什么是设计系统,为什么需要一个?
已发表: 2020-01-06您最近是否在设计开发工作流程中苦苦挣扎? 您是否遇到过导致产品决策不佳的交接问题? 寻找显着改善它的方法?
那么,你需要一个设计系统。 它将帮助您更好、更快地工作并改善您的团队协作。
但真正的设计系统是什么?
好吧,设计系统在数字化转型领域是一个相当新的想法。 但最近激起了很多情绪和兴趣。
以原子设计方法、组件设计和设计语言等许多名称而闻名,全栈设计系统背后的理念是创建一系列可供您和您的团队重用的设计组件。
Airbnb 和Uber通过实施自己独特的设计系统,从根本上改变了数字产品的设计方式。 基于组件的设计系统的优势在于,这些公司能够彻底改变其团队内的创新和生产步伐。
什么是设计系统?
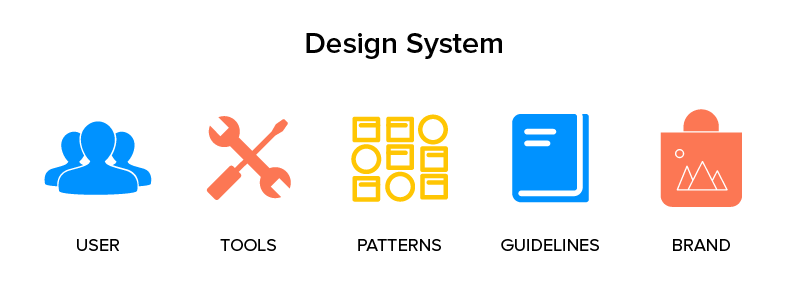
当太多人在同一个项目上工作并在设计团队中面临相同的挑战时,每个人都在寻找一种独特的方法来解决问题,这可能会导致用户在使用产品时体验不连贯。 设计系统的基础是大规模管理设计。
如果你问我关于设计系统的定义,我会说它是一系列元素,整个团队可以在产品上组合和重用。 它包括颜色、设计、组件和字符样式。 这一系列组件可以以不同的组合重复使用。

产品设计一直是关于一致性和可预测性的。 使用统一的设计系统ux ,您可以更好、更快地构建产品,并为用户带来一致的体验。
设计系统指南可帮助公司呈现卓越的用户体验并加强其品牌。
切换问题
以前,设计师和开发人员面临着很多问题。 由于设计和开发的迭代、需求变化和孤立的性质,移交带来了很多挑战。 通常情况下,它会导致开发人员被设计师阻止和糟糕的产品决策。
通过专注于常用组件,设计师和开发人员之间的协作更加紧密,以前孤立的团队现在正在使用相同的思维模型。 查看已经存在的设计系统组件可以消除大量重复工作。
基于组件的设计模型是一大进步。 它大大减少了切换的需要。
设计系统是一种一致的产品开发方法,它包含指南、原则、哲学和代码。 设计系统指南是扩展设计实践、消除交接需求和促进更大协作的完美工具。

为什么要使用设计系统?
设计系统有很多好处。 它帮助整个公司有效地提供更好、更一致的设计解决方案。 设计系统简化了为最终用户设计愉快体验的过程。
1.促进一致性-
构建设计系统首先要对产品中的所有视觉组件进行分类。 这有助于突出产品中最大的不一致性,并帮助团队确定产品的相关和最常用的元素和组件。 设计中的一致性是最关键的设计原则。
2. 更好的沟通——
对于参与产品开发的团队来说,开源设计系统通常被称为单一事实来源。 它帮助团队计划、开发和维护产品质量。
单一事实来源 (SSOT) 是组织在其信息架构中应用的一个概念,以确保每个人在制定业务决策时都使用相同的数据。
由于设计系统是单一的事实来源,这意味着它还包括项目中可能使用的词汇。 开发人员将按钮称为红色按钮的日子已经一去不复返了。 这会导致开发人员和设计人员之间进行更好的讨论,并允许他们以相同的命名约定进行交谈。
3. 对开发者的明确性——
有了设计系统,开发人员就可以清楚地了解如何构建所需的设计系统组件,同时保持统一的样式。
4.迭代更快-
通过实施设计系统,团队可以更快地迭代。 您可以分小块发布资源较少且反馈循环较短的新设计。 它可以帮助您保持井井有条并及时了解团队所做的所有设计更改。
5. 更好的客户体验:
通过使用设计系统创建一致的体验,从移动应用程序体验切换到桌面浏览器体验时,认知负荷会降低。 通过创建我们的内部和外部用户可以理解的一致语言,可以为使用您的产品的人创造更好的体验。
6. 利用彼此的工作——
由于可以在多个团队之间共享设计系统,因此可以在团队和产品之间扩展效率。 利用其他人的工作,利用彼此的创新,而无需重新发明轮子,变得很容易。
大规模运营以及提高效率和一致性是使用和维护设计系统的主要优势。 由于您在设计系统中重用组件,因此从长远来看,花在构建一个组件上的时间和精力确实会得到回报。 您的设计和开发团队可以只调整现有产品、增强体验或专注于构建其他产品。

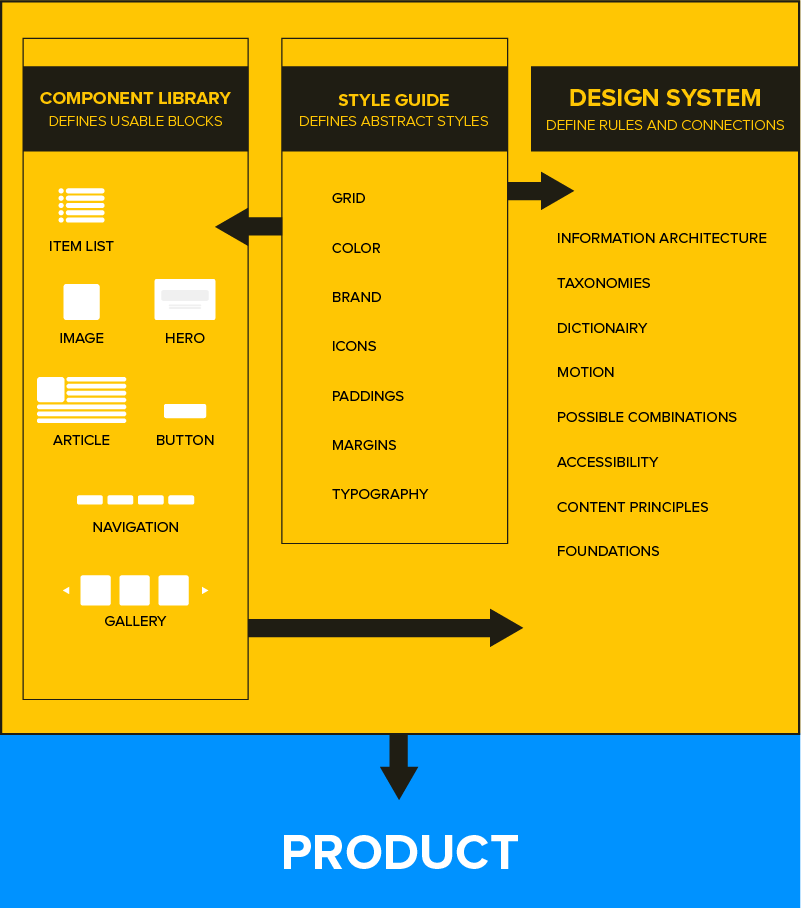
通常,设计系统可与样式指南或组件库互换使用。 但是,这些是设计系统的子组件。

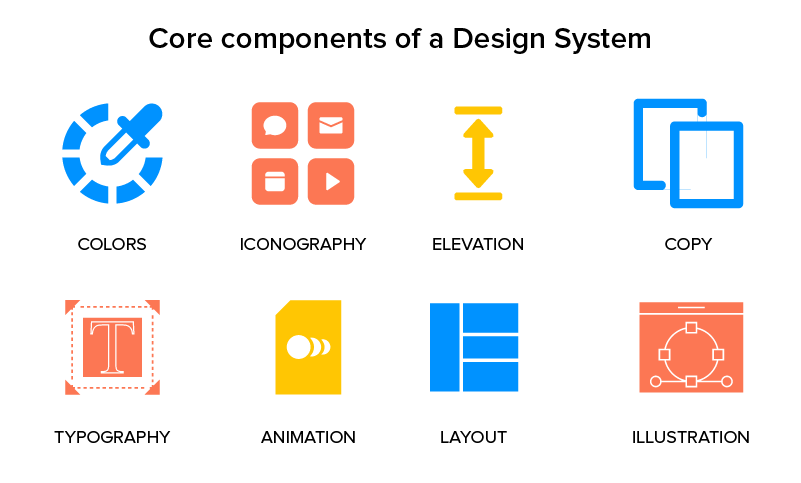
设计系统远比简单的风格指南复杂。 它包括从颜色到文档的所有内容。 设计系统真正做的是,它为产品团队定义了一种通用的视觉语言。
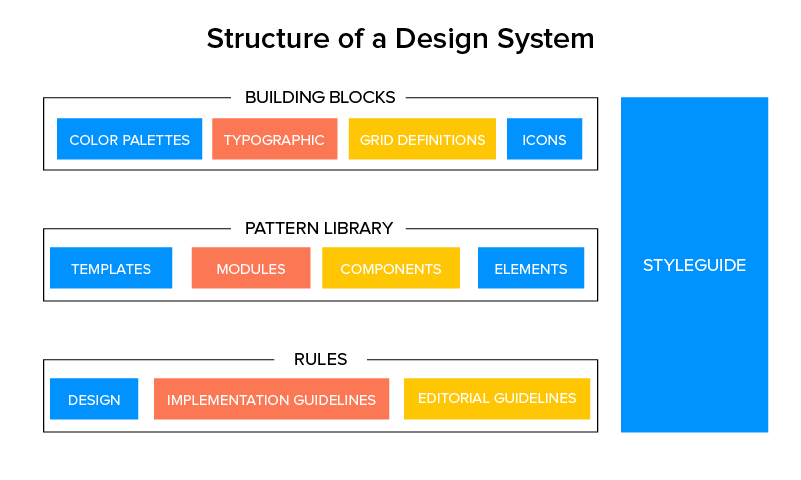
它加快了设计过程。 系统设计弥合了参与构建具有一致图形标准的最终产品的团队之间的差距,使从组件创建网站变得超级容易。 它就像设计和开发团队的规则手册,可以分为:
设计系统——一整套设计标准以及如何实现它们的原则、模式和组件。
模式库 - 设计系统的子组件,模式库是可重用组件和用户界面设计元素的存储库。 本质上,模式库是在网站上多次出现的设计元素的集合。
样式指南-设计系统的另一个子组件,样式指南强调视觉呈现并确定产品的外观。 它包括颜色、字体、品牌属性和徽标。

设计系统示例
随着设备、环境和浏览器数量的惊人增长,开发周到的界面设计系统的需求不断增加。
设计系统是行业标准。 它们不仅提供最佳的团队协作并让您的项目井井有条,还提供设计指导,这在大型设计团队中尤为重要。 近年来,领先的科技公司分享了他们的设计理念和惯例,这里列出了最好的设计系统:
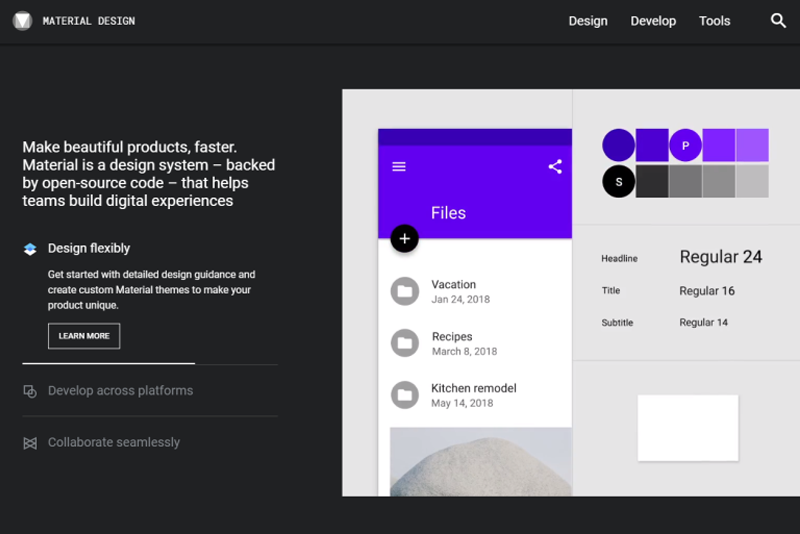
1. 材料设计

Material Design System因其简单的导航而广为人知。 它是 Google 于 2014 年开发的一种设计语言,旨在为所有 Android 设计和设备创建一致性,并被 Android 和Web 应用程序开发人员广泛采用。
2.阿特拉斯
Atlassian 设计系统非常详尽,被广泛用于创造简单而美丽的体验。
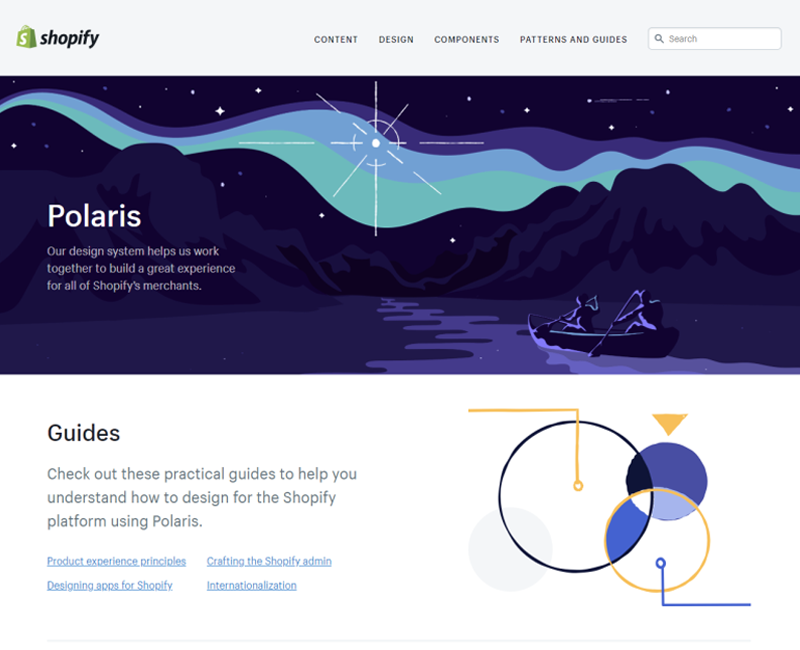
3.北极星

Shopify 的Polaris因简化设计师-开发人员的工作流程而广受欢迎。
4. 碳
Carbon Design System是 IBM 的产品和体验开源设计系统,以 IBM 设计语言为基础。
5. 人机界面指南
Human Interface Guidelines是 Apple 为其所有平台准备的设计系统,提供深入的 UI 资源和实用信息。
6. 索环
由 Hewlett-Packard 创建的Grommet是一个设计系统,可以帮助您采用原子设计方法并构建满足您需求的库。
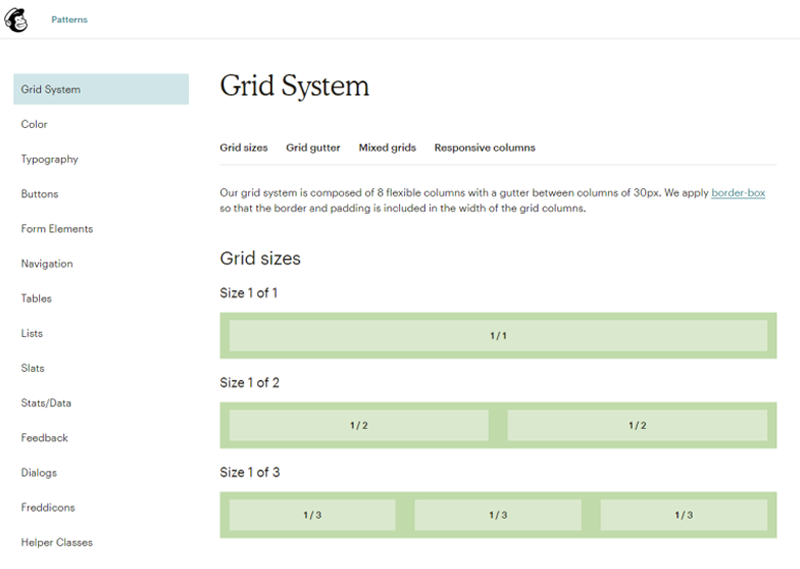
7.Mailchimp

Mailchimp的设计系统是关于大胆和创造性的设计,重点是为设计语言提供一致的结构。
8. 数字心灵感应
Digital Telepathy是一家数字设计机构。 多年来,他们改进了以结果为导向的设计方法,以迭代地改善客户体验。
9. 寿司
由于最初的设计系统工具不可扩展,Zomato 最近提出了一个名为Sushi的新设计系统。 它通过 Zomato 应用程序为其用户提供了全新的增强体验。
10. 流利
Fluent Design System由 Microsoft 开发,包括为所有 Windows 10 设备和平台设计的软件中使用的设计和交互指南。
设计系统如何使设计师受益?
既然您知道了什么是 UX 和 UX 审查中的设计系统,以及拥有一个设计系统的许多好处,那么设计系统将使设计师受益并简化他们的任务。 作为一家领先的移动应用程序设计公司,我们注意到对于设计师来说,将 UI 分解成小部分变得很容易,而不是将整个网页视为一个实体。 您可以将特定页面视为一组组件,并从设计系统中快速找到并使用正确的组件、图案或样式选项(颜色、图标、字体等)。
结论
设计系统无需重新思考产品每次新体验的基础,而是让设计师、开发人员、产品经理以及多个利益相关者与公司的设计愿景保持一致,并让团队轻松专注于像素完美的开发.