什么是着陆页? / 如何创建登陆页面? / 10 个最佳着陆页示例
已发表: 2021-10-15什么是着陆页?
着陆页是您网站上的一个页面,旨在通过提供有价值的东西来交换访问者的个人信息,从而将访问者转化为潜在客户。
登陆页面不同于其他页面,因为它的唯一目的是将访问者转化为客户。 例如,主页的目的是提供有关组织的信息。

着陆页如何工作?
登陆页面背后的想法是,您以访问者填写的表格形式交换有价值的信息,并提供一些宝贵的东西(访问电子书、免费优惠、折扣)作为回报。 因此,登陆页面为您和您的网站访问者创造了双赢的局面。
登陆页面有点像这样:
1.访问者会看到一个号召性用语并单击按钮。
2.他们最终出现在一个带有表单的登陆页面上。
3.他们填写表单,这是所需的操作(将他们转换为潜在客户)。
或者
他们拒绝填写表格并关闭页面,这是不受欢迎的行为,表明您未能成功确保他们成为潜在客户。
4.从访问者处获得的信息存储在您的数据库中
5.您根据新潜在客户的需要联系他们并增加您的销售额。

着陆页的类型
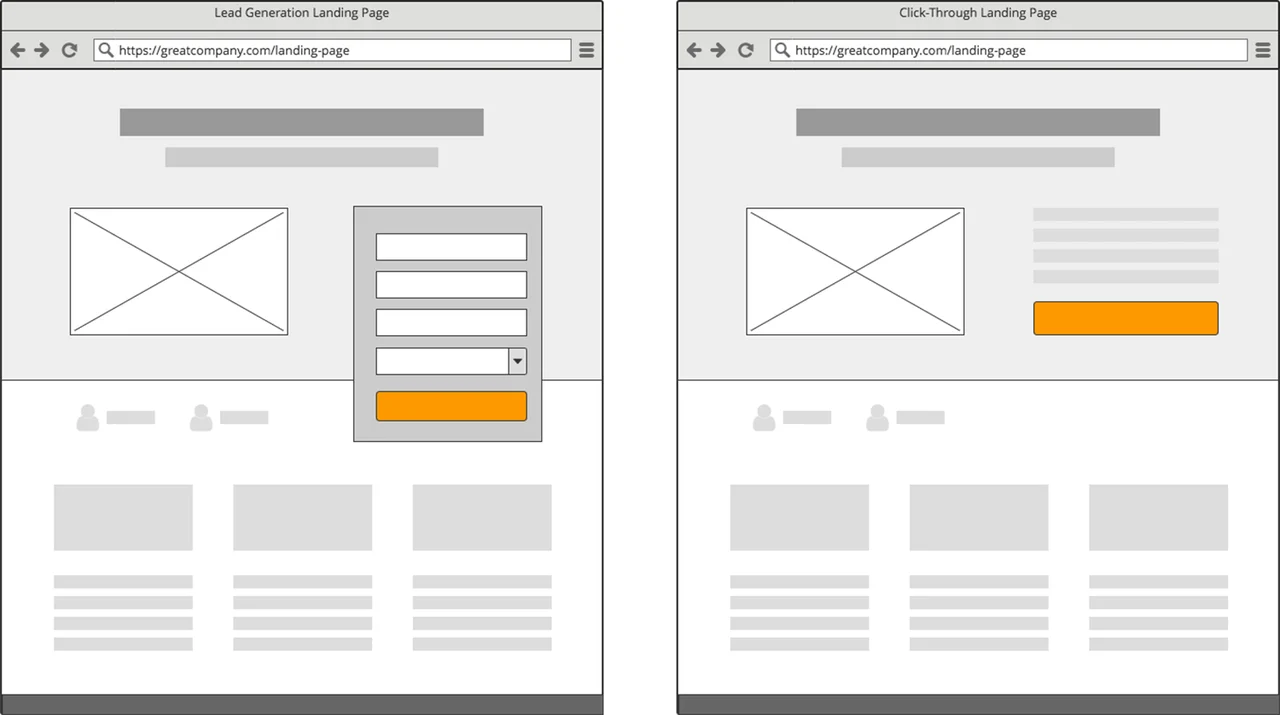
着陆页可以采用两种基本结构类型的形式:
1. 潜在客户生成登陆页面
潜在客户生成登陆页面包含一个网络格式的表单,用于从访问者那里收集个人信息。 它们通常用于B2B 营销目的。
潜在客户生成登录页面也称为“潜在客户生成页面”或“潜在客户捕获页面”。
什么是铅?
2. 点击登陆页面
点击登陆页面有一个号召性用语,将访问者引导到他们将采取所需行动的地方(购买产品、预订等)。 它们通常用于电子商务网站中的 B2C 营销目的。
什么是点击率?

为什么使用着陆页
第一印象:精心设计的着陆页提供有价值的优惠会提高您的点击率,因为它们是您企业网站的前门。 在旅程开始时良好的客户体验将导致转化率的增加。
潜在客户生成:汇集数据以获得独特见解是与最有购买潜力的潜在客户会面的明智方法。
转化率增加:如果您通过登陆页面向访问者展示需求量很大的东西,那么您预定公司目标的转化率将会提高。

新产品或服务促销:反映新产品的特性、特性、优点、外观或推荐的专用且简单的登录页面可能有助于提高产品的知名度。
可信度:登陆页面允许您加入社会证明。如果访问者看到对产品体验感到满意的人的真实推荐,他们更有可能购买。
活动问责制:您可以通过生成不同的登录页面将您的活动与网站分开。 此方法可让您深入了解哪些广告系列效果最佳。

活动可衡量性:如果您在着陆页上有一项可能的操作,您的活动结果将更容易解释。 您可能认为包含 40 个链接的主页无法衡量转换成功或失败背后的原因。
可测试:着陆页可针对 A/B 测试进行优化,使您能够为公司的目标创建完美的解决方案。
增加搜索流量:遵循最佳 SEO 实践的移动、搜索友好的着陆页将为您的网站带来更多自然流量。
如何创建登陆页面
1. 写一个有效且有吸引力的标题
您已经吸引了网站访问者的注意力。 现在,是时候留住这些用户并将他们转化为新客户了。 读者在您的着陆页上首先注意到的是它的标题。 使用简单的语言会帮助你说服他们多呆一会儿。
标题应该清晰、易于理解、切中要害,并且与您的业务相关。

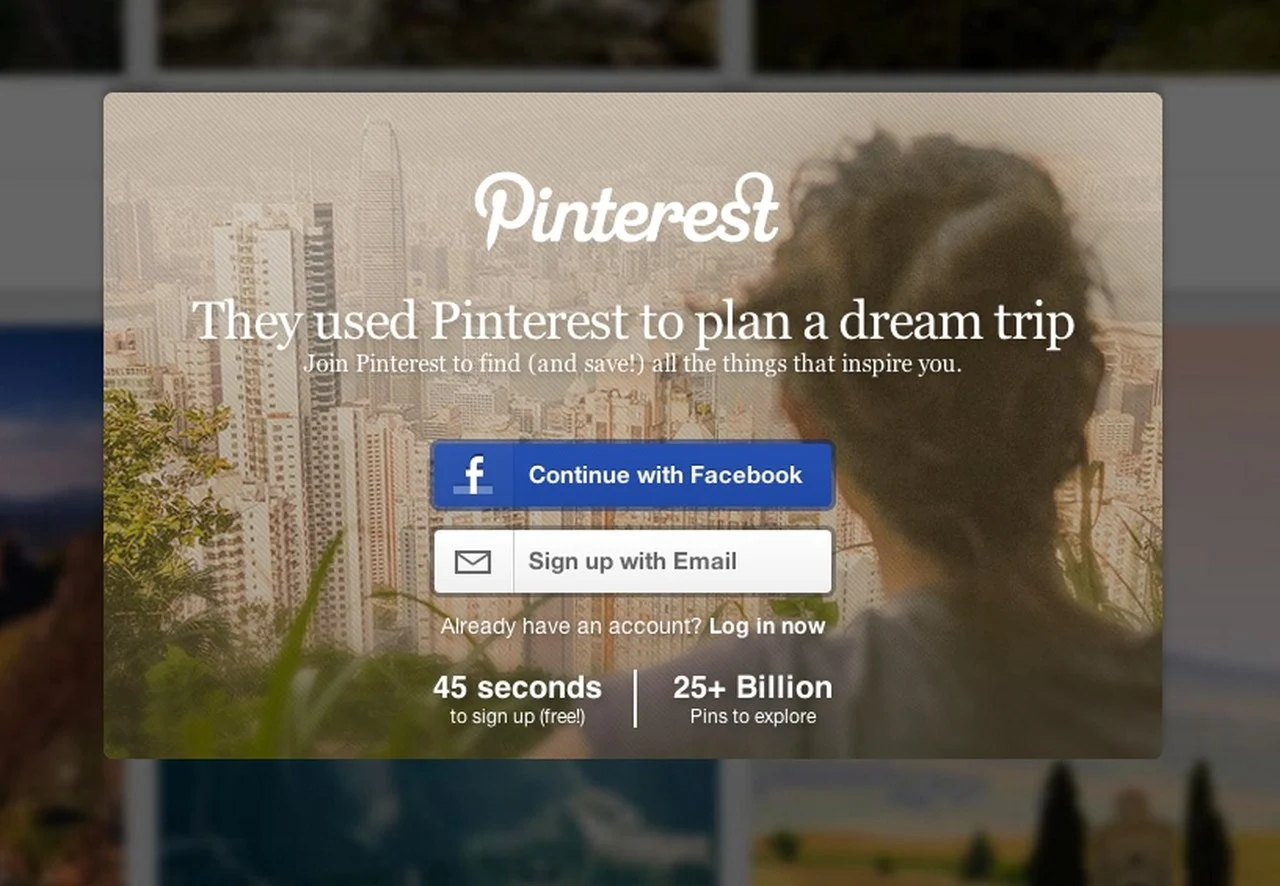
他们使用 Pinterest 来计划一次梦想之旅。 在这里,让我们看一些着陆页标题的好例子;
- 胡萝卜——“清晰地领导”
- Clever – “为什么前 100 名学区中有 89 个使用 Clever?”
- Skiplagged – “您在其他任何地方都找不到的荒谬旅行优惠。”
- 篝火晚会——“设计和销售你下一件最喜欢的衬衫”
- 溢出——“用户流程做得对。”
- Amicus – “直接放在冰箱上的邮件”
2. 生成号召性用语
在为着陆页创建号召性用语按钮时,您需要考虑以下提示;
- 确保你的 CTA 出现在一个独特、清晰和可见的地方。
- 使用引人注目的提示(例如箭头)来吸引访问者的注意力。
- 在与网站访问者分享之前,将 A/B 测试应用于您的 CTA。
什么是 CTA? 什么是 A/B 测试?

3. 提供有价值的东西
获取访问者个人信息的提议可以是优惠券、折扣、免费试用或礼物的形式。 无论你提供什么,不要忘记你必须在你的内容中营造一种紧迫感。 然后它将导致转化率的增加,因为截止日期会引起用户的响应。
4. 目前的好处、特点或压力点
在创建登录页面模板时,您应该指出产品或服务的基本属性 (VIA)。 VIA 可以使用三种方式呈现;
好处:解释您的产品功能将如何满足客户的需求。

特点:柔化您产品的特点,尤其是最酷和最受喜爱的部分。
压力点:告诉您的用户您了解他们正在经历的事情,并且您有一个产品可以解决他们的问题。
可以同时使用其中的两个。 然而,大多数营销专家并不喜欢这种组合,因为着陆页乍一看应该看起来简单易行。
5. 不要使用视觉垃圾
当您试图吸引访问者的注意力但不通过使用大量不必要的视觉效果来设计着陆页时,分散注意力的元素可能会起作用。
- 一个简单的,甚至是留白的设计都鼓励游客采取更多的行动。
- 与其试图用大量的文字来指出重点,不如使用大字体来吸引注意力。
- 要点帮助读者更轻松地浏览文本。
- 视频内容可将转化率提高多达 80%。 因此,您可以在着陆页上展示包含信息数据或推荐的视频。
- 如果可能,请在着陆页上使用相关的图表、统计数据和媒体提及,因为它们会提高您的产品在用户眼中的可信度。


6. 创建移动响应式登陆页面
根据 Techjury 的一项研究,美国 63% 的在线流量来自智能手机和平板电脑。 您不想错过将移动用户转化为潜在客户的机会; 因此,您必须生成移动响应式登录页面。
如果您不确定如何控制您的页面是否是移动响应式的,您可以使用响应式设计检查器、谷歌搜索控制台和移动测试我等工具。

7. 优化页面速度
一旦访问者点击 CTA 并到达您的着陆页,您需要确保他们留在那里。 既然您的 SEO 策略已经奏效,下一步就是尽快提供有关视觉效果、内容和产品的信息。
Google 确定良好的页面加载速度为 2-3 秒。 否则,40% 的访问者会厌倦等待页面加载并离开。 这就是加载时间很重要的原因。
您可以使用以下工具测试页面速度:
- 谷歌的 PageSpeed 工具
- 慢
- 网页测试
- 字节检查

您可以使用以下10 个最佳登录页面构建器来简化您的工作:
- 谷歌网站
- 发射器
- 卡德
- 启动实验室
- 弹跳
- 维克斯
- 潜在客户
- Instapage
- 许愿池
10 个最佳着陆页示例
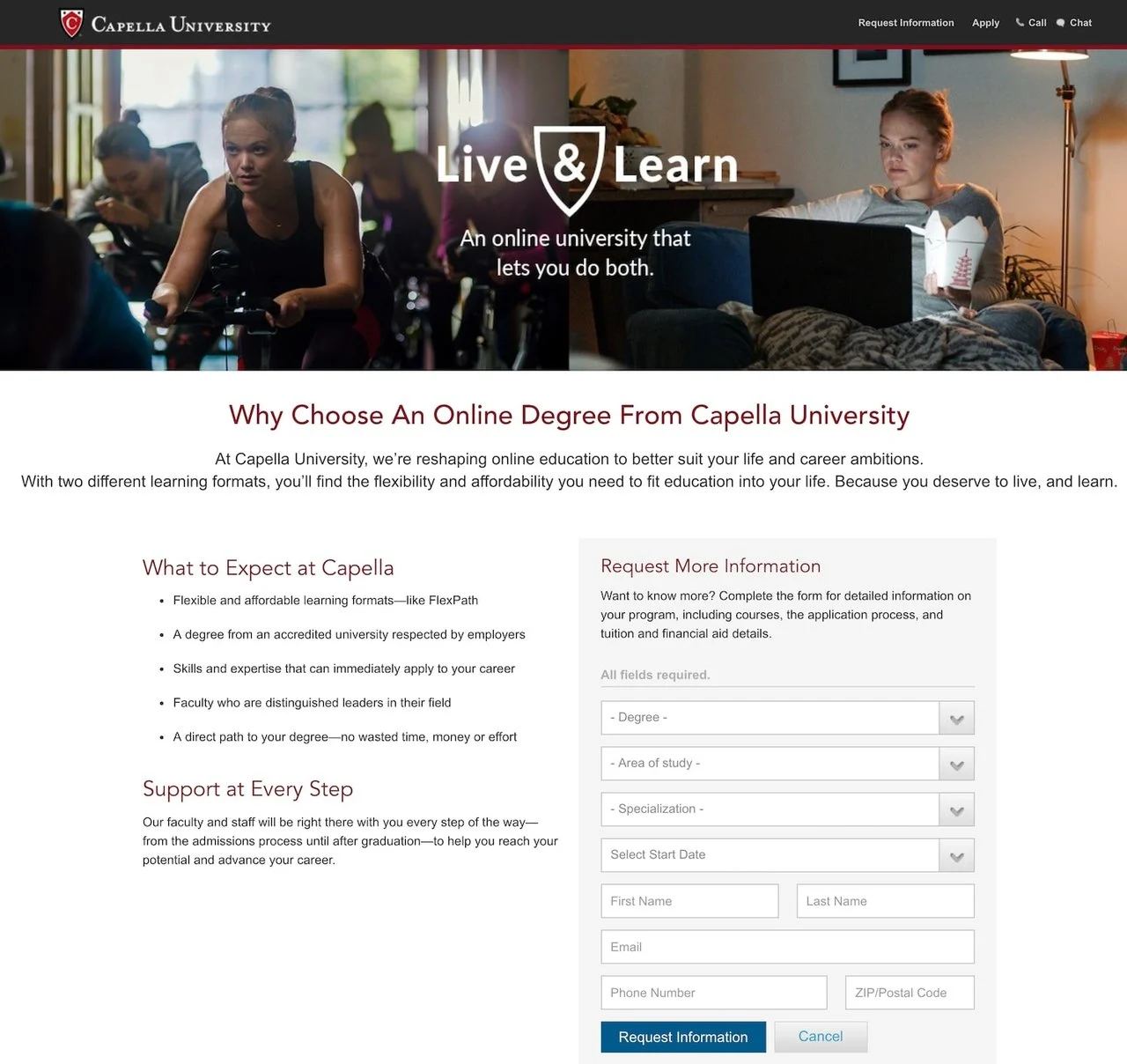
1. 卡佩拉大学

卡佩拉大学做得好的地方:
- 相关图片
- 解决标题问题
- 简单解释为什么要报读大学
- 消息匹配号召性用语
- A/B 测试可用性
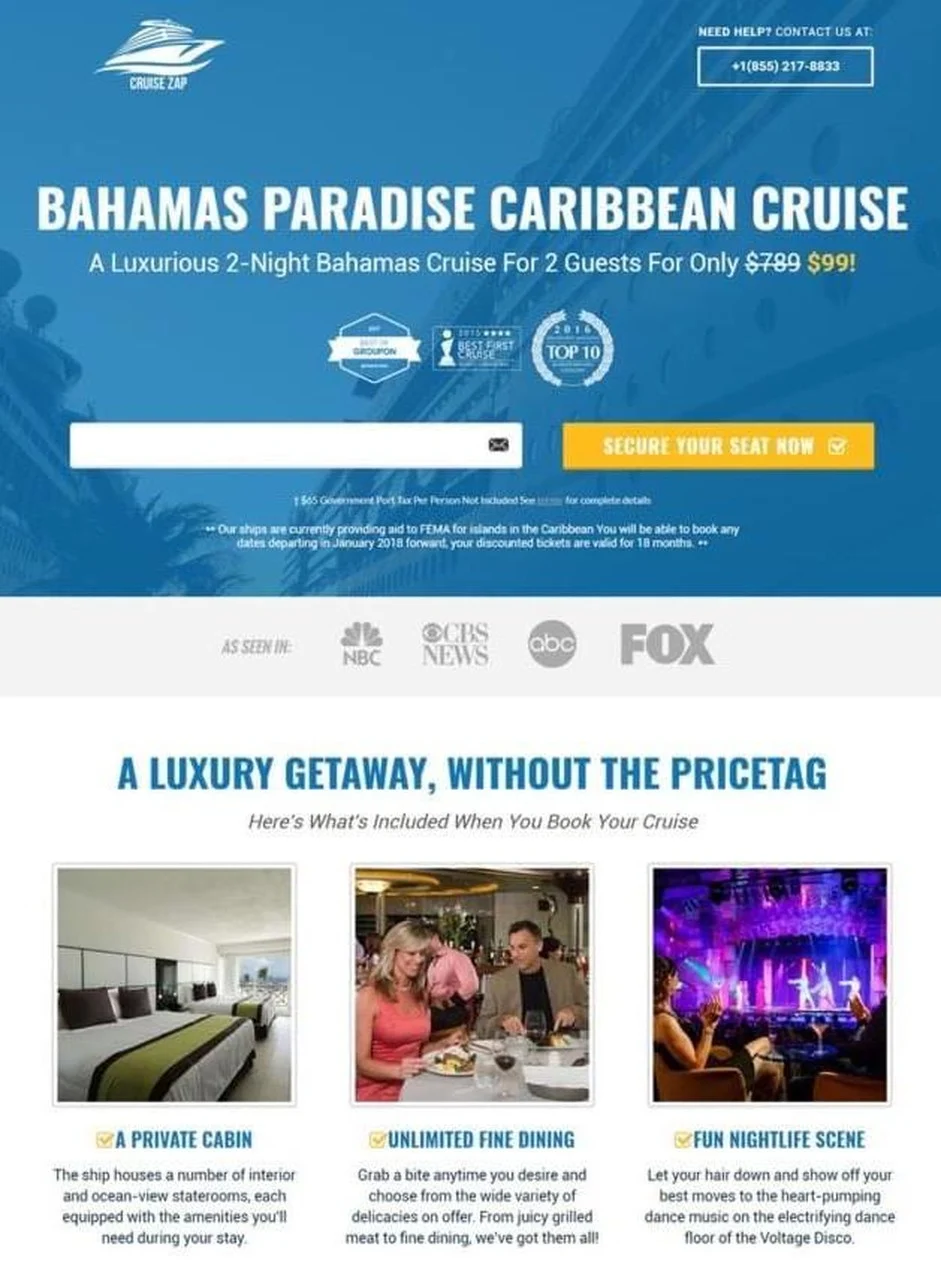
2. Cruise Zap

Cruise Zap 做得好的地方:
- 标题大幅折扣
- 鼓励行动号召
- 第二人称视角
- 视频推荐
- 经常问的问题
- A/B 测试可用性
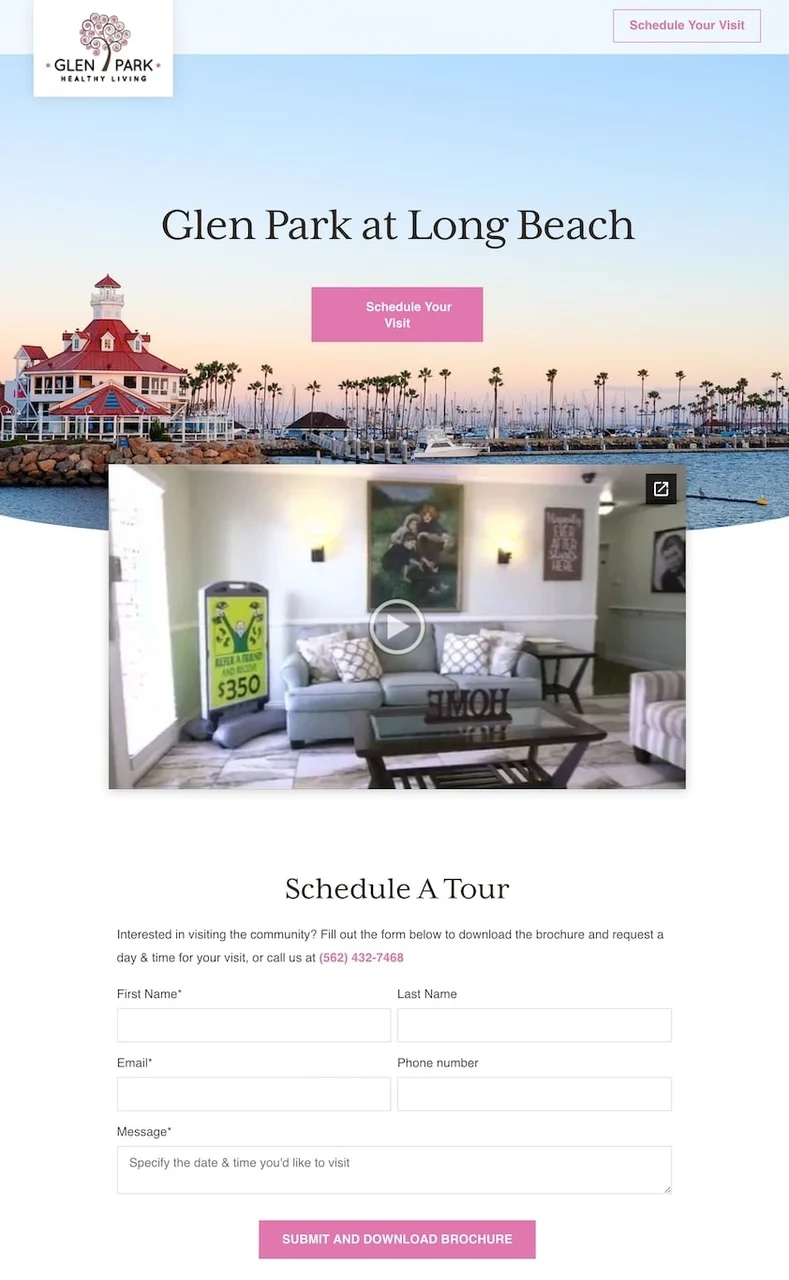
3. 格伦公园

格伦公园做得好的地方:
- 可信的认证
- 为什么选择旅游的简短说明
- 具有平面图图像的良好视觉感受
- 明确的号召性用语
- A/B 测试可用性
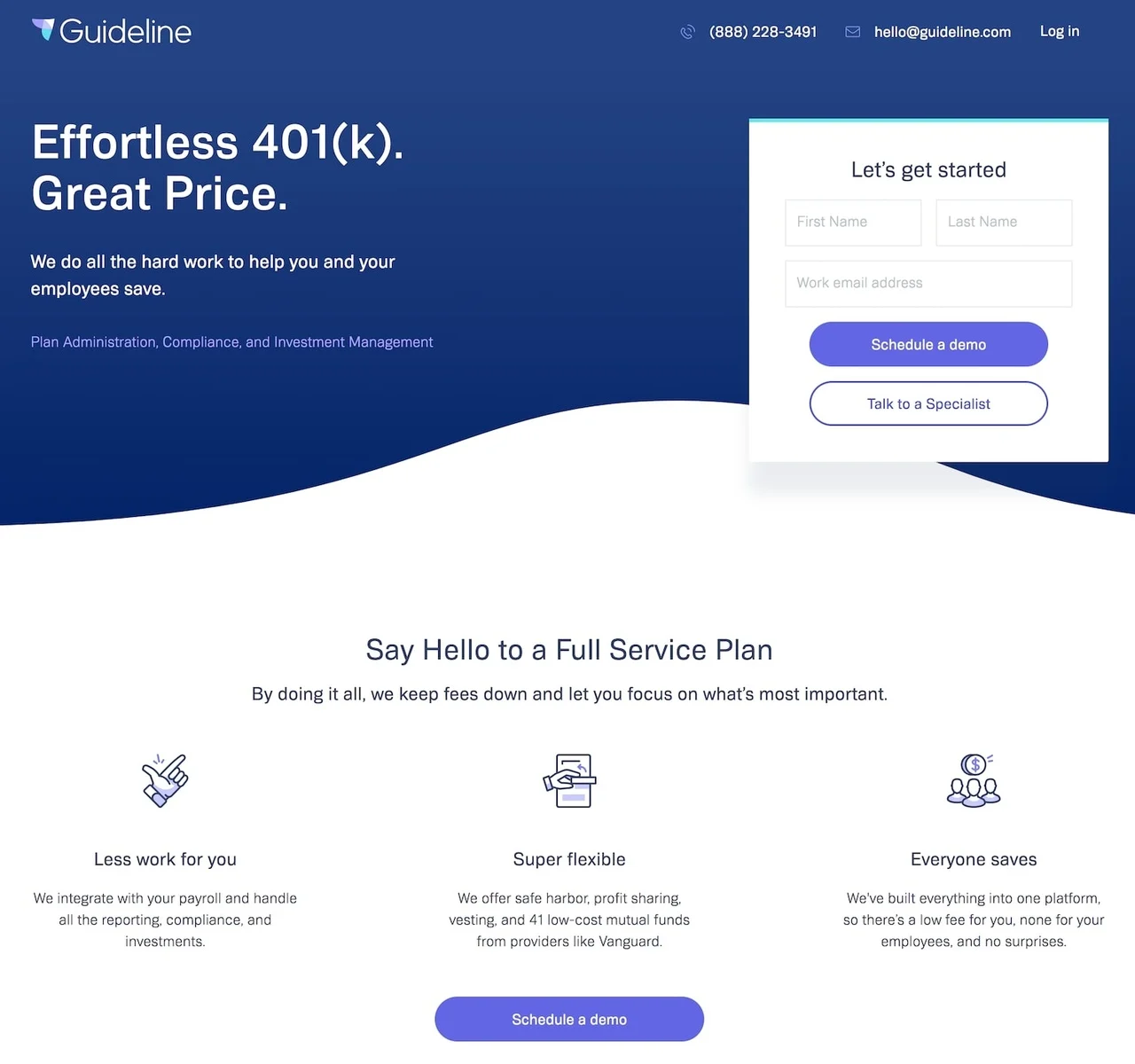
4. 指南

指南做得好的地方:
- 突出服务的标题
- 不要求提供不必要信息的简短表格
- 两个号召性用语
- 优点项目符号
- 表明可信度的社会证明
- A/B 测试可用性
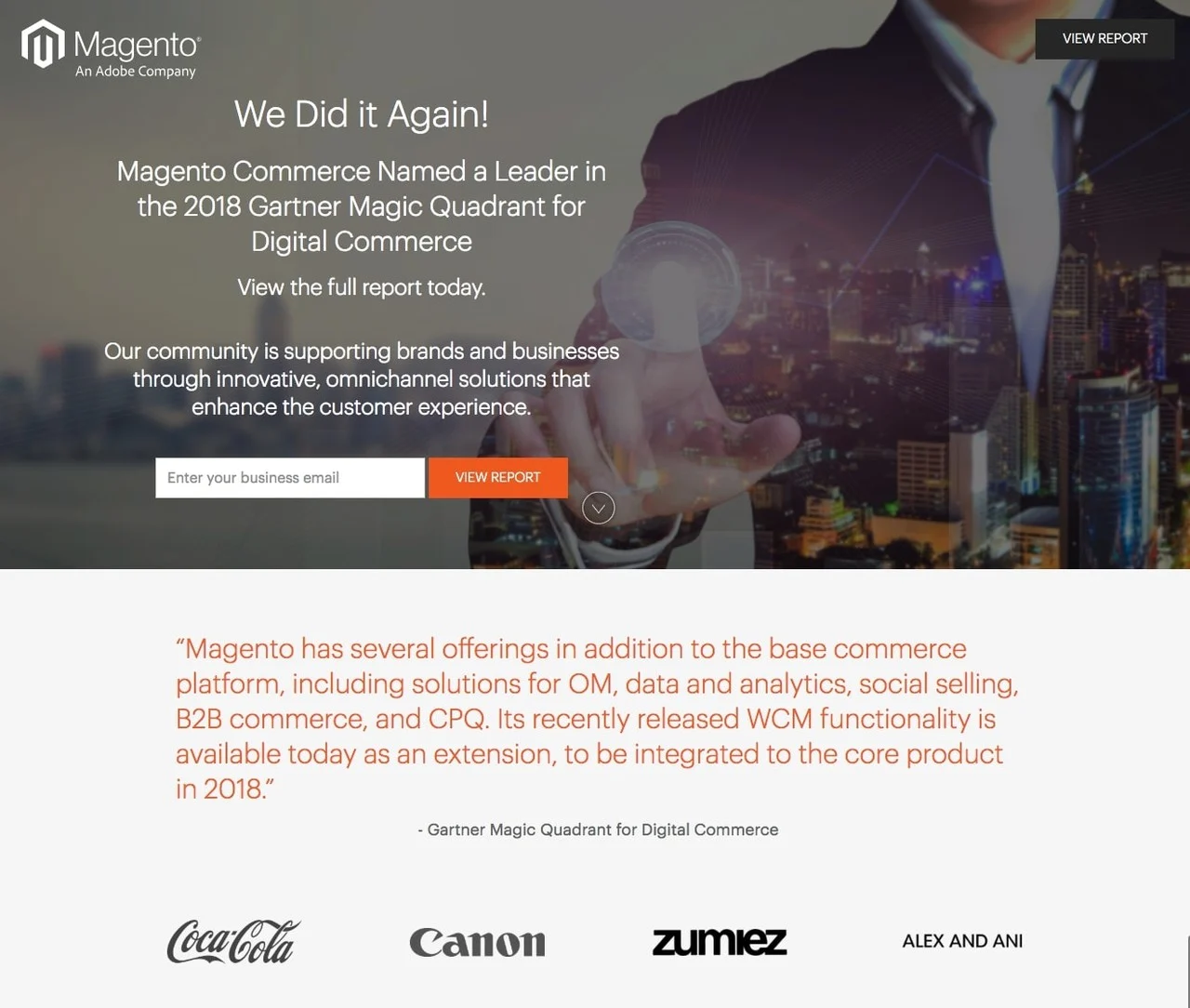
5.Magento

Magento 做得好的地方:
- 鼓励行动号召
- 来自可靠来源的社会证明表明可信度
- 引述报告一瞥
- 引人注目的肖像画
- A/B 测试可用性
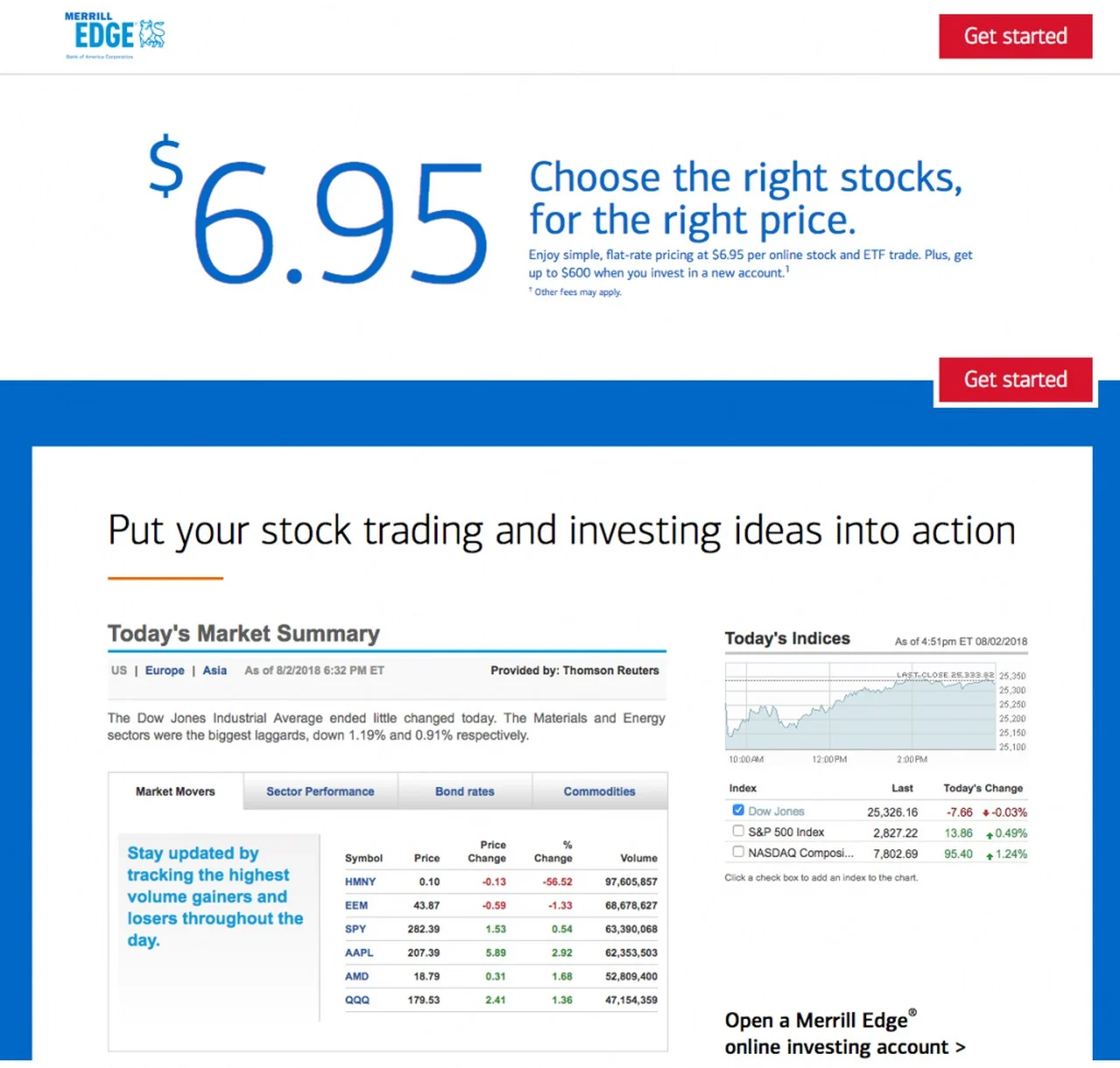
6. 美林边缘

Merrill Edge 做得好的地方:
- 清晰的标题
- 当前市场摘要图像
- 图标说明了优惠的好处
- 解释性帐户创建过程
- 一个有吸引力的号召性用语
- A/B 测试可用性
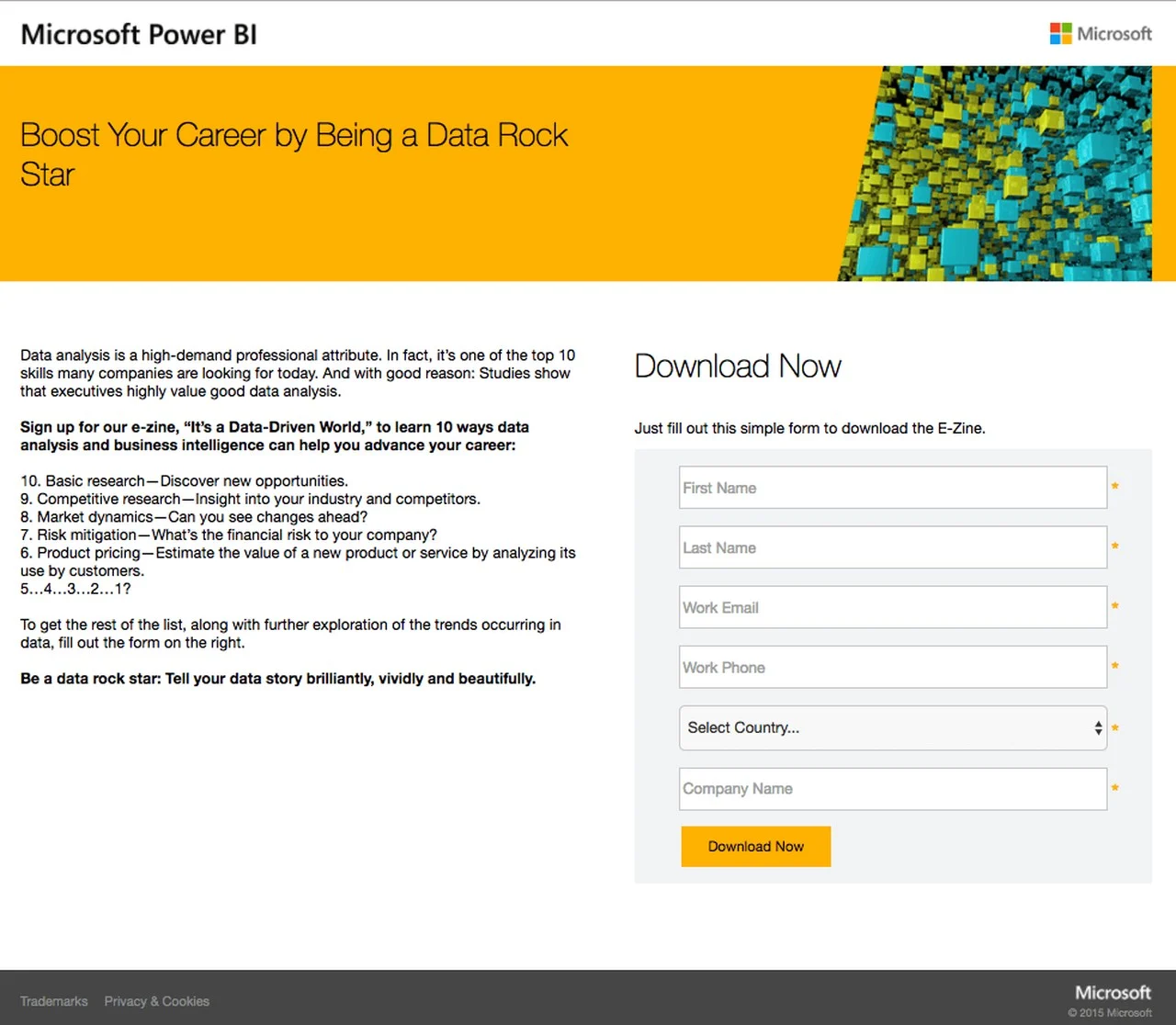
7. 微软 Power BI

Microsoft Power BI 做得好的地方:
- 一个强有力的标题
- 强调相关短语的粗体字
- 下载电子杂志的好处
- 可点击的隐私政策和商标链接
- A/B 测试可用性
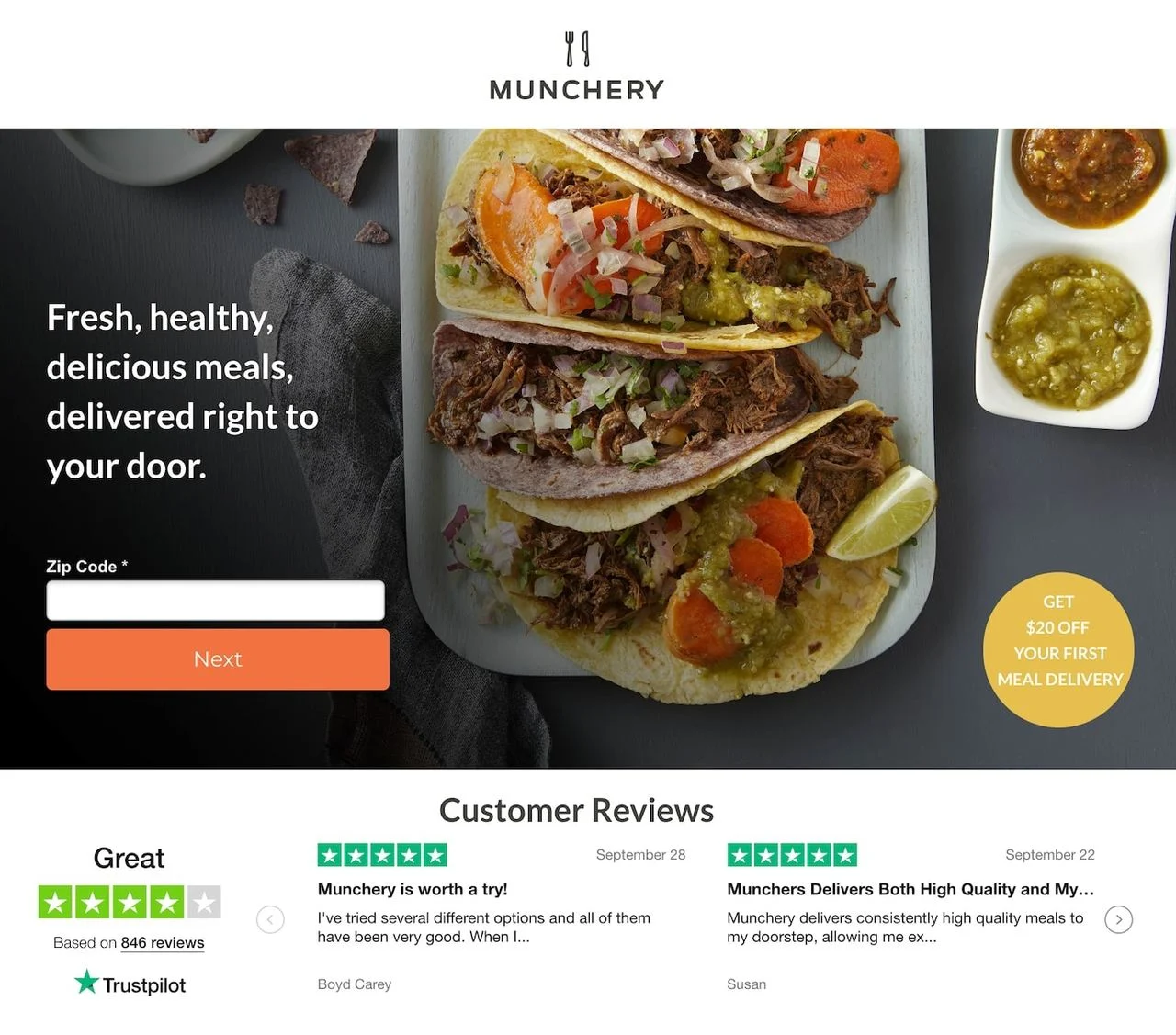
8. Munchery

Munchery 做得好的地方:
- 一个很好解释的标题
- 相关图片使用
- 顾客评论
- 顾客最喜欢的饭菜
- 访客多步表单
- 超值优惠:首单可享 20% 折扣
- A/B 测试可用性
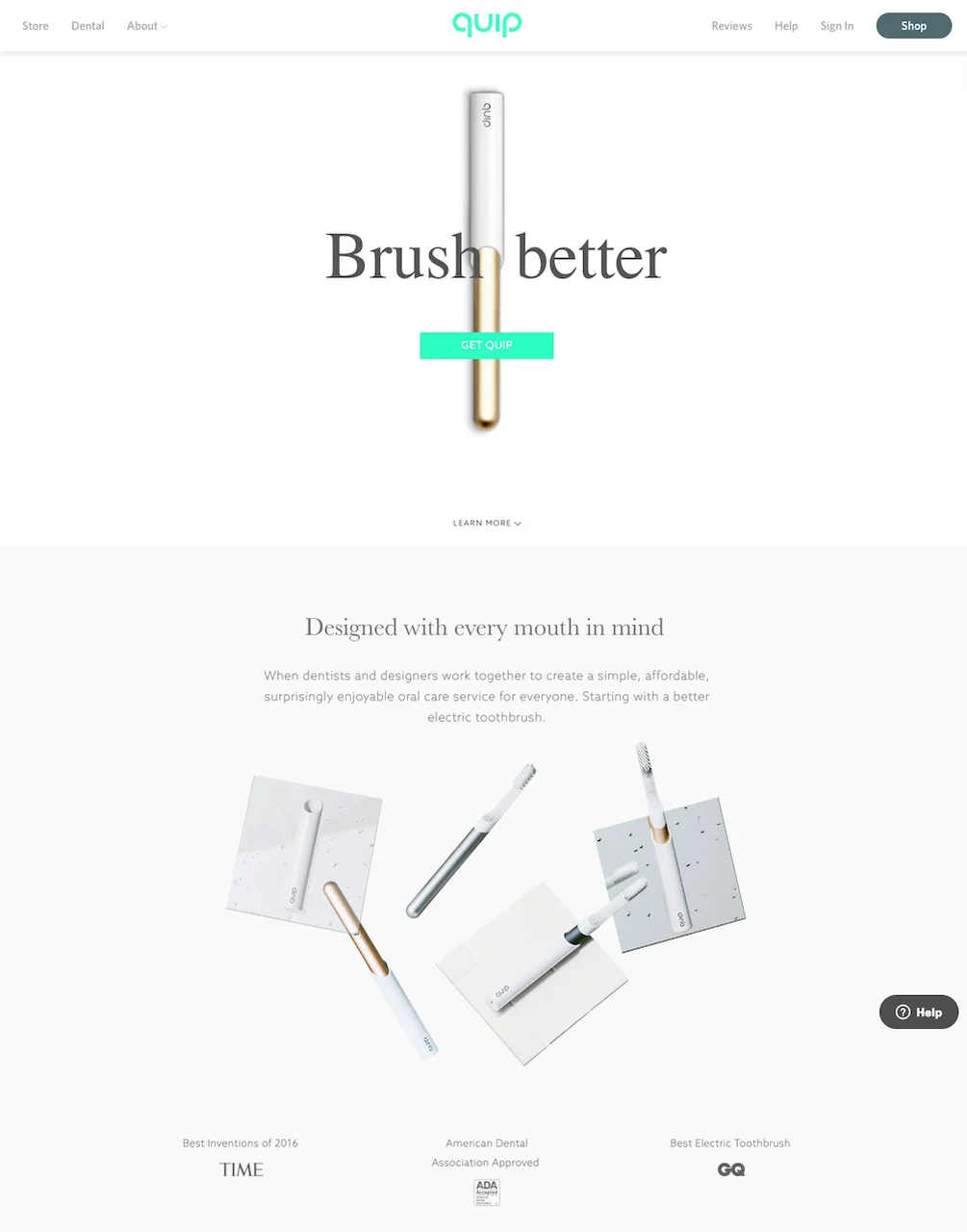
9. 俏皮话

Quip 做得好的地方:
- 一个清晰而中肯的标题
- 直接而明确的号召性用语
- 不同大小的画笔的图像
- 使用 Quip 产品的好处的视觉吸引力
- 常见问题部分使访问者能够轻松做出决定
- A/B 测试可用性
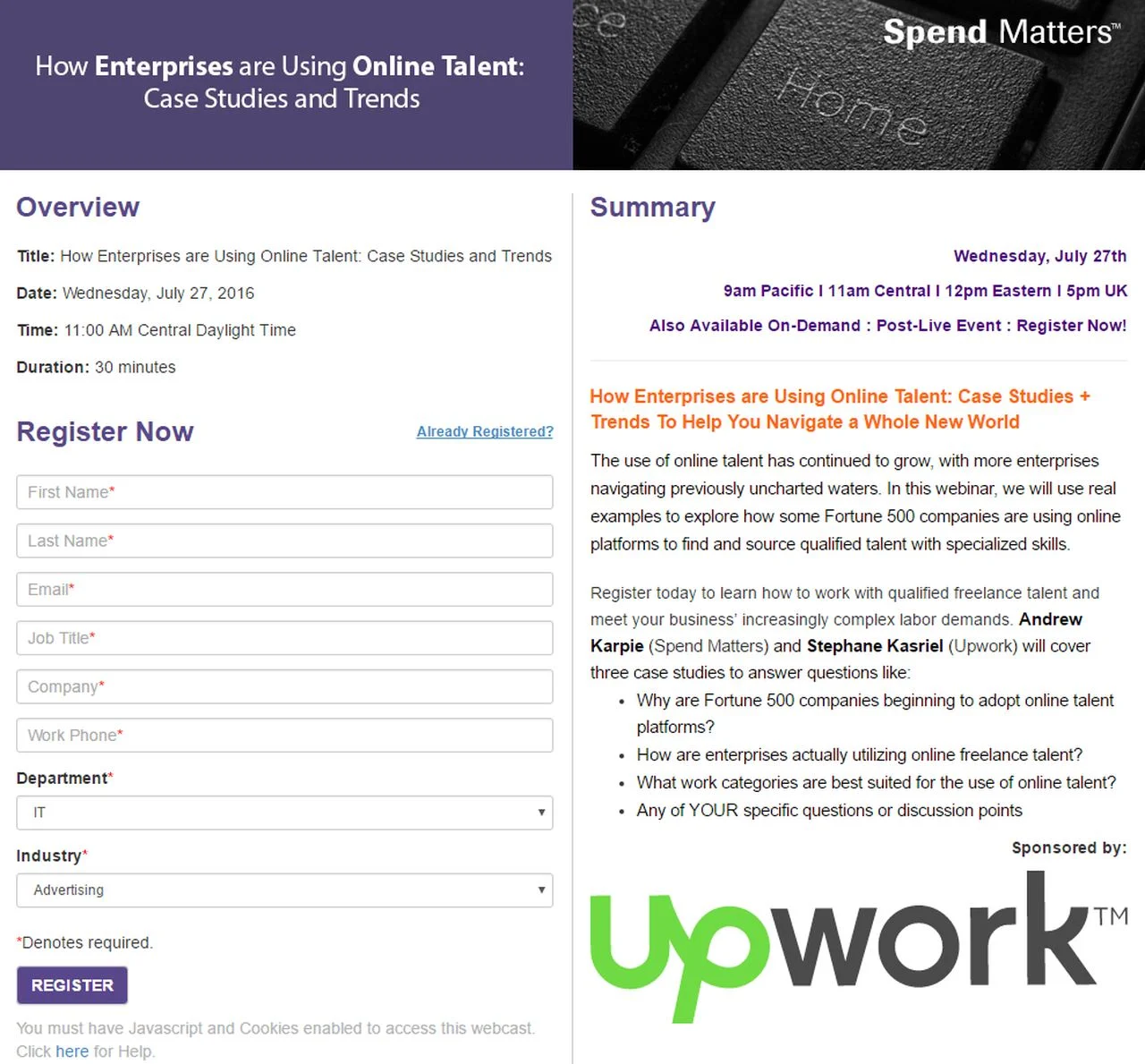
10. 加班

Upwork 做得好的地方:
- 解释了解企业如何使用在线人才的好处的操作方法标题
- 大 Upwork 标志提高了访客的品牌知名度
- A/B 测试可用性
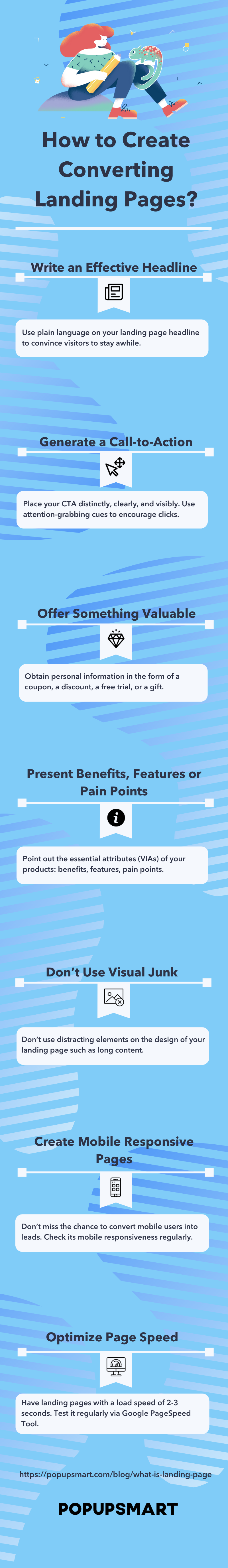
如何创建转换着陆页? - 信息图

我们喜欢与访客分享我们的知识! 非常欢迎您在您自己的网站上使用我们的信息图表来展示有关如何使用经过验证的方法创建转换登录页面的信息。
我希望此内容对您的数字营销工作有益。 如果您有任何问题或建议,请随时与我联系或在下面发表评论。 或者,如果您想在发布新帖子时收到通知,请填写下面的表格订阅我们的电子邮件列表!
您可以通过 Popupsmart 的博客页面访问更多与数字营销、电子邮件营销、内容营销、社交媒体营销和 SEO 相关的内容。
