如何设置 WooCommerce 动态定价
已发表: 2021-05-24动态内容通常是 WordPress 和 WooCommerce 上被忽视的功能,但它提供了很大的灵活性。 它允许您从站点获取信息并自动将其插入指定区域。
例如,动态定价可以帮助您提高商店的收入并推动您可能想要关注的特定产品的销售。 在正确的人手中,它成为营销和发展您的 WooCommerce 商店时的绝佳工具。
在这篇文章中,我们将介绍您需要了解的有关 WooCommerce 动态定价的所有信息。 我们将从概念的一般介绍开始,您可以实现它的一些不同方法,以及它如何帮助您。
然后,我们将逐步向您展示如何通过免费的 WooCommerce 动态定价插件开始使用您自己的动态定价策略。
让我们开始吧!
目录
- 什么是 WooCommerce 动态定价?
- 什么时候应该使用 WooCommerce 动态定价?
- 1. 推动特定产品的销售
- 2. 提升客户终身价值
- 3. 深入了解客户行为
- 如何在您的 WooCommerce 商店中设置动态定价
- 1. 配置插件的设置
- 2. 创建定价规则
- 3. 自定义动态定价详情
- 您应该在 WooCommerce 上使用哪些折扣策略?
什么是 WooCommerce 动态定价?
动态定价是一种策略,您可以根据某些标准更改产品的价格,例如用户购买的商品数量、客户的角色/状态、客户的订单价值、客户的订单历史记录等。
在几乎所有情况下,如果购物者满足某些条件,您就会给予他们折扣。
一个常见的例子是批量定价,您可以根据购物者订购的数量更改商品的单价。 例如,您可能会收取以下费用:
- 订购 1-10 件商品,每件商品 10 美元。
- 订购 11-30 件商品时,每件商品 9 美元。
- 订购 21-50 件商品,每件 8 美元。
- 订购 50 件以上,每件 7 美元。

另一个常见的例子是“买 X 送 X”交易,或简称 BOGO 交易。 例如,您可以针对特定商品或商品类别提供“买 3 送 1”的特殊优惠。
或者,您可以让某些 VIP 会员获得特别折扣(您可以在 WooCommerce 上通过定位他们的用户角色来实现)。 您可以通过他们的订单历史记录(例如针对忠实客户)、他们是否是付费会员等来定义 VIP 状态。
所有这些动态定价策略的目标是鼓励您的购物者在您的商店购买更多数量和/或更频繁地下订单。
什么时候应该使用 WooCommerce 动态定价?
在较高的层面上,动态定价的目标是通过增加平均订单价值和客户生命周期价值来增加您的收入。
例如,如果您在用户购买 5 件以上的商品时提供折扣,这将鼓励他们订购 5 件以上的商品,而他们可能会在没有动态定价的情况下订购 2-3 件商品。
以下是动态定价可以帮助您实现的一些具体优势和情况:
1. 推动特定产品的销售
您可以通过将特定产品单独用于动态定价来使用动态定价来推动特定产品的销售。
除了增加收入之外,这也是一种清除移动速度不如您希望的产品库存的好方法。
2. 提升客户终身价值
除了提高单个订单的收入外,您还可以使用动态定价通过向回头客提供特别折扣来提高客户的终身价值。 例如,您可以在购物者达到某些目标时解锁特价,例如:
- 终身订单价值
- 终身订单数
或者,您可以通过向按月付费的会员提供特价来创造可靠的经常性收入。 例如,Tripadvisor 的 Tripadvisor Plus 服务为会员提供酒店特别折扣价,以换取每年 99 美元的费用。 这不仅为 Tripadvisor 带来了经常性的年收入,而且还鼓励人们始终通过 Tripadvisor 预订酒店,因为他们已经在年费上投入了资金。
3. 深入了解客户行为
最后,您还可以使用动态定价策略来更深入地了解客户的购物行为。 例如,如果您看到客户乐于批量购买某些产品,您可以使用该信息来设置新产品或捆绑包。
如何在您的 WooCommerce 商店中设置动态定价
动态定价不是 WooCommerce 的核心功能,因此您需要借助 WooCommerce 动态定价插件来进行设置。
由于这种定价策略非常流行,您可以找到许多免费或付费插件来进行设置。
WooCommerce 扩展市场上列出了来自第三方开发商 (Element Stark) 的动态定价插件。 但是,它 129 美元有点贵,您可以找到更便宜的选择(甚至免费选择)来降低商店的成本。
对于更实惠的选择,您可以考虑 CodeCanyon 上的 WooCommerce 动态定价和折扣插件,它的价格为 59 美元,在超过 19,000 次的销售中获得 4.6 星评级。
或者,如果您想保持免费,您还可以找到一些流行的免费动态定价插件:
- WooCommerce 的高级动态定价 – WordPress.org 上流行的免费选项,具有出色的 4.8 星评级。
- WooCommerce 的折扣规则 – 一个流行的选项,专注于所有类型的折扣规则,包括动态定价。
- WooCommerce 动态定价和折扣规则 - 开发人员提供的免费选项,其中包含多个流行的 WooCommerce 插件。
- ELEX WooCommerce 动态定价和折扣 – 另一个来自成熟 WooCommerce 开发商的流行免费插件。
因为我们想让每个人都可以访问本教程,所以我们将在下面的分步指南中使用免费的 WooCommerce 高级动态定价插件。 首先,请确保从 WordPress.org 安装并激活免费插件。
大多数其他插件都以相同的基本原理运行,但它们的界面显然会有所不同。
1. 配置插件的设置
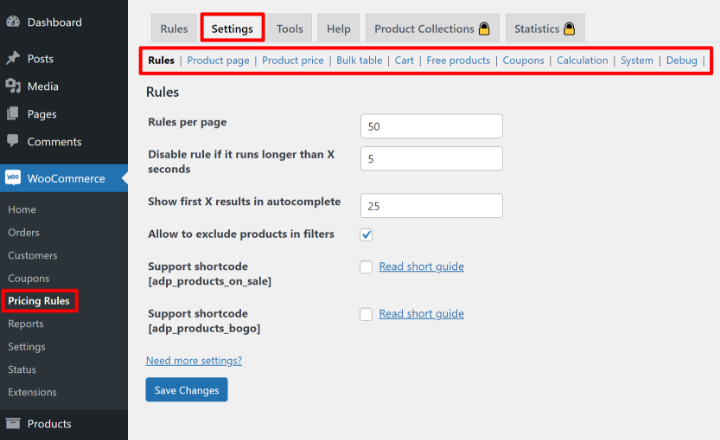
在开始创建定价规则之前,您首先要浏览插件的设置,您可以通过转到WooCommerce → 定价规则 → 设置来访问这些设置。
该插件的设置方式使您无需自动编辑任何设置——它应该只使用默认值。 但是,您可能希望针对您的独特情况进行更改:

如果您不确定特定设置将如何改变事物,一旦您对插件的工作方式以及您可能想要如何调整它有了更好的了解,您可以随时回到该区域。
2. 创建定价规则
您实施的每个动态定价策略都称为“定价规则”。
您可以创建针对特定产品的规则,也可以创建适用于所有产品或具有特定类别/标签的产品的规则。
设置规则时,您会获得许多不同的选项,因此我们一定会为您提供几个示例,说明您可能希望如何设置。
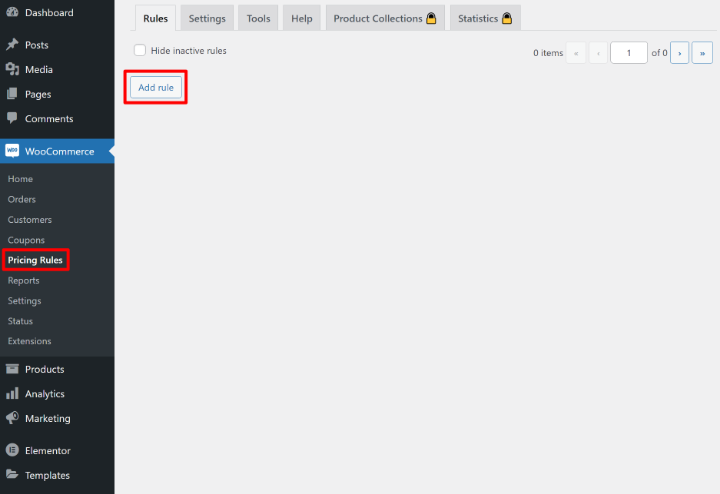
要创建您的第一条规则,请转到WooCommerce → 定价规则 → 添加规则:

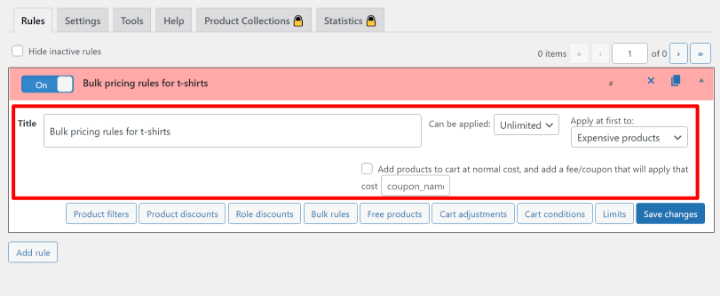
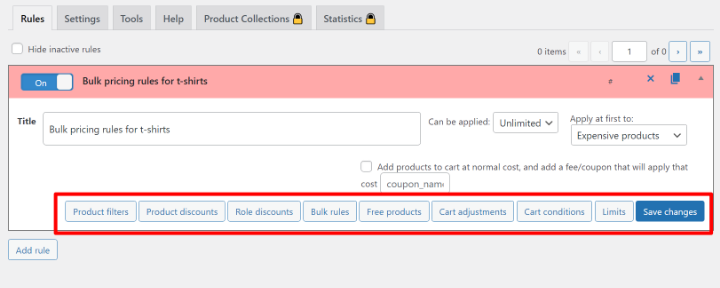
在顶部,您可以配置一些基本设置:
- 标题 -一个内部名称,可帮助您记住规则的作用。
- 可以应用- 规则可以应用多少次 - 您可以使规则不受限制地使用或限制其使用 1-10 次。
- 首先应用到——如何将规则应用到用户购物车中的商品——您可以应用到最昂贵的商品、最便宜的商品,或者当商品出现在购物车中时。
- 优惠券- 如果您选中此框,插件将以正常价格将商品添加到购物车,但会自动应用优惠券代码以添加折扣。

做出这些决定后,您可以使用下面的按钮来设置规则的实际内容。 您将获得八种不同的选择:
- 产品过滤器 -选择规则将适用于哪些产品。
- 产品折扣- 选择折扣的类型和金额。
- 角色折扣– 仅将定价规则应用于具有特定用户角色的购物者。
- 批量规则– 设置批量折扣,您可以对不同数量的商品应用不同的价格。
- 免费产品——符合条件的用户免费赠送一件或多件产品。
- 购物车调整– 对购物者的整个购物车应用折扣、费用或免费送货。
- 购物车条件——仅当购物者满足特定购物车条件时才应用规则,例如购物车的总价值、商品数量、登录状态、日期/时间等。
- 限制- 设置此规则的总体最大使用量。

重要的是,您可以根据需要混合和匹配任意数量的这些选项。
例如,您可以将规则限制为某些产品,并将其限制为某些用户角色,并要求购物者的购物车中至少有 200 美元才有资格。 或者,您只能应用购物车条件,而不能以任何其他方式限制折扣。
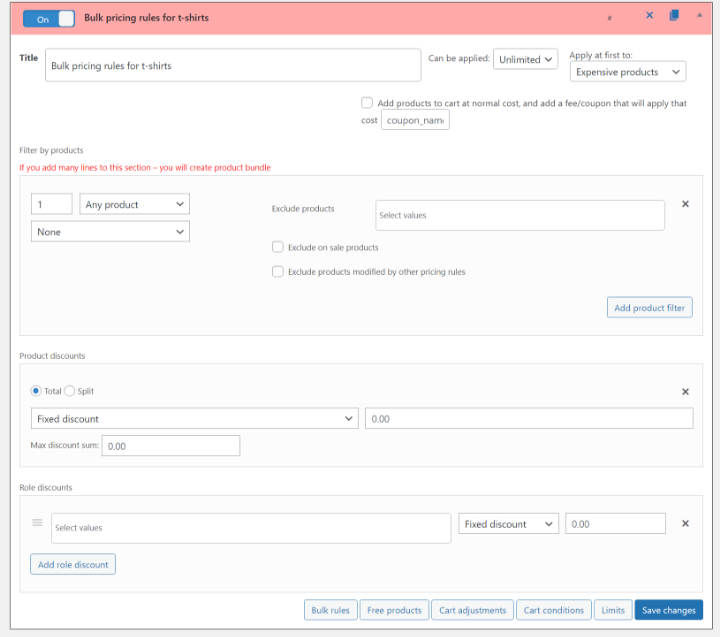
当您单击选项时,它们将展开其他设置区域以配置该类型的规则。 打开设置区域后,该按钮将从底部的列表中消失:

这就是定价规则如何运作的基本思想。 现在,让我们看一些具体的例子,说明如何应用我们上面讨论的一些动态定价策略。
示例 1:动态批量定价
对于第一个示例,假设您要设置批量定价,其中商品的单价根据购物者购买的数量而变化。
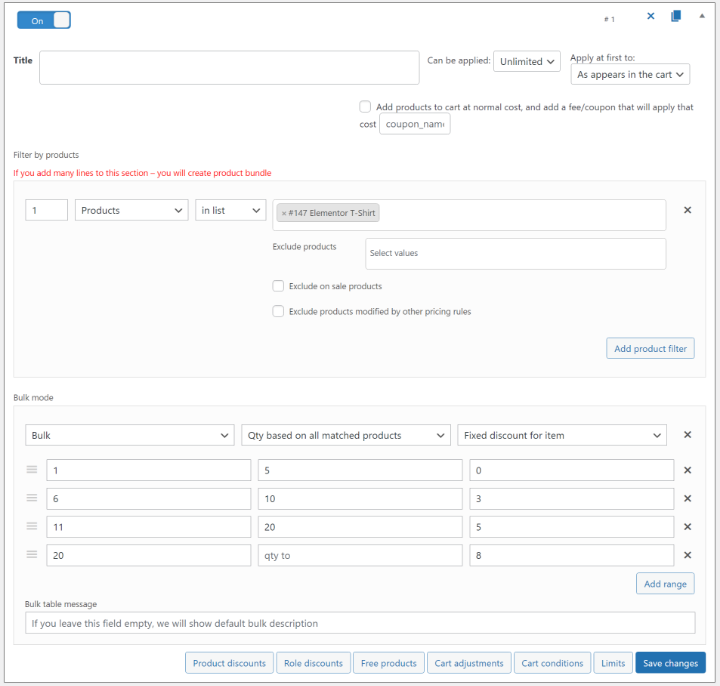
首先,您将添加产品过滤器并选择要为其启用批量定价的产品。 我们将为 Elementor T 恤设置特殊规则,但您可以定位多个产品、产品类别,甚至您的所有产品。
然后,您将添加批量规则来设置批量定价。 您可以设置固定折扣或百分比折扣。 或者,您也可以输入固定价格(而不是折扣)。 如果您将规则应用于具有不同价格的多种产品,则百分比折扣将特别有用。
对于固定折扣或价格,您可以将折扣应用于每件商品或一组(例如所有五件商品)。
对于此规则,我们的批量定价将是:
- 1-5 件 T 恤 – 全价
- 6-10 件 T 恤 – 每件减 3 美元
- 11-20 件衬衫 – 每件衬衫减 5 美元
- 20 多件衬衫 – 每件衬衫立减 8 美元
您可以在下面看到完整的规则:

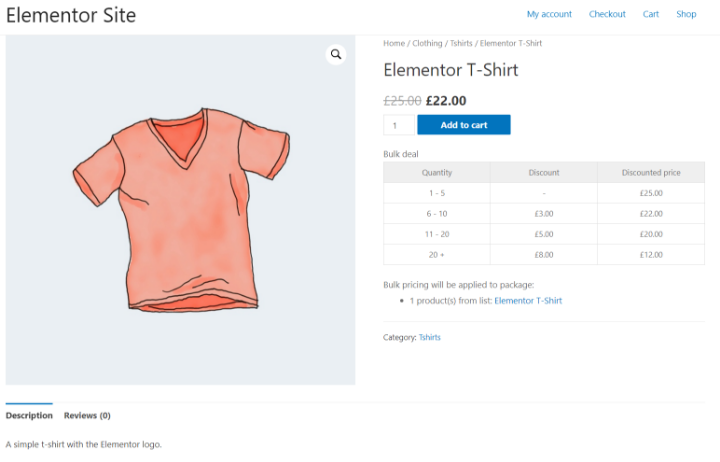
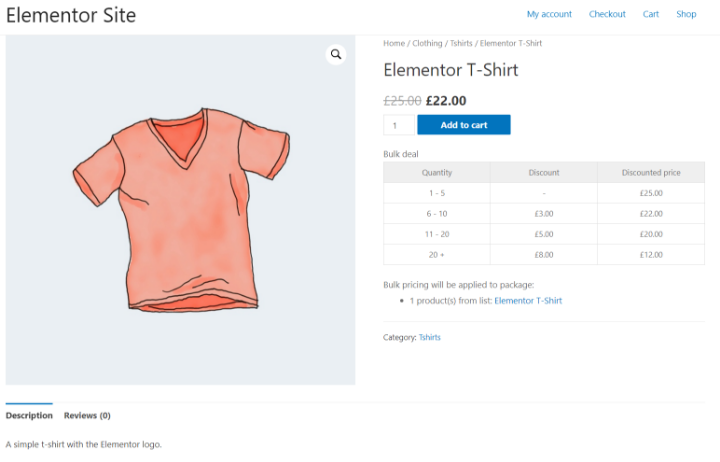
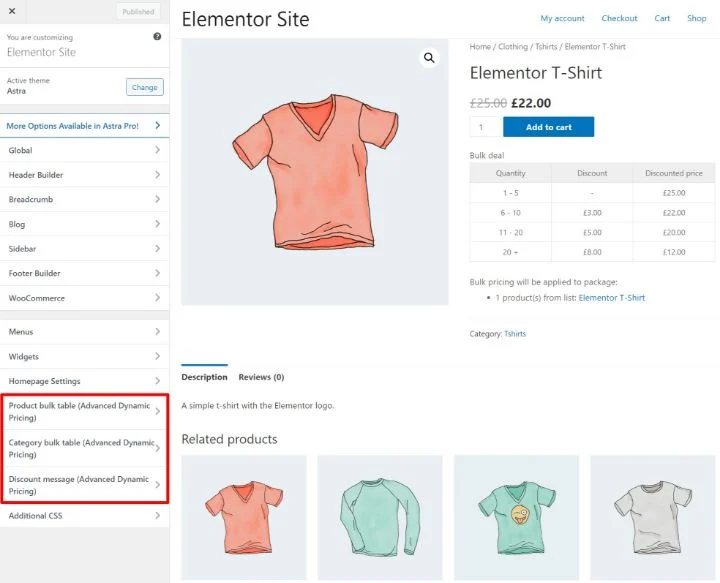
这是前端的样子:

快速说明- 如果您使用 Elementor WooCommerce Builder,该插件将自动添加批量定价表,无论您从 WooCommerce Builder 放置“添加到购物车”小部件的位置。
示例 2:基于角色的动态定价
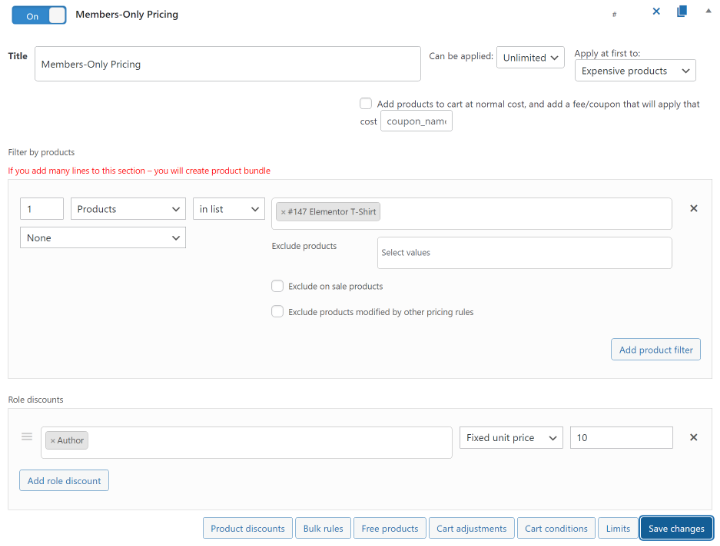
对于第二个示例,假设您希望为具有特定角色的用户提供 Elementor T 恤的动态价格。 假设某人是该网站的作者,他们将获得每件衬衫仅 10 美元的特殊动态价格。
要设置它,您需要两个规则。
首先,您将使用产品过滤器规则再次定位 Elementor T 恤。
然后,您将应用角色折扣规则来定位用户角色并应用固定单价 - 例如作者。

示例 3:最低消费折扣
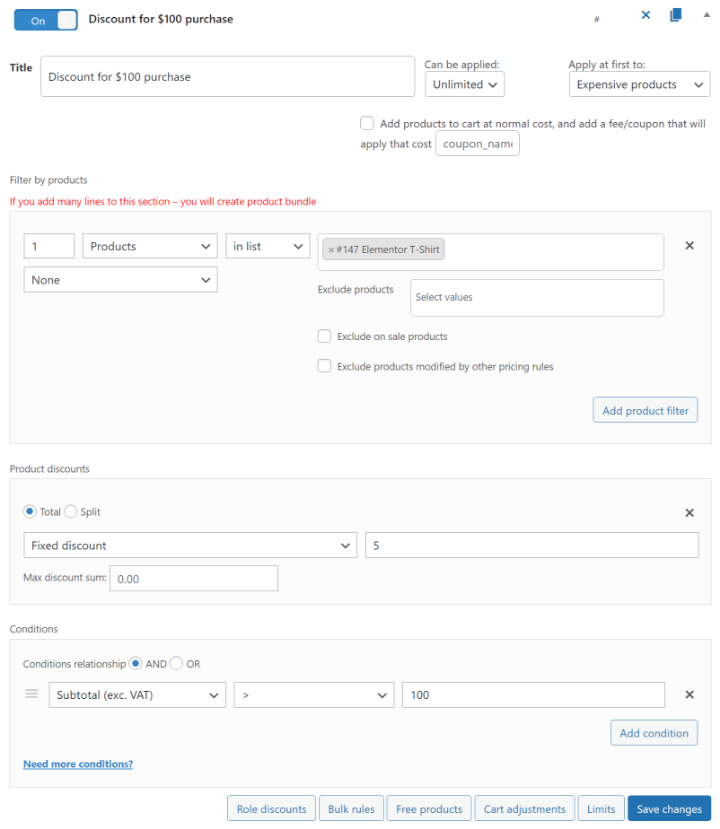
对于最后一个示例,假设购物者可以从他们购买的每件 Elementor T 恤的成本中获得 5 美元的折扣,但前提是他们至少花费 100 美元。
要进行设置,您需要三个规则。
首先,您将使用产品过滤器来定位要应用折扣的产品。
其次,您将使用产品折扣来添加每件商品的折扣。 您还可以指定总最大折扣——例如每件衬衫减 5 美元,但总计不超过 20 美元。
最后,您将使用购物车条件指定购物者的购物车小计必须大于 100 美元:

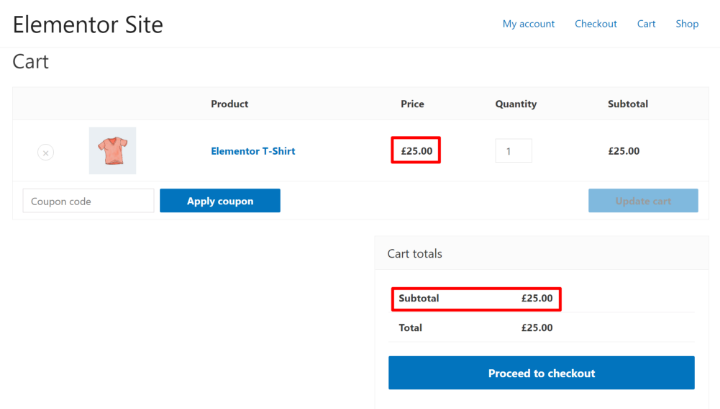
如果购物车的价值低于 100 美元,他们将为衬衫支付全价:

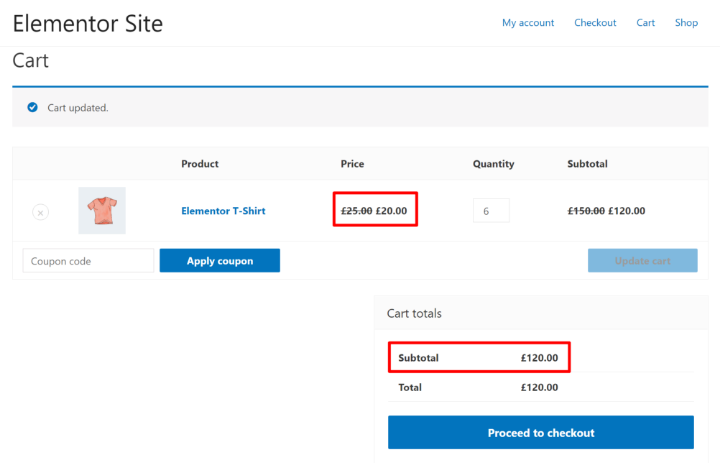
但如果价值超过 100 美元,他们将自动获得每件衬衫 5 美元的折扣:

这些只是您可以设置的 WooCommerce 动态定价类型的三个示例。 您可以使用自己的配置来为您的商店找到完美的策略。
3. 自定义动态定价详情
正如您在上面的示例中看到的那样,该插件有时会将自己的内容添加到单个产品页面,以将您的动态定价规则传达给客户(例如批量定价表)。 同样,如果您使用 Elementor WooCommerce Builder,这些详细信息通常会出现在您添加添加到购物车小部件的任何位置。
不过,插件中的一个不错的选择是,您可以使用 WordPress 定制器来控制这些添加的样式和布局。
为此,请转到外观 → 自定义并使用侧栏中的新选项:

您应该在 WooCommerce 上使用哪些折扣策略?
您可以将几种不同的动态定价策略与上述插件一起使用。 根据您的商店,您可能想要使用多种策略,或者您可能只坚持使用一种动态定价策略。
这里有一些想法:
- 批量定价层——随着数量的增加,在不同层提供更便宜的价格(就像我们的第一个例子)。
- 仅限会员定价- 为某些用户角色提供特价(如我们的第二个示例)。
- 高订单价值折扣- 如果用户的总订单价值高于特定金额,则为某些商品提供折扣。
- 忠诚度折扣——为忠诚的客户提供特别优惠——例如已经下 10 多个订单的人。
- BOGO 优惠– 提供“买 X 送 X”优惠。 您还可以添加购物车条件来限制它们,例如要求最低支出。
- 产品捆绑– 如果人们购买多种产品,则创建提供更低价格的产品捆绑。
- 基于时间的折扣——在特定日期/时间提供更低的价格。 如果您将 WooCommerce 用作餐厅订购系统之类的东西,这可能特别有用,您可能希望在一周中的几天内提供动态价格。
通过动态内容提高商店的收入
WooCommerce 动态定价是通过鼓励购物者越来越频繁地购买来增加商店收入的好方法。 他们可以获得他们已经想要的商品的折扣,并且您可以获得更高的每笔订单收入和终身价值——这是双赢的。
要在您的 WooCommerce 商店中设置动态定价,您可以使用各种插件,包括免费和付费选项。 我们向您展示了如何使用免费的 WooCommerce 高级动态定价插件设置动态定价,但其他插件的运作原理大致相同,可能更适合您的需求,具体取决于您要创建的定价规则类型.
最重要的是,即使您使用 Elementor WooCommerce Builder 来自定义您的产品页面设计,您仍然可以使用这些插件。 正如我们在示例中向您展示的那样,即使在使用 WooCommerce Builder 模板时,WooCommerce 的高级动态定价功能也与往常一样(请记住,批量定价表等详细信息将显示在您添加添加到购物车小部件的任何位置)。
如果您已经拥有一家商店,请立即开始应用这些原则。 如果您还没有开设商店,我们有一些指南可以帮助您。 您可以查看我们最好的 WooCommerce 托管帖子,然后查看我们的完整 WooCommerce 教程。

拥有商店后,我们会提供有关最佳 WooCommerce 主题、设置 WooCommerce SEO 和查找最佳 WooCommerce 插件的指南。
您对 WooCommerce 动态定价还有任何疑问吗? 让我们在评论中知道!
