提高 WordPress 网站的可访问性
已发表: 2018-07-11提高 WordPress 网站的可访问性并不意味着让网站可供视障人士使用。 那是一张小图。 以下是 W3C 建议考虑的残疾,以提高互联网的可访问性:
- 听觉障碍
- 认知障碍
- 神经障碍
- 身体残疾
- 语言障碍
- 视觉障碍
此外,遵循标准无障碍指南的网站不仅可以提高残障人士的可用性,还可以使非残障人士受益。 以下是同一 W3C 文档中的一些示例:
- 使用手机、智能手表、智能电视等小屏幕、不同输入方式等设备的人群。
- 因衰老而能力发生变化的老年人
- 有“暂时性残疾”的人,例如手臂骨折或眼镜丢失
- 有“情境限制”的人,例如在明亮的阳光下或无法收听音频的环境中
- 使用慢速 Internet 连接的人,或者带宽有限或昂贵的人
因此,让您的网站更易于访问意味着设计您的网站,即使是各种残障人士也可以轻松使用您网站的内容。
为什么要考虑 WordPress 可访问性?
因为这是我们的责任
更易访问的网站获得更多观众
更好的可访问性提高您的 SEO 排名
您必须遵循许多最佳实践才能使您的网站更易于访问,并且您必须遵循许多实践才能在搜索引擎中获得更高的排名。 好消息是,这些最佳实践中有很多是常见的。
因此,提高网站的可访问性会自动提高您网站在搜索引擎中的排名。 从技术上讲,这是有道理的。 搜索引擎使用一种称为“爬虫”的专门软件来抓取互联网上的所有网站。
但是,Crawler 会抓取您网站的纯文本版本。 他们无法理解图像和视频。 如果您的网站遵循可访问性标准,那么您的网站已经拥有优化的纯文本版本。 因此,搜索引擎很容易了解您的网站是关于什么的。
如何使您的 WordPress 网站更易于访问
现在您已经了解了提高网站可访问性的好处,让我们看看如何让您的 WordPress 网站更易于访问。
您可以在 WordPress 定制器中进行的更改
字体大小

我有轻度近视。 尽管如此,如果我经常违反规范,我会在阅读某些网站时遇到困难。 很多网站都使用小字体。 但是,作为 WordPress 用户,您有优势。
几乎所有主题都允许您通过 WordPress 定制器更改字体大小。 通常 15px – 16px 字体是桌面视图中正文文本的理想选择。 许多主题使用 14px,但我推荐 15px。
字体类型
不要被市场上可用的无限数量的字体所迷惑。 您可能对字体太有创意,但访问者会发现难以阅读文本。

一些不错的字体选项是 Times New Roman、Georgia、serif、Arial、Helvetica 和 sans-serif。
一些不错的 Google 字体是 PT Serif、Noto Serif 和 Noto Sans。
适当的色彩对比
许多主题还允许您更改前景色和背景色。 选择前景色和背景色时,请确保它们之间有明显的对比。 根据 W3C,文本的最小对比度应为 4.5:1。

确定非灰度颜色的对比度可能具有挑战性。 您可以使用 WebAIM 的 Contrast Checker 工具来确定前景色和背景色组合的对比度。
从您的网站中删除任何自动播放媒体
访问者必须能够控制任何媒体(如视频或音频)的暂停和播放功能。 谷歌也开始劝阻带有自动播放媒体的网站。
许多主题还允许作者上传一堆图像并将它们显示为轮播。 不要使用它,任何类型的自动播放媒体都会给有认知和神经障碍的人带来压力。
写文章时要记住的事情
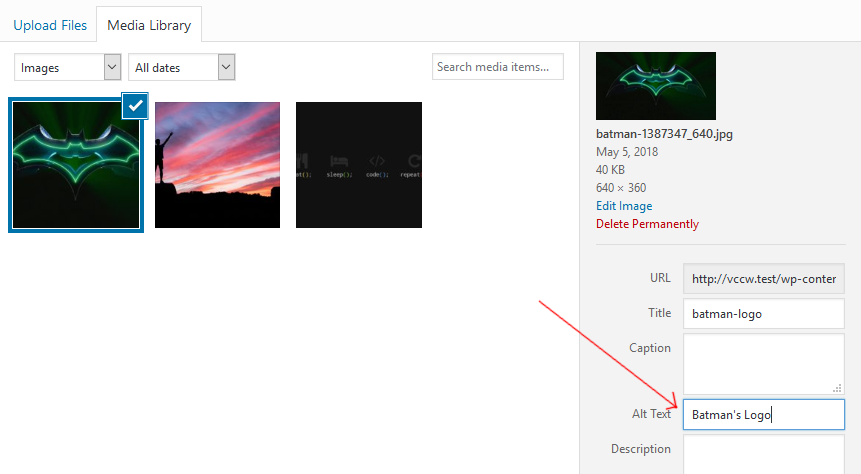
图片替代标签
视障人士无法看到您帖子中的图片,但屏幕阅读器会向他们读出图片的 alt 标签。 因此,请始终使用替代文字来描述您的图像。 这也增加了图像结果中图像的搜索引擎优化。

例如,如果您要包含一张日落图片,请在 alt 标签中添加“日落图片”,以便使用屏幕阅读器的人看不到该图片,了解您的帖子中有一张日落图片.
当您上传图片时,WordPress 会为您提供在右侧指定替代文本的选项:

对帖子图片和特色图片都这样做。
使用 <abbr> 标签提及缩写
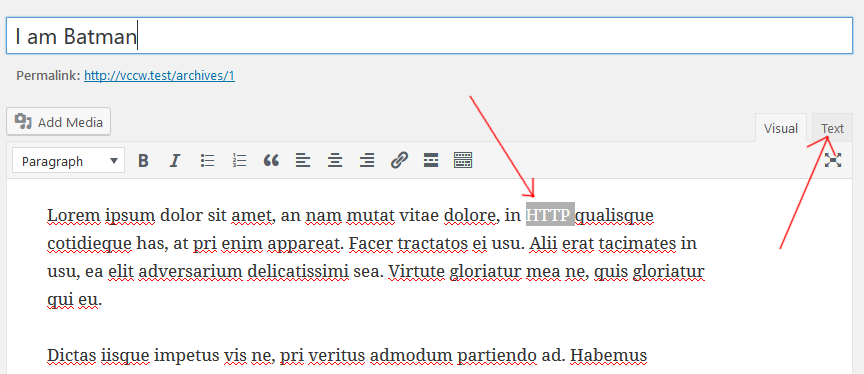
目前,WordPress 的默认可视化编辑器不支持提及缩写。 您可以手动执行此操作:在帖子编辑器的可视模式下选择缩写文本(例如“HTTP”),然后单击右上角的“文本”选项卡切换到文本模式。

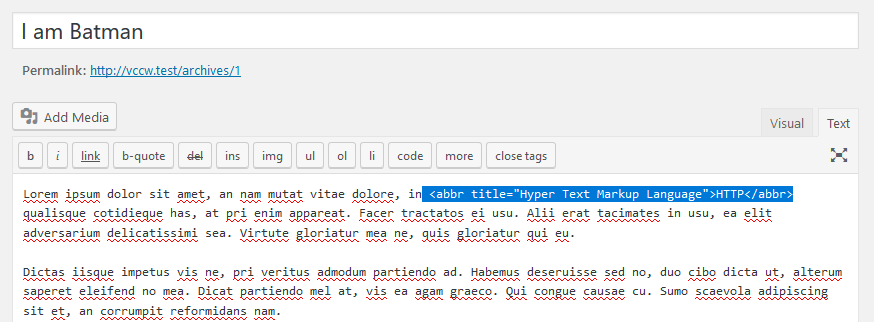
在文本模式下,用标签包裹所选文本,如下所示:
HTTP

发布视频和音频内容的抄本
带字幕的视频是最好的,如果你在它下面发布视频的文字记录,那会让你成为那些有听力障碍或互联网连接缓慢的人的英雄。
我经常收听播客,并在 YouTube 上观看大量非小说类视频。 如果有一天我失去了听力,而互联网上充斥着没有成绩单的视频和播客,这个世界对我来说将是一个悲伤的地方。
当您在博客上上传视频或播客时,请发布成绩单。 如果您是视频内容创作者,请在您的视频中加入字幕。
主题中需要注意的事项
有些更改您在 WordPress 定制器中根本无法进行,更多的是在主题的代码级别。 如果您正在寻找具有良好可访问性的主题,请在您的主题中查找以下内容:
网站标题图片的“Alt”文本
我们已经讨论过您应该为您上传的所有图像提供替代文本。 但是,主题的标题图像通常不提供设置其替代文本的选项。 主题应该自动将标题图像的替代文本设置为您网站的标题,或者它应该提供一个选项来在定制器中设置替代文本。
键盘辅助功能
永久性和暂时性运动障碍人士发现难以使用鼠标或触控板。 使用键盘访问您的网站使他们可以轻松浏览您的网站。
您必须注意的两个主要事项是 Tab 顺序是否正确,以及下拉菜单是否使用键盘正常运行。
标签顺序
元素的 Tab 索引决定了当用户按下“Tab”键时元素被选择的顺序。 此外,“Shift+Tab”键应该以相反的顺序选择元素。
继续按“Tab”键并注意元素被选择的顺序。 顺序应该是连续的和合乎逻辑的。 同样的方法,检查按“Shift + Tab”。
下拉菜单和子菜单
HTML 有一个用于下拉列表的元素,即 select 元素。
<选择></选择>
但是许多主题使用自定义下拉菜单。 这些下拉菜单看起来很棒,但如果没有鼠标或触控板,它们就无法访问。 因此,请始终检查是否可以通过键盘选择下拉菜单。
此外,您网站的导航栏可能使用下拉菜单来显示子菜单。 确保可以打开子菜单并且可以使用键盘选择子菜单项。
跳过链接
通常标题、导航栏和 CTA 放置在网站的主要内容上方。 因此,键盘用户可能必须多次按下“Tab”键才能到达主要部分。 使用屏幕阅读器的人也面临同样的问题。
跳过链接是页面的第一个链接。 单击“跳过链接”时,选项卡顺序直接设置为主要部分。 因此,从下一次按下“Tab”键开始,用户将被带到主要部分内的元素。
可见轮廓焦点
当我们使用“Tab”键浏览网站时,活动元素将在其周围显示一个虚线边框。 这有助于识别当前选定的元素。 许多 WordPress 主题禁用此功能。
建议保持启用此功能,因为当用户点击“Tab”或“Shift + Tab”进行导航时,它可以帮助用户识别选择了哪个元素。 它增加了您网站的可访问性。
使用 HTML5 语义元素
HTML5 引入了有用的语义元素,如<header>、<footer>、<article>、<aside>、<nav>、<main> 和<section>。 可悲的是,许多 WordPress 主题仍然使用通用的<div>元素,其中可以使用语义元素之一。
