如何创建和自定义子主题
已发表: 2020-06-29如果您想更改 WordPress 网站的主题,您可能已经看到人们告诉您使用 WordPress 子主题。
但是什么是儿童主题,为什么儿童主题如此重要?
在这篇文章中,我们将通过对儿童主题的介绍以及它们如何使您受益,为您提供这些问题的答案。
然后,我们将逐步向您展示如何使用插件或代码创建和自定义您自己的子主题。
让我们深入了解。
什么是 WordPress 儿童主题?
WordPress 子主题不是独立的主题。 它是现有父主题的“子”,因此得名。
您将与父主题一起安装它,但它使您有机会安全地更改父主题,而无需编辑父主题本身。
子主题将从父主题中提取大部分/所有设计设置。 但是,在您更改子主题的情况下,该更改将覆盖父主题中的设置。
儿童主题的优势
此时,您可能想知道为什么不能直接对父主题进行更改?
这不是一个好主意的主要原因是主题更新。
如果您想保持您的 WordPress 网站安全且运行良好,您需要及时应用更新,包括对您的主题的更新。
如果您通过直接编辑您的主题(没有子主题)来自定义您的站点,那么这意味着您每次更新主题时都会覆盖所有更改。
这意味着你要么:
- 更新您的主题并丢失您的工作。 不是很有趣的体验,对吧?
- 不要更新您的主题,以免丢失您的工作……这对您网站的安全性和功能不利。
使用 WordPress 子主题,您可以在子主题中进行所有更改。 然后,您将能够在不丢失任何工作的情况下更新父主题。
除了帮助您安全更新之外,使用子主题通常也便于进行自定义。 因为它将您的所有更改集中在一个位置,所以很容易跟踪您的所有编辑并根据需要进行调整。
它还可以轻松反向。 例如,如果你想停止使用你的编辑并回到“vanilla”父主题,你需要做的就是禁用你的子主题。
一些现成的 WordPress 主题甚至默认使用这种父/子方法。 例如,如果您想使用 Genesis 框架,您将需要父主题(基本框架)和子主题来控制设计。
何时使用儿童主题
除了我们将在下面列出的一些例外情况外,如果您打算对现有 WordPress 主题进行自己的编辑,则应始终使用子主题。
当您不需要使用儿童主题时
一般来说,每当您自定义 WordPress 主题时,使用子主题是一个很好的最佳实践。
但是,规则有一些例外,其中可能有比使用子主题更好的选择。
首先,如果您只想进行一些小的 CSS 修改,那么创建一个子主题只是为了进行一些调整可能会有些过分。
相反,您可以使用 WordPress 定制器中的内置附加 CSS功能添加自定义 CSS。 或者,您可以使用免费插件,例如 Tom Usborne 的 Simple CSS 插件。
其次,如果您要进行与主题无关的更改,则子主题可能不是最佳选择。
例如,如果您要注册自定义分类法或自定义帖子类型,您可能不想使用子主题的functions.php文件(因为即使您切换主题,您也希望保留这些文件)。 相反,您应该使用 Code Snippets 或您自己的自定义插件等插件将代码完全添加到主题之外。
了解您需要了解的有关自定义字段的所有信息
如何创建 WordPress 子主题
- 使用免费的 WordPress 子主题生成器插件。
- 手动创建您自己的子主题。
如何使用 WordPress 子主题插件
子主题生成器插件可让您在不离开 WordPress 仪表板的情况下创建子主题。
这里最受欢迎的选项是免费的 Child Theme Configurator 插件,它在超过 300,000 个站点上活跃。
子主题配置器不仅可以帮助您创建基本的子主题文件,而且还会扫描您正在使用的任何主题,并根据需要将主题和字体样式表排入队列。
如果您尝试在已添加内容的网站上创建子主题,它还包括其他有用的功能。 例如,它可以将您现有的小部件和定制器选项复制到子主题。
但是,如果您打算在实时网站上使用该插件,我们建议您在继续之前进行完整备份。 或者,理想情况下,在临时站点上设置所有内容。
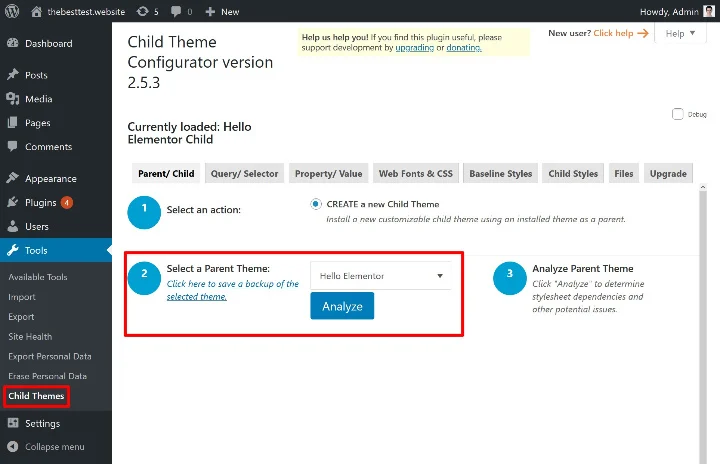
准备好备份后,请从 WordPress.org 安装并激活免费的 Child Theme Configurator 插件。 然后,转到工具 →子主题来创建您的子主题。
在“选择父主题”下拉列表中,选择要为其创建子主题的主题。 然后,单击分析:

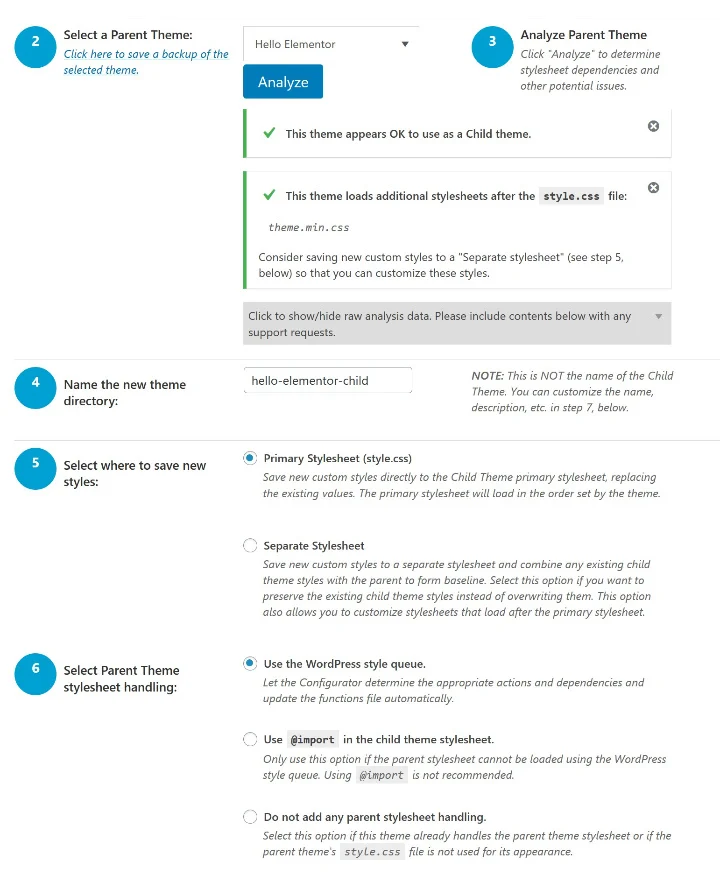
然后插件将分析您的父主题的任何依赖项。
完成后,您将看到一些额外的选项来配置如何创建您的子主题。 如果您不确定特定设置的含义,您可以将其保留为默认值:

完成选择后,单击底部的按钮以创建新子主题。
就是这样! 然后插件将为您创建子主题。 但是,它不会激活子主题。
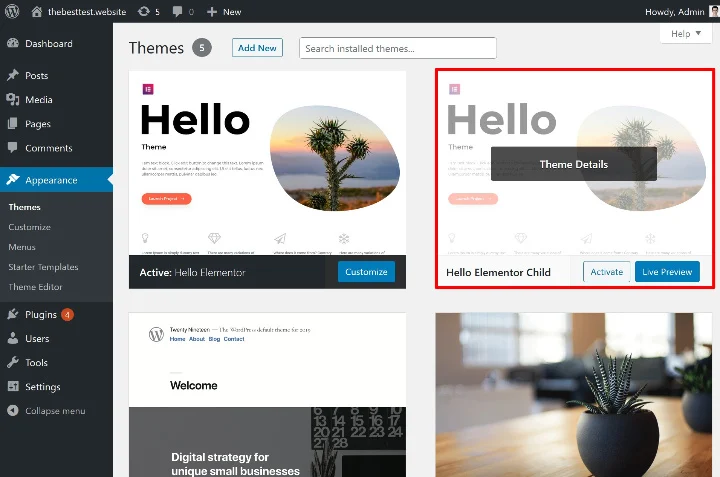
要激活它:
- 转到外观→主题。
- 使用您的子主题预览您的网站的外观(以确保其正常工作——如果您的网站看起来很奇怪,很可能是因为 CSS 问题)。
- 像激活任何其他 WordPress 主题一样激活您的子主题。 不过,请确保安装您的父主题。

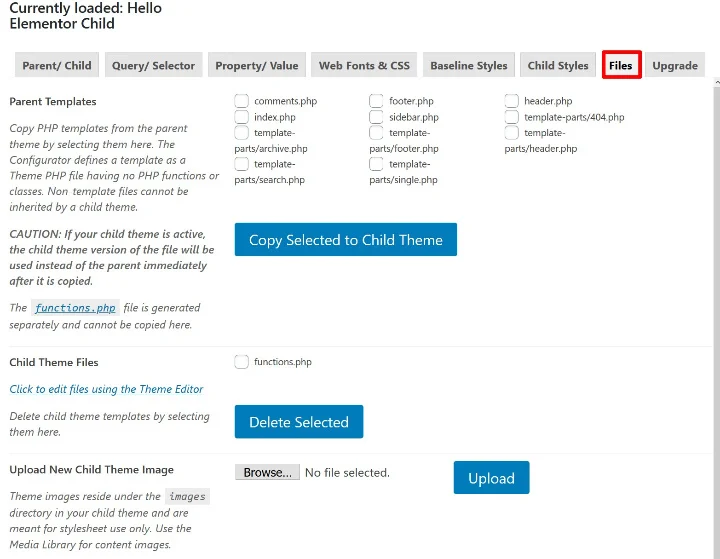
激活子主题后,子主题配置器插件还包括一些其他有用的工具来帮助您管理子主题。 例如,如果您转到插件设置的“文件”选项卡,则可以查看父主题和子主题中的所有关联文件。
然后,您可以将文件从父主题复制到子主题。
例如,如果您想对single.php进行一些编辑,您可以将该文件复制到您的子主题,以便您可以安全地编辑它:

您还会找到许多其他工具来帮助您使用 CSS。
稍后我们将介绍这些工具为何有用。
如何手动创建子主题
在本节中,我们假设您对 PHP 和 CSS 有所了解。 如果您对此处的说明感到不知所措,我们建议您坚持使用上一节中的免费插件。
要手动创建子主题,您需要创建两个文件(这些是子主题的最低要求):
- style.css – 在开始时,您需要添加的只是一些样板代码。
- functions.php – 这让您可以将来自父主题的样式表排入队列。 没有这个,您的子主题将无法应用您的父主题的 CSS,这会使您的网站看起来非常丑陋!
样式文件
首先,创建一个名为style.css的文件并添加以下代码:
/*
主题名称:Hello Elementor Child
主题 URI:https://github.com/elementor/hello-theme/
说明:Hello Elementor Child 是Hello Elementor 的子主题,由Elementor 团队创建
添加一名作者
作者 URI:https://elementor.com/
模板:你好元素
版本:1.0.1
文本域:hello-elementor-child
许可证:GNU 通用公共许可证 v3 或更高版本。
许可证 URI:https://www.gnu.org/licenses/gpl-3.0.html
*/
确保用您的实际信息替换冒号后面的所有内容:
- 主题名称– 您的子主题的名称。
- 主题 URI – 您的主题及其文档的网站。
- 描述– 主题的简短描述。
- 作者– 主题作者的姓名。
- 作者 URI: – 主题作者的网站。
- 模板– 父主题文件夹的名称(在 wp-content/themes 文件夹中命名)。 这是最重要的一行,因为没有它,您的子主题将无法工作。
- 版本– 您的子主题的版本号。
- 文本域——用于国际化。 您可以将“-child”附加到模板名称的末尾。
- 许可证– 将其保留为默认值。
- 许可证 URI – 将其保留为默认值。
排除模板行,输入什么并不重要,所以不要过分强调。 只需确保为Template正确输入父主题的文件夹名称。
如果您以后想添加自己的自定义样式,可以将其添加到样板代码下方的此样式表中。
函数.php
接下来,您需要为您的子主题创建functions.php文件。 同样,这使您可以将父主题中的完整 CSS 样式表排入队列。
在functions.php文件中,添加以下代码:
<?php
/* 将样式表从父主题排入队列的函数 */
函数 child_enqueue__parent_scripts() {
wp_enqueue_style('parent', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
将文件上传到 WordPress 网站
拥有style.css文件和functions.php文件后,您需要将它们作为新主题上传到您的 WordPress 站点。
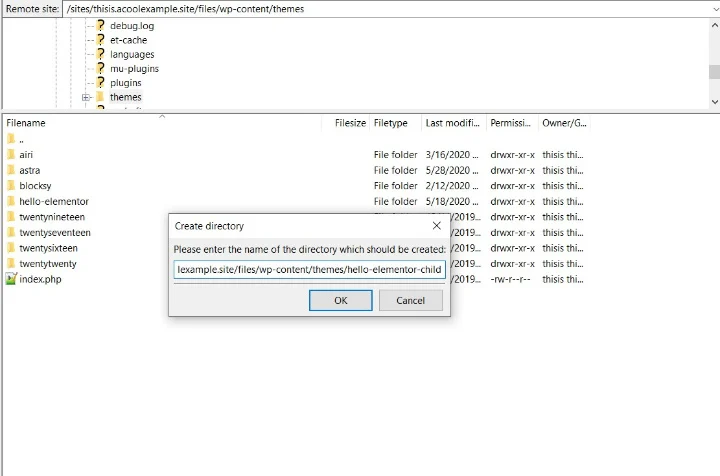
为此,请使用 FTP 连接到您的 WordPress 站点。
然后,浏览到您站点的主题目录 ( wp-content/themes ) 并为您的子主题创建一个新文件夹。
例如,如果您的父主题文件夹是hello-elementor ,您可以将子主题文件夹命名为hello-elementor-child以帮助您记住它。
然后,将style.css和functions.php文件上传到该文件夹中:

上传两个文件后,您可以转到外观 → 主题并激活您的子主题,就像使用任何其他 WordPress 主题一样。
