15 个正确完成网页表单设计的例子
已发表: 2021-05-03网站表单是任何网站、登录页面或电子商务商店的重要组成部分。 无论表单的目的是联系网站所有者、完成问卷调查、登录帐户、购买商品、注册新帐户、预订还是注册免费试用——网络的每一个细节表单的设计和布局至关重要。
您过去可能问过自己这些问题:哪种设计布局最适合我的表单? 什么最能吸引用户? 如何实现我的设计主题和品牌标识? 我应该将表单放在网站弹出窗口中,还是页脚表单更好用?
在长长的网站表单类型列表及其用例之间,确定在表单设计中要考虑的内容至少可以说是令人生畏的。 请放心,创建一个高性能的网站表单将很快成为一种无压力、具有挑战性但有益的网络创建体验。
为了增强我们的网页设计策略和工作流程,我们编制了一份包含 15 个示例的列表,这些示例将向您展示最好的表单是由什么构成的。
目录
- 15 个令人难忘的 Web 表单设计示例
- 联系我们表格
- 问卷调查表
- 登录表格
- 产品登陆页面表单
- 报名表格
- 预订表格
- 免费试用表格
- 订阅表格
15 个令人难忘的 Web 表单设计示例
我们即将开始一段充满各种形状、颜色、布局和大小的网站形式的旅程。 准备好对这份包含 15 个网站表单的列表感到惊讶,它们的设计和结构将彻底改变您的 Web 创建技能。
联系我们表格
当您决定让每个用户在退出您的网站之前都点击“提交”时,您的联系表单可以实现或打破这一目标。 基本决策,例如是否以及何时添加动画或进度指示器、标题应该有多大或加粗、表单字段的宽度——所有这些因素都会影响每个表单的完成率并影响您网站的用户体验。
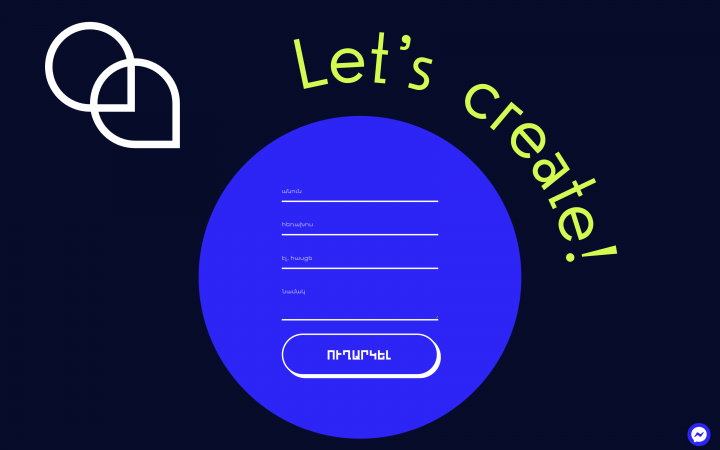
#1 布兰丁哥

Brandingo 是一家亚美尼亚设计机构和学校,我们于 2021 年 1 月将其选为本月展示的 10 大 Elementor 网站。 Brandingo 网站旨在“向潜在客户和学生展示该机构在设计、插图、UI/UX 和品牌推广方面的才能和知识”。
在 Brandingo 的网站上,对我们来说一直很突出的是它使用了如此多的动作和交互效果,这些效果都像手套一样组合在一起。 他们显然已经掌握了找到平衡的艺术,这些互动功能对于人眼来说并不太容易处理。
我们最喜欢的东西:
- 当您向下滚动页面时,会出现 Lottie 动画的多种用途。
- 到达末尾后环绕表单圆形背景的文本路径。
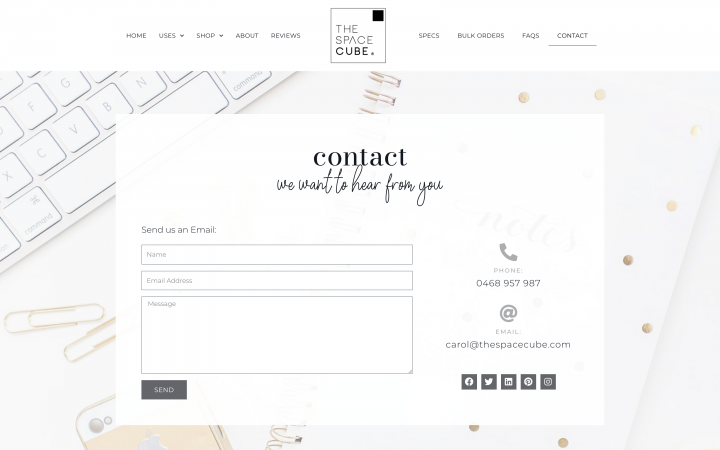
#2 太空立方体

Space Cube 是由来自澳大利亚悉尼的 Carol Havener 创建的桌面组织产品。 该产品兼顾房主和办公室,解决了组织有限空间(如办公桌、书房、家庭客厅等)的痛点。
Carol 使用 Elementor 构建了她的产品网站,使用 WooCommerce 构建器来满足她的电子商务网站需求。 鉴于其广泛的目标受众,该产品的网站明智地使用了白色和黑色的配色方案。 图案体现了产品的现代、纤薄和简约的设计方案,而联系页面及其形式也达到了相同的目标。
我们最喜欢的东西:
- 优雅的字体搭配将书法、手写风格与无衬线字体“Bodoni”相结合。
复杂的背景图像放置在表单的纯白色方形背景后面。 这确实使产品的用例栩栩如生,巧妙地提醒用户坐在干净、整洁并欢迎宁静的办公桌前的感觉是多么美妙。
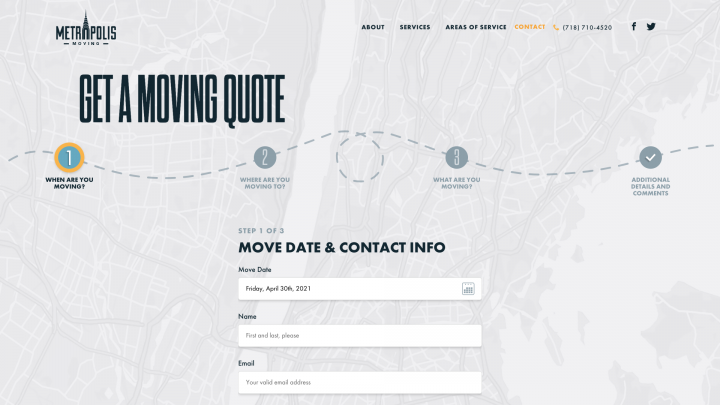
#3 大都会搬家

Metropolis Moving 是一家位于纽约布鲁克林的纽约市搬家公司。 他们的网站配色方案和设计使用出租车黄色、海军蓝和灰色等纽约主题颜色来形象化他们为在繁华的“大苹果”中移动而量身定制的服务的精髓。 该网站的联系我们表格是一个简短的、多步骤的表格,供潜在客户填写并接收报价。
我们最喜欢的东西:
- 划定的地图路线和位置点捕捉从一个地址移动到另一个地址之间的不可预测的体验(路径)。
- 表单字段是根据所有 Web 表单经验法则设计的:
- 最少的表单字段数
- 左对齐表单域和占位符
- 单列布局
- 清晰雕刻的台阶指示器
问卷调查表
向听众询问有关他们的兴趣、偏好、目标等的问题是建立对话的好方法。 但是,提出问题的最佳方式是什么? 你应该营造一种非正式的氛围吗? 哪种格式最适合您的观众? 所有这些考虑都同等重要,但如何解决每一个问题的选择却千差万别。
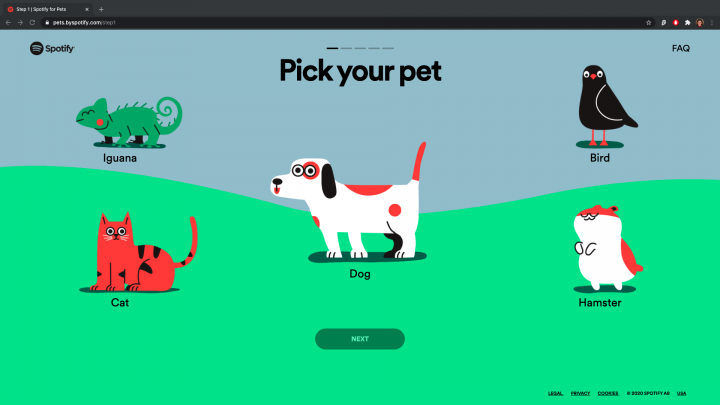
#4 Spotify 宠物

Spotify Pets 是 Spotify 数字音乐、播客和视频服务中的播放列表功能。 这个对 Spotify 独特而古怪的补充使用该平台的算法来创建播放列表供宠物和宠物主人收听——基于用户的收听习惯和宠物的属性。
我们最喜欢的东西:
- 用户可以调整拖动条动画来描述他宠物的特征——这是一种引人入胜的输入方法,也消除了打字活动。
- 进度指示器融入了乐观的插图背景。
- 多屏问卷表每个屏幕有一个问题,每个问题都超级适合移动设备。
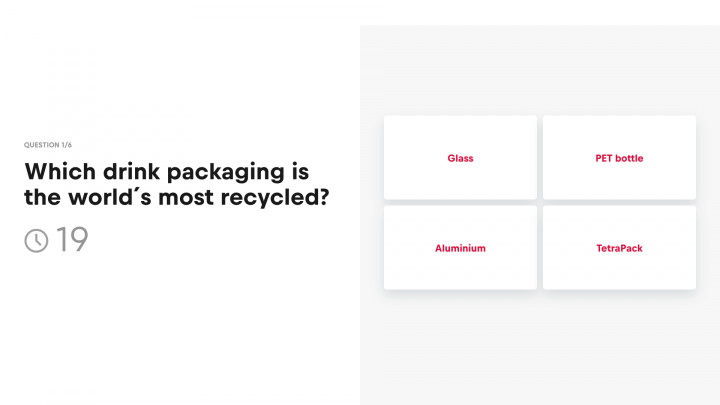
#5 红牛

红牛是一种国际通用的能量饮料,其口号是“红牛给你翅膀”。 在他们的网站产品页面上,红牛通过关于可持续性和环境安全的互动测验让访问者参与品牌故事,这是该品牌的两个支柱价值。
我们最喜欢的东西:
- 每个问题的倒数计时器都会产生悬念和回答的紧迫性。
- 大选择按钮使答案选择超级容易访问且易于点击。
- 主页测验的动画背景视频。
登录表格
登录表单是您产品或服务界面中非常重要的组成部分。 用户可能会一次又一次地看到这种形式,熟悉和简单是关键。 你的表单应该是吸引人的、直观的和直接的——同时尽可能地激发用户的兴趣。 很多时候,最小的细节和插图可以发挥很大的作用。
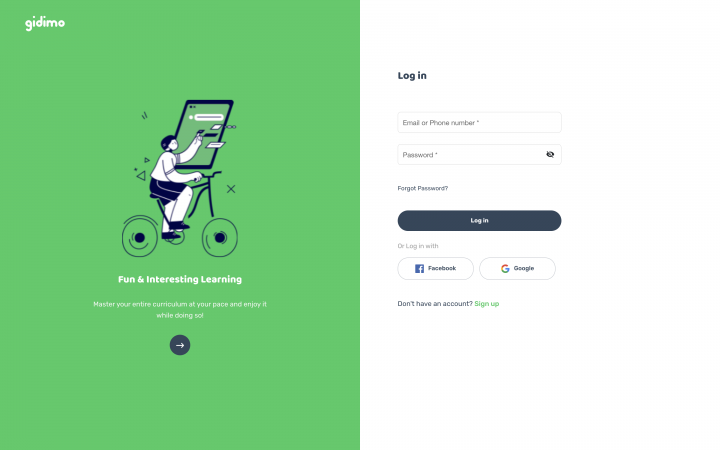
#6 吉迪莫

gidimo 是一家尼日利亚教育科技公司,其在线学习平台迎合了所有背景和生活阶段的学习者。 该平台的技术使用游戏化技术和定制的用户旅程,“让随时随地学习任何东西变得有趣和容易”。
gidimo 的 Elementor 网站(我们 2021 年 3 月展示的获胜者)登录页面拥有简洁的布局,登录表单旁边有一个滑块画廊。 这为页面增加了一层参与度和吸引力:用户可以通过交替的插图来浏览他们的方式,这些插图加强了平台的积极氛围。
我们最喜欢的东西:
- 当用户浏览时,滑块的背景颜色在绿色和白色之间交替。
- 表格的每一行都具有相同的宽度,从而实现统一、有组织的布局,从而提高清晰度和一致性。
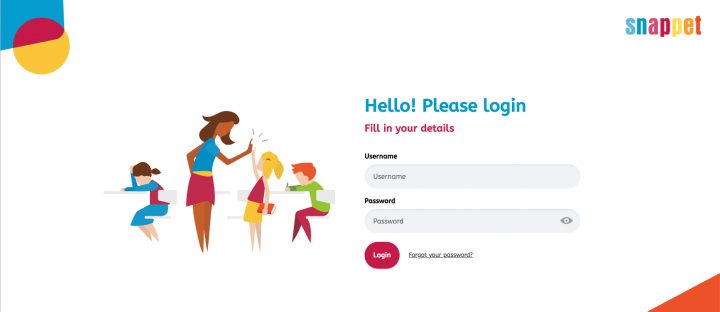
#7 鲷鱼

Snappet 是一个在线教育平台,适用于数学教师使用的平板设备,希望个性化个别学生的学习路径并同时监控他们的表现。 该学习工具面向小学生学习,通过网站友好、多彩的配色方案和矢量插图易于理解。

我们最喜欢的东西
- 学生登录页面上的图示用例传达了一个情感信息:提醒学生使用该平台时会感受到鼓励(尽管是虚拟的)击掌和积极性。
- 单一字体排版方案使用一种字体的变体(不同的颜色和大小)。 避免单调,使用两种不同的颜色和大小来表示文本元素之间的信息层次。
产品登陆页面表单
产品登陆页面在网站表单设计中至关重要,因为访问者的大部分购物行为都是产品页面设计的直接结果。 考虑到消费者想要了解的关于每个产品的所有信息,必须谨慎决定在每个产品页面上包含什么以及如何包含。
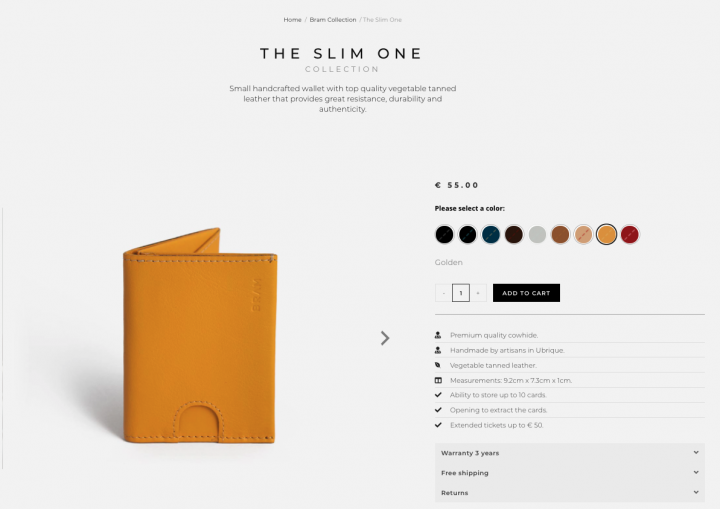
#8 布拉姆

作为我们 WooCommerce 网站展示的赢家,Bram 是一家位于巴塞罗那的手工皮革钱包制造商。 产品页面设计布局对我们有特别的启发(本质上是一个提交表格)。
我们最喜欢的东西:
- 多种颜色选择显示在一行中以供同时查看,无需单击下拉菜单即可查看每种颜色选项。
- “添加到购物车”按钮很容易找到,放置在内容的顶部,而不是页面上的最后一个组件(在产品详细信息和可折叠标签之后)。
- 页面上丰富的留白使产品细节清晰易读,产品的皮革细节一目了然。
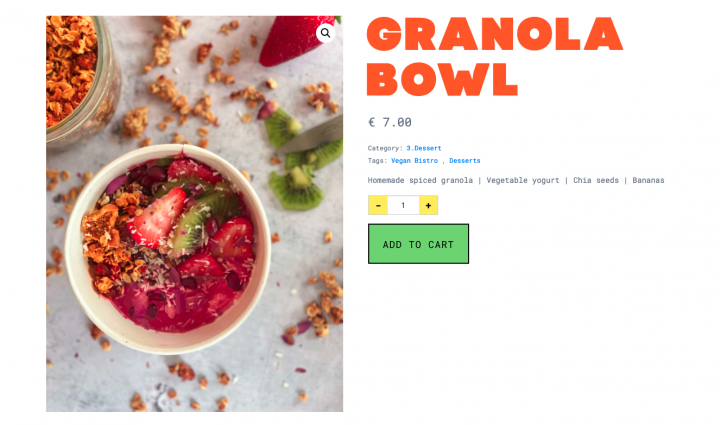
#9 屠宰场植物

ABATTOIR VEGETAL 是一家位于法国巴黎的素食小酒馆和杂货店。 该电子商务网站(由 Elementor 和 WooCommerce 构建,并且是 2020 年 8 月的展示获胜者)提供小酒馆外卖和杂货菜单,用户可以在其中选择要在线订购的食材和菜肴。
我们最喜欢的东西:
- WordPress自定义字段的使用; 产品页面及其订购单以高效、引人入胜的格式包含所有膳食的基本信息。
- 页面的 WooCommerce 购物车中使用的引人入胜的格式:商品指示器以及“添加到购物车”按钮具有明亮的背景颜色,为结帐用户流程和整体在线购物体验增添了乐趣和风格。
- 明亮的彩色字体和详细的照片清楚地传达了口头和视觉信息——这是开始烹饪购物体验的一种令人兴奋的方式。
注册表单
成功的注册过程满足了任何构建网站表单的网络创建者的愿望。 那么,真的有可能将这个梦想变成现实吗? 一切皆有可能,但您为满足访问者而采取的步骤可能会产生重大影响。 每个细节,从按钮可见性到元素之间的对比,都将指示表单提交结果。
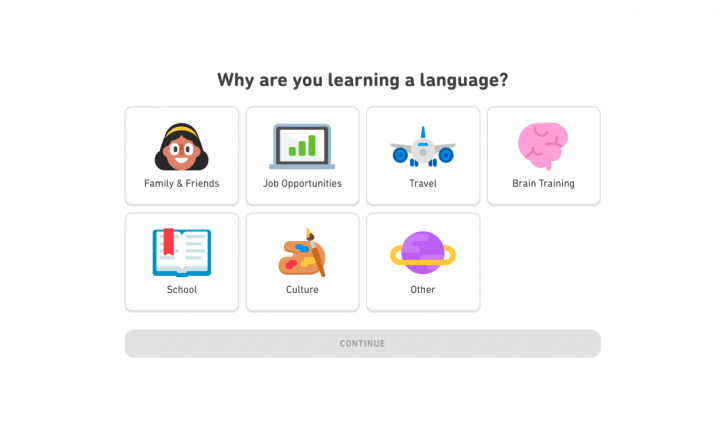
#10 多邻国

Duolingo 是一个语言学习网站和移动应用程序。 作为一个品牌,该公司的使命是“让教育免费、有趣、惠及所有人”。 上面显示的屏幕出现在平台的入职流程中,用户可以在此设置他们的语言学习目标并选择学习路径。
我们最喜欢的东西:
- 整个网站使用的平面设计头像和插图,用作表单中的图像缩略图按钮。
- 合理的网格布局简化了七个插图 - 将它们不同的大小、颜色和形状联系在一起。
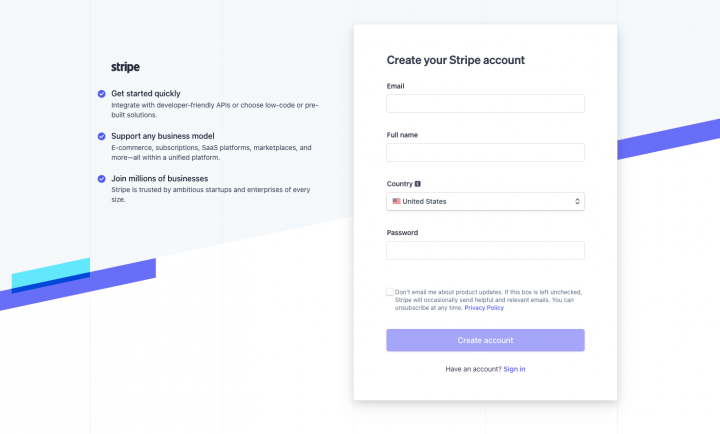
#11 条纹

Stripe 是电子商务网站和移动应用程序使用的支付处理软件。 使用 Stripe 使企业能够接受付款、发送付款和在线管理他们的业务。 帐户注册简单易行,通过简单但引人入胜的注册表单进行。
我们最喜欢的东西:
- 提交表单背景周围的阴影区分注册表单和页面左侧的项目符号。
- 条理清晰、简明扼要的项目符号说明了产品的三个主要优势,增强了创建 Stripe 帐户的附加值。
预订表格
成功的在线预订表格在积极、鼓舞人心的氛围中茁壮成长。 当您的访问者开始考虑如何预订您的服务时,您必须尽一切努力让他们对即将体验的内容保持专注、感兴趣和高兴。
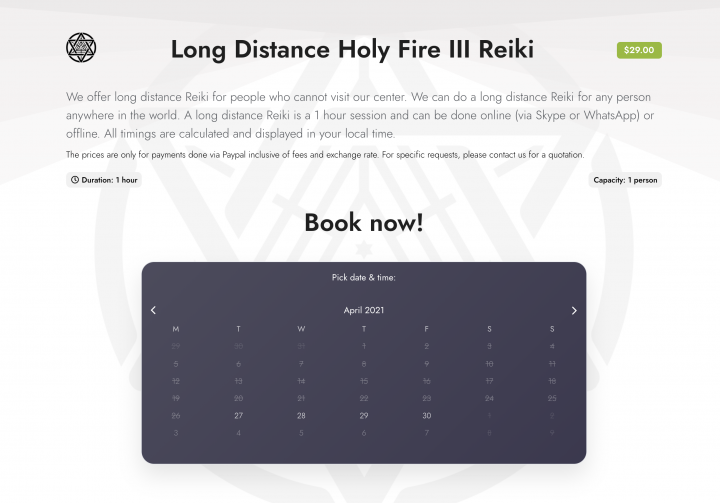
#12 成为肉山

Be A Roshan 是毛里求斯岛上的能量疗法和冥想中心。 Be A Roshan 的 Elementor 网站为客户提供在线预约和活动预订。 为网站选择的设计主题(如阳光明媚的主页背景)反映了舒缓灵气和冥想体验的氛围。
我们最喜欢的东西:
- 可视化日历界面显示整个月可用的灵气疗法。
- 日历上方的信息文本元素告知用户重要的细节,这些细节将影响他对如何填写表格的决定。
- 活动注册表旨在快速收集数据并为注册者创造流畅的体验,而不会混淆或分散他们的注意力
#13 普雷西迪奥

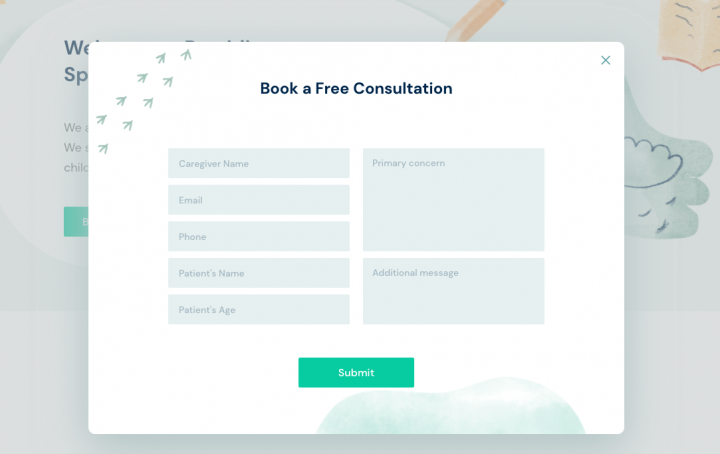
Presidio Speech and Learning 是旧金山的一项儿童治疗实践,面向需要言语、语言、阅读和写作支持的儿童。 我们在 2020 年 11 月的展示中展示了 Elementor 建造的 Presidio 网站,因其柔和的水彩画、儿童友好的设计图案而受到称赞。 这些细节适合中心的目标受众:希望就孩子的个人需求进行咨询并获得细心、敏感的意见的父母。
我们最喜欢的东西:
- 预订表单中使用的蓝色和绿色调色板在整个预约用户流程中扩展了网站令人振奋的氛围。
- 表单字段的背景颜色允许一个有吸引力的、诱人的布局,以实现愉快的提交过程。
免费试用表格
免费试用总是受到潜在客户和客户的赞赏。 最重要的是,强调在尝试您的服务或产品时的优势和附加值有助于访问者做出最终决定。 你给他们前进的动力越多,他们就越有可能这样做。
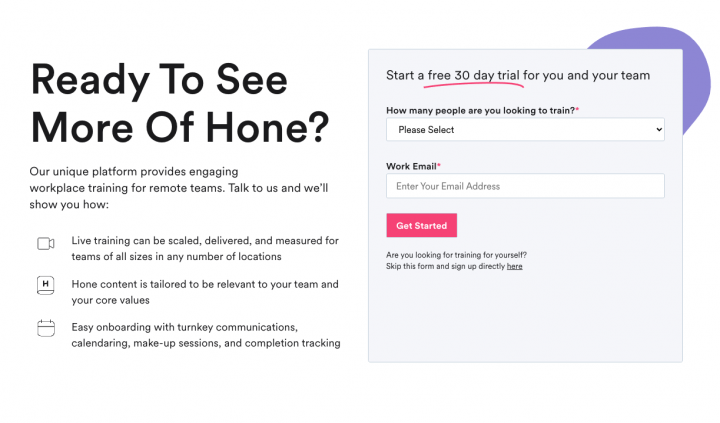
#14 磨练

另一个 2020 年 11 月的展示获胜者,Hone 是一个在线学习平台,提供有关团队领导、管理和人际沟通技巧等主题的现场课程。 该平台促进了对团队领导和内部沟通的授权,积极主动的方法。 这些理想通过网站乐观、充满活力的粉红色和紫色配色方案以及网站书面内容的声音和语气成功传达。
我们最喜欢的东西:
- 粉红色下划线效果创建了一个视觉提示,以强调表单的强力词——向潜在用户强调 Hone 的 30 天试用是完全免费的。
- 表格旁边的要点标识了产品的附加价值和主要优势。
- 用于每个项目符号的图标类似于产品的用户体验和界面。
订阅表格
一旦您说服您的用户您的内容值得订阅,他就会指望您提供他想要继续阅读的内容。 对您计划发送给他的内容保持透明总是可以大有帮助的,这样他就知道会发生什么并期待这样做。
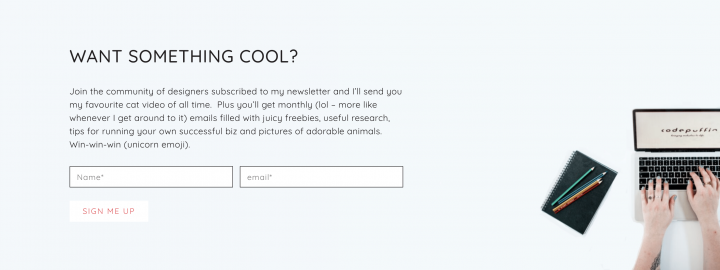
#15 Codepuffin

Codepuffin 是 Amy Nortje 的业务和投资组合网站,Amy Nortje 是新西兰的网络开发商。 Amy 使用 Elementor 建立了她的网站,在那里她列出了她的服务并展示了她的作品集和个人博客。 Amy 的博客文章侧重于她从不同项目和客户关系中学到的“经验教训”,并作为一种风度翩翩的非正式资源,为她的读者提供洞察力和支持。
我们最喜欢的东西:
- 订阅表格的内容和语言与博客本身的信息一致:幽默轶事与宝贵的专业见解交织在一起。
- 表格的标题,“想要一些很酷的东西?” 切入正题。 这个问题以对话的语气描述了用户订阅时事通讯的好处,与访问者建立了融洽的关系,从而激发了对 Amy 的洞察力和各种体验的兴趣。
形成杰作
毫无疑问:没有什么比显示表单提交成功结果的仪表板更有价值的了。 既然我们已经向最好的人学习,可以肯定地说,最好的还没有到来。 在您的网络创作生涯中,您注定要创建许多网站表单,现在您已经看过 15 幅网站表单艺术作品,是时候开始想象、设计和构建您梦想中的网络表单了。
