10 个令人难以置信的弹出示例来增加您的转换
已发表: 2020-12-29如果您经营一个网站,很可能您正在使用弹出窗口,如果不是,您应该使用。
弹出窗口可以帮助您增加网站上的转化率,并且它们可以成为您的网页设计工具包中最通用的工具之一。
您可能不知道如何创建出色的弹出窗口来吸引读者并将其转化为潜在客户和参与的客户。
在本文中,我们将分解一些提示,以帮助您设计出最好的弹出窗口。 然后我们将查看 10 个获得出色结果的弹出窗口示例,并解释它们的工作原理。 让我们开始吧!
10 个令人难以置信的弹出示例来增加转换
我们汇总了 10 个强大的弹出示例列表,几乎涵盖了您可以想象的所有变化。 我们将讨论是什么让每个人如此有效,以便您可以为自己的项目获得所需的灵感。
1. 电子书优惠
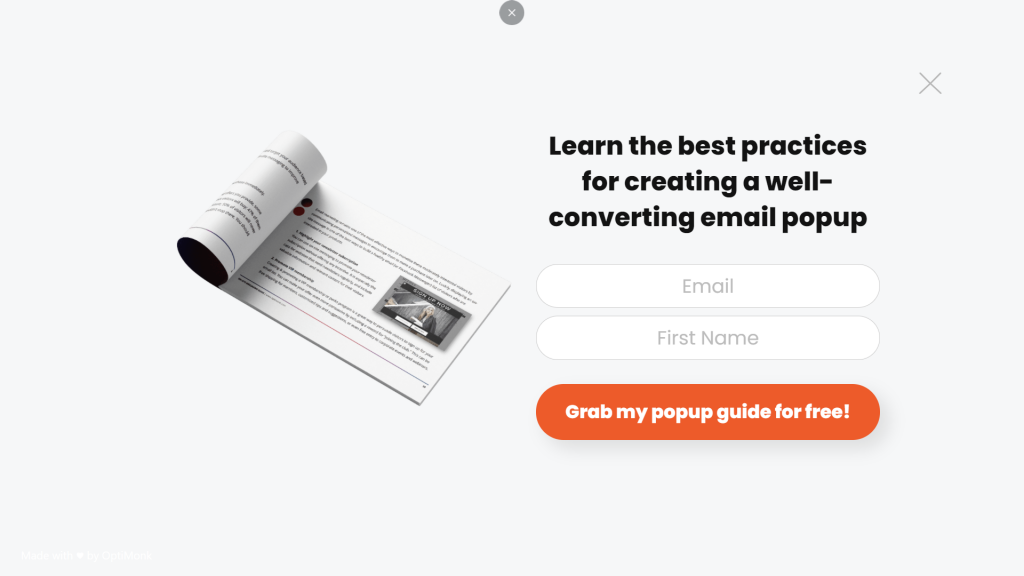
OptiMonk 是一种潜在客户生成服务,因此它自己的弹出窗口设计应该是一流的。 在这种情况下,我们有一个带有清晰 CTA 的整页弹出窗口:

这种设计之所以有效,是因为它占据了整个页面,因此它既简单又难以忽视。 这迫使您决定如何与元素交互,而不是完全忽略它。
尽管这是一种激进的策略,但您可以通过向访问者提供免费赠品(例如电子书)来抵消它。 这是获得电子邮件注册的经过时间考验的方法,这使其成为一个很好的弹出示例。
2. 客户注册菜单
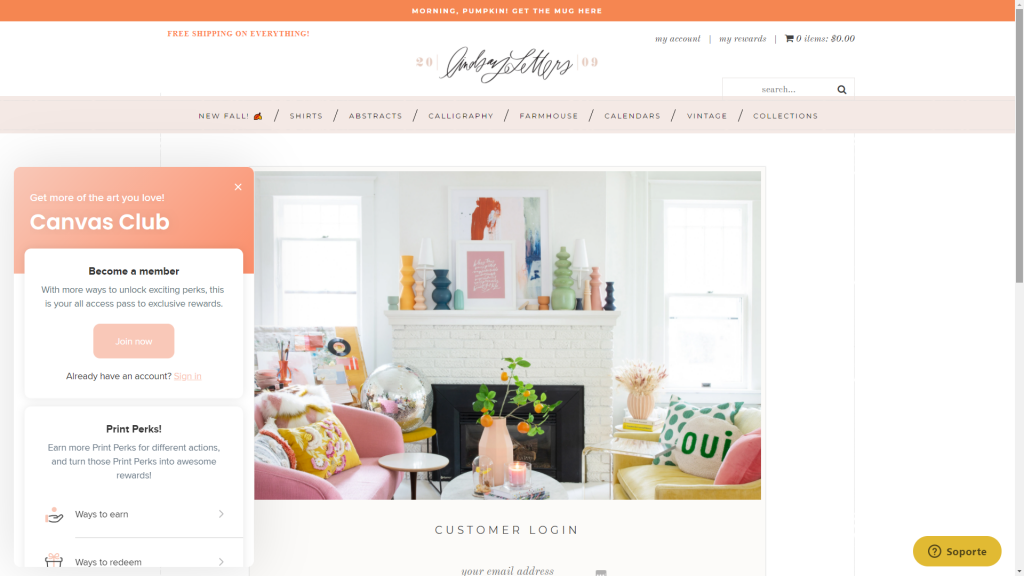
使用弹出窗口的一个绝妙方法是在其中包含完整的菜单。 这样您就可以向访问者显示可能不适合您的主导航菜单的选项,而不会使其过于混乱:

上面的例子来自家居装饰网站 Lindsay Letters。 它的弹出菜单会提示您注册该网站并引导您进入其奖励页面,这是一种在新访问者中激起兴趣的有效方式。
如您所见,弹出菜单使用与网站其他部分类似的设计美学。 这是关键,因为访问者不会将其视为可以忽略的元素。 然而,我们要改变的一个方面是为现在加入CTA 使用不同的颜色,使其更加突出。
3. 首次折扣优惠
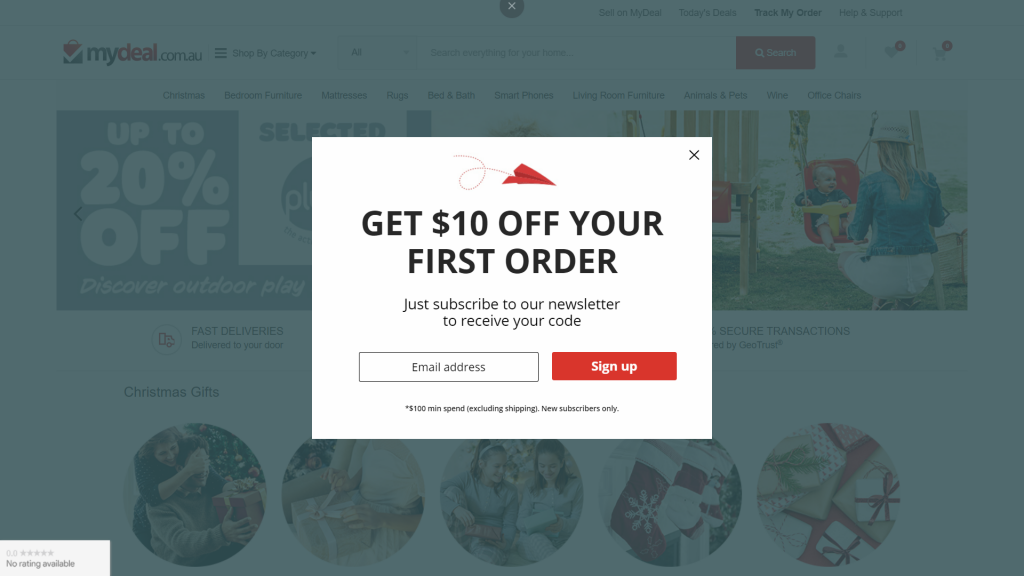
每个人都喜欢打折,即使是他们以前从未去过的商店。 事实上,向新用户提供一次性折扣代码是获得新客户的绝佳方式:

从设计的角度来看,上面的电子商务弹出示例简单而有效。 报价清楚地以粗体字母列出,然后是一个明显的 CTA。 此外,通过这种类型的弹出式设计,您有机会将新访问者注册到您的电子邮件列表中,然后培养这些潜在客户,即使他们没有立即购买。
您可能希望为自己的网站重新考虑此弹出窗口的一个方面是它在底部以小写字母包含折扣优惠的细节。 许多访问者可能会错过这些信息,然后发现他们的购买不符合折扣条件。 这是激怒用户的快速方法,因此请确保在弹出窗口中尽可能清楚地显示有关任何优惠的信息。
4. 预约预约弹窗
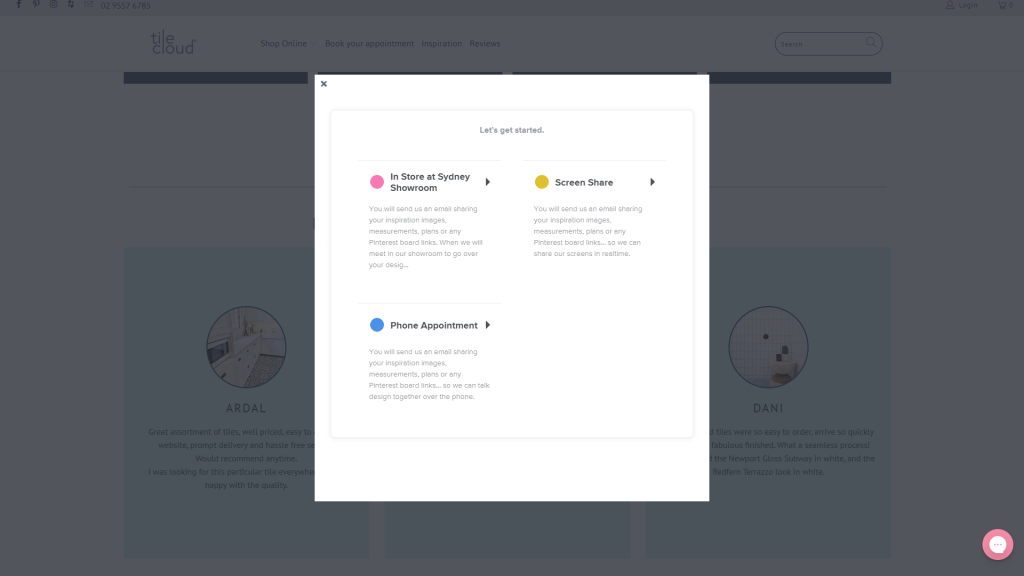
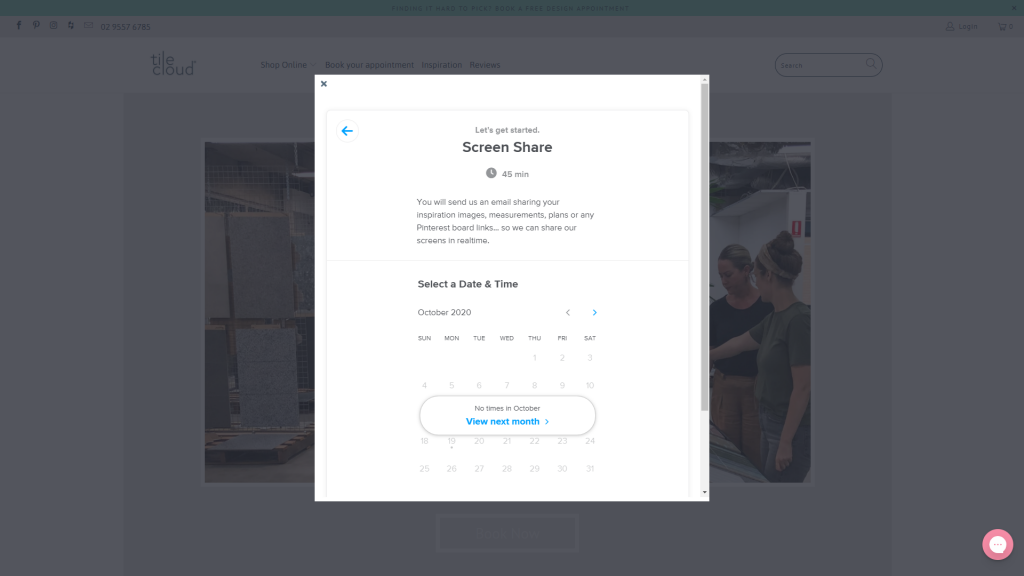
这种特殊的弹出式设计是迄今为止我们遇到的最具创意的设计之一。 它来自一家名为 TileCloud 的在线商店,该商店还提供免费设计咨询:

TileCloud 使用一个简单的弹出窗口作为其预订页面的扩展。 这使预订过程更具互动性,因为它使您能够逐步引导访客,直到他们的约会确定为止。
例如,如果您选择屏幕共享选项,您可以立即选择约会日期:

使用 WordPress,您需要一个预订或日历插件来添加类似的功能。 如果您为您的服务提供在线预约,请考虑使用弹出窗口来提供更好的预订体验。
5.简单的电子邮件注册表单
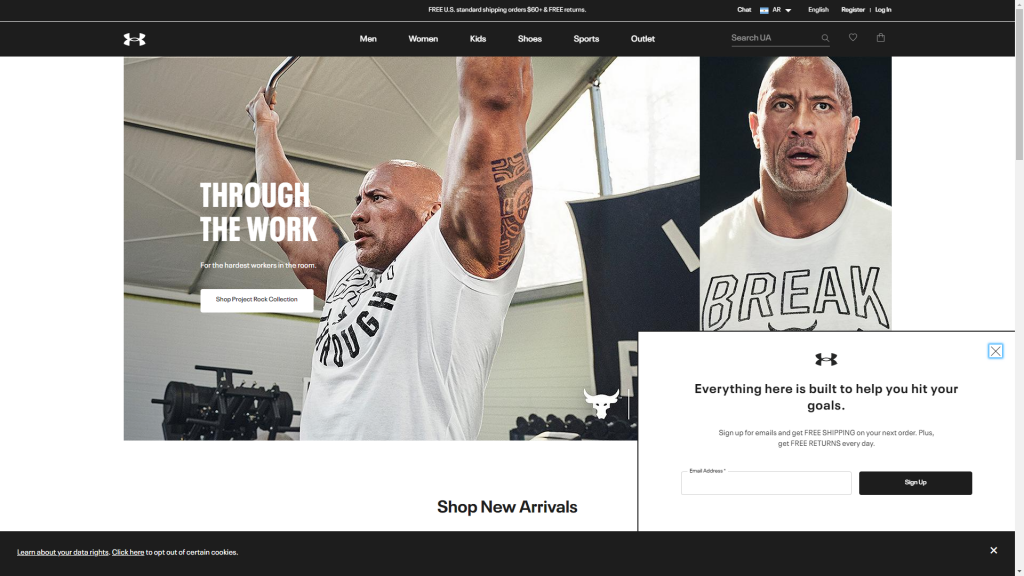
根据您品牌的影响力,您可能不需要为想要注册您的电子邮件列表的用户提供任何免费赠品或折扣。 Under Armour 恰好在市场上广为人知,因此它可以通过更基本的电子邮件注册弹出窗口逃脱:

虽然这里的设计很小,但这对它有利。 弹出窗口完全不会影响您浏览 Under Armour 的网站。 它包括品牌的标志,并列出了注册其列表的好处。
这个弹出示例演示了有时少即是多。 此外,通过这种设计,您不必担心会令访客不知所措或恼火。
6. 免费学习资料
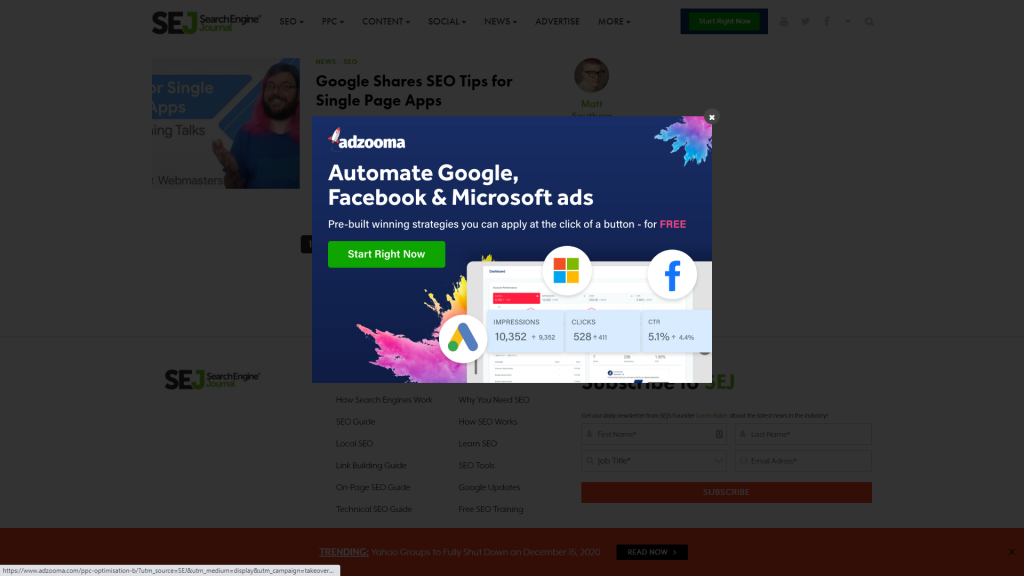
传统上,大多数营销人员和网站所有者提供免费赠品以换取电子邮件注册或其他类型的有价值数据。 但是,Search Engine Journal 使用彩色弹出窗口为访问者提供访问有价值的学习资源的机会,没有附加条件:

这种方法的目标是与新用户建立融洽的关系。 由于他们还不知道您的网站对他们有多大价值,因此他们可能不想分享他们的联系信息。
通过提供他们可以立即访问的免费资源,您可以开始与您的用户建立关系。 在这种特殊情况下,弹出式设计非常出色,具有令人难以忽视的高质量图像和颜色。
如果您想将访问者重定向到登录页面而不是使用弹出窗口进行潜在客户收集,则此方法也适用。 使用着陆页,您可以包含更多信息,并有可能进一步增加转化率。
7. 弹出式联系表
在某些情况下,您的网站可能不需要完整的联系页面。 通常,一个简单的弹出窗口就可以解决问题,因为您可以使用它来包含访问者可能需要填写的所有字段。
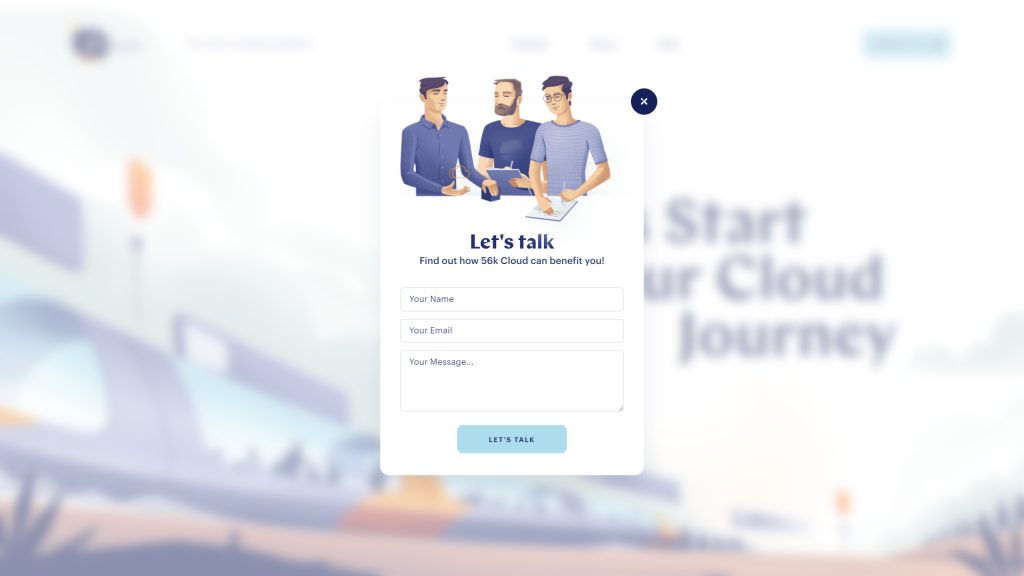
56K.Cloud 是一家咨询机构,它使用华丽的弹出窗口让访问者能够联系:

如您所见,此联系表与网站的设计完美契合。 一旦出现,它就会对背景应用模糊效果,从而产生非常好的触感。
8. 博客重定向弹出窗口
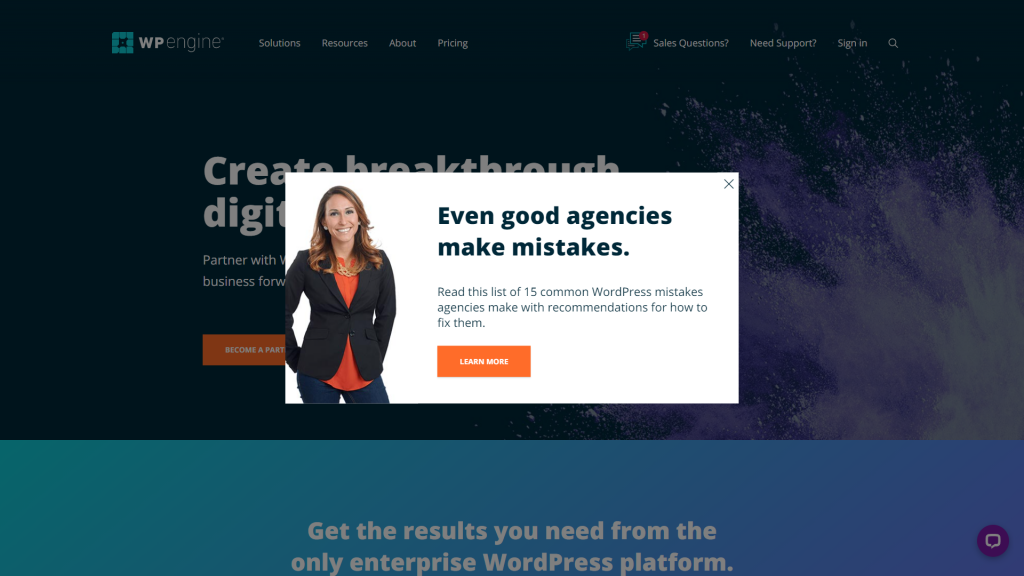
您可能知道 WP Engine 是该领域最受欢迎的托管 WordPress 托管公司之一。 除了这个谱系之外,WP Engine 还相当有创意地使用弹出窗口:

上面的弹出窗口会将您重定向到托管公司的一篇文章。 目标是提供更多理由说明该服务可以使您作为客户受益。
您可以使用弹出窗口让访问者有机会参与您现有的内容,而不是提供免费赠品。 这是一种有趣的方法,弹出窗口看起来很吸引人。 但是,如果您想尝试这种策略,我们建议您避免在您网站的弹出窗口中使用通用库存图片。
9. 强卖弹出式设计
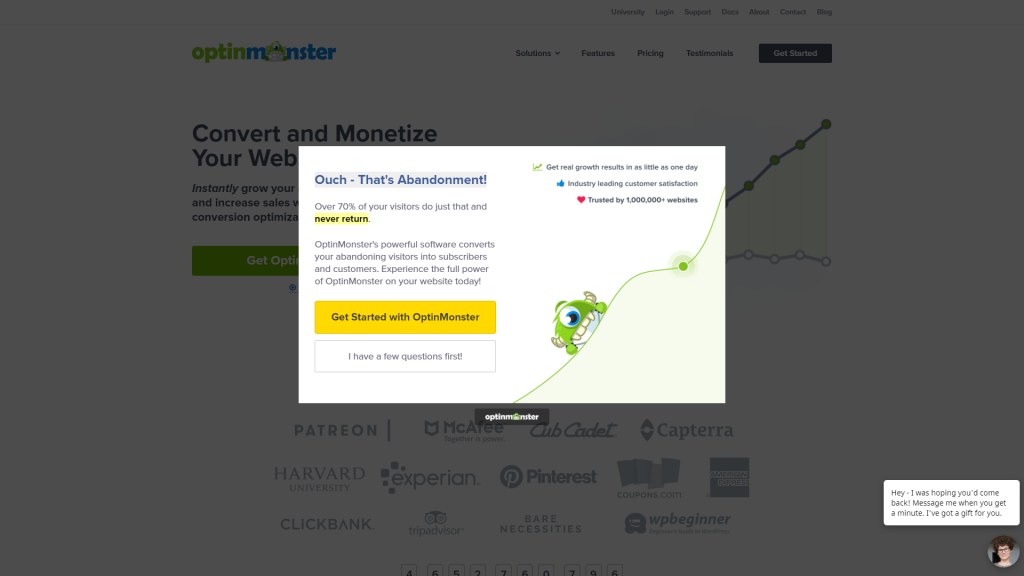
通常,我们不是包含太多信息的弹出窗口的忠实粉丝。 然而,OptinMonster 设法通过这种强行推销的弹出窗口实现了该技术:

这种特殊的设计之所以有效,是因为它包含了如此多的特定信息,例如数字甚至引用。 更重要的是,文本在整个弹出窗口中均匀分布。
这里的一个关键方面是 CTA 文本。 OptinMonster 没有使用通用的 CTA,而是选择了充满情感的语言。 自然,大多数人会想要点击更积极的选项,这在视觉上也很突出。
10.退出意图弹出窗口
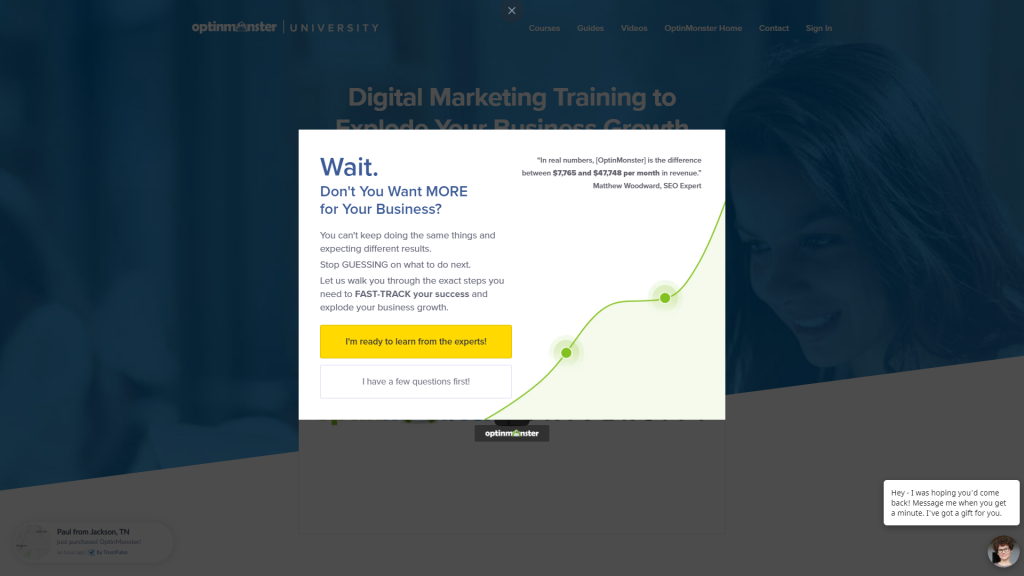
最后一个例子也来自 OptinMonster。 考虑到这家公司提供了领先一代的工具套件,因此它在弹出式游戏中处于领先地位也就不足为奇了。 在这种情况下,我们有一个退出意图弹出窗口:

您可以将退出意图弹出窗口视为从即将离开的访问者那里获得转化的最后努力。 由于您可以假设他们可能不感兴趣,因此退出意图或放弃弹出窗口可能特别生硬。
在此示例中,您将看到与上一个示例类似的设计,包括突出的正面 CTA 以及大量文本和数字。 一个值得注意的方面是,即使是拒绝按钮也会将访问者带到另一个页面,这为说服他们提供了额外的机会。
弹出式设计的关键提示
弹出窗口是令人难以置信的多功能元素。 他们可以扮演很多角色,从注册到潜在客户捕获表单、登录菜单、响应式菜单和许多其他选项。 但是,如果您希望您的弹出窗口带来更多转化,确保它们与您网站的其余部分很好地集成很重要:

这种体验的一个重要部分归结为设计。 考虑到这一点,这里有一些设计技巧可以帮助您创建更用户友好和高转换率的弹出窗口:
- 使用与网站其他部分类似的美感。 根据定义,弹出窗口从其他元素中脱颖而出。 但是,为了防止用户将它们视为烦恼而不是网站体验的一部分,您需要将弹出窗口设计为使用与其他元素相同的颜色、字体和整体样式。
- 确保您的弹出窗口易于关闭。 避免创建难以关闭的弹出窗口。 在大多数情况下,这只会让访问者感到沮丧,并降低他们想要转换的可能性。
- 使用无法忽视的号召性用语 (CTA)。 现代网页设计中大多数弹出窗口的目标是帮助您获得更多转化。 如果您没有在弹出窗口中突出显示您的 CTA,您就会错过这个机会。
- 保持弹出窗口简单。 弹出窗口不应包含数十个字段或长文本段落。 它们是用户在返回到您的真实网站之前的短暂停留; 你希望那个停留很短。 您的弹出窗口越复杂,您的用户想要与他们互动的可能性就越小。
在使用超出设计的弹出窗口时,有很多考虑因素。 根据经验,我们建议避免进入弹出窗口,即加载网站后立即显示的弹出窗口。
入口弹出窗口的成功率往往较低,因为访问者还没有机会与您的内容互动。 幸运的是,大多数现代设计工具和弹出窗口构建器让您可以对显示弹出窗口的时间和页面进行大量控制。
使用 Elementor 构建有效的弹出窗口
尽管 WordPress 的用途非常广泛,但内容管理系统 (CMS) 不包含帮助您设计和创建开箱即用弹出窗口的工具。 但是,您可以使用很多插件来填补这一空白,包括 Elementor。
使用 Elementor,您可以访问完整的页面和弹出窗口构建器。 您可以使用数十个弹出模板,或创建与其余 Elementor 块一起使用的新设计。 更重要的是,Elementor 使您可以完全控制弹出窗口的行为,这使您可以创建所需的任何类型的元素以增加转化率。
您对如何使用 Elementor 创建弹出窗口有任何疑问吗? 让我们在下面的评论部分中讨论它们!
