WooCommerce 隐藏特定产品、类别、用户角色、访客的价格
已发表: 2019-10-30任何经营过电子商务商店的人都会知道定价就是一切。 价格是您最好的朋友也是最大的敌人。 它们是您研究、产品比较和趋势分析的重点。 对于在线卖家来说,价格让世界运转起来。 虽然一般来说,预先显示价格是个好主意,但有时营销策略会另有规定。
将价格置于数字“货架”之外是一个有益的举措,原因有很多。 在任何情况下,WooCommerce 都不会让您选择隐藏开箱即用的价格。 您需要使用插件来进行这些更改或手动应用代码。
批发商通常会限制零售(个人,而不是组织)客户可以看到的信息。 通常,他们向经过验证的批发客户显示价格,并为休闲购物者隐藏价格。

在某些情况下,卖家不想经营电子商务商店。 他们可能拥有实体店,并且仅将在线商店用于营销目的。 这种情况可能意味着卖家想要展示产品——他们在真正的商店里持有的物品——而不附加任何价格。
有时您只想创建一个可浏览的产品目录,但实际上并不想通过网站进行销售。
价格隐藏在仅限会员的网站上也很常见。 您可以创建一个仅限会员的 WooCommerce 商店,只有注册的购物者才能看到价格。
如何在 WooCommerce 中隐藏价格?
自定义 WooCommerce 商店页面、产品页面、类别布局等以隐藏 WooCommerce 商店中的价格并不难。 最简单的方法是使用插件。 但是,如果您需要更大的灵活性,则很可能需要应用代码。
1. 使用插件
如果您想使用插件而不是手动编辑文件,您可以使用 WooCommerce 隐藏价格插件:隐藏添加到购物车按钮和价格。
WooCommerce 隐藏价格插件允许创建多个规则,这些规则允许为未登录的客户和其他用户角色隐藏价格和添加到购物车。 您可以隐藏特定产品、类别和客户组的价格和添加到购物车。

您甚至可以为未注册用户隐藏特定产品或整个类别的价格,为特定用户国家隐藏“添加到购物车”等。
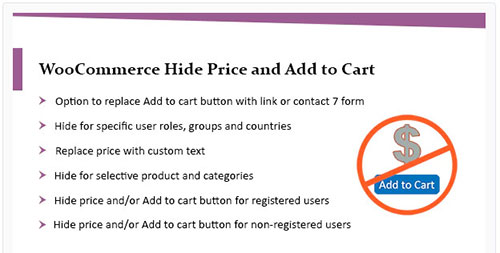
WooCommerce 隐藏价格插件功能列表:
- 为未注册或注册用户隐藏价格和/或添加到购物车按钮
- 隐藏特定用户组、角色和国家/地区的价格
- 隐藏特定产品和类别的价格
- 创建多个隐藏价格和添加到购物车的规则
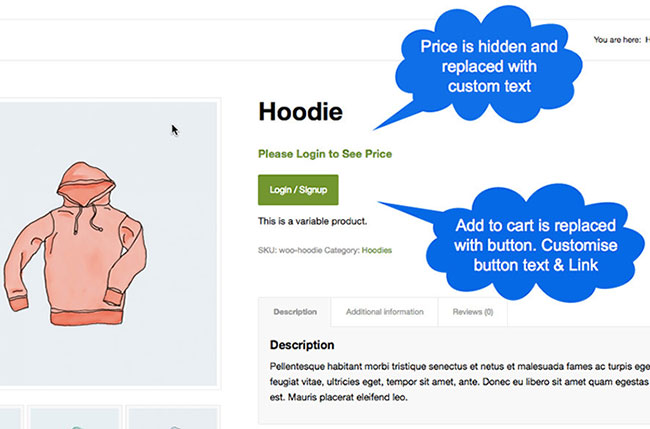
- 用自定义文本替换价格或添加到购物车
- 用链接或联系表替换添加到购物车的选项
- 删除添加到购物车按钮 WooCommerce
您还可以使用 YITH WooCommerce 目录模式插件。 除了隐藏页面上的添加到购物车按钮(免费版),您还可以隐藏价格、隐藏购物车和结帐页面、定位特定产品、用联系表替换价格等(高级版)。
2. 手动隐藏价格
如果您愿意“动手”,下面您会找到可以根据您尝试完成的任务应用的代码。 您可以通过将代码添加到您的functions.php 文件到文件末尾来应用代码。
您可以使用 FTP、使用 cPanel 文件管理器或通过位于Appearance > Editor > functions.php. .php 的 WordPress 主题编辑器执行此操作Appearance > Editor > functions.php. 我建议使用您的子主题进行更改。
另一方面,CSS 代码位于您的主题 style.css 文件中。 在编辑此类文件时,请确保您知道自己在做什么。
如何隐藏所有 WooCommerce 价格?
这是您可以如何为每个人隐藏价格的示例。 将以下代码添加到您的 functions.php 文件中。
| add_filter('woocommerce_get_price_html', function( $price ) { | |
| if ( is_admin() ) 返回 $price; | |
| 返回 ”; | |
| }); |
使用上面的代码,管理员仍然可以查看价格,但是如果您也想隐藏管理员的价格,您可以注释该行。
下面的代码片段隐藏了产品/存档页面上的价格,而不是购物车/结帐页面(或购物车小部件)上的价格。 它还删除了购物车项目的价格/小计,结帐也是如此。
| add_filter('woocommerce_get_price_html', function( $price ) { |
| if ( is_admin() ) 返回 $price; |
| 返回 ”; |
| }); |
| add_filter('woocommerce_cart_item_price', '__return_false'); |
| add_filter('woocommerce_cart_item_subtotal', '__return_false'); |
使用此代码片段后,它将在表中保留标题。 这些不能用代码片段删除,但你可以用 CSS 隐藏它们。
这是一个 CSS 片段,它隐藏了购物车/结帐表和购物车小部件上的商品价格(将其添加到您的主题 style.css 文件中):
/* 购物车小部件 */
.woocommerce-mini-cart__total {
显示:无;
}
/* 购物车 */
.product-price, .product-subtotal {
显示:无!重要;
}
/* 查看 */
.product-total *, th.product-total {
显示:无;
}如何隐藏特定用户角色的 WooCommerce 价格?
使用以下代码片段,您可以隐藏具有“批发”用户角色的所有用户的价格。 将以下代码添加到您的 functions.php 文件中。
| 添加过滤器( ' woocommerce_get_price_html ' ,函数( $price ){ |
| if ( is_admin() )返回$price ; |
| $user = wp_get_current_user(); |
| $hide_for_roles = array ( '批发' , '批发银' , '批发黄金' ); |
| // 如果用户角色之一在要隐藏的角色列表中。 |
| if ( array_intersect ( $user -> roles , $hide_for_roles ) ) { |
| 返回' ' ; // 返回要隐藏的空字符串。 |
| } |
| 返回$price ; // 返回原价 |
| }); |
| 的add_filter( 'woocommerce_cart_item_price', '__return_false'); |
| 的add_filter( 'woocommerce_cart_item_subtotal', '__return_false'); |

如何为访客用户隐藏 WooCommerce 价格?
要隐藏来宾用户的价格,您可以使用以下代码(将以下代码添加到您的 functions.php 文件中。):
| 添加过滤器( ' woocommerce_get_price_html ' ,函数( $price ){ |
| 如果( ! is_user_logged_in()){ |
| 返回' ' ; |
| } |
| 返回$price ; // 返回原价 |
| }); |
| 的add_filter( 'woocommerce_cart_item_price', '__return_false'); |
| 的add_filter( 'woocommerce_cart_item_subtotal', '__return_false'); |
如何隐藏特定类别的 WooCommerce 价格?
使用以下代码,您可以隐藏特定类别中产品的价格。 将以下代码添加到您的 functions.php 文件中。
注意:我在下面的代码中使用了衣服和电子产品作为示例。 使用您想要隐藏价格的您自己的名称类别。
| add_filter( ' woocommerce_get_price_html ' ,函数( $price , $product ) { |
| if ( is_admin() )返回$price ; |
| // 隐藏这些类别的 slugs/ID |
| $hide_for_categories = array ( '衣服' , '电子产品' ); |
| // 在其中一个类别中不显示价格 |
| if ( has_term( $hide_for_categories , ' product_cat ' , $product -> get_id()) ) { |
| 返回' ' ; |
| } |
| 返回$price ; // 返回原价 |
| }, 10 , 2 ); |
| 的add_filter( 'woocommerce_cart_item_price', '__return_false'); |
| 的add_filter( 'woocommerce_cart_item_subtotal', '__return_false'); |
如何隐藏特定产品的 WooCommerce 价格?
使用以下代码,您可以根据产品 ID隐藏特定产品的价格。 将以下代码添加到您的 functions.php 文件中。
注意:我在下面的代码中添加了 89 和 125 作为示例。 使用您自己的产品 ID。 如果您找不到产品 ID,请查看我的帖子如何找到 WordPress 页面 ID,其中我解释了如何找到它们。
| add_filter( ' woocommerce_get_price_html ' ,函数( $price , $product ) { |
| $hide_for_products =数组( 89, 125 ); |
| if ( in_array ( $product -> get_id(), $hide_for_products ) ) { |
| 返回' ' ; |
| } |
| 返回$price ; // 返回原价 |
| }, 10 , 2 ); |
| 的add_filter( 'woocommerce_cart_item_price', '__return_false'); |
| 的add_filter( 'woocommerce_cart_item_subtotal', '__return_false'); |
WooCommerce 隐藏价格结论
在 WooCommerce 中隐藏价格使您可以更好地控制谁可以访问您网站上的定价信息。 这对于批发商店、目录网站、会员专卖店或任何其他您不希望立即看到产品价格的情况特别有用。
让我知道一切是否按预期工作,如果提供的代码片段需要修改,或者您是否有其他有用的片段。
