您可以使用重力形式做什么?
已发表: 2023-02-17让我们谈谈您可以使用重力形式做什么?

目录
使用代码嵌入论坛
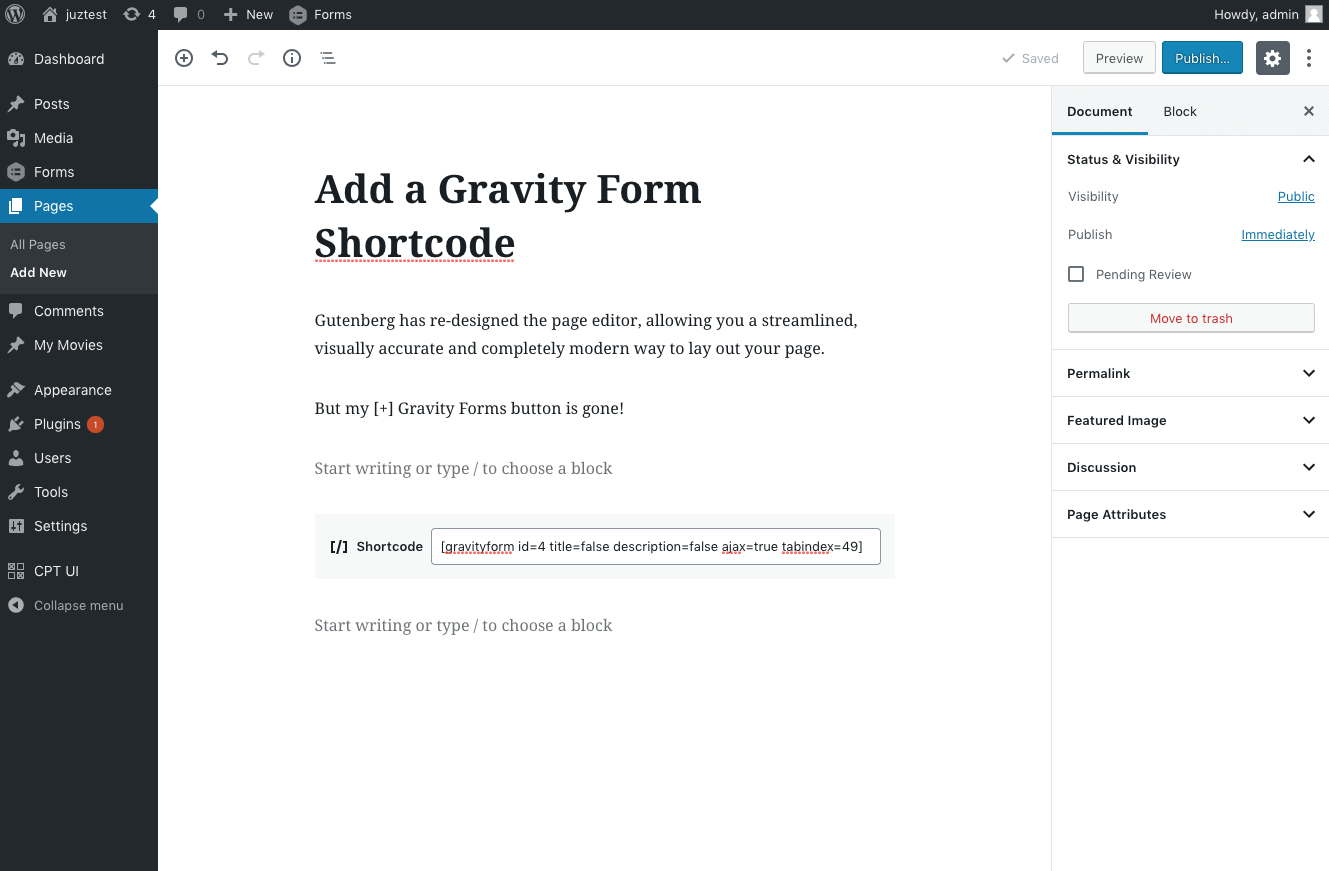
Gravity Forms 有一个内置框架,支持使用 WordPress Classic Editor 和 Gutenberg 轻松轻松地将表单嵌入到您的内容中。 您还可以使用 WordPress 外观选项卡的小部件菜单中的表单小部件,将您的表单嵌入到 WordPress 小部件区域的空间中。

但是,如果您希望在博客上发布的所有内容下都显示相同的表格,您会怎么做? 一种方法显然是使用上述方法为每个帖子手动嵌入一个表单。 然而,这将花费大量时间和精力,并不是完成任务的明智方法。 正确的? 在此处查看重力形式评论。
如何准备一个 gravity_form() 来调用我们的表单?
我们在这里需要做的第一件事是弄清楚我们表单的 ID 是什么。 让我用我自己的表单 ID 向您解释。 我正在尝试将我的时事通讯表格嵌入到 ID 为5的博客中。这是创建gravity_form()函数调用的第一个也是唯一必要的方面。 因此,您可以简单地使用下面提到的编码:
<b style=”background-color:#FFCCCC”>
gravity_form( 5 );</b>
但是,在这种情况下,我想允许 ajax 提交,以防止每当访问者单击表单按钮时重新加载页面。 第六个参数用于允许 ajax 提交,我们在这里讨论的用例场景的另一个关键参数是echo 参数,我们必须将其设置为 'false',这将指示 Gravity Forms 返回表单而不是直接显示它在屏幕上。
因此,除了表单 ID、ajax 请求提交和 echo 之外,所有参数都将具有默认值,它们的值分别为 5、valid 和 false。 这就是我命名函数的方式:
<b style=”background-color:#FFCCCC”>gravity_form( 5, true, true, false, false, true, false, false );</b>
如果您想了解有关此代码中涉及的每个参数的更多信息,那么您可以查看gravity_form() 函数调用的文档中的详细信息。 在这个阶段,我们已经知道我们将使用哪些参数和函数来获取此表单。
如何通过准备 gravity_form_enqueue_scripts() 来排队所需的脚本?
现在我们必须创建一个功能,它会提示 WordPress 简单地将必要的文件排入队列,以便表单正常显示和运行。 gravity_form_enqueue_scripts()的功能仅由两个参数控制:首先,指定表单 ID,其次,允许或禁用 ajax 提交(默认情况下禁用)。
由于我们希望对表单使用 ajax 提交,因此我们将使用以下两个参数:
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
使用 WordPress 核心 the_content 和 get_header 触发函数
现在我们已经设置了 Gravity Forms 函数,我们所要做的就是在需要它们执行我们创建它们的目的时调用它们。 将文件排入队列的函数将使用 WordPress 核心获取标头挂钩运行,该挂钩在 wp_head 之前运行,确保文件在 Gravity Forms 需要它们之前已经排入队列。
<b style=”background-color:#FFCCCC”>
函数 gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): running.' );
if ( is_single() && 'post' === get_post_type() ) { // 仅对帖子执行此操作。
gravity_form_enqueue_scripts(5,真);
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
代码片段中的“if”语句确保它仅针对 WordPress 上的默认帖子运行。 最后,我们将使用以下代码将表单插入到帖子内容的末尾:
<b style=”background-color:#FFCCCC”>函数 gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): running.' );
// 在帖子内容之后添加的表单。
$content .= gravity_form( 5, true, true, false, false, true, false, false );
返回$内容;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
一旦您将上述代码段添加到您的网站,您的 Gravity 表单将立即动态插入到您在 WordPress 上发布的每个内容之后。 您仍然不必删除任何帖子,以防您以后改变主意。 由于您正在使用片段动态嵌入表单,因此您可以轻松删除片段以防止表单在您的文章之后应用。
重力形式:创建比赛报名表
既然我们已经介绍了为什么要在您的网站上进行比赛,以及什么是成功的比赛报名表,现在让我们来看看开发表格的步骤。
创建一个新的形式
创建一个全新的形式是第一件事,首先。 如果您已经安装了 Gravity Forms,那么只需登录您的 WordPress 帐户,进入仪表板,然后导航至Forms > New Form 。为表单命名,如果需要,还可以定义,然后单击“创建表单”。


如果您尚未安装 Gravity Forms,则需要购买许可证,下载插件,然后启用它。 登录后转到您的 WordPress 网站上的插件 > 添加新鲜 > 上传。选择文件,然后找到您下载的压缩文件。 然后从下拉菜单中选择安装 > 启用。
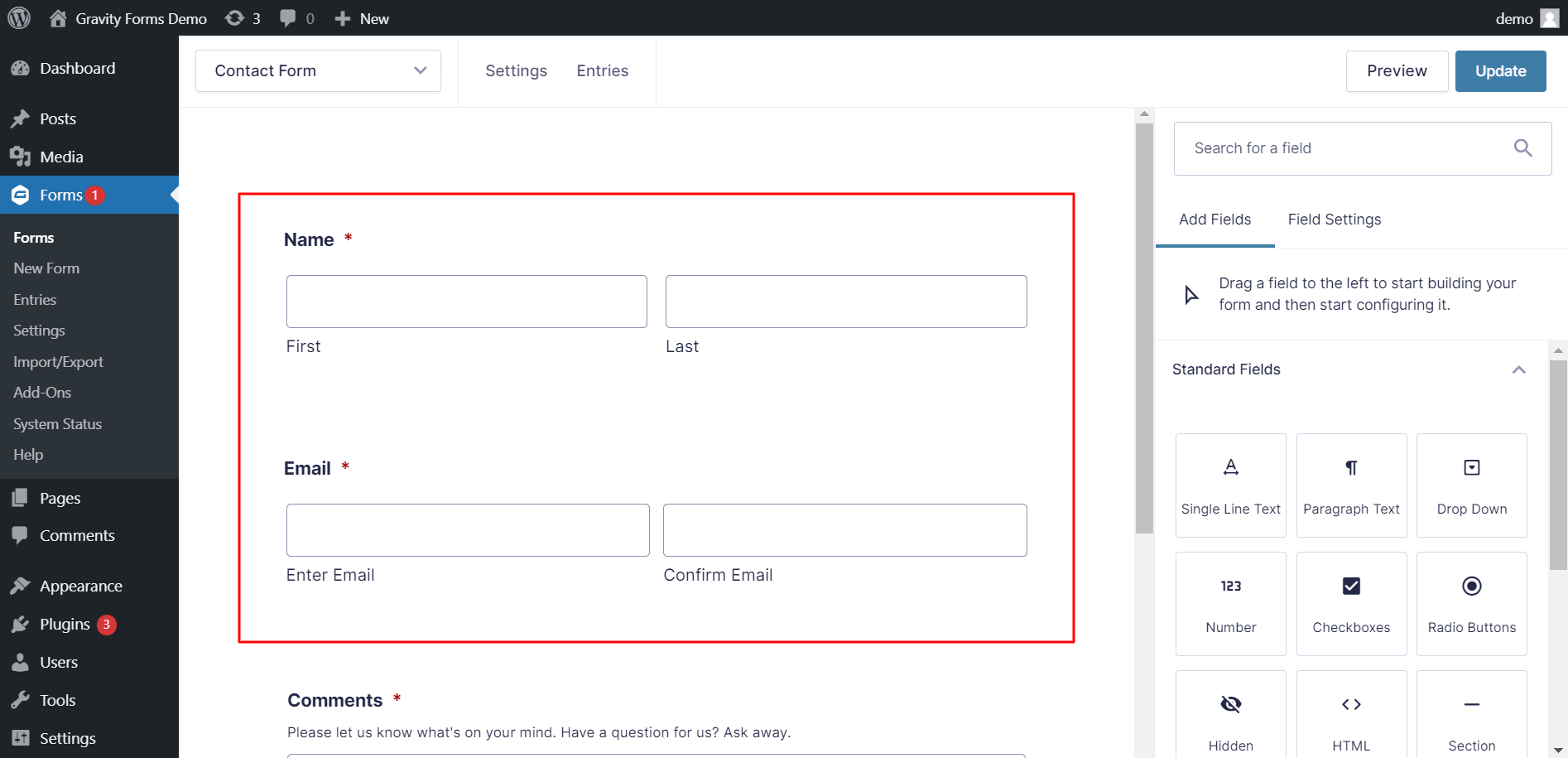
添加表单域
现在是用字段填充表单的时候了。 通过从下拉菜单中选择高级字段,将姓名和电子邮件字段添加到表单。 如果您要赠送实物,请不要忘记包含地址字段。

如果您希望在表单上显示比赛指南并希望访问者同意规则,请在输入比赛规则之前添加同意字段。 由于隐私政策,此字段始终默认设置,但是,您可以更改文本以接受比赛指南。
根据您正在运行的内容类型,您可能希望向表单添加额外的字段。 例如,如果参赛者必须正确回答问题,则可以添加复选框。 如果他们需要为参赛作品发送图片或其他形式的文档,您可以包含一个文件上传字段。
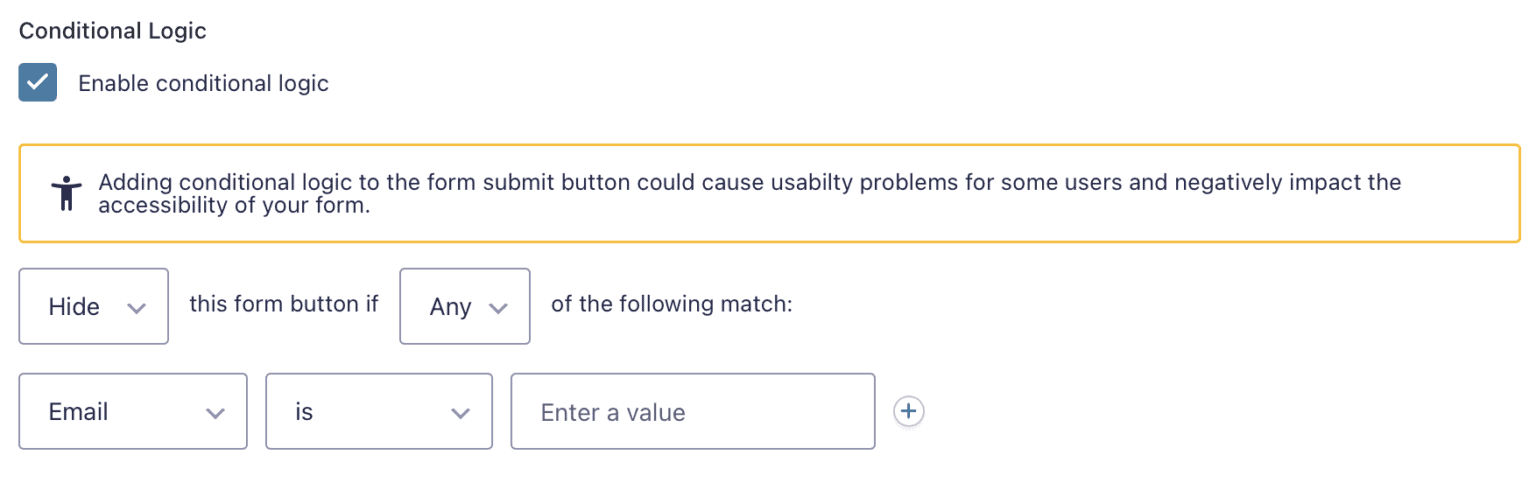
启用表单限制
大多数比赛都是定时的。 换句话说,比赛通常有固定的开始和结束时间。 此功能是建立炒作并使这些比赛真正令人兴奋、吸引更多客户的好方法。 为防止您的访问者在比赛结束后加入比赛,您需要启用一些形式限制。

首先,导航到比赛表格的表格设置,然后向下滚动到名为限制的部分。首先,您可以限制参加比赛的人数。 如果您希望举办规模较小的比赛并使活动更加独特和独特,这是一个好主意。
您还可以选择安排一个时间来显示比赛表格何时变为活动状态以及何时变为非活动状态以满足比赛的截止日期。 如果您选中安排表格的框,您将能够轻松修改显示在显示比赛表格的网站页面上的消息,以及开始和结束日期。
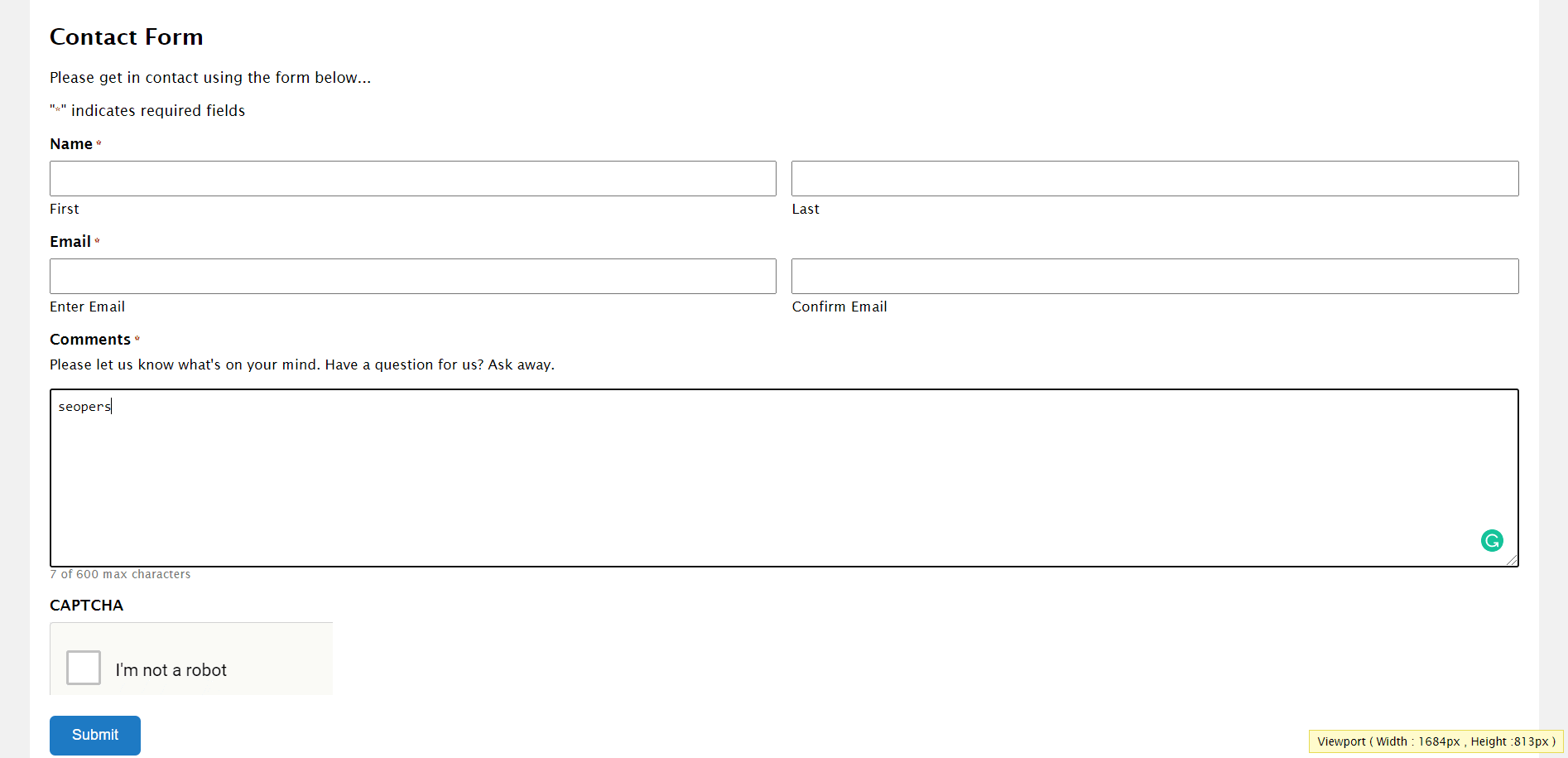
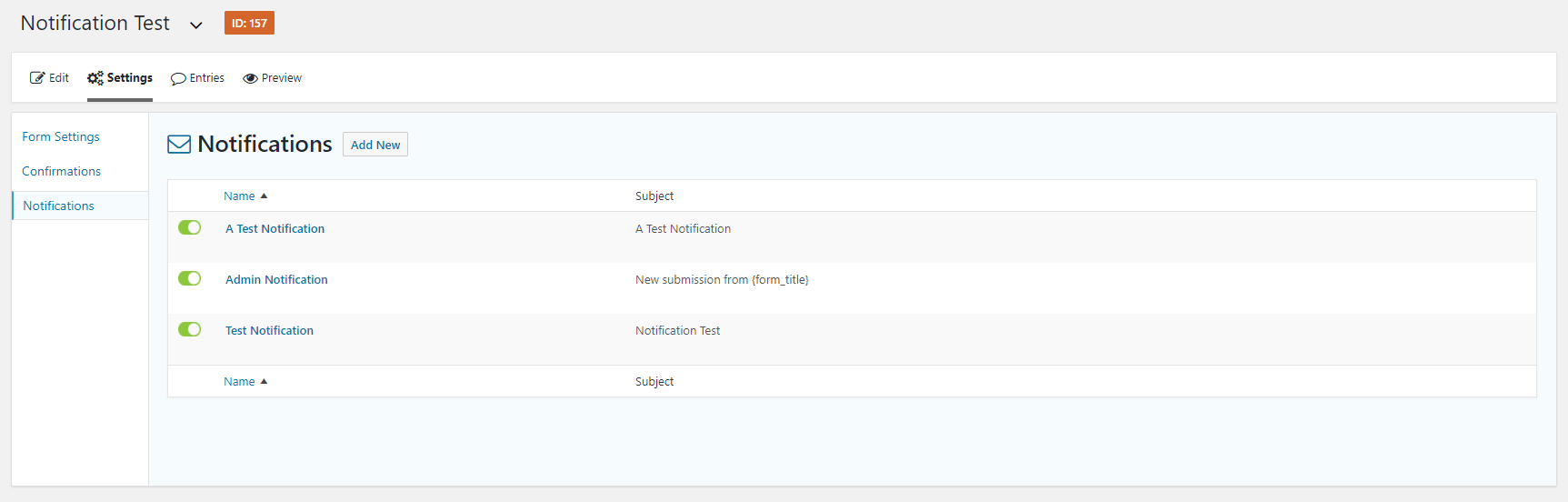
设置通知和表单确认
完成创建表单后,只需转到表单确认的设置即可个性化表单的确认消息。您甚至可以在用户完成表单后将其引导至您网站上的特定页面。

单击“表单设置”选项卡以配置确认消息。 然后,编辑默认确认消息或生成新消息。 请记住还要为表单设置通知。 新的表单提交将自动通知您,站点管理员。 但是,除了用户通知之外,您还可以为希望收到竞赛新条目通知的其他人生成警报。
点击通知选项卡以创建新的更新。 然后按添加新并为通知命名。 在“发送到电子邮件”框中,如果您要将其发送给团队中的其他人,请输入他们的电子邮件地址。
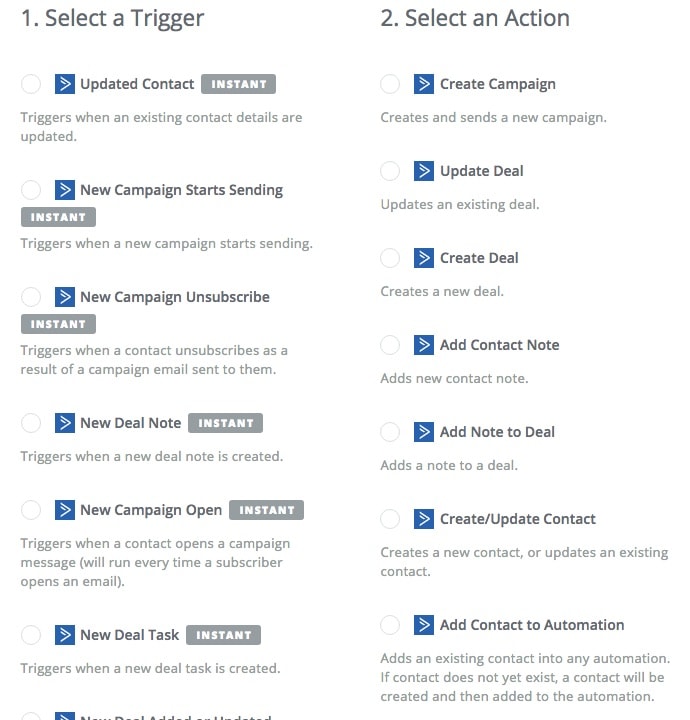
集成电子邮件营销提供商、CRM 或竞赛报名表
当您的比赛报名表上线并且您开始收集参赛作品时,您需要一种方法让参赛者了解任何比赛新闻或更新。 您还可以提供有关即将到来的促销活动的信息以及与您的业务相关的其他营销材料。

Gravity Forms 与各种电子邮件营销和 CRM 平台交互,让您可以快速与参赛者沟通。 Mailchimp 和 HubSpot 等服务属于此类。 转到表单 > 附加组件并允许 HubSpot 附加组件,例如,将您的比赛报名表与 HubSpot 合并。
要将表单提交数据发送到 HubSpot,您需要使用 Gravity Forms 批准您的 HubSpot 帐户并为您的表单创建一个 HubSpot 提要。
- Convertkit 与滴灌
- Omnisend Shopify 教程
- MailerLite 电子邮件评论
- 11 家最佳电子邮件营销服务提供商
- Omnisend 与 Constant Contact 与 ActiveCampaign
