优秀和优化网站的 5 个网页设计技巧
已发表: 2021-05-04您可能听说过很多关于网页设计的信息。 网页设计是企业管理端的每个人都必须处理的事情。 然而,只有网页设计专家才能完全理解它。
您的网站可以有很多不同的方向和风格。 无论是优雅、简约、俏皮还是充满活力。 这家位于悉尼的网页设计公司将帮助您为您的网站开发出色的网页设计。
优秀的网页设计揭示了您的工作路线、个人风格和品牌标识。 乍一看很容易,但事实并非如此。 以下是拥有出色的转换优化网站的网页设计技巧和 UX 最佳实践。
包含最少信息的主页
您是否阅读了网站的每一个字或每行? 我相信你不会。 因此,您网站的主页应该只传达核心信息。 访问者主要是浏览页面,挑选关键词、图片和句子。 考虑到这种行为,吸引客户的情绪总是比语言更好。
尽量在主页上保留所有必要的内容。 它将使访问者无需滚动其他任何地方即可了解您的网站的全部内容。 添加高质量的媒体功能,例如图标、精美的照片和矢量艺术。 作为与观众交流的替代方式,这些将创造奇迹。 通过在主页上放置CTA(号召性用语)按钮来鼓励访问者执行您想要的操作。

最好避免网站上的所有混乱,因为这是初学者最常犯的错误之一。 大多数人都有一个几乎所有他们想放在他们网站上的清单。 但是在没有太多信息的情况下,他们将所有内容放在同一页面上。 如果您在网站上包含太多分散注意力的元素,访问者将不知道该往哪里看并且可能会离开网站。
使网站不那么拥挤,只包含最相关的信息。 限制下拉菜单和下拉菜单的数量,以便您可以减少混乱。 尽量不要使用侧边栏,因为新访问者大多不使用它们。 如果所有选项都不适合主导航菜单,则需要简化导航结构。
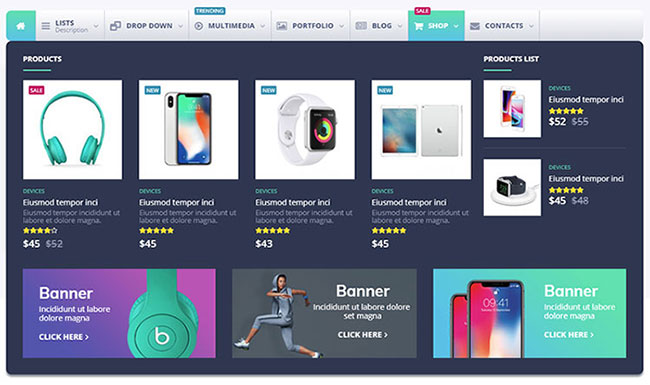
遵循层次结构
层次结构是设计的关键原则,有助于显示您的内容。 正确利用层次结构将帮助您按照优先级顺序引导站点访问者注意页面元素,从最重要的元素开始。 通过在视觉上突出显示您的顶级资产,例如徽标和公司名称。
使用正确的网站布局将访问者的目光引向正确的方向。 您可以将徽标或重要的 CTA 放在标题处以吸引访问者。 一旦您遵循清晰的层次结构,读者将无意识地遵循您留给他们的信息。 然后应用颜色、对比度和间距以获得进一步的视觉注意力。
您还可以利用视觉层次结构。 它放置不同的视觉元素,如位置或大小,以影响用户首先看到的元素和最后看到的元素。 在网站顶部有一个大胆的大标题和底部的小信息将有助于突出某些元素而不是其他元素。
创建网页设计背后的主要思想之一是引导用户。 您可以通过为不同的元素分配不同的权重来做到这一点,从而将注意力集中在您想要的地方。 然而,另一个有用的选择是利用视觉线索来吸引访问者的注意力。
在网站上的图像中包含人物是提高注意力的好主意。 与普通图像相比,人类与他人的联系方式要好得多。 人类照片设法以比基于文本的着陆页高得多的速度提高转化率。 然而,人类照片的整体积极影响将否定在网站上放照片。 确保您没有添加多张图片,而是在网站上添加真实和真实的图片。
易于阅读的内容
可读性意味着网站访问者识别单词、短语和句子的难易程度。 如果可读性高,访问者将能够毫不费力地浏览网站的内容。 不要犯保持小字体的错误。 网页设计的一个典型规则是保持更大的字体大小以使其易于阅读。


尝试在文本或背景颜色之间保持足够的对比度,以实现可读性和网站可访问性。 您的网站配色方案应与您的品牌颜色相匹配,以确保元素之间的区别。 确保以不同大小编写内容,包括大标题、小副标题和小段落。 它将确保您吸引读者的注意力。
此外,保持网站简单,因为大多数访问者不喜欢视觉复杂性。 需要减少干扰,您应该将内容清楚地放在网站上。 尝试坚持标准布局和设计比喻。 这是因为人们喜欢熟悉并且可以通过非标准的网站设计移出网站。 确实,网站所有者喜欢轮播,但他们经常像标签和手风琴一样被忽视。
尝试有策略地选择网站上的颜色。 因为每一种颜色都有不同的情感内涵。 有效地使用颜色是网页设计的重要组成部分。 对主要元素、次要高光和背景或不太重要的元素使用单一颜色。 在整个网站中保持主题一致。
易于导航的站点
您将始终希望您的访问者能够轻松找到他们正在寻找的内容。 具有可靠导航的网站也将帮助搜索引擎索引您的内容。 始终将您的徽标链接到主页,以防止访问者进行宝贵的点击。 无论您选择经典的横向列表还是汉堡包菜单,请确保您的网站醒目且易于查找。

如果您的网站是单页网站,则可以使用锚菜单。 它将使观众能够快速跳转到他们想要的网站的任何部分。 您还可以使用“返回顶部”按钮,它将访问者从网站上的任何位置引导至页面顶部。
网站页脚是人们可以在网站上看到的最后一件事。 在此处放置联系信息、社交媒体链接和其他相关链接等链接。
在这方面,保持网站速度绝对优先。 网站速度对跳出率、用户满意度、转化率和收入等几乎所有方面都有显着影响。 如果网站速度很慢,访问者就不会喜欢闲逛。 搜索引擎还将页面加载速度视为对页面进行排名的一个因素。 因此,投资提高网站速度非常重要。 尝试将滚动优先于点击。 这是因为与点击相比,用户更喜欢滚动。
简化网站的导航以获得积极的结果。 尝试以访问者易于使用的方式设计导航。 为此,请在选项数量上找到平衡。 构建您的导航结构,以便用户在搜索网站时思考和行动。 通过坚持用户已经理解的约定,尽量不要尝试不寻常的格式。 您可以选择通常的格式,例如与主页相连的徽标和带有放大镜的搜索栏。
优先考虑移动
请记住,所有网站访问者都应该从他们浏览的任何设备上欣赏您的网站。 在设计站点时,创建站点的移动友好版本,以便您可以跟上不断增加的移动访问。 您可以通过将自己置于用户的位置来轻松检查您网站的移动版本。
与桌面版本相比,您的移动网站需要不那么混乱和干净。 您可以通过最小化页面元素和缩小菜单等资产来做到这一点。 您还可以利用多种独特的移动功能来帮助您提升移动设计。

利用网站的一种相关方法是实施一致性偏差。 毫无疑问,人们倾向于追随别人的所作所为。 这意味着如果一群人赞同或喜欢某事,其他人很可能会复制相同的东西——这样做的方法之一是展示社会认同。
如果您可以表明其他人对您的网站、产品或服务以及内容有正面评价,那么访问者增多的机会就会增加。 您可以显示社交分享、推荐和媒体提及的计数。 有关此主题的更多信息,请务必同时查看响应式设计与自适应设计。
网页设计技巧结论
一个好的网站可以帮助您建立品牌、增加流量和赚钱。 毫无疑问,色彩理论、构图和移动响应等领域都是深入的,不容易一口气理解。 但是,上述提示和常规做法将有助于为您的网站创建非凡的网页设计。
