星期一大师班:如何使用 Elementor 将任何 WordPress 网站转变为在线商店
已发表: 2020-04-28毫无疑问,当前的危机将严重影响全球经济。 但随着在线业务的突然激增,我们预计中小型企业 (SMB) 的表现会相当不错。
不幸的是,不乏中小企业所有者和网络创建者,他们仍然对创建在线商店的想法感到害怕。 也许他们记得它是十多年前的复杂过程。
通过展示我们如何通过 5 个简单的步骤构建一个功能齐全的在线商店,其中包括定义产品、设置 WooCommerce 和运输分类,我们希望改变这种状况。
通过此分步指南了解如何将您的在线商店从 Shopify 迁移到 WooCommerce!
这个大师班需要什么
要创建我们的在线商店,我们将需要以下项目:
- 一个基本功能的 WordPress 网站。
- 产品
- Elementor Web Builder(已安装)
- WooCommerce,WordPress 的首选电子商务插件
- 具有支付网关的帐户(在线支付服务,例如 Stripe 或 Paypal)
我们的测试用例
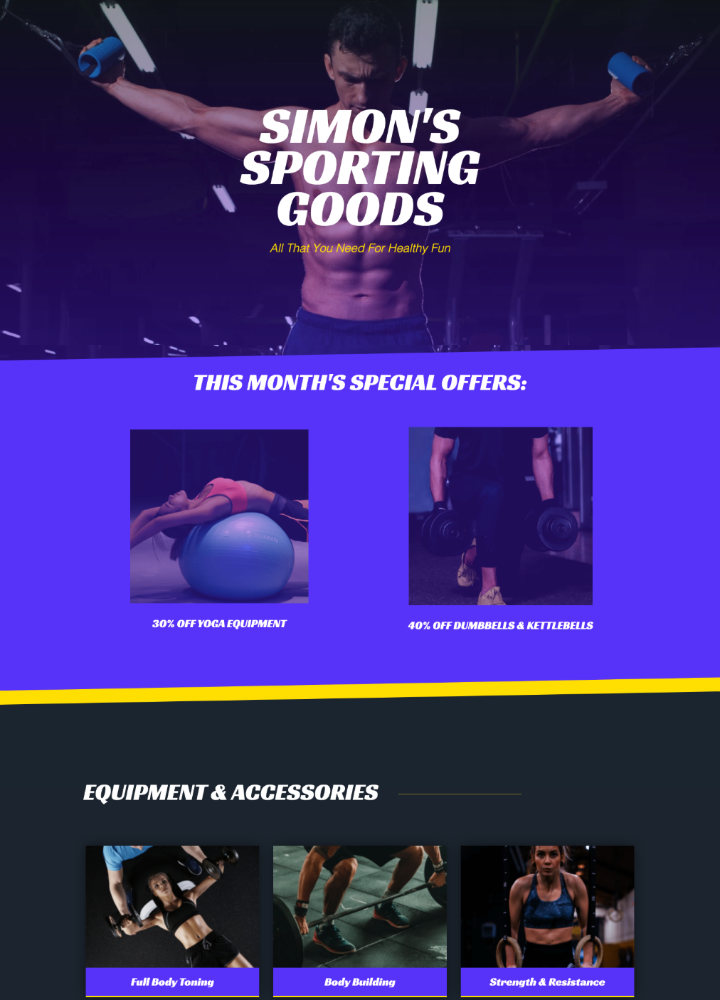
我们的测试案例将是一家小型企业,一家实体运动器材商店,“西蒙的体育用品”。 到目前为止,他们只需要在他们的网站上获取有关商店和特价商品的基本信息。
但由于当地卫生法规迫使商店关闭,他们别无选择,只能开始在线销售产品。

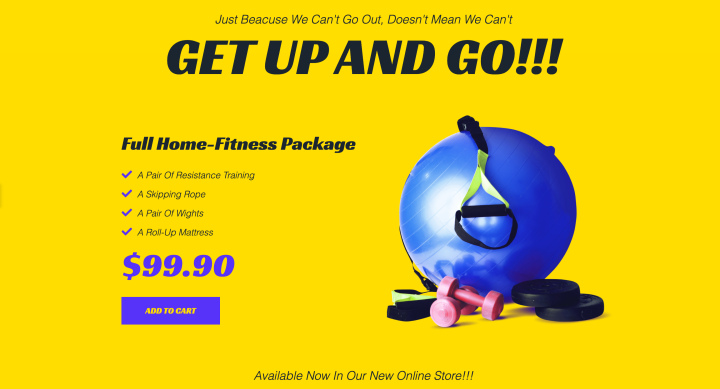
因为我们想从一开始就吸引客户的注意力,所以我们想出了一个很棒的产品来在我们的新网上商店推出,一个“家庭健身套餐”,其中包括:
- 一根跳绳
- 一对尸鬼
- 一个卷起来的床垫
- 一对阻力训练带
将我们的网站转换为在线商店
在我们开始构建之前,无论我们是否专业,首先将我们的站点置于维护模式被认为是一种很好的做法。
在 WordPress仪表板中,我们只需转到Elementor选项卡,然后选择Tools ,然后我们将选择维护模式选项卡。
在模式下拉菜单中,我们将选择Coming Soon模式,因为它更适合我们的目的。
当然,我们也可以使用此处的下拉菜单上传模板,或在 Elementor 中为模板创建自定义设计(通过单击标记为create one的链接)。 我们还可以通过创建“即将推出”页面并将其保存为模板来提前准备,就像我们在这里所做的那样。
如果您正在寻找顶级的免费 WordPress 模板资源,请查看这篇文章。

完成后,我们将单击保存并开始构建本身。
第 1 步:下载并安装 WooCommerce
我们安装 WooCommerce 的方式与安装任何其他插件的方式相同。
在 WordPress仪表板上,我们将转到Plugins选项卡,然后单击Add New 。
我们将使用搜索框搜索 WooCommerce,找到它后,我们将单击Install ,安装可能需要一分钟,完成后我们将单击Activate 。
激活插件后,应该会出现 WooCommerce 设置向导。
如果没有,我们将单击WooCommerce选项卡(出现在我们的仪表板上),选择Settings ,然后在右上角的设置部分中,我们将单击Help 。
在展开的“帮助”部分中,找到最左侧的“设置向导”,然后再次找到将出现在同一部分中的“设置向导”按钮。
第 2 步:使用设置向导设置 WooCommerce
WooCommerce 背后的人在使设置过程用户友好方面做得很好。
在设置向导的第一页上,我们将输入我们的商店详细信息。 在此页面的底部,您会注意到有一个下拉菜单,其中包含在我们的商店中销售数字产品或可下载产品的选项。 由于我们只销售实体产品,我们将选择适当的选项,然后单击“开始吧”按钮继续下一页。
此时,我们可能会看到 WooCommerce 弹出窗口,询问我们是否同意他们使用用户跟踪。 点击继续。
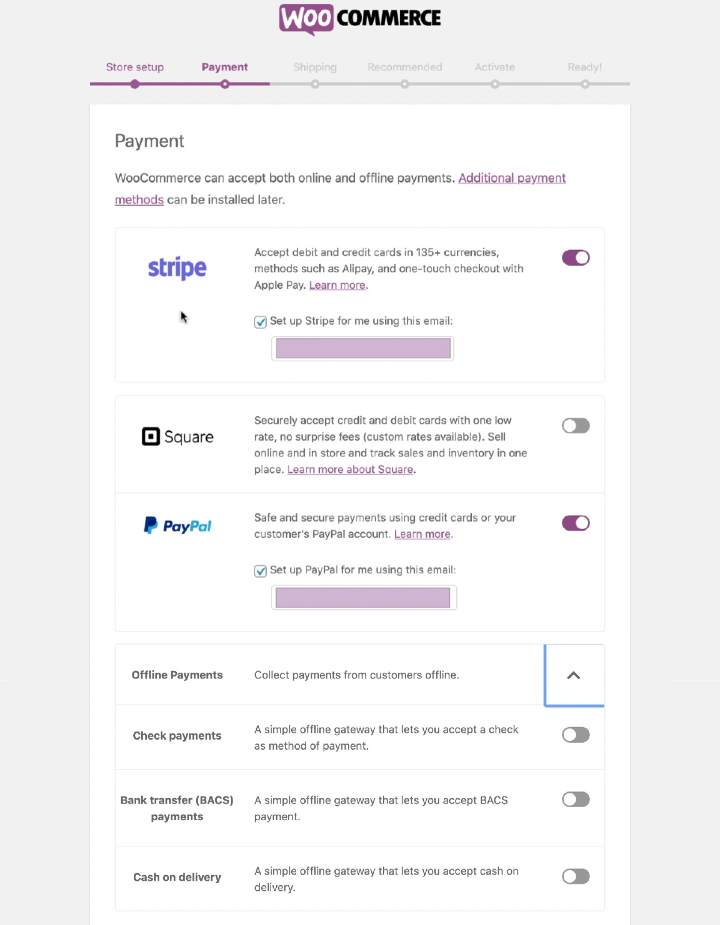
支付网关
在付款设置中,我们将选择我们的付款网关。 这些在线支付服务在在线交易安全方面享有盛誉。
我们可以使用我们的电子邮件地址将这些网关中的任何一个链接到我们的帐户。
有很多选择,每个网关都有其优点和缺点。
如果您可以使用 Stripe,那么我肯定会将其添加为一个选项。 设置需要更长的时间,但他们以低廉的费用提供良好的服务。
如果没有,PayPal 也很棒。 费用略高,但设置快捷方便,客户无论是否有帐户都可以使用它。
如您所见,离线支付还有其他一些选择,但我们强烈建议使用在线支付网关,因为我们会在安全性甚至设计方面节省大量时间和精力。

设置付款选项后,我们将转到“运输”页面,在那里我们将选择最容易让客户使用的重量和测量单位。
接下来的几页是推荐的插件,如果您愿意,可以使用它们。
我们将取消选择它们,因为我们已经可以选择通过 Elementor 将我们的 Facebook 和 MailChimp 帐户等内容链接到我们的网站,因此对我们来说,这是多余的。
我们也不是真的需要 JetPack,所以我们也可以跳过它,这会将我们带到向导的最后一页。
至此,我们已经完成了 WooCommerce 的主要设置。
第 3 步:创建或添加我们的第一个产品
在向导的最后一页仍然打开的情况下,我们将单击“创建产品”按钮,这会将我们带回到 WordPress仪表板上的“产品”选项卡(就在WooCommerce选项卡下方)。
在这里,我们将能够添加、删除和编辑我们的所有产品。

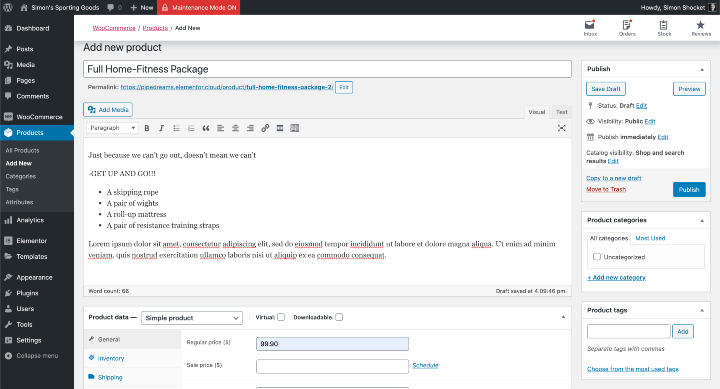
进入“添加新产品”部分,我们将填写产品的所有必要详细信息:
- 产品名称 - 我们建议您将其设为一个吸引人的名称
- 描述 – 我们将在此处添加产品的信息性描述
本节的下半部分是我们将填写以下产品数据的地方:
- 产品类型——我们的测试用例是一个简单产品的例子(非虚拟或可下载)
- 价钱
- 简短描述 – 关于产品的简要介绍
本部分右侧的面板是我们将添加产品图片的地方。 这将是我们的产品特色图片。 如果我们想要添加更多图像,我们可以在主描述框中进行。
在产品图片框上方,我们可以选择为我们的产品添加标签,并分配类别。
有了这个,剩下要做的就是在单击Publish之前查看我们的产品信息。
看似令人惊讶,但我们实际上已经完成了困难的部分。
第 4 步:将我们的产品添加到页面
这是过程中有趣的部分,我们展示我们的产品并调整我们网站的设计以更好地适应其作为在线商店的新目的。
为此,我们将在 Elementor 中打开我们网站的主页(您也可以创建一个专用于您商店产品的全新页面)。

如您所见,我们已经进行了一些小的更改。 例如删除旧的特价商品并添加实体店因当前情况的健康和安全规定而关闭的公告。
向我们的页面添加产品的最简单方法是转到编辑器面板中的小部件库并搜索 WooCommerce产品小部件。
我们将它拖放到我们希望它出现的部分。 请注意,小部件会自动显示我们的产品,但这是因为我们的商店中目前只有一种产品。

如果我们有多个产品,在将Products小部件放置到位(选择了小部件)后,在编辑面板(左侧)的Content Tab 中,我们将转到Query部分。 我们将选择我们的源作为手动选择; 然后,我们将使用“搜索和选择”功能,并在此处找到我们要销售的产品。
然后我们可以进入样式选项卡并自定义小部件以适合我们页面设计的其余部分。 完成后,我们将点击Publish或Save Draft 。
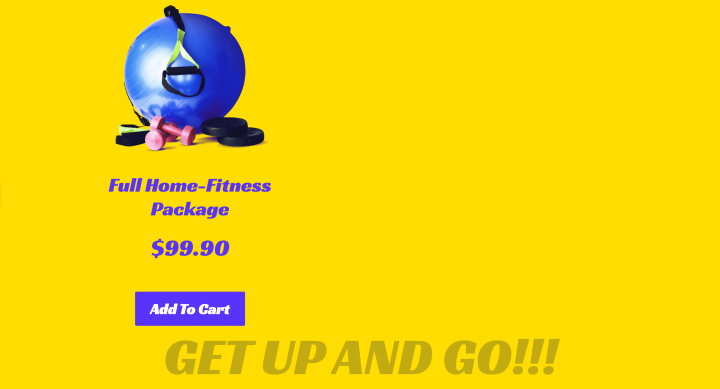
使用 Elementor 创建完全可定制的产品展示
如果您是更有经验的用户,您可能想尝试更可定制的替代解决方案。

上图中的产品显示是使用一些基本的标题和文本小部件、一个简单的图像框和一个图标列表小部件创建的。 最后,我们添加了一个同样来自小部件库的可定制的添加到购物车小部件。
我强烈建议您至少尝试后一种方法,因为它将为您提供无与伦比的灵活性,使您的设计真正引人注目和独特。
一旦我们对我们的产品或产品在我们页面上的外观感到满意,我们就可以转到我们的购物车和结帐页面。
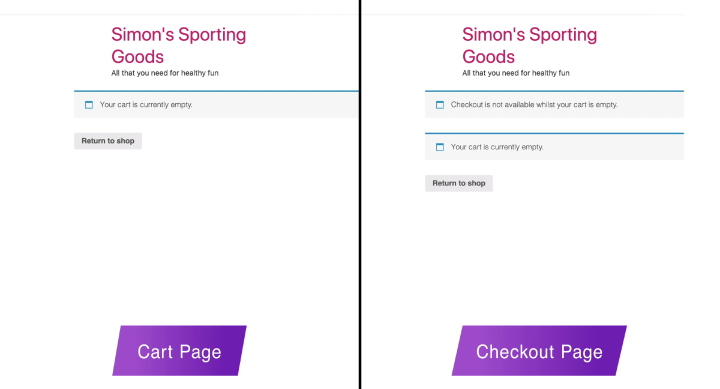
调整购物车和结账页面的设计

这两个页面是我们安装 WooCommerce 时自动创建的,作为 WooCommerce 页面,我们可以自定义的内容不多。
因此,为了使这些页面看起来更好,我们在 Elementor 主题构建器中创建了两个单独的标题。 在条件中,我们分别指定每个标题仅出现在购物车或结帐页面上。
使这些页面的设计与我们网站的其余部分保持一致的最安全和最简单的方法是在新的主题样式功能中相应地定义我们网站的默认字体。 这是因为这些是 WooCommerce 将转向的设置,以了解如何呈现这些页面。

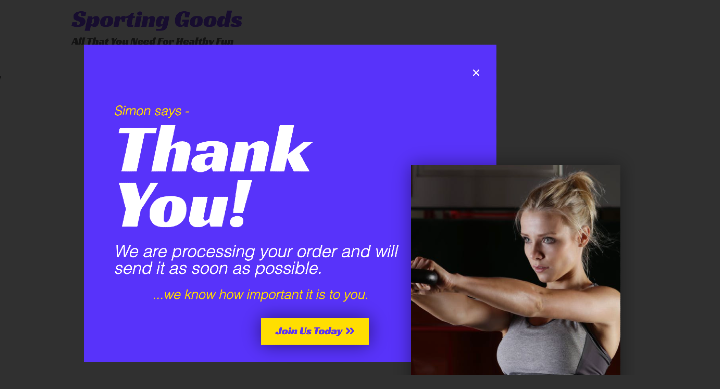
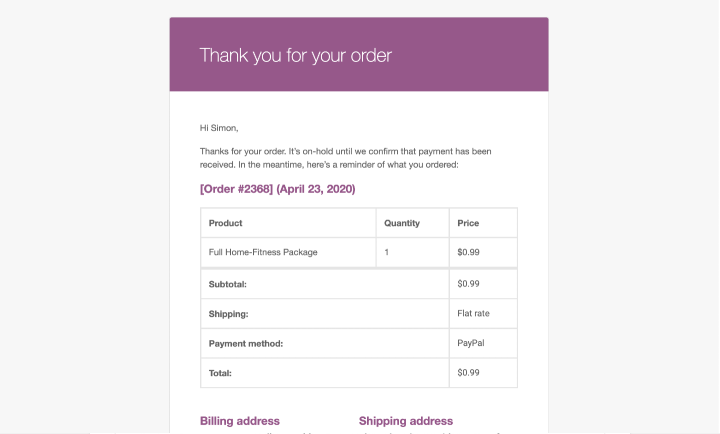
感谢信
如您所知,客户完成在线购买后显示感谢按摩已成为惯例。

WooCommerce 包含一个通用的感谢信息,它带有标准的确认电子邮件,我觉得这对于此类商店来说已经足够了。
如果我们希望我们的感谢信息看起来更高档,我们总是可以使用主题生成器创建一个带有感谢信息的弹出窗口,完全按照我们想要的方式设计它,并创建一个条件让它在之后出现离开结帐页面。

或者,您可以投资 WooCommerce 插件,该插件将为您的网站提供可定制的感谢页面或弹出窗口,但这些确实需要额外费用。
随着我们网站的设计和构建完成,我们可以进入最后一步。
第 5 步:主要的 WooCommerce 设置和定义
大多数默认设置应该适用于绝大多数在线商店。
这些设置可以在WordPress仪表板上的WooCommerce选项卡的设置部分下找到。
在这里,在常规设置中,我们可以编辑以下内容:
- 店铺地址
- 常规选项。
- 货币选项
在产品设置的添加到购物车行为小节中,我们会找到一个有用的选项,可以在成功添加或选择产品后将客户重定向到购物车页面。 我们将在这里选择的东西,因为现在我们只有一种产品。
Shop Page子部分是我们定义我们的商店页面的地方。 现在,我们正在主页上展示我们的产品,但我们也可以轻松创建另一个页面并使用此选项将我们的网站链接到该页面。
我们还可以在Products设置中编辑和定义Measurements 、 Reviews 、 Inventory等。
我不会在这些选项卡的其余部分中使用默认设置,绝对不会在税收选项卡中使用默认设置。
但是,我想花一些时间在运输部分,因为它毕竟是在线零售业务的重要组成部分。
设置运输
是的,有很多高效的插件和插件可以为您提供运费计算器,甚至是特定于服务的计算器,并通过 FedEx 或 USPS 计算运费。 是的,有些是免费的,但大多数确实要花钱。
但是,目前,我们正在努力节省资金,或至少避免额外费用,并且,如果可能,还避免向我们的平台添加任何可能减慢我们网站速度或造成冲突的内容。
碰巧的是,我们可以在这里安全可靠地做到这一点,而且无需额外费用。
重要提示:彻底研究包装和运输成本
我强烈建议您研究运输和交付到您想与之开展业务的地区的价格。 根据重量找出包装和运输每种产品的成本。 您可能想通过挂号邮件发送,或者您可能想添加快递服务——这里的研究很重要。 收费太少,你会赔钱。 收费太多,你会失去客户。
该系统的工作方式基于运输区域和运输类别。
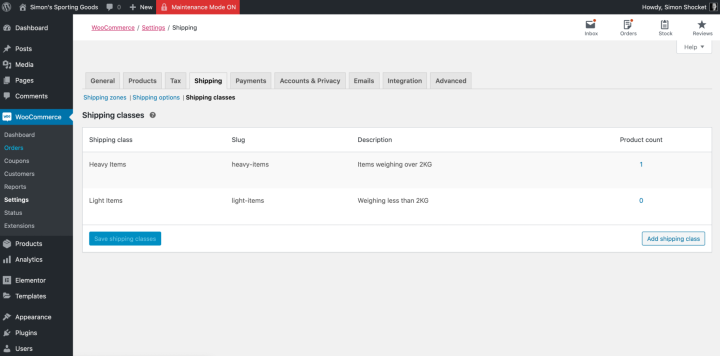
为 WooCommerce 设置您的运输类别
我目前销售的产品包括几个哑铃或哑铃。 但我也可能决定出售一些运动服装,就运输成本而言,这是两个不同的类别或运输等级。
这就是为什么我们应该从定义我们的运输类开始。
对于这个演示,我们将只定义两个简单的类。
在Shipping选项卡中,我们将单击Shipping Classes 。
进入Shipping Classes部分后,我们将单击Add a Class 。
然后我们将通过将其命名为“Heavy Items”来定义这个类。
(slug line 不是那么重要,无论如何 WooCommerce 可以自动填充它。)
在定义框中,我们将为我们自己、我们的员工或同事添加一个简短的说明(例如,“重量超过 2 公斤的物品”)。
接下来,我们将以相同的方式创建一个单独的类。 这次我们将其命名为“轻型物品”,并将其定义为“重量小于 2 公斤的物品”。

在这一点上,我们必须记住,系统还需要知道我们的哪些产品是“重”或“轻”项目。
定义每个产品的运输类别
回到 WordPress仪表板,我们将进入“产品”选项卡,并在产品列表中找到我们的特定产品,然后单击它下方的“编辑”选项。
这将打开“编辑产品”部分,我们将在其中向下滚动到“产品数据”区域并选择“运输”选项卡。
这是我们可以保持简单的另一个地方。 真的没有必要定义产品的重量和尺寸。 相反,我们只会在下拉菜单中为该特定产品选择适当的运输类别。
完成后,我们将单击更新(在左侧面板上),然后返回到 WooCommerce设置,然后返回到运输选项卡。
为 WooCommerce 设置您的送货区域和方法
众所周知,除了重量之外,决定我们运输成本的另一个重要变量是位置。 这就是我们现在在“运输区域”部分要做的事情。
在这里,我们将单击Add Shipping Zone并将此区域命名为“Domestic”。 接下来,我们将为我们的测试用例(英国)选择适当的区域。 如果可能,您还可以根据邮政编码或邮政编码选择地区。
接下来,我们将添加一个送货方式。
由于我对本地业务最感兴趣,并且因为我个人想让我的生活更简单,我们将单击添加送货方式并选择免费送货选项。
我已经计算了邮寄和包装的成本,将该数字四舍五入,并添加到最终广告价格中。 事实上,这是我销售的产品的基本价格。
现在,这一切都很好,但是如果我们有兴趣扩展到西欧,例如,我们不想提供免费送货服务。
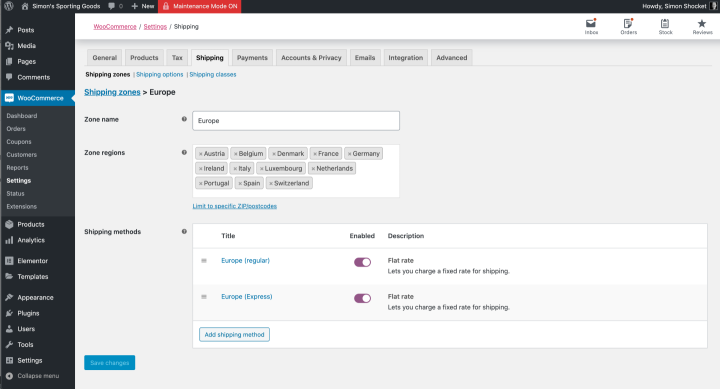
我们总是可以添加另一个区域,将其命名为欧洲,然后输入我们想要销售的所有国家/地区。 接下来,我们将添加运输方式,这次我们将选择统一费率。
我意识到“统一费率”这个词现在对你们中的一些人来说可能看起来很混乱,但这只是一个临时定义。
如您所知,如果我们想对我们的运输偏好进行任何更改,或者实际上是 WordPress 平台上的几乎所有内容,我们可以随时返回此处并单击每个部分中每个类别下显示的“编辑”选项。
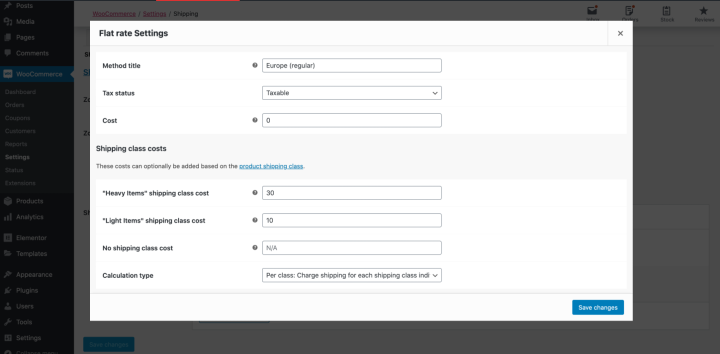
通过单击编辑,在我们刚刚创建的运输方式下方,我们将打开一个对话框,我们将在其中更具体地定义此运输方式。

我们要做的第一件事是将方法标题中的名称从“Flat Rate”更改为“Europe (regular shipping)”。 我们将不理会税收选项。
请注意,我们有Cost选项用于向此运输区域添加一般运输成本。
但是,我们可以根据我们已经设置的运输类别来定义我们的运输方式。
例如,我可以定义运费,以便欧洲客户支付 30 美元的运费来购买重物,例如家庭健身套餐; 如果他们订购轻便的物品,例如运动裤,则需要 10 美元的运费。
默认计算类型几乎可以满足我们的所有需求,因此我们建议保持原样。
与往常一样,我们会在忘记之前单击保存更改。

我们中的许多人还希望为我们的客户提供加急运输,我们可以以同样的方式简单地做到这一点。
我们将通过添加新方法,选择统一费率,然后点击编辑,向我们的“欧洲”运输区添加额外的运输方式。
进入对话框后,我们将方法标题更改为“欧洲(快递)”,并根据运输类别(重型/轻型)输入此方法的成本。
当然,我们将点击Save Changes 。
当您处于配送设置中时,您可能还想查看配送选项,其中有一些不言自明的有用选项。
还有一些 WooCommerce 设置
在Payments选项卡中,我们可能要重写 PayPal 付款选项的默认说明。 这是为了防止我们没有单独的信用卡选项; 我们希望确保我们的客户知道他们也可以点击 PayPal 以通过信用卡付款。
为此,我们将进入Payment选项卡,在PayPal选项旁边,我们将单击Manage以访问我们要编辑的详细信息,在我们的示例中为 PayPal description 。
请注意,有PayPal Standard选项和Paypal Checkout选项。 我更喜欢使用后者,因为它包含一个结账阶段,让事情变得更容易。
回到Settings ,我们将跳过Accounts设置,因为我们将像在实体店中一样运行我们的交易,在那里我们没有使用帐户。 也许,我们的在线商店会增长,这会很棒,但也是一种完全不同类型的在线商店。
我们应该考虑的最后一件事是在高级选项卡中,我们可以确保所有页面都正确链接。
但更重要的是,我们可能希望为特定于我们的在线业务的条款和条件创建一个页面,这是我们希望它在我们网站上的位置。
最后但并非最不重要的一点是,我们要保存所有更改,我们实际上已经完成了。
我说实际上是因为我们不应该在没有先测试的情况下启动任何东西。
测试我们的在线商店
在进行测试之前,我们将首先转到 WordPress 仪表板上的“产品编辑”页面,暂时将产品价格从 99.90 美元更改为 99 美分。
这样当我们一个接一个地运行测试时,我们不会每次都转移 100 美元。
如果您这样做,请务必记住在完成测试后将价格改回应有的水平。
为了测试我们商店中的所有东西是否有序,我们将转到我们的网站(在预览模式下),然后我们将在那里单击产品的添加到购物车按钮。
这将带我们进入购物车页面。 从这里将单击转到结帐页面。
我们将填写我们的详细信息,并像客户一样进行整个过程。
对于这个演示,我使用了一个 Paypal 帐户,因为它可能是我们最熟悉的。
到目前为止,一切运行顺利,一旦我们完成了测试购买,我们将返回 WordPress仪表板和WooCommerce选项卡。
在那里我们已经可以看到我们的订单已注册,如果我们转到订单部分并单击我们的订单,我们可以看到我们的测试订单已正确注册。
当然,我们还应该检查我们的电子邮件帐户,以确保我们正确收到了订单确认。

概括
本周,我们研究了如何将小型企业的标准网站转变为与在线商店一样复杂的网站——但是——以尽可能简单的方式。
众所周知,我们这样做的主要原因是帮助我们社区中的小企业和自雇专业人士取得成功,而不是因为我们都尽最大努力度过这场危机而失败。
如果您有任何提示和建议可以帮助其他用户设计和设置他们的第一个在线商店,请将它们添加到下面的评论中。
如果您有任何批评,我们同样对您的想法感兴趣。
毕竟,我们的目标是成为最擅长帮助他人在他们的手艺上出类拔萃的人。
