什么是网站图标:如何通过示例创建网站图标 [初学者指南]
已发表: 2024-03-07您在网站上使用网站图标吗?
您是否想过为什么在浏览器中的网站标题旁边会看到微小的徽标或符号?
比如这个;

这些可爱的小图标称为网站图标,代表网络浏览器中的网站。
您想知道如何创建一个吗? 您来对地方了。
在这篇文章中,我们将发现;
- 网站图标到底是什么?它在浏览器中的什么位置?
- 这些小图标如何使网站所有者和用户受益?
- 是什么造就了一个出色的网站图标?如何制作一个脱颖而出的网站图标?
你好奇吗? 让我们深入了解细节。
目录 ☰
- 什么是网站图标?
- 向您的网站添加网站图标有哪些好处?
- 如何向您的 WordPress 博客添加网站图标?
- 方法 1:使用 WordPress 定制器(最简单)
- 方法 2:使用 Favicon 插件
- 方法3:手动添加Favicon(适用于有经验的用户)
- 常见的网站图标格式
- 创建 WordPress 网站图标的快速提示
- 关于什么是网站图标的常见问题解答
- 关于什么是网站图标图像的最终想法
什么是网站图标?
网站图标是一个小的、独特的图像,出现在浏览器选项卡中网站标题旁边。
WordPress 图标的主要目的是帮助用户在浏览器中所有其他打开的选项卡中快速识别您的网站。
这是一个网站图标的示例;
![什么是网站图标:如何通过示例创建网站图标 [初学者指南]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
以下是 Chrome 书签栏中显示的更多热门网站的图标。

向您的网站添加网站图标有哪些好处?
您网站的图标代表了该网站的身份。 如果您想建立个人品牌或让您的网站更令人难忘,您需要一个有吸引力的图标。
以下是 2024 年在网站中添加 WordPress 图标的一些主要好处。
- 专业性:使用图标的最大好处是它使您的网站看起来更专业且更具视觉吸引力。
- 更好的用户体验:大多数在线用户通常会在网络浏览器中打开多个选项卡。 拥有独特且有吸引力的图标可以帮助您轻松识别您的网站。 想想亚马逊、Twitter (X)、YouTube 等。人们可以通过查看网站图标轻松识别这些网站。
- SEO 的好处:几乎所有搜索引擎(包括 Google 和 Bing)都会在搜索结果中显示网站图标,这可以帮助您的网站脱颖而出。
- 品牌认知度:人们越频繁地看到您的网站图标,他们就越容易识别您的品牌。
- 书签:有很多人在发现有趣的内容时经常为页面(或网站)添加书签。 网站图标使您的网站在书签列表中脱颖而出,鼓励用户重新访问它。
如何向您的 WordPress 博客添加网站图标?

在学习如何将网站图标添加到您的网站之前,您必须创建一个网站图标。 如果您的网站已有徽标,则可以将其用作网站图标。
如果您没有,网上有许多免费的网站图标生成器,可以帮助您为您的网站生成具有专业外观的网站图标。
例如,您可以使用 favicon.io 生成器。 您可以使用此网站将现有网站徽标转变为网站图标或从头开始创建一个网站图标。
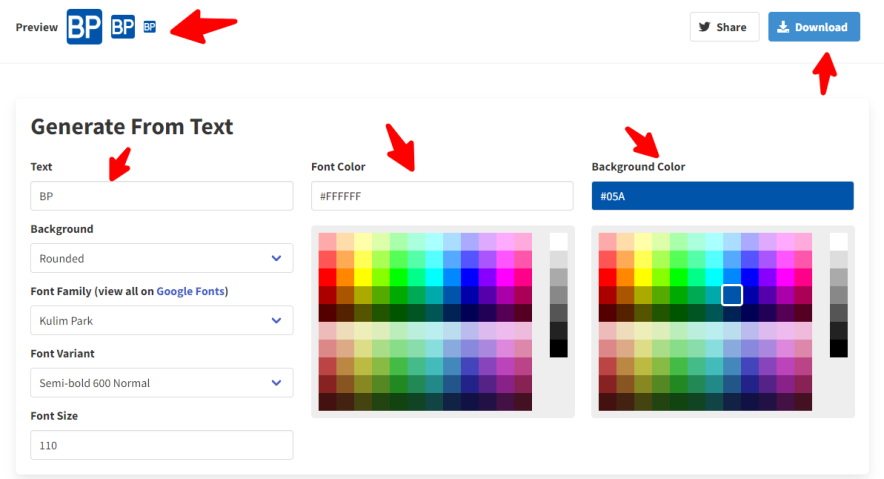
访问他们的网站后,输入与您的公司或网站名称相关的文本,它将自动显示网站图标预览,如下所示。

正如您所看到的,您可以通过更改其文本、背景、字体大小、字体颜色、背景颜色等来修改您的网站图标。
完成后,您可以单击“下载”按钮进行下载。
网站图标图像准备就绪后,请使用以下方法之一将新网站图标添加到您的 WordPress 网站。
方法 1:使用 WordPress 定制器(最简单)
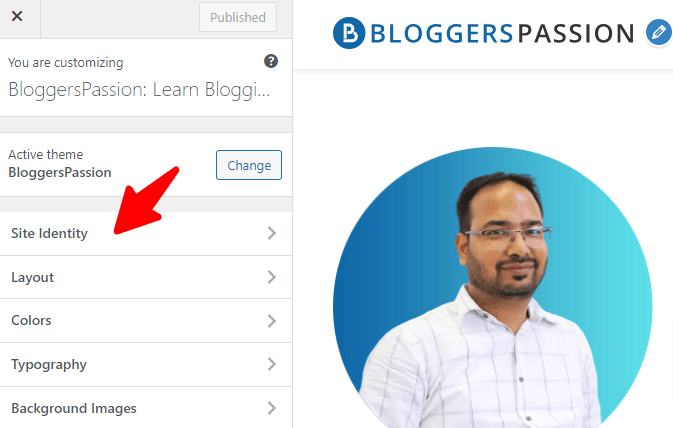
要将网站图标添加到您的 WordPress 网站,请转到 WordPress 仪表板中的外观 > 自定义。
单击站点标识。

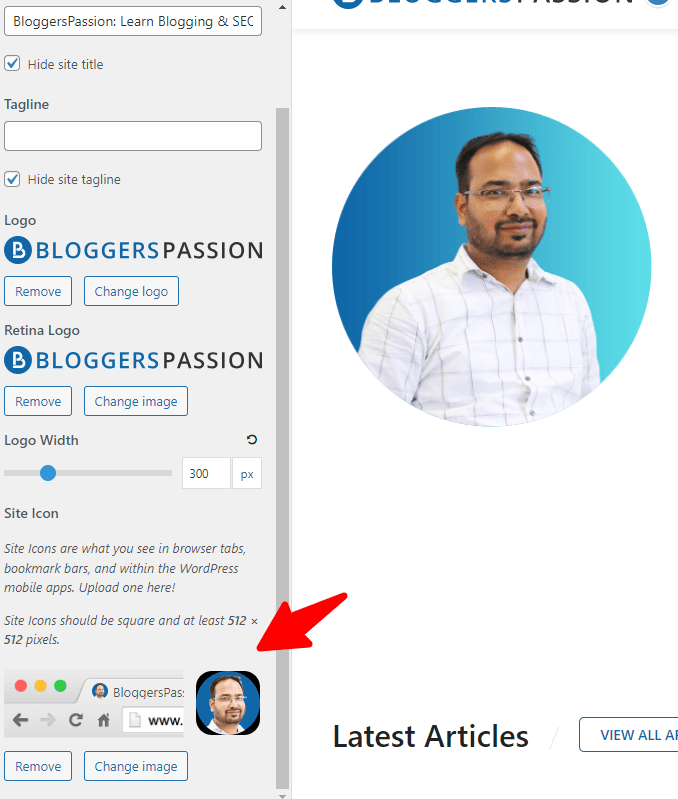
向下滚动一点,您会找到“站点图标”。
它看起来是这样的;

从媒体库中选择一张图片或上传一张新图片。 确保它是正方形且至少 512×512 像素以获得最佳效果。
根据需要裁剪图像并单击“选择”。 单击“发布”保存您的更改。 就是这样,你就完成了。
方法 2:使用 Favicon 插件
您还可以使用 WordPress 插件将网站图标添加到您的 WordPress 网站。

安装像 RealFaviconGenerator 的 Favicon 这样的插件,这是一个免费插件,可以帮助您生成和添加各种尺寸的 favicon,包括:
- 桌面浏览器
- iPhone/iPad
- 安卓设备
- Windows 8 平板电脑等
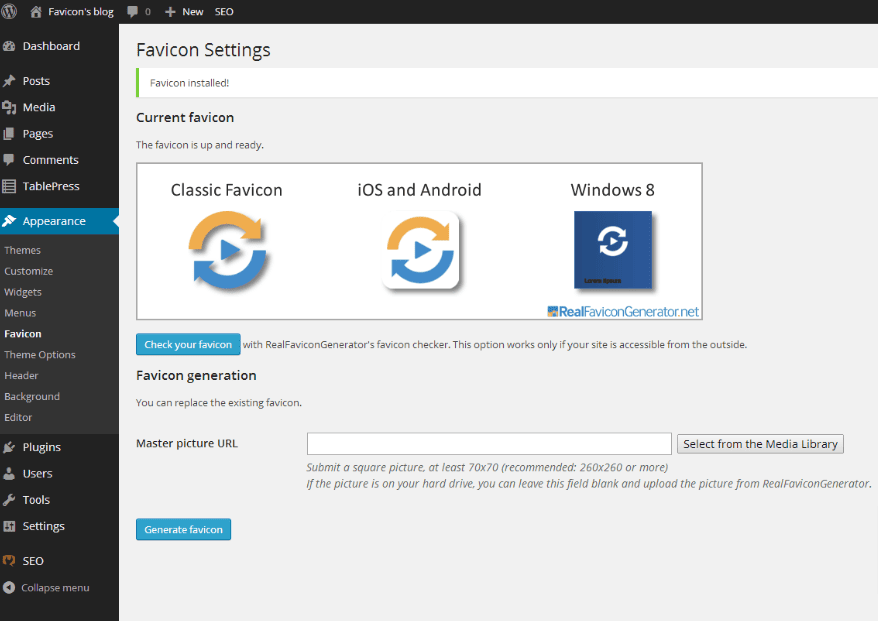
激活插件并按照其说明进行操作。
您需要选择图像,插件将生成所有必要的文件和代码。
它看起来是这样的;

方法3:手动添加Favicon(适用于有经验的用户)
使用上述任何免费的图标生成器创建您的图标文件。
确保图标是以 .ico 文件格式保存的方形图像。
使用 FTP 客户端(例如 FileZilla)连接到您的网站,并将 favicon 文件上传到您网站的根目录。
然后,最后一部分是添加 HTML 代码。
编辑网站的主题文件(通常是 header.php)并添加以下代码片段,将“favicon.ico”替换为您的 favicon 的实际文件名:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
就是这样,你就完成了。
重要提示:请务必在不同的设备和浏览器上测试您的网站图标,以确保其正确显示。 另外,请尝试为您的网站图标使用透明背景以获得最佳效果。
常见的网站图标格式
网站图标有三种最常见的文件格式,它们是:
- ICO(Windows 图标)
- PNG(便携式网络图形)
- SVG(可缩放矢量图形)
ICO 是最流行、最原始的图标格式,由微软开发。 使用这种格式的最大原因是它与所有主要浏览器兼容,包括 Internet Explorer 等旧版本。
PNG 格式被专业设计师广泛使用。 这种格式支持透明背景,并且文件大小通常比 ICO 小。
如果您想在不损失质量的情况下使用和缩放网站图标,则推荐使用 SVG 格式。 然而,这种图标格式并不像 ICO 或 PNG 那样得到广泛支持,尤其是在较旧的设备或浏览器上。
创建 WordPress 网站图标的快速提示
以下是一些为您的 WordPress 网站创建独特图标的有用提示。
- 保持简单:网站图标是非常小的图像,因此请避免使用太多或太小的文本。 尝试使用大胆的形状、单个字母和简单的徽标。 如果可能,请考虑使用徽标的简化版本。
- 获取灵感:从亚马逊、谷歌、特斯拉、苹果等顶级品牌获取灵感。或者浏览您所在行业的顶级网站,获取创建网站图标的灵感。
- 使用您的图片:如果您查看我们博客的图标,我们会使用创始人的图像。 如果您想建立个人品牌,请使用您的图片作为网站图标。 它是如此简单和独特。
- 使用透明背景:始终使用透明背景。 您可以使用具有透明度的 PNG 格式以获得更好的可见性。 此外,它还允许图标与不同的浏览器背景无缝融合。 将您的网站图标另存为 PNG 或 ICO 文件。
- 不要花哨:您不必使用阳光下的所有颜色。 坚持有限的调色板。 最好只使用一种或两种颜色以获得最大可见度。
- 使用正确的尺寸:使用建议尺寸为 512×512 像素的方形图像。 WordPress 最好的部分是它会自动为不同的设备(例如移动设备和平板电脑)生成较小的版本。
- 使用工具:您可以使用 Favicon.io 或 RealFaviconGenerator.net 等免费在线工具轻松创建和优化您的网站图标。
关于什么是网站图标的常见问题解答
以下是一些有关网站图标的常见问题。
这并不是绝对必要的,因为您的网站无需它即可无缝运行。 然而,网站图标可以帮助用户在许多打开的选项卡中快速识别您的网站。 此外,有吸引力的网站图标可以改善网站的用户体验、品牌和整体视觉外观。
对于 ICO 格式,建议的尺寸为 16×16、32×32 和 48×48 像素。 对于 PNG 格式,建议尺寸为 16×16 和 32×32。 然而,大多数浏览器都接受任何方形 PNG 图像。
不,他们没有。 然而,搜索引擎会显示网站图标来帮助用户轻松识别和记住网站。
最常见的图标格式是 ICO、PNG 和 SVG。 ICO 受到所有浏览器的广泛支持。
不,favicon 不是任何搜索引擎(包括 Google、Bing、Yahoo 等)的排名因素。但它们可以更好地直观地展示您的网站。
关于什么是网站图标图像的最终想法
请记住,在创建网站图标时,尺寸很重要。 理想的尺寸是 512×512 像素,但它应该可以扩展到 16×16 像素,以获得最佳兼容性(跨各种浏览器和设备)。
另外,请考虑使用您的徽标、品牌符号或任何反映您网站内容的图片。
那么,您对使用网站图标有何想法? 你有任何问题吗? 让我们在评论中知道。
