完美语音用户界面设计的操作指南
已发表: 2020-02-10自从我看到钢铁侠的第一部分,我就对托尼的人工智能技术的潜力着迷,他的人工智能助手贾维斯非常好。
但是,嘿! 在现实生活中,我们已经完成了一半。
还记得第一次在 iPhone 4S 上使用 Siri 吗? 这是一种超凡脱俗的感觉,不是吗? 从那时起,我们都知道我们已经走了多远——Alexa 、 Google Assistant 、Cortona 等等。
所以,作为一个有灵感的设计师,如果你和我一样着迷并且想给基于语音的人工智能一个机会,那么你需要磨练你如何设计语音用户界面的技能和知识。
幸运的是,您偶然发现了正确的文章。 这是您想要和需要了解的有关 VUI 的所有信息,以及使它们成为直观应用程序搜索设计的重要组成部分的原因。
什么是 VUI(语音用户界面)?
Voice user Interface 的首字母缩写,VUI 是允许用户通过语音命令与系统交互的界面。 最受欢迎和顶级的语音用户界面示例是 Google Assistant、Siri 和亚马逊的 Alexa。
VUI的最大优势在于它们促进了一种无需眼睛和免提方式与系统交互的方式。
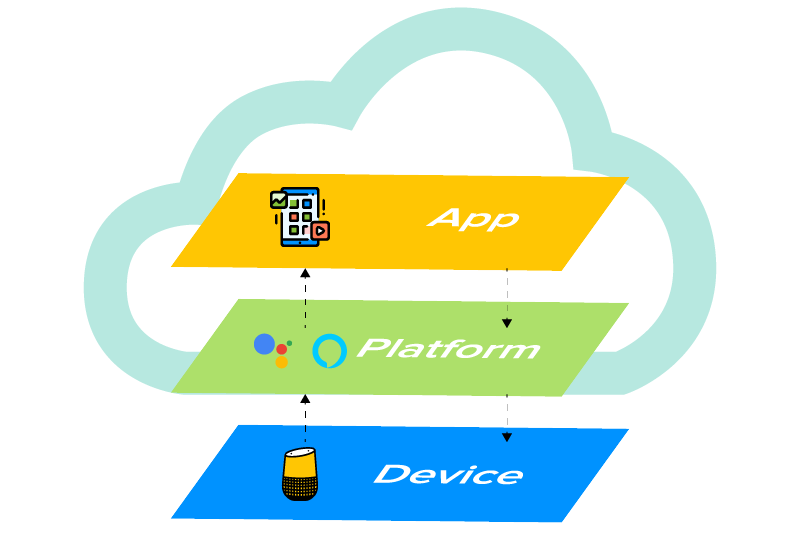
与在任何操作系统和设备上运行的移动应用程序类似,VUI 包含需要协同工作以实现高效语音交互的三层。 在这里,三层中的每一层都使用它下面的层,同时支持上面的一层。 它是语音接口所在的上两层,驻留在云端而不是设备上。

设计语音用户界面的步骤
1.研究你的听众
在设计 VUI 的过程中,您需要像设计其他数字产品一样采用用户至上的设计。 这里的主要目的是收集信息并了解用户的行为和需求,因为这些信息是产品需求的基础。
在这个阶段你应该关注的是——
- 确定用户的痛点以及他们的体验如何。 通过这样做,您将能够分析用户可以从中受益的地方。
- 您必须收集有关用户语言的信息——他们如何说话以及他们在说话时使用的短语。 这将帮助您为不同的话语设计一个系统。
2 . 定义
在这个阶段,您需要定义功能并塑造产品。 这包括 -
- 创建交互的关键场景
这些场景出现在应用程序的具体想法之前,应该被识别出来,以便转化为对话对话流。 它们是一种思考为什么有人需要使用 VUI 的方式。 因此,您需要设计对用户具有高价值的场景。
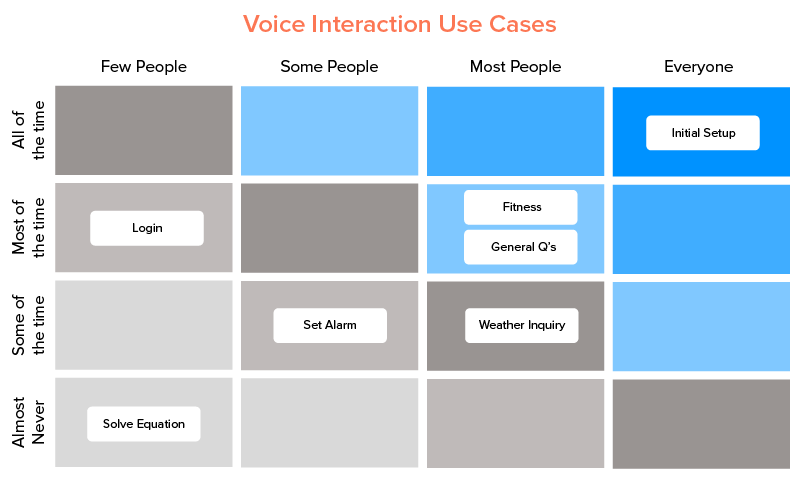
有时,可能会混淆哪些场景很重要,哪些场景可以忽略。 为此,您可以使用用例矩阵来评估它们中的每一个。

- 确保这些场景适用于语音
这里最重要的是用户能够比使用替代方案更有效地解决特定问题。 此步骤的目的是找到用户将从中受益的常见和特定案例。
在众多情况中,少数情况是 - A. 当用户全神贯注而无法使用可视化用户界面时,以及 B. 当他们想要快速做某事时。 即,命令 VUI“播放一些音乐”比手动执行要少得多。
- 三个因素-意图,话语,槽
让我们通过上面提到的“播放一些音乐”的例子来理解这两个。
意图——它基本上描述了语音命令的更广泛目标。 有两种类型的意图 - A. 高效用(非常具体和直接的命令,即“打开客厅的灯)和 B.低效用(模糊且难以破译)。 在我们的例子中,它是一种高效用交互。
话语——它处理用户表达请求的可能方式。 在我们的例子中,“播放一些音乐”的替代选项可以是从“我想听一些音乐”到“你能播放一首歌吗”等等。 VUI的所有UI/UX 设计师都必须考虑到这些变化。
插槽——当意图不充分时,插槽就会发挥作用。 它们指的是为查询提供最佳结果所需的附加信息。 它们可以是可选的,也可以是必需的。 在我们的示例中,插槽是“放松”的,但它是可选的,因为音乐的类别不是由用户定义的。 但是,如果命令是“在 Uber 上预订出租车”,则该插槽将是“目的地”,因此是必需的。
3. 创建原型
对话流是“如何在用户和技术之间创建语音交互”这个问题的答案。 该过程首先为您针对产品的每个需求创建一个对话流。
这些是对话流应涵盖的以下几点——交互的主要关键字、对话可能指向的分支以及用户和助手的示例对话。
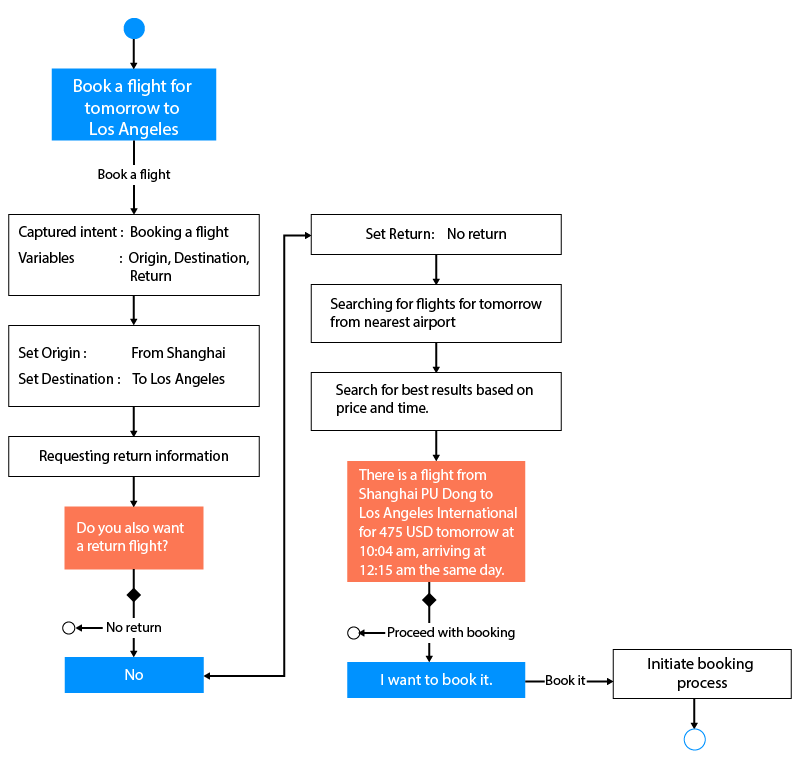
在我们的案例中,对话流只不过是一个原型,说明了用户和语音助手之间的来回对话。 让我们看一下下面的图解对话流程,以便更好地理解。

您可以为 VUI 使用多种原型设计工具。 一些最受欢迎的是 Amazon Alexa Skill Builder、Sayspring 和 Google 的 SDK。
写对话
一组经过编译的对话是构建语音用户流的基础。 以下是一些创建引人入胜的对话式对话的技巧——
- 不要让这个过程冗长乏味。 将步骤数保持在最低限度。
- 您不应该向用户教授命令。 这是很自然的事情。 相反,专注于让你的语音助手对话。
- 尽量保持你的问题和回答简短。 以下是注意事项。
别 -
用户: “告诉我一个吃中国菜的好地方”
系统: “我给你找了五个地方。 第一个是“吃中餐”,位于……,距离您 15 分钟,营业时间为上午 8:00 至晚上 8:00,第二个是“筷子”,位于……,距离您 1 小时,……”
做 -
用户: “告诉我一个吃中国菜的好地方”
系统: “附近有几家中餐馆,你是步行还是开车?”
识别错误
找出你在创建对话时可能犯的错误不是比稍后修复放大的混乱更好吗? 以下是您绝对应该远离的一些事情,但始终保持正确的角度以避免错误状态。
- 模棱两可——词本质上是模棱两可的。 意思是,如果一个人说“好” ,它可能意味着“好的”或象征着他们正在倾听。 因此,让您的 AI 了解所有常见的歧义以获得最佳性能。
- 拼写错误/发音错误——与纸上的不同,单词的发音方式不同。 一个单词可能有多种发音,这可能会阻碍用户与自然语言处理系统之间的对话流程。
- 不提供相关选项——始终确保用户从对话中得到有价值和相关的东西。 查询的不相关结果最不吸引人,甚至更不能激励用户再次使用您的产品。
即使查询没有得到肯定的结果,您的助手也应该始终回复并且不要让用户挂起。 也就是说,如果用户请求“预订周二从达拉斯到洛杉矶的航班”,那么接下来应该是——“我找不到周二的航班”。 更好的是——“我找不到周二的航班。 你想让我检查一下星期三吗? ”。
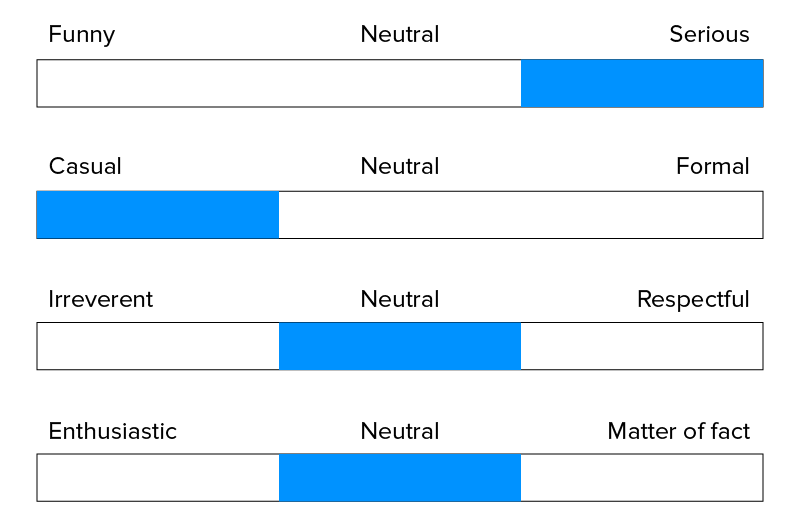
描绘您的品牌形象
即使在人类对话中,语气也很重要,因为它具有情感价值。 然后,您的对话将成为您产品的个性,它应该始终在用户心中留下积极的印象。 您需要创建的不仅仅是“对话”,还需要满足用户的情感需求。

使用现有内容
如果您使用您可以支配的数据(您的产品与用户的所有对话),您可以极大地个性化他们的体验。 例如,如果用户命令“我想点面条”,您的系统应该回复“您想重复上次从筷子订购的客家面条吗? ”
4. 测试你的产品
在一切都接近完成阶段之后,是时候测试你的劳动种子了。 您需要测试您设计的 VUI,以确保它满足您清单上的每个基准。 您可以使用两种方法来测试您的原型。

- 与目标用户
您可以创建目标受众群体,然后实施测试会话以观察用户如何与您的产品进行交互。 您可以使用此场合来跟踪任务完成率和客户满意度得分 (CSAT)。
- 使用测试模拟器
与移动应用程序开发中使用的其他模拟器类似,谷歌和亚马逊也提供了用于测试设计产品的工具。 您可以针对硬件设备及其设置测试产品的 Alexa Skill 和Google Action 。
5. 细化
在您的应用程序投放市场后,就该进行观察了。 是时候沉迷于用户体验分析了。 此阶段处理分析用户如何使用您的产品。 如果您对应该观察的指标一无所知,这可能会非常具有挑战性。 所以,这里是最突出的。
- 每个用户的会话数或每个会话的消息数
- 使用的语言
- 意图和话语
- 用户参与度指标
- 行为流
语音用户界面设计指南
“言语是误解的根源”——安托万·德·圣埃克苏佩里
通常,可视化用户界面也有需要解决的问题,但与 VUI 相比,错误的可视化界面带来的挫败感微不足道。 因此,如果您设计的语音助手无法正常运行,它将像烫手山芋一样被抛弃。
(您可能还想阅读我们关于App UI/UX 设计的视觉故事讲述的文章)
你知道什么可以帮助你阻止这种情况的发生吗? – VUI 设计指南。 因此,让我们立即看一下它们。
不要等用户先问
与视觉用户界面不同,用户可能无法立即熟悉这些功能。 他们甚至可能不知道如何开始。 在这种情况下, Voice UI 最佳实践之一就是迈出第一步。 例如,如果您的应用程序是一个支持语音的天气移动应用程序,它可以对用户说——“您可以询问今天的天气或每周预报。 ” 此外,您还应该提供一个简单的退出选项。
保持操作选项列表简短

除非您想在一开始就压倒您的用户,否则您需要确保主要只提供最合适和基本的选项。
语言内容要尽量简洁,富有意义,同时易于一口气理解。 正如亚马逊为Alexa移动应用程序设计语音用户界面所建议的那样,一个人不得列出超过三个交互选项。 这样做也将确保 VUI 的引人入胜的 UX 设计。
KISS - 保持简单和简短
这个原则在设计 VUI 时非常有用。 为了使您的语音应用程序开发成为最好的,您需要让您的语音助手更容易理解命令。 假设你正在设计一个语音交互来启动车间机器,最简单的方法是给这些多台机器分配数字,然后发出“启动机器 1 ”等命令。
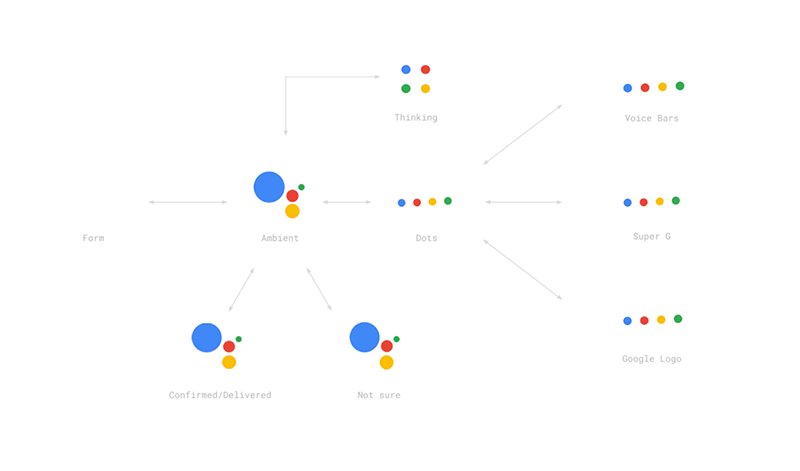
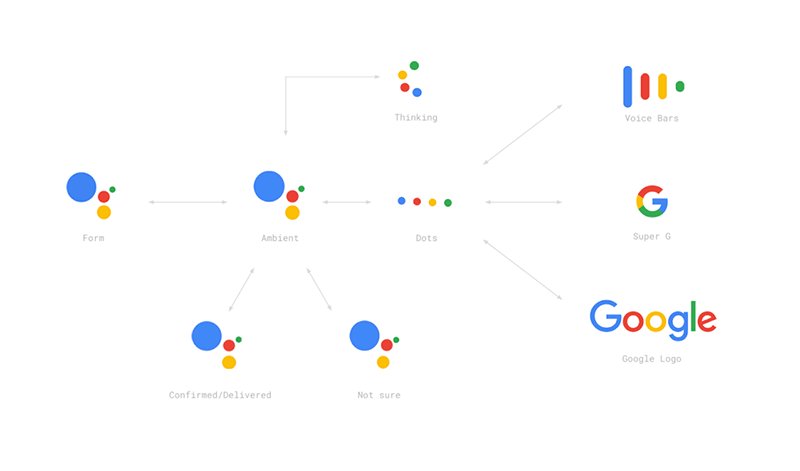
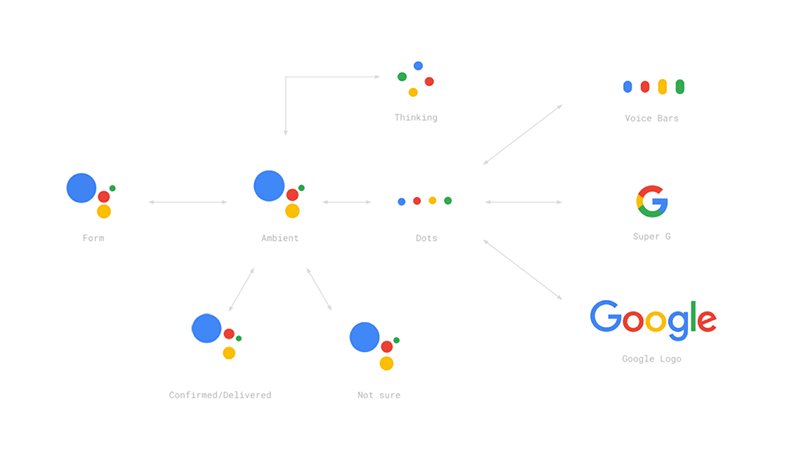
让用户知道他们正在被听到
请记住,当您刚打开的网页上没有活动标志时,您会感到多么激动。 现在,在 VUI 的情况下增加这种挫败感。

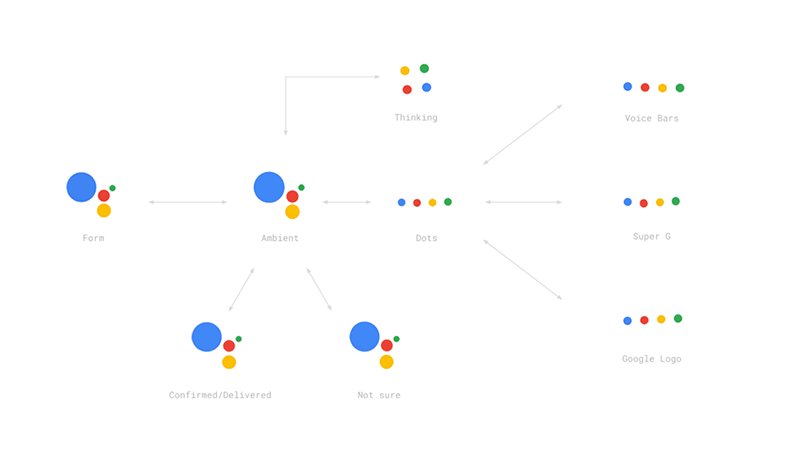
当设备正在主动交互时,需要通知您的用户,这一点非常重要。 您必须让用户排队等待何时说话以及何时语音助手正在收听。 上面的Google Assistant图像显示了它如何表示此功能(点形成波浪)和 Alexa 如下所示(设备顶部边缘旋转的蓝光)。
确认任务何时完成
就像您在进行任何交易后需要确认一样,VUI 也需要同样的事情。 否则,用户如何知道任务已被执行?

例如,一旦用户发出“关掉厨房灯”的命令,你的助手必须做出类似“关掉厨房灯”之类的响应。 这将消除用户亲自检查任务的需要,这基本上是拥有基于语音的人工智能的全部意义所在。
(附赠阅读: 2020 年移动应用程序 UI 设计技巧和趋势{独家} )
设计 VUI 的挑战
像其他一切一样,基于语音的界面也受到阿喀琉斯之踵的影响。 事实上,没有一个,而是很多。 那么,VUI 设计师经常会遇到哪些挑战,而且往往无法识别或解决?
隐私和安全
这些基于语音的 AI 助手总是在排队等候聆听环境声音,这一事实引起了用户的极大关注。 他们的隐私被篡改的偏执狂也不是不合理的。
最初,像 Alexa 这样的语音助手会存储他们遇到的所有对话,这在用户眼中是语音 AI 的一大风险。 当 Alexa 被发现将他们的秘密录音发送给陌生人时,一对夫妇发生了一场噩梦。 现在,一些助手每隔 24 小时左右会自动删除存储的对话。 然而,这些都会带来额外的成本和 UI 摩擦。
传达语音助手无法执行的操作
语音 UI 和 UX 设计师很难向最终用户解释语音 AI 不能做什么。 例如,在使用 Google Assistant 时,当您说“在星期二下午 2 点举行名为 Sales team meeting 的活动”时,它会立即创建一个活动卡片并稍后询问“您要保存此活动吗? ”
但是,如果您稍后需要更改会议的地点或时间,那该怎么办? 它会回复“我不确定你说的是什么,你想让我保存这个事件吗? ”。 为了避免糟糕的用户体验,人工智能可以简单地说“对不起,我仍在努力添加位置”。
原型设计和测试困难
设计师面临的另一个挑战是语音 UI 原型设计和测试。 假设您已经创建了一个原型并想要对其进行测试。 您已给出初始提示,即用户可以使用您的语音助手购买杂货。
挑战从这里开始——用户可以用不同的风格说出特定的事情,而这些事情很难跟踪。 当语音搜索技术尚未完全开发时,在此类查询上测试原型变得更加困难。
语言支持
由于语音技术的主要原则是语言,因此任何基于语音的人工智能都必须能够流利地理解和说话。 可悲的是,到目前为止,技术只针对少数几种语言发展。 尽管如此,向界面添加其他语言和独特的口音仍然是一项正在进行的工作。
VUI 的未来
就像一种仪式,我们势必会审视每一种技术的未来前景,声音也不例外。 从我们从Alexa 等语音界面用例中收集到的信息,我们知道仅靠语音技术集成无法满足用户的日常需求。

完全采用它的最佳方式是与视觉用户界面握手——就像谷歌助理和 Siri 一样。 VUI 和可视化用户界面一起可以平衡彼此的缺点,为用户提供令人惊叹的语音助手体验。 此外,这将允许他们使用简单的语音命令来完成复杂的任务,而这正是语音界面在他们的开发阶段所缺乏的。
谁知道到这个十年结束时,我们都可能拥有我们的贾维斯,并且能够像托尼·斯塔克那样在没有实物展示的情况下完成这一切。
最后说明
VUI 将继续存在,并将在未来集成到越来越多的产品中。 我们希望我们的博客有助于消除您对语音用户界面设计的所有疑虑。 但是,如果您仍有任何疑问或想了解有关 VUI 的更多信息,您可以与我们的团队联系,我们的专家将很乐意为您提供创新的解决方案。
