什么是 WordPress 标签? 我该如何使用它们?
已发表: 2023-10-25你用对了 WordPress 标签吗?
您是否因为不确定应该如何使用它们而根本没有为您的网站创建 WordPress 标签?
标签是流行的内容管理系统 WordPress 分类系统的重要组成部分。
在这篇文章中,我们将介绍与 WordPress 标签相关的所有内容,从定义它们并将它们添加到您的网站,到使用它们时应遵循的最佳实践。
让我们开始吧。
什么是 WordPress 标签?
WordPress 标签是 WordPress 分类系统的一半,即 WordPress 用户用来将博客文章组织到不同组的系统。
WordPress 类别构成了该系统的另一半,虽然类别和标签都用于对内容进行分类,但它们实际上彼此之间有很大不同。
WordPress 类别与标签:它们有什么区别?
就对您网站的影响而言,WordPress 类别比 WordPress 标签重要得多。
类别是您在 WordPress 中组织内容的主要方法。
事实上,将帖子分配到类别是强制性的。 WordPress 有一个名为“未分类”的默认类别。 您可以重命名该类别,但无法删除它。

这是设计使然。 如果您没有将帖子分配给类别,WordPress 会自动将其分配给“未分类”类别。
WordPress 标签没有那么严格。
您可以将数百篇帖子发布到您的 WordPress 网站,而无需为其创建单个标签。
那么,你为什么要这么做呢? 它与 WordPress 类别和标签之间的主要区别有关,这就是您使用它们的方式。
WordPress 用户如何使用类别和标签对博客文章进行分类
博主使用 WordPress 类别和标签根据其所涉及的广泛和个人主题来组织博客文章。
简而言之,类别通常用于广泛的主题,而标签则用于单个主题。
您甚至可以为属于同一广泛主题的狭窄主题创建子类别和孙类别。
但如果你能做到这一点,为什么还要费心使用标签呢?
标签适用于非常具体的主题,可帮助您设计网站的结构,尤其是与博客内容相关的结构。
以下是 WordPress 中网站结构如何工作的示例。 我们将在此示例中使用利基“棒球”:
- 家长类别:大联盟
- 儿童类别: MLB
- 孙子类别:洋基队
- 孙子类别:道奇队
- 为更多团队提供更多孙子类别。
- 儿童类别: NPB
- 团队的孙子类别。
- 儿童类别: MLB
- 家长类别:小联盟
- 儿童类别: MiLB
- 团队的孙子类别。
- 儿童类别: MiLB
- 父类别:齿轮
- 儿童类别:手套
- 儿童类别:蝙蝠
- 儿童类别:防滑钉
- 家长类别:新闻
- 儿童类别: MLB
- 儿童类别: NPB
- 儿童类别: MiLB
- 标签:大谷翔平、亚伦·贾奇、迈克·特劳特、威尔逊、罗林斯、瑞格利球场、芬威球场
该站点结构概述了 WordPress 中类别和标签之间的明显区别。
这些类别(甚至是孙子类别)由您为其创建大量内容的广泛主题表示,而标签则为您仅在帖子中提及或为其创建有限内容的单个主题保留。
对于我们的棒球利基市场,这些单独的主题是球员、制造棒球装备的品牌和体育场。
WordPress 阅读器如何使用标签
在我们介绍如何在 WordPress 中使用标签之前,让我们先了解一下读者将如何在您的网站上使用它们。
当您在 WordPress 中将帖子分配给类别和标签时,它会在您的网站上创建所谓的“存档页面”。
这些页面包含您分配给每个类别和标签的每个帖子的列表,这就是为什么类别和标签对于网站结构如此重要。 它们不仅可以帮助您组织内容和编辑日历,还可以帮助您的读者在您的网站上搜索内容。
这主要取决于您如何在网站上显示标签。
某些主题旨在在该帖子的底部显示分配给该帖子的标签。

有些主题有标签云,有些 WordPress 用户将标签添加到您网站上的导航菜单中。

无论您使用什么方法显示标签,默认情况下它们总是带有超链接。 这意味着读者将能够单击它们来查看每个标签的存档页面。
我们继续时请记住这一点。
如何在 WordPress 中添加标签
将 WordPress 标签添加到网站的最佳、最简单的方法是将它们添加到 WordPress 编辑器中的各个博客文章中。
一般来说,您可以在发布新帖子的最后阶段执行此操作。
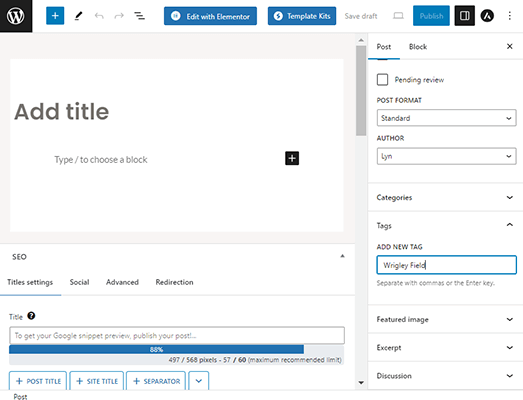
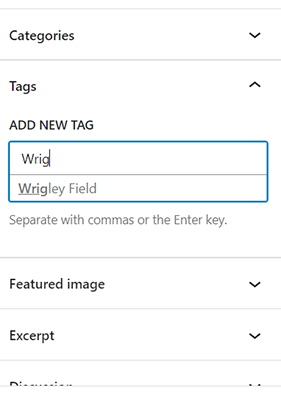
查看位于 WordPress 编辑器右侧的侧边栏。 在“帖子”选项卡下,您将看到一个名为“标签”的部分。
要在 WordPress 中添加标签,只需在文本框中输入标签名称,然后按 Enter 键即可。

这会将其作为新标签添加到您的网站并将其分配给该帖子。
确保以您希望其在网站上显示的方式准确键入标签。 以下是许多博主在创建标签时使用的常用方法:
- 全部小写:瑞格利球场
- 标题案例:瑞格利球场
- 第一个字母大写:箭牌场
如果您已将标签添加到网站,只需开始在文本框中输入即可。 它将显示为建议,此时您可以单击它以将其分配给该帖子。

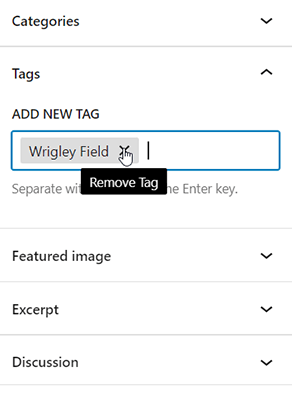
要从帖子中删除 WordPress 标签,您只需将鼠标悬停在该标签上,然后单击其上的 X 按钮即可。

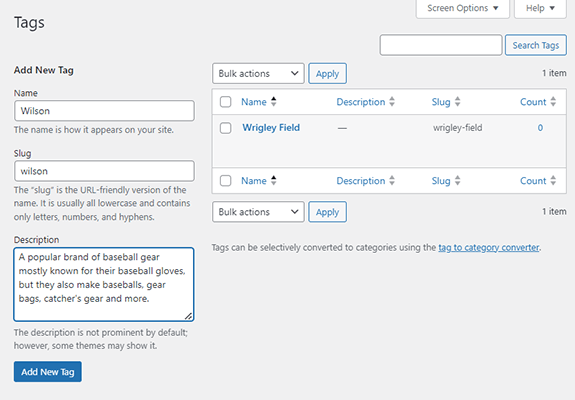
将 WordPress 标签添加到您的网站的另一种方法(特别是如果您不想立即分配它们)是转到帖子 → 标签。
在那里,您会找到一个小表格,您可以填写该表格以向您的网站添加新标签。

该表格相当简单,但以下是如何填写的简要说明:
- 名称:您要为标签指定的名称。 按照您希望其在网站上显示的方式键入它。
- Slug:所有标签都有一个 URL。 此字段可让您控制标签名称在该 URL 中的显示方式。 在此字段中以全小写字母输入标签名称,并在空格之间添加破折号。 示例:瑞格利球场
- 描述:为您的标签添加简短描述。 使用一到三个句子。 并非所有主题都显示类别和标签的描述,但当它们显示时,读者将在存档页面上看到它们。
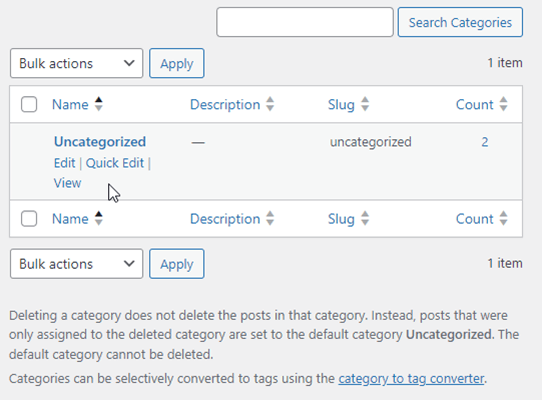
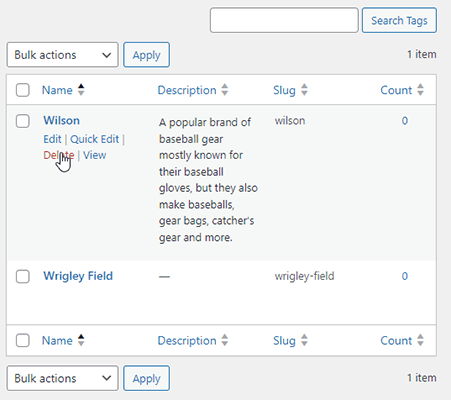
您还可以从此屏幕编辑和删除标签。
只需将鼠标悬停在标签上,然后单击“编辑”、“快速编辑”或“删除”。

将 WordPress 类别转换为标签
如果您已经在网站上创建了一堆类别,而您现在意识到这些类别应该是标签,反之亦然,会发生什么?

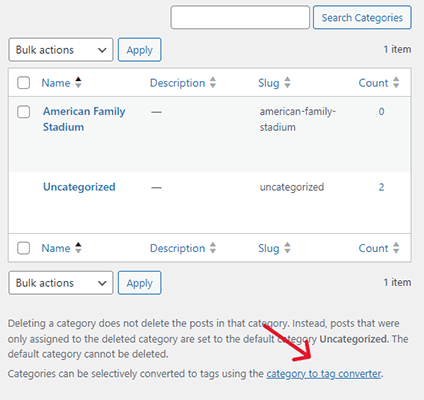
WordPress 有一个内置工具(不是插件),可让您将类别转换为标签。
转到帖子 → 类别以查找其链接。

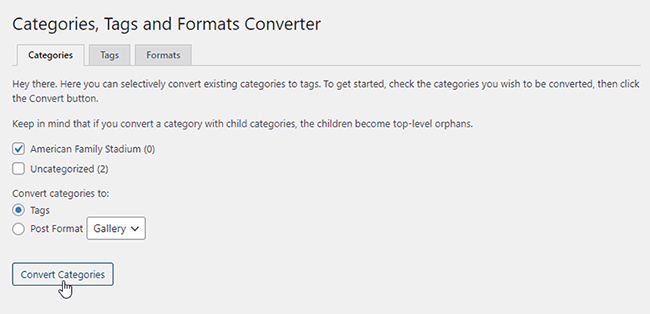
找到类别和标签转换器工具,然后单击立即安装,然后单击运行导入器。
选择要转换为标签的类别,确保选择标签,然后单击“转换类别”。

您还可以使用此工具将 WordPress 标签转换为类别。
如何在 WordPress 中显示标签
WordPress 中显示标签的方式主要有以下三种:
- 在标签云中。
- 在博客文章的底部。
- 在菜单中。
我们将讨论如何完成这三个任务。
首先,我们来谈谈调整设置和考虑您的主题。
调整存档页面设置
默认情况下,所有显示博客文章的页面一次显示 10 篇。
如果您的网站上有超过 10 个帖子,或者有超过 10 个帖子分配给特定类别或标签,WordPress 会将存档页面分为多个页面。 这称为“分页”。
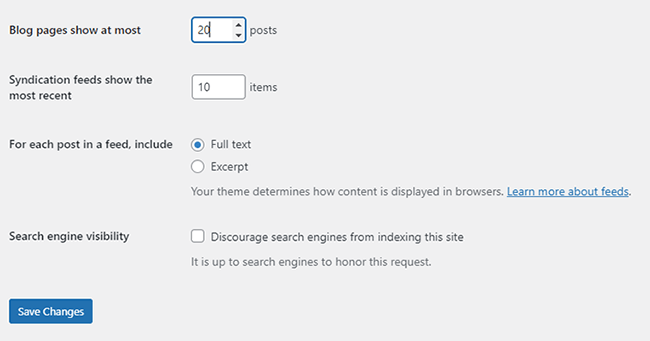
要控制每个页面上显示的帖子数量,请转到“设置”→“阅读”。
您要查找的设置称为“博客页面最多显示”。 将默认数量更改为您想要在 WordPress 标签存档页面上显示的帖子数量。

确保单击“保存更改”。
更改您的标签库
默认情况下,标签的所有 URL 都包含“tag”slug,这意味着您的 URL 如下所示:domain.com/tag/wrigley-field。
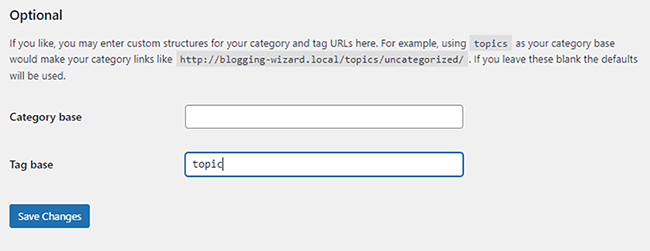
您可以通过转到“设置”→“永久链接”来更改此设置。
您所需要做的就是在“可选”部分下找到“标签库”字段,然后输入您想要替换“标签”的术语,例如“主题”。

这会将您的 URL 更改为类似domain.com/topic/wrigley-field 的内容。
请记住,进行此更改将破坏您手动插入的标记 URL(例如在导航菜单中)。
您可以应用 301 重定向作为解决方法,但因此最好在生产站点上单独保留此设置。
如何向 WordPress 添加标签云
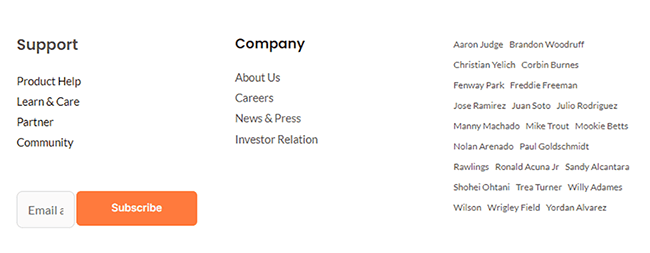
标签云是链接的集合,由您在网站上使用的最流行的标签表示。 我们附上了上面一张的屏幕截图。
默认情况下,WordPress 有一个默认的标签云小部件,它的外观取决于主题开发人员决定如何设计它的样式。
然而,WordPress确实有一些我们可以调整的样式设置。
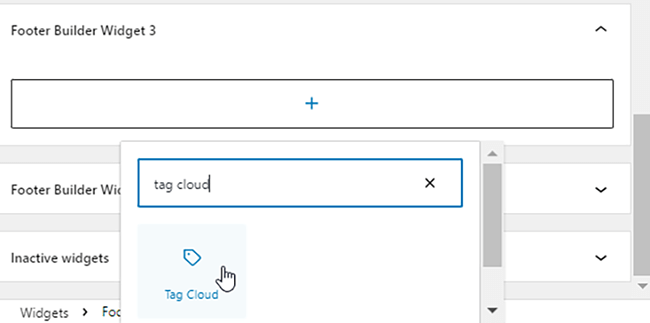
转到外观 → 小部件,然后将标签云小部件添加到您要在其中显示标签云的小部件区域。

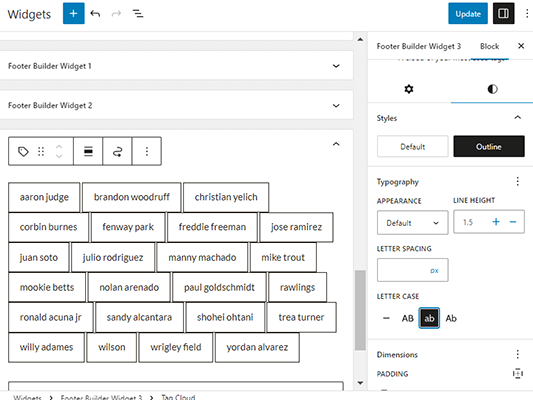
以下是您可以调整的设置:
- 显示帖子计数:您可以打开或关闭此功能。 默认情况下它是关闭的。 如果启用它,您的标签云将显示每个标签分配到的帖子数。
- 标签数量:标签云应显示的最大标签数量。
- 最小/最大尺寸:每个标签应遵循的最小和最大长度(以像素为单位)。
样式设置是不言自明的。
您可以为每个标签添加轮廓,更改它们的显示方式(如果您在创建标签时没有这样做的话)(大写、小写或大写),并调整尺寸。

在前端查看您的网站,看看您的标签云是如何出现的。 调整其设置直到您满意为止。
如果您在三列或四列页脚中显示云,这可能意味着将显示的标签数量限制为六个左右,特别是如果您决定使用大纲样式。
这将防止您的云过度拉伸页面。
如何在博客文章页面上显示 WordPress 标签
首先向您的博客文章添加标签。
查看一篇帖子的顶部和底部,看看是否显示任何标签。
如果没有,您的主题开发人员已选择不在博客文章页面上显示标签。 如果您想显示它们,则必须咨询主题的开发人员或第三方开发人员以了解如何操作。
这可能涉及为您的网站创建子主题并编辑其关键文件。
如果您不准备这样做,请跳过此方法。
如何将 WordPress 标签添加到菜单
转到外观 → 菜单。
默认情况下,WordPress 没有向菜单添加标签的选项,因此您需要使用每个标签的 URL。
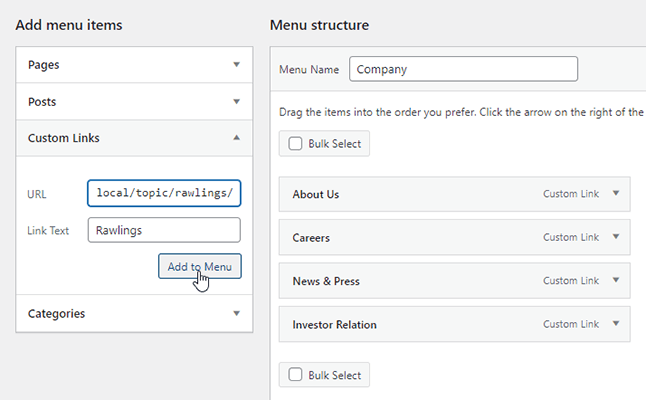
打开自定义链接选项。 然后,在 URL 字段中输入标签的 URL,并在链接文本字段中输入标签名称。

WordPress 标签的最佳实践
WordPress 标签不会影响或破坏您网站的 SEO 性能,但它们仍然有能力影响搜索引擎。
因此,最好将类别和标签分开,切勿在类别之后命名 WordPress 标签,反之亦然。
您还应该考虑不索引 WordPress 标签。
由于存档页面包含许多与您网站上已有的相同内容,因此它们有可能在您的网站上产生重复错误。
当您网站上的两个或多个页面定位相同的关键字(无论是有意还是无意)时,就会发生这种情况。
这通常会导致所谓的“关键字蚕食”,这通常会导致所有页面都无法针对该关键字进行排名。
当您 noindex 标记档案时,您告诉搜索引擎爬虫忽略这些页面,这可以防止重复内容问题。
您可以使用像 SEOPress 这样的插件轻松地 noindex 标签。
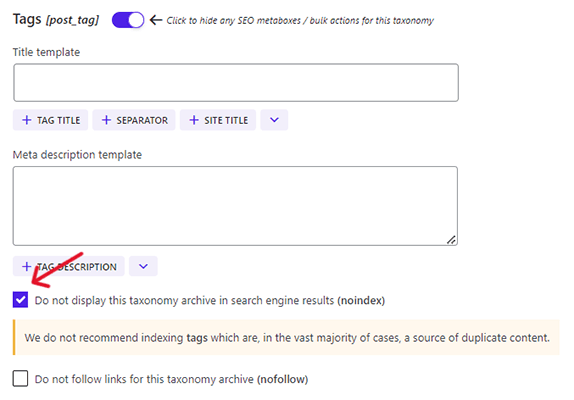
如果您安装了该插件,请转到 SEO → 标题和元数据 → 分类法。
从这里,向下滚动到“标签”部分,然后启用“不在搜索引擎结果中显示此分类存档(无索引)”选项。

单击保存更改。
WordPress 标签的其他最佳实践
以下是 WordPress 标签的一些其他最佳实践:
- 保持标签名称简短且具有描述性。
- 只为与您的利基市场相关的主题创建 WordPress 标签。
- 对所有 WordPress 标签使用相同的命名风格。
- 为博客文章分配多个标签时,每个帖子最多只能分配五个 WordPress 标签。
- 仅分配与您要分配的特定博客文章相关的标签。
- 使用 Easy Social Share Buttons 等社交共享插件,其点击推文功能包括您为博客文章分配的标签。
- 使用 Elementor 或 Thrive Theme Builder 等主题生成器来创建自定义存档页面。
披露:我们的内容是读者支持的。 如果您点击某些链接,我们可能会收取佣金。 这增加了博客向导的运营成本。 您的支持是极大的赞赏。
