WordPress 价格比较插件 | 价格比较 Pro 评论 优点和缺点
已发表: 2017-10-04在您的网站上安装好的 WordPress 价格比较插件是一个明智的选择。 特别是如果您的网站是面向会员的或您撰写产品评论的。
您的访客一直在寻找最优惠的价格。 他们想比较来自不同商店的特定产品的价格,并找到最适合他们购买的价格。
有了无数的价格比较网站,客户找到最优惠的价格从未如此简单。
那你为什么不给你的访问者提供同样的选择呢? 它增加了访问者留在您的网站上并通过您的会员链接购买的机会,而不是在其他地方找到更好的价格。
我已经写过各种用于价格比较的插件,例如 Content Egg 和 Datafeedr。 有关更多信息,请参阅 Content Egg 审查和 Datafeedr 审查。 另外,我写了 WordPress 的价格比较主题,如 WordPress Affiliate Theme – AffiliateTheme.io。
在这篇文章中,我将写另一个名为价格比较 Pro 的联盟价格比较插件。 如果您正在推广联属网络营销产品,仅仅为您的访问者提供一个价格来源已经不够了。
他们需要知道他们得到了最优惠的价格。 向他们保证他们以最便宜的价格购买的唯一方法是给他们进行价格比较。
这就是这个插件的全部意义。 价格比较 Pro 可让您从任何网上商店实时抓取价格,并将其作为价格比较框显示给您的网站访问者。 这是使用 WordPress 创建会员价格比较网站的绝佳方式。
Content Egg vs Datafeedr vs 价格比较 Pro

- 姓名
- 免费版该插件是否有免费(精简版)版本
- WordPress 整合它有WordPress插件吗
- WOOCOMMERCE 整合您可以将产品导入 WooCommerce
- 附属网络它支持多少个联盟网络
- 强大的产品搜索同时搜索多个联盟网络和商家
- 自动更新产品
- 自动博客按设置间隔和设置自动添加产品
- 自动更新价格根据设定的时间间隔自动更新产品价格
- 自动移除产品自动删除商家不再销售的产品
- 字符编码进口产品时正确处理特殊字符和重音
- 可定制的产品信息自定义产品名称,描述任何其他详细信息
- 商家优惠券显示产品或商家的可用优惠券
- 显示价格历史根据商店显示特定产品的价格历史记录
- 降价提醒允许访问者订阅以在特定产品的价格下降时收到通知
- STOREYA整合
- 下载图片图片会下载到您的网站吗
- 排序功能产品可以按价格、评级、品牌等分类吗?
- 响应式生成的内容在手持设备上看起来会很棒吗
- 附属链接伪装
- 创建比较集建立比较集,以便您可以显示不同商家提供的价格
- 产品滴水以随机间隔创建新的博客文章
- 支持亚马逊和 EBAY 当地
- 添加视频能够将 YouTube 视频添加到您的内容中
- 旋转重写器集成是否带有自旋重写器工具
- 内容模块能够使用 Google 图片、必应图片、Google 新闻和其他模块添加其他内容
- 网页抓取服务一些网站使用 Ajax 加载它们的价格。 这使得在不模拟浏览器的情况下无法获取价格。 这就是网络抓取的用武之地。
- 价钱

- 内容蛋
- 超过 20 个附属网络通过 Affiliate Egg 集成获得更多功能
- 是使用自动博客功能
- 仅在付费定价计划中
- 单站点许可证每年 36 美元

- 数据传送器
- 超过 30 个受欢迎的联盟网络
- 使用滴水功能
- 每月 29 美元最便宜的定价计划

- 价格比较专业版
- 使用简码
- 您添加要使用的商店
- 没有产品说明
- 从 £59.25 – £186.50/年 ($79 – $250)

WordPress 价格比较插件
价格比较 Pro 与 WooCommerce 集成(购买插件时使用优惠券 KASA20 可享受 20% 的折扣),让您添加第三方 URL 进行抓取,提供短代码以在任何地方添加价格比较,甚至为每个页面添加多个价格比较框。
它可以与 Woocommerce 一起使用,也可以单独使用短代码。 使用此插件,您可以向您的网站访问者显示购买特定产品的最便宜的商店或比较不同产品的价格。
价格比较 Pro 将从其他网站实时获取价格,并且它适用于任何有价格的在线商店中的任何产品。
这将阻止您的网站访问者离开研究定价。 您甚至可以选择从第三方 URL 中抓取图像以改进您自己网站上包含的图像。
如果您无法添加自己的会员链接,这将是什么类型的插件? 很容易将您的会员退出链接从任何网络添加到价格比较框。
有两种方法可以使其适用于特定页面。 您可以通过 WooCommerce 来完成,也可以向页面添加短代码。
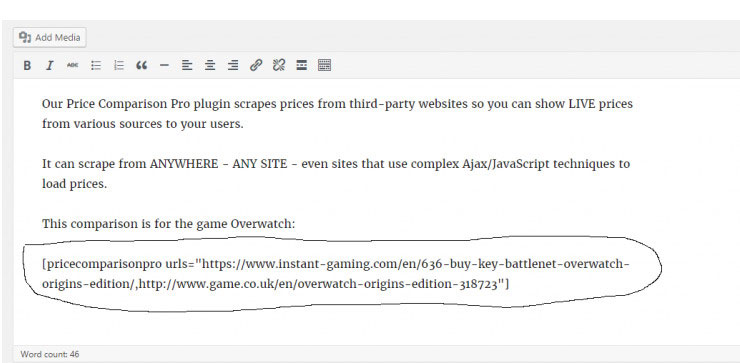
简码样式为 [pricecomparisonpro urls=”url1,url2,url3,etc”affiliateurls=”affurl1,affurl2,affurl3,etc”]。 只需将 url1、url2、url3 替换为您要从中获取价格的页面的 URL。

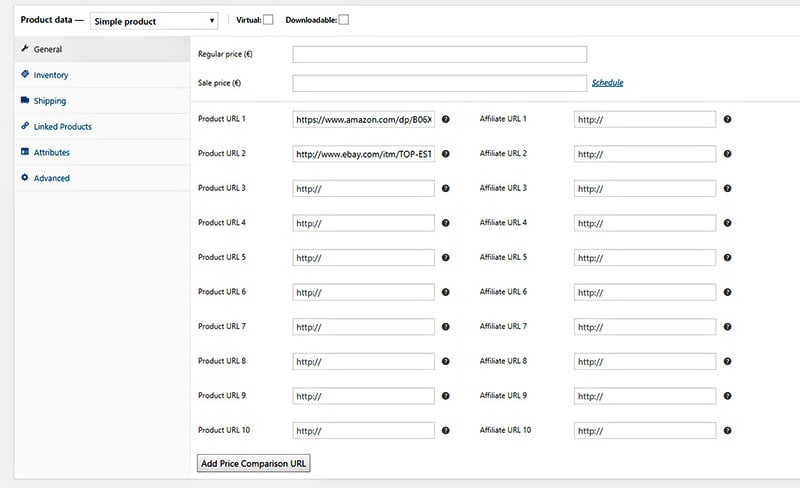
添加价格比较框的第二种方法是使用 WooCommerce 编辑您的产品。 在“常规”选项卡上,您会找到一个用于添加价格比较 URL 对的按钮。
会出现两个 URL。 第一个是包含价格的页面的直接 URL。 第二个是您可以放置赚钱的会员 URL。
WordPress 价格比较 Pro 插件为您的 WooCommerce 产品添加了多达 10 对新字段(还包括非 WooCommerce 简码)。
您需要为访问者可以购买相关产品的商店粘贴最多 10 个 URL,其余的由插件处理。
如果您想添加 10 个以上的URL,插件会通知您使用简码代替,这是无限制的。 每当用户访问该产品页面时,价格比较插件将检查这些 URL 并获取实时价格。
每个这些字段的第二个 URL 您输入一个附属 URL,这样您将通过这些链接购买的任何产品获得附属收入。

WooCommerce 产品数据编辑
如果您没有在附属 URL 框中输入 URL,价格比较 Pro 将尝试使用 Skimlinks来通过您的链接获利。 为此,您需要在价格比较 Pro 的设置中输入您的 Skimlinks ID。
如果您不输入附属 URL 或 Skimlinks ID,价格比较 Pro 将回退到仅使用原始未货币化链接。
价格比较专业评论
为了抓取价格,您需要告诉价格比较专业版它们的位置。 该插件目前使用 CSS 选择器来处理这个问题。 这种针对每个网站的方法意味着您无需为每个产品重新配置选择器。
每个网站配置一次,然后它将使用您网站的相关 CSS 选择器抓取您在产品页面(或短代码)中输入的所有 URL。
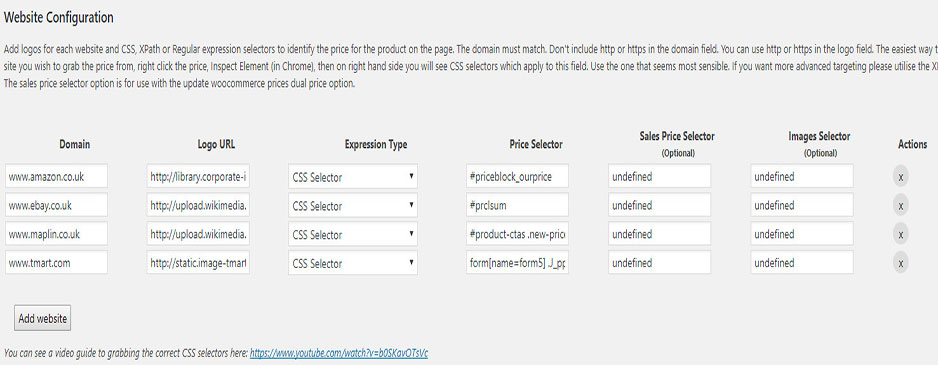
在 WP-admin 的“设置”中,点击“WordPress 价格比较”。 向下滚动到“网站配置”。

这些框是域、徽标 URL、表达式类型、价格选择器、销售价格选择器和图像选择器。
域:输入要从中抓取的网站的 URL。 不要在那里使用“Http”,只使用干净的 URL——(例如 www.ebay.co.uk)
徽标 URL:输入此商家的徽标 URL。 徽标将出现在价格比较框中的价格左侧。 您可以在徽标字段中使用 HTTP 或 HTTPS。
表达式类型:您可以使用 CSS、XPath 或正则表达式选择器来标识页面上产品的价格。
使 CSS 选择器正确的最简单方法是访问您希望从中获取价格的站点,右键单击价格,检查元素(在 Chrome 中),然后在右侧,您将看到适用于的 CSS 选择器这个领域。
如果您想要更高级的定位,请使用 XPath 或正则表达式选项。 如果您遇到困难,他们会提供付费服务来为您配置这些。 配置 CSS 选择器是每个网站的一次性工作。 配置完成后,您只需要获取产品页面的 URL。
自动插入价格比较 Pro 产品 URL
如果您有大量产品,那么将其自动化是有意义的。 不幸的是,价格比较 Pro 并不完全有这个选项。
目前为许多产品导入 URL 的唯一方法是使用像 WP All Import 这样的插件,然后只需导入它们的相关字段名称。
最终,您需要在以下产品元数据中输入价格比较 Pro URL:
- producturl1、producturl2 等(最多 10 个)
- pcproaffiliateurl1、pcproaffiliateurl2 等(最多 10 个)
在价格比较 Pro 中抓取价格
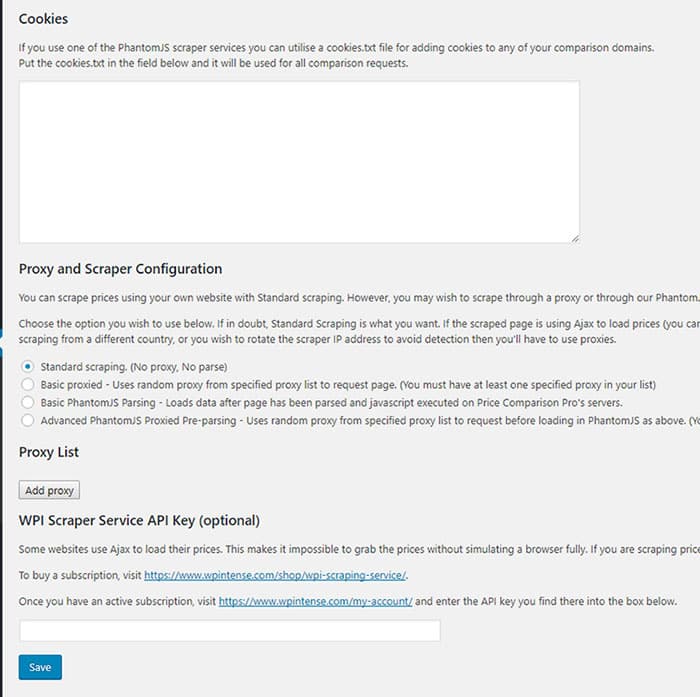
使用价格比较 Pro,您可以使用您自己的网站通过标准抓取来抓取价格。 如果您希望模拟来自不同国家/地区的抓取,或者您希望旋转抓取工具的 IP 地址以避免检测,那么还有一个代理选项。
一些网站使用 Ajax 加载它们的价格。 这使得在不模拟浏览器的情况下无法获取价格。 您可以通过查看页面源(Chrome 上的 CTRL+U)来检查特定网站是否正在使用 Ajax 。
如果找不到价格,则说明页面在加载后正在使用 Ajax 插入价格。 如果您从这些类型的网站抓取价格,则必须使用带有价格比较 Pro 插件的网络抓取服务。

购买 Web Scraping Service 后,您需要访问您的帐户页面并在 WordPress 管理区域的价格比较 Pro 设置页面中输入 API 密钥。
抓取服务适用于每个网站,没有任何限制,您可以随时终止订阅。
您可能还希望使用带有轮换代理的抓取服务,以确保您不会被目标站点可能使用的任何抓取工具阻止机制禁止。
抓取选项的类型:
- 标准抓取——无代理,无解析
- 基本代理 - 使用指定代理列表中的随机代理来请求页面
- 基本 PhantomJS 解析 - 在页面被解析并在价格比较 Pro 的服务器上执行 javascript 后加载数据
- 高级 PhantomJS 代理预解析——使用指定代理列表中的随机代理在 PhantomJS 加载之前进行请求,如上
Dave(价格比较 Pro 插件的作者)告诉我他对该插件的计划:
- 向非抓取服务代码添加 cookie 支持 - 这允许用户为网站设置 cookie,例如,如果他们希望更改语言、位置或其他内容
- 改进的管理设置页面
- 取消每个产品 10 个 URL 的限制
- 添加网站搜索功能——计划在后端添加设置,让用户选择每个产品类别(或站点范围)要搜索的网站。 然后,当加载该产品页面时,插件将 ajax 搜索目标站点以获取产品名称,如果找到,则保存产品 URL,然后从那里进行正常的价格比较。
- 记录管理报告页面的出站链接的点击次数
价格比较 Pro 优点和缺点
以下是使用价格比较 Pro 插件的一些优点和缺点:
缺点
- 通过为每个商店的每个产品添加链接来进行太多的手动工作
- 您需要为要在其中使用附属链接的每个网站商店配置 CSS 选择器
- 插件设置页面看起来更好
- 通过 WooCommerce 添加链接限制为 10 个产品 URL
- 网页抓取服务单独收费
优点
- 自动从其他网站获取实时价格
- 设置价格缓存年龄的选项(在再次自动检查价格之前,您希望将刮取的价格保留多长时间)
- 添加 Skimlinks ID 的选项
- 使用代理的选项
- 负担得起的插件价格
- 网页抓取服务
WordPress 价格比较插件最后的话
价格比较 Pro 可让您从任何网站抓取价格并将其显示在比较框中。 它允许您输入要抓取的 URL 以及要深入链接的附属 URL。
您必须配置您正在抓取的每个网站,以便插件知道在哪里获取价格(输入价格的 CSS 选择器)。
如果您与抓取的所有网站都没有关联关系,您可以选择使用 Skimlinks 来回填关联交易。 安装和配置价格比较 Pro 相当容易。 最难的部分是设置 CSS 选择器来识别页面上的价格。
价格比较 Pro 附带的其他功能是价格缓存年龄,用于设置您希望在再次自动检查之前保留刮取的价格多长时间。
建议您将这个数字保持在相当高的水平,以避免您的服务器被您正在抓取价格的网站列入黑名单。
如果您希望重新设计价格比较 Pro 框的样式,则可以使用样式和显示选项。 它非常有限,所以不要抱太大希望。 您可以使用默认主题样式或自定义样式。
如果选择自定义,将出现 CSS 框。 您可以通过复制它的 style.css 来使用插件提供的默认样式。 除此之外,如果你不知道使用 CSS,它对你没有多大好处。
更新 WooCommerce 价格/图像功能可让您更新 WooCommerce 产品价格和产品的 external_url,以匹配找到的最便宜的价格。
保存图片让价格比较 Pro 从商家拉取图片。 此选项可让您自动从商家处提取更好的图像并更新您的产品。
£186.50 -价格为价格比较专业的插件从£59.25推移($ 79 - $ 250),这取决于如果您购买的一个站点许可,五个站点或无限。
更新和支持为期一年,每年需要更新许可证。 您可以使用优惠券KASA20获得 20% 的折扣。
如果您希望使用Web Scraping Service ,根据您选择的计划,您需要支付 2.99 英镑/月至 29.99 英镑/月的费用。 计划取决于您每天需要刮多少页和多少页。
总体价格比较 Pro 插件具有潜力,如果您需要取消价格或使用使用 Ajax 加载价格的商店或未集成到其他 WordPress 价格比较插件中,它是一个不错的选择。
如果您打算使用 Amazon、eBay 和其他流行的商店,这些商店属于 Shareasale、Linkshare、Commission Junction 等附属计划的一部分,那么我建议您选择 Content Egg 或 Datafeedr 之类的东西。
如果您知道一个更好的插件可以从各个商店进行会员价格比较并自动更新价格,或者您已经使用过价格比较 Pro 插件,请在下面的评论中告诉我。
价格比较亲

优点
- 让您从任何网站上抓取价格
- WooCommerce 集成
- 自动更新价格
- 创建比较集
- 支持 Amazon 和 Ebay 语言环境
- 反应灵敏
缺点
- 需要太多的手动工作来设置链接和价格抓取
- 小贵
