2021 年 12 大网页设计趋势
已发表: 2020-12-21设计趋势通常会受到世界各地发生的文化变化的影响。 今年,我们在数字设计领域经历了惊人的变化。 COVID-19 使我们处于隔离状态,促使我们深入研究数字世界,并改变了我们的生活方式。 我们面临的远程、呆在家里的现实挑战了设计师重新创造现实生活体验并使其以数字方式可用。
网络创建者通过探索可以提高参与度的多种视觉交流途径来应对这种情况。 这包括新颖的排版艺术、不寻常的配色方案、在线购物者的 3D 产品模拟,仅举几例。
在这 12 个示例中,您会发现每个趋势都适用于不同的行业和用户角色。 关键是要记住,实施这些风格不仅仅是一个美学决定。 它本质上是质量和数量之间的平衡行为。 这意味着将尽可能多的趋势应用到一个网站将无法实现我们的网站创建目标。 然而,决定哪种特定趋势适合我们的业务目标将对我们的受众及其行动方案产生积极影响。
目录
- 2021 年的 12 个网页设计趋势
- 1. 优雅的衬线字体
- 2. 有趣的排版效果和动画
- 3. 表情符号的使用
- 4. 浅色
- 5. 负色
- 6. 带有纹理的黑白插图
- 7. 黑色轮廓
- 8. 简单的形状
- 9. 创意和非典型产品照片
- 10. 拼贴艺术
- 11. 无缝超现实主义
- 12. 悬停图库菜单
排版设计趋势
1. 优雅的衬线字体

使用 sans serif 字体作为网页设计的首选字体样式的旧信念已经随着时代的发展而改变。 事实上,无衬线字体因其流畅的易读性和简单的结构而一直受到网页设计师的喜爱。
快进到 2021 年:屏幕尺寸和分辨率比以前更大、更清晰。 与其“过时”的前辈(例如 1980 年代的 CRT 显示器)相反,我们现在设计的屏幕更适合装饰、更重的衬线字体。 例如,更大的屏幕使衬线字体看起来不那么杂乱,更易读——这要归功于文字周围的空间增加。 同样,更高的分辨率使更重或更显眼的字母看起来更清晰。
实际上,有一些特定的衬线字体系列深受设计师的喜爱,我们注意到他们明显偏爱“优雅”风格的字体。 此类示例包括著名的字体系列 Georgia 或 Times(均在 Google Fonts 中找到)。 不太知名的字体也开始流行——例如 Portrait 或 Noe Display。
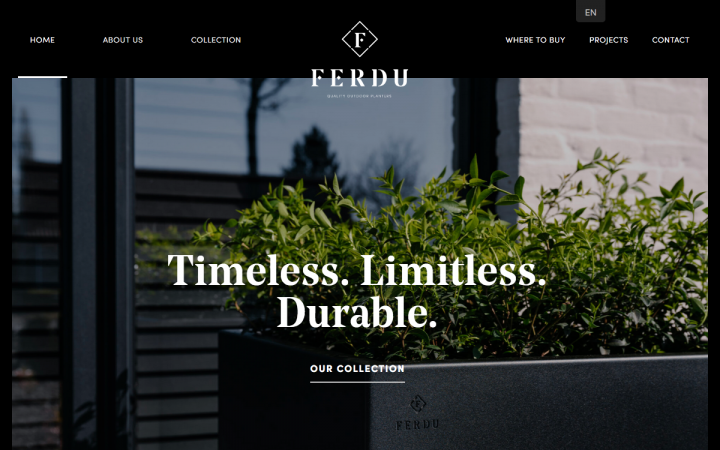
正如我们在上面的例子中看到的那样,ferdu.be(顺便说一下,他是我们 2020 年 8 月展示的赢家),使用 Noe Display 作为他们的英雄文本,毫无疑问,它在深色背景下非常清晰易读。 文字周围有足够的空间,因此每个字母都被清晰地雕刻和区分。
2. 有趣的排版效果和动画

蛋白质棒公司 Lupii 具有动画排版元素,这些元素使用句子或单词集进行装饰。 这种创意设计趋势不同于我们习惯看到的与类型相关的技术,例如创建自定义字体或使用巧妙的字体配对。
与标准的水平、从左到右的句子格式相反,动画字串通常会被构造为特定的形状。 最终,元素的作用将始终用于装饰目的,而不仅仅是作为要阅读的文本。 设计师通常会使用这种技术来传达品牌或营销目标,创造所需的氛围或视觉主题。
Lupii 将传统与非常规相结合。 在左侧,您会找到作为 H1 的产品价值主张、简短描述和号召性用语按钮。 在右侧,有一个由文字组成的动画漩涡,以更非正式、以客户为中心的语气详细阐述了产品的附加价值。
3. 表情符号的使用

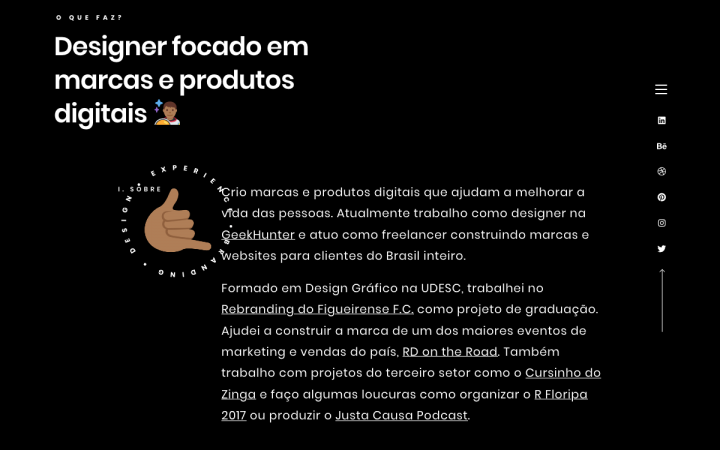
另一位 2020 年 8 月的展示获胜者,Diangelo Santos 是巴西品牌和数字设计师,他既是自由职业者,也是程序员和开发人员的就业市场 GeekHunter。
世界范围内的通信已经接受了数字交互,这对我们来说并不是什么新闻。 无论是相距 5,000 英里还是在一所房子内相距 5 米,人们都在不断地通过键盘进行交互。 这包括电子邮件、消息应用程序、群组论坛等。 事情已经远远超出了文字——字母数字字符伴随着书面文本元素中的俏皮表情符号现在是我们数字词典不可或缺的一部分。
表情符号的日益流行也进入了网页设计师的工具箱。 网络创建者已经采用了表情符号这种俏皮可爱的语言,将它们用作其网站内容本身的一部分。 现在,利用这些插图手势是一种有效、简单的方法,可以用所有背景的用户都熟悉的语言来说明品牌情感和非语言信息。 通过这种技术与所有语言和方言的目标受众进行交流 - 现在可以以视觉、非语言的方式听到您的品牌声音。
2021 年 30 项有价值的网页设计统计数据
色彩设计趋势
4. 浅色

在网页和界面设计中使用浅色是印刷和网页设计之间最大的区别之一。 在印刷设计中使用时,浅色的质量和可见性通常会受到影响——失去它们的丰富性,看起来更不透明和混浊。
浅色在屏幕上有相反的效果,甚至可能比深色、更大胆的颜色更受欢迎。 屏幕的锐度和清晰度实际上会导致这些颜色对人眼来说过于霸道,甚至有压力。 设计师现在已经接受了使用浅色的优势,以避免后者。 事实上,在网页设计中使用浅色的附加价值超出了访问者的视觉体验——浅色也有利于用户参与。
浅色的舒缓效果往往会鼓励用户在页面上停留更长时间,享受调色板的宁静和温暖。 在 Dockyard Social 的主页上,淡芥末黄色和褪色栗色红色犹如褪色的夕阳,营造出一种平静安宁的氛围。
5. 负色

在色谱的另一端 - 存在完全不同性质的颜色趋势。 越来越多的设计师倾向于使用非常大胆的颜色,并一致强调原色:红色、蓝色和黄色。 这通常涉及多种强烈对比的原色组合,类似于漫画主题和 90 年代风格的图案。 毋庸置疑,这些类型的调色板通常针对年轻观众,强调乐观、令人兴奋的氛围。
我们在 Goliath Entertainment 网站上看到的配色方案鲜明地代表了他们的设计内容——90 年代的老式电脑、旋转式电话、扬声器和其他 90 年代将在现场识别的标志性物品。
