选择网站配色方案的 7 条规则
已发表: 2020-08-07正如各种背景的经验丰富的设计师可以告诉您的那样,配色方案需要在 Web 创建者的设计工作流程中进行深入的思考和考虑。 由于本主题的范围很大,为了创建完美的配色方案,需要掌握许多最佳实践。 了解配色方案在网站设计过程中的重要性后,我们将为未来与设计相关的决策和我们作为网络创建者的职业做好准备。
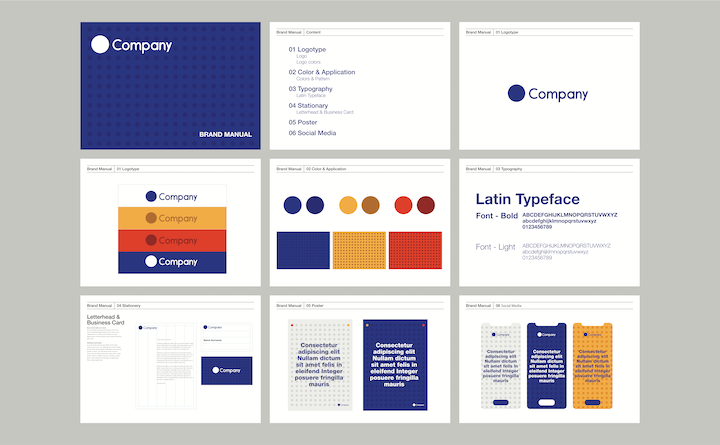
特别是在品牌推广方面,配色方案几乎总是品牌设计系统或风格指南的关键组成部分,这是一组定义品牌个性、品牌信息、品牌形象和内容资产的指南。 众所周知,品牌是网站设计过程中最重要的组成部分之一。 因此,一个明确的、精心制作的调色板将巩固我们的品牌形象,使我们的网站及其内容成为一个优美的、专业的品牌资产。
有许多最佳实践和“规则”,当由网页创建者实施时,将最大限度地发挥他们网页设计技能的潜力,并最好地代表他们作为网页设计师的声望和能力。 是时候学习和了解网站配色方案在网站设计中的价值以及您可以遵循的规则来使您的网站设计得最好。
目录
- 什么是配色方案
- 为什么配色方案很重要
- 创建网站配色方案的 7 条规则
- 1. 了解色轮
- 2. 了解颜色组合
- 类似色:并排
- 互补色:相反的吸引力
- 三色:均匀间隔
- 3. 考虑色彩心理学
- 4. 解决视觉层次结构
- 5. 关注可操作性,尤其是可点击性
- 6. 牢记响应式设计
- 7. 拥抱中性色
- 我们最喜欢的网站配色方案示例
- 遵守规则
什么是网站配色方案?
网站配色方案是设计师为其网站设计选择的颜色集合。 也称为调色板,配色方案可以包括设计师认为合适的尽可能少或尽可能多的颜色。 每种颜色可用于整个网站的各种元素,这意味着相同的颜色可用于不同类型的组件。
话虽如此,调色板通常分为两组颜色:主要颜色和次要颜色。 原色通常是网站中的主色,包括背景色、徽标颜色、菜单颜色等,而辅助色通常用作强调色等用例。 很多时候,您还会看到调色板将包含多个相同颜色的阴影,这使网站在整个设计中具有不同但始终如一的感觉。
一致性实际上是为您的网站创建配色方案的基本价值之一。 因为品牌个性对于成功的网站和业务至关重要,拥有一致的调色板可以巩固您的品牌形象,因为您重复使用颜色和样式会在您的品牌和受众之间建立联系。

为什么网站颜色很重要
1. 他们展示你的视觉形象
您对配色方案的关键选择将成为您的视觉识别,这也是您的品牌在访客和潜在客户心中产生共鸣的方式,也称为品牌认知度。 这种形式的视觉识别成为您和目标受众之间的沟通媒介,因为不同的用户角色会被各种类型的调色板所吸引。 配色方案还可视化您的品牌信息,这就是为什么它们会影响您的大部分用户体验。

2. 他们给人留下第一印象
作为网络创建者,我们知道当我们在脑海中设计(和重新设计)我们的网站时,我们经常在想,即使是下意识的,“这个设计会给我的访问者留下什么样的第一印象?”。 这是网站配色方案的主要内容之一:第一印象。 这是真实的程度,在2018年进行的一项调查中,受访者94%表示,他们的网站的第一印象是设计相关。
3. 他们建立情感联系
最后,即使您一开始没有意识到,不同的调色板会在旁观者的眼中引发不同的情绪和联想。 根据您想与观众和访客交流的方式,您选择的颜色将在“对话”的动态以及塑造您的声音和语气方面发挥重要作用。 色彩心理学的主题是一个独立的世界,我们将很快讨论。
选择网站配色方案的 7 条规则
1. 了解色轮

色彩理论的基础从理解色轮包括的三个组开始:主要、次要和第三。 原色红色、蓝色和黄色是色轮的基色,其余所有颜色均源自这三种颜色。 接下来,是次要颜色。 二次色是将三种原色中的任何一种混合在一起时得到的,也称为橙色、绿色和紫色。 最后,还有三次色,也称为“中间色”。 这些就是将原色和副色组合在一起时得到的结果。 这些的例子是红橙色、黄绿色或蓝紫色。
理解颜色之间的关系并不止于此。 但是现在我们知道颜色是如何形成的,我们可以定义它们如何相互“相互作用”,或者换句话说,它们如何协同工作,以及我们如何构建我们自己的颜色组合。
具有讽刺意味的是,虽然色轮上颜色之间的关系类型属于具体关系“类别”,但这些颜色如何相互组合也有很多选择,这就是颜色组合类型发挥作用的地方。
2. 了解颜色组合

正如每种颜色都单独具有个性和意义一样,每种颜色之间的关系也是如此。 当您选择颜色组合时,您通常会向网站访问者传达某种信息或概念,具体取决于颜色的“个性”如何组合。
例如,如果您选择包含红色和蓝色的互补色方案,红色代表紧迫性和力量,蓝色代表和平与忠诚,您的最终结果是一种强烈、即将到来的忠诚和稳定的混合氛围。
或者,如果您选择两种或多种颜色达到和谐平衡而不是对比,那么您正在营造一种完全不同的氛围。 作为网页设计师,您可以决定哪种颜色组合更适合您的网站。
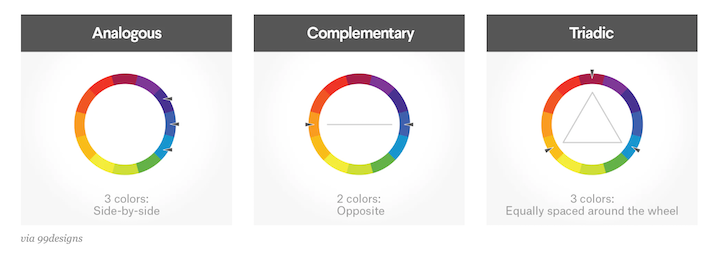
类似色:并排
类似的配色方案由三种颜色组成,它们在 12 辐色轮上直接相邻。 网页设计师在创建现代而复杂的网站时,通常会选择类似的调色板。 例如,由红色、红橙色和浅橙色组成的类似配色方案将强调红色和浅橙色之间充满活力的关系。
互补色:相反的吸引力
互补色的例子有红色和绿色、蓝色和黄色、蓝色和橙色、红色和蓝色等等。 这些对的共同点是它们是彼此相反的两个,您可以通过在色轮上找到彼此直接相对的两种颜色来识别它们。 在实践中,原色组合在网页设计中的意义在于,由于它们之间存在鲜明的对比,它们可以使一种颜色,尤其是强调色脱颖而出。
在网站设计的背景下,使用互补色对于按钮或导航菜单等元素具有重要价值。 当您的目标是让访问者注意到一个按钮并单击它时,使用互补色方案作为文本及其背景的强调色,由于两者之间的鲜明对比和差异化,更有可能吸引用户的注意力。
同样,设计一个按钮的字体颜色与按钮的背景颜色形成对比将使按钮文本更容易看到。 这通常会导致更高的点击率和转化率,导航菜单和菜单项也是如此。
三色:均匀间隔
被认为是最基本的配色方案类型,三元配色方案被定义为色轮上彼此相距 120 度的任何三种颜色。 在某种程度上,三元方案可以被认为是三种组合类型中最灵活的,因为您可以从多个方向测量 120 度。 与类似色不同,后者仅限于三种有些相似的颜色,或互补色,只能是对比色。 三色可以看作是两者的混合,因为三色配色方案可以结合相似色和互补色,并且(甚至)有更多的创造力空间。 如您所见,网页设计师可以真正创建的颜色组合选项是无穷无尽的。
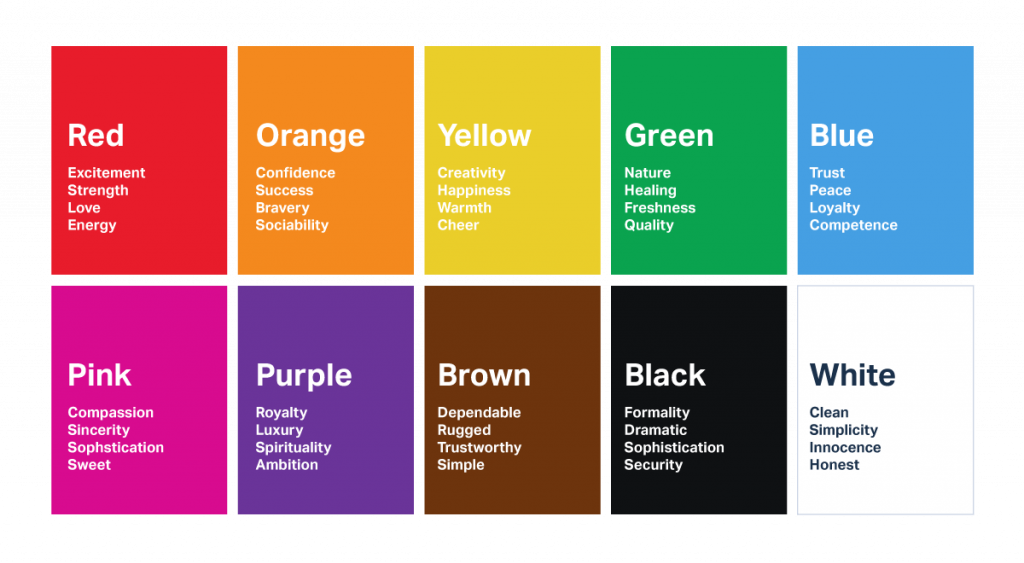
3. 考虑色彩心理学

色彩心理学的世界建立在这样一种观点之上:某些颜色会触发特定的感觉和情绪,从而触发某些行动方案。 如果您直到现在还没有接触过色彩心理学,那么您将迎来真正的智力发现。
色彩心理学建议,根据您希望提供给用户的情感体验来选择网站配色方案不仅会影响您品牌的个性,还会根据您创造的情感环境触发某些访问者的反应。
一旦我们了解了每种颜色所代表的含义,为我们的网站选择最合适的调色板就变得非常直观。 例如,如果您正在为您的水疗业务建立网站,则使用代表自然和治愈的颜色是有意义的,例如绿色,可能还有蓝色,它象征着和平与信任。
由于色轮中存在如此多的调色板选项,在选择配色方案时使用色彩心理学作为指导原则可以让您做出更明智的设计决策,并以适合您的行业和商业角色的方式聚焦您的主题和风格.
4. 解决视觉层次结构

作为网络创建者,投资视觉层次结构是我们设计工作流程中的自然步骤。 去年,Shutterstock 博客发表了一篇文章,命名为“帮助您设计得更好的视觉层次结构的 6 条规则”。 他们解释说,这些规则基于根据重要性排列设计组件的总体目标,即“引导观众完成设计并确保信息清晰简洁”。
在他们的六个规则中,Shutterstock 的首要规则与网站的配色方案有关,他们将这条规则表述为:“用颜色制作焦点”。 我们可以从中了解到,当您处理网站的视觉层次结构时,您的调色板是要考虑的最基本的设计选择之一。 这适用于您为文本选择的颜色、按钮颜色、背景等。
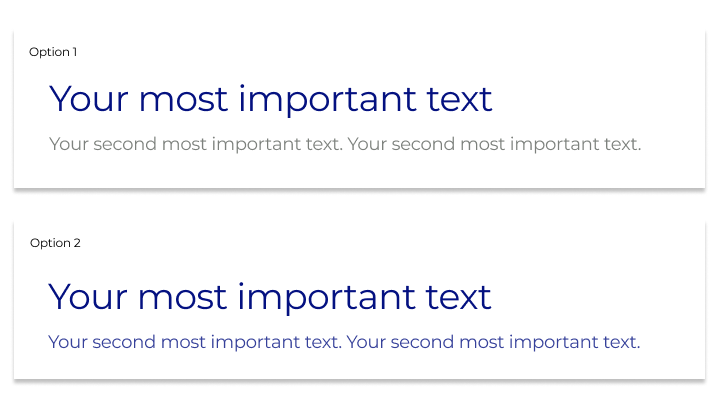
根据这种心态,当你有一个英雄文本,然后在它下面有一个描述时,你对字体颜色的选择是至关重要的,你对背景颜色的选择也是如此。 例如,在上图中,当标题和副标题被赋予两种不同的颜色时,更容易区分它们。 这样,更“重要”的文本采用深色,“不太重要”的文本采用对比鲜明的浅色。 眼睛在副标题之前指向 h1,仅仅因为它非常突出,并且很容易在自己的光线下看到每个。 在第二个视觉中,两个文本元素的颜色相同,因此眼睛本能地将它们视为一个单元,而将它们分成两个不同的实体的速度较慢。
调色板作为视觉层次的决定因素的设计原则与网站中的几乎每个视觉组件有关。 正如我们所描述的,这适用于文本颜色,也适用于背景颜色和按钮颜色。 强调特定按钮的重要性通常可以通过选择最有可能引起用户注意的按钮颜色来实现,并最终导致更高的点击率。
使用在线 CSS 代码生成器为边框半径、字体、变换、背景、框和文本阴影生成 CSS 样式。
5. 关注可操作性,尤其是可点击性

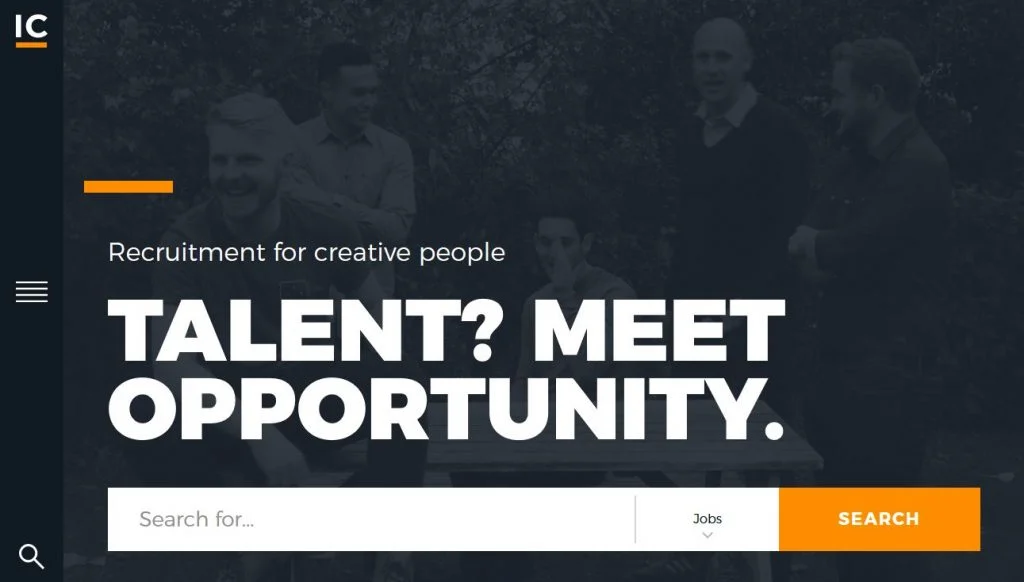
外表不是一切。 我们的意思是,是的,视觉上令人愉悦的调色板是顶级网页设计的基本因素之一。 话虽如此,您的调色板影响用户体验的方式同样重要。 当您希望网站访问者在浏览您的网站时采取特定行动时,您选择的颜色可以发挥非常重要的作用。
上面来自 IC Creative 的示例说明了深色背景覆盖前面的颜色鲜艳的按钮对您的用户活动的影响。 黑色覆盖使清晰的白色文本和亮橙色按钮脱颖而出,而不会与背景照片发生冲突。 同时,叠加层中的透明度仍然可以使图像背景中的人微妙地可见。
这是视觉证明,选择两种或多种颜色之间具有强烈对比的颜色,例如黑色和亮橙色,是一种强有力的配色方案选择。 或者,您也可以选择一种颜色的多种深浅度并将它们应用于一组元素,这可以传达这些元素确实彼此相关,但有些元素比其他元素更“重要”。
6. 牢记响应式设计

响应式设计的重要性是任何网络创建者的经验法则。 但是,关于如何使您的网站具有响应性,可能不太直观的是,响应性超出了您网站的大小和布局。 调色板的选择也是网站在移动设备上的外观的重要因素。
事实上,在制作调色板时牢记移动响应通常会使您的设计过程更容易。 通过这种方式,您可以保证无论屏幕大小如何,您的文本元素都同样清晰易读,并且图标和按钮在移动设备上也与在桌面上一样可见。
考虑到移动屏幕比桌面视图小多少,您可能会发现移动设备需要使用的颜色比桌面设备少。 较小的界面如果有太多颜色可能会让人感到不知所措,但您在桌面上增加的空间可以处理更多颜色而不会显得太忙。
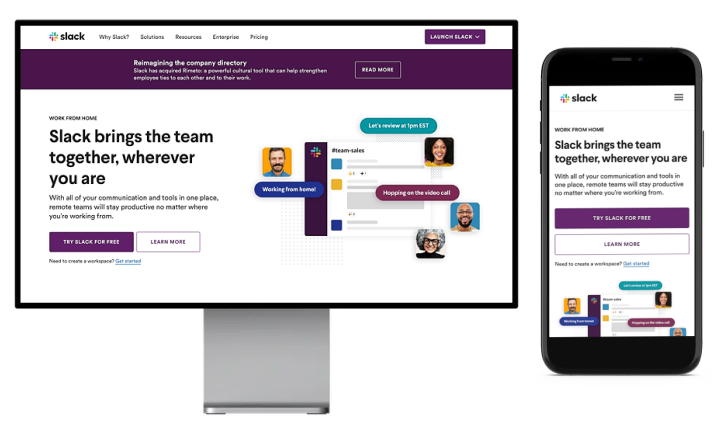
这就是 Slack 网站成为基于响应性为调色板选择原色的完美示例的地方。 他们选择的大胆紫色在任何屏幕上都很有吸引力且可见。 它足够响亮,可以让小(移动)屏幕变得有趣和令人兴奋,但又足够暗,在桌面视图中不会“太多”。
确保您的移动 UI 上没有太多颜色但仍获得视觉层次结构和独特性的另一种有用方法是将一种颜色的多种阴影添加到您的配色方案中。 色调之间的相似性足够相似,它们将使移动界面看起来干净和有凝聚力,但又足够不同,以保持您的网站互动性和吸引力。
7. 拥抱中性色

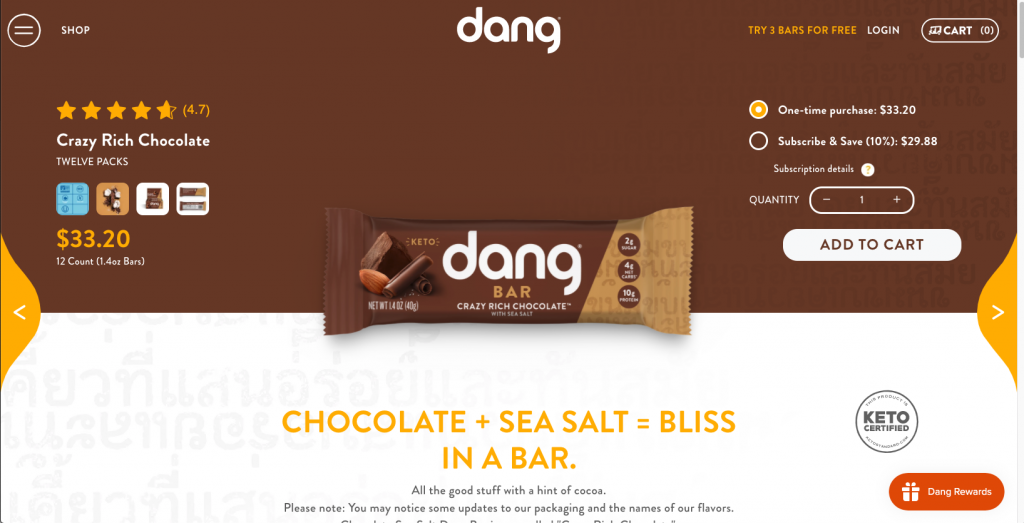
尽管它们可能不那么令人兴奋,但中性色对于任何正确设计的配色方案来说都是必不可少的。 即使您仅将它们用于文本元素,每个专业调色板也应包含中性色。 与非中性色一样美丽,网站访问者有时需要从视觉刺激中“休息”一下,尤其是在尝试通过文本处理定性信息时。
在上面的例子中,虽然dang的网站有丰富多彩的橙色、绿色和棕色配色方案,但简单地使用白色仍然是必要的。 使用白色使他们的号召性用语文本可见(“立即购买”),使他们的导航图标和菜单看起来整洁可见,并使他们的徽标在黑暗、详细的图像中突出。
我们最喜欢的网站配色方案示例
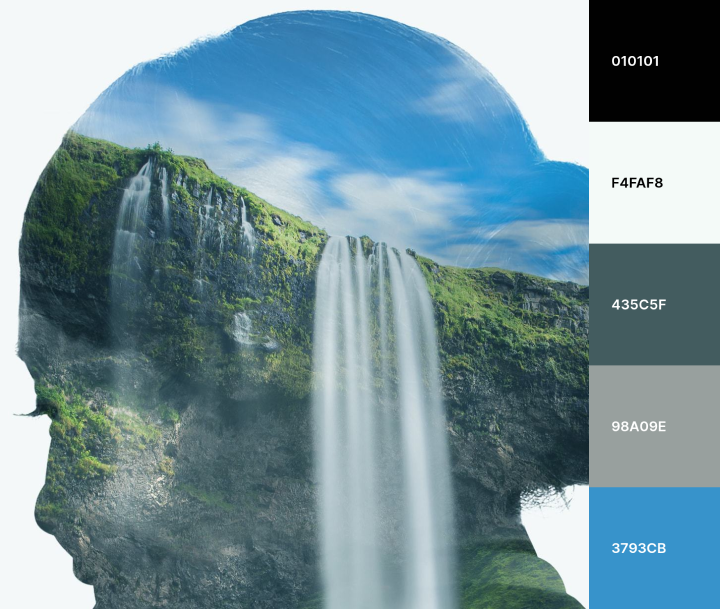
1. 荷航 iFly 50

荷航 iFly 50 是 iFly 荷航杂志 50 周年纪念版,采用中浅蓝色、浅绿色浅灰色(这是蓝色的衍生物)和深灰绿色的类似配色方案。 正如我们之前所讨论的,类似的配色方案是色轮上彼此接近的两种或三种颜色,包括这些颜色的阴影和色调。 这些颜色似乎源自该网站的英雄形象,这是一张在明亮蓝天下高崖上的瀑布的详细照片。 难怪这些颜色看起来是如此自然的组合,因为它们都是来自悬崖上的苔藓、白色的瀑布和蓝天的颜色。
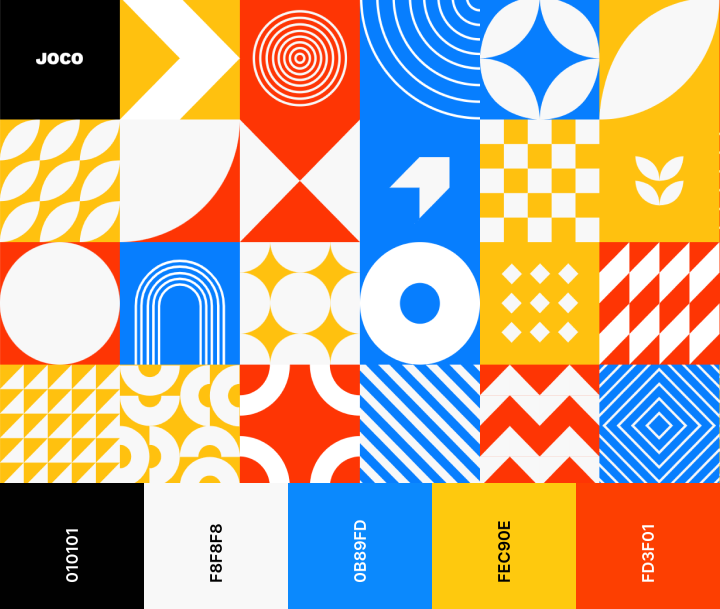
2. 乔可

Joco.io 是开发商 Jon Corbett 的投资组合网站,展示了一种使用互补配色方案的独特方法,该方案具有三种最基本的原色(蓝色、黄色和红色)的大胆色调。 通过选择亮蓝色、向日葵黄色和醒目的红橙色,Jon 展示了如何将最基本的三基色组合看起来既独特又传统。
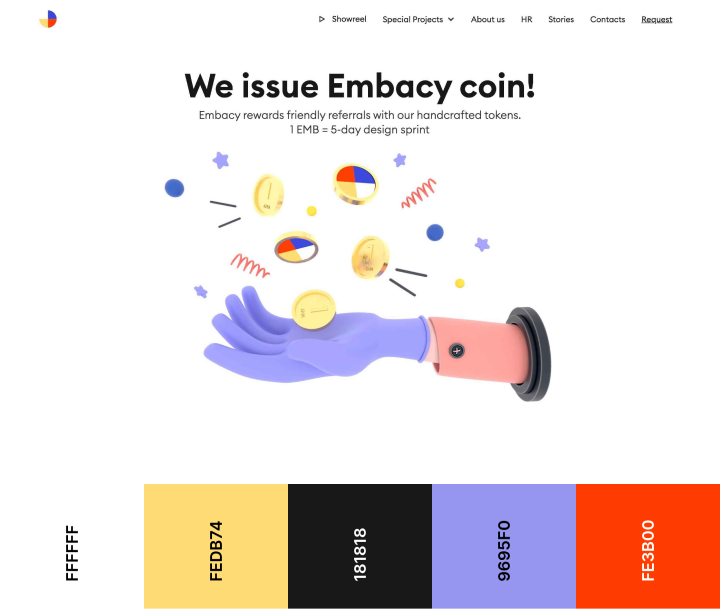
3. Embacy.io

Embacy.io 使用分裂互补配色方案作为混合互补色(黄色、浅紫色-蓝色、红色)微妙色调的复杂方式。 这组颜色源自(并稍微调整)了他们的标志,其中包括红、蓝和黄三基色的独特色调。
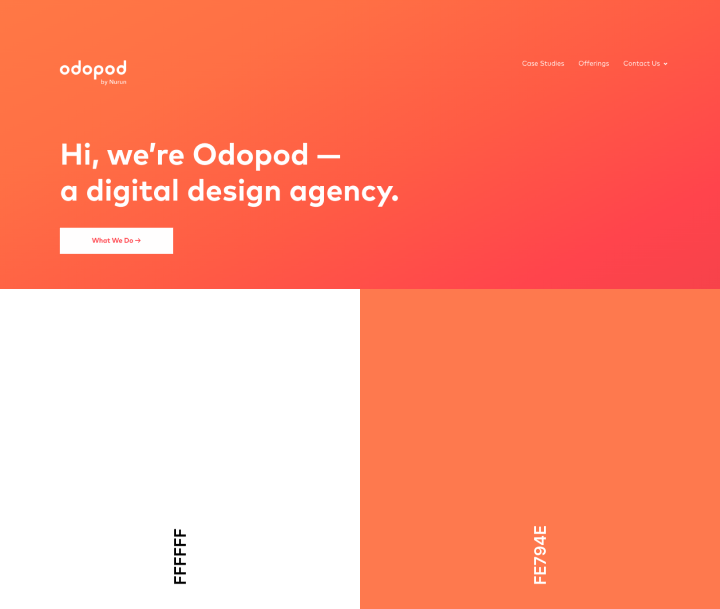
4. 足足

Odopod 是一家总部位于旧金山的数字设计机构,它成功地以个人主义风格描绘了自己,所有这些都具有单一色调的多种色调,也称为单色配色方案。 Odopod 采用这种深粉橙色,并创建渐变背景,过渡为更传统的橙色。 这就是我们认为是多彩而简约的网站设计的完美平衡。
这四个示例只是我们作为网页设计师在网站调色板方面拥有的众多选择中的一个简短列表。 选择是无穷无尽的,只需要一些奉献精神和创造力来找到最适合您网站的颜色组合。
遵守规则
现在我们已经更好地了解网站配色方案是什么以及为什么它们是每个网络创建者设计工作流程中必不可少的阶段,现在是时候看看我们是否在自己的网站中遵循了规则。 正如我们在文章开头提到的,在制作网站配色方案时,最重要的原则之一就是一致性。
正如我们提到的,为了实现这种一致性,需要牢记许多原则。 这包括,仅举几例,导航色轮、探索不同可能的颜色组合、考虑色彩心理学、优先考虑视觉层次、可操作性和响应性,最后,使用中性色。 当整个网站明智地使用漂亮的调色板时,访问者不仅会享受当下浏览您的网站的乐趣,而且还会在他们的脑海中留下持久的印象。
