2022 年将遵循的热门网站设计趋势
已发表: 2020-11-18数字趋势和期望不断变化。 有些人只来了一个赛季,然后很快就被遗忘了。 然而,其他人则改变了未来几年的设计格局,唤醒了网站创建方式的新时代。
跟上最热门的网站设计趋势和创新实践对于所有旨在吸引和转换用户的企业来说都至关重要。 如果他们能够开创一种趋势或开发一个其他人可以采用和升级的原创想法,那就更好了。
2021 年允许设计师利用无限的技术可能性创造创新概念。 黑暗主题和新拟态已经变得非常流行。 挑战传统的充足空间激发了设计师将插图与现实主义相结合,玩转图层、阴影和浮动元素,并尝试使用变色渐变和粗体字体。 此外,视频和用户触发的动画已被用于提高用户参与度。
这种对创造力、大胆性和互动性的关注肯定会在 2022 年保持不变,但会有些许转折。 如今,访问者需要的不仅仅是一个很酷的界面。
在 2022 年,我们将看到更多的网页设计师专注于可访问性和可用性以及实施增强的功能,以便为访问者提供更好的体验。
如果您正在寻找吸引用户眼球并提升品牌数字形象的方法,我们将向您展示 2022 年最令人兴奋的网站设计趋势。
1. 关注可访问性
每天有近 50 亿用户在线,确保网站设计易于访问、具有包容性并可供所有人使用,这一点至关重要。
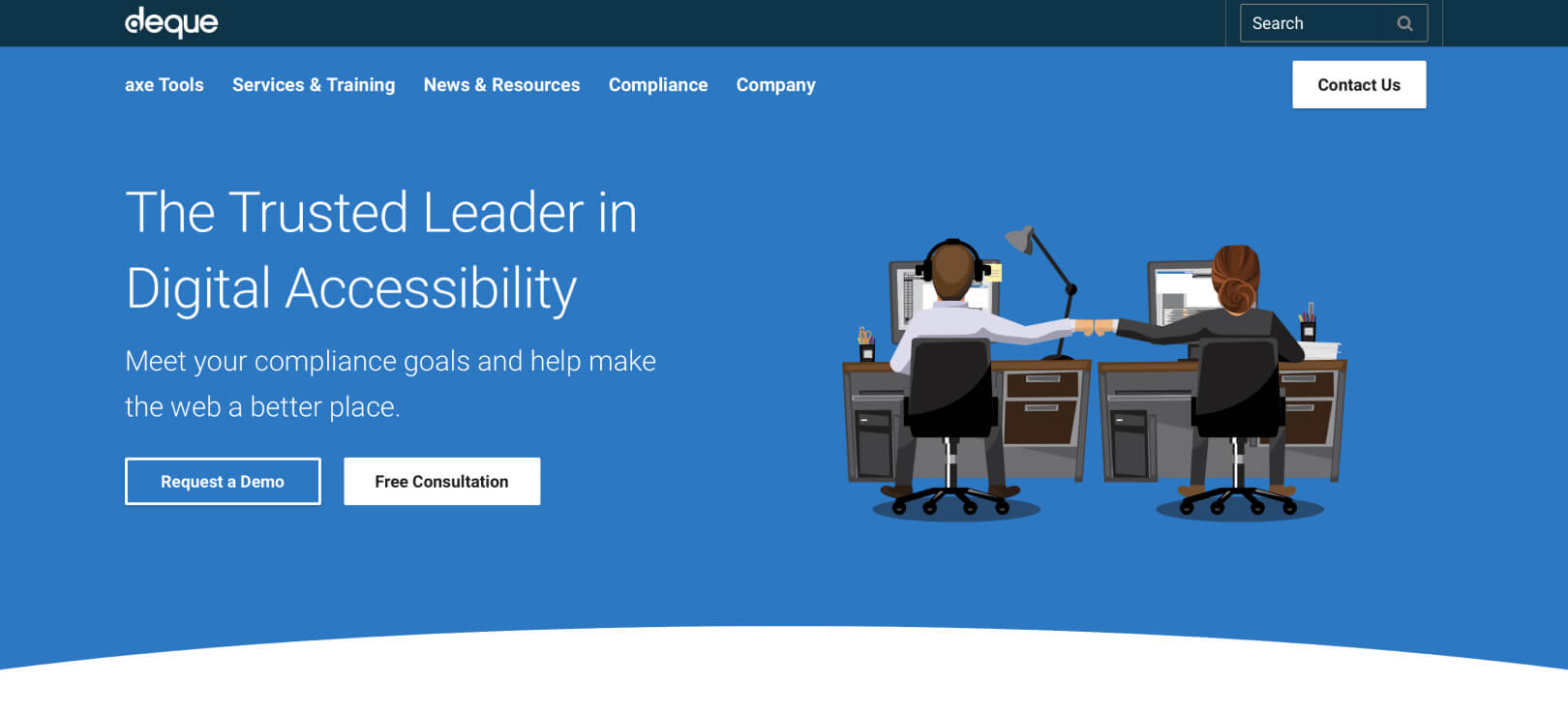
Web 可访问性意味着以残障人士能够使用的方式设计和开发网站、技术和工具。
如果您的网站适合所有访问者,这将使您能够接触到更广泛的受众,他们愿意在您的网站上停留更长时间并参与其中。 使您的页面易于访问不仅对访问者有益,对您自己也有益。 一方面,您为残障人士提供信息访问和互动,另一方面,您正在提高页面的转化率并改善您的 SEO。

资源
改善网站可访问性的一些提示包括:
- 在背景和文本之间使用对比色。
- 使用键盘导航时,采用在网页上勾勒链接和形状的焦点指示器。
- 放置标签以帮助给出说明。
- 具有功能性图像 alt 标签,这也有助于提升 SEO。
2.不对称的布局和形状
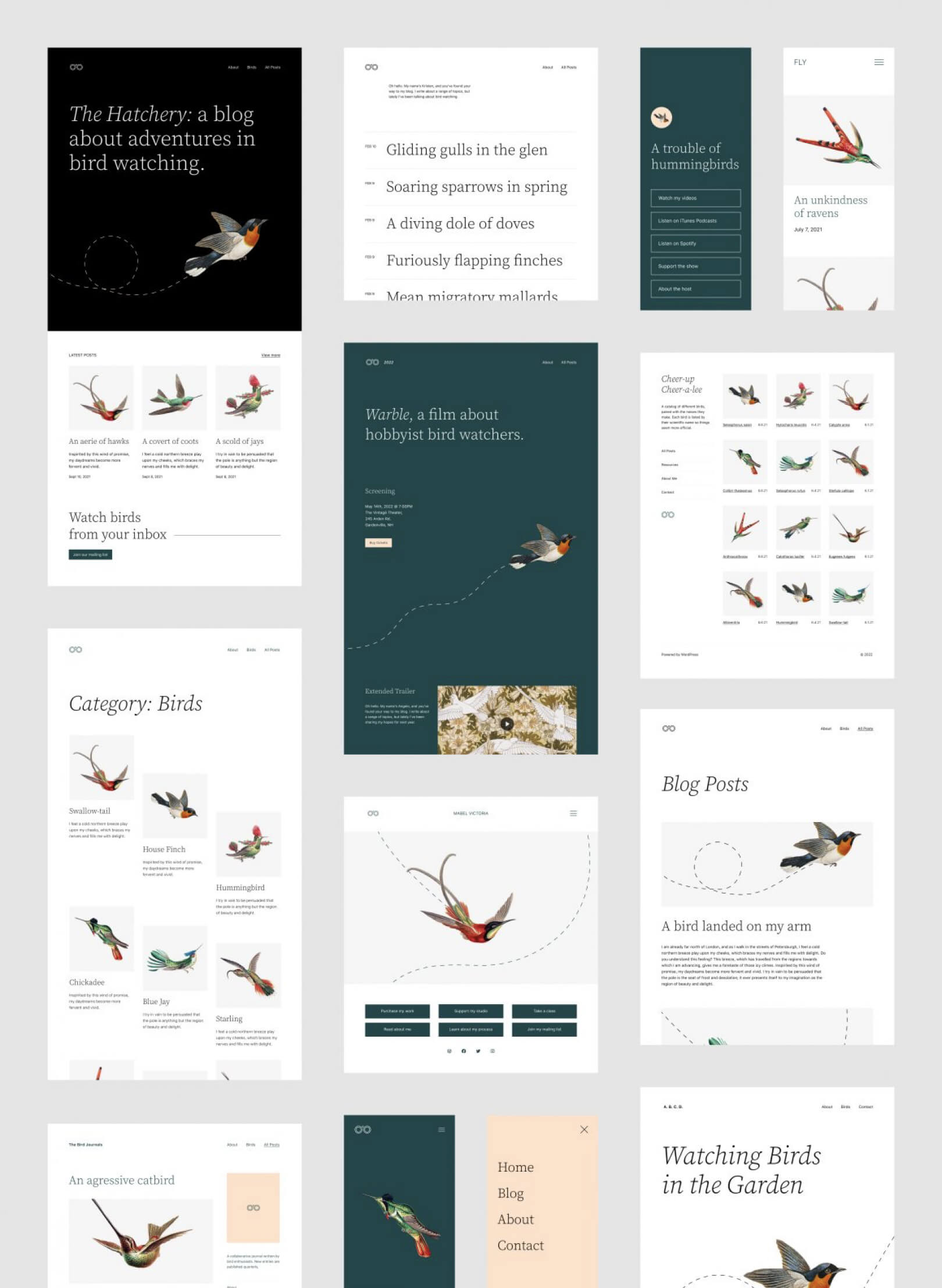
不对称在 2021 年流行,并将继续作为 2022 年的首选网站设计趋势之一。这种方法挑战了将网站布局构建到网格上的传统方式,并提供了更多的优势和个性。
不对称的形状很有用。 它们使网站的块状更少,看起来更令人兴奋。 不同程度的不对称形状和每个形状之间的空间允许更大胆和不可预测的图案以及干净的不对称线条。 请记住,各种形式之间必须有视觉平衡。 除了具有独特而实用的设计外,您的网站还应该很容易让人眼前一亮。

资源
3. 兴起的黑暗主题
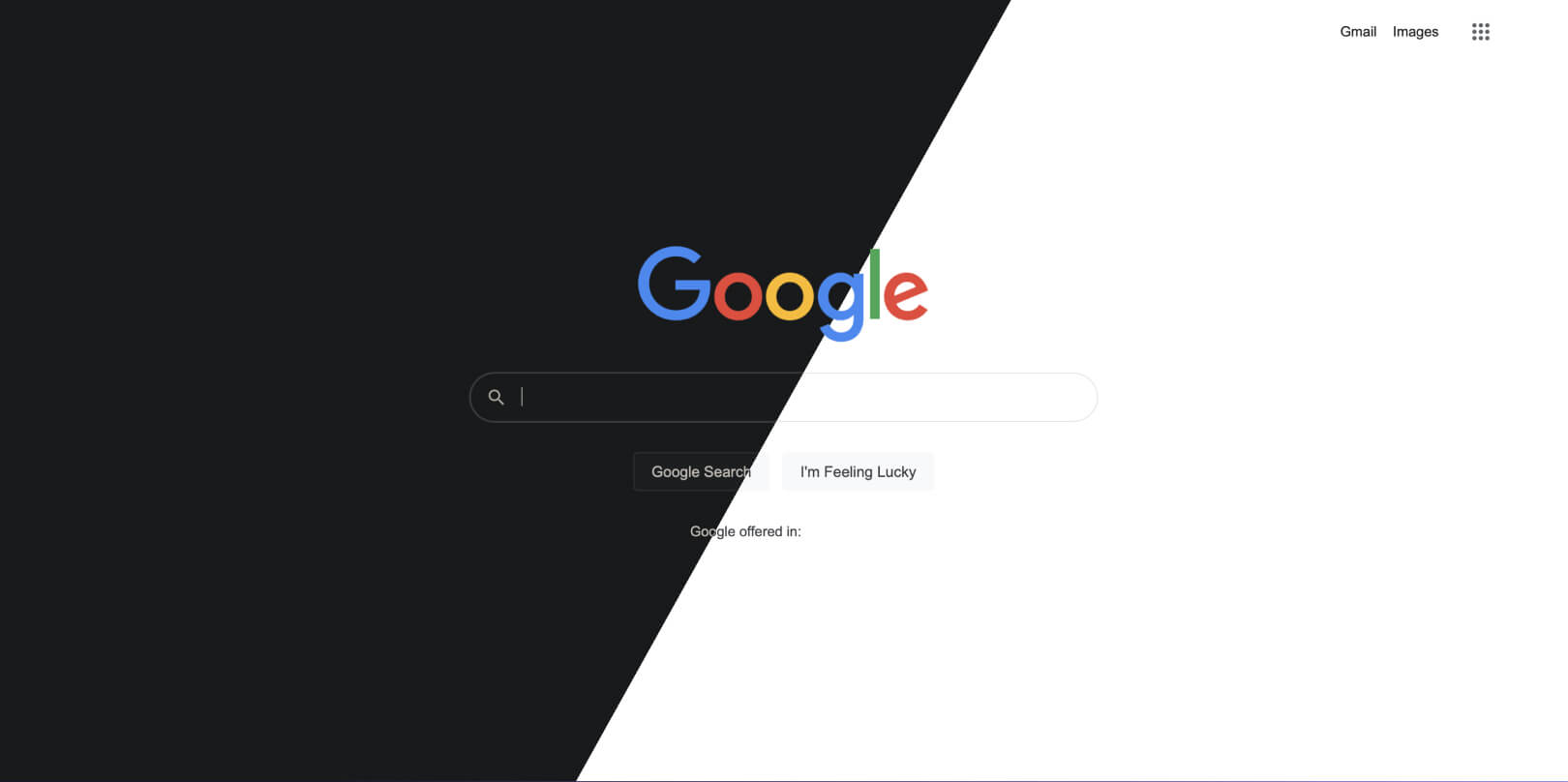
深色主题是一种不会很快消失的趋势。 许多应用程序都采用了此功能,允许用户随时在明暗模式之间切换。 事实上,通过更好地支持 CSS 媒体查询(如 prefers-color-scheme),开发人员甚至可以自动在深色或浅色主题之间切换。
这种很酷的现代网站设计趋势被苹果、梅赛德斯-奔驰和索尼等许多品牌所采用。
深色可以使页面的整体外观更加时尚和优雅。 增加的对比度使设计元素更加明显,这对 Web 可访问性非常有利。 黑暗模式有助于解决眼睛疲劳、头痛和长期视力问题。 它们也非常适合 OLED/AMOLED 屏幕,因为它们可以延长屏幕寿命并节省电池电量。

资源
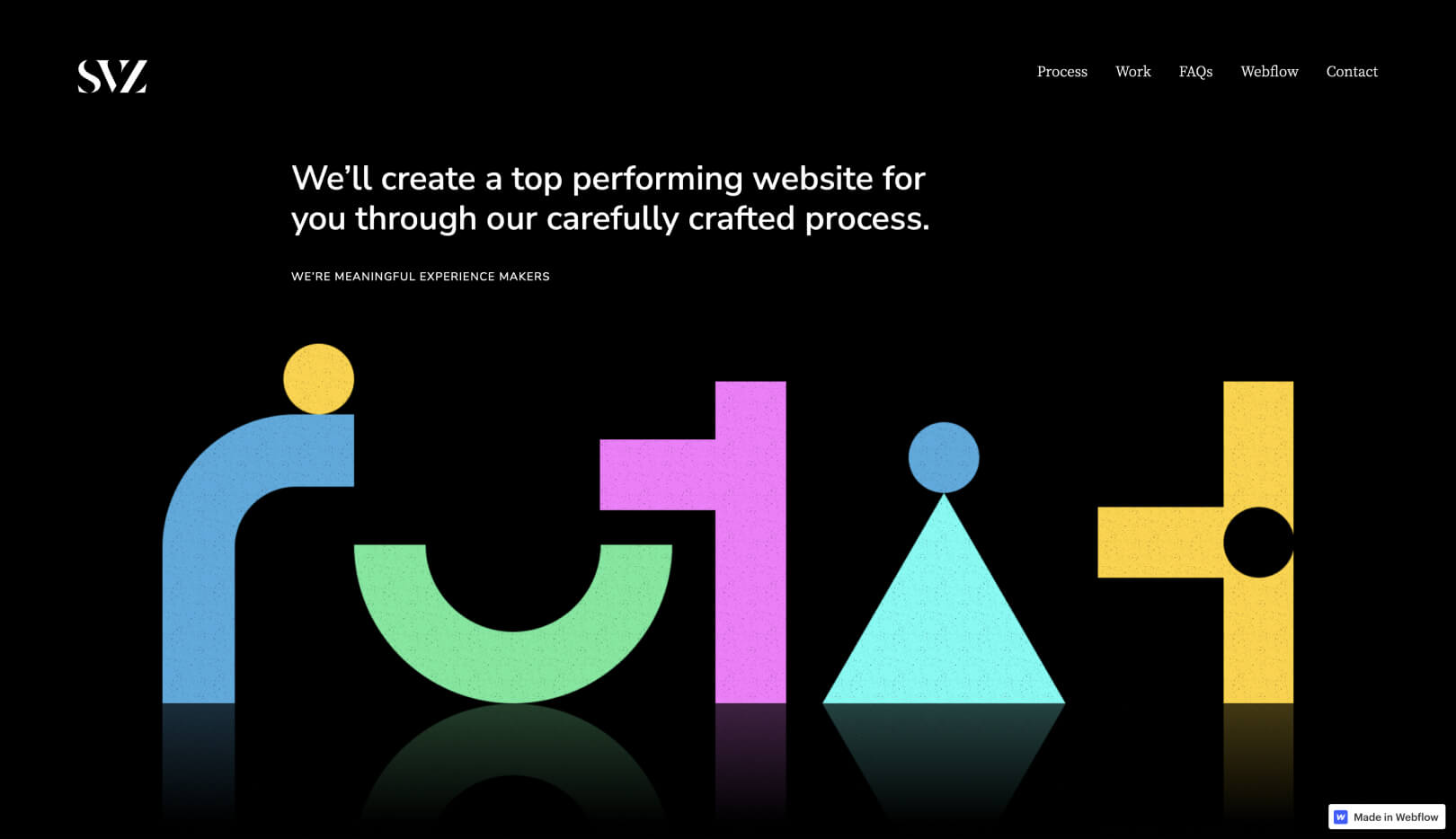
4.色彩和设计的创造性使用
颜色实际上是一种心理现象,对网站的说服力和用户的购买行为有很大的影响。 人类更多地用大脑而不是眼睛感知颜色。 他们下意识地将特定的色调与特定的情绪、文化、社会信息、感受和事件联系起来。 因此,唤起访问者的特定情绪与选择正确的调色板密切相关。
第一印象很重要,并且有大约 20 亿个网站,确保任何第一印象都是持久的,这一点很重要。
在选择网页设计的配色方案时,您还会调用与每种颜色相关的感觉。 你的设计应该能够有效地捕捉和留住用户的注意力。 它还应该满足目标受众的情感需求,并增强品牌联想、认知度和认知度。

资源
在 2022 年,创造性地使用颜色组合意味着将您的观众通常不希望看到的颜色组合在一起。 当然,为了不让访问者的眼睛受到伤害,颜色组合应该与图形相适应。 这不仅可以帮助您的网站从其他极简设计中脱颖而出,还可以更好地吸引您的受众。
5. 粗体字,大标题
大标题和粗体字体不是创新,但它们最近开始接管网站设计。 为什么? 因为它们是有效的并吸引了访问者的注意力。 使用粗体字可以强调勇敢和引人注目的信息,并提示用户采取行动。
此外,访问者倾向于首先阅读大标题。 这就是为什么这些在给人留下好印象方面起着巨大的作用。 使用不同的字体和章节标题可以创建视觉层次结构,确保可读性,并在您显示大量信息时充当指南。

资源
强大的排版,如复古设计,可以为您的网页带来现代感。 但不管你的风格如何,确保字体在所有设备上的大小都合适是很重要的。

可变字体在这里提供了帮助。 这些字体使设计人员能够从单个文件中派生出多种变体,从而更容易将字体调整为各种视点、方向、设备等。更不用说,可变字体允许对印刷元素具有更大的灵活性,并且无疑减少了当前的限制。字体格式。
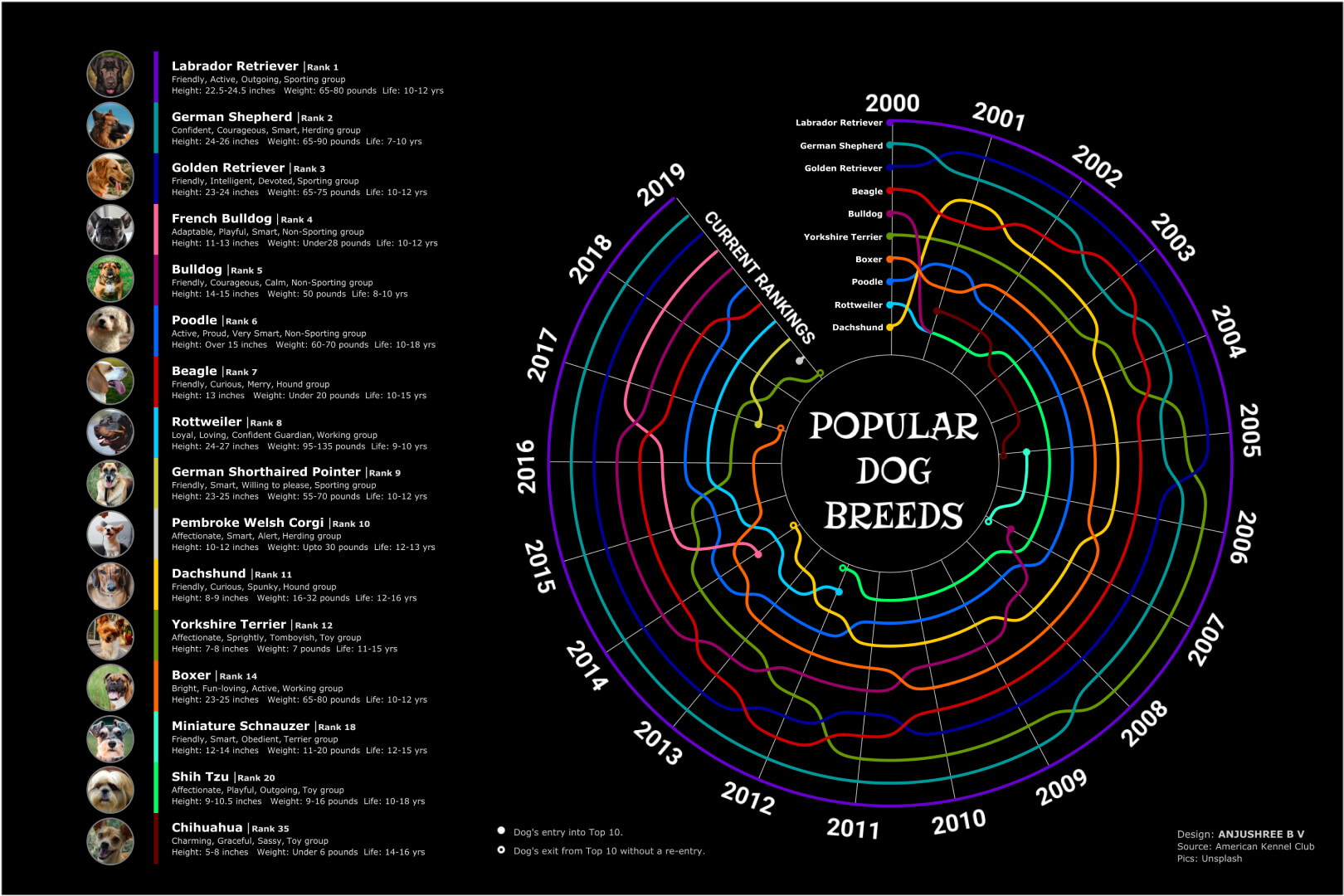
6.数据可视化
人类是视觉动物,因此不可否认,他们对图形的反应比对文字和数字的反应更好。 2022 年,数据将成为您网页的重要资产。 然而,虽然用户确实关心统计数据,但他们并不喜欢弄清楚它们的含义。
以巧妙的方式呈现数字可以极大地强调您提供的信息。 数据可视化将无聊的事实和数据塑造成吸引人的图形,从而使其更具吸引力和易于理解。 它允许用户更好地理解业务特定信息。
这种做法还可以帮助用户使用图形显示的数据而不是冗长的表格报告做出明智的业务决策。 更不用说,它对在数据分析方面具有不同技能水平的个人非常有益。
此外,根据它们在您的网站设计中的集成方式,信息图表是高度可共享的内容,可以为您的网站带来新鲜的流量。

资源
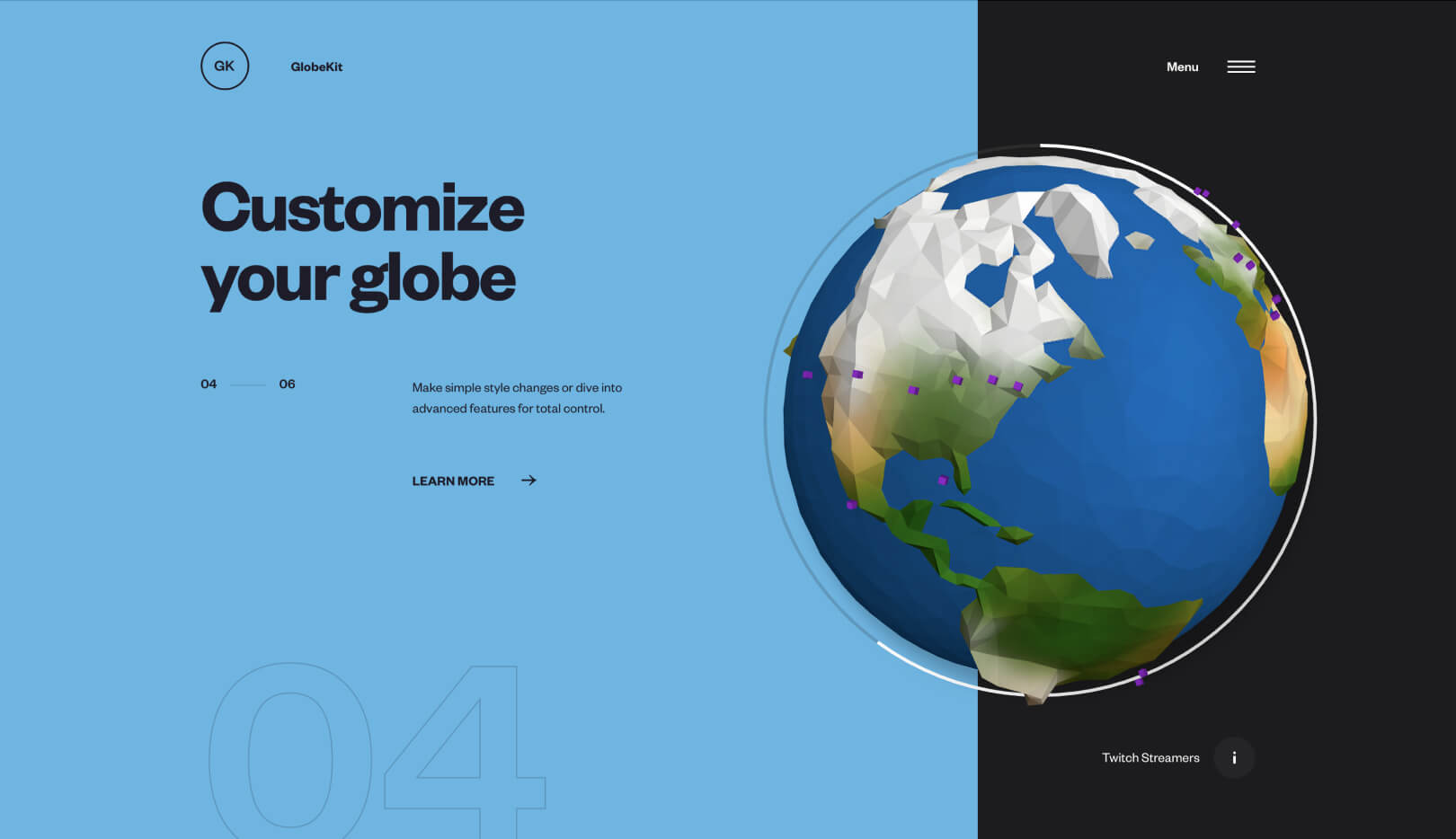
7. 交互设计、3D 和微动画
令人惊叹的原创插图令人惊叹,但今年,您将不得不在界面中添加动效。 交互式网络功能,如非传统滚动或滚动触发动画,为用户提供通过您的网站的引导体验,并确保更直观、更轻松的用户旅程。
3D 元素和视觉效果延伸了虚拟和真实之间的界限,并鼓励用户在特定页面上花费更多时间。 动画和微动画是视频的绝佳替代品。 它们是 2022 年 UI/UX 设计的另一个热门趋势。 与视频相比,它们在您的网站上也更轻巧,并且不会影响加载时间。
为了获得完整且身临其境的用户体验,您的网站必须快速且经过网络优化。 明智地使用这些交互式设计元素,以确保您的页面表现出色。

资源
8. 虚拟但几乎真实(VR)
想要将 3D 动画提升一个档次吗? 我们为您准备了两个字母——V 和 R。
2022年,虚拟现实肯定会成为网页设计的一个增长趋势。 WebVR 是一个强大的工具,可以为用户提供有用且有意义的内容。 它创造了对现实的一瞥,这对购买决策过程特别有益,因为它提供了更加个性化的互动。
例如,宜家的增强现实 (AR) 应用程序允许用户实际看到一件新家具如何适合他们的家。 该应用程序使用缩放技术扫描房间并向消费者展示他们希望看到的真实渲染、真实比例的 3D 版本的产品。
Airbnb 还将 VR 纳入其服务,让用户有机会在预订之前进行虚拟参观。 使用的技术包括 360 度照片和 3D 扫描,使客人更容易更好地了解预期。
我们不要忘记谷歌地球,在那里人们可以传送到地球上的任何一点,沿着任何城市的街道漫步或在乡村上空翱翔。
甚至 Pinterest 最近也推出了一项 AR 功能,与宜家的类似,它允许用户测试物品在自己家中的外观。
这项技术可能会彻底改变网页设计实践,从而带来更多行业特定的进步。 广泛使用的 VR 仍在开发中,但毫无疑问它将成为更多应用程序和网页设计的重要组成部分。 尤其是现在 Meta 已经关注它并正在投资使 Metaverse 成为我们日常生活的一部分。
9.语音用户界面(VUI)
语音助手和语音搜索在过去几年中变得非常流行。 大约 31% 的智能手机用户每周至少使用一次语音搜索,同时 39% 的千禧一代每月至少使用一次语音助手。
因此,想象一下使用语音浏览在线商店的方式与使用 Google、Siri 或 Alexa 相同。 尽管语音用户界面 (VUI) 对于许多网页来说并不常见(但),但这是一个不断增长的网站设计趋势,当然需要您的关注。
毫无疑问,VUI 设计起来很棘手。 大约 20% 的语音搜索包含 25 个关键词,这意味着用户很可能必须使用特定的词才能看到他们想要的内容,并且设计师必须进行用户特定的研究,这也取决于他们正在设计的网页。
此外,这种未来的 UI/UX 趋势在改善 Web 可访问性时非常有益。 它肯定会彻底改变用户浏览信息的方式。
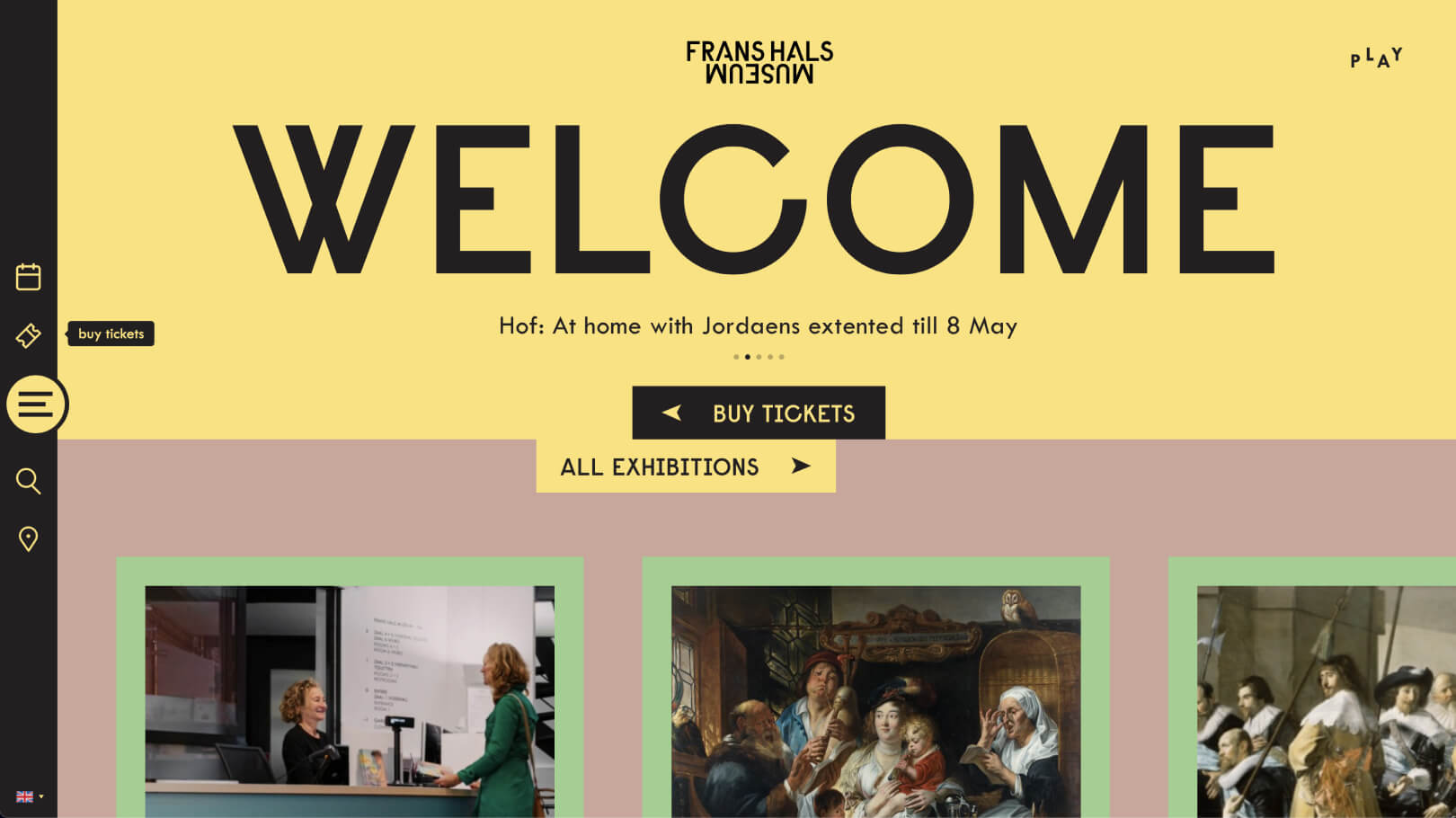
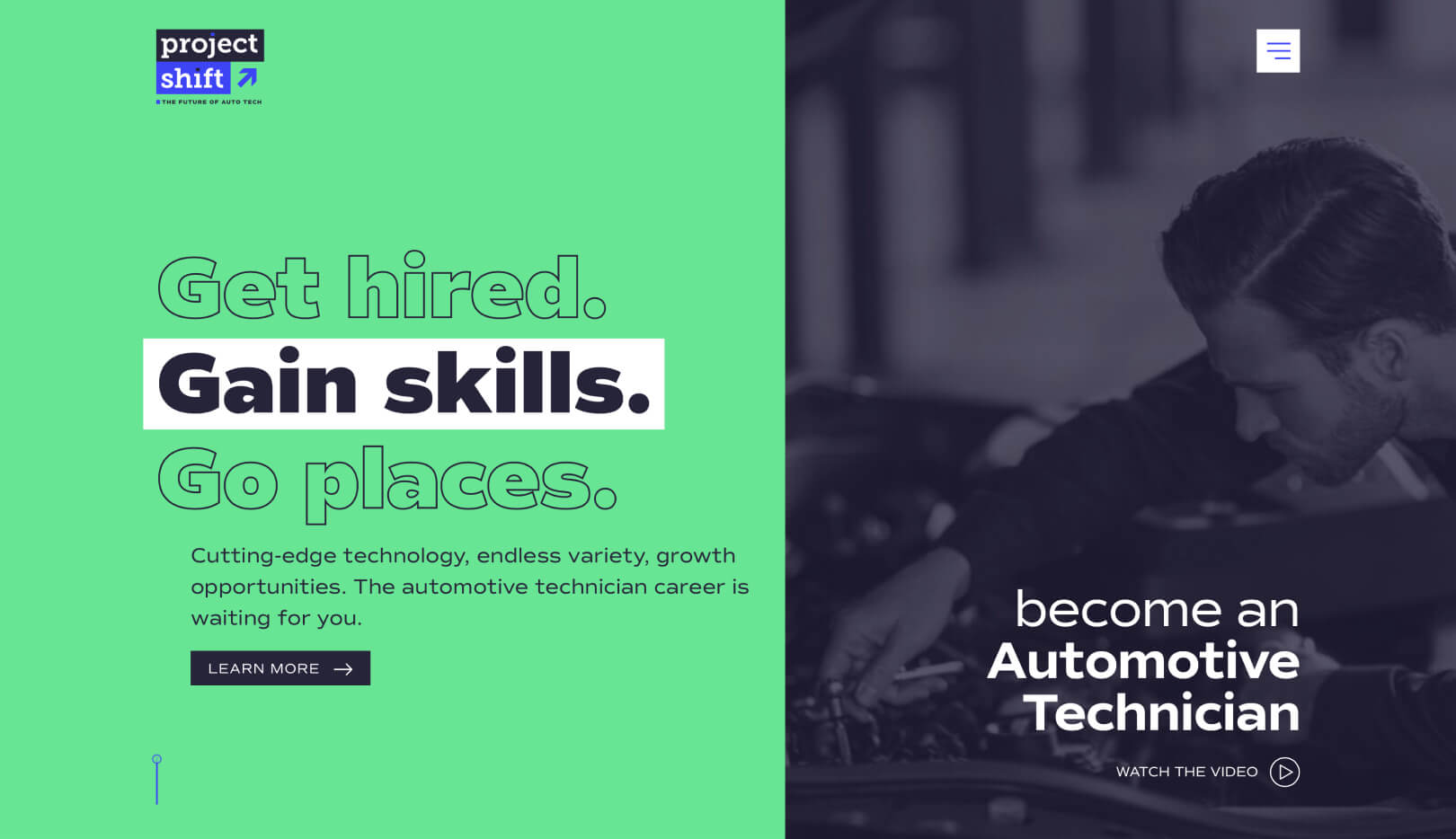
10. 重新构想英雄部分
英雄部分是网站的房地产。 它的目标是给人留下深刻的第一印象并抓住用户的注意力。 传统上,为了实现这一点,网站设计依赖于强大的图像,这些图像应该能够激发访问者并使他们产生关联。
然而,2022 年的趋势是完全避免这部分的图像,而专注于文本、字体、设计和品牌信息。
由于大多数人习惯于在网站呈现在他们的屏幕上时看到图像,因此这种变化会产生巨大的影响并立即引起他们的注意。 它给人一种文字和设计如此重要的感觉,以至于图像只会是不必要的干扰。 这有助于人们专注于网站内容并鼓励参与。
结合合适的设计风格和排版,可以使网站更加优雅和优雅。

资源
外卖
我们将在 2022 年看到的所有网站设计趋势都集中在通过创造性方法改善用户体验。 这意味着它不仅要拥有一个具有令人难以置信的视觉效果的网站,还要确保它具有响应性、可访问性和真正的吸引力。
结合上述一种、两种或几种设计趋势可以提升您的品牌在 2022 年的吸引力,提高用户满意度,并提高您网站的转化率。 我们希望您对它们进行测试,它们可以帮助您实现预期的目标。
