网站的 40 种最佳字体(免费和付费)
已发表: 2020-10-07为您正在设计的网站寻找排版的任务可能会令人生畏。 在撰写本文时,有 1,000 多个 Google 字体系列、近 2,000 种 Adobe 字体、Fonts.com 上的 15,000 种字体以及 MyFonts.com 上近 35,000 种字体
由于对字体的额外要求,例如字体配对、它们的重量、可读性、样式范围等,至少可以说,为您的网站找到合适字体的任务可能是一项艰巨的挑战。
幸运的是,本指南可帮助您找到最适合您的字体。 我们研究并发现了 40 种最适合网站的字体
目录
- 为什么网站字体很重要?
- 什么是不同的字体类别?
- 1. 无衬线字体
- 2. 衬线字体
- 3. 草书字体
- 4. 数字字体
- 5. 轮廓字体
- 6. 复古字体
- 7. 现代字体
- 我们如何为网站选择最佳字体
- 网站的 40 种最佳字体
为什么网站字体很重要?
网站字体占设计的90%。 因此,选择正确的知识对您网站的成功至关重要。 以下是一些关键原因:
1. 字体选择反映您的品牌特征
大多数营销人员都知道他们的品牌信息,但您选择的字体需要反映和代表您的品牌特征。 例如,如果您有一个正式的慈善组织,像书法这样的浪漫字体或古怪的模因将无法反映您的品牌。
同样,如果您的字体需要反映银行,俏皮的字体将无法建立信任,您的读者可能不会认真对待您的品牌。 因此,品牌选择还围绕了解您的目标受众。
2. 可读性和用户体验
这些问题是相互交织的。 通常,读者必须将脸贴在屏幕上才能阅读文本。 这样做不会对他们的用户体验产生积极影响。 如果字体太小,潜在的线索可能会在几秒钟内消失。 同样,选择大字体也是一种不好的做法,因为它们会对读者“大喊大叫”,这会让人望而却步。
此外,拥有太多字体会让人感到困惑和不专业,尤其是当它们在同一页面上时。 最佳做法是最多选择两种或三种字体,以确保整个站点的一致性和清晰度。 字体不仅会影响用户体验,还会影响兴趣、导航速度等诸多方面。
3. 业务增长
用户体验与商业机会直接相关。 如果您的访问者在阅读您的网站内容时感觉很舒服,他们的停留时间可能会比计划的要长——尤其是新访问者。
为读者提供以优质、可靠的字体编写的引人入胜的内容的网站能够吸引并保持注意力。 实现这一目标有助于您建立消费者的信任,增加您的竞争优势,并改善商机和利润。
字体对您的品牌或公司至关重要,因为您希望它们唤起积极的情绪,提供简单的可读性并提高您的底线。
什么是不同的字体类别?
字体有不同的类型和类别,每种变体都有其位置,具体取决于您的品牌。 一些字体更加精致和引人注目,而另一些则相对更加简单和通用。
某些字体类别非常适合用于粗体、醒目的标题,而其他字体类别最适合用于长文本段落。 各种字体类别如下:
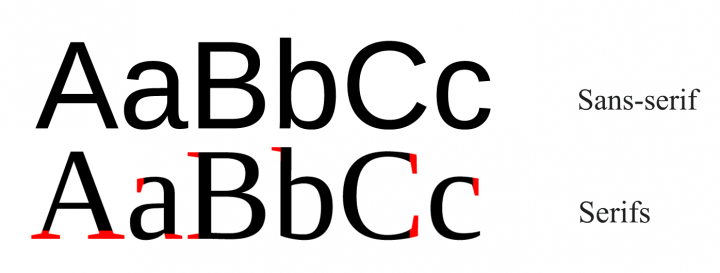
1. 无衬线字体
无衬线字体是那些在字母 ( serifs ) 末尾没有(法语: sans )标记的字体。
无衬线字体通常设计简单,这使得它们在放置和使用方面具有通用性。 它们在页面正文或标题文本中效果很好。 它们还可用于驯服其他外观独特的网站设计。
如果你想让你的文本看起来干净、简洁,并鼓励访问者从头到尾阅读页面,那么无衬线字体就是你的选择
2. 衬线字体

Serif 字体在结构稳定和可预测方面与 sans serif 字体相似,只是它们在字母末尾带有标记( serifs )。
衬线在排版方面有着悠久的历史,这就是为什么这些字体的风格通常比其他字体更传统和更复杂的原因。 就可以在何处使用它们而言,衬线可以用于网页的正文或标题文本。
您可能选择衬线字体而不是其他字体的另一个原因是可访问性。 由于衬线在其字符的顶部和底部带有标记,因此有时彼此相似的字母(如大写“I”、小写“l”和数字“1”)很容易区分。
3. 草书字体
草书是一种具有数百年历史的手写体,其最初设计目的是让手写速度更快,并且看起来更赏心悦目。 但是,在现代,草书(或脚本)已成为一种独特的网络字体样式,旨在模仿手绘文字。
几个标志性品牌,如 Vimeo、Ray-Ban 和 Kelloggs 使用草书字体作为他们的标志。 如果您希望标题和 Web 徽标具有类似的醒目且令人难忘的风格,那么草书字体就是您的最佳选择。 但是,对于较长的文本,它可能并不理想,特别是因为年轻一代不再需要学习草书写作。
4. 数字字体
在网页排版中,您如何显示数字需要与字母相同程度的谨慎和考虑。 尽管如此,为数字找到理想的字体可能是一个挑战。
数字通常用于数据可视化,即定价表、信息图表或登陆页面上的特价。 您如何显示这些数字会对您的网页的成功产生深远的影响。
例如,如果您在表格或计算中使用它们,它们应该使用表格内衬数字。 这意味着每个图形都包含相同的宽度和高度,以便数字正确地并排排列在一起。
另一件需要注意的事情是字体系列是否包含与您将使用它们相关的数字符号(例如标点符号、货币、计算等)。 与选择常规字体类似,您需要确保没有任何数字彼此过于相似,例如“1”和“7”数字。
5. 轮廓字体
假设这里更传统的衬线和无衬线字体并不真正适合您品牌的独特风格。 草书似乎也不太合适。
在这种情况下,您可能会考虑使用轮廓字体。
因为轮廓字体在某种程度上降低了文本的可读性(因为您基本上已经从字符中取出了胆量),所以您只想在较大的标题或标题文本中使用这些字体。 不过没关系。 当您有需要吸引访问者注意力的简短而有力的标题时,轮廓字体肯定会完成工作。
6. 复古字体
旧的似乎总是新的,所以当复古或复古字体出现在网站上时,尽管它们看起来已经过时了,这并不奇怪。
复古总是看起来很酷的原因之一是怀旧。 当消费者通过排版提醒“过去的美好时光”时,他们很可能会对他们正在阅读的任何内容产生强烈的情感依恋。
这是因为他们与过去的这种联系,即使它没有以明显的方式完成。
7. 现代字体
很容易将当今流行的任何字体称为“现代”字体,但这并不是我们真正的意思。 现代字体有一定的特点:
- 它们基于简单的几何线条和图案。
- 它们的核心是最低限度的设计。
- 形式必须遵循功能。
- 他们打破了古典和传统风格。
从本质上讲,现代字体最终是几何风格,带有一点未来主义的边缘。 它们易于阅读,但也伴随着一定程度的兴奋。
不同的字体类型是什么意思?
每种字体都有其独特的特征,字体设计师在他们创建的字体中注入了特定的含义。 因此,当网站设计师选择一种字体时,它会引发一种特定的情绪,例如快乐、受欢迎、轻松、畏惧、积极、诱惑或恳切。
因此,设计师需要了解每种字体类型背后的心理,才能正确设计网站。 字体还可以像网站颜色和图形一样让受众快速了解您的公司文化。
尽管衬线字体的排版特征经常对字体进行分类,但它们也可以被描述为具有更像人类的个性。 换句话说,字体的外观(无论文字如何)散发出一种特定的情绪和感觉,这会改变您内容的有效性。
因此,学习预测您的字体可能会给观众带来什么感觉是您的内容达到最佳效果的另一个保证。 虽然没有预测方程(没有 Times New Roman 总是等于这种特定的情绪),但我们在一种性格关联已经发展的文化中长大。 因此,大部分预测可能基于意识和本能。
我们如何为网站选择最佳字体
在为该列表选择最佳 Web 字体时,我们希望确保它们都满足特定的要求和特征。
- 易读性:字体,其中每个字符都可以轻松区分 - 这一特性将帮助您提高可访问性和阅读体验。
- 可读性:设计用于网站特定部分的字体(即标题中的大而粗体的字体与正文中简洁的样式简单的字体)。
- 舒适度/熟悉度:使读者感到舒适的字体。 偏离规范太远的网页设计选择会给访问者带来令人不安的体验,而意外或不常见的字体可能会导致这种情况。
我们考虑的另一个因素是字体的重量。 许多网络字体未预装 WordPress、您的主题或您的拖放页面构建器插件。
这可能会导致加载速度问题,具体取决于您网站的优化方式(以及它们在浏览器之间的显示方式的一致性)。 因此,如果这是您的主要关注点,我们已尝试在每个类别中至少包含一种轻量级的网络安全字体。
包括涵盖各种风格(例如怪诞、几何、平板等)的字体也很重要。 就像网页设计中的任何其他元素一样——您需要将字体与网站的整体个性相融合,有时最基本和最流行的字体是行不通的。
网站的 40 种最佳字体
1. 宋体

根据 FontReach,Arial 是网络上使用的#1 字体,目前有超过 604,000 个网站使用它。 谷歌、Facebook 和亚马逊只是一些使用 Arial 的流行网站。
最初由 Monotype 设计师创建,用于 IBM 激光打印机,这种网络安全字体是高度可读的 UI 的最佳选择之一。
也许这种字体没有这个列表中的其他一些字体那么漂亮,但它很常见并且经常使用。
2. 拉托

Lato 是一种 Google 字体,最初是为企业客户设计的。 尽管公司继承了字体设计师的创作,但 Lato 被重新定位并成为网络上最受欢迎的字体之一。 Lato 用于 Goodreads、WebMD 和 Merriam-Webster 等网站。
由于它在柔和的曲线和坚固的设计之间取得了平衡,这种字体散发出强大而温馨的氛围。
3. 蒙特塞拉特
Montserrat 是一种 Google 字体,其灵感来自 1900 年代初期布宜诺斯艾利斯蒙特塞拉特附近的标牌。 考虑到这座城市丰富的建筑历史和其狭窄街道的独特美(很像字体的窄字符),很明显为什么排版师会从中找到灵感。
这种活泼漂亮的 sans serif 字体专为快速阅读而设计,因此在网络上较小的正文中表现非常出色。
4. 新黑体

Neue Helvetica 是网络上第二流行的字体,有超过 218,000 个网站,如 Facebook、雅虎和 eBay 使用它。 它的受欢迎程度不仅在您查看其在排版方面的悠久历史时有意义,而且在其大幅扩展和改进的数字化“Neue”版本中也很有意义。 它简单易读,并且在标题和正文中同样有效。
字体系列带有 128 种不同的字体,涵盖轻、重、罗马、轮廓、浓缩和其他样式。
5.机器人

随着我们的世界变得更加互联和技术先进,将会有越来越多的网站受益于像 Roboto 这样的字体。 虽然这种字体确实有一种科技感、机器般的感觉,但宽阔的字符也给人一种友好的感觉。
这种新奇的无衬线字体最初由 Google 设计为 Android 系统字体,现在已在 YouTube、Flipkart 和 Vice.com 等网站上使用。
6. 劳拉
Lora 是一种现代衬线字体。 虽然它在帮助网站访问者阅读大量内容方面确实完成了工作,但字符末端的独特笔触使这种特殊字体比其他衬线字体更具艺术气息。
因此,它在新闻和娱乐网站的段落文本中非常有效,例如 FOX News、The Kitchn 和 Urban Dictionary。
7. 梅里韦瑟
Merriweather 是一种 Google 字体,专为提高屏幕可读性而设计。 您会在使用 Merriweather 设置段落样式的各种网站(如 Goodreads、Coursera 和哈佛.edu)中看到这方面的证据。
Merriweather 也有一个无衬线字体,所以如果你正在建立一个博客或其他文本密集的网站,这两种字体的配对可以很好地保持对文本的关注,而不是任何周围的干扰。
8. PT 衬线
PT Serif 最初是为拥有大量俄罗斯读者的网站创建的,这就是为什么在此字体系列中提供完整的西里尔字符集的原因。
也就是说,还可以使用完整的拉丁字母表,因此这种比例匀称的字体也可以在英语网站上使用,就像在 AARP、Lifehack 和 Hongkiat 中使用 PT Serif 一样。
9. 光谱
Spectral 是此列表中较新的字体之一,但由于它可以出色地处理网络上的长格式内容,因此值得一试。 这种字体的特别之处在于它感觉不像它的许多衬线兄弟姐妹那样笨拙(注意“j”的柔和曲线或“f”的顶部如何弯曲)。
此字体系列有 14 种不同的样式,您可以通过多种方式使用这种简单样式的衬线。
10. 时代新罗马

当伦敦时报在 20 世纪初需要一种新字体时,它与 Monotype 设计师合作定制了 Times New Roman。
时至今日,数字化的 TNR 是网络上最知名、最流行和最易读的字体之一。 每日邮报、赫芬顿邮报和 Wayfair 等网站都在使用它。 作为奖励,它也是网络安全的(普遍安装在所有设备上)。
