如何通过 3 个简单的步骤对网站进行线框图
已发表: 2020-06-08用户体验依赖于一致性、逻辑性和清晰度。 在查看任何网站或用户界面时,访问者希望获得一种视觉设计体验,其大小、布局和可点击性不会以任何方式压倒或混淆他们。 相反,浏览您网站的人渴望视觉上的和谐、均匀分布的元素、合乎逻辑的视觉层次结构,当然还有有意义的直观用户流程。
这正是我们喜欢线框的原因。 因为我们知道视觉设计对网页设计师(比如我们自己)来说是多么宝贵,我们相信通过学习线框的重要性以及如何在您的设计工作流程中实现它们,您将增强您作为网页设计专家的能力和信誉。
请放心,Elementor 的拖放网站生成器可以轻松将任何线框或原型转换为 WordPress 网站。 当然,这只是一种选择,因为大多数现代设计工具都可以选择在线框之间添加链接和可点击性,也就是交互式原型模式。
从头到尾在 Elementor 平台内完成整个设计过程确实从未如此简单。

目录
- 什么是网站线框?
- 为什么你应该线框图你的网站
- 线框完善您的设计工作流程
- 线框简化 QA 测试
- 更容易进行修订
- 线框让您能够满足客户的需求
- 线框优先考虑您的信息层次结构
- 线框 vs. 模型 vs. 原型
- 1. 线框
- 2. 样机
- 3. 原型
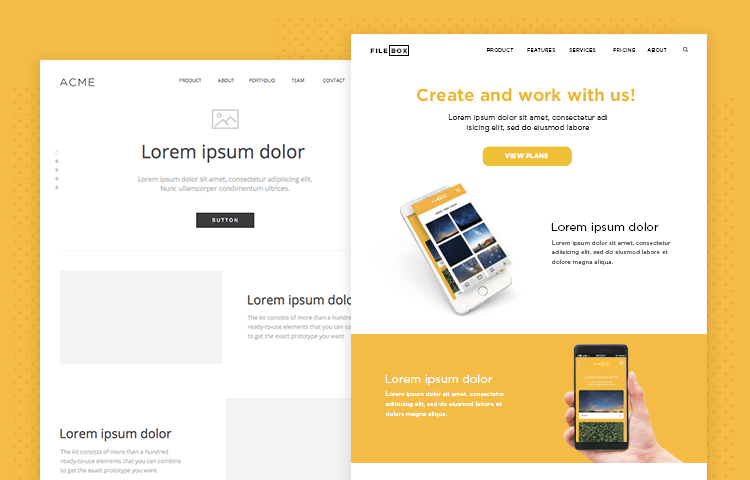
- 网站线框模板
- 如何线框图网站
- 第 1 步:创建线框
- 第 2 步:将您的线框转换为模型
- 第 3 步:将您的模型转换为原型
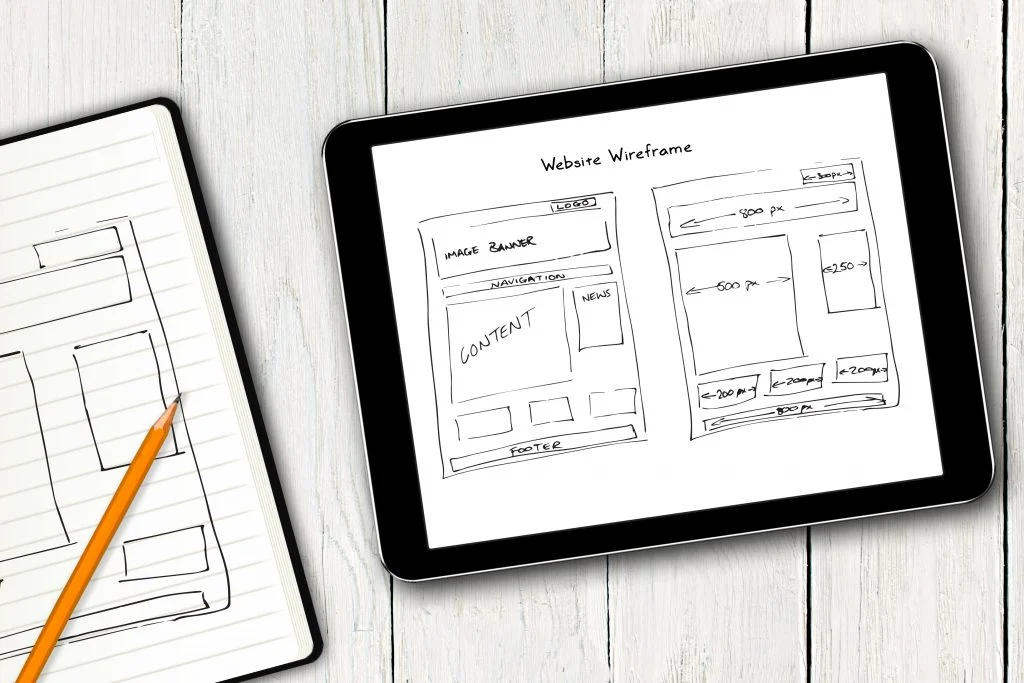
什么是网站线框?
网站线框是网站的视觉表示或轮廓。 线框是一组占位符(黑色和白色轮廓的形状),代表网站的设计方式。 每个形状代表页面上的相应设计元素,例如图像、徽标、菜单项、按钮等。
线框是一种网页设计和用户体验设计技术,它作为一种低保真模型来说明这些占位符形状的排列和布局,它们共同构成了网页或数字屏幕的基本基础和结构。
从本质上讲,您的网站将包含的每种类型的结构,无论是视觉的还是文本的,都保证了您设计过程中的一个阶段,专门关注其大小、布局以及与周围页面元素的接近程度。 线框图是这个多序列过程的第一阶段之一。 在这篇文章的后面,我们将讨论这个过程的每个部分以及线框图的位置。
正如您很快就会看到的,线框本身就是用户体验和网页设计世界中的一个实体。 它们不仅重要。 它们至关重要。

为什么你应该线框图你的网站
作为 Web 创建者,构建线框的关键价值之一是它传达您正在创建的网站的布局想法、内容和整体页面级设计。
一旦您决定将线框图添加到您的设计工作流程中,您就可以执行以下操作:
- 可视化您的内容布局
- 在您的设计过程中节省时间和精力
- 测试并纠正可用性问题
- 完善您的信息架构
- 测试和优化导航
- 通过用户测试和访谈测试可用性
- 执行任何页面元素的快速原型设计
- 评估您的页面布局如何应用用户体验和设计最佳实践
线框图流程的另一个重要好处是,它们可以非常清晰地了解信息在屏幕上的组织方式,也称为页面的信息架构。
线框完善您的设计工作流程
UX/UI 设计过程是一个多步骤的过程,有时可能非常复杂且令人不知所措。 线框图是设计工作流程的第一个部分之一,是实现清晰可用性和精美用户体验的关键要素。
当您为正在设计的屏幕创建线框时,您可以让自己为屏幕上的元素可视化多个大小和布局选项。 您可以通过移动元素来自由探索不同的布局和安排,看看哪种效果最好。

这也是一个功能问题,因为您正在设计需要发生的用户流的视觉过程,这实质上是一系列操作项。 确保您的每个屏幕的布局和信息架构都基于最终的清晰度,这将使您的用户流成为可能。 创建线框来绘制此过程是消除您可能会错过的任何功能缺陷的最有希望的方法。
您甚至可以创建一个屏幕的多个线框,显示不同的布局可能性,然后您可以使用这些线框从客户或潜在用户那里收集关于哪个版本效果最好的反馈。
测试一个屏幕的不同线框版本是确保设计工作流程的每个部分尽可能全面和深思熟虑的好方法。 当您拥有已投资的线框并从各种选项中选择最佳布局时,您的原型设计的下一阶段将是一个更顺畅、无错误的过程。
线框简化 QA 测试
如果某些东西在线框上不起作用,那么当您开始设计它时,它很有可能不起作用。 但是,至少可以说,当您已经深入了解高保真模型的设计时发现这一点会令人沮丧。 这意味着每次您注意到原型的最轻微错误或功能问题时,都要从头开始。
当您希望测试原型的多个版本时,线框图将使您的生活变得更加轻松。 创建多个版本的线框比创建多个版本的高保真模型要简单和快捷得多。
当您评估线框的功能时,您确认每个屏幕上元素的布局和顺序使用户能够完成必要的任务。 当您对线框等基础资产执行此操作时,在关注可能需要或可能不需要更改的核心元素时,这样做会容易得多。
在详细的高保真模型中确定必要的更改或更正可能并不那么简单。 这是因为当您筛选大量设计细节和插图时,更容易出现错误。 最好从基础开始,并在巩固用户旅程的每个阶段时相应地进步。
更容易进行修订
在整个项目的设计过程中,客户通常会收到(不止一次)关于他们希望在您向他们展示的设计中看到的更改的反馈。
这些变化既可以是次要的,也可以是主要的,例如:
- 按钮尺寸
- 字体大小
- 列布局
- 菜单类型(汉堡包、下拉菜单等)
还有很多。
它有助于了解设计修订在客户决策背景下的重要性。 在整个设计过程中,网络创建者会不断与客户联系,了解他们正在设计的网站的进展情况。 讨论的很大一部分是获得客户对您的设计决策的认可。 仅此批准过程就是构建网站线框背后的最大诱因之一。
线框让您能够满足客户的需求
正如我们所确定的,任何网络创建项目中最重要的阶段之一就是获得客户对设计决策的批准。
因为在线框阶段你还没有进入视觉设计过程,你的客户可能需要批准的决定可能与品牌相关的事项(标志设计、配色方案、排版等)无关。 )。
相反,您和您的客户在线框阶段做出的决定很可能与信息层次结构有关。 众所周知,作为网络创建者,信息层次结构从 A 到 Z 告知您的内容策略,因此它是创建网站的最大组成部分之一。
您的客户需要批准设计决策的场景的一个示例是当您创建电子商务商店时。 假设您的项目是创建一个服装店网站,您需要设计一系列屏幕(例如产品存档页面和单个产品页面)以及当购物者查看商品并将其添加到购物车时的通知弹出窗口。
您的客户可能对是否要鼓励用户在将商品添加到购物车后继续购物有强烈偏好,从而退出单个产品页面并返回到产品存档。
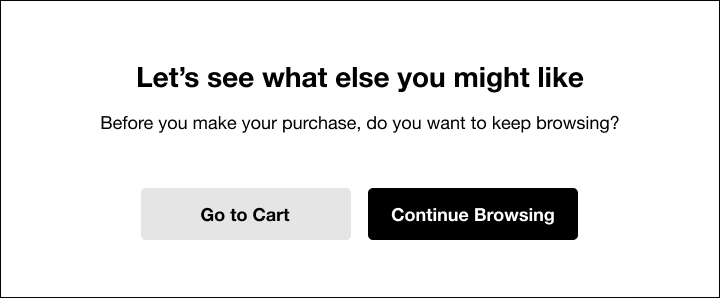
如果最关键的操作项是让购物者继续浏览,则信息层次结构将如下所示:

主要操作按钮是继续浏览,“转到购物车”选项不太突出。
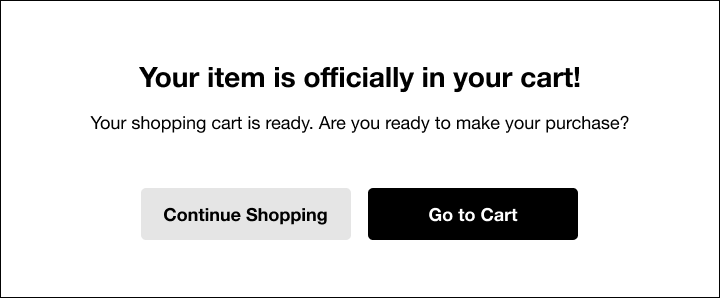
或者,如果您的客户想要鼓励立即购买,购物者会尽快继续购买他的购物车,则设计(视觉和口头)可能看起来更像这样:

创建这两个通知选项只需几秒钟,向客户呈现这两个选项不仅会让您看起来更专业,而且还表明您了解客户的潜在目标。 它还可以节省多次重新设计屏幕的时间。
鉴于您和您的客户可能会花费大量时间讨论信息层次结构,让我们更详细地了解该主题的重要性以及它如何与您和您的客户的设计决策相关联。
线框优先考虑您的信息层次结构
我们上面讨论的来自在线购物网站的两个示例之间的差异恰恰代表了信息层次结构的全部内容。 在第一个示例中,网站所有者的目标是鼓励购物者继续浏览产品系列并返回产品档案。 这就是为什么通知屏幕上的标题直接强调返回浏览更多产品的好处。 按钮具有相同的意义。 主按钮(在右侧,颜色较深)是导航到产品档案的按钮。
当然,没有进行强制导航,因此用户确实有第二个选项(辅助按钮)可以直接转到他的购物车。 但是强调“继续浏览”主按钮会鼓励他做相反的事情。
设计元素的大小和定位也是信息层次结构的指标。 在上面的通知屏幕中,最重要的消息是“您的商品正式在您的购物车中!”,这就是为什么它在屏幕上具有最大的字体大小和最重的字体粗细并位于顶部。 用户自动理解这是他应该阅读的第一句话。
