为什么 Web Vitals 分数如此重要以及如何监控它们
已发表: 2020-06-23谷歌最近在web.dev上发布了 Web Vitals ,作为量化网页用户体验 (UX) 和改进机会的指标。 任何优化过网站以与 Google 建议保持一致的人都会知道,很难就重点关注的内容获得一致的指导。 Web Vitals 努力通过一套可遵循的最佳实践来消除这种歧义。 网站所有者应该优化分数并随着时间的推移对其进行监控,以确保它们保持在建议的阈值之上。
什么是 Web Vitals?
数百个因素会影响网页的加载方式,例如页面大小、网络速度、服务器位置、压缩等。不可能对每个指标都取得好分数,选择要关注的项目是一个挑战,因为不清楚哪个指标具有更大的权重。
Google 有多种工具可以帮助网站管理员做出这些决定,例如 PageSpeed Insights、Lighthouse、Chrome UX Report、Search Console、Chrome Dev Tools 和 WebPageTest。 然而,随着时间的推移,它们发生了不同的演变,并以不同的方式报告事物。
例如,PageSpeed Insights 提供 1-100 的性能分数,而 Test My Site 将性能报告为以秒为单位的加载时间,因此无法比较这些检查。
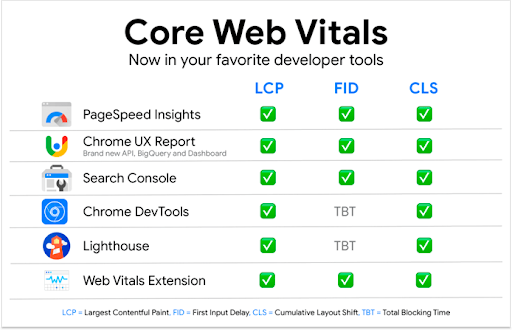
Web Vitals 是这个问题的解决方案——三个衡量用户体验最重要的指标
- 最大内容绘画 (LCP)
- 第一输入延迟 (FID)
- 累积布局偏移 (CLS)
它们在许多 Google 工具中被复制,并提供网站的用户体验和性能的统一视图。

Web Vitals 的一个关键方面是,虽然它们只是三个指标,但它们代表了与用户体验和性能相关的更广泛的类别。 例如,LCP 是在屏幕上绘制最大元素所花费的时间。 如果您获得了良好的 LCP 分数,则可以安全地假设 LCP 事件之前的其他性能指标已得到优化。 这就是 Web Vitals 的美妙之处,我们将在下面更详细地讨论每一个。
最大内容绘画 (LCP)
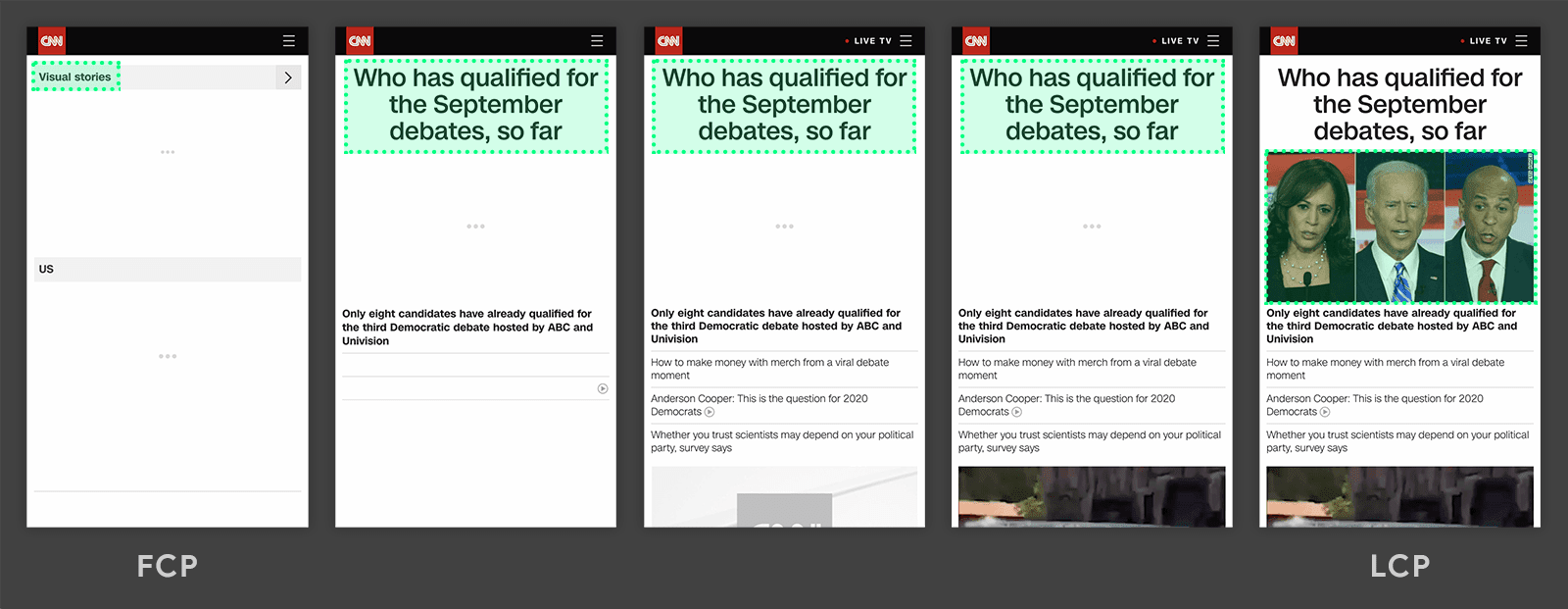
Largest Contentful Paint 是一种性能测量。 它代表最大和最有意义的元素呈现在屏幕上的时刻,以及页面准备好供用户交互的时刻。 在移动设备和桌面设备上的得分为 2.5 秒。

图片由 web.dev 提供
优化
遵循通常的最佳实践可以实现良好的 LCP分数:
- 确保服务器响应时间快且靠近用户
- 使用 CDN 提供来自边缘服务器的静态内容
- 缓存不经常更改的内容
- 通过缩小、内联关键 CSS 并推迟其余部分来优化 CSS
- 尽可能限制使用 JavaScript 进行客户端呈现
- 在需要 JavaScript 的地方,通过缩小、内联关键 JS 并推迟其余部分来优化交付
- 压缩图像
第一输入延迟 (FID)
First Input Delay是一种响应性测量。 它测量用户与页面交互后页面响应所需的时间。 单击页面并在响应之前出现延迟是一种非常令人沮丧的体验。 FID 对这个过程进行了量化,并将小于 100 毫秒的阈值设置为良好。
优化
对 FID 的最大影响是客户端 JavaScript 执行,因为如果浏览器忙于在主线程上处理代码,则无法响应事件。 前端的一些 JavaScript 不可避免,但有一些技术可以确保高效交付:

- 缩小和压缩 JavaScript 文件
- 使用 async 或 defer 属性延迟非关键 JavaScript
- 通过尽可能简化代码来减少整体执行时间
- 使用代码拆分(仅在需要时才提供 JavaScript,而不是为整个站点提供一个 app.js 文件)
累积布局偏移 (CLS)
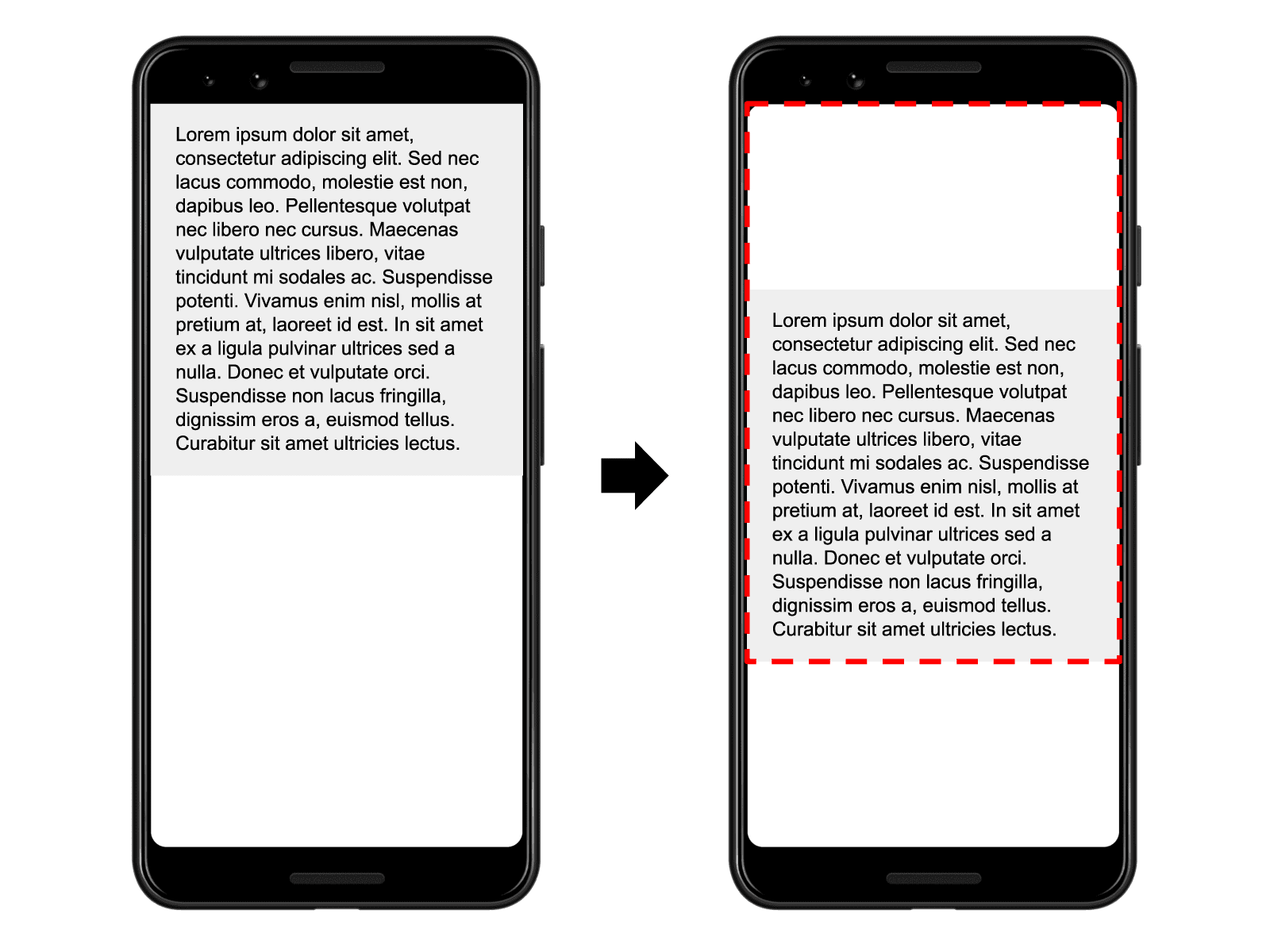
Cumulative Layout Shift 衡量视觉稳定性。 这是一个新指标,用于衡量加载后页面移动或移动的程度。 如果您曾经尝试单击某个内容,但页面在您的手指按下按钮时移动了,您就会熟悉用户体验有多糟糕,因为它迫使您找到该元素并再次尝试单击。 更糟糕的是,当您尝试单击但页面切换导致您单击其他内容时。

图片由 web.dev 提供
在上图中,假设您已经开始阅读第一行只是因为它跳下了屏幕。 这是 Cumulative Layout Shift,Google 建议 CLS 分数低于 0.1 才能达到良好状态。
优化
遵循以下提示可轻松优化 CLS :
- 页面加载后限制动态内容注入
- 如果需要动态内容注入,在外部 div 上设置维度
- 设置图像的尺寸(宽度和高度),以便浏览器在图像加载时保留空间
- 设置广告和嵌入的尺寸
- 避免使用加载后替换默认字体的 Web 字体
为什么 Web Vitals 很重要
Vitals 是 Google 的一项举措,因此在评估网站的用户体验时,他们很可能会使用 Vitals 分数作为他们做出决定的一个因素。 如果 Google 认为您的网站表现良好,他们会对其给予好评,这可能会在搜索引擎结果页面 (SERP) 中产生积极的结果。
生命力很重要,因为它们代表了影响网站用户体验的更广泛的指标。 要获得良好的 Web Vitals 分数,许多其他关键性能指标需要具有良好的等级,以便如果您的 Vitals 处于绿色区域,您的网站将整体健康。
如果您对 Google 现在对 Web Vitals 的重视有任何疑问,只需访问 Web Vitals 主页,您就会看到短语“健康网站的基本指标”。
监控分数
了解 Vitals 和优化分数只是成功的一半。 您需要定期检查以确保分数保持良好。 最简单的方法是经常将 URL 粘贴到 PageSpeed Insights 或在搜索控制台中查看高级数据。 这两种方法都会给你带来责任,所以如果你忘记检查,分数可能会在一段时间内很低。
如果您想要自动和定期更新, PageSpeedPlus可以每小时跟踪一次 PageSpeed 和 Web Vitals 分数。 随着时间的推移,它会记录这些并在它们掉落时发送警报。 它的设置非常简单,有助于在页面级别监控您的 Vitals 分数,因此您可以准确查看网站上每个页面的得分情况。
但是,一开始就阻止它们掉线,而不是在它们上线后进行修复,这将对您的搜索结果产生更大的整体影响。 如果您在一个组织中工作,PageSpeed 和 Web Vitals 分数应该被视为跨团队的工作。 要将用户体验置于所有决策的核心,您应该让所有利益相关者都可以看到报告。 这将有助于协调开发、设计、搜索引擎优化和营销团队,并减少对分数产生负面影响的事情上线的可能性。
结论
Web Vitals 是 Google 计算用户体验的方式的一个令人耳目一新的变化。 现在可以更容易地在他们的所有工具中获得一致的建议,并知道在网站上进行哪些更改以符合他们的建议。 很明显,谷歌非常重视 Web Vitals,所以如果你想提高你的搜索结果,你应该关注它们。 希望本指南能帮助您入门并设置监控以跟踪一段时间内的分数。
