选择 Vue.js 进行 Web UI 开发的 10 个理由
已发表: 2019-11-19“设计是您业务的沉默大使”。
不久前,品牌和开发商被最新的技术和功能所吸引。 他们过去常常在他们的应用程序开发过程中引入所有最新元素,为用户提供一站式购物体验。
但是,他们大部分时间都失败了。
就在那时,他们意识到他们缺少一个核心元素,即应用程序设计。 他们在构建应用程序时忽略了UI/UX 设计的重要性。 因此,降低了他们触动观众心灵的机会。
现在,回到现在,几乎每个企业和品牌现在都专注于创建直观的 UI 设计并引入正确的交互元素。 他们还在规划应用程序的外观和感觉时考虑了最新的移动应用程序 UI 趋势。
然而,他们仍在努力解决的一些问题是——选择哪个 JavaScript 框架来开发他们的 Web 应用程序UI? 他们应该使用Vue.js 进行 UI Web应用程序开发还是选择其他?
考虑到技术栈对应用程序成功率的重要性,我将在这里披露为什么使用 Vue 是一个理想的解决方案的一些因素。
但首先,让我们快速回顾一下Vue.js 是什么。
Vue.js – 简介
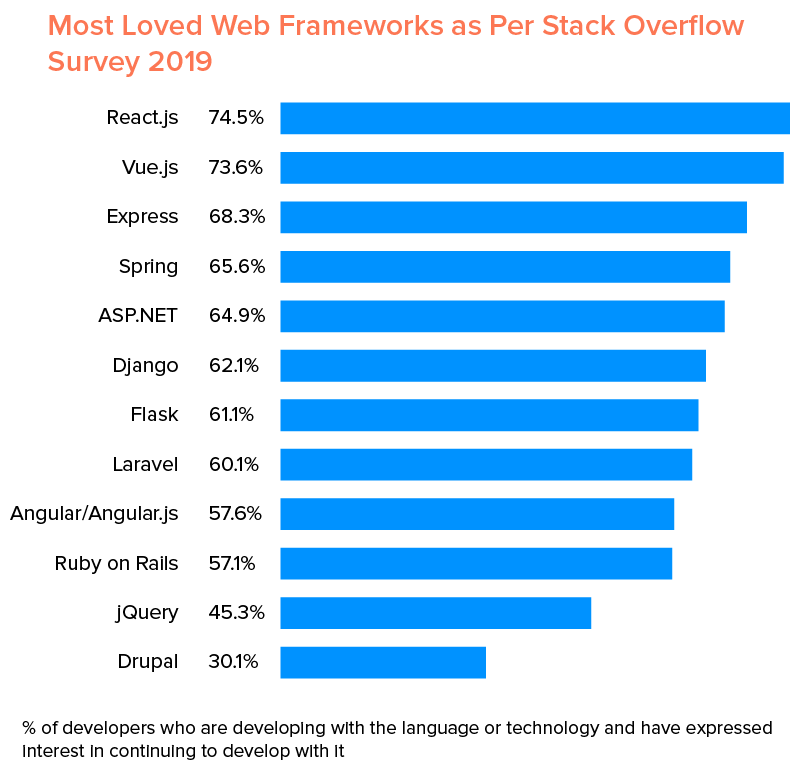
Vue.js 由 Evan You 于 2014 年设计,是一个开源的 MVVM(Model-View-Viewmodel)JavaScript 框架,用于创建 UI 和单页应用程序。 它的最新版本是 Vue.js 2.6,根据 2019 年 Stack Overflow 开发者调查,它是第二受欢迎的框架

该框架提供了一套完整的功能,使商业爱好者和开发人员更容易进入 UI 世界。
选择 Vue.js 进行 Web UI 开发的原因

1.小应用程序大小
使用 Vue.js来满足他们的应用程序需求的首要原因是它的大小为 18-21Kb。 然而,尽管体积小,但它提供了很高的速度,这使得框架更容易在Vue 与 Ember之战中处于领先地位。
总的来说,这鼓励开发人员为小型和大型应用程序项目选择 Vue JavaScript 框架。
2. 易于学习
Vue.js 的 UI 框架结构简单。 这使得Vue 的学习曲线不那么陡峭,因此,任何人都可以更轻松地跟踪和消除编码环境中的错误,并快速开发小型和大型模板。 这也是Vue 在移动市场获得动力的主要原因。
3. 更高的性能
Vue js用于应用程序开发的其他优势之一是它提供了更高的性能。 背后的原因是它不仅适用于Virtual DOM,而且更注重缺点。 它还具有管理高帧速率的能力。
结果是,在谈论Vue.js 与 React.js时,它提供了比 React 更好的性能。
4. 简单集成
由于它基于 JavaScript,因此可以轻松地与任何可以集成 JS 的现有应用程序集成。 这有助于开发人员从头开始使用 Vue.js 创建应用程序,并将 Vue.js 元素引入他们现有的应用程序。
5. 灵活性
Vue js对于 UI Web 开发需求的突出优势之一是灵活性。
Vue js ui框架使每个知名的Web应用程序开发公司都可以用 HTML 和 JavaScript 编写模板,并直接在不同的浏览器上运行它们。
6. 面向未来:
在客户面前发布您的业务应用程序后,您有责任确保您的应用程序保持无错误并保持更新。 VueJS 确保您可以轻松管理应用程序。
7.双向和反应式数据绑定:
这是用于 ui web 开发的 vue js 的重要特性之一。 反应式数据绑定使信息保持最新,而不受任何人为干扰。 另一方面,还使用了双向数据绑定,它在 JS 和 DOM 之间提供了各种链接,反之亦然。 为了实现这一点,v-model 被插入,然后根据命令更改为 DOM。
8. 计算属性:
Vue js 的好处之一是帮助监听对 UI 元素所做的更改并执行必要的计算。 无需为此进行额外编码。
9.条件数据绑定:
Vue.js 还提供了条件数据绑定的特性。 只有当给定条件或某个值为真时,用户才能告诉系统连接信息。 否则,它会自动进入垃圾箱。 为此,使用了各种指令,例如 v-if 和 v-else。 如果编码人员想要将某个值评估为真,那么他/她将运行 v-if 模板。 否则,用户运行 v-else 替代方案。 这两个指令都有自己的功能,并在 Web 开发和创建其他代码中大量使用。
10. 增强文档
最后但同样重要的是, vue js UI库附带了一个定义明确的文档,可帮助开发人员理解必要的机制并轻松构建自己的应用程序。
既然您知道为什么要为 ui web 开发需求选择vue js ,那么您很可能希望联系最好的 UI 开发人员。
可是等等。
在您带领团队加入并使用 Vue 进行UI 开发之前,最好熟悉 Vue js 库,这将在未来带来更多利润。
因此,考虑到同样的想法,让我们以 2021 年 UI 开发考虑的主要Vue UI 框架和组件库列表来结束这篇文章。

2021 年值得考虑的 12 个 Vue.js UI 库
1. 验证
2020 年你应该关注的最重要的 UI 库是Vuetify 。

Vuetify 为开发人员提供 82 多个组件、服务器端渲染支持、高级主题以及业务和企业支持。 此外,它是使用 Google Material Design 指南实现的,并为不同的浏览器提供支持,如 Safari 9+ 和 IE11。 这鼓励开发人员在他们的 UI 应用项目中考虑使用 Vuetify。
2.元素
Element由中文创建,是一个基于 Vue.js 的 Web UI 工具包。

该库拥有 350 多名贡献者,为开发人员提供了完整的可定制组件选择以及完整的样式指南。 它专门用于使用Vue.js 构建桌面和移动应用程序。 但是,它本质上不是响应式的。

此外,它还为 React 和 Angular 提供了一个版本。 这使得开发人员更倾向于为他们的项目使用这个 UI 开发库。
3.Vue材质
另一个你可以在 2021 年依赖的基于 VUI 的 UI Web 开发组件是Vue Material 。

它为 UI/UX 设计人员提供不同的资源,例如升级的 webpack SPA、便于设置的单个 HTML 文件、用于 SSR 的 Nuxt.js 通用应用程序等等。 但是,专业人士需要具备 JavaScript、Vue.js 和 Vue Router 的基本知识才能构建引人入胜的 UI 解决方案。
4. Quasar 框架
Quasar是最常被提及的用于创建响应式站点、电子应用程序和混合移动应用程序的前端开发框架之一。

这种受欢迎程度背后的一些功能是:-
- 缓存破坏,
- HTML/CSS/JS 缩小,
- 源映射,
- 树摇晃,
- 代码拆分和延迟加载,
- 起绒,
- ES6 转译,以及
- 开箱即用的可访问性。
5. 比菲
Buefy也是为您的应用项目考虑的最佳开发工具之一。

它基本上是一个基于 CSS 框架 Bulma 的轻量级 UI 库。 该库与 SASS 有许多相似之处,甚至使用了大量现成的组件。 这使开发人员更容易开始他们的初学者级项目。 但是,如果元素有限,它并不适合大型项目。
6. 引导程序
Bootstrap Vue融合了 Vue 和 Bootstrap(一个流行的 CSS 库)的强大功能,也成为了 UX/UI 开发人员最喜欢的工具之一。

UI 库提供了大量的Vue js UI 组件,这些组件与 WAI-ARIA 的 Web 可访问性指南兼容。 这使得轻松快速地构建响应式和移动友好项目变得完美。
此外,它拥有强大的社区支持和全面的文档,使任何人都可以安全地进入 UI 开发。
7.iView
iView是一个高端 UI 库,通过大量 UI 组件和小部件、离线文档、名为 iView-CLI 的命令行界面 (CLI) 工具等来满足设计人员的需求。

如果您打算使用此库进入 UI Web 开发领域,此入门工具包将有所帮助。
8. 缪斯 – 用户界面
Muse-UI是一个基于 Vue 2.0 的 Material Design 库,它也将在 2020 年获得发展势头。

它易于安装和使用,并为设计人员提供大约 40 个Vue.js UI 组件和主题,提供更高的定制可能性。
9. 威基
Vuikit是开发人员首选的另一个响应式库,用于 Vue UI Web 开发。

这个库是作为由 Yarn 工作区管理的“monorepo”创建的。 它将图标和主题作为不同的包发布,并提供干净和一致的设计。
10. 薄荷用户界面
Mint UI是一个轻量级的移动 UI 库,由 JS 和 CSS 元素组成,可在您的应用程序开发计划中引入。

这是一个中文项目,但附带翻译良好的广泛文档。 这使得 UI 开发人员更容易在他们的移动应用程序开发计划中使用它。
这是一个演示,可以让您更好地了解如何在您的应用中实现它。
11.VuePress
您可以选择 2021 年的另一个 Vue.js Web 开发库是VuePress 。

它主要是一个简约的、Vue 支持的静态站点生成器,但也可以考虑在普通页面和帖子中引入动态 Vue 组件。
在这里,每个创建的页面都有预渲染的静态 HTML 组件,之后 Vue 将所有静态内容组合成一个单页应用程序。
12. 蚂蚁设计 Vue
最后但同样重要的是, Ant Design Vue是另一个 UI 库,您可以在规划下一个应用程序项目时注意它。

当您希望构建企业级 UI 设计,共享 React 设计资源的 Ant Design 并引入一组高质量的 Vue 组件时,该库是开发的不错选择。 但是,首先必须确保您的设备上已经安装了 Node.js 9 或更高版本。
关于选择 Vue.js 进行 UI Web 开发的常见问题
问:Vue 是框架还是库?
Vue 是一个开源的 JavaScript 框架。
问:Vue js 是做什么用的?
Vue.js 主要用于构建 Web UI 和单页应用程序。
问:谁发明了 Vue JS?
Vue.js 是由 Evan You 于 2014 年利用在 Google 从事不同 Angular 项目的见解创建的。
Q. 选择哪个 Vue UI 组件库?
有各种各样的 Vue UI 组件库在市场上越来越受欢迎,具有一个或另一个特征。 因此,建议您根据您的应用需求选择正确的库。
最后说明
我们希望我们的博客能帮助您了解什么是 Vue js 以及为什么选择 Vue js。 这个 UI 框架现在正被Web 应用程序开发公司用来提供最大的 Web 应用程序开发服务,因为它具有卓越的功能。 UI UX 设计机构也使用它来开发高质量的网页和应用程序。 如果您需要一些帮助以了解更多关于 Vue js 的信息,请联系知名的移动应用程序 ui 设计公司以获取 Web 应用程序设计服务。
