完美的画布:为什么你应该在你的网站上结合创意和技术
已发表: 2019-05-02
网站可以说是公司最重要的在线营销工具。
在许多情况下,它是品牌的第一印象,是提供公司服务的平台,对于电子商务网站,则是销售体验。
它们的伟大之处在于它们是将创造力和技术结合在一起的完美画布,这就是真正的魔法发生的地方——如果你愿意的话。 看看Awwwards上的任何网站——它们一定会给人留下持久的印象。
但为什么有些企业不遗余力地创建这些网站?
因为网站是一个有效且强大的平台,可以传达您的品牌信息并使自己与市场上的其他人区分开来。
而且——也许更重要的是——一个网站也永远不会完成。 总有一些事情可以根据用户体验、A/B 测试结果等进行改进。
通常,改进网站的最佳方法是结合新兴技术趋势、独一无二的创造力和强大的功能。
毕竟,如果您的产品与纸质小册子一样具有互动性,那么它可能不会产生太多的品牌回忆。
汤姆少校如何在他们的网站上结合技术和创意
有万维网超过6.44亿个活跃网站,现在,所以它比以往任何时候都站出来给消费者正确的原因更重要。
幸运的是,有很多品牌改进其网站的例子,您可以从中学习。
让我们看看领先的数字代理公司汤姆少校,他意识到可以通过重新设计主页并为其注入一些现代设计元素来降低跳出率并增加潜在客户。
当汤姆少校增强他们的新主页时,他们想要“哇”的因素。 不仅仅是为了给用户带来惊喜和愉悦,而是为了真正展示他们品牌的使命。
由于他们的创意和开发部门密切合作,汤姆少校能够将他们的品牌信息变为现实。
如果您还没有看过下面的视频,那么您可以先体验一下主页,但创造力和技术是如何结合在一起才能取得成果的?
当 Tom 少校的 Web 开发人员之一 Michinobu 在 Three.js 上举行内部展示并向他们展示原始 Waves 动画时,他们的创意总监 Darren 立即认为这是代表 Tom 少校的好方法。
此外,通过进一步开发它,它有可能与未来的客户沟通与汤姆少校合作的全部内容。
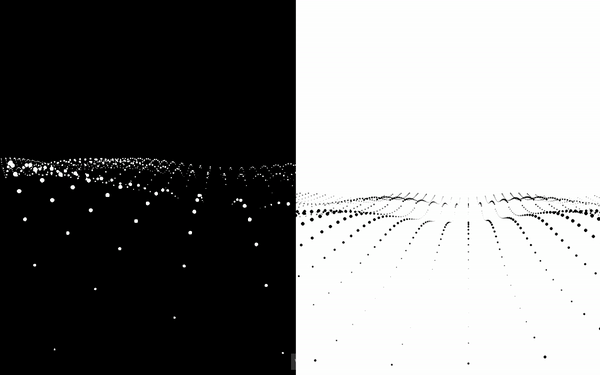
尽管最初的版本名为“Waves”,但达伦从未如此看待它。 相反,他将其视为起伏不定的景观。
每个领域都代表了营销人员可以使用的一种可能的策略、策略、渠道、媒体、技术、软件、代理——你能想到的。 它以其无限的选择捕捉了营销环境的复杂性。
贯穿他们品牌的地平线在原版动画中也很明显,加强了动画与品牌之间的联系。
因此,汤姆少校具有创造性的远见——现在他们需要更深入地研究这项技术。

静态相机与相机向前移动的错觉之间的比较。
三.js
Three.js 是一个 JavaScript 库和 API,它允许开发人员在网页上创建 3D 图形。 它本质上是一个位于 WebGL 之上的框架。
虽然您可以使用 WebGL 来渲染交互式 2D 和 3D 图形,但 Three.js 做了很多繁重的工作。 在线库非常适合处理复杂的 WebGL 动画,并提供让开发人员入门的基本框架。

对于阅读本文的非开发人员来说,该库是一个有趣的地方,可以与开发人员共享的所有交互式和出色的 3D 效果一起玩。
从本质上讲,Three.js 可以让开发人员(如汤姆少校)在更加用户友好的 3D 环境中创建精美的图形。 Three.js 基于 JavaScript,开发人员能够控制用户看到的对象的角度和透视等因素。
例如,Major Tom 是让 3D 对象移动而摄像机上的视角是静态的还是摄像机围绕它移动?
因此,与使用纯 WebGL 开发 3D 对象相比,Tom 少校使用 Three.js 为他们开发景观提供了一个良好的开端。
但是他们的主页是在相对较短的时间内开发的吗? 当然不。
尽管 Three.js 提供了工具和起点,但要掌握它有一个陡峭的学习曲线。 开发 3D 对象总是会遇到挑战。
调整摄像机角度和运动、球体的速度、转换动画使其恰到好处,这需要大量的数学计算。
我们的意思很多。 如果我们有一个模因来总结这一点,那就是这个:

肯定有一个不断的反复试验,但经过几个月的努力和复杂的方程式,达到了预期的效果。
然而,Three.js 并不是唯一使用的动画平台。
捕捉到复杂的营销环境后,是时候在主页动画中传达代理的目的了。
要做到这一点,愿景是让所有移动的球体落成一条线。 平静环境并创造喘息空间,以便选择正确的产品和解决方案,以使客户实现最终目标。
为了将这个想法转化为有效的视觉效果,Greensock 被加入了其中。
绿袜子
Greensock 是一个 HTML5 动画平台,汤姆少校将其添加到主页中以实现一些无缝动画和排序。
他们用它来翻转点状景观,引入一排球体,突出显示末端的四个球体所代表的内容,以及最后的行动号召接管。
您需要更多 Web 开发技巧吗? 注册DesignRush 时事通讯,然后将它们直接发送到您的收件箱!
妥协
生活中几乎所有的事情都需要一些妥协。 无论是想要带变焦镜头的紧凑型相机,还是想要以较小的预算通过社交媒体广告活动吸引大量受众。
创意与科技的结合也不例外。 你能做的最好的事情就是确定什么是最重要的,并优先考虑它。
例如,不是让景观消失并在一排球体中形成动画,最初的愿景是让它们下降形成一条线。
然而,除了完成整个主页动画所需的几个月时间之外,开发它还需要大量时间。
从简单的成本效益角度来看,这种努力不值得花额外的时间。 特别是当汤姆少校可以以类似的方式有效地传达相同的信息时。
当技术和创造力结合在一起时,可能性是无穷无尽的。 它推回了界限,提高了标准,并产生了持久的影响。
网站的伟大之处在于它们是将两者结合起来的完美画布。
那么,问问自己,您的网站是否符合您的品牌要求? 它是否让您与竞争对手区分开来并为您的用户提供愉快的体验? 如果没有,则是时候重新评估您的网站的有效性以及它的有效性了。
想了解更多关于如何在您的网站中发挥创造力的信息吗? 阅读“创造力的力量和从未有过的网站”。
另外,您是否正在寻找一流的数字代理机构来使用创新技术改造您的网站? 请在此处联系汤姆少校获取有关他们服务的报价。
本文的一个版本最初发表在汤姆少校上。
