网站布局设计:创建版块的最佳实践
已发表: 2017-08-24这可能会让您感到惊讶,但人们不会为了设计而访问网站。 他们访问网站以获取内容。 以最直观和最有用的方式呈现内容是设计师的工作。
在这篇文章中,我们将探讨如何:
- 突出某个部分(创建一个焦点)
- 传达双重重要性(呈现两个同等重要的主要内容)
- 创建多个相关项目的易于扫描的布局。
学习使用 Elementor 设计漂亮的 WordPress 网站
1.使该部分脱颖而出
使某个部分/元素成为页面上最突出的部分是设计师制作时的一项常见任务:
登陆或促销页面。 设计师经常尝试使某些元素(例如号召性用语按钮)在页面上最引人注目。

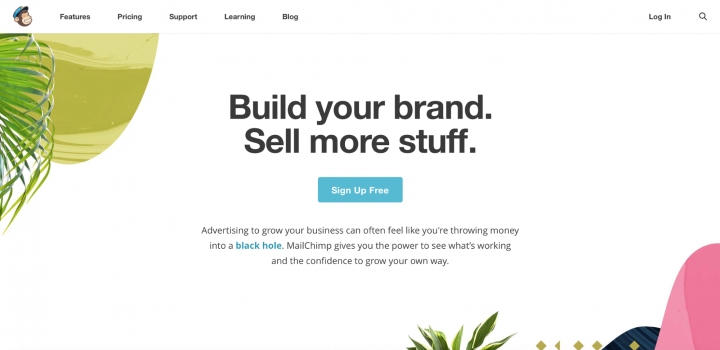
Mailchimp 的登陆页面
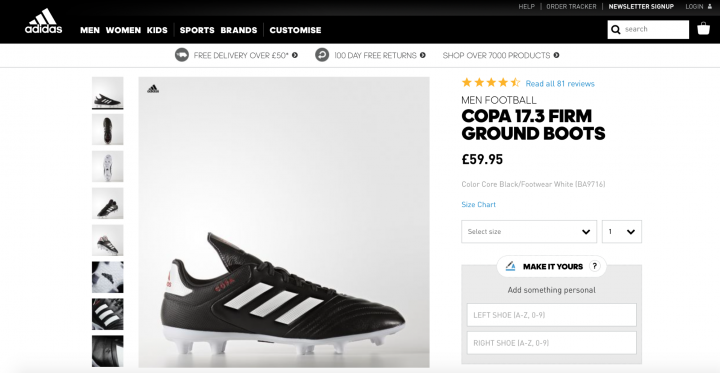
电子商务网站的产品详细信息页面。 通常,最引人注目的元素是产品图片。

阿迪达斯产品页面
如何实现
设计师通常依靠两种技术来使某个部分脱颖而出:
- 空白。 正如 Jan Tschichold 所说,“空白应被视为一种主动元素,而不是被动背景。” 如果您想创建一个焦点,则使用大量空白非常有用,因为缺少其他元素只会使现有元素更加突出。 通过消除干扰,您可以迫使用户只关注立即可见的内容。
- 尺寸。 这个很简单:人们首先阅读更大的东西。 大小是在元素之间创建层次结构的最简单方法。 适当的层次结构为访问者阐明元素的重要性顺序,因此他们可以区分页面中更重要的元素是什么。
示例 1:使用空白创建平衡的对称布局
使用空白可以将访问者的目光吸引到某些页面元素上。 物体周围的空白空间越多,眼睛就越容易被它吸引。 但是,作为设计师,我们仍然需要创建一个平衡的布局——特定的内容应该在不中断扫描流程的情况下脱颖而出。 实现平衡的一种可能方法是让文本在一侧,图像在另一侧。
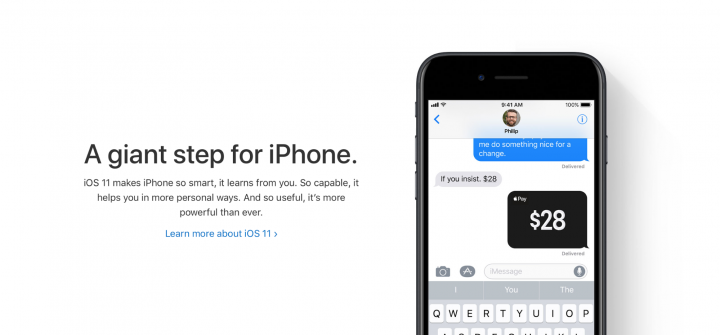
让我们使用 Elementor 重新创建一个稍微修改过的 Apple iPhone 布局。

- 首先,我们需要创建一个新部分。 我们将在本节中使用 2 列结构。
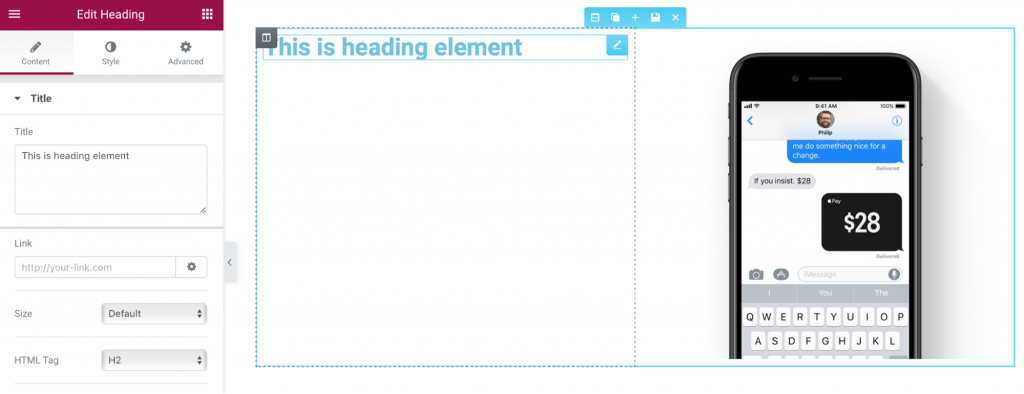
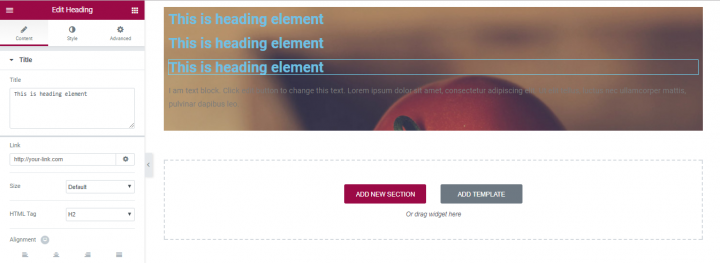
- 接下来,我们需要为第一列添加一个Heading小部件,为第二列添加一个Image小部件。

- 对于标题小部件,我们应该更改字体系列(我们将使用与 Apple 的 San Francisco 字体非常相似的 Helvetica)、文本颜色(使用#00000 )以及字体大小(选择 48px)。 此外,我们需要在对象上方和下方添加更多空白。 我们还需要另一个标题,标题下方有描述。
- 如果您将我们的部分与描述与原始 Apple 页面进行比较,您会注意到在我们的示例中文本粗细太粗。 我们应该将权重更改为 200。
- 我们部分的另一个问题 - 部分中的文本看起来太紧,这会对可读性产生负面影响。 为了提高可读性,我们需要调整该部分的行高。 作为一般规则,行高应比字符高度高约 25% 到 30%,以获得良好的可读性。 在我们的例子中,我们可以使用 1.5 作为行高。
- 最后,我们需要添加最后一个元素——更多信息的链接。 再一次,我们将复制一个小部件并更改其属性。
示例 2:使用尺寸引起注意
正如您在前面的示例中看到的,对称创造和谐,但有时我们希望更多地关注某个特定元素(文本或图像)。 有一种简单的技术可以帮助我们解决这个问题: size 。 人们首先阅读更大的东西。 更大的元素在其他周围元素中脱颖而出。
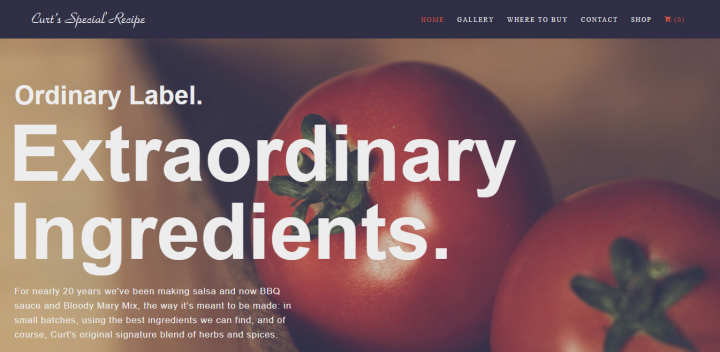
我们将使用 Curts 特殊配方作为不对称布局的示例。 布局使用不同的字体大小来创建视觉层次结构。 在此布局中,访问者首先注意到的是文本部分“Extraordinary Components”。

- 添加一个新部分并为其选择一个简单的单列结构。
- 为该部分选择背景图像。 我们可以在样式选项卡(背景属性)中进行。
- 在图像上添加文本覆盖。 为此,我们将使用 3 个标题小部件和一个文本编辑器小部件。 让我们将它们拖放到该部分

- 用来自 Curts 特殊食谱主页的文本填充它们。
- 如您所见,文本部分需要注意。 最明显的问题是颜色——它应该形成对比以支持可读性。 让我们更改样式选项卡中的文本颜色属性(我们将为每个小部件使用 #ededee)。
- 为每个文本部分自定义字体大小。 让我们为第一个标题小部件选择 36 像素,为第二个和第三个小部件选择 112 像素,为文本编辑器小部件选择 17 像素。
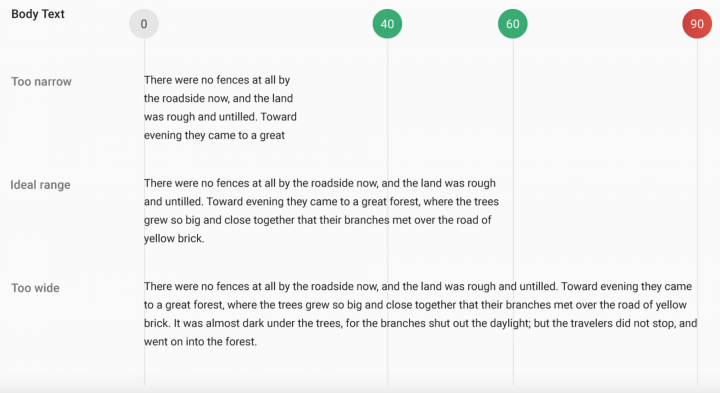
- 您很可能已经注意到最后一部分的正文太长了。 在桌面上舒适阅读的理想行长度约为每行 60 个字符。 这意味着我们需要调整最后一段的长度。

- 限制文本编辑器部分的最大宽度。 为此,我们将转到“高级”选项卡并添加一个等于 538px 的右填充
- 为小部件的顶部和底部添加更多填充。 我们还将添加一个左填充。
2. 传达双重重要性
在某些情况下,目标是呈现同等重要的各种信息。 两个元素的同等重要性允许用户快速在它们之间进行选择。 这在以下情况下需要:
你有两个同样重要的信息要传递或要推广的东西。

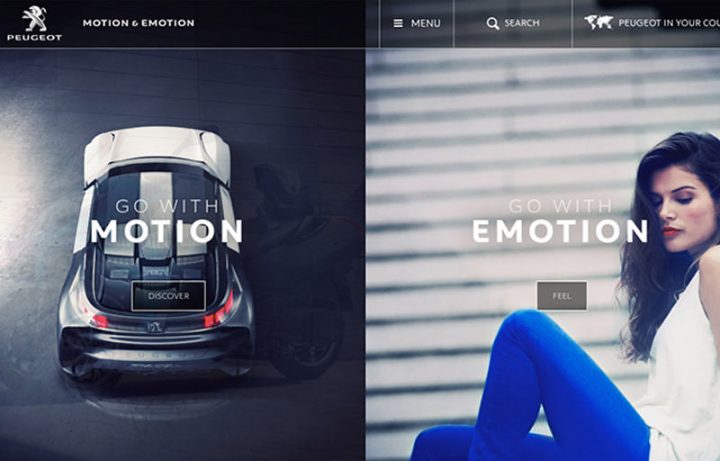
标致网站
在某些情况下,您必须放置两个完全不同但同样重要的导航选项。

Dropbox 网站
如何实现
设计师通常依靠分屏技术来平等考虑两个主要部分。 基本上,分屏是两个并排放置的垂直面板。 每一面都有一个单独的包含元素,例如照片、文本块或插图。 这种类型的布局特别适合在大屏幕或平板电脑上导航,但它也适用于移动设备:当涉及到较小的屏幕时,面板可以堆叠。
示例:创建两个完全不同但同样重要的导航选项
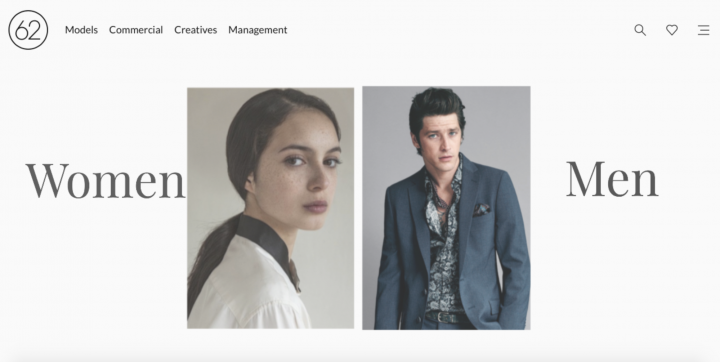
对于我们的示例,我们将重新创建 62models 主页视觉设计的一部分。 如您所见,它具有 2 个不同的类别——女性和男性产品。

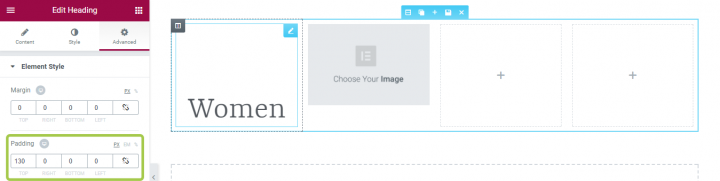
- 创建一个新的 4 列部分:2 个部分带有图像小部件,2 个部分带有标题小部件。
- 为了减少所需的工作量,我们将自定义标题和图像小部件的属性并复制它们。
- 让我们从标题小部件开始。 我们需要将 Title 更改为“Women”,并在Style部分自定义颜色和排版属性——字体大小、系列和粗细等属性将是自定义的。
- 将 Heading 小部件与中心对齐(更改Content部分中的Alignment属性)并为其添加填充。

- 这就是 Heading 的全部内容。 现在是时候更改我们的 Image 小部件属性了。 在这种情况下,我们需要做的就是选择我们的图像并使 Image Size 属性等于 100%(因为我们希望我们的图像采用最大可用尺寸)。
- 现在我们可以复制这两个小部件并将它们放置在空白处。
- 我们不要忘记我们的图像是交互式元素,我们需要为访问者添加一个清晰的可点击性视觉标志。 为此,我们将使用悬停动画。 让我们为两个图像选择“在风格中增长”选项卡。 现在当用户将鼠标悬停在图像上时,它会增长并显示它是可点击的。
3. 创建多个相关项目的易于扫描的布局
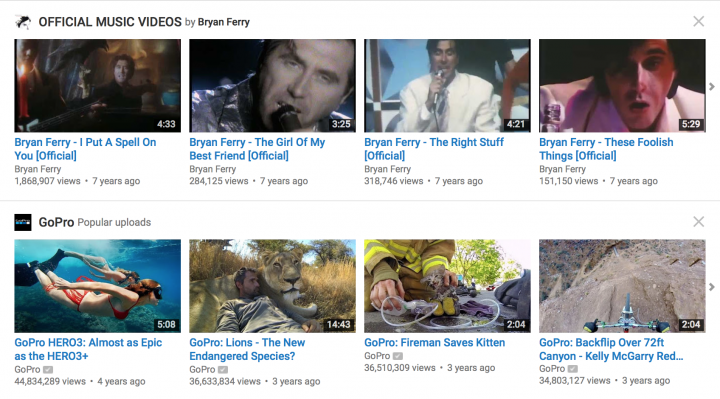
当我们有一个内容丰富的页面时,需要显示具有相同层次结构的所有主要项目。 此类布局的一个常见示例是对象、图像或视频库(Youtube、Flickr、Etsy)


如何实现
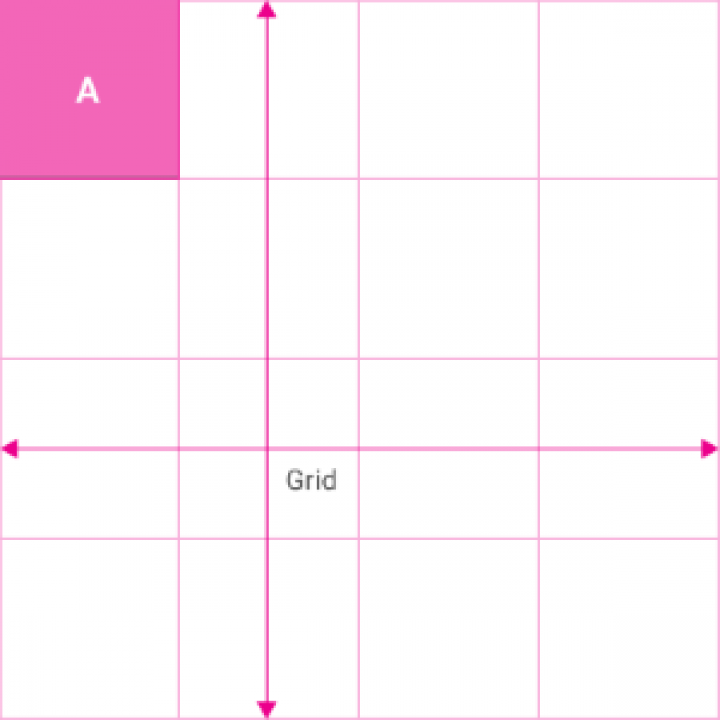
实现有组织的设计的最简单方法之一是应用网格系统。 网格系统以垂直和水平布局排列的两列或更多列单元格显示您的内容。 网格是无形的脚手架,赋予设计连贯性。

设计师使用网格系统来保持一切平衡:
网格结构使浏览更容易。 我们使用这种基于列的结构在整个设计中以一致的方式放置文本、图像和功能。
网格是响应式的。 多亏了网格系统,设计师可以在具有不同屏幕尺寸的多个设备上提供一致的体验。
Elementor 包括一个半自动生成的网格系统。 通过使用部分、列和各种间距设置(如列间距、填充和边距),您可以获得更快的工作流程,而不必担心将每个小部件放置在精确的点上。 你拖放任何小部件,它点击到位,然后你可以使用许多间距控件进行任何需要的调整。
使用 Elementor 的网格使您几乎可以自动获得对称且结构良好的布局,并且所需的工作量最少。
示例 1:创建易于扫描的网格系统
网格为用户提供了一种中断扫描格式,使其最适合视觉理解和区分相似数据类型。 用户的注意力往往在每个网格单元之间均匀分布:用户可以从一个图像跳转到另一个图像,而不必担心顺序或连续性。
网格的大小、间距和列数可以不同。 对于我们的示例,我们将使用 YouTube 网格系统。

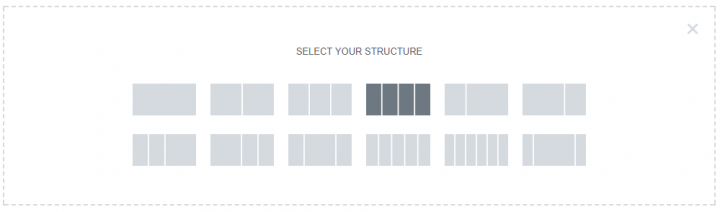
在 Elementor 中,您可以选择每个部分如何划分为列。 让我们添加一个新部分并为其选择一个 4 列结构。

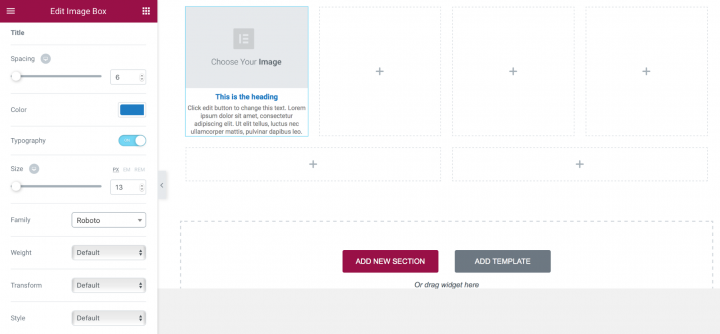
现在是时候用数据填充第一个位置了。 我们将使用您熟悉的Image Box小部件。 只需将它从小部件面板拖放,您就会看到以下布局。
首先,我们将调整图像大小 - 让我们将其设为 100%
之后,我们应该调整标题和描述的排版。 启用排版设置(使用排版开关可以调整排版属性)并更改标题的颜色(使用 #167ac6)、字体大小(使其为 13px)和字体系列(从列表中选择 Roboto)。 我们还需要调整描述的排版——我们将使字体大小等于 11px,行高等于 1.3 em(比字符高度高 30%)。

最后,您需要为图像框选择一个图像,并用相关信息填充标题和描述。
我们可以复制我们的图像框的属性,这意味着调整每个部分的图像和标题和描述。
示例 2:玩列间隙
最后,您需要为图像框选择一个图像,并用相关信息填充标题和描述。
我们可以复制我们的图像框的属性,这意味着调整每个部分的图像和标题和描述。

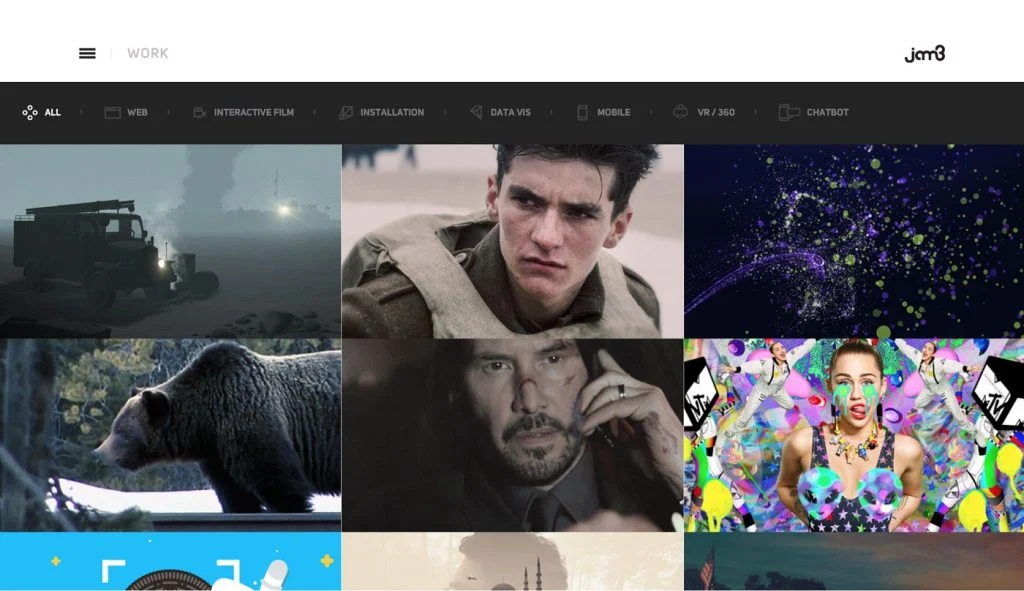
注意空白(或缺少空白,如下例中的 Jam3),因为它会影响用户浏览的方式。 充足的空间速度较慢,但对每个项目都给予更多关注。

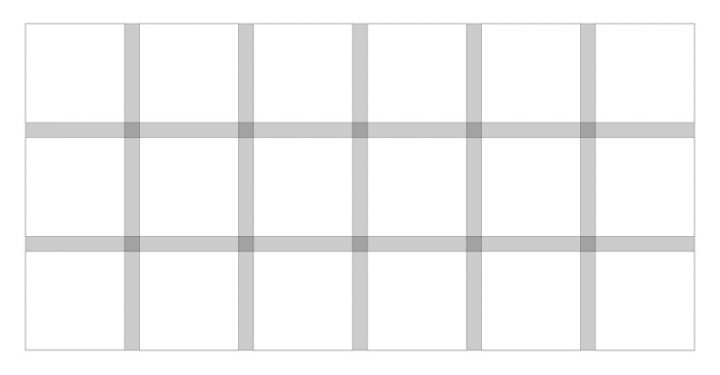
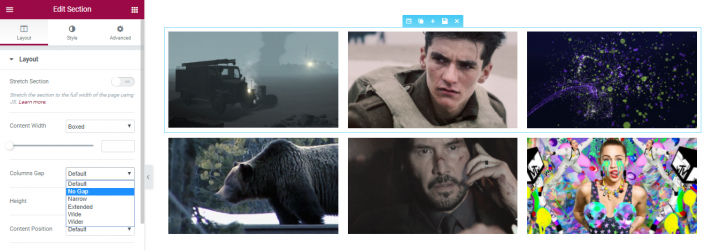
在 Elementor 中,我们可以使用Columns Gap属性来改变间隙。 为了演示它是如何工作的,我们将创建一个简单的 3×3 布局。
并使用图像小部件用图像填充它。

选择布局属性并单击列间距属性。 选择No Gap选项使图像靠近在一起。
示例 3:使用 Columns 创建多列部分
Elementor 包含一个列小部件,增加了添加另一级子列的能力。 这个小部件使编辑器更加强大,因为您可以在同一部分中创建复杂的层次结构和细分。
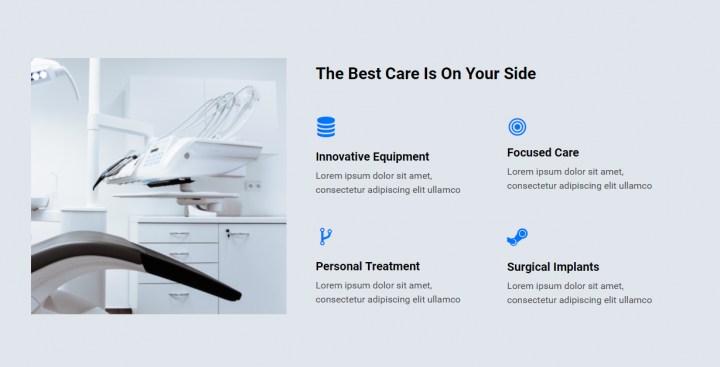
这方面的一个例子可以在脊骨疗法登录页面模板中看到,其中包括服务部分右列内的 2 列子分区:

如何实现
- 从创建 2 列布局开始:一个用于图像,另一个用于内容。
- 内容区域有一个标题,为此我们将使用标题小部件。
- 在它下方,我们拖动 Columns 小部件。
- 我们有 2 列,其中放置了 Icon Box 小部件。
- 让我们从第一个开始。 选择一个图标,给它一个标题和描述,并自定义颜色和排版。
- 完成一个图标框的设计后,我们可以复制widget,在一列内得到2个图标框。
- 现在让我们复制整个列,这样我们就得到了 4 个具有相同设计的图标框。
- 最后,剩下要做的就是为每个框选择不同的图标,以及自定义标题和描述。
结论
正如我之前提到的,内容为大多数网站提供价值。 无论是社交提要、新闻网站还是基于 Web 的仪表板,这就是人们在那里的原因——为了内容! 这就是为什么考虑我们如何呈现我们的内容至关重要。 我们创建的布局对用户在网站上的整个旅程产生巨大影响,这是您网站用户体验的核心方面之一。
但是掌握创建布局并不是一件容易的事。 作为设计师,您必须就放置文本的位置或如何将视觉和交互元素集成到设计流程中做出很多决定。 这就是为什么拥有一个功能强大、灵活且易于使用的工具至关重要,它可以让您轻松创建不同类型的布局。
我们建议您查看我们迄今为止发布的另外两个深入的 Elementor 基础教程:
- 网站背景图片
- 掌握形象设计
这些系列文章是学习如何在 Elementor 中正确设计最关键的基础教程。
我们想知道您对本教程的看法。 让我们在评论中知道!
