电子邮件营销人员需要了解的有关 iOS 11 和新 iPhone 的信息
已发表: 2017-09-15由于iOS 邮件约占 2017 年上半年打开的所有电子邮件的三分之一,因此 iPhone 系列的更新以及移动操作系统及其电子邮件客户端的更改会对电子邮件世界产生重大影响。 现在,在苹果 9 月 12 日的大事件之后,我们知道这不是一部,而是三款新 iPhone——iPhone 8、8 Plus 和 iPhone X——以及新的移动操作系统将很快进入消费者手中11.
但这对电子邮件营销人员意味着什么?
虽然 iOS 11 不会在 9 月 19 日之前向公众发布,但 iOS 11的黄金大师 (GM) 版本——即将在几天内向公众发布的操作系统版本——已于 9 月向开发者开放第十二。 我们仔细研究了最新版本的 iOS 和 Apple 对其新手机的预览,以分解每个电子邮件营销人员必须知道的细节。
 | 您的电子邮件在 iOS 11 中的外观如何?了解 iOS 11 如何使用适用于 iPhone X、iPhone 8、iPhone 8 Plus 和更流行的电子邮件客户端和设备的 Litmus 电子邮件预览呈现您的电子邮件。 了解电子邮件预览 → |
iOS 邮件仍支持 HTML5 视频
多年来,Apple 在其移动电子邮件客户端对其 HTML5 视频支持的反复无常已经在电子邮件营销人员中引起了混乱。 Apple 在 iOS 7 中支持 HTML5 视频,然后在 2014 年推出 iOS 8 时取消了视频支持,只是在 2016 年发布 iOS 10 时重新引入了它。
然后,今年夏天早些时候,电子邮件社区注意到 Apple 可能已经转向,早期版本的 iOS 11 测试版再次没有显示对 HTML5 视频的支持。
那么,在最终的 iOS 11 版本中,HTML5 视频是怎么处理的呢? 喜欢 HTML5 视频添加到电子邮件活动中的交互性和创作自由度的营销人员可以松一口气: iOS 11 仍然支持视频,iPhone 和 iPad 都支持。
但是,请注意,需要海报属性 (poster="") 才能在电子邮件中显示视频的预览图像。 以前,如果没有定义海报图像,将显示视频的第一帧。 但是,在 iOS 11 中,视频显示为空白。
iPhone 8 和 8 Plus 的屏幕尺寸和分辨率
iPhone 8 的屏幕尺寸没有变化。 iPhone 8 和 iPhone 8 Plus 的屏幕尺寸和分辨率与其前辈(iPhone 7 和 7 Plus)完全相同。
iPhone 8 | iPhone 8 加 | |
屏幕尺寸 | 4.7 英寸 | 5.5. 英寸 |
解析度 | 1334×750 | 1920×1080 |
像素密度 | 326ppi | 401ppi |
像素密度比 | 2 | 3 |
有了这个,iPhone 7 系列的所有媒体查询将同样适用于新的 iPhone 8 手机。
iPhone 8(缩放视图):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8(标准视图)和 iPhone 8 Plus(缩放视图):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus(标准视图):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }iPhone X 的屏幕尺寸和分辨率
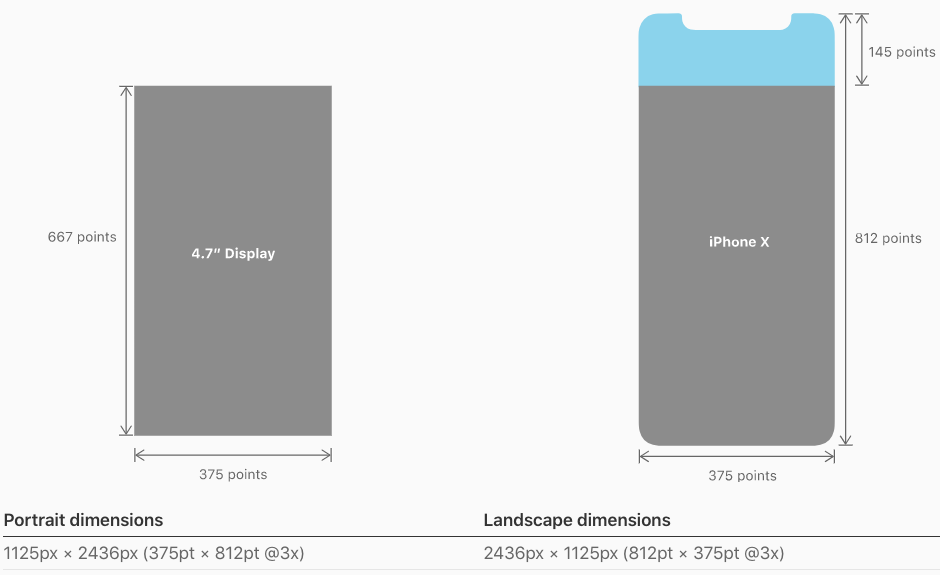
在 iPhone X 中,Apple 引入了全新的屏幕尺寸。
iPhone X | |
屏幕尺寸 | 5.8 英寸 |
解析度 | 2436×1125 |
像素密度 | 458ppi |
像素密度比 | 3 |
iPhone X 的显示屏对角线为 5.8 英寸,比 iPhone 8 Plus 的显示屏更高。 不过,重要的是 iPhone X 的显示屏宽度与 iPhone 8 的 4.7 英寸显示屏的宽度相匹配。屏幕尺寸的增加来自于屏幕比 4.7 英寸显示屏高145pt 的事实。

虽然更多的屏幕尺寸通常意味着更多的麻烦——需要优化的案例更多——但屏幕宽度保持不变的事实对电子邮件设计师来说是个好消息:宽度没有变化意味着现有的媒体查询也适用于 iPhone X。

iPhone X 媒体查询:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }与此同时,iPhone X 为内容提供了大约 20% 的额外垂直空间——收件箱中显示的电子邮件更多,打开电子邮件后可以看到更多内容。
修复 iOS 11 中的缩放问题
Apple 移动邮件应用程序中的自动缩放问题在2016 年 9 月发布的iOS 10 中首次浮出水面。 在 iOS 11 中,我们不断看到这个错误。 正如社区在几次社区讨论中所报告的那样(请参阅此处和此处),电子邮件并未跨越屏幕的整个宽度,而是缩小并偏离中心。

您可以通过在电子邮件的头部添加以下代码来阻止 iOS 11 自动缩放您的电子邮件:
<meta name="x-apple-disable-message-reformatting">非常感谢Remi Parmentier与社区分享此修复程序。
优化高像素密度
iPhone X 配备了 Apple 称之为Super Retina Display 的显示器。 拥有 2436 x 1125 像素(或每英寸 458 像素),这是 iPhone 显示屏上见过的最高像素密度。
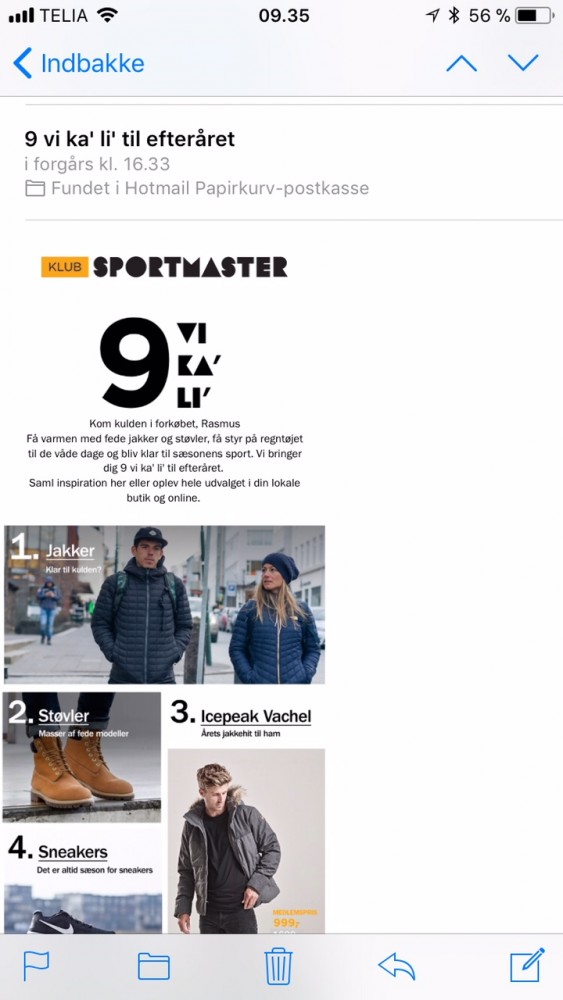
因此,针对高 DPI 屏幕优化电子邮件图像比以往任何时候都更加重要。 如果您不考虑高分辨率显示器,您就有可能在订阅者眼中显得粗心大意。 由于高 DPI 显示器的工作方式,未优化的图像最终在视网膜屏幕上看起来模糊和像素化。 下面是一个例子:

您可以通过将每个图像中的像素数乘以特定的比例因子来确保您的图像看起来清晰。 换句话说,以更大的格式创建图像,以便在电子邮件中缩小图像时,视网膜屏幕可以显示更多像素。 对于 iPhone X 和 iPhone 系列的所有 Plus 版本, Apple 建议使用比例因子或 3x; 对于所有其他显示器,它是 2x 。
然而,当我们增加图像的尺寸时,文件大小也会增加。 增加的大小会减少订阅者的数据计划,并可能导致电子邮件加载缓慢。 这两个问题都是一个大问题,并且会造成不太友好的用户体验。 图像优化工具可以帮助压缩图像以减小文件大小,同时确保您的电子邮件在高 DPI 显示器上看起来很棒。
iOS 11 定位
去年, Remi Parmentier发现可以在 CSS 中使用 @supports 声明来专门针对 iOS 10。
我们可以使用仅在 iOS 上支持的专有属性“-webkit-overflow-scrolling”来定位 iOS。 如果我们将其与 iOS 最新 webkit 版本中专门支持的属性之一(例如 #RGBA 颜色符号)结合使用,我们可以专门针对 iOS 10 及更高版本。
这是一个针对 iOS 10 的媒体查询:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }如果您想在最新版本的 Apple 操作系统(即 iOS 11.0、11.1 或 11.2)中专门针对 iOS 邮件,@support 声明与填充属性相结合即可:
目标 iOS 11.0 和 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }目标 iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }你有没有发现我们错过的任何其他更新? 请在下面的评论中告诉我们。
 | 您的电子邮件在 iOS 11 中的外观如何?了解 iOS 11 如何使用适用于 iPhone 8、iPhone 8 Plus、iPhone 7、iPhone 7 Plus 的 Litmus 电子邮件预览呈现您的电子邮件。 了解电子邮件预览 → |
