5 个最适合博主的 WordPress 页面构建器(比较!)
已发表: 2017-02-07在这篇文章中,我们将为您的 WordPress 网站提供一个全新的页面构建器。
别担心——这对您来说将是一个简单的决定。
我们将讨论可以取代无聊的旧古腾堡编辑器的顶级 WordPress 页面构建器,包括以下因素:
- 他们最好的特点
- 用例
- 价钱
- 一些缺点
- 成功秘诀
- 和更多
让我们开始吧。
目录
- 1. 什么是页面构建器?
- 2. Page Builders 是为谁准备的?
- 3. Page Builders 与 Gutenberg Editor
- 4. 排名前五的 WordPress 页面生成器软件
- 4.1 元素器
- 4.2 迪维
- 4.3 繁荣架构师
- 4.4 视觉作曲家
- 4.5 海狸生成器
- 5.我的个人建议
- 六,结论
什么是页面构建器?
页面构建器是一种工具,即使是非开发人员也可以使用它来构建出色的网页。
大多数页面构建器都有一个拖放式可视化界面,无需编写代码。
我们将在此列表中展示的前三个页面构建器如下:

Elementor 被广泛认为是当今金钱可以买到的顶级 WordPress 页面构建器。 它可以让您构建漂亮的网页、弹出窗口、订阅表单和自定义小部件,以增强您的 WordPress 开发。

如果您的 WordPress 网站由 Elegant Themes 提供支持,那么 Divi 是必不可少的。 页面构建过程通过形状分隔符、预制视觉元素和布局等功能得到简化。

一旦您克服了有些混乱的设置页面,Thrive Architect 就是一个低调的强大页面构建器。 您可以深入了解图像自定义、颜色和排版选项。
页面构建器适用于哪些人?
我们将在本文中讨论的页面构建器都是为 WordPress 内容管理系统或 CMS 设计的。
如果您属于以下任何一种,那么一流的页面构建器对您来说是一笔巨大的投资:
- 不想聘请专业网页设计师的独立博主
- 没有网络开发背景(也没有学习计划)的企业家
- 需要尽快启动网站的企业
- WordPress 网站设计自由职业者和机构
等等……WordPress 不是已经有页面构建器了吗?
简短的回答是否定的——WordPress 没有内置到平台中的页面构建器。
更高版本的 WordPress 有古腾堡编辑器,它允许您可视化地编辑任何页面的内容。
但是,它仍然不是一个合适的页面构建器,可以让您自定义网站设计的各个方面。

页面构建器与古腾堡编辑器
以下是 Gutenberg 可视化编辑器和成熟的页面构建器之间的区别的详细介绍:
古腾堡编辑器专家
古腾堡编辑器缺点
页面生成器专家
页面构建器缺点
就个人而言,能够实时预览您的更改是我最喜欢页面构建器的地方。
使用代码时,您几乎总是需要一个单独的选项卡来重新加载和预览页面。
使用页面构建器,您将不会遇到同样的不便。

排名前五的 WordPress 页面生成器软件
事不宜迟,这里是市场上最好的 WordPress 页面构建器。
请注意,这些工具是根据我推荐它们的强烈程度排列的。
这并不是这些页面构建器之间的真正竞争——我个人都喜欢它们。
但为了帮助您进行大量投资,我将根据以下因素对每个页面构建器进行评级:
- 可用性——页面构建器是否易于学习? 它对用户友好吗?
- 功能——您可以使用此页面构建器完成什么?
- 支持——您希望页面构建器的发布者提供什么样的帮助?
- 定价——你物有所值吗?
顺便说一句,让我从我个人使用的页面构建器开始。
1.元素者

完全披露,我个人在 Master Blogging 上使用 Elementor。
Elementor 是一种流行的页面构建器,它在可用性、功能和成本效益方面设定了标准。
它可能相对较新,但很快成为行业领导者。
这只是一个猜测,但我认为部分原因是广告有效地突出了它的特点。
Elementor 的主要特点是什么?
让我们谈谈为什么 Elementor 被认为是最好的页面构建器之一。
1. 超过 90 个小部件可用于构建您的 WordPress 网站
每个页面构建器都使用特定术语,如“元素”和“模块”来描述您添加到站点的内容。
Elementor 将它们称为小部件。
在撰写本文时,Elementor 支持 90 多个预构建的小部件,可帮助您在几秒钟内构建一个功能齐全的网站。

这意味着您可以创建带有按钮、手风琴、选项卡、菜单和动画标题的功能性页面,而无需接触代码。
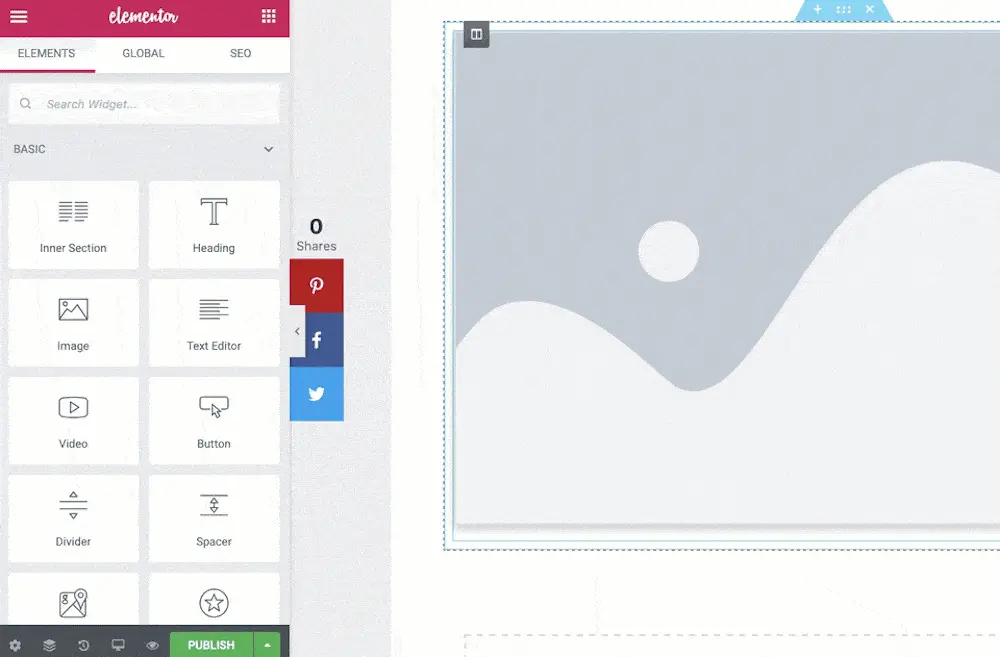
2. 非常直观的用户界面
到目前为止,Elementor 的页面构建器界面是我用过的最直观的界面。
它提供了真正的拖放体验和大量预配置的小部件,让您走上正轨。
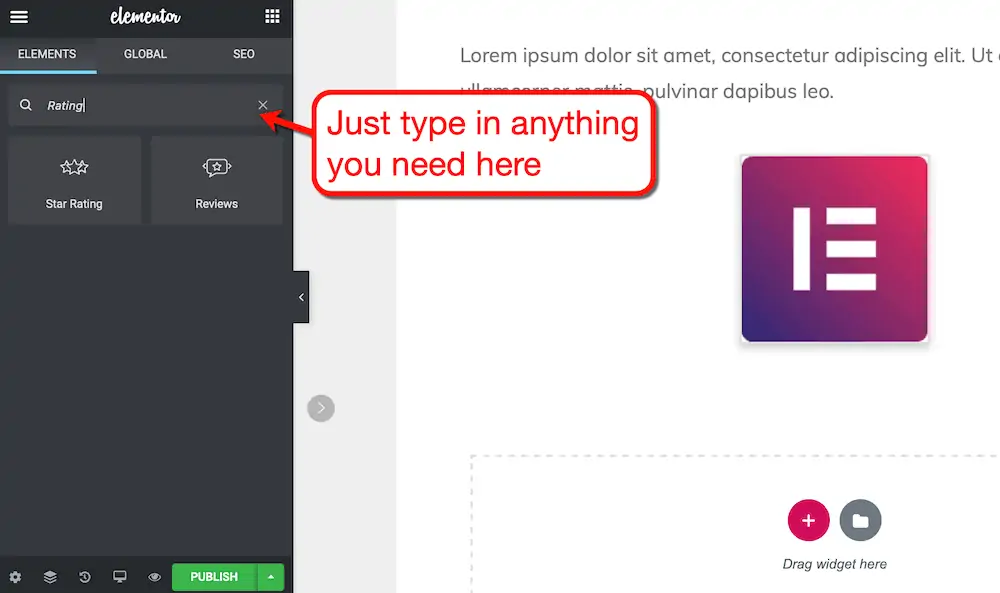
只需查找您要使用的小部件并将其拖到任何部分即可。

无法找到您想要的小部件? 只需在搜索栏中输入您需要的内容——Elementor 会立即将其拉出。

我还发现 Elementor 的“黑暗模式”非常有用。
以下是一些事实:
- 开发人员在连续数小时紧张地处理代码时更喜欢较暗的主题
- 黑暗模式可以使您网站的颜色更加流行
- 您可以使用暗模式减少眼睛疲劳
3. 保存全局小部件——随时使用
Elementor 允许您直接从左侧面板根据自己的喜好自定义小部件。 不仅如此,它还允许您将自定义元素保存为“全局”小部件。
保存后,您可以将全局小部件添加到您网站上的任何位置。
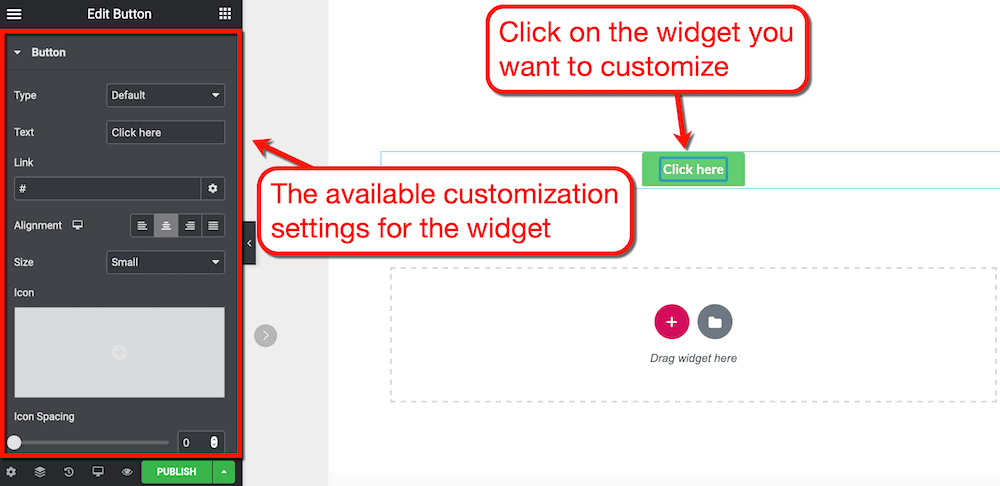
假设您要创建一个简单的“立即购买”按钮。
将按钮小部件添加到您的页面后,单击它以查看可用的自定义设置。

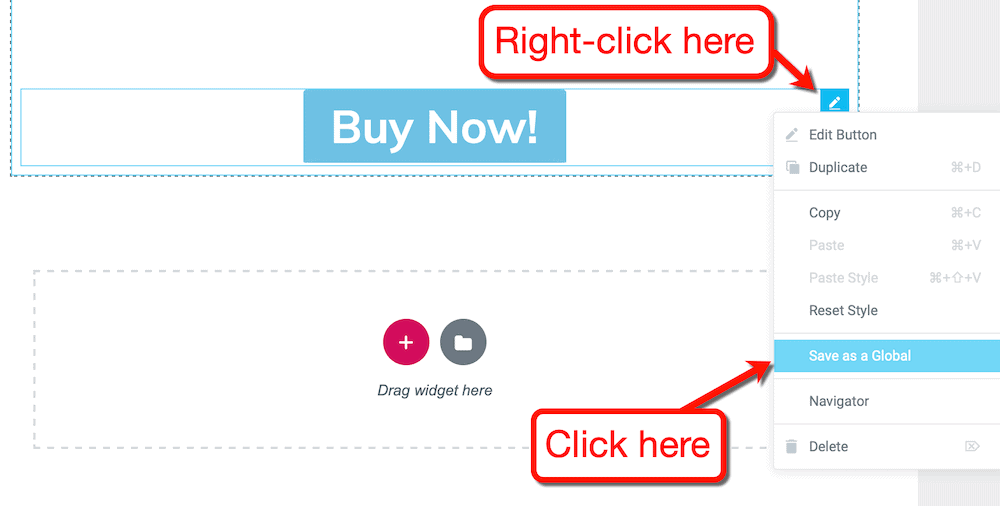
自定义小部件后,右键单击右上角的蓝色“编辑”按钮,然后单击“另存为全局”。 您的全局小部件现在应该可以使用了。

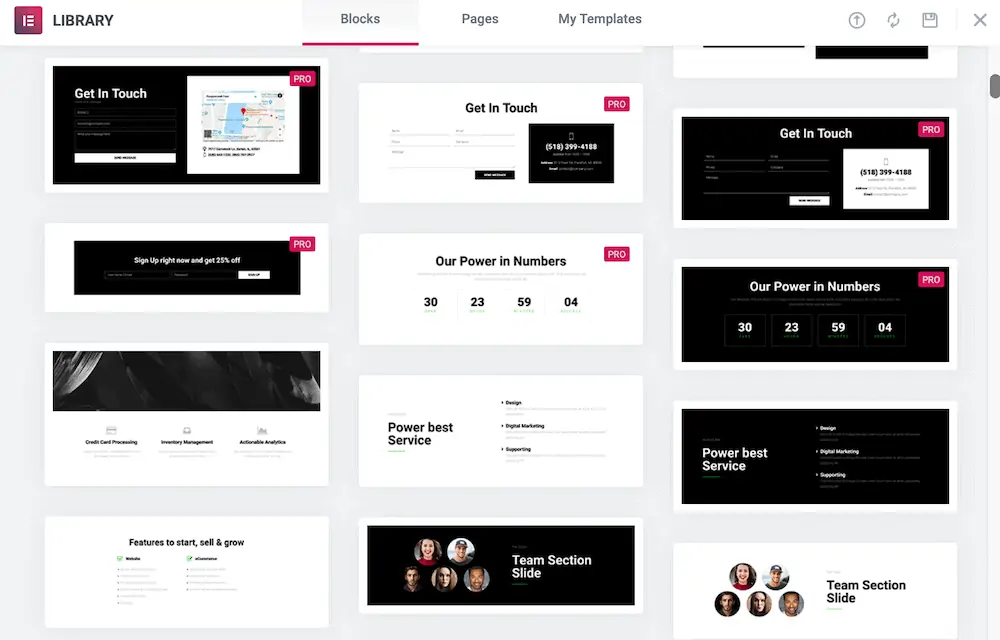
4. 庞大的模板库
许多 WordPress 用户根据可用的现有模板购买主题和页面构建器。
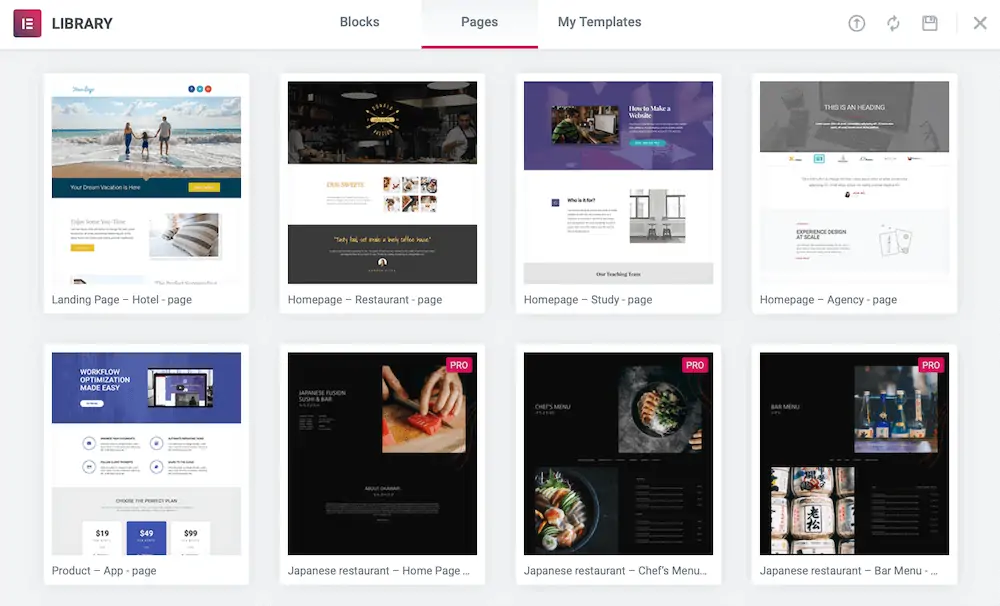
模板可以节省设计过程中的大量时间。 借助 Elementor,几乎每个细分市场都不乏具有专业外观的页面模板。
您会找到适用于代理机构、餐馆、酒店、博客等的页面模板。

Elementor 还具有块模板。 这些是单独的页面部分,您可以根据需要混合搭配。

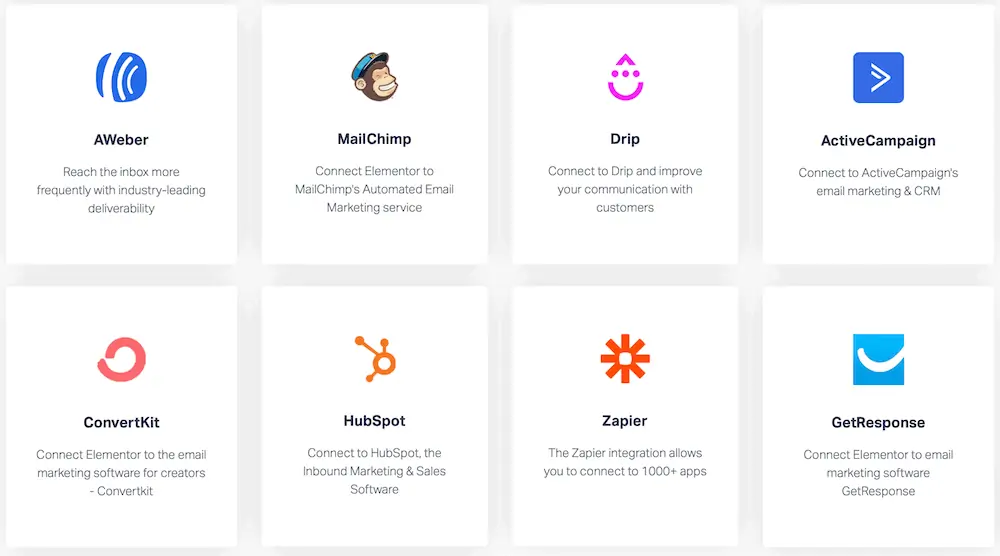
5. 与一些行业领先的服务集成
在我的书中,一个合适的页面构建器支持第三方集成,使您的网页设计工作流程更加简化。
Elementor 并不是这里唯一具有集成功能的页面构建器,但它所连接的服务非常引人注目。
它集成了一些顶级数字营销和 CRM 工具,如 HubSpot、ActiveCampaign、Zapier 等。

Elementor 的其他显着特点
- 弹出窗口生成器 -您可以使用 Elementor 的弹出窗口生成器来提高转化率。 它还带有 100 多个弹出模板,以帮助您节省时间。
- 高度自定义您的排版 —您可以将自定义字体上传到 Elementor 或从 800 多种可用选项中进行选择。
- WooCommerce builder —经营 WooCommerce 业务? Elementor 支持产品图片、在线商店面包屑、定价表等的小部件。
- 有用的 Facebook 群组 —您不能破坏从用户社区获得支持的价值。 私人“Elementor Community”Facebook 群组将通过人群的智慧帮助您学习该平台。
审查 Elementor 的支持
如果您环顾网络,您会得到关于 Elementor 支持的褒贬不一的评论。
的确,票务系统并不是每个人都愿意满足的。 尽管事实上 Elementor 为专业用户提供优先支持。
使 Elementor 的支持体验良好的是活跃的 Facebook 群组。
如果您提出问题,希望在当天内得到答复。

一个庞大的用户社区愿意互相帮助——这就是 Elementor 受欢迎的优势。
当然,我更喜欢实时聊天选项。 但只要有人能帮我排忧解难,我就很开心。
元素的优点和缺点
为了帮助您确定 Elementor 是否适合您,让我们快速回顾一下它的优势。 尽管我非常喜欢 Elementor,但请允许我也提一些我希望他们做得更好的事情。
元素专家
元素缺点
元素器多少钱?
对元素感兴趣?
好消息——Elementor 的核心功能是完全免费的。
没有时间限制。 但是,如果您想要全局小部件、专业模板和弹出窗口生成器等高级功能,则需要“Pro”版本。
这是它的成本:
| 自由 | 个人的 | 加 | 专家 | |
| 价格 | $0 | 每月 4.10 美元 | 每月 8.25 美元 | 每月 16.6 美元 |
| 网站 | 任何数字 | 1 个站点 | 3个站点 | 1,000 个站点 |
| 小部件 | 40 个基本小部件 | 所有基本和专业小部件 | 所有基本和专业小部件 | 所有基本和专业小部件 |
| 模板 | 30个基本模板 | 所有基本和专业模板 | 所有基本和专业模板 | 所有基本和专业模板 |
| 主题生成器 | 不 | 是的 | 是的 | 是的 |
| 弹出生成器 | 不 | 是的 | 是的 | 是的 |
| 支持与更新 | 不 | 1年 | 1年 | 1年 |
评分:9.75/10 颗星(必备)
Elementor 是唯一一个我会自信地推荐给任何人的页面构建器。
无论您是博主、小型企业、营销人员、自由职业者还是代理机构,都没有关系。 选择 Elementor 作为您的首选页面构建器,您一定会物有所值。
- 可用性:10/10
- 特征:10/10
- 支持:8/10
- 定价:10/10
单击此处可全面深入地了解 Elementor 。
2.迪维

Divi 是另一个拖放式页面构建器,可帮助您快速构建迷人的 WordPress 网站。
第一次使用时,Divi 的页面构建器界面可能会非常混乱。 但在使用该产品几个小时后,您就会意识到该平台在创建令人惊叹的页面方面有多么强大。
Divi的主要特点是什么?
Divi 拥有强大的页面构建工具,使其受到欢迎。
1.隐形页面构建器界面
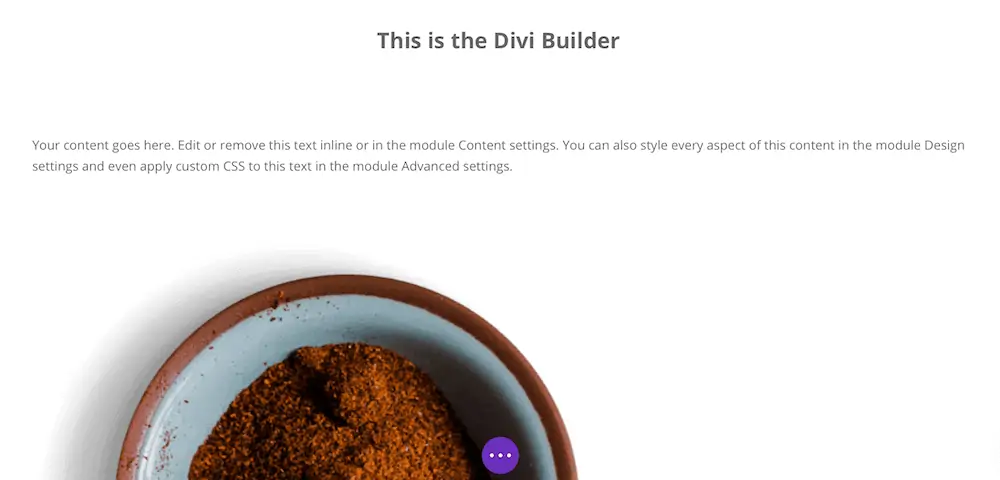
使 Divi 与众不同的是“隐形”页面构建器界面。
与带有用于自定义的静态面板的 Elementor 等页面构建器不同,Divi 将所有内容隐藏起来。
您所看到的只是您的页面的全部辉煌。

只有当您将鼠标悬停在页面内容上时,Divi 的页面构建器 UI 元素才会出现。
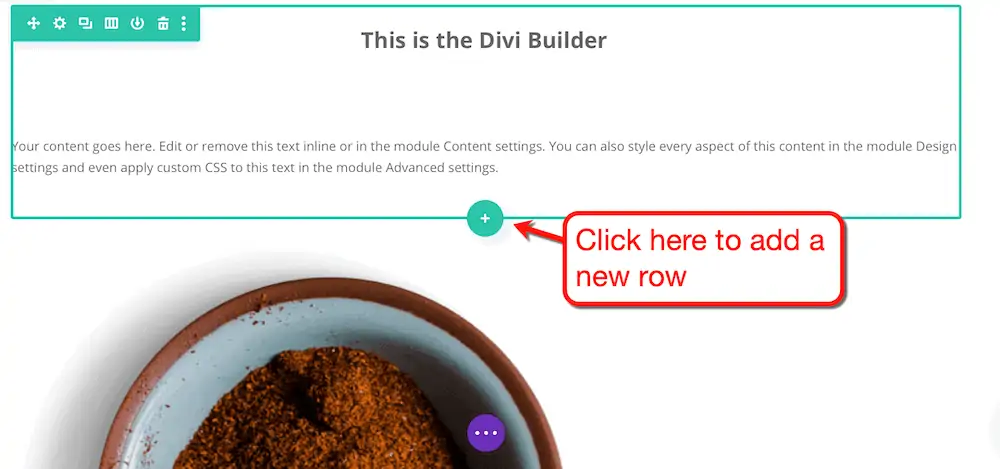
例如,如果要添加新行,请突出显示相邻行并单击“加号”按钮。

然后,您可以将元素或“模块”添加到空行和部分中。
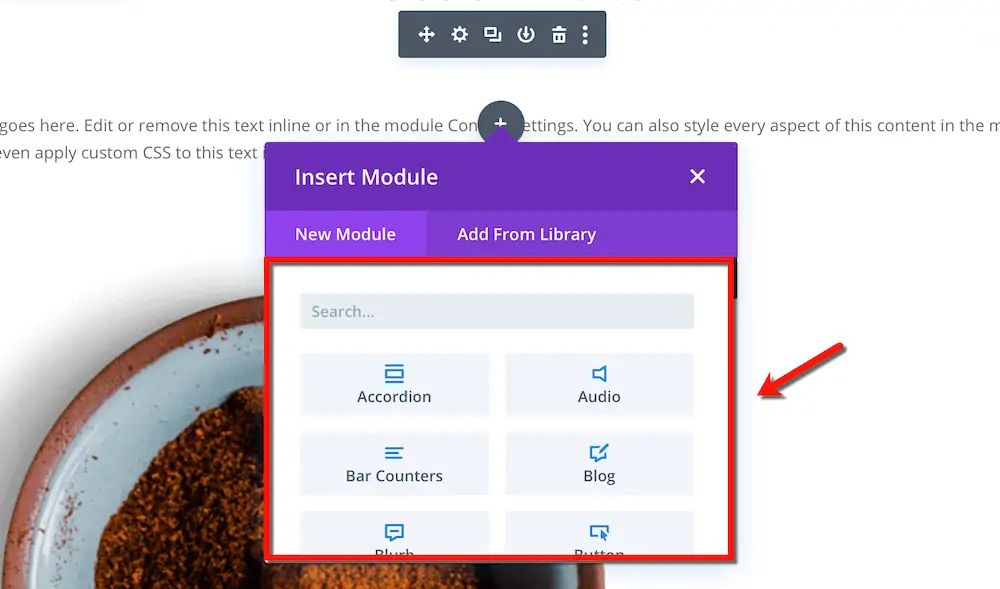
就像 Elementor 一样,Divi 有一个方便的搜索功能,可以让你找到你需要的确切模块。

这就是您可以将按钮、图像、分隔线和其他页面元素添加到 Divi 页面的方式。
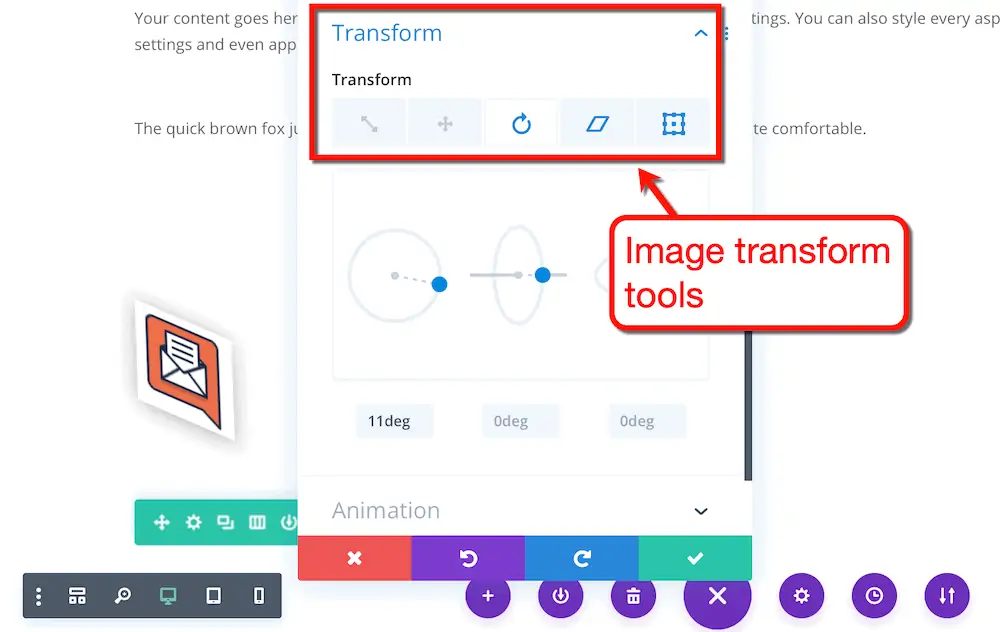
2. 内置动画和视觉转换工具
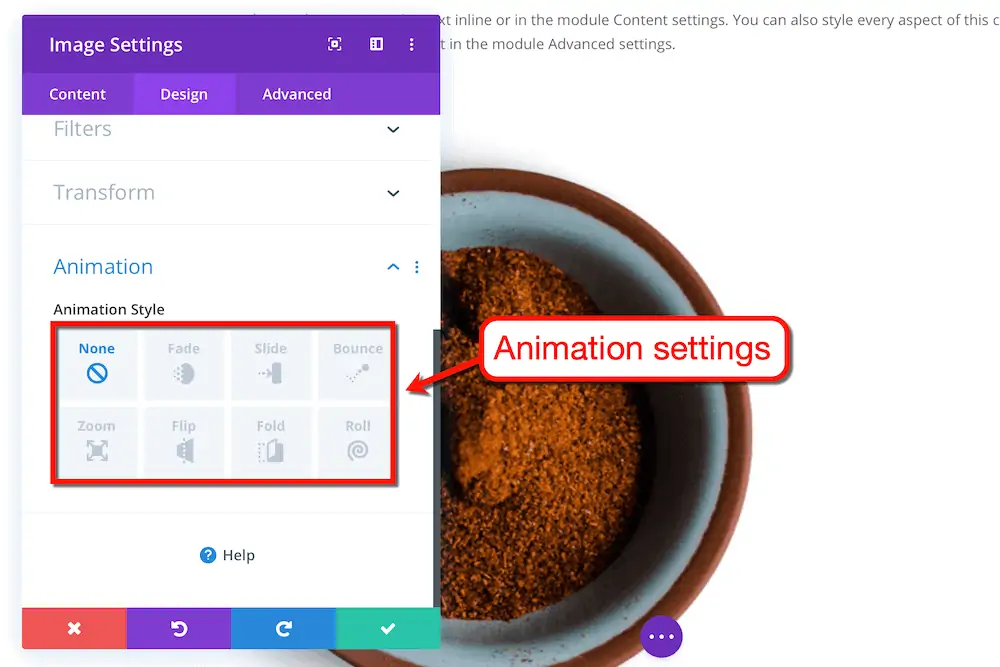
Divi 允许您单击几下即可将动画应用于图像和按钮等视觉元素。
只需打开要制作动画的图像的设置弹出窗口,然后单击“设计”下的“动画” 。
可用的动画包括淡入淡出、滑动、反弹、缩放、翻转、折叠和滚动。

这些动画当然不会改变游戏规则。 但如果您想创建独特的网站,将它们放在您的后兜里是件好事。
Divi 还拥有强大的转换工具,可将您的设计理念变为现实。 您可以在三个维度上缩放、倾斜、移动甚至旋转图像。

由于页面的预览是实时更新的,您可以在更改后立即查看进度。
3.干净的文本编辑体验
多亏了 Divi 的隐形界面,在页面上书写文本对于页面构建者来说出奇地自然。
请记住,一些博主很容易被屏幕上的视觉信息分散注意力。 但是使用 Divi,您感觉就像是在极简主义的文字处理器上打字。
除非您突出显示要自定义的文本,否则甚至格式选项也会被隐藏起来。

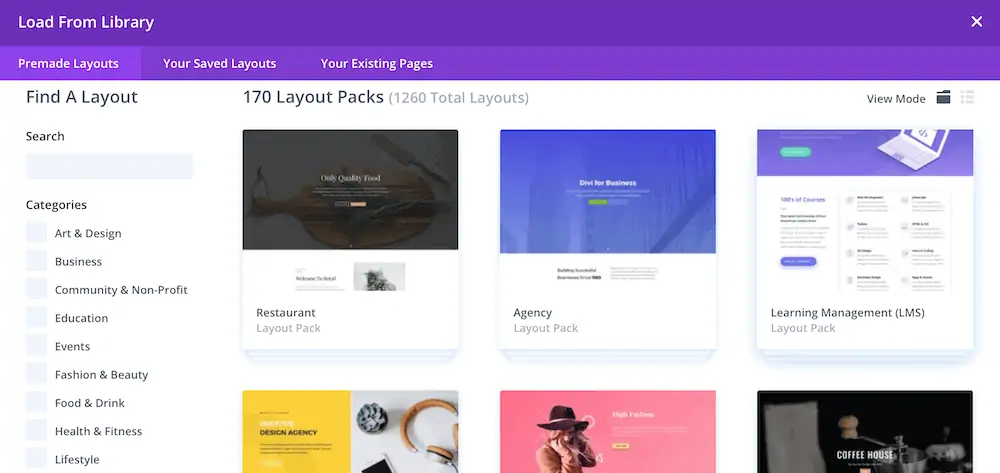
4.预制布局
Divi 拥有超过 1,000 种网站布局的庞大集合,可让您的 WordPress 开发过程加快速度。
然而,我确实注意到,少数主题共享相同的布局和整体设计特征。 如果更改标题图片,您将无法分辨某些主题之间的区别。

尽管如此,拥有超过一千个预制布局仍然令人印象深刻。 每周都会添加更多布局,因此您不会对下一个项目失去灵感。
Divi 的其他显着特点
- 批量编辑——大多数页面构建器缺少的是批量选择功能,它允许您同时统一地自定义多个项目。 Divi 的批量编辑功能,只需按下一个按键即可激活,这让它成为了一个例外。
- 形状分隔线 -使用 Divi,您可以创建美观的部分分隔线来为任何长表单页面增添趣味。 您可以从内置的分隔线样式中进行选择、更改其颜色、调整其大小等。
- 悬停状态——为了创建更具吸引力的用户体验,您可以将自定义悬停状态应用于视觉元素。 基本上,只要用户将鼠标指向元素,悬停状态就会改变元素的外观和效果。
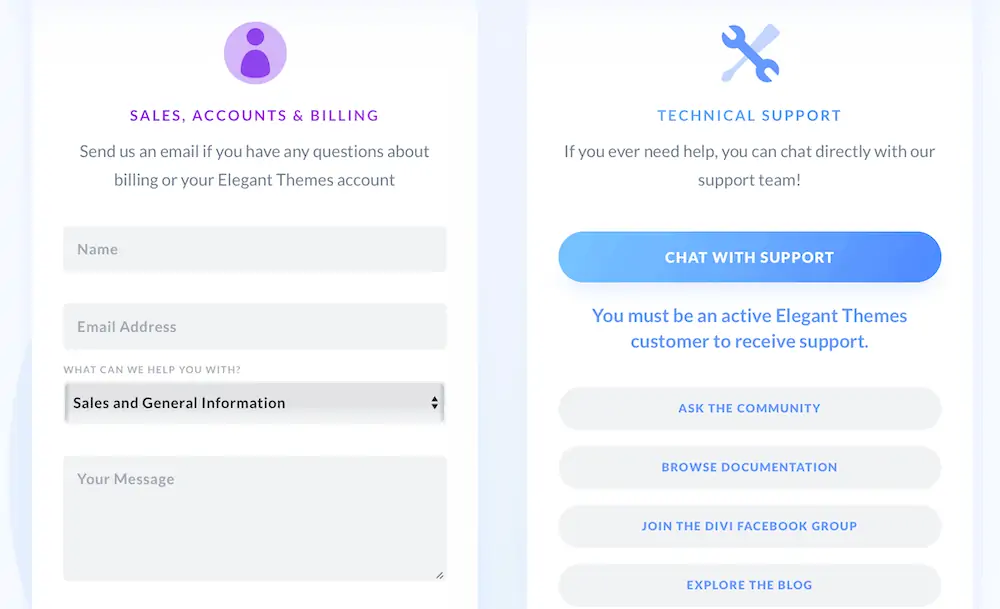
审查 Divi 的支持
客户服务方面是 Divi 真正闪耀的地方。
由于它是 Elegant Themes 的产品,Divi 用户可以依赖公司坚定的公司支持团队。
也可以通过实时聊天直接从他们的会员区联系到他们。 您还可以通过社区论坛和私人 Facebook 群组获得帮助。

Divi 优点和缺点
与此列表中的其他页面构建器相比,Divi 具有明显的优势。

然而,同样可以说它的缺点。
迪维优点
利弊
迪维多少钱?
Divi 是 Elegant Themes 生态系统的一部分,包括选择加入表单生成器和社交媒体插件等工具。
要购买许可证,您必须支付整套费用。
| 年度访问 | 终身访问 | |
| 价格 | 每年 89 美元 | 一次性支付 249 美元 |
| 网站布局 | 所有网站包 | 所有网站包 |
| 网站 | 无限 | 无限 |
| 访问优雅的主题工具 | 是的 | 是的 |
| 支持和更新 | 1年 | 寿命 |
评分:9.6/10 星(非常适合 WordPress 新用户)
我会说 Divi 是一个很好的购买,特别是对于新的 WordPress 用户。
购买 Elegant Themes 订阅将为您提供完整的 WordPress 开发工具箱。 反过来,您将有一个地方来管理一切,并有一个解决问题的单一支持渠道。
- 可用性——9/10
- 特征 — 10/10
- 支持 — 9.5/10
- 定价 — 10/10
在此处详细了解 Elegant Themes 会员的好处!
3. 兴旺建筑师

有趣的事实:Thrive Architect 曾经是 Thrive Content Builder。
那时,Thrive Content Builder 并没有带来任何重要的东西。
但现在它是 Thrive Architect,它被 WordPress 社区认为是顶级页面构建器。
Thrive Architect 的主要特点是什么?
Thrive Architect 是一种轻量级且以转化为重点的页面构建器,旨在帮助您产生更多销售额。
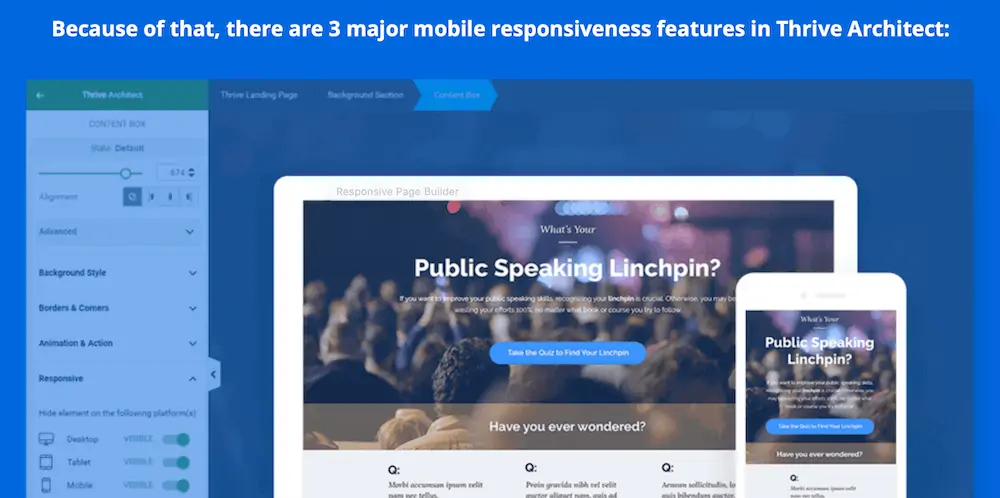
1. 非常适合移动用户体验
关于页面构建器,我最大的担忧之一是它们对用户体验的影响。
页面构建器必须能够提供视觉吸引力和可靠的网站性能。
此外,它必须提供必要的工具来优化移动用户的体验。
幸运的是,此列表中的所有页面构建器都在用户体验部门顺利通过。
特别是 Thrive Architect,其功能旨在让移动优化变得轻而易举。

使用 Thrive Architect,您可以:
- 微调元素以在移动设备上自动调整和重新定位您想要的方式
- 即时预览您的网站在移动设备上的外观
- 快速轻松地管理元素在不同屏幕上的可见性
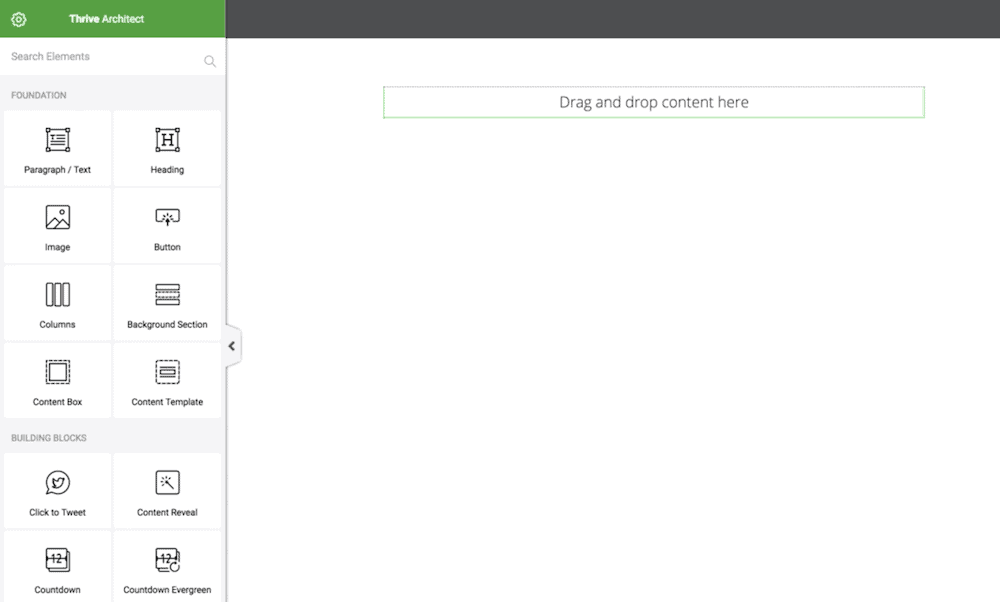
2. 用户友好的页面构建器界面(类似 Elementor)
作为 Elementor 用户,我从 Thrive Architect 注意到的第一件事是页面构建器界面。
我不确定这是不是有意为之,但看起来 Thrive Architect 是从 Elementor 的编辑器中汲取了灵感。

这实际上是一件好事,因为 Elementor 在无忧网站建设方面树立了黄金标准。
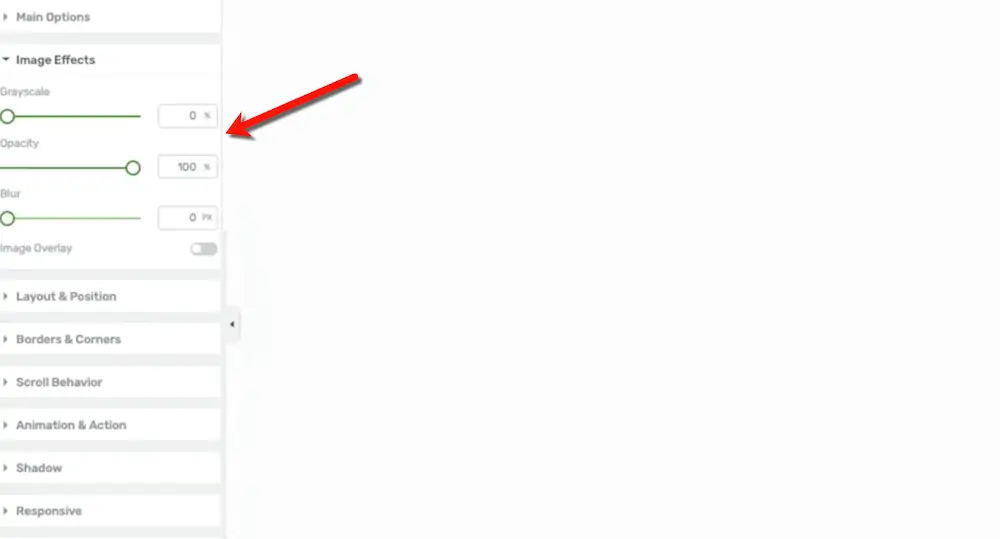
3. 用于品牌图像、背景图像和标题的便捷叠加工具
在处理图像时,Thrive Architect 提供了很多用户可能会忽略的东西。
它比大多数其他页面构建器做得更好的是标题图像自定义。
假设您要为标题的照片添加文本叠加层。
为了最大限度地提高可读性,Thrive Architect 允许您轻松地向任何图像添加颜色叠加层。
颜色叠加以及不透明度、模糊和灰度滤镜等图像效果都集中在一处。

Thrive Architect 的图像效果还有一些用例:
- 使用模糊功能隐藏即将推出的产品
- 创建背景图像,同时最大限度地提高叠加文本的可读性
- 在以图像为主的着陆页上使颜色与您的品牌保持一致
Thrive Architect 的其他显着特点
- 提醒保存更改——这可以看作是一把双刃剑,但 Thrive Architect 鼓励用户依赖手动保存。 它每 10 分钟显示一次提醒,让您决定是否保留您的更改。
- 灵活的排版设置——Thrive Architect 在排版方面提供了很大的自由度,其集合了 700 多种自定义字体。
- 全局颜色—— “全局颜色”功能可以帮助您在整个网站上坚持一致的配色方案。 颜色可以直接从颜色选择器中保存,方便以后查找和使用。
审查 Thrive Architect 的支持
Thrive Architect 由支持团队提供支持,可以为您提供专家帮助。
您只需要通过他们的官方支持论坛打开一张票。 也就是说,如果您无法在他们庞大的知识库中找到所需的信息。

值得注意的是,Thrive Themes 在 Facebook 上也有一个官方频道。 不幸的是,该页面不适用于客户查询和反馈。
Thrive Architect 优缺点
Thrive Architect 无疑是 Elementor 的绝佳替代品,但它远非完美。
以下是其优缺点的回顾:
茁壮成长的建筑师专业人士
茁壮成长的建筑师缺点
Thrive Architect 多少钱?
就像 Divi 一样,Thrive Architect 是软件生态系统的一部分。 但与前者不同的是,您可以选择仅为页面构建器购买单一产品许可证。
对于新博主来说,每月定价有点高。 从好的方面来说,您可以一次性购买 Thrive Architect 作为单一产品。
尽管如此,使用 Thrive Architect 的前期成本仍然值得考虑。
| 蓬勃发展的会员资格 | 5 许可证包 | 单一许可证 | |
| 价格 | 每月 19 美元 | $97 一次性付款 | 一次性付款 67 美元 |
| 蓬勃发展的主题和插件 | 是的 | 不 | 不 |
| 网站 | 25个网站 | 5个站点 | 1 个站点 |
| 着陆页模板 | 是的 | 是的 | 是的 |
| 更新 | 寿命 | 寿命 | 寿命 |
| 支持 | 无限 | 1年 | 1年 |
评分:9.37/10(一旦掌握了它就真的很好)
Thrive Architect 是一个灵活的页面构建器,在合适的人手中具有很大的潜力。
- 可用性——9.5/10
- 特征 — 10/10
- 支持 — 8/10
- 定价 — 10/10
4.视觉作曲家

Visual Composer 由开发 WPBakery 的同一个团队创建,WPBakery 是另一个具有拖放功能的页面构建器。
这一页 突出两个平台之间的差异。
简而言之,开发人员创建了 Visual Composer 作为替代方案,因为 WPBakery 遇到了与性能相关的问题。
Visual Composer 的主要功能是什么?
Visual Composer 是一种不同类型的页面构建器,它将引导您完成每一步。
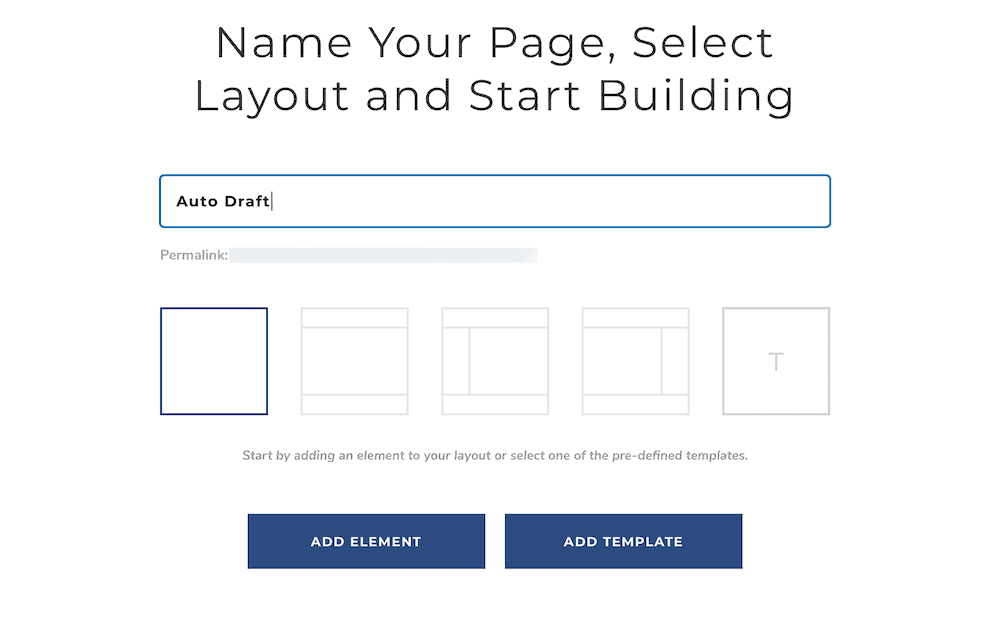
1. 干净的、循序渐进的页面构建器界面
Visual Composer 页面构建器使用一个界面,该界面会根据您需要查看的内容慢慢展开。
您首先要为页面命名、设置永久链接并选择布局。

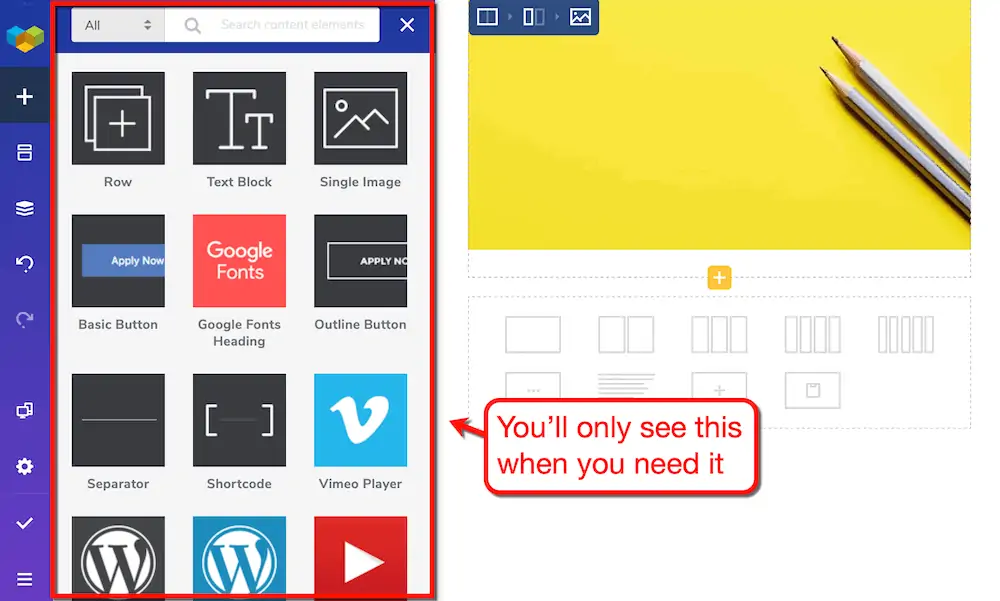
选择布局后,单击“添加元素”以显示元素面板。
从那里开始,只需找到您要添加的内容即可。 只需单击内容元素,它就会自动占据下一个可用部分。

这可能是我经历过的最干净、最适合初学者的页面构建过程。
它类似于 Divi 的隐形页面构建器,因为您只看到您需要使用的界面。
2. 不是一般的内容元素
正如预期的那样,Visual Composer 具有现代网站使用的所有基本元素。
您只需单击一下即可添加文本块、行、图像、按钮和分隔符。

很酷,但这不是 Visual Composer 值得考虑的原因。
如果您获得高级版本,您将解锁 Visual Composer 的整个丰富内容元素库。
这包括各种程式化按钮、内容网格布局、第三方集成和各种媒体。

3. 为认真的 WordPress 开发者准备的插件
想要另一个证据来证明 Visual Composer 是硬编码的,可以让开发人员的生活更轻松吗?
使用附加组件,您可以简化很多原本非常耗时的任务。
您可以轻松设置“建设中”页面、创建全局模板、配置弹出窗口——所有这些都借助附加组件。

的确,其他页面构建器具有与这些附加组件相匹配的功能。 Visual Composer 只确保可以更直观、更轻松地完成相同的任务。
4. 多才多艺的模板集合
Visual Composer 有超过 200 个可供使用的模板,令人印象深刻。
一旦您创建新页面,就可以应用这些模板。 有用于登录页面、餐厅、幻灯片、即将推出的页面、在线店面等的模板。

Visual Composer 的其他显着功能
- 实时弹出窗口生成器 — Visual Composer 还允许您创建引人注目的弹出窗口。 您还可以设置显示触发器以确保它们不会惹恼您的观众。
- WooCommerce 元素 —如果您打算在 WordPress 网站上销售产品,Visual Composer 是您的不二之选。 Visual Composer 具有一系列可直接从前端编辑器访问的 WooCommerce 元素,例如特色产品和畅销书。
- Unsplash 集成——我不建议在你的内容上使用图片库,但它们可以作为很好的背景占位符。 使用 Visual Composer,您将拥有一个由 Unsplash 提供的庞大的高质量图像库供您使用。
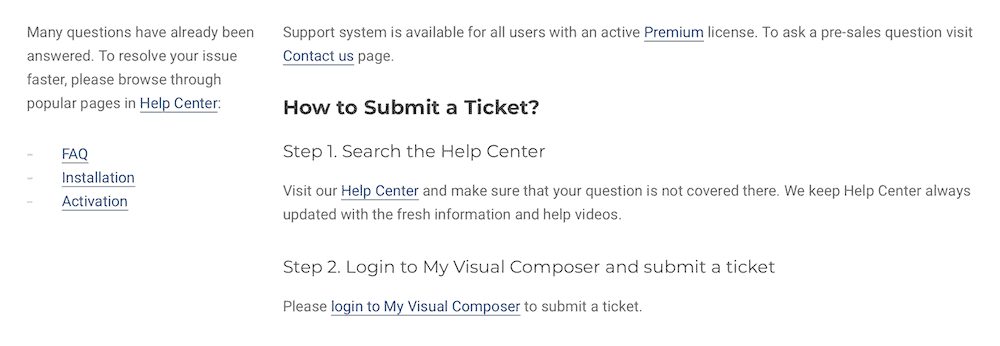
审查 Visual Composer 的支持
Visual Composer 有一个支持票务系统,仅供拥有高级许可证的用户使用。
可悲的是,就是这样。
他们确实有一个帮助中心,但我绝对更喜欢在线留言板。 这样,您一定会从使用过 Visual Composer 的实际人员那里获得实用技巧。

Visual Composer 优缺点
Visual Composer 可以帮助初学者通过灵活且易于使用的功能加强他们的网页设计游戏。
让我们快速回顾一下它的优缺点:
Visual Composer 专业人士
Visual Composer 缺点
Visual Composer 多少钱?
对于新网站所有者来说,在单个网站上使用 Visual Composer 应该是负担得起的。
获得三个网站的许可证也不应该太贵。 您只需要额外支付 50 美元,就可以在另外两个网站上使用 Visual Composer。
| 单一网站 | 3个网站 | 开发商 | |
| 价格 | 每年 49 美元 | 每年 99 美元 | 每年 349 美元 |
| 网站 | 1 个站点 | 3个站点 | 1,000 个站点 |
| 模板、元素和附加组件 | 是的 | 是的 | 是的 |
| 主题和弹出窗口生成器 | 是的 | 是的 | 是的 |
| 支持与更新 | 1年 | 1年 | 1年 |
评分:9/10 星(初学者的良好起点)
- 可用性——10/10
- 特点 — 9/10
- 支持 — 7/10
- 定价 — 10/10
5.海狸生成器

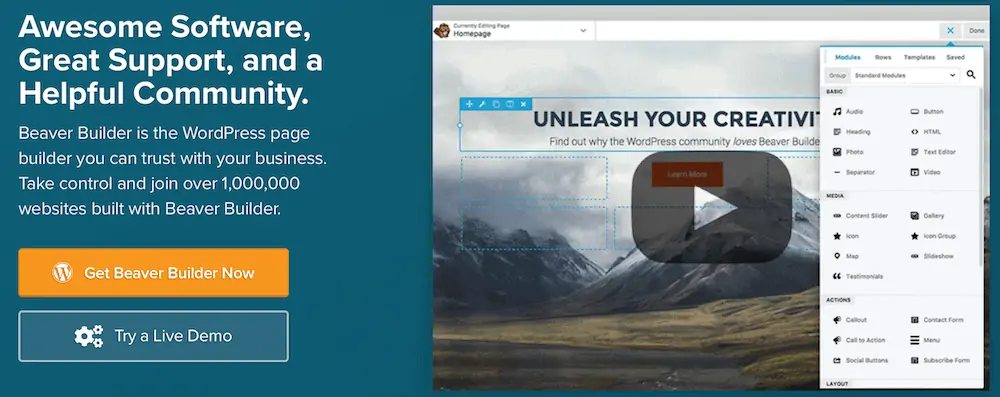
Beaver Builder 是我尝试过的第一批页面构建器之一。
一个原因是您可以直接从 WordPress 插件库中获取它。 其次,它多年来一直保持五星级评级

Beaver Builder 的主要功能是什么?
以下是 Beaver Builder 多年前引起我注意的原因:
1. 快速且可定制的可视化页面构建器
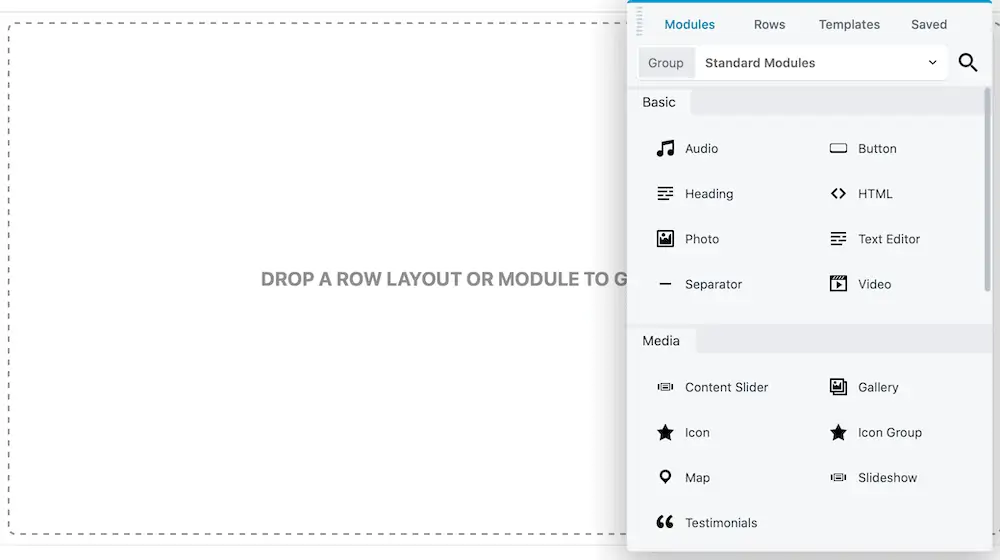
使用 Beaver Builder 创建 WordPress 页面绝对是轻而易举的事。
到目前为止,它是我用过的最快的页面构建器。 零随机减速、输入延迟和断断续续的动画。
您所要做的就是展开“加号”按钮并将模块、行或模板拖到页面中。

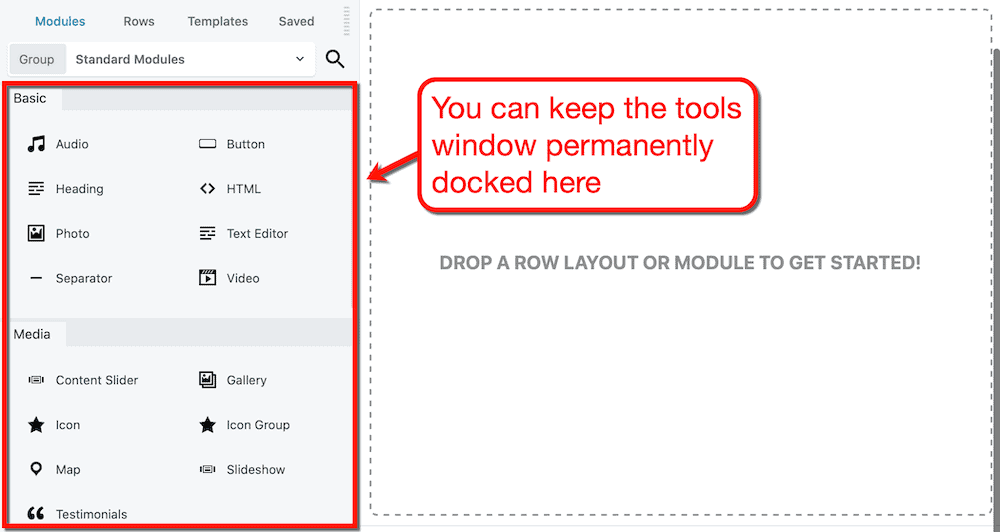
除了页面构建器的流动性之外,Beaver Builder 还允许对界面进行一些自定义。
如果您希望在工作时有一个固定的左面板,您实际上可以将工具窗口停靠在任一侧。
我喜欢将它保留在页面预览的左侧——Elementor 风格。

您应该亲自试用 Beaver Builder 以了解页面构建器的速度。 他们在他们的官方网站上有一个现场演示等着你。
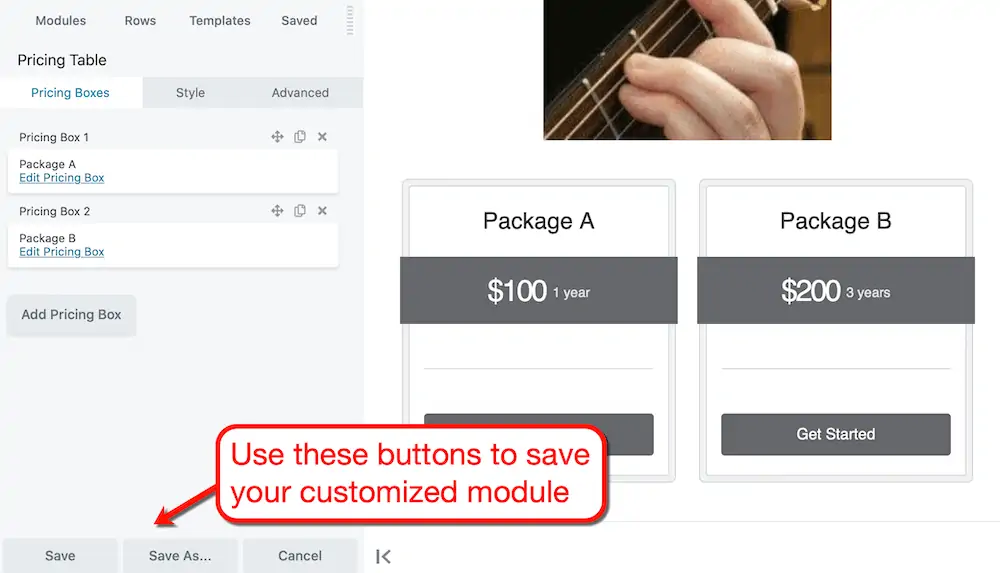
2.轻松保存模块以备后用
与 Elementor 一样,Beaver Builder 允许您保存自定义模块并随时访问它们。
这个过程尽可能简单。 使用自定义面板个性化元素并使用底部的保存按钮。

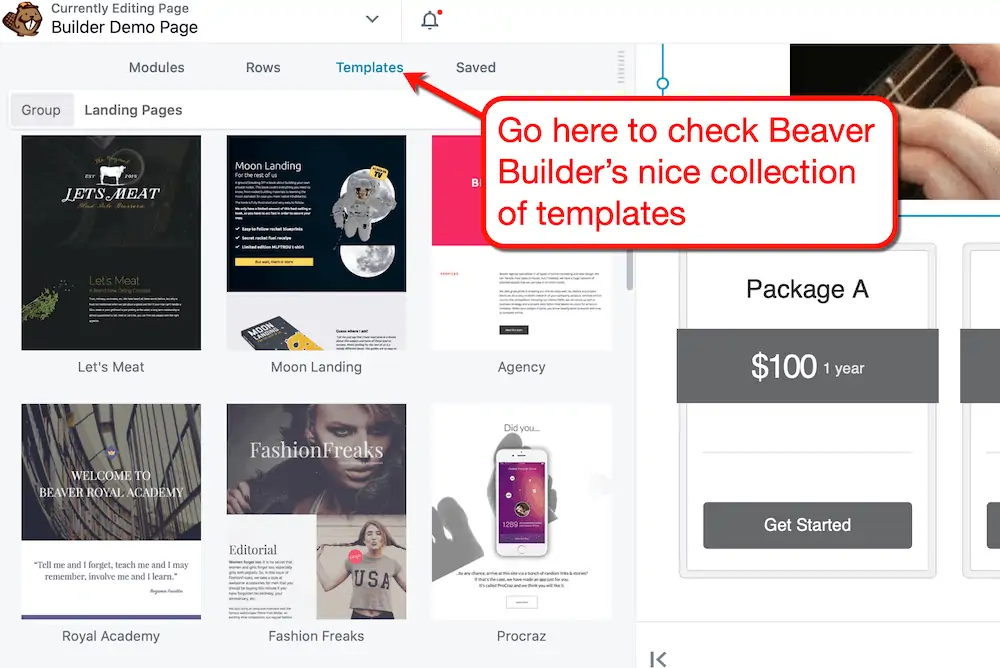
3. 针对性能和转化率优化的页面模板
Beaver Builder 拥有各种各样的登陆和内容页面模板,这些模板旨在获得结果。
每个模板都是主题化的,并且经过精心设计。 它们不像某些构建器提供的外观一般、仓促的示例页面。

4. 出色的客户支持
说到客户支持,我想说 Beaver Builder 在这个列表中的页面构建器中做得最好。
与往常一样,可以通过票务系统提供客户帮助。 Beaver Builder 的不同之处在于他们承诺在几个小时内回答大多数问题。
唯一的例外是在周末和美国假期提交的机票。 幸运的是,您还可以从其他三个地方获得支持:
- Beaver Builder 社区论坛
- Facebook 上的 Beaver Builders Group
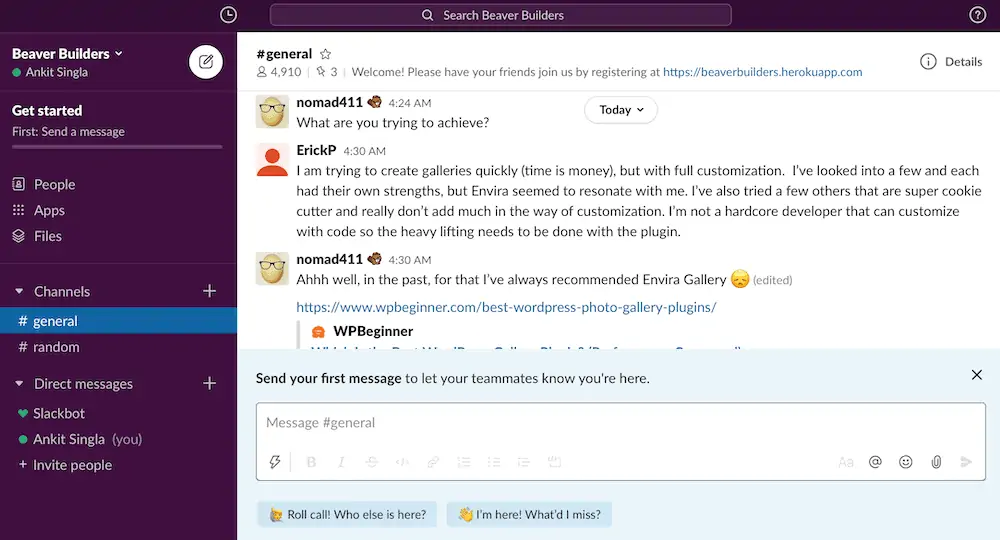
- Slack 上的 Beaver Builders

如果您不知道, Slack是一个独立的消息传递应用程序。
Beaver Builder 使用它使客户能够与支持社区保持联系。
Slack 频道也由 Gerard Godin 管理,他是 Beaver Builder 团队成员和 GetGo Internet Coaching 的创始人。
他的名字是“nomad411”,很容易看出他对 Beaver Builder Slack 社区的奉献精神。

Beaver Builder 的其他显着功能
- 白标平台——对于代理机构,Beaver Builder 具有出色的白标功能,可帮助项目尽可能顺利进行。 它还具有“编辑器模式”,使客户能够在限制对后端内容的访问的同时查看站点。
- 从 WordPress 定制器进行实时编辑 — 从 WordPress 定制器检查您的主题? 当新的设计理念出现时,您可以直接进入 Beaver Builder 以即时自定义您的主题。
- 旨在适用于任何主题 — Beaver Builder 的编辑功能在创建时考虑了主题兼容性。 它适用于任何 WordPress 主题,但它也有一个“框架主题”可用作完美的空白画布。
Beaver Builder 优缺点
您即将读完本文,因此您可能已经知道这是如何工作的。
让我们来看看 Beaver Builder 的优缺点。
Beaver Builder 专业人士
Beaver Builder 缺点
Beaver Builder 多少钱?
| 标准 | 临 | 机构 | |
| 价格 | 每年 99 美元 | 每年 199 美元 | 每年 399 美元 |
| 网站 | 无限 | 无限 | 无限 |
| 高级模块和模板 | 是的 | 是的 | 是的 |
| 海狸生成器主题 | 不 | 是的 | 是的 |
| 白标 | 不 | 不 | 是的 |
| 多站点能力 | 不 | 是的 | 是的 |
| 支持与更新 | 1年 | 1年 | 1年 |
评分:9.37/10 星(如果您想要一个快速干净的页面构建器,这是不错的选择)
- 可用性——10/10
- 功能 — 8.5/10
- 支持 — 10/10
- 定价 — 9/10
我的个人建议
请记住,上面的所有页面构建器都以自己的方式很棒。
他们都配得上他们的九星评级。 但是对于某些人来说,某些页面构建器比其他页面构建器更适合。
最佳全能页面构建器:Elementor

如果有人问我有关页面构建器的问题,我会首先推荐 Elementor。
它是适用于所有类型 WordPress 网站的最好的全能页面构建器。
你必须看到它才能相信它。 幸运的是,您可以安装 Elementor 的免费版本。
开发人员的页面构建器:Beaver Builder

对于为客户创建网站的 WordPress 开发人员来说,Beaver Builder 是一个不错的选择。
您应该会发现它的白标功能和编辑器模式非常方便。 更不用说 Beaver Builder 是用干净且对开发人员友好的代码制作的。
立即试用 Beaver Builder。
如果您是 WordPress 新手:Divi

对于新的 WordPress 用户,我强烈推荐 Elegant Themes 中的 Elementor 或 Divi。
它并不是最容易学习的页面构建器。 但凭借其一流的模板和漂亮的模块,我相信您将度过一生与 Divi 一起编辑的时光。
此外,通过 Elegant Themes 订阅获得 Divi 将为您带来更多成功工具。 您将获得实时聊天支持、选择加入的表单生成器、社交共享插件等。
今天试试 Divi。
对于喜欢深度定制的 DIY 爱好者:Thrive Architect

Thrive Architect 的学习曲线不像 Visual Composer 那样平滑。
您肯定会花最初的几个小时来探索和熟悉所有页面构建器的设置页面。 越过那座山后,您就可以进行一些高级定制了。
立即尝试 Thrive Architect。
如果你想要一个无压力的 WordPress 开发工作流程:Visual Composer

就初学者友好性而言,很难击败 Visual Composer 的页面构建器界面。
即使您正在处理后端工作,Visual Composer 仍然会竭尽全力使事情变得异常简单。
立即试用 Visual Composer。
结论
WordPress 网站开发中没有万能的页面构建器。
即使是我的首选构建器——Elementor——也有一些你应该注意的弱点。
我希望本文能帮助您做出满意的决定。 一旦您的 WordPress 开发如火如荼,我很高兴听到您的反馈和建议。
感谢并期待您的评论!
你可能还喜欢:
- GeneratePress 评论:博客的最佳轻量级主题
- 如何在 2022 年开始写博客(也能赚钱!)
- 最佳博客资源(包括工具、书籍和课程!)
