完整的 WordPress 侧边栏指南
已发表: 2020-10-11WordPress 侧边栏是许多 WordPress 网站上的固定装置。 它为您的内容提供了一个垂直空间,您可以在其中帮助您的读者导航、增加您的电子邮件列表或社交关注、展示广告等。
因为它是众多 WordPress 网站不可或缺的一部分,所以我们认为侧边栏值得拥有自己的大型指南。 在这篇文章中,我们将带您了解有关 WordPress 侧边栏的所有信息。
有很多内容需要介绍,让我们开始吧。
目录
- 什么是 WordPress 侧边栏?
- 您可以使用 WordPress 侧边栏做什么?
- 如何从您的主题控制 WordPress 侧边栏
- 从 WordPress 定制器管理侧边栏
- 管理单个内容的侧边栏
- 通过 WordPress 定制器管理小部件
- 通过专用小部件区域管理小部件
- 如何在 WordPress 中添加自定义侧边栏
- 如何删除 WordPress 中的侧边栏
- 如何在不同的内容上显示不同的侧边栏
- 用于增强侧边栏的最佳 WordPress 侧边栏插件
什么是 WordPress 侧边栏?
WordPress 侧边栏是一个垂直列,位于主要内容区域的右侧或左侧。 它为您提供了主要内容区域之外的空间,您可以在其中包含其他内容、导航菜单等。
虽然您的主要内容会因页面而异,但您的侧边栏通常对于每个页面都是相同的(尽管您可以使用一些策略来自定义侧边栏)。
默认情况下,您的 WordPress 侧边栏由您选择的主题控制。 开箱即用,您的主题将控制:
- 一开始你是否有侧边栏
- 侧边栏在哪一边
- 使用多少个侧边栏(例如,某些主题允许您同时使用两个侧边栏)
但是,通过我们将在本文中向您展示的策略,您可以向任何 WordPress 主题添加侧边栏,即使您的主题默认没有附带侧边栏。
网站侧边栏的四个示例
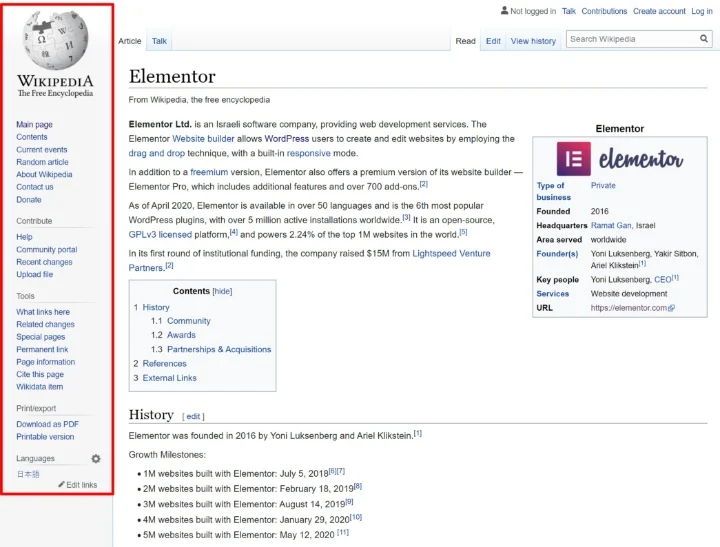
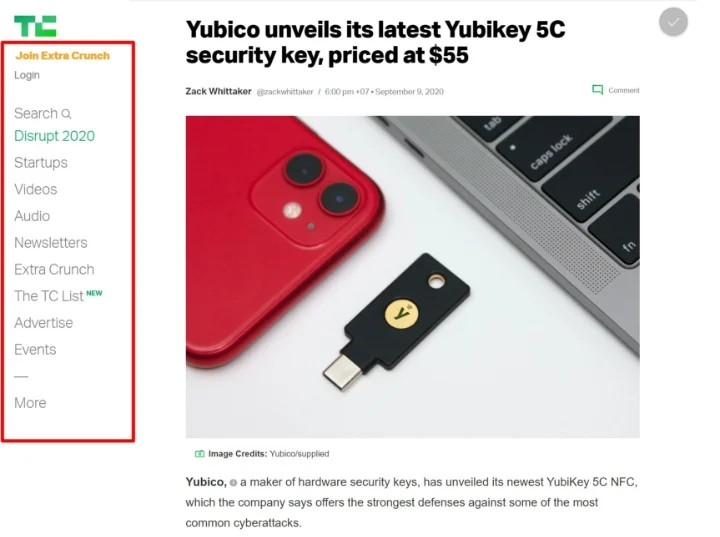
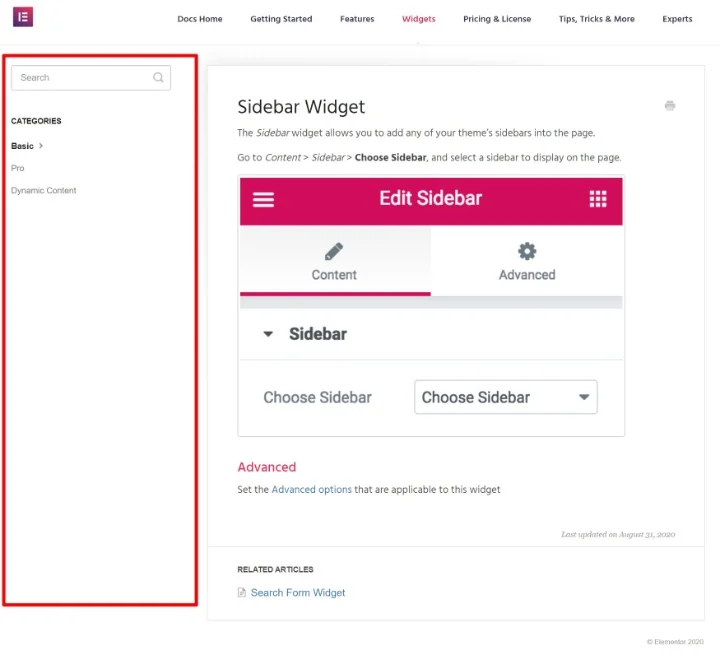
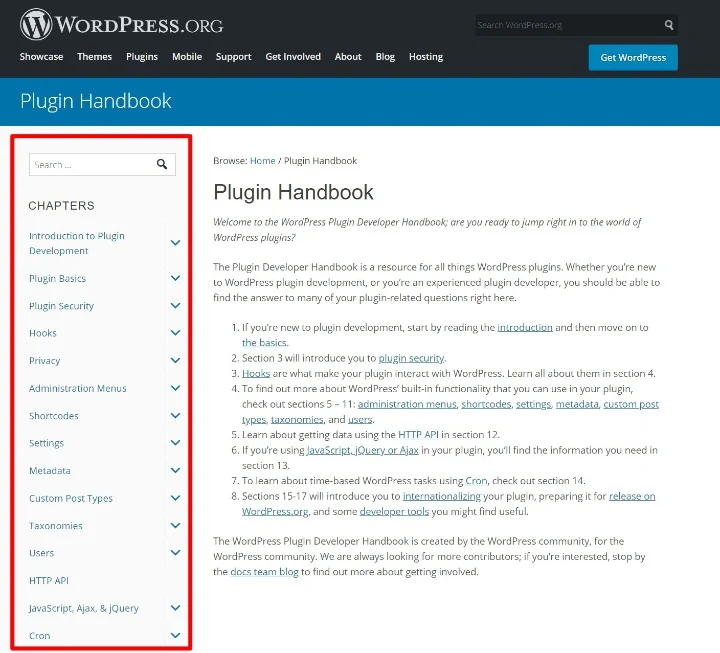
一张图片值一千字,所以让我们看一些侧边栏的例子来说明这一点。 在每个示例中,我们将用红色框突出显示侧边栏区域:
1. 维基百科

2.TechCrunch

3. 元素知识库

4. WordPress.org 代码资源

如何将内容添加到 WordPress 侧边栏?
要将内容添加到侧边栏,您可以使用 WordPress 小部件。 这就是为什么有些人也将您的侧边栏称为“小部件区域”。
每个小部件都是一个内容。 例如,您可以使用一个小部件添加搜索框,使用另一个小部件添加电子邮件订阅表单,等等。 稍后我们将详细向您展示这一点。
您可以使用 WordPress 边栏做什么?
侧边栏可以以多种不同的方式使用。 这里有些例子:
- 搜索 -您可以在侧边栏中添加搜索框以帮助人们查找内容。
- 导航- 您可以将侧边栏用作另一个导航辅助工具。 例如,您可以在博客侧栏中列出所有类别。
- 号召性用语(CTA) – 您可以添加 CTA 以促使人们采取行动。 例如,如果您推出了一个新的在线课程,您可以在侧边栏中使用 CTA 来宣传该课程。
- 电子邮件选择加入——您可以添加一个选择加入表格来增加您的电子邮件列表。
- 社交媒体关注/分享——您可以使用侧边栏鼓励人们关注您或在社交媒体上分享您的内容。
- 广告- 如果您依靠广告来产生收入,则侧边栏是放置它们的好地方。
- 精选内容– 您可以精选您最热门的帖子、最近的帖子、相关内容等。
最重要的是,您可以同时使用多种策略。 例如,在一个侧边栏中,您可以包含一个搜索框、一些导航链接、广告等。
当然,没有什么可以强迫您使用侧边栏。 事实上,我们没有在 Elementor 博客上使用侧边栏。 跳过侧边栏的主要优势在于,您可以为主要内容留出更多空间,并为访问者创造更无干扰的体验(因为没有侧边栏内容争夺他们的注意力)。 这就是为什么如果您喜欢这种方法,我们还将向您展示如何删除 WordPress 侧边栏。
Flywheel 有一篇关于在 WordPress 网站上使用侧边栏的利弊的精彩帖子。
如何从您的主题控制 WordPress 侧边栏
在这篇文章的后面,我们将向您展示如何在您的主题不包含侧边栏(或没有足够的侧边栏)的情况下创建自定义侧边栏。 但是,现在,让我们假设您的 WordPress 主题已经支持侧边栏,并讨论一些可以控制侧边栏工作方式的常用方法。
这些示例不适用于所有WordPress 主题,但它们将适用于大多数现代 WordPress 主题。
注意- 如果您使用免费的 Hello 主题,默认情况下 Hello 主题会有意不包含侧边栏以保持轻量级。 我们将在本文后面向您展示如何向 Hello(和其他主题)添加侧边栏。
从 WordPress 定制器管理侧边栏
控制主题侧边栏的第一个位置是 WordPress 定制器。 如果您的主题包含侧边栏和自定义功能,它们通常会在此处。
确切的设置区域取决于主题,但通常您需要查找诸如“布局设置”、“常规设置”、“站点范围设置”等内容。
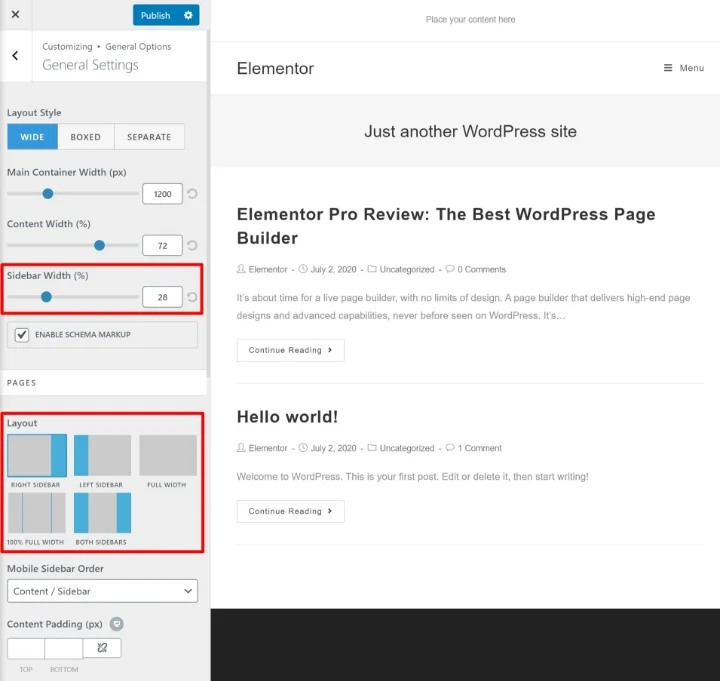
例如,对于 OceanWP 主题,您可以在“常规设置”中从不同的侧边栏配置中进行选择。 您可以使用右侧边栏、左侧边栏或左右两侧的边栏。
您还可以配置侧边栏的宽度:

如果您找不到这些设置,请尝试探索 WordPress 定制器中的不同区域。 或者,查阅您的主题开发人员的支持文档。
管理单个内容的侧边栏
某些主题还为您提供页面级设置,让您可以控制单个帖子或页面的侧边栏。
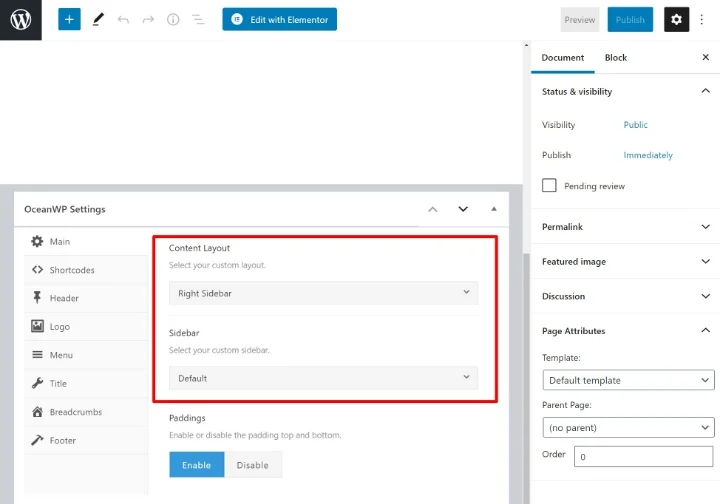
如果您的主题具有此功能,当您在 WordPress 编辑器中工作时,您应该会看到这些选项。 它们可能显示为编辑器下方的元框。 或者,某些主题也将它们添加到文档侧栏中。
例如,使用 OceanWP 主题,您可以选择在单个页面/帖子上选择不同的侧边栏布局:

同样,并非所有主题都包含这些类型的页面级侧边栏控件。
如何将小部件添加到 WordPress 侧边栏
您的侧边栏是您网站上的一个区域。 但是要将内容添加到该区域,您需要使用 WordPress 小部件。
您可以通过两种方式将小部件(内容)添加到主题的现有侧边栏:
- WordPress 定制器
- 专用小部件区域
两个区域都会自动同步,因此使用任何一个都完全没问题。 然而,使用 WordPress 定制器的优势在于,您将能够在网站的实时预览中实时查看小部件的外观。
通过 WordPress 定制器管理小部件
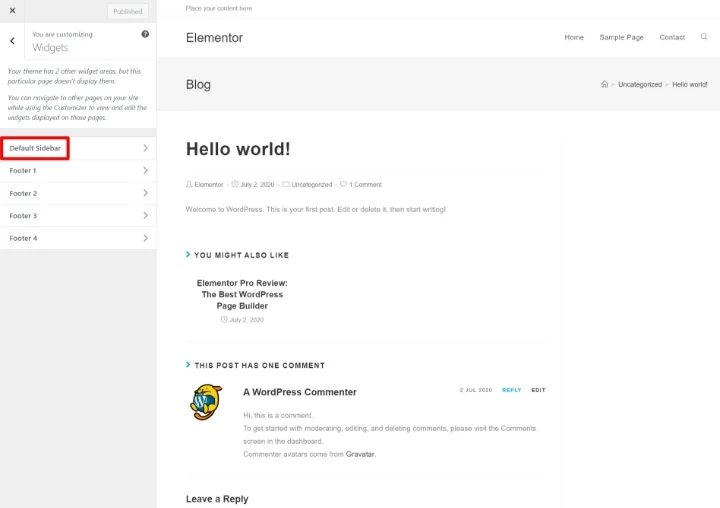
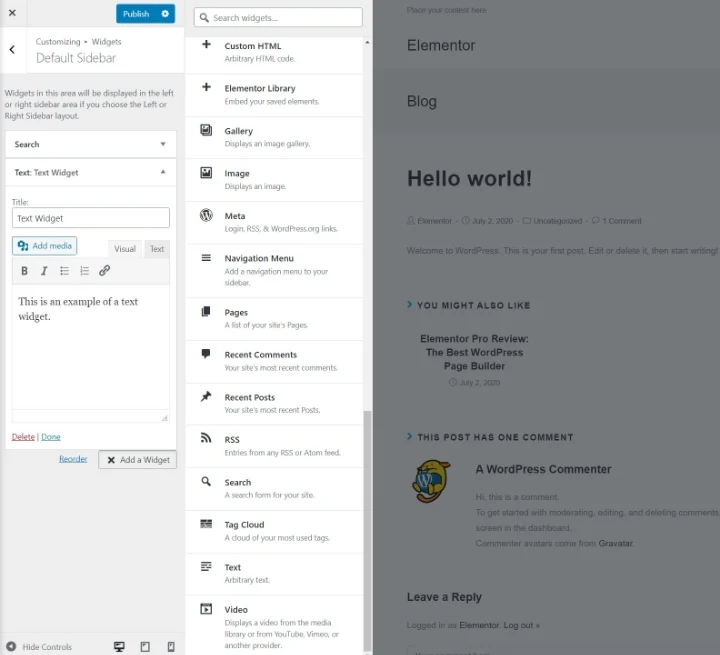
要通过 WordPress 定制器管理侧边栏小部件,请转到外观 → 定制。
然后,选择小部件菜单选项。 首先,系统会提示您选择要管理的小部件区域。 根据您的主题,您可能只会看到一个选项。 或者,您可以看到多个选项,包括非侧边栏区域(如页脚):

然后,您可以单击添加小部件按钮开始向侧边栏添加小部件。 添加小部件后,您可以使用侧栏中的选项对其进行配置:

当您添加新的小部件时,您会立即看到它们出现在您网站的实时预览中。 您还可以使用拖放来重新排列现有小部件的顺序。
通过专用小部件区域管理小部件
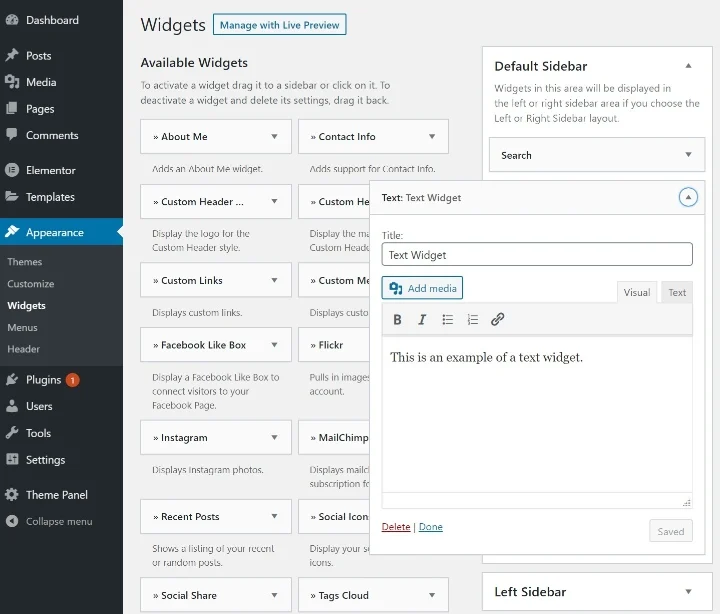
除了定制器之外,WordPress 还包括一个专用的小部件区域,您可以通过转到外观 → 小部件来访问该区域。
在这里,您将看到所有可用的小部件,以及所有主题的侧边栏区域(以及其他小部件区域,如页脚)。
要添加小部件,您只需将它们拖到侧边栏部分即可。 然后,您可以通过扩展小部件的选项来自定义其内容:

您还可以使用拖放操作重新排列侧边栏中小部件的顺序。
使用 Elementor 设计自定义小部件
如果您拥有 Elementor Pro,则可以使用 Elementor 的可视化拖放界面来设计包含在侧边栏中的内容。
为此,请转到模板 → 添加新并创建一个新的部分模板。 例如,您可以创建一个包含电子邮件选择加入表单或号召性用语 (CTA) 的模板。 确保在完成后发布您的模板。
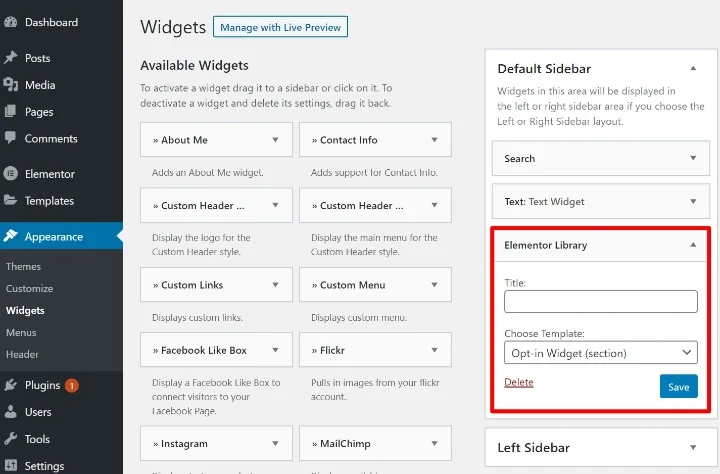
接下来,将Elementor Library小部件添加到您希望模板出现的侧边栏中。 然后,使用“选择模板”下拉菜单选择要添加到侧边栏中的特定模板: