大品牌如何利用 PWA 改善业务
已发表: 2020-05-07随着技术行业继续对创新的 Web 解决方案进行越来越多的投资,渐进式 Web 应用程序(即 PWA)正变得越来越流行。 如今,Chrome、Opera、 Firefox、Microsoft Edge 和 iOS完全支持PWA,在为企业提供 PWA 的好处方面取得了长足的进步。
对 PWA 日益增长的支持是由寻求充分利用其能力的领先品牌的需求推动的。 下面列出了一些渐进式 Web 应用程序示例,以向您展示渐进式 Web 应用程序日益增长的重要性:
Twitter 投入巨资,使其主站点成为响应式 PWA,以通过增强的界面创建更快的用户体验,加入 Facebook 和 Pinterest 等都使用PWA 功能的行列。
同样,BBC、华盛顿邮报和福布斯等媒体巨头也为企业推出了渐进式网络应用程序,以便在消费者和各种类型的设备(从台式机到手机)之间更无缝地分发其内容。
PWA 格局正在迅速改变电子商务垂直领域, Twitter、星巴克、华盛顿邮报、Pinterest、天气频道等大型企业在过去六个月中推出了他们的 PWA。
那么,为什么顶级品牌会转向该技术并接触PWA 开发专家呢? 为了得到答案,让我们阅读并找出答案。
什么是渐进式 Web 应用程序?
PWA 代表可以安装在系统上的渐进式 Web 应用程序。 它使用您之前交互中的缓存数据使其能够离线运行或在没有稳定互联网连接的情况下运行。
渐进式 Web 应用程序是一个功能类似于本机应用程序的网站。 它具有本机应用程序的所有功能,并且仍然设法提供网站的可用性。 PWA 旨在解决从网络不足到数据阻塞或完全缺乏连接等一系列问题。
Google 将 PWA 描述为 Web 体验:

- 可靠:即使在不可预知的网络条件下,也能立即加载并且永远不会显示网站已关闭。
- 快速:轻松响应用户交互,具有丝般流畅的动画效果,并且没有卡顿的滚动
- 引人入胜:感觉就像一个普通的应用程序,具有直观的用户体验。
渐进式网络应用程序使用最新技术来融合在线和移动应用程序的精华。 渐进式 Web 应用程序开发正日益成为未来的常态。 对于试图优化用户体验的企业来说,PWA 在预算、功能、开发时间等方面完全符合要求。
渐进式 Web 应用程序通过渐进式增强提供增强的用户体验,从而使公司受益。 强大的 PWA 解决方案有助于加速技术能力、赋予公司权力并为业务增加适当的平衡。
自从 PWA 出现以来,许多企业都利用这个平台的力量来开拓新市场并增强他们的用户体验。 毕竟,渐进式 Web 应用程序框架易于开发、测试和维护,以及后期部署。
快速绕道:本土与进步:谁赢了?
品牌如何使用 PWA 与用户建立联系?
易于访问、跨浏览器兼容性和更快的页面加载时间有助于公司提供更高级别的用户体验,给消费者留下深刻印象并让他们着迷。

1. 消费者期望上升
客户对数字体验不佳的品牌几乎没有容忍度。 有很多选择可供选择,如果消费者体验不佳,他们可以很容易地转向另一个品牌。 当 Pinterest 和星巴克推出他们的 PWA 时,他们都看到了交互指标的显着增加。 Pinterest 的移动交互增加了 60%,页面加载速度更快,而星巴克的 PWA 专为基于 Web 的订单管理而设计,现在消费者更喜欢咖啡公司的本地应用程序。
2. 原生的吸引力
PWA 为所有设备提供一致且自适应的界面。 它像标准网站一样加载,但具有许多高级原生移动应用程序功能,包括向设备主屏幕添加一键式操作、离线操作和允许推送通知的能力。 它们还提供网站优势,例如搜索引擎的可发现性以及可从所有现代网络浏览器访问的能力。 此外,PWA 可以与原生移动应用一起出现在 App Store 和 Google Play 中。
3、资源使用和费用减少
PWA 只需要一个代码库就可以跨设备和浏览器提供类似网站和移动应用程序的体验,这意味着它只需要一个团队、一个软件平台、一种测试方法和一个数字产品路线图来规划、设计、创建和管理网站和类似移动应用程序的体验。 PWA 不仅降低了产品设计、开发和维护的成本,还通过允许更快地交付新功能和错误修复来为组织节省资金。
4.自适应
创新品牌明白技术正在以令人难以置信的速度变化,他们需要实施更具前瞻性的技术,以避免数字解决方案的战略、设计、生产和重建的快速循环。 渐进式 Web 应用程序从根本上说是通用的,并且会不断变化以适应新的功能改进。 如果您今天将旧网站或原生移动应用程序重写为 PWA,它将按预期工作多年。 PWA 是为过渡而构建的,确保公司应避免投资一次性网站和移动应用程序,这些网站和移动应用程序最终需要重新设计以满足受众不断变化的需求和技术。
了解更多: PWA 如何为中小企业推动业务发展?

9 个使用 PWA 的公司的最佳示例

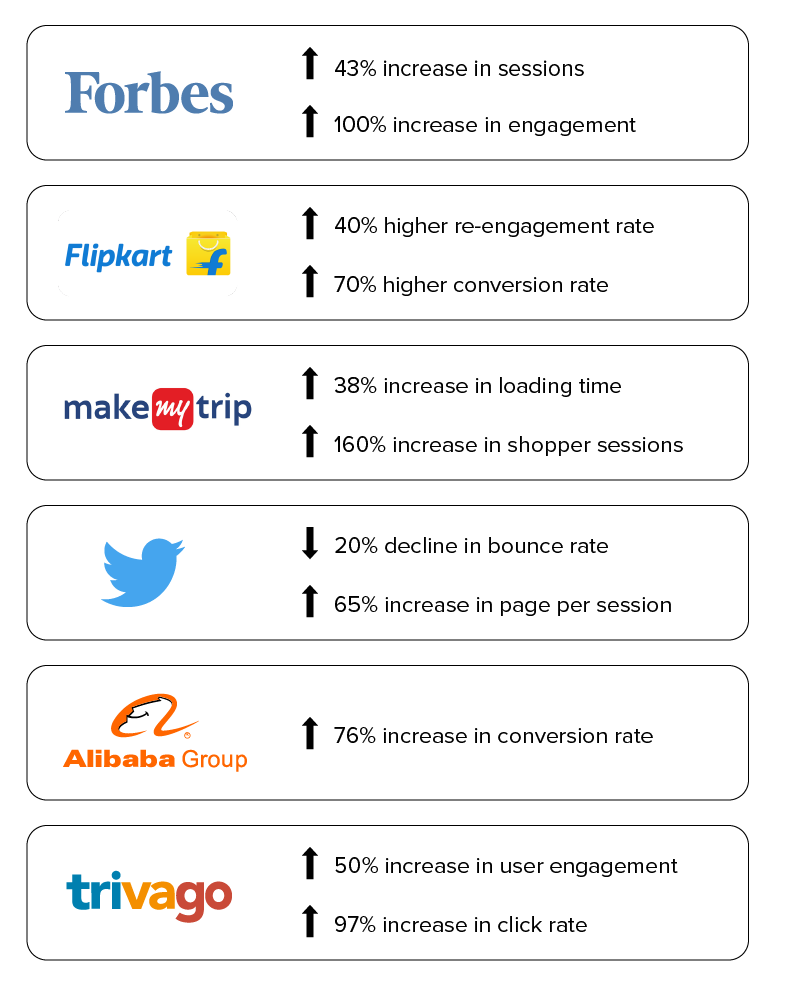
1. 福布斯
跨国媒体公司 Forbes 转向 Progressive Web Apps 以获得新的移动体验,以缩短读者的加载时间。 以前的福布斯网站加载大约需要 3-12 秒。

以渐进式网络应用技术为基础的新网站能够在 0.8 秒内加载。 结果,《福布斯》的会话增加了 43%,参与度增加了 100%。
2. Flipkart
印度最大的电子商务网站 Flipkart 在 2015 年采用了纯移动策略。在关闭他们的移动网站并只专注于他们的本地应用程序之后,该公司并没有看到预期的结果。 他们决定将他们的网络存在和本机应用程序结合到 PWA 中,以允许他们的当前和潜在客户即时访问他们的商店。
与之前的移动设备相比,Flipkart 的 Progressive Web App 使现场停留时间增加了两倍。 用户在 Flipkart Lite 上平均花费 3.5 分钟,而在之前的版本上则为 70 秒。
由于“添加到主屏幕”图标,Flipkart 还使首次访问者的再参与率提高了 40%,转化率提高了 70%,因为客户可以随时访问 Flipkart。

3. MakeMyTrip
MakeMyTrip 是印度领先的旅游公司,每月有 800 万游客。 加入 PWA 后,网站的主要变化是转化率提升了 3 倍,页面加载时间增加了 38%,购物者会话增加了 160%。
4.推特精简版
Twitter 希望他们的移动网络更快、更有吸引力。 除了 PWA,Twitter 还推出了 TwitterLite,它成为了使用 Twitter 最快、最简单的方式。 随着数据消耗的降低,TwitterLite 还提供了诸如降低跳出率高达 20%、每次会话页面增加高达 65%、推文增加 75% 等好处。
5.阿里巴巴
阿里巴巴是全球最大的供应商、买家和制造商市场。 它是最近采用 PWA 的最大电商平台,交互率大幅提升高达 4 倍,转化率大幅提升高达 76%。
6. 星巴克咖啡
星巴克允许其客户检查菜单、创建订单并将订单添加到购物车,即使在没有信号或连接不良的情况下也是如此。 随着 PWA 的加入,星巴克的性能得到了提升,呈现出高响应和快速的性能。
7.特里瓦
Trivago 是酒店搜索引擎营销领域的知名人士。 Trivago 的 PWA 在全球 55 个国家/地区以 33种语言提供。 采用 PWA后,用户参与度提高了 50%,点击率提高了 97%。
8.Instagram
我们都使用 Instagram,但不知道它的工作原理。 当您在移动浏览器上访问 Instagram 时,您是通过 PWA 访问它。 目前,PWA 看起来非常像传统应用程序,并为您提供了一些附加功能,例如您现在可以上传图像。
9.品脱
当您考虑 Pinterest 的 UI 及其设计时,完全适合利用 Progressive Web App 技术,因此他们拥有。 他们的 PWA 为他们提供了更快的加载时间,并且客户可以直接将其添加到他们的登录页面,而无需下载或安装。 他们发现在移动网站上花费的时间增加了 40%,而客户产生的广告收入增加了 44%。
渐进式 Web 应用程序的优缺点
PWA 的优势
更小更快
尽管本机应用程序占用大量空间,但许多人会使用这些应用程序,但他们需要在智能手机上拥有更多空间,因此无法安装它们。 但这不是 PWA 的问题,它只占用他们需要的空间,使它们更快地下载并节省空间。
离线能力
许多人意识到渐进式 Web 应用程序的优势,这就是他们下载 PWA 的原因,因为即使没有 Internet 连接也可以使用它。 此外,这些应用程序甚至在服务器死机时也能正常工作,使用户不会丢失任何东西,这对转换来说非常重要。
比其他应用程序更划算
由于内容只需交付一次,与为 iOS、Android 和网站独立制作内容相比,PWA 节省了时间和金钱。 此外,PWA 不需要经常更新。 客户端不需要下载新数据。 如果 PWA 有效,你现在不需要为它的开发感到压力,这使得它成为一个经济上诱人的选择,类似于 Flutter,例如。
独立应用
PWA 可以通过搜索引擎和其他平台找到。 PWA 也可以通过社交媒体、主页或其他方式提供。 您不需要依赖应用程序商店。
PWA 的缺点
有限的浏览器支持
PWA 是 Android 驱动的,不适用于流行的浏览器,包括 Safari、IE 和 Edge。 由于 Safari 占据了美国 51% 的浏览器市场,这意味着很大一部分移动客户端将无法访问 PWA。
但从积极的方面来看,Opera、Chrome 和 Firefox 的新浏览器版本支持 PWA,这使得其他浏览器在未来也能支持这一点。
有限的硬件和软件支持
PWA 通常是新的,尚未得到许多设备硬件和软件的支持。 例如,iOS 不支持 PWA 的通知和主屏幕快捷方式。
此外,PWA 不支持使用 GPS、指纹扫描仪、智能手机摄像头和其他设备功能。
没有下载商店
PWA 不会出现在流行的应用程序商店中,例如 Google Play 和 Apple App Store,这可能会使它们失去合法性。
应用程序商店不仅通过评论向可能的用户提供应用程序的真实性和社会证据,而且还作为一个列表,允许用户查找和查找相关应用程序。
由于大多数客户直接在应用商店而不是搜索引擎中寻找应用,因此您的受众可能会错过您的 PWA 应用。
无法获得创新
并非所有技术选择,例如蓝牙或近场通信 (NFC),都可以应用于 PWA。 这意味着您受限于您的应用程序的潜在应用程序。 问题是 PWA 是否同样可以利用其他未来的发展。
渐进式 Web 应用程序和移动 Web 的未来
如果您需要稳定一致的移动应用程序体验,那么渐进式应用程序是最佳选择应用程序。 像 Appinventiv 这样的 PWA 开发公司可以提供类似于原生应用程序的交互式用户体验,而无需任何高昂的开发费用。 许多大品牌都利用了 PWA 的优势,现在是您在美国从事渐进式网络应用代理并增加转化率和收入数据的时候了。
[另请阅读:微软正在将 Outlook 转变为 PWA]
