网页设计中留白的有力例子以及数字品牌可以从中学到什么
已发表: 2018-07-04
在网站设计方面,如果您希望您的网站抢占先机,有很多元素需要考虑。 白色空间在令人兴奋的设计中起着关键作用。
但为什么留白如此重要?
想象一下:你在一家杂货店想买你最喜欢的茶。 货架人满为患,产品躺在地板上,难以移动。 不仅如此,销售代表还会不断向您提示最新优惠。
不用说,您会立即离开商店而无意返回。
您的网站也是如此。 您填入的信息越多,访问者就越难导航并找到他们感兴趣的内容或产品。
而且您不想让访客不知所措或拥挤——尤其是在刚开始时。 统计数据显示,如果发现网站过于杂乱或拥挤,40% 的用户将停止与网站互动并转向另一个品牌。
这就是为什么空白在网页设计中是如此重要的概念。 它可以让您的内容呼吸,并帮助您将用户的注意力吸引到页面上的重要元素上。 这听起来可能有些矛盾,但在内容超载的时代,简单是您获得关注的最佳机会。

什么是空白?
首先要做的事情——空白不一定是白色的。 很多品牌都会选择用白色来弥补这个白色空间,因为它是一种明亮干净的颜色。 但留白通常是指设计中的负空间——网页设计、应用程序设计、印刷设计等。
这是设计中的空白空间。 在网页设计中,这是指文本、图像、动画和其他为设计添加一些东西的设计元素之间的空间。
只要这个空间没有文本和图像等元素,它就被认为是空白。 它是网页设计中的强大工具,可用于推广干净、优雅和引人入胜的网站。
为了让网站蓬勃发展,消费者需要与他们互动。 消费者不希望与充满文字、图像和其他不和谐元素的设计互动。 当设计中发生太多事情时,人们就会脱离。
他们退出屏幕并在别处寻找他们最初寻找的信息、产品或服务。 您的品牌和业务无法承受任何丢失的转化、潜在客户或销售。
因此,重要的是您了解空白的重要性以及如何将其整合到您自己的设计中。
这就是为什么我们在这里提供帮助。
以下示例向您展示了如何使用负空间使您的网站脱颖而出并留住访问者。
白色空间的 14 个令人惊叹的例子

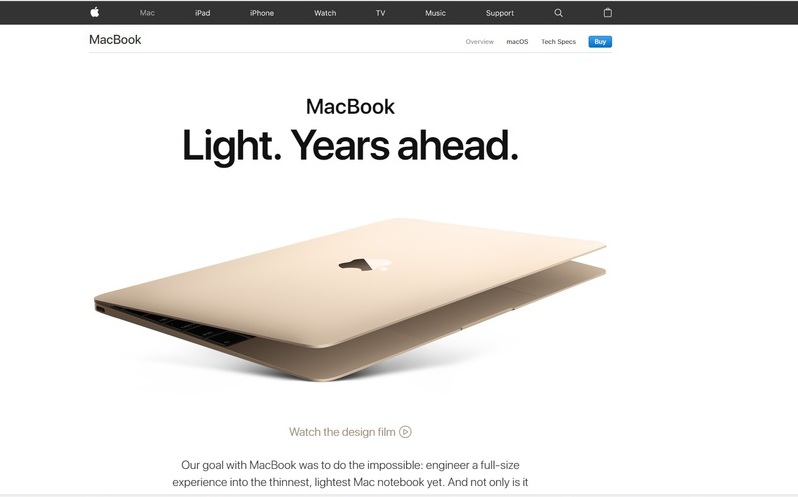
1. 苹果
想象一下,Apple 是一个您以前从未听说过的新品牌,这是您第一次登陆他们的网站。 我们敢打赌,简单干净的设计会给您留下持久的印象,您会认为他们的产品具有创新性和高性能。
这里的白色空间是惊人的,让产品成为中心舞台。 这张产品摄影很吸引眼球,简单的文字为设计增添了足够的背景。 干净的白色背景是这些图像和文本的完美背景。 它为动态且令人惊叹的用户体验和用户旅程奠定了基础。
在这个例子中,白色确实为构成大部分设计的负空间增加了清洁度。 它立即引起了人们的注意,营造了一种兴奋期待的氛围。
苹果很好地利用了空白来突出他们华丽的产品。 你绝对应该以他们为榜样。

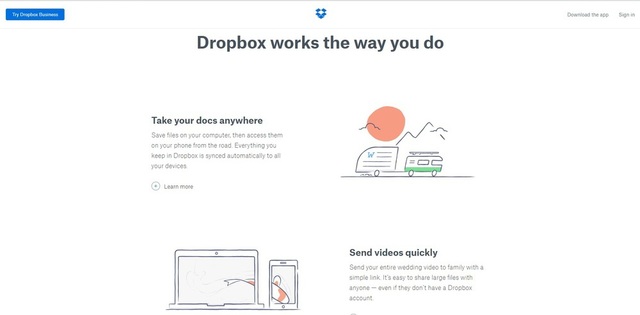
2. 保管箱
Dropbox 提出了一个有风险的提议:他们的服务将允许您将文件存储在云中。 随着有关数据泄露和泄露的消息越来越多,难怪人们不愿意将他们的数据放在虚拟空间中。 但是,Dropbox 通过出色的设计和对负空间的出色利用,设法缓解了一些担忧。 儿童般的插图和平静的色调使他们的服务看起来很有趣,平易近人,而且很有趣。
这种设计中的负空间让插图和引人注目的文字浮出水面。 这是一个提供复杂服务的品牌,许多人可能不理解,更不用说信任了。 这意味着品牌需要花费大量时间提供背景信息并简化这些复杂的概念。 Dropbox 以巧妙、直观的插图和整体干净的布局来帮助用户轻松完成旅程。
正是通过这个负空间创建了直观的用户体验。
你想看到更多强大的空白的例子吗? 看看这 20 个干净的网站设计来激发你的灵感!

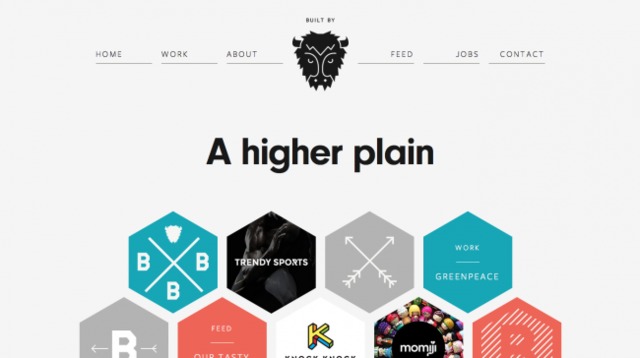
3. 由布法罗建造
空白不一定是最小设计的同义词。 您可以拥有干净透气的布局,并且仍然使用更复杂的设计。 如果没有负空间,Buffalo 主页上聚集的六边形将是压倒性的。 但是,由于它们与彩色图标相结合,白线在向下滚动时始终保持您对主要类别的兴趣。
这个设计中的空白为主页上几乎混乱的设计提供了蓬勃发展和呼吸的空间。 它们色彩缤纷、富有创意,其个性体现了 Built By Buffalo 品牌的精髓。
围绕这些元素的负空间令人惊叹且精致。 它让品牌及其本质真正闪耀,为其提供一个简单的背景,这些元素可以一起跳舞。

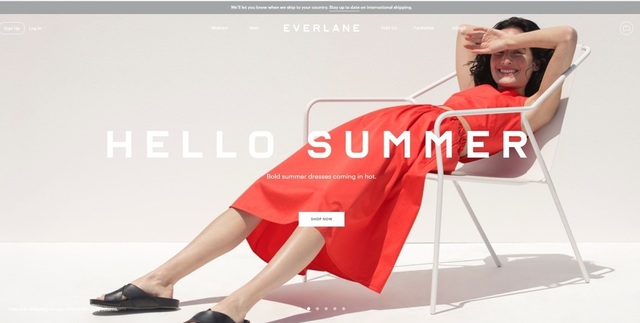
4.艾弗莱恩
关于空白最常见的误解之一是它意味着完全没有颜色或图片。 这与事实相去甚远,Everlane 在这里证明了这一点。
负空间和图片可以很好地搭配使用,只要它们在页面上有策略地放置。 Everlane 使用其产品的图片作为背景,但这样做不会使访问者感到疲倦或混淆。 屏幕中央会出现一个简单的号召性用语,提示访客购物。 它的美妙之处在于它不会以任何方式破坏体验。
这是 Everlane 设计师的明智决定。 使用摄影是一种大胆而引人注目的吸引注意力的方式。 甚至将宁静的白色空间纳入摄影,表明该品牌致力于保持现代、清新和干净。 这张图片让用户在他们的旅程中平静下来,并让他们滚动浏览更多内容。

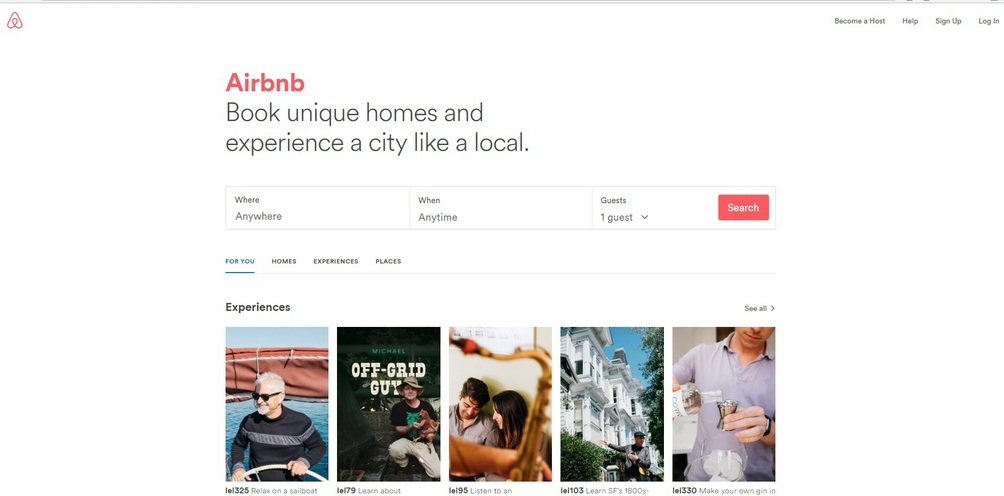
5. 爱彼迎
Airbnb 主页上的空白区域强调了他们的信息,并以清晰简洁的方式告诉您他们是谁以及他们如何帮助您。 最重要的是,它可以让你直接找到你感兴趣的东西——搜索房间,这是一个变相的号召性用语,而不是咄咄逼人。
这里的空白消除了混乱,创造了一个简洁明了的用户旅程。 由于Airbnb的意识,用户体验得到了提升。 它知道用户想要什么并立即将他们与它联系起来——这个丰富的空白帮助他们导航到他们想要看到的部分。

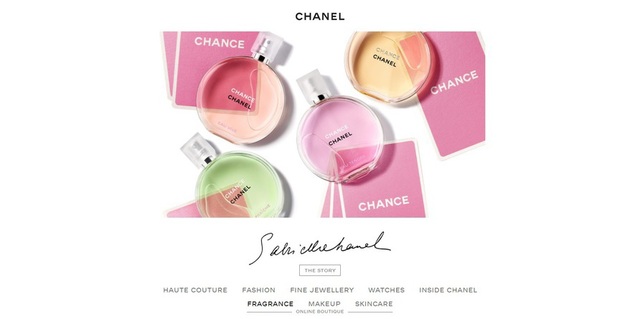
6.香奈儿
如果有人了解在传达专业和成熟的信息时可能存在的空白,那么这就是时尚行业。 香奈儿成为世界上最强大的奢侈品牌之一是有原因的,他们的电子商务网站是任何想要了解优秀网页设计的人的一课。
该网站真正将产品清晰地展示出来,干净、白色的空间营造出一种几乎有形的优雅和奢华。
香奈儿使用负空间来展示他们的产品并帮助用户找到他们感兴趣的信息。 它与摄影、排版和极简主义等创意和酷元素一起这样做。

如果您想推广一个富丽堂皇的、世俗的、令人惊叹的品牌、产品和服务,您可以从这个白色空间的例子中学习,它可以提升整体设计的能力。

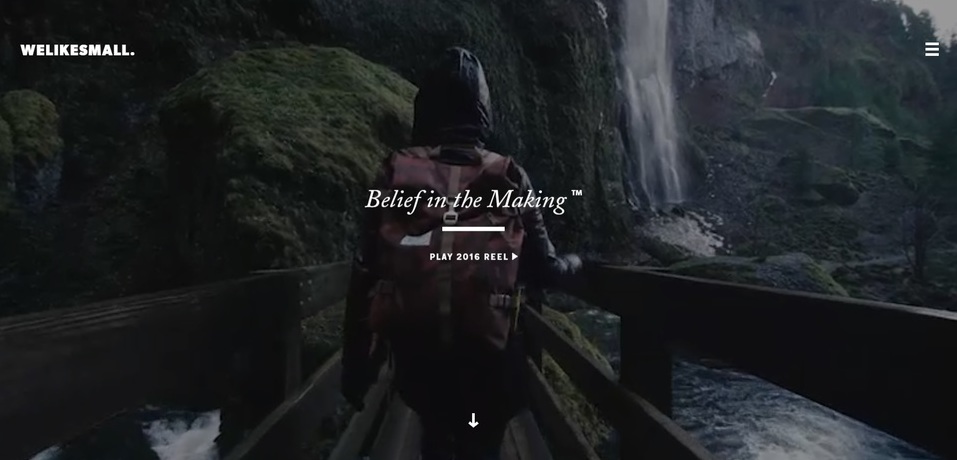
7.Welikesmall
数字机构证明空白和极简主义不一定是静态的。 或空。 或者无聊。 相反,他们选择在网站主页的背景中播放他们最近项目的全屏演示卷轴。 激动人心的视频吸引您点击 CTA 以了解更多信息。 他们将注意力集中在视频上,充分利用了负空间和最少的副本。
这是对空白的动态使用,几乎不会让人感到空虚。 这个视频和这个分层的图像令人兴奋、诱人,并立即吸引你。 明亮的白色文字带来的简单性确实让访问者进入了探索、学习和发现的心态。

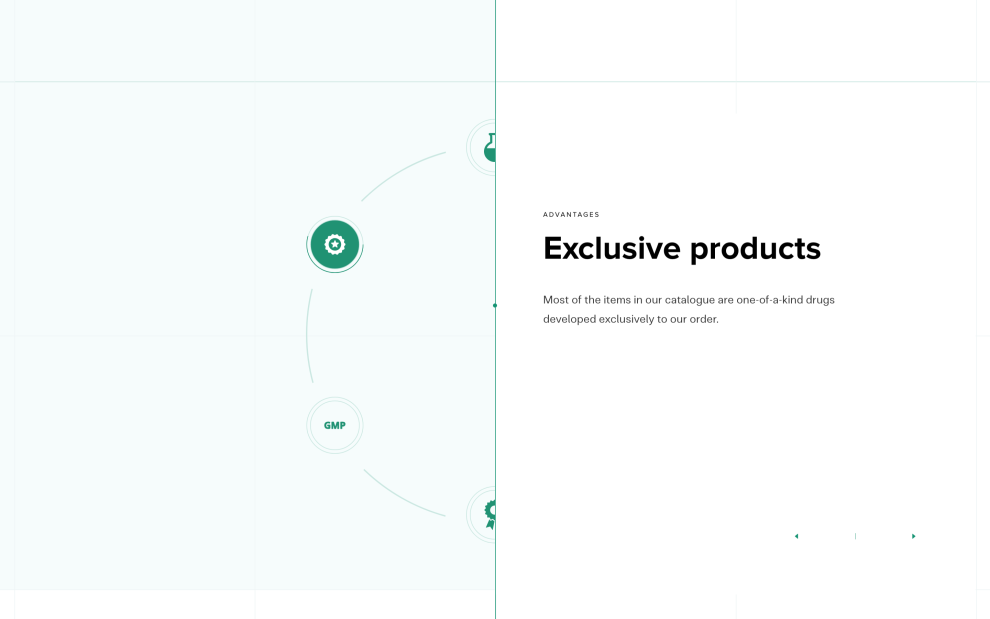
8. 欧罗维特
Eurovet 是一家创新的兽医产品生产商。 这个俄罗斯品牌自 1998 年以来一直从事技术先进的产品业务,您可以在富有创意、现代近乎未来主义的设计中看到这一点。 但干净、开放的负空间才是真正帮助这个设计完整循环的原因。
科学的着色和插图增加了上下文和清晰度,它们设置在开放和平滑的背景下,真正允许这些图像和人物流行。
本网站旨在告知。 这个设计包含了很多信息,但它的导向方式很容易让用户消化和理解。 白色空间为这些数字和插图提供了完美的背景,真正对观众产生影响。
负空间使这种科学的设计更加平易近人。 它为设计提供了一些喘息的空间,并允许用户真正与此设计交互并理解呈现给他们的复杂概念。

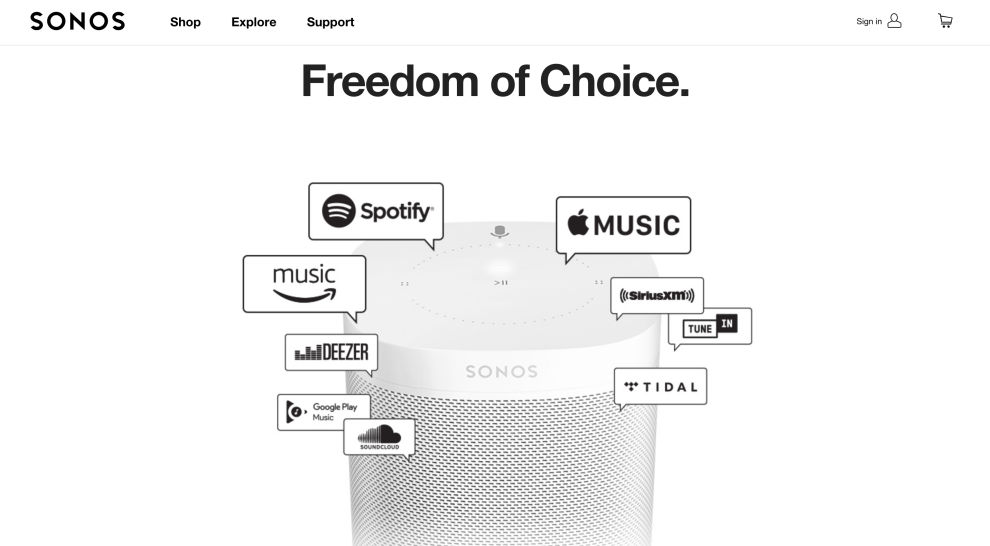
9. 索诺斯
Sonos 是一个专门从事无线音响系统的品牌。 它是行业的领导者,其产品具有创新性、令人兴奋和需求。
这是一款易于使用的产品,这种可用性反映在直观和干净的网站设计中。 这种设计主要由产品图像、令人兴奋的视频、创意动画和空白组成。
此设计中的留白用于突出产品和推广品牌。 这是一种创建用户可以轻松交互的有凝聚力的身份的方法。 它还用于概述产品及其使用方式,向网站访问者展示导航界面和产品的难易程度。
白色空间让用户在旅途中更轻松,并帮助他们从积极的角度看待品牌及其产品。

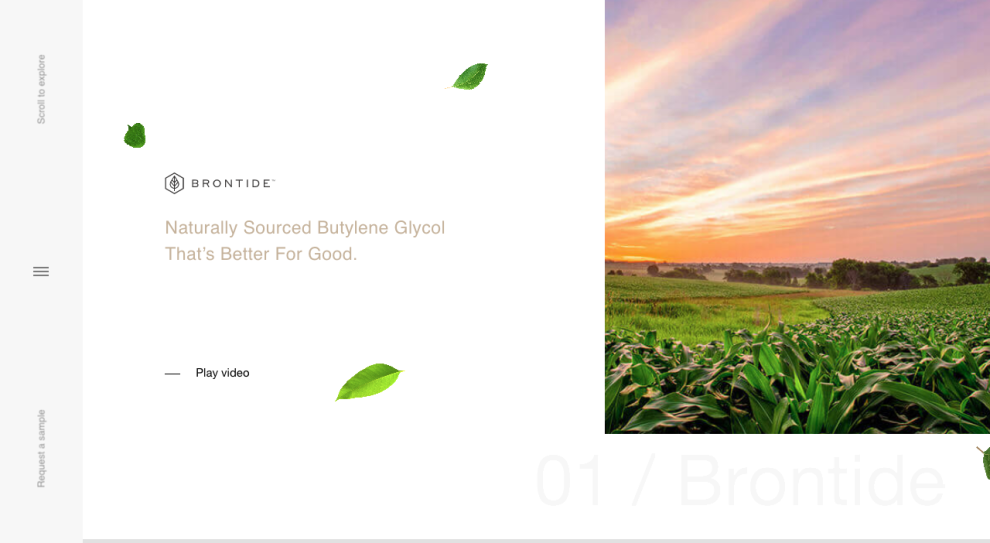
10. 溴肽
Brontide 是一个致力于生产丁二醇的品牌。 它促进了这种化学品的安全和高效制造——这种热情在整个设计中都很明显。
这不是一个普通的科学支持的网站——充满了文本行、无聊的图像和缺乏设计。 不,这个网站是令人兴奋的、有创意的和有趣的——而空白的使用促进了这一点。
这个设计中的文字很少,但足以吸引和告知。 这种设计增添了微妙的效果,但由于留白使用户更容易学习和教育这种化合物,因此这里具有开放性和透气性。
如果您想通知,请使用空白使体验更有趣。

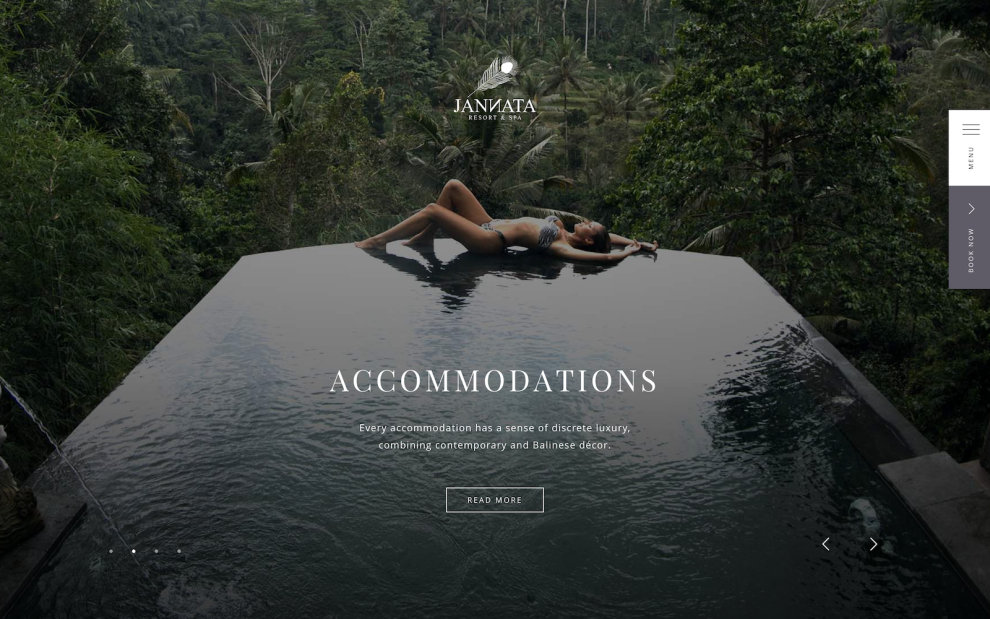
11. 珍娜塔
Jannata 是巴厘岛的精品水疗和度假村。 因此,该网站是令人兴奋和诱人的图像和视频的混搭,让您放松心情。 此设计中的排版明亮,图像迷人,导航轻而易举。
但如果不是因为每个角落都有负空间,这种设计就会落空。 负空间在这个设计中增加了一种情绪,由阴影和分层图像以及菜单栏和文本的黑暗和舒缓背景组成。
负空间可以帮助营造氛围,在这个设计中,这一点非常明显。 一个黑暗而神秘的调色板使白色空间以一种完整的方式成为设计的一部分,利用空虚来设置舞台并在情感层面上参与。

12. 仪式咖啡烘焙机
Ceremony Coffee Roasters 网站采用明亮、通风和精致的设计,充分展示了咖啡的精致风味。 令人兴奋的成分和口味的图像位于设计的最前沿,但构成负空间的柔和色彩确实使设计更上一层楼。
这是一个干净而多彩的设计,但由于充足的空白空间使用户能够轻松探索众多咖啡产品,更深入地了解这些咖啡所体现的风味以及用户如何获得它们,从而使人感到安心。

13. Max Chocolatier
Max Chocolatier 网站强调巧克力文化、传统和创造。 您可以在产品页面、广泛的登录页面等中看到这一点。 但这在图像驱动的设计中也很明显。
主页打开时是一张大胆的瑞士风景照片。 这让游客可以了解这种巧克力的来源以及该品牌对优质巧克力的奉献精神。
干净、空旷的空间使互动变得梦幻般,允许用户创建自己的旅程并以他们想要的方式在整个网站上导航。 这是对空白的创新和令人兴奋的使用,为空虚的存在增添了一些乐趣。
网页设计中留白的力量
干净、清晰和有凝聚力——这些只是用来描述有效利用空白的设计的几个词。 白色空间为任何网站设计增加了亮度和亮度,使其更具互动性。
它不仅让人们想要滚动,而且还使它更容易。 当布局开放且通风时,导航会得到简化,这正是负空间可以为设计做的事情。 它可以给它一些喘息的空间,让用户更容易、更愉快地进入你的网站及其内容。
品牌可以从这些空白的例子中学习,因为有很多方法可以使用它。 白色空间不一定是白色的,也不一定是无聊的。 事实上,在某些情况下,它可能是设计中最令人兴奋的部分,培养热情和期待,让人们不断滚动、学习和购买。
留白使屏幕整洁,使整体用户体验和用户旅程更具吸引力和效率。 如果您的品牌正在使用一个包含大量信息的网站,您可能需要进行自我评估。
您不希望用户在关注您的产品和服务之前就被您的设计拒之门外。
希望这些例子让您相信使用负空间的重要性,并就如何将它们融入您的设计提供了一些想法。 如果您的客户要求您在页面中包含尽可能多的信息,但不要放弃,那么一开始可能会很困难。 解释空白如何改善整体用户体验并增加转化率。
并使用这些示例来帮助理解您的观点。
需要更多设计见解和建议? 注册 DesignRush 每日剂量!
如果您的网站缺乏,请修饰它! 这些网页设计和开发机构可以为您提供所需的工具。
