网站背景图片——终极设计指南
已发表: 2017-08-03可以成就或破坏网站设计的因素之一与您如何设置网站背景图像有关。
设置背景图像可能看起来很简单:
1. 您从免费图片库中找到图片
2. 上传就完成了,对吧?
实际上,要让您的网站背景图像完美地适合您的网站,有一个更复杂的过程。
这个过程包括几个关键步骤:
- 获得正确的图像大小
- 分析焦点
- 添加背景叠加
- 使其具有移动响应性等。
幸运的是,借助 Elementor 中提供的许多图像背景自定义选项,为网站背景正确自定义图像的过程变得更加容易。
在这篇文章中,我想与您分享 10 个您需要遵循的最佳实践,以便在 Elementor 中正确处理背景图像。
#1 - 用线框设计网站背景图片
希望您在设置背景图像时不会费神,而是遵循网站的特定线框。
这是使用 Elementor 的第一个也是最重要的提示。
什么是线框?
线框是您网站或页面的图形模型。
线框用于在实际构建网站之前规划网站的结构。
您可以使用 Photoshop、Axure、Sketch 和 Mockplus 等软件创建网站线框图。
在线框模型中,您应该获得所有背景图像位置和大小的描述,以便在 Elementor 中轻松重新创建它。
线框让你避免犯很多设计错误
我们自己的设计师团队在 Elementor 使用 Photoshop 和 Sketch 来规划我们的模板,因此您可以从高质量的结果中看出这是必不可少的步骤。
如果您不打算使用任何线框工具,甚至不打算使用餐巾草图,那么我强烈建议您坚持使用我们预先设计的模板并以此为基础。
即使是世界上最专业的设计师也使用线框。 不要认为你有什么不同。
即使您不是设计师……事实上——尤其是如果您不是设计师,您需要结构来确保您的努力不会白费。
规划页面还有助于组织您将使用的背景图像。
这样,您将知道每个图像的大小应该是多少。 它还可以帮助您确保背景图像不与其他页面元素冲突,并整齐地融入网站网格中。
根据线框重新创建背景图像
Elementor 页面布局由部分、列和小部件组成。
每一个都可以看作是一个图层,您可以在其上设置背景图像。
您还有一个 Columns 小部件,它可以用作另一层背景图像。
当您开始在 Elementor 中重新创建线框的一部分时,您需要首先决定是否将线框的背景图像放置在部分、列或小部件级别。
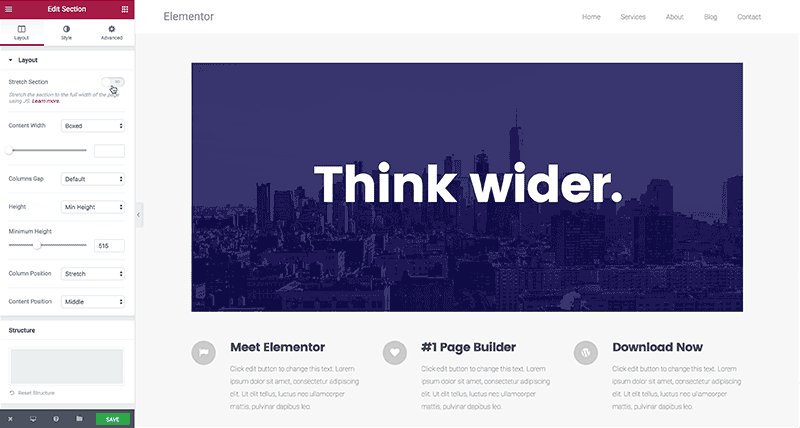
如何在节级别设置背景图像
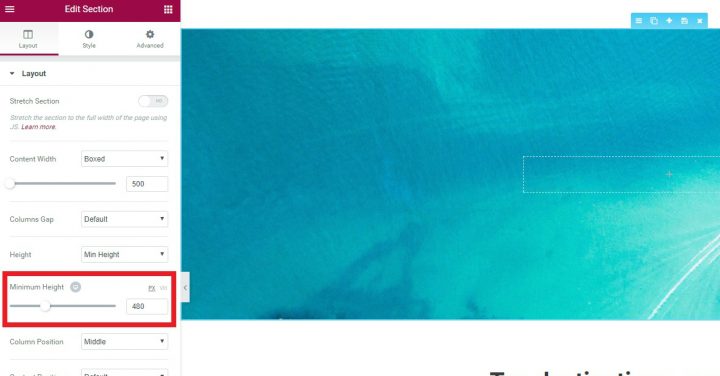
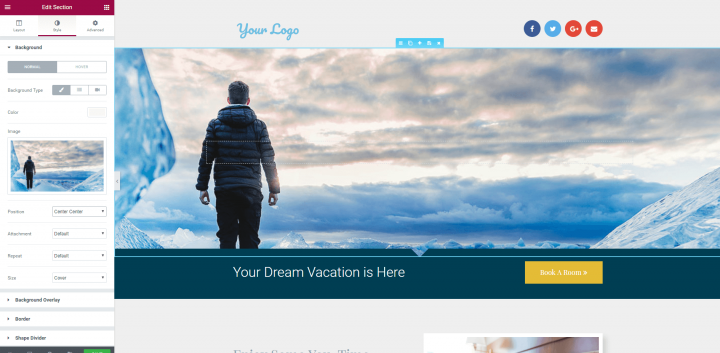
当您第一次将图片上传到版块背景时,您只会看到背景图片高度的一小部分。

这是因为该部分的默认背景高度较小。
为了全高显示图像,您必须增加截面高度。
您可以通过以下两种方式之一执行此操作:
转到“部分”>“布局”>“高度”,然后设置最小高度。
或者转到“部分”>“高级”,然后添加顶部和底部填充。
在列级别设置背景图像
某些情况需要您在列级别设置背景图像。
当您希望背景仅跨越部分的一部分时,或者当您希望在现有背景之上添加另一个图层时,这是正确的。
问题是默认情况下看不到列背景。
要显示列背景图像,您需要向该列添加一个小部件。 小部件具有默认高度,因此它们使部分背景可见。
如果不想添加可见小部件,只需添加一个 Spacer 小部件即可。
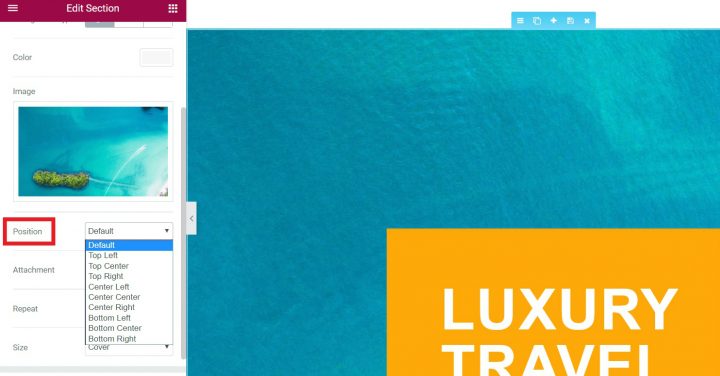
#2 - 设置合适的背景图像位置

您可以设置图像的位置,使图像聚焦在 9 个位置中的任何一个:
左上、中上、右上、左中、中中、右中、左下、中下和右下。
在图像的宽度或高度大于部分间距的情况下,图像位置可让您选择将聚焦图像的哪个区域。
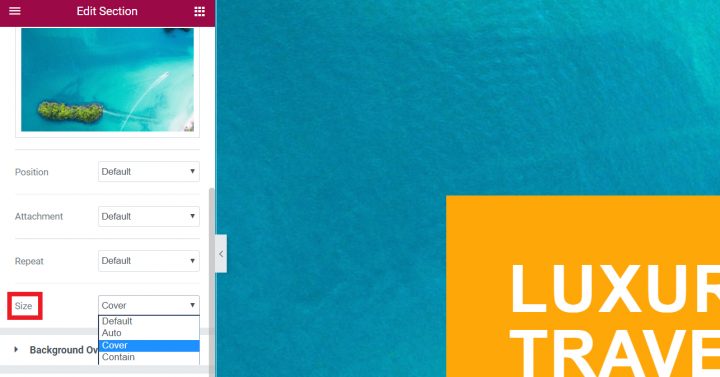
#3 - 设置网站背景大小

在大多数情况下,您将上传大于实际背景区域的图像背景。
建议使用这种使用较大图像的方法,以确保图像在较大屏幕上保持完整可见且不会在其两侧被截断。
共有三种图像大小选项:自动、封面和包含。
每个都以不同的方式显示背景图像。
自动图像大小
默认情况下,图像大小设置为自动。
自动大小的意思是背景图像将以其实际大小显示。
基本上,自动意味着没有缩放。
如果图像的大小为 1,000 像素,而该部分的宽度仅为 800 像素,则图像将被裁剪为仅在屏幕上显示 800 像素(默认为左上角区域)。
封面图片尺寸
如果您将图像大小设置为 Cover,则背景图像将被缩放以适合该部分的宽度,而不会丢失其比例。
这意味着它可能会在其高度被裁剪。 如果您使用过我们的模板,您可能已经注意到,在大多数情况下,我们使用封面图像大小。 这是因为它确保图像以正确的尺寸显示,而不会过度缩放。
使用 Elementor 时,Cover 是大多数情况下尺寸的最佳选择。 Auto 存在显示图像放大版本的风险,而 Contain 存在显示缩放图像过大或过小的风险。
封面以适当的尺寸显示图像,如果该部分与背景图像尺寸不匹配,则会裁剪图像的两侧。 如果我们确保背景图像在裁剪后的侧面仍然有效,我们可以使用 Cover 在所有设备上正确显示背景图像,包括移动设备。
包含图像大小
如果将大小设置为包含,则图像将被缩放,因此高度和宽度都适合该部分,并保持其原始比例。
这可能意味着在该部分的左侧和右侧留下一些空白或让图像重复。
底线 - Elementor 中背景图像大小的最常见用途是将背景图像设置为 Cover,并将部分/列/小部件的最小高度设置为所需的高度。
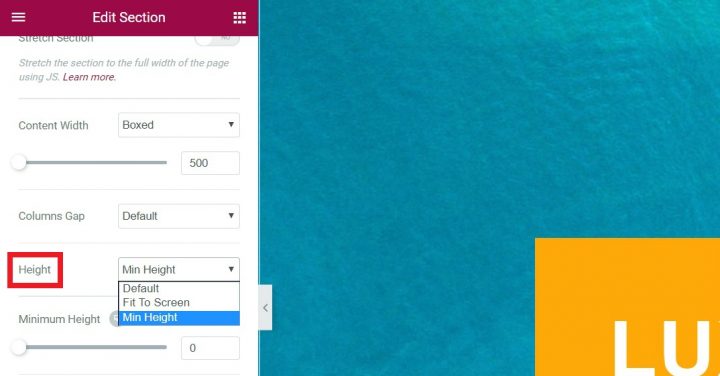
#4 - 使背景图像移动响应

您可以通过转到“部分”>“布局”来设置背景图像的高度。
接下来,您可以手动设置以像素为单位的高度,从而获得跨设备显示的准确高度。
您还可以将高度设置为 VH。 VH 代表视口高度的百分之一。
这用简单的英语意味着什么——
比例尺适应其所在设备的高度。 每个 VH 占总视口的 1%,使整个比例为 100%。
如果您将 VH 设置为 100%,那么无论我们谈论的是什么屏幕分辨率,图像将始终占据整个屏幕高度。
这对于移动响应非常有用,因为它可以确保图像始终占据整个屏幕的高度。
如果部分内容高度超过部分大小,Elementor 将显示整个内容,并且该部分将增加高度。
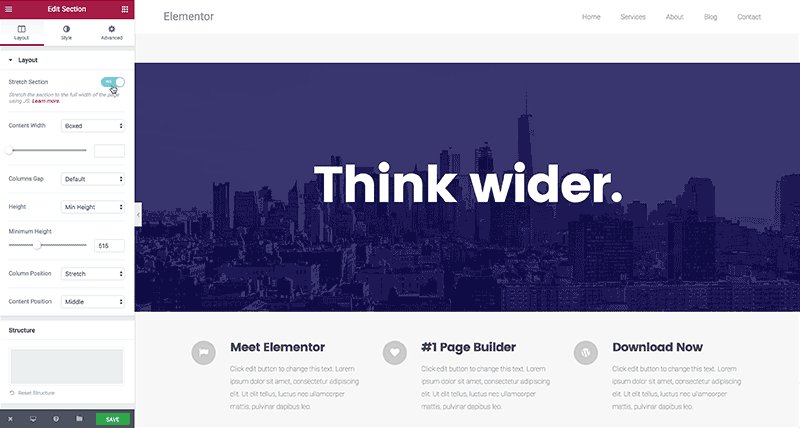
#5 - 为盒装或全宽布局选择图像

为网站创建背景图像时,需要考虑三种主要布局类型:
1. 盒装网站——这些网站的内容和背景都被装在一个有限的宽度内。
这种布局适用于内容需要位于定义明确且固定的网格内的网站。
一个例子是最受欢迎的 WP 相关网站之一——WPbeginner.com。
另一个例子是我们自己的网站——Elementor.com。

2. 全宽背景——另一种类型的网站布局,在过去几年变得非常流行,包括带有全宽图像的网格和带框内容的网格。

3. 全宽背景 + 内容– 有一些网站的内容和背景都覆盖整个页面宽度。 这种情况不太常见,通常用于视觉效果高且内容少的网站。
您可以在 Collage Crafting 站点中查看此布局的示例。 这种设计不太常见,所以我们不会进一步详细说明。
全宽或盒装模板
大多数 Elementor 模板使用全宽图像背景,但它们也非常适合盒装布局。
例如,About – Startup 模板在全角上看起来像这样:

但也可以用作包含的盒装布局:

弄清楚您是在处理盒装布局还是全宽布局是必须的,以便获得正确的背景图像大小。
#6 - 调整背景图像以提高速度
“我的背景图片的合适宽度是多少?”
这是一个我们经常被问到的问题。
当您第一次从 Unsplash 等网站下载图像时,其原始大小通常至少为 4MB。

大尺寸在分辨率方面很有用,但相信我 - 您不想将这种完整尺寸的图像加载到您的网站。
它会放慢速度,就像您无法相信一样。
相反,您应该根据需要调整图像大小,并可能出于设计目的对其进行裁剪。
您也不希望图像太小,从而导致像素化背景。
写下您网站上所有图片的确切尺寸。 这将帮助您更快地裁剪和调整所有图像的大小。
设置高度稍微复杂一些。 对于身高,没有明确的规则,但您可以尝试遵守一些常见的尺寸。
你也不希望它太短,导致背景的薄层。
常见的比例是16:9,这也是宽屏电视的比例。 您可以在有关该主题的综合 Kinsta 指南中阅读有关图像优化的更多信息。
#7 - 裁剪图像以改善焦点和对齐
如前所述,我们建议您在某些图形软件(如 Photoshop 或 Sketch)中创建布局(甚至是草稿)。
这很关键,因为它允许您在背景图像和页面上的其他元素(如文本和图标等)之间设置适当的平衡。
这是裁剪图像的最简单方法,因此它以最佳方式与小部件对齐。
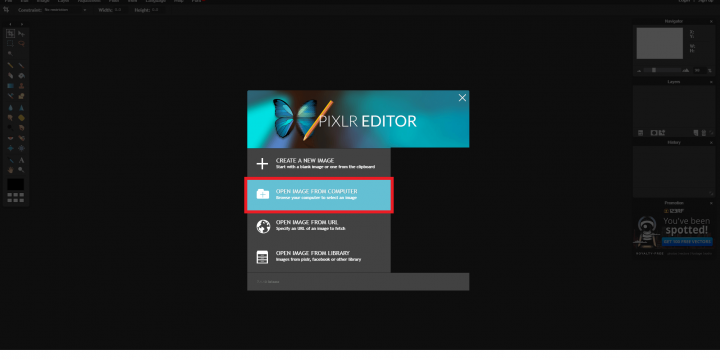
如果您想直接在 Elementor 编辑器中工作,您可以对裁剪进行粗略估计,并使用 Pixlr 等免费工具裁剪图像。
这是如何完成的:
首先,将图像上传到 Pixlr:

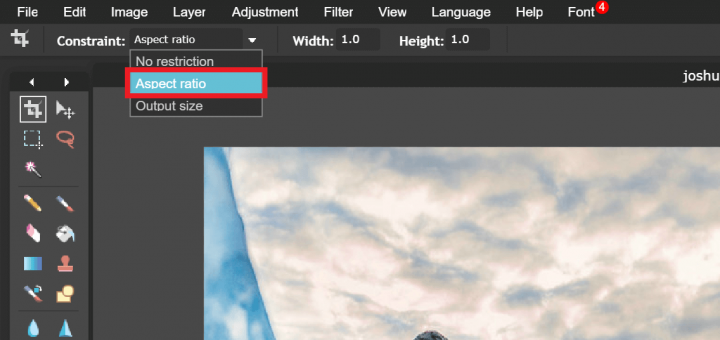
然后,单击裁剪,并选择纵横比:

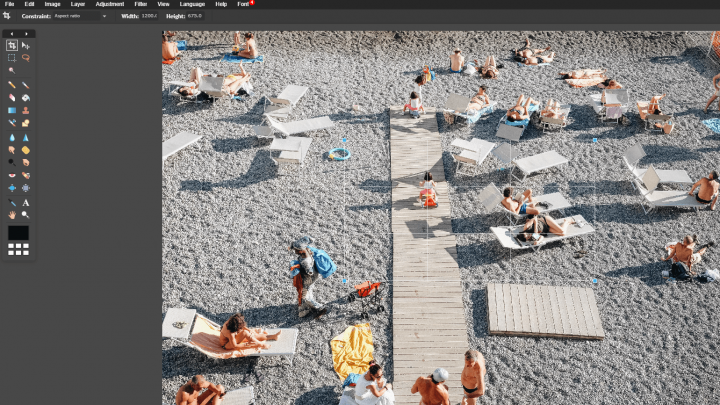
现在,选择您要关注的区域:

应用裁剪后,结果将是一个更容易理解和重点突出的背景:

除了裁剪,您可能还想拉直和旋转图像,使图像中的元素看起来与图像的框架平行。
您还可以决定通过裁剪来删除图像中出现的某些不相关元素。
在您进行裁剪时,我还建议您牢记您计划将哪些小部件放置在图像背景之上,并确保它们不会覆盖您希望保持可见的图像中的任何重要视觉对象。
旁注- 您可以使用 Pixlr 的三列网格并将主题放置在网格线的交汇处(这称为“三分法则”)。
裁剪完成后,您仍然需要获得正确的图像尺寸。
在 Pixlr 中,您应该转到“图像”>“图像大小”并输入站点所需的图像大小。
确保您输入的图像尺寸小于基本图像,这样您的图像就不会被放大和像素化。
#8 - 确保图像焦点不会丢失
焦点是指照片中吸引观看者注意力的单个元素。
处理包含单个焦点的图像背景有些复杂,因为您希望图像在所有屏幕和设备上正确定位。
这不是一项简单的任务,需要提前进行一些计划。
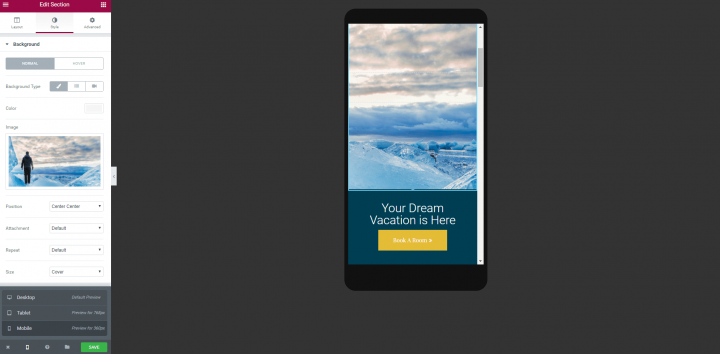
让我们从 Unsplash 中获取这张图像,该图像已被裁剪并调整大小,因此焦点是位于左侧的人。

由于此图像中有一个清晰的焦点,因此很可能无法跨设备一致地查看它。 事实上,当我切换到移动视图时,人的形象完全消失了:

为避免此类问题,有以下三种可能的解决方案:
1. 选择焦点不是很重要的图像。
这样,如果焦点在移动设备上被剪切,背景图像仍然可以描绘您希望用户收到的体验和氛围。
2. 选择具有中心焦点的图像。
这样,向移动视图的过渡将移除图像的边,而中心焦点将保持原样。
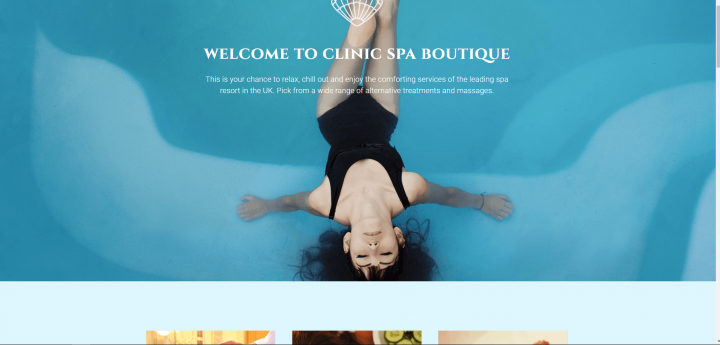
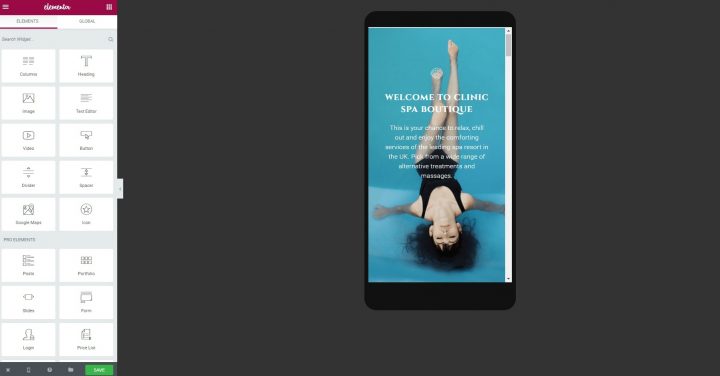
在下面的 Spa 模板示例中,居中的图像将在所有设备上显示:


请注意,因为头部在底部,您必须将最小高度设置为 100 VH,这意味着图像将始终显示。
3. 将图形和背景分开。
设置一个没有焦点的背景,然后在它上面添加一个图像小部件并将其放置在一个自适应位置。
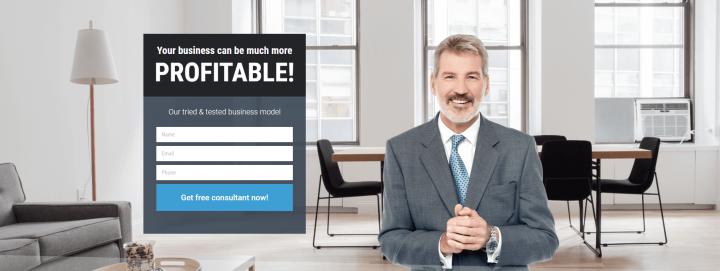
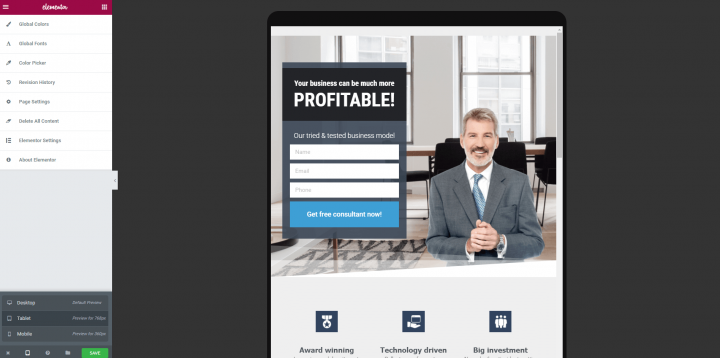
这是我们在一些模板中使用的方法,例如在这个房地产模板页面中。 对于此模板,我们使用了办公室背景图像,并在其上放置了 2 列。 我们在一栏中放置了联系表格,在另一栏中放置了商人的形象。

商人将在桌面和平板电脑视图中与表单保持相对距离。

#9 - 学习使用真实图像而不仅仅是库存图像
您在模板和主题演示内容中看到的通常是专业背景图片,取自 Unsplash 等免费资源或 Shutterstock 等付费资源。
鉴于您负责将您正在处理的网站定制为实际业务,在大多数情况下,您最终需要将至少部分背景图像替换为您正在为其创建网站的实际业务的图像。
这实际上是一个大问题。
令人惊讶的是,在我写这篇文章的研究中,我没有遇到任何一篇关于这个问题的文章。
在 Unsplash 中,你通常会得到这样的图像:

大多数企业都没有专业摄影师制作的工作室质量图像的库存,以展示他们的业务。
相反,他们有一堆这样的照片:

很不一样吧?
没有明确的方法可以弥合这一差距。
意识到这种质量差距本身就是尝试美化图像并改善其整体风格的重要一步。
这个问题的一个首选解决方案是回到企业主那里,要求他们聘请专业摄影师并制作一组更好的图像用于背景和内容。
另一种解决方案是使用之前的裁剪点,并不必要地裁剪图像中不太吸引人的元素。
最好您还会对颜色、平衡、照明和对比度进行一些调整。

#10 - 添加图像叠加以获得更一致的设计
使用 Elementor 的图像叠加,您可以从编辑器内部添加颜色和渐变图像叠加,从而产生一些非常好的效果。
这些叠加层可用于多种目标:
1. 隐藏劣质图片
如果您使用的是低质量图像,您可以使用叠加来掩盖背景。
这样,即使图像质量很低,用户也不会看到它。
2. 突出标题或其他文本元素
使用叠加层,您可以增加背景和标题之间的对比度。
这通常用于英雄部分,以使标题突出并更加强调。
对于这种用途,您最常使用灰色调来使背景图像变暗。
3. 调整图片颜色以适合您的品牌和网站调色板
您可以使用我们网站主调色板的一种颜色,这样可以为整个部分创建一种过滤器。
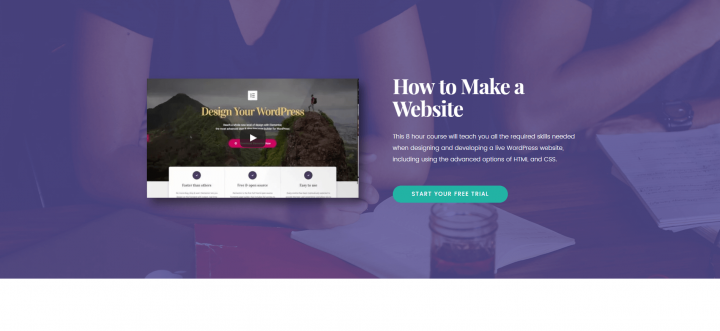
此方法用于“主页研究”模板:

该模板具有紫色覆盖层。
如果您选择对背景图像使用叠加层,我的建议是尽量保持一致。
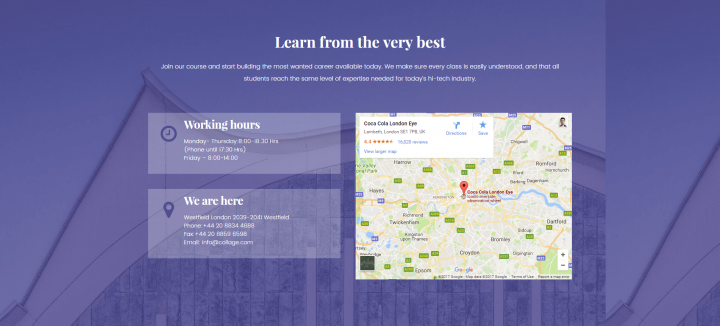
请注意,对于我刚刚提到的模板,我们也在底部部分使用了相同的叠加层:

4. 过滤图像以获得更一致的色彩平衡。
叠加层的另一个用途是为显示颜色变化太大的图像创建更坚实和一致的外观。
将图像上传到 Elementor 后,转到“部分”>“样式”>“背景叠加”。
从这里,您可以设置基本颜色叠加,并使用不透明度来增加或减少其效果。
不要在不采取行动的情况下离开这篇文章......
我当然希望本指南为您提供一些可操作的技巧,您可以在之前使用过的网站背景图片上实施这些技巧。
试着问问自己,您过去使用过的网站背景图片是否符合我们提出的每一个要点,以及所有背景图片是否都经过优化设置。
请在评论中向我发送您的网站,包括您如何改进背景图片的前后图片。
如果您喜欢这种深入的设计教程文章,请在评论中告诉我。 听到我们的努力受到好评总是很高兴。
