网站可访问性标准:确保您的网站符合顶级 W3C 指南以将流量增加多达 20%
已发表: 2018-10-31
您想要为您的网站提供最好的服务是很自然的。
您的内容很紧凑,您的 SEO 参数得到优化,您的网站引人入胜且绝非无聊。 您有一堆精心设计的页面,包括专业制作的照片、多个源链接,甚至还有一个交互式菜单。 但是……您的网站可以访问吗?
您可能想知道我们所说的可访问性是什么意思。
我们的意思是它看起来不错吗? 运作良好? 与观众互动? 是和否。
实际上,网站可访问性是什么意思?
这整个考验对您来说可能听起来势不可挡,但互联网上的好人以及许多统计和调查中心正在日夜工作,为我们提供最短的答案。
因此,Web 可访问性优化基本上意味着使您的网站更易于残障人士理解和导航。 颜色、声音和形状只是分析的几个元素。
消息灵通的 Web 开发人员和 Web 设计师利用所谓的 W3C(万维网联盟的缩写)及其 Web 可访问性倡议指南来优化网站的可访问性。
WAI 本身几乎是一门科学,因此我们将寻找优化 Web 存在并满足主要 Web 可访问性要求的最佳方法。

为什么网站可访问性应该是优先事项?
好吧,如果我们查看统计数据,就会发现全世界有数百万残疾人很少使用网站浏览器——这是因为网站无法访问。 再加上经常有视力和听力问题的老年人,你就有了一大群人,他们可以从一个无障碍设计的网站中受益。
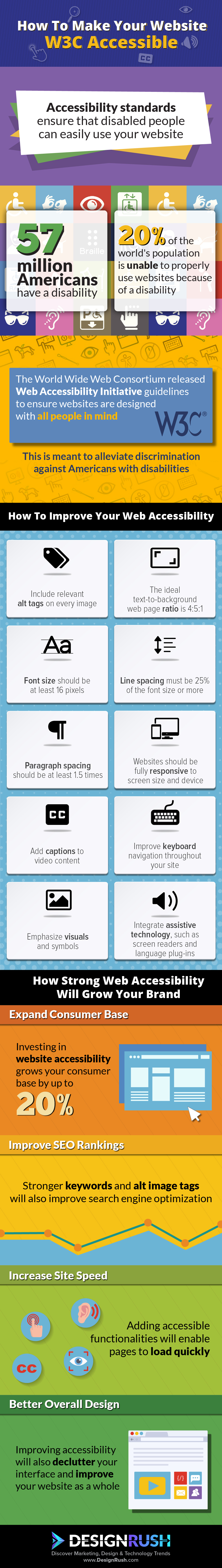
到2060年,65岁及以上人口将接近1亿。 截至目前,有 5700 万美国人患有残疾。
好像这还不足以成为让您的网站可访问的理由,还有另一个事实 - 世界上 20% 的人口可能不会访问您的网站,因为他们无法访问它。
幸运的是,我们已经为您的网站可访问性问题找到了答案。
如何提高您的网站可访问性
首先,您需要了解有关第 508 条的所有内容。如果您不熟悉这个短语,那么您就错过了。 很多。 但别担心,这是一套普遍被忽视的规定。
简而言之,第 508 节是在修正案中总结的一组规则,该修正案要求网站(尤其是美国网站)遵循并遵守广泛的网络可访问性标准和指南。 该修正案要求所有政府网站在其在线努力中遵循这套规则。
现在,您一定在想,“我的网站是商业网站,我不需要遵守那些政府规定。”但是,您应该这样做——毕竟这是正确的做法。
和往常一样,有一个问题。
美国国家卫生统计中心 (NHIS) 进行了一项调查,试图找出美国有多少人在浏览网页时遇到问题。 这个群体包括残疾人和老年人。
事实证明,估计有20%的人在美国浏览互联网时遇到问题。
另一项调查甚至表明,残疾人甚至根本浏览网页的可能性要低三倍。 那是巨大的。
您现在可能开始了解:网络可访问性是吸引更多受众并将自己定位为一个关心品牌的关键。
顶级电子商务公司
网页内容无障碍指南
由于技术不断发展,我们开发网站和各种在线服务的方式也在不断发展。 通常,电子商务公司是这些变革的先驱。 随着这些变化,WCAG 必须相应地更新。
该监管体系由 W3C 提供,是 Web 开发的标准。 我们将专注于解释、分析和展示有关如何利用该系统并优化品牌在线形象的示例。
WCAG 是一个随时变化的实时文档,但是每个 Web 开发人员/设计人员都应该遵循一些通用规则:
- 一致性等级必须满足 A、AA 或 AAA。
- 整个网页必须符合标准,而不仅仅是页面的一部分。
- 相关流程页面必须全部符合相同或更高的评级才能被视为可访问(例如,电子商务结账流程)。
- 必须通过使用 WCAG 认为可信的受支持技术来实现可访问性。
- 可以使用无法完全访问的技术,只要内容仍可通过其他技术访问(例如,带有补充文本转录的 Flash 视频)。
7 项网站可访问性标准,以确保您的网站覆盖最多的消费者

1. 在图像上使用足够且相关的 Alt 标签
我们确信您在网站建设经验中遇到过 Alt 标签的概念。
从本质上讲,它是对所显示图片的描述,对于标准用户的体验来说或多或少是不重要的。 现在,对于电子商务网站或主要是视觉和/或严重依赖视觉线索的网站,以下建议是必须的。
为什么? 嗯,事实证明,视障人士正在使用某种屏幕阅读器浏览网页。 现在,这些屏幕阅读器无法大声朗读图片,因此它们使用的信息是您的替代图像标签。
知道了这一点,您就可以适当地优化您的标签,以制作出简洁易懂的短语,这些短语在大声朗读时才有意义。 尽管 SEO 有时要求我们保持 alt 标签内容稀缺,但将其扩展为合理的措辞并不是什么大不了的事,并且会提供额外的上下文,当然,还会为视障人士提供生活质量。
此外,请注意不要过度使用。 在替代文本中进行不必要的长描述会使内容窒息,这会违背目的。 替代文字应该简短、简洁,最重要的是相关。
我们知道,用户界面和用户体验的这一部分对大多数人来说并不常见,但它与您的网站以其风格和视觉挂钩带来的任何其他特征同样重要。
在电子商务世界中,对替代文本进行长时间的深思熟虑尤其重要。 这些网站通常在每个屏幕上都包含一大堆产品图片,因此使用屏幕阅读器软件浏览它们可能会很棘手。 良好的网站可访问性优化的掌握在于:简洁!
最美妙的部分是屏幕上看不到这些词,这意味着没有额外的混乱。 它为这么多人带来了不同的世界。
所以,做一个好人,用精心编写的替代文字让你的照片和图像更加丰富。
使您的电子商务网站易于访问对您的业务非常有益。 查看我们的电子商务网站开发机构列表,找到最适合这份工作的人选。
2. 将文字清晰度放在首位
视障人士在浏览时发现文本清晰度(或更确切地说,缺乏清晰度)是最大的麻烦之一。 其原因是显而易见的,但必须格外小心地解决此问题。
文本清晰度的问题是一个相当敏感的话题。 这种大惊小怪的原因是字体样式的选择之间的平衡,更薄的字体在美学上更令人愉悦,但同时更难阅读且不易理解。 当然,还有衬线的使用与否。
一项研究表明,即使正确使用衬线也会显着影响您呈现的内容的易读性。
拥有正确的字体粗细和大小对于适当的可访问性优化至关重要。 但是,如果您的网站有大量信息,则可以“修剪”您的字体并使其更加可见,并且可以增强每个人的用户体验。
这一事实告诉我们,可访问性优化不仅可以帮助有障碍的人在互联网环境中四处走动,而且还可以帮助您在一般意义上优化您的网站。
为了保持文本的整洁和可读性,您应该遵循一些关键规则。 它们由 W3C 提供如下:
- 文本和背景之间的对比度应为 4:5:1,显示颜色的重要性以及利用对比度来获得可读性。
- 字体大小应至少为 16 像素。 请记住,您的网站不仅可以通过计算机访问,还可以通过移动设备访问。
- 文本行之间的行距应至少为一个半空格,具体取决于文本大小。 另一个强调比例重要性的案例。 正如 W3C 所提议的,尺寸和对比度在这里起着巨大的作用。
- 文本永远不会对齐。
- 文本应该能够动态调整大小而无需用户水平滚动。
- 段落之间的空格应至少为字体大小的两倍。
3. 为您的视频内容提供字幕
由于我们生活在一个快速互联网连接的时代,视频现在是在网上使用的可行渠道。 您正在开发的网站可能会集成某种视频,或在某处嵌入 YouTube 链接。

如果您提供视频内容,请确保也在其中提供隐藏式字幕。 如今,为您的视频内容制作字幕并不难。 当然,如果您提供成绩单,您甚至可以考虑聘请某人为您做这件事。
幸运的是,隐藏式字幕已成为视频观看体验的日常组成部分。 无论您的目标受众是什么,请尝试在您的视频中至少包含英文字幕。

4. 让键盘导航成为你网站的一部分
这个应该是必须的。
不使用鼠标进行导航和浏览是当今令人惊讶的功能。 由于残疾而使用辅助硬件的人,或者只是习惯于通过键盘进行网站导航的笔记本电脑用户,都是您想要取悦的人。
Imgur 是一个很好的平台例子,它甚至鼓励他们的成员使用他们极其简单但非常有效的系统。 他们集成了一个系统,以便仅使用键盘更轻松地浏览和参与社区活动。 此功能向我们展示的不仅仅是对可访问性优化的愿望。
这表明该品牌在人体工程学方面进行了投资,尽管他们并不沉迷于商业,并且是一个图像共享网站。
在键盘命令的简单性方面,优化网站的另一个充分示例是广受欢迎的 Twitter。
如果您满足这些要求,您甚至可以使您的品牌更受欢迎,并让用户感觉更强大,因为可以选择仅使用按键移动。
5. 获得务实的视觉效果
尽管听起来很神秘,但实际上并没有那么难。
不要害怕利用象形图、符号和其他视觉提示来帮助您的访客四处走动并体验您的品牌。 最简单的例子是将“下一页”这个词放入指向右侧的箭头中,暗示动作而无需阅读其中的文本。
这种视觉辅助有很多目的,当然首先是可访问性优化。 它还减少了浏览所需的时间,从而提高了平台的效率。
另一个可以注入实用性和美感的重要功能是通过符号,实现独特的极简设计。 在不损害必要信息质量的情况下拥有正确数量的元素对我们所有人都有帮助。
将热门网站作为此类优化的主要例子似乎有点过时,但是,嘿,由于这一事实,它们实际上很受欢迎。 以 Instagram 为例——视觉和人体工程学的简单性的一个很好的例子。 这项服务的可访问性就像点击几下一样简单,所使用的符号可以节省空间、整理并使每个元素更加可见和可区分。
另一个很棒的可访问性优化工具就是颜色。 是的,颜色。 在网页设计中使用颜色是一个古老的故事。 但它在使老年人和残疾人更容易访问您的网站方面所发挥的作用是巨大的!
顶级网站设计与开发公司
6. 评估和调整您的内容
是的,正是如此。 耸耸肩似乎是一件容易的事,但人们在在线开发品牌时往往会发现自己陷入困境。
法规和规则乍一看可能很复杂,但您可以采取一些步骤使其更容易。
确保您完全理解您所展示的内容,并且您可以同时向一个五岁的孩子和一位资深的 Web 开发人员解释它。 这样,您会发现启动可访问性优化要容易得多。
要调整内容,请先列出人们在线最常见的障碍:
- 视力不好的人。
- 瞎眼的人。
- 听力不好的人。
- 不能轻易使用鼠标或键盘的人。
- 难以理解更长、更复杂的句子的人。
考虑到这些因素,您会发现适应过程更可行且更易于处理。 请记住,您身边确实有一本方便的指南,不要害怕,您是在帮世界一个忙!

7.利用辅助技术
最后,但同样重要的是,辅助技术的使用。
有越来越多的技术可以帮助人们在使用计算机和互联网时提供帮助。 我们已经提到了屏幕阅读器,但它们并不是唯一的。
通过这些技术使您的网站可用非常重要,基本列表包括:
- 屏幕阅读器 - 这些文本到语音平台可以将替代文本识别为合法的文本来源。
- Windows/Mac 辅助功能 - 这些是制造商本身包含在其设备中的易于访问的选项(放大镜或文本到语音)。
- 颜色对比度分析仪——这些程序可以帮助使颜色适应不同类型的颜色障碍。
- 工具栏/插件 - 这些提供各种类型的帮助,例如语言助手。
- 移动设备 – 每个人都在移动设备上,因此也要针对移动设备优化您的网站可访问性。
顶级数字机构
可访问性优化的好处
我们知道所有这一切似乎都需要大量工作,但这是有正当理由的。 即使您是非营利组织,让尽可能多的人访问您的非营利网站也是一个好主意。
除了到目前为止所说的一切之外,让我们考虑一下这些实现的一些好处。
1. 更大的客户群
使您的品牌在线用户友好是迈向全新客户群的重要一步。 开拓这个市场,同时做好实际工作是一个双赢的局面。
2、社会责任
让互联网变得更好是我们所有人肩上的责任——所有者、普通浏览器和客户。 由于万维网是一项基本人权,如果不热情地进行此类优化和调整,就有点不负责任。
3. 更整洁的网站
许多 Web 开发人员将证明这一点。 当您优化您的网站时,为了实现上述更改,您将修复并收紧任何缺失或松动的部分。 它可以帮助您与 SEO、设备兼容性和网站维护等所有要素保持联系。

开始您的网站可访问性的最佳工具
有许多有价值的资源可以帮助您构建更好的网站并测试您当前的网站。
我们挑选了一些最受欢迎、最有用的网站,以帮助您和您的品牌加入最佳无障碍网站的行列。
如果您的目标是“按规矩办事”,而政府就是这样做的,请从 508checker 开始。 此工具使您只需输入 URL 即可检查站点的可访问性。 它使用原始修正案作为参考,因此您将知道自己的立场。
接下来是 Accessibility Valet,这是一个简单的工具,它使用 WCAG 和第 508 节作为参考点,扫描错误并提供有关您可以做什么的建议。
帮助您优化网站的第三个工具是 Wave,它是一组类似于前两个工具的工具,带有额外的选项来检查非公开和未发布的网站是否存在潜在错误。
无障碍优化网站的力量
通过做可访问性优化的社会责任事情,遵循 W3C 规则手册,并遵守第 508 节,你是在帮自己 - 以及那里的很多人。
因此,请始终记住,有些互联网用户不像其他大多数人那样上网。
是的,这些功能不仅可以帮助他们,还可以帮助您了解市场,并对其有更深入、更透彻的了解。
请记住:Web 可访问性对某些人来说必不可少,但对所有人来说都很有用!
你有它。 很多事情要处理,很多事情要考虑。
对可访问性优化的投资无疑是一项有价值的投资,没有任何缺点。 你让更多的人了解你的品牌,你可以解决小问题,在这个过程中为公众做点小事。
此外,您的在线服务将立即获得更高的可信度。
如果您采取必要措施确保所有人都可以访问您的网站,那么您就是在帮自己一个大忙。 因为网页设计的未来是可访问性。 更多的人将与各种品牌和机构进行互动。 你想确保你不会被抛在后面。
使用这些网页设计和开发机构资源获取有关网站可访问性的帮助!
当您注册DesignRush Daily Dose 时,发现更多网页设计和业务增长技巧!
