什么是 Material Design 以及它应该如何使用?
已发表: 2021-02-02自创建以来,网络的面貌发生了许多变化。 从 1990 年代和 2000 年代初开始的设计狂野西部最终让位于更简单、更干净、更可预测的网站。
然后,智能手机加入了竞争,需要进行巨大的改变。 因此,由于谷歌的设计系统和语言——材料设计,应用程序和最终网站发生了翻天覆地的变化。
最初于 2014 年推出,这个基于网格的设计系统被采用,像野火一样蔓延,然后焕发出新的生命。
但它到底是什么?
在本文中,我们将讨论 Material Design,向您展示一些当今使用 Material Design 的网站示例,并为您提供资源以帮助您在自己的网站设计和开发中使用 Material Design。 所以,让我们开始吧。
目录
- 什么是材料设计?
- Material Design 的核心原则是什么?
- 今天网页设计师如何使用材料设计?
- 材料设计的例子
- Material Design 的优缺点
- 学习如何实施 Material Design 的资源
- 材料设计 UI 套件
什么是材料设计?
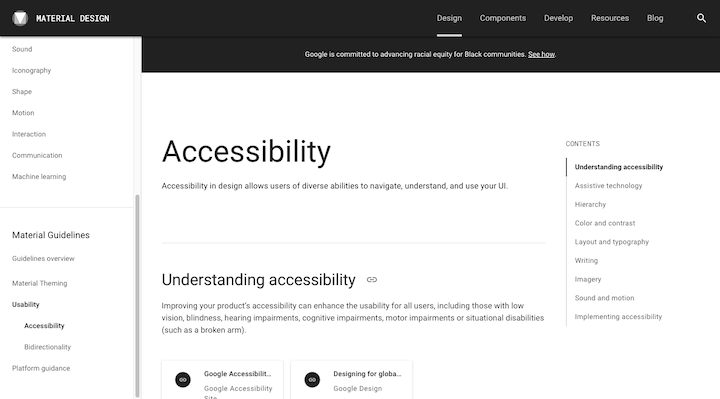
Material Design 是谷歌在 2014 年开发的一个设计系统。整个设计系统、它的设计语言和它的所有文档现在都在 material.io 上:

与其他设计系统一样,Material Design 包括以下内容:
设计系统背后的驱动原理解释:

使用新设计语言和使用它创建产品的指南:

使设计人员能够轻松创建 Material UI 的可重用组件:

但是 Material Design 比大多数设计系统要全面得多。 那是因为它不仅仅是为一个品牌或项目而构建的。
代号为“量子纸”的材料设计作为一种设计语言发布,Android 设计人员可以使用它通过良好的设计来创建更好的应用程序。 谷歌还使用 Material Design 彻底改变了其应用程序的设计。
Material Design 的总体目标是让设计师能够快速构建响应迅速、可用且可扩展的应用程序。
2014 年,Material Design 的发布在整个设计社区掀起了巨大的波澜——不仅适用于 Android 开发,也适用于 iOS 应用程序和网站。
为什么创建材料设计?
要了解 Material Design 是如何诞生的,我们必须先了解它之前的内容。
拟物化
2010 年左右,拟物化兴起。 这是一种设计风格,使 UI 元素看起来像它们所基于的实际对象。 在网站背景和图标方面,我们经常看到这一点。
这是2012年苹果主页的截图:

您在 iPad 上看到的许多应用程序图标都是拟物化的。 例如,看看以黄色突出显示的那些:
- 相机应用程序的图标类似于相机的镜头。
- 时钟应用程序的图标看起来像一个旧的模拟挂钟。
- 日历应用程序的图标看起来像一张可翻转的日历卡片。
由于其栩栩如生的品质,Skeuomorph UI 最终被证明过于分散注意力。 更重要的是,除了时尚之外,没有其他任何原因使用设计的现实属性。
平面设计
随后的设计趋势,扁平化设计,旨在剥离其前身的过度和肤浅。
以下是 2020 年那些以前拟物化图标在 iOS 设备上的外观:

这些图标(以及许多长期存在的应用程序的图标)已经变得扁平,并且失去了大部分逼真的品质。
虽然扁平化设计一直持续到今天——因为极简主义和良好、干净的设计永远不会过时——但有一个需要修复的主要缺陷。
正如尼尔森诺曼集团所解释的那样:
“[扁平化设计] 通常会导致点击不确定性并降低用户效率。 当设计师将 UI 扁平化时,他们往往会删除许多通常会告诉用户点击哪里的指示符。”
材料设计
Material Design 的灵感来自物理世界。 但这并不是将设计带回拟物时代的尝试。 这是一个比喻(我们将在探索其原理时很快看到)。
实际上,Material Design 所做的就是从设计完全扁平的 UI 转向设计受纸和墨水启发的表面。 可以这样想:
当正面看时,一张纸看起来是平面和二维的。 然而,在现实世界中,这实际上并不是它的行为方式。
纸存在于三个维度中。 纸张会产生阴影、接缝和折叠,并且可以根据我们的需要进行裁剪和调整大小——谷歌旨在通过 Material Design 在数字空间中重新创建。
Material Design 网站上的这个示例是 Material 的商标样式之一:

请注意位于原本平坦的顶部应用栏下方的阴影。
所以,Material Design 仍然使用扁平元素。 然而,这些元素位于不同的平面上,可以像现实世界中的纸和其他物体一样表现,给数字体验带来更逼真的“感觉”。
这使应用程序或网站的用户能够更自然地响应 UI,因为他们了解如何像在物理环境中一样触摸和移动对象。
谷歌设计副总裁马蒂亚斯杜阿尔特解释了为什么这是一个重要的改变给网络:
“与真正的纸张不同,我们的数字材料可以智能地扩展和改造。 材料具有物理表面和边缘。 接缝和阴影为您可以触摸的东西提供了意义。”
回到 NNG 的那一点,Material Design 解决了平面设计中缺乏深度和其他关键标志的问题。
它也为设计带来了其他更有意义的变化。
2021 年 30 项有价值的网页设计统计数据
Material Design 的核心原则是什么?
Material Design 不仅仅是为设计添加图层或阴影。 它是一种超级全面的资源,可为新的设计语言设定规则。
类似于我们在网页设计中需要遵循的基本原则,Material Design 有自己的三个原则:
原则#1:材料是一种隐喻
将材料设计视为物理世界的数字化。
因此,Material Design 不会要求访问者和用户进入他们觉得不自然的数字体验,而是将我们物理环境的基本原则应用于应用程序和网站。
以因果关系的概念为例。 当某人做某事时,他们期望得到可预测的结果。
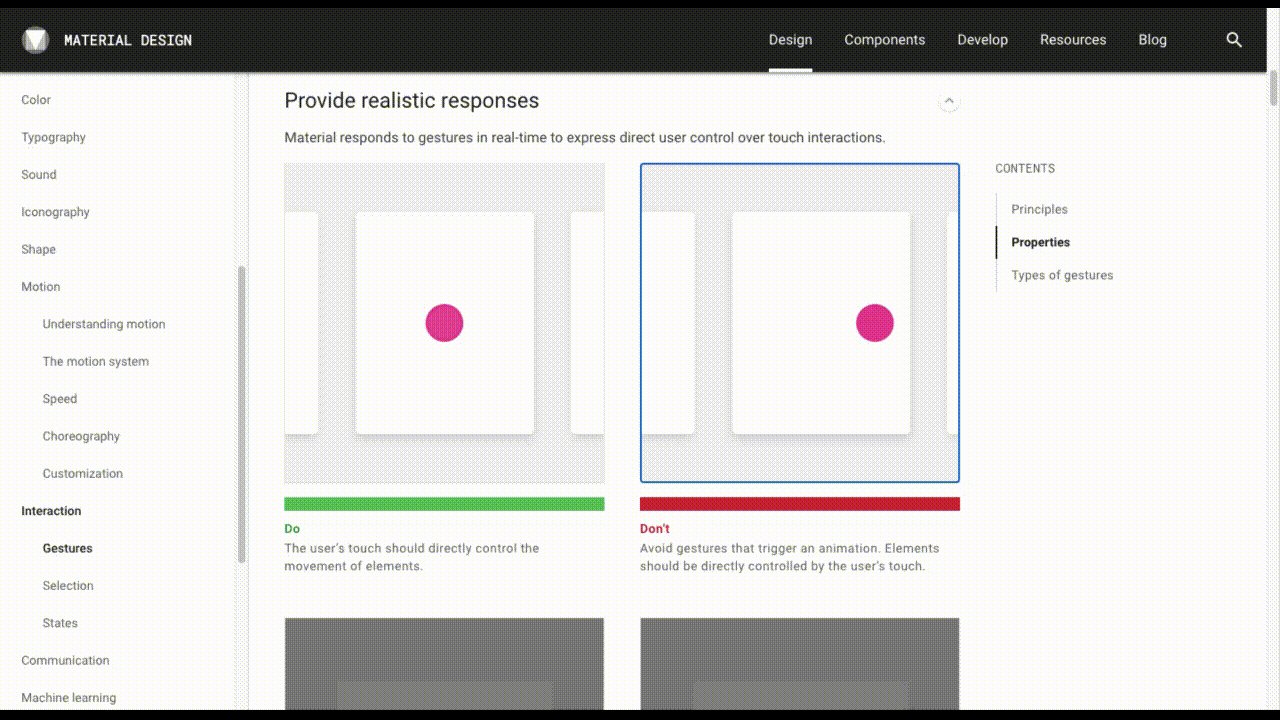
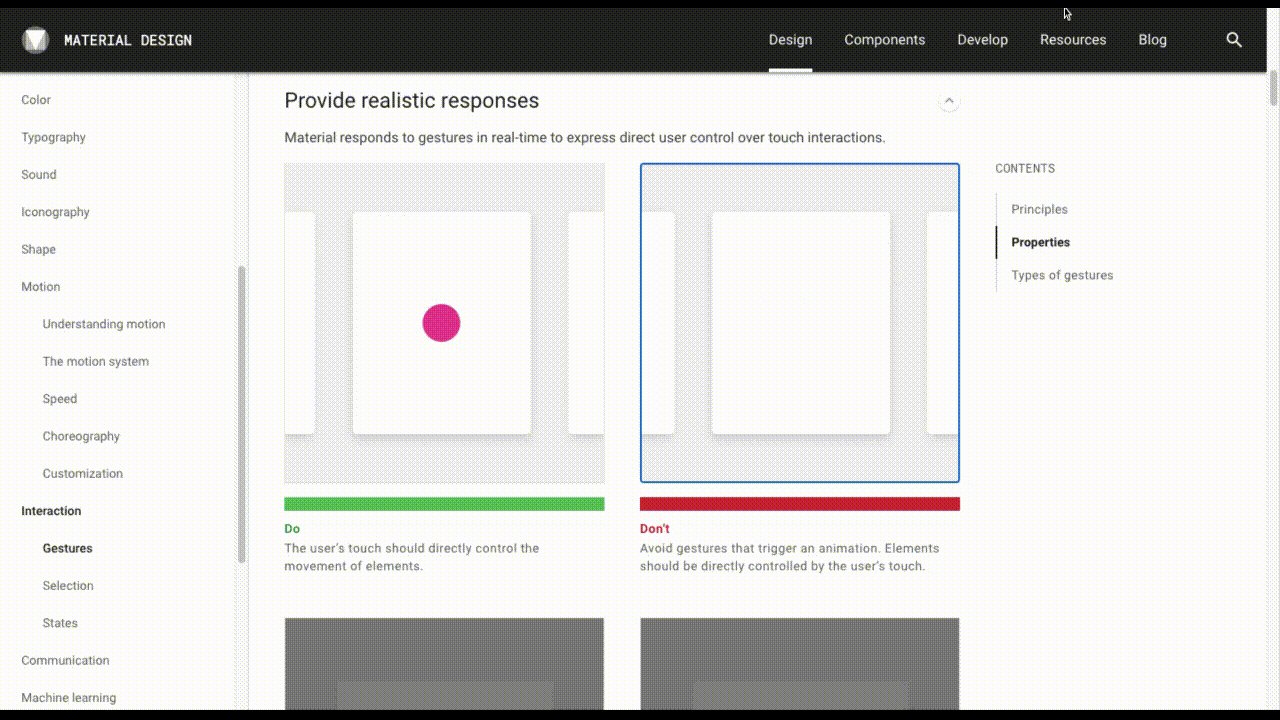
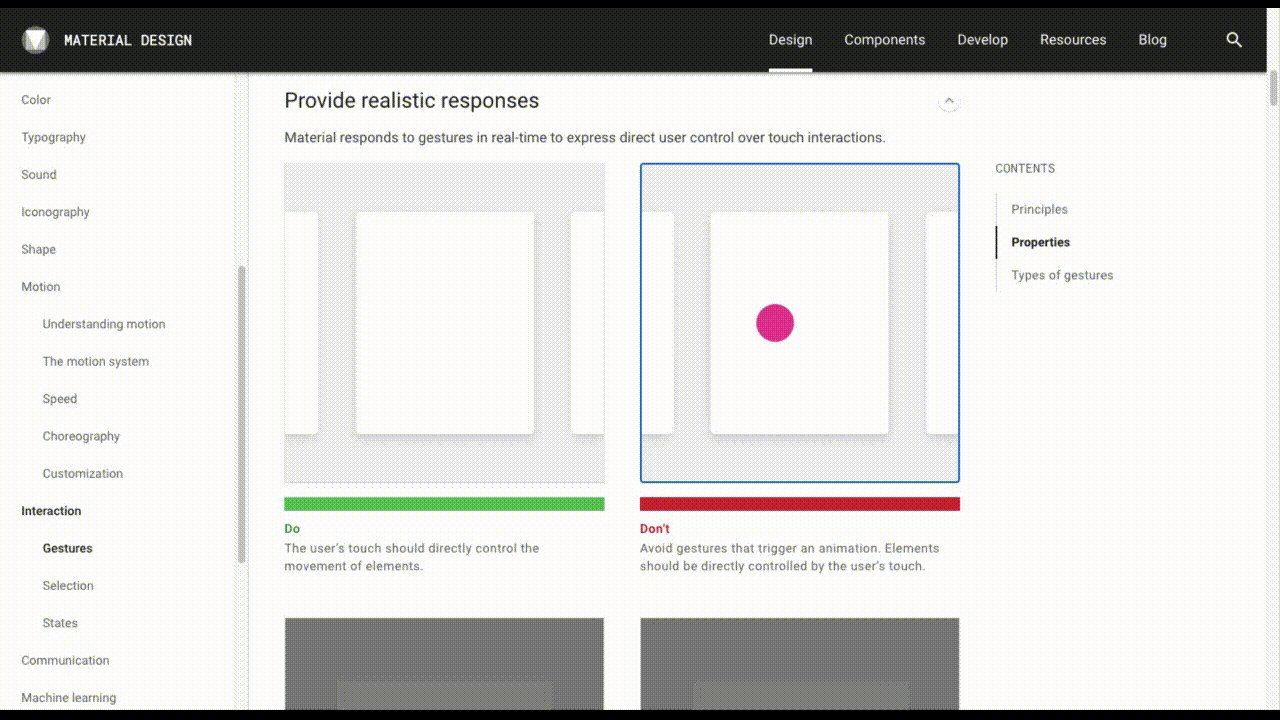
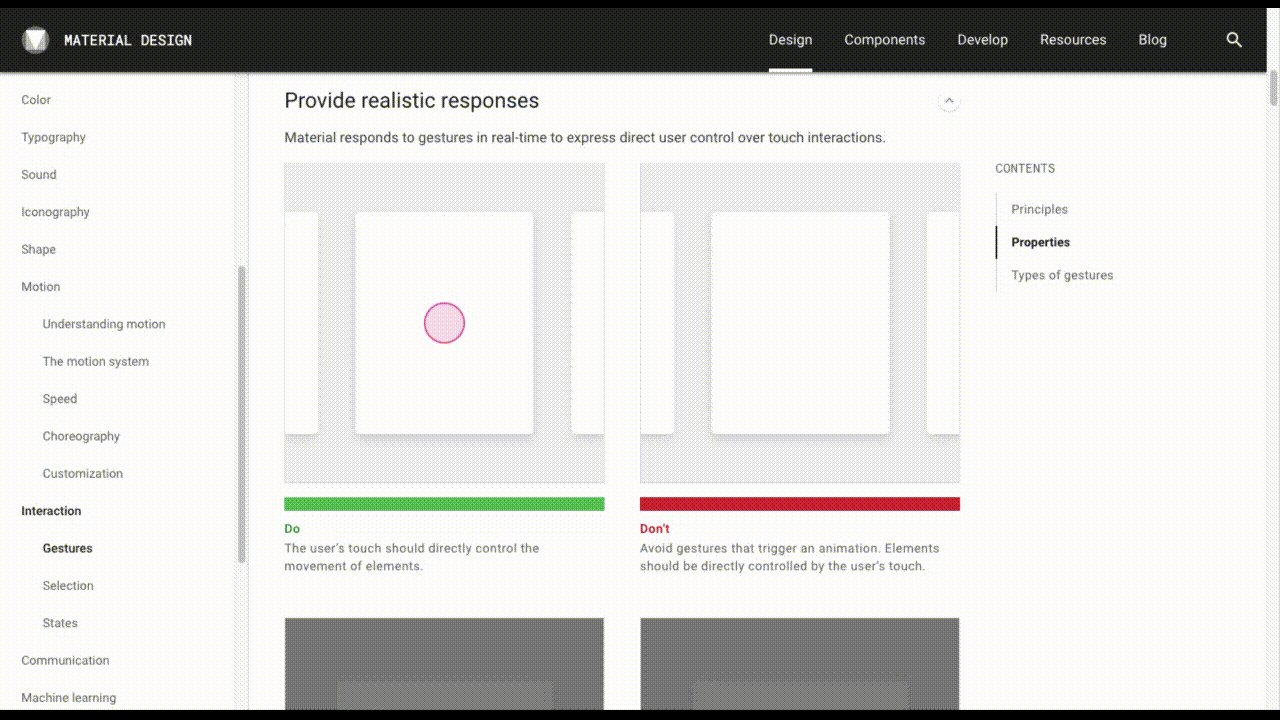
在 Material Design 的交互解释器中查看这个并排比较:

两个界面都有一个水平滚动条。
左侧的仅在用户单击并拖动内容时移动。 这就是它在现实世界中的运作方式。
然而,右边的有一个点击激活的滚动动画。 我们现实世界的物体不会这样移动。
通过为 UI 注入这些物理属性,用户可以依靠他们的直觉和自然动作来与网站和应用程序互动。
原则#2:粗体、图形、有意
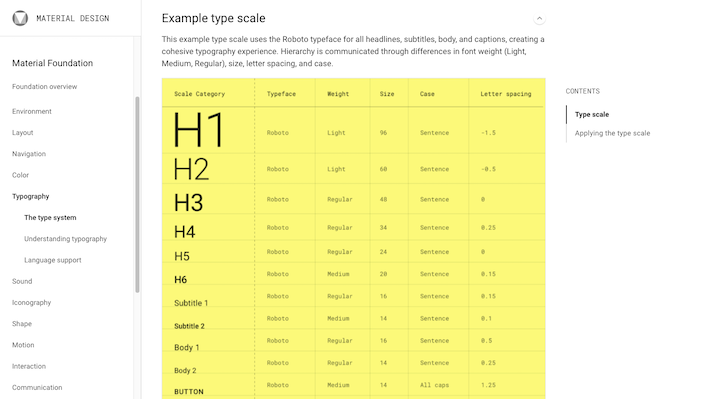
从材料基础部分的 Web Typography 中查看此示例:

Material Foundation 的所有内容都是如此全面。 每个部分都分解了组件的工作原理以及为什么它需要以这种方式工作。 从本质上讲,每个设计选择背后都有其意义和逻辑。
这是当时设计的重大变化。 不再是因为有人喜欢它的外观或因为它遵循某种趋势而设计某物。
该系统清楚地分解了哪些 UI 元素至关重要并且必须加以考虑:
- 布局(强调响应式网格和层次结构)
- 导航
- 颜色
- 排版和网页字体
- 声音(这主要与应用程序有关)
- 图像学
- 形状
- 运动
- 相互作用
- 交流(包括图像、文字和数据可视化)
Material Design 还解释了如何(以及为什么)以某种方式设计它们以创建用户至上的体验。
现在,很清楚为什么“故意”是这一原则的一部分。 但是“粗体”和“图形”呢?
一开始,Material Design 重点关注基于网格的设计、清晰的排版层次结构、大胆的调色板和有意义的动画(除其他外)。
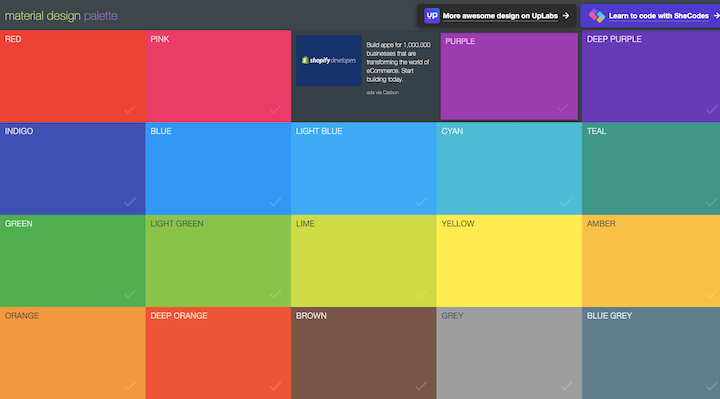
为了让您了解它的外观,这是一个名为 Material Design Color Palette Generator 的工具:

注意到这些颜色有多亮了吗? Material Design 推动了更强大、更大胆的调色板,以便在 UI 中创造更多的对比度和深度。
原则#3:动作提供意义
为了动画,动画设计与动画没有任何关系。 与 Material Design 的其他一切一样,它的目的是使设计更有意,用户体验更直观。
当 Material Design 要求设计中的(微妙的)运动时,有三个原因:
- 提供信息并让用户知道该操作何时何地可用。
- 帮助聚焦和引导用户到页面最重要的部分。
- 富有表现力并为界面增添一点个性和乐趣。
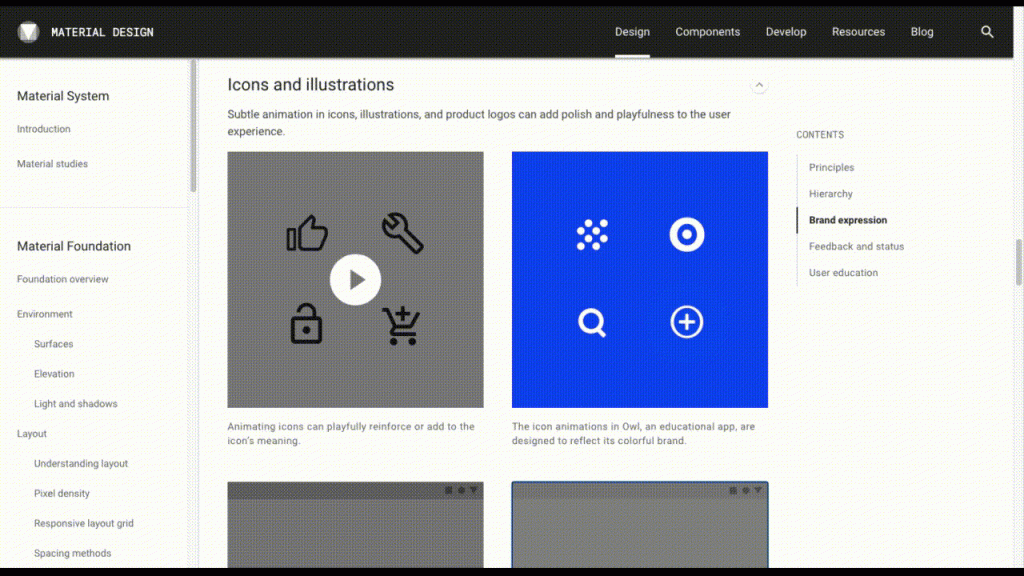
小到图标的元素都可以动画化:

整个插页式广告也可以动画化。 例如,当用户等待新屏幕打开时。
这实际上完全取决于在用户旅程中的那个点是否需要运动来通知、聚焦或表达。
今天网页设计师如何使用材料设计?
像它的前辈一样,Material Design 最终有一个相当大的缺陷需要修复。
太黑白了。 从字面上看,一切都已经为设计师阐明了,所以就像“这就是你做优秀设计的方式。 跟着我。”
需要明确的是,从模板或组件工作并没有错。 然而,Material Design 的问题在于每个人都在使用相同的设计系统和规则。
设计系统旨在为品牌构建,以便可以开发、一致应用和维护其独特的视觉风格。 但是,当一个设计系统向广大公众开放时——旨在快速、轻松地构建应用程序或网站——每个人都会加入。
因此,网站和应用程序的外观都开始变得相同。
Material Design 2.0 的救命稻草
为了回应设计社区的强烈反对(间接来自无法再区分应用程序和网站的用户),谷歌在 2018 年非正式地发布了 Material Design 2.0。
至于 Material Design 今天的样子,原始系统的大部分内容都完好无损。 为了现代性,Material Design 进行了一些更新。
例如,现在更加强调留白、底部导航栏的使用以及包含彩色图标集。 哦,黑暗模式现在可用。
此外,还非常重视网络可访问性和国际化。

因此,Material Design 肯定会随着时代的发展而改变其指导方针。
如今,Material Design 2.0 最适合用作工具包。
当然,设计系统和指南仍然存在,但现在有大量资源使设计人员能够采用他们认为有用的任何系统部分,然后根据自己的目的进行调整。
材料工具包
由于 Material Design 改造,设计系统不再负责限制网络上的创造力和个人主义。
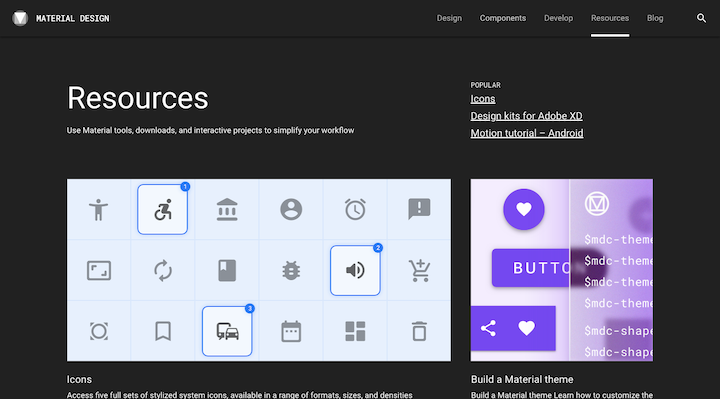
资源部分是原因的一个重要部分:

设计师可以使用入门套件和工具,例如:
- 图标集
- 谷歌字体
- Adobe、Sketch 和 Figma 的设计工具包
- 材料设计模板
他们还将在这里找到设计定制工具,使他们能够坚持设计最佳实践,同时将自己的创意品牌旋转放在 UI 上:
- 颜色
- 形状
- 排版
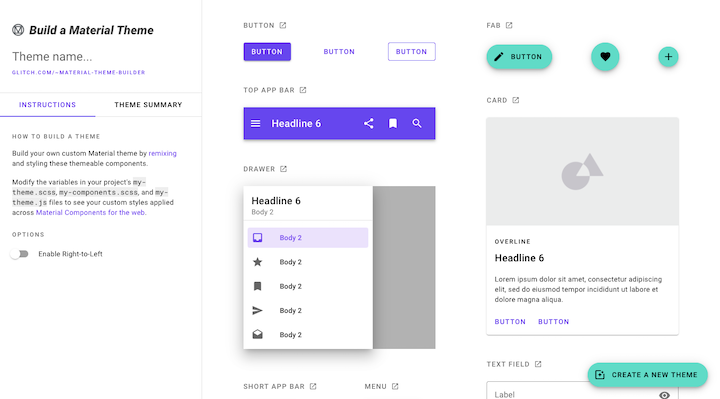
设计师还可以使用一种新工具,使他们能够构建自己的 Material 主题:

正如您所看到的,设计师更加重视开发自定义 UI,而不是仅仅坚持 Google 最初为 Android 应用程序设计的颜色、字体、布局等。
这就是 Material Design 能够坚持到今天的原因。
材料设计的例子
说实话,由于多种原因,如今材料设计在网页设计中并不容易识别。
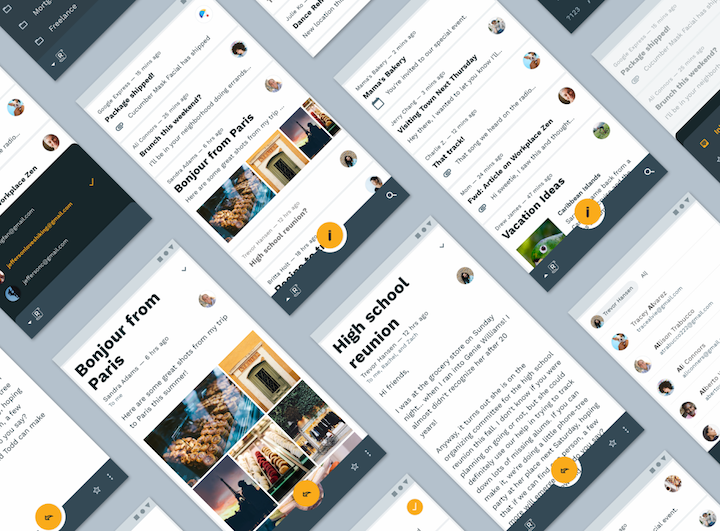
首先,当它在移动或网络应用程序中完成时,它总是一种更明显的方法。 这是在 material.io 网站上提供的 Reply,一个材料研究(基本上是一个假案例研究):

你可以在一瞬间看出这是 Material Design。
然后,还有一个事实,即 Material Design 2.0 允许网页设计师进行更多的定制,因此您必须真正注意遵守 Material Design 最佳实践。
那么,让我们来看看今天利用 Material Design 优点的一些网站:
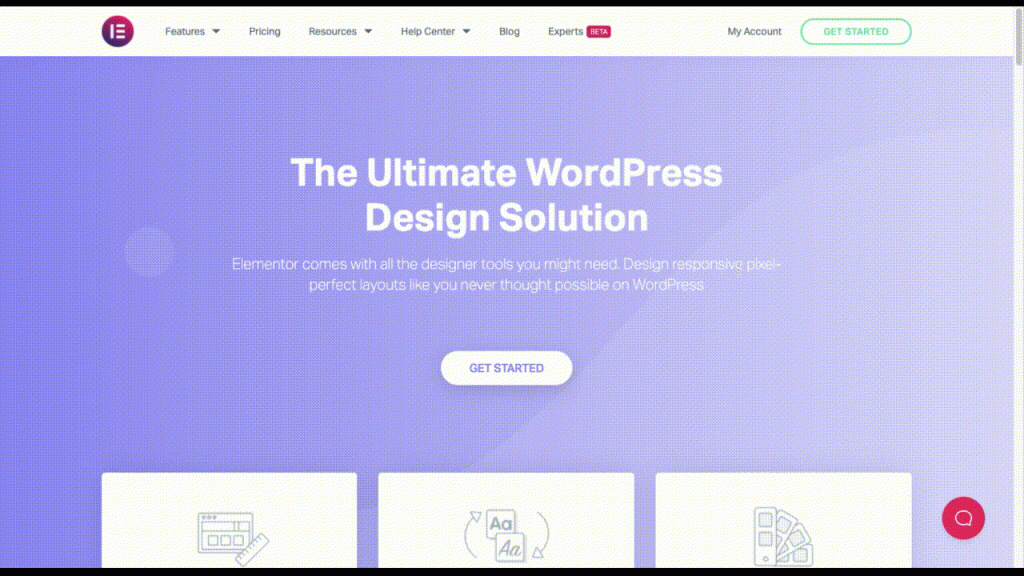
元素

如果您没有注意到,Elementor 网站基于 Material Design 给我们的许多优秀设计原则:
- 页面上最重要的按钮设计为看起来像可点击的元素,并进行转换以向访问者确认“是的,你应该点击这里”。
- 其他值得注意的组件(如布局、排版和颜色框)被放置在更高的层上,以便访问者在继续之前注意到它们。
- 动画是逼真的,因此访问者只能看到以预期方式移动的图形。 它们仍然引人注目,但不会分散其他内容的注意力。
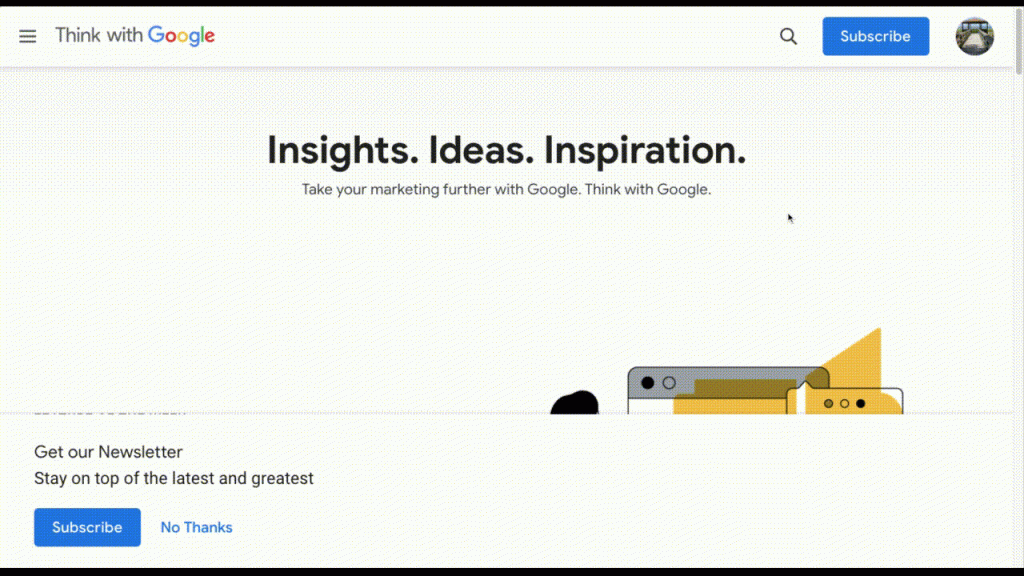
与谷歌一起思考

谷歌运营的网站是这里的示例之一也就不足为奇了。 Think with Google 从其设计系统中使用了许多元素:
- 基于网格的设计可实现均匀、可预测的内容流。
- 在图层之间创建对比并帮助访问者识别页面的不同部分的阴影。
- 极简设计与明亮的色彩对比,以吸引人们对号召性用语的关注。
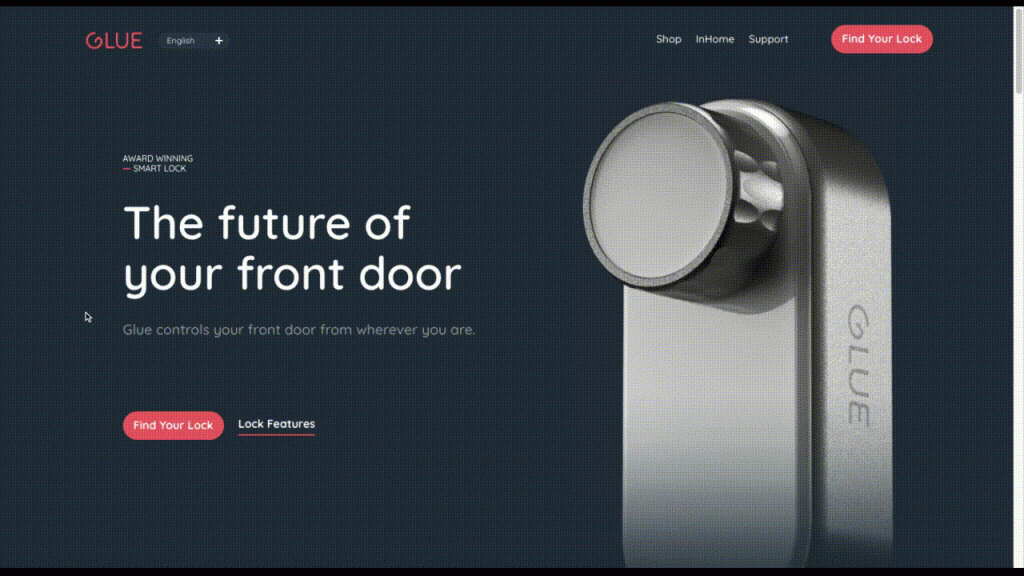
胶锁

Glue Lock 是如何将超现代和个人风格应用于 Material Design 的一个很好的例子:
- 按钮颜色大胆,并带有悬停动画,确保访问者知道点击的位置。
- 深色主题依然坚持极简主义的原则,使用亮白色字体和红色按钮样式来抵消深色背景。
- 此页面上的文本具有清晰的层次结构和组织结构,标题的类型比正文大得多。
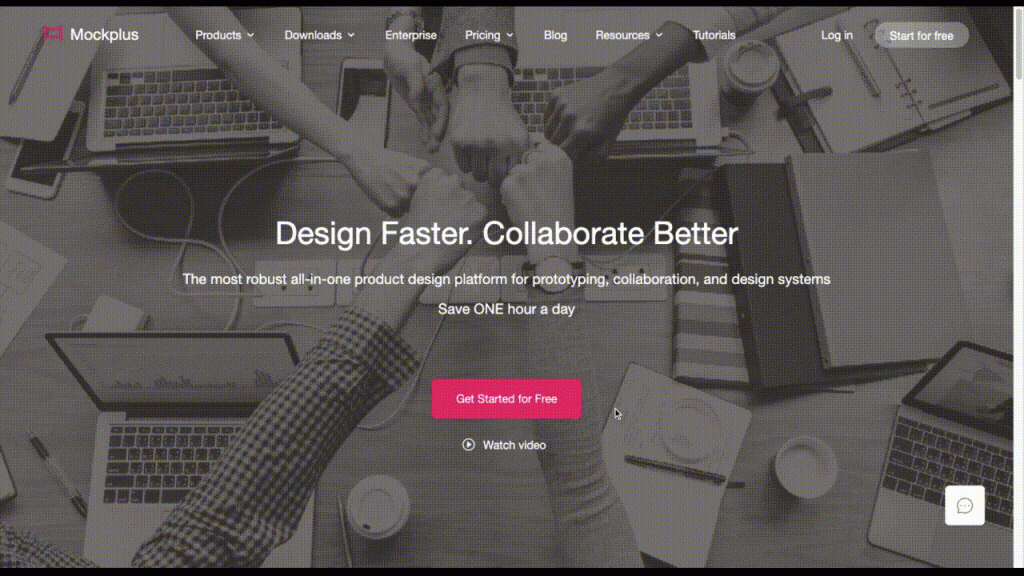
模拟加

Mockplus 是另一个网站,它从 Material Design 中汲取了可用性的基本原则,并为它们提供了自定义的触感:
- 在其他柔和的调色板中使用明亮的品牌粉红色有助于快速引导访问者到页面上的兴趣点。
- 重要元素(如模型示例和推荐)后面的阴影将重要的层次拉到访问者视野的前面。
- 如果访问者不直接接触某些组件,则此页面上不会发生动画,从而使他们能够控制自己的注意力集中在哪里。
好订网

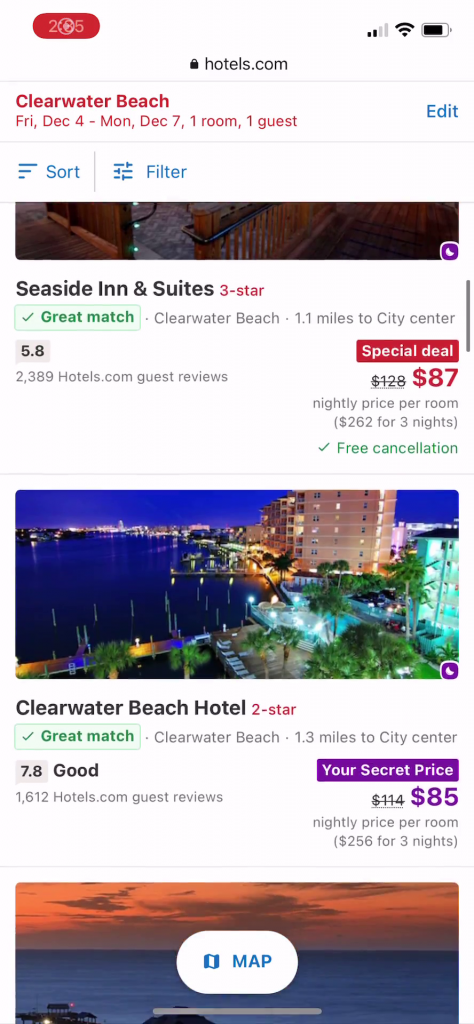
尽管 Hotels.com 的桌面网站并不完全遵循 Material Design 原则,但其移动网站却做到了:
- 搜索结果页面上的每个组件之间都有清晰的分界线,便于访问者一次查看一个酒店匹配项。
- 从列表视图到地图视图的过渡展示了 Material Design 如何帮助网页设计师为访问者创建更适合移动设备的体验。
- 地图视图中“查看更多属性”、“列表”和缩放按钮的按钮很容易区分,因为它们位于地图上方的图层上。
Material Design 的优缺点
好的,所以我们已经讨论了很多 Material Design 的优缺点。 但是让我们总结一下好的和坏的,然后填写一些缺失的部分,这样我们就可以将所有内容集中在一个地方:
材料设计的优点:
- 各个阶段的 Web 设计师都受益于 Material Design ,无论它是他们所有工作的基础,还是他们不时求助的值得信赖的资源。
- 它全面概述了 UI 的每个关键组件和行为、它们在设计中的价值以及如何使用它们。
- 由于它最初是作为 Android 应用程序的设计系统,因此它是一种移动响应式设计方法,并负责进一步推动网站朝这个方向发展。
- 这是一种用户至上的设计方法,解决了其设计前辈的许多缺陷,其中可用性、易读性和可访问性是一个问题。
- 它迫使设计师超越美学,将设计视为更有目的的东西。 结果,界面变得更加直观,用户体验得到改善。
- Google 为希望从 Material Design 中获得更多收益的开发人员和设计师提供了大量文档和支持。
- 如今,设计系统更加灵活和强大,因此设计师可以从 Material Design 中汲取灵感,真正将其变成自己的。
材料设计的缺点:
- 如果遵守得太严格,网站(和应用程序)就会面临看起来彼此相似的风险。
- 一些设计师可能会觉得 Material Design极大地阻碍了设计中的任何自由或创造力,因为它为他们说明了一切。
- 由于强调编码,有些人甚至不敢尝试使用 Material Design(或什至它的任何预制组件)。
- 该设计系统最初是针对应用程序设计人员的,因此其中的某些部分与网页设计并不真正相关。 如果设计人员不能使用整个系统,那么最终的界面可能会感觉好像缺少了一些东西。
- 一些设计指南(如彩色界面、图标的广泛使用和动画)可能会导致网站速度问题。
学习如何实施 Material Design 的资源
如果您对在设计工作中使用 Material Design 感到兴奋,那么下一步就是为以下资源添加书签:
- Material.io :这是 Material Design 的官方指南,拥有您入门所需的一切,包括预先设计的组件、品牌图像生成器等。
- Material Design文档、视频教程和博客内容:当您准备好进行一些实践练习时,请参阅 Google 的 Material Design 教育材料。
- 全球系统操作方法:一旦掌握了 Material Design,您将需要一种简单的方法来将您的通用样式应用到您的 Elementor 网站。 此页面将向您展示如何操作。
如果您是一名开发人员,想了解有关 Material Design 编码方面的更多信息,您需要掌握以下资源:

- Material Design for the Web :如果您是一名开发人员,想要学习如何将 Material Design 用于网站,该资源将教您如何构建 Material 组件和开发您自己的主题。
- The Polymer Project :在您的网站项目中使用和重新利用这些 Chrome 开发的 Material Design 组件。
- Material-UI :使用这些 Material Design React 库创建您自己的受材料启发的设计系统或网站。
材料设计 UI 套件
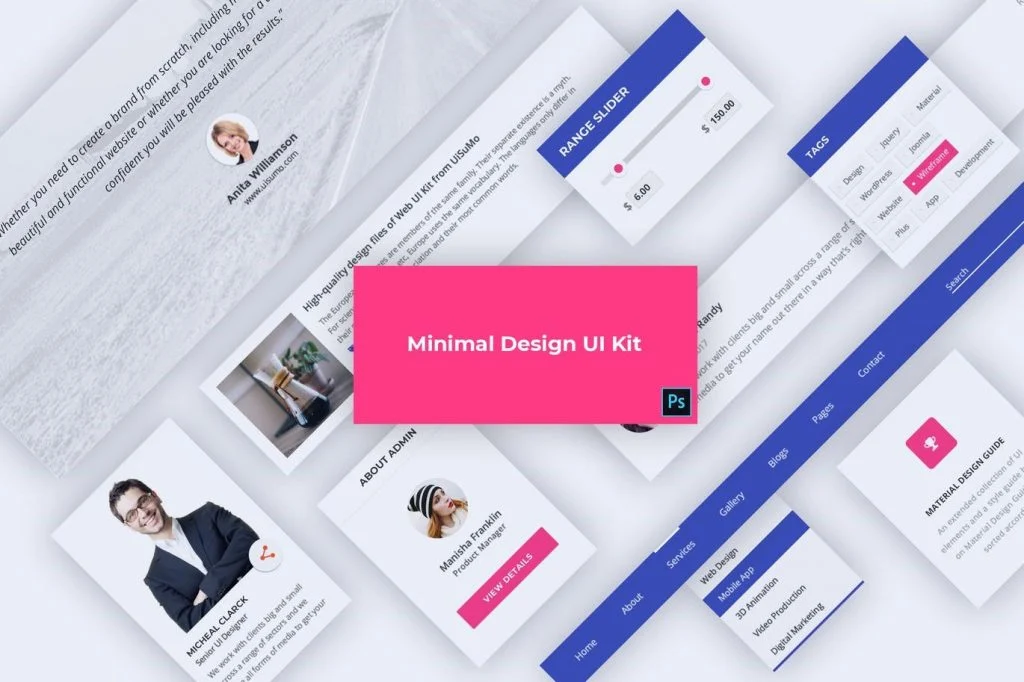
在处理扁平化设计时,UI Kits 可以成为一种有价值的设计工具,Envato 有一些很好的灵感示例,例如来自 DigitalHeaps 的示例:

使用 Material Design 使您的网站更加用户友好和可访问
虽然 Material Design 无论如何都不是一个完美的设计系统,但历史告诉我们,它成功地实现了它的最初目的。 它为网络带来了更好的设计实践,并开始推动每个人朝着高度可用、响应式设计的方向发展。
现在我们已经有时间了解它,网页设计师可以使用它来满足自己的目的:
- 激发他们自己的设计系统。
- 借用预制组件或主题,以后可以为作业自定义。
- 坚持一套现代设计原则,确保用户体验始终是第一位的。
请记住,Material Design 的目标不是按数字绘制。 这就是设计师和开发人员在 Material Design 早期所做的事情,结果适得其反。
相反,使用 Material Design 的示例为您的访问者创造更直观的体验——他们可以预测页面上每个元素的作用以及当他们与它互动时会如何反应。 不确定性越小,他们就越有信心进行转换。
