如何写出最好的关于我们的页面(包含 50 多个示例和一个免费模板)
已发表: 2022-12-22 当您找到一家新公司并想了解他们的故事时,您阅读的第一页是什么? 如果您和很多人一样,那就是公司的关于我们页面。 这些页面通常位于大多数商业网站的页脚导航中,是有效网站内容策略的强大组成部分。 然而,它们有时也会被忽视。 当它们写得很好时,它们可以帮助您的公司展示其个性,从竞争中脱颖而出,并给潜在客户留下积极的印象。 那么,当您可以正确地做事并获得回报时,为什么要忽视这些潜在的好处呢? 这正是这篇文章将向您展示的方法。 以下是您将找到的内容的快速摘要:
当您找到一家新公司并想了解他们的故事时,您阅读的第一页是什么? 如果您和很多人一样,那就是公司的关于我们页面。 这些页面通常位于大多数商业网站的页脚导航中,是有效网站内容策略的强大组成部分。 然而,它们有时也会被忽视。 当它们写得很好时,它们可以帮助您的公司展示其个性,从竞争中脱颖而出,并给潜在客户留下积极的印象。 那么,当您可以正确地做事并获得回报时,为什么要忽视这些潜在的好处呢? 这正是这篇文章将向您展示的方法。 以下是您将找到的内容的快速摘要:- 是什么将高质量的关于页面与平淡无奇的页面区分开来。
- 大量现实生活中的例子。
- 编写您自己的页面的分步过程。
如何使用 50 个示例和来自 @CoSchedule 的免费模板编写最好的关于我们页面
点击鸣叫下载免费的关于我们页面模板
编写您的页面很可能会从一个简单的 Word 文档开始。 所以,与其从头开始创建一个,为什么不使用这个免费模板呢? 它列出了您需要移交给开发人员以创建页面的所有内容的字段。 立即下载,然后在本文中了解如何使用它。 关于我们页面的目的
什么是关于我们页面?
用最简单的话来说,它是您网站上的一个页面,用于解释您的业务。 这听起来很简单,对吧? 当然,确实如此。 但是,正因为如此,它们有时会被视为难以描述的内容,创建这些内容是为了满足清单上的要求。 不过,那是卖空那些页面。 做对了,它们就会从一个没人看的项目变成讲述公司故事的基本要素。 以这种方式接近,他们是:- 您网站的有用部分。
- 用于确定您是谁和您是关于什么的基本页面。
- 值得花时间去做正确的事情。

这些页面应该放在哪里?
通常,它们位于网站页脚中:
为什么这些页面很重要?
每家公司都声称拥有核心价值观和某种差异化因素,使他们与其他公司不同。 但是,地球上没有其他公司分享您的确切故事或您开展业务的具体原因。 传达这种差异并让人们有理由比你的竞争对手更关心你,可以使一次性购买和忘记你是谁的人成为忠实的品牌拥护者。 当然,在一个网站页面上放置很多重量,要成为一个受欢迎的品牌需要的不仅仅是一个页面(比如拥有一个好的产品和一个实际的使命,任何内容都无法掩盖)。 但是,它们确实有帮助,而且它们很棒,因为它们可以让您将故事放在首位和中心位置。
传达这种差异并让人们有理由比你的竞争对手更关心你,可以使一次性购买和忘记你是谁的人成为忠实的品牌拥护者。 当然,在一个网站页面上放置很多重量,要成为一个受欢迎的品牌需要的不仅仅是一个页面(比如拥有一个好的产品和一个实际的使命,任何内容都无法掩盖)。 但是,它们确实有帮助,而且它们很棒,因为它们可以让您将故事放在首位和中心位置。 
50 个关于我们的页面示例来激发您自己的灵感
那么,这些页面在完成后究竟是什么样子的呢? 为了给您一些想法,这里有一些示例可供检查。 也有所有不同类型的公司代表,从简单而有效的设计到更复杂的例子。莫兹
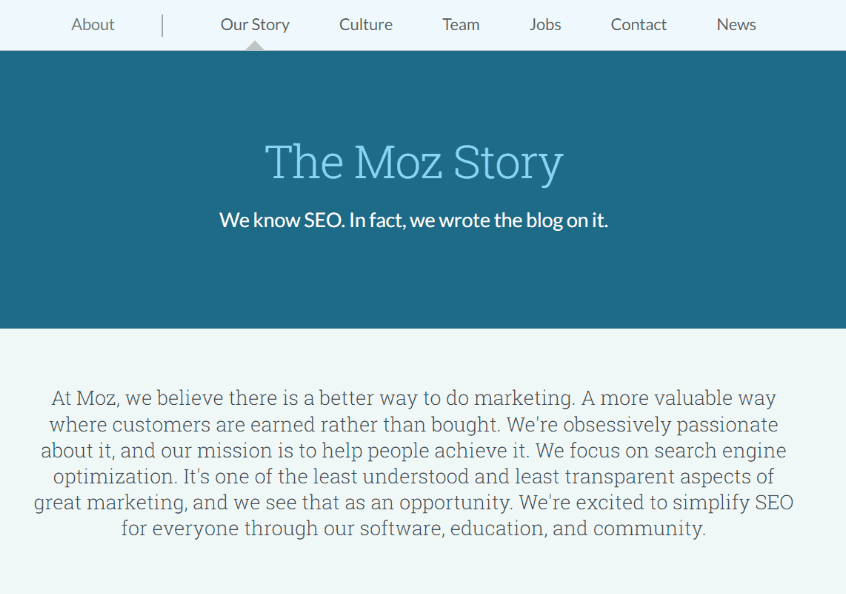
自 2004 年 Moz 成立以来发生了很多变化,因此品牌重塑势在必行。 乍一看,清晰的使命宣言吸引了你的注意力,让你知道什么对公司很重要,以及他们如何看待营销。 来源 此外,Moz 上的关于我们页面有清晰的标题、简短的简介和一些有助于分解文本的图片。 Moz 对其出身卑微、获得资金的方式,以及最重要的是,它如何转向公司最擅长的核心价值——搜索——一清二楚。
来源 此外,Moz 上的关于我们页面有清晰的标题、简短的简介和一些有助于分解文本的图片。 Moz 对其出身卑微、获得资金的方式,以及最重要的是,它如何转向公司最擅长的核心价值——搜索——一清二楚。科托帕西
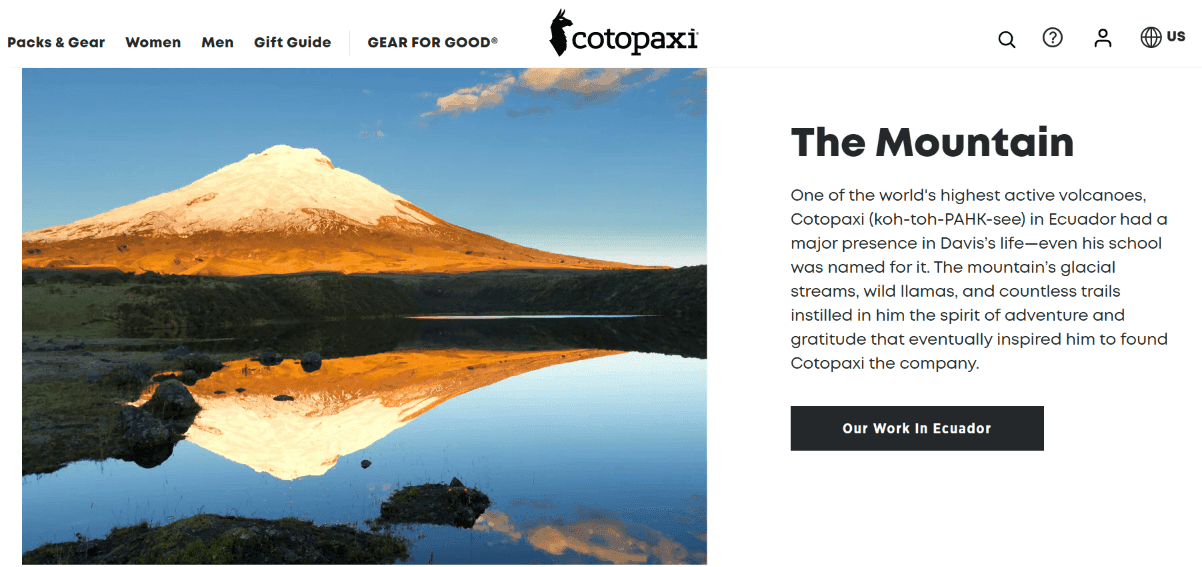
一家公司的真实性格在它的名字所唤起的记忆和联想中闪耀。 Cotopaxi 名称的由来是开始解释公司历史的绝佳起点。 公司希望你带走的主要概念是它致力于创造可持续的户外服装并做好事。 公司创始人戴维斯·史密斯 (Davis Smith) 在厄瓜多尔度过了他成长的岁月,他在附近长大的一座山帮助激发了该公司的绰号。 来源 通过首先分享品牌名称的起源,该公司可以谈论个人与南美的联系,并与他们的各种慈善使命联系起来。
来源 通过首先分享品牌名称的起源,该公司可以谈论个人与南美的联系,并与他们的各种慈善使命联系起来。化妆品
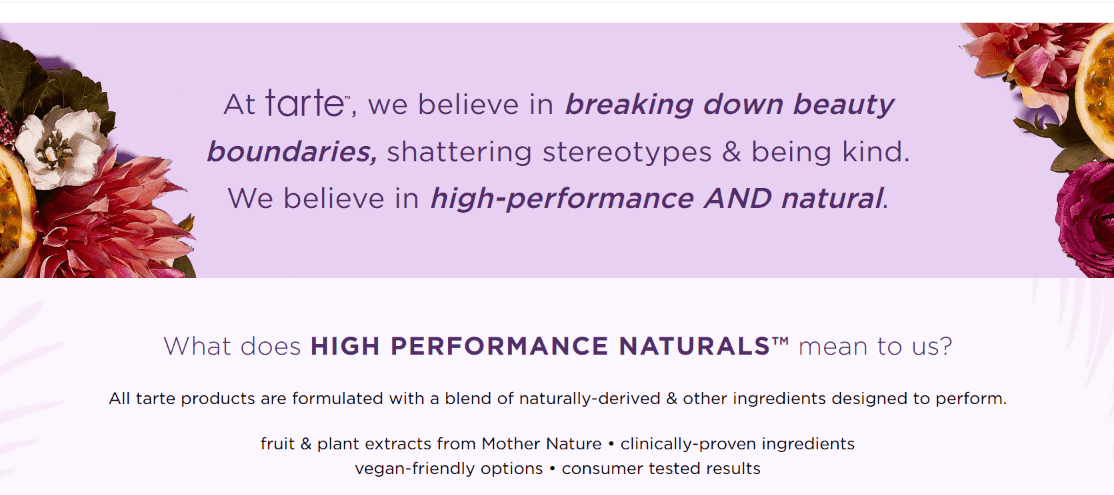
凭借大胆的声明和有趣的设计,Tarte Cosmetics 的“关于我们”页面无疑吸引了人们的眼球。 该页面包括从 Tarte 成立到现在的时间表。 Tarte 向我们展示了它从卑微的开端到现在成为一家拥有全球追随者的大公司。 来源 展示用于制造其产品的天然成分是赢得消费者信任的绝佳方式。 它还证实了 Tarte 如何致力于在其化妆品中使用天然和安全的成分。
来源 展示用于制造其产品的天然成分是赢得消费者信任的绝佳方式。 它还证实了 Tarte 如何致力于在其化妆品中使用天然和安全的成分。早茶
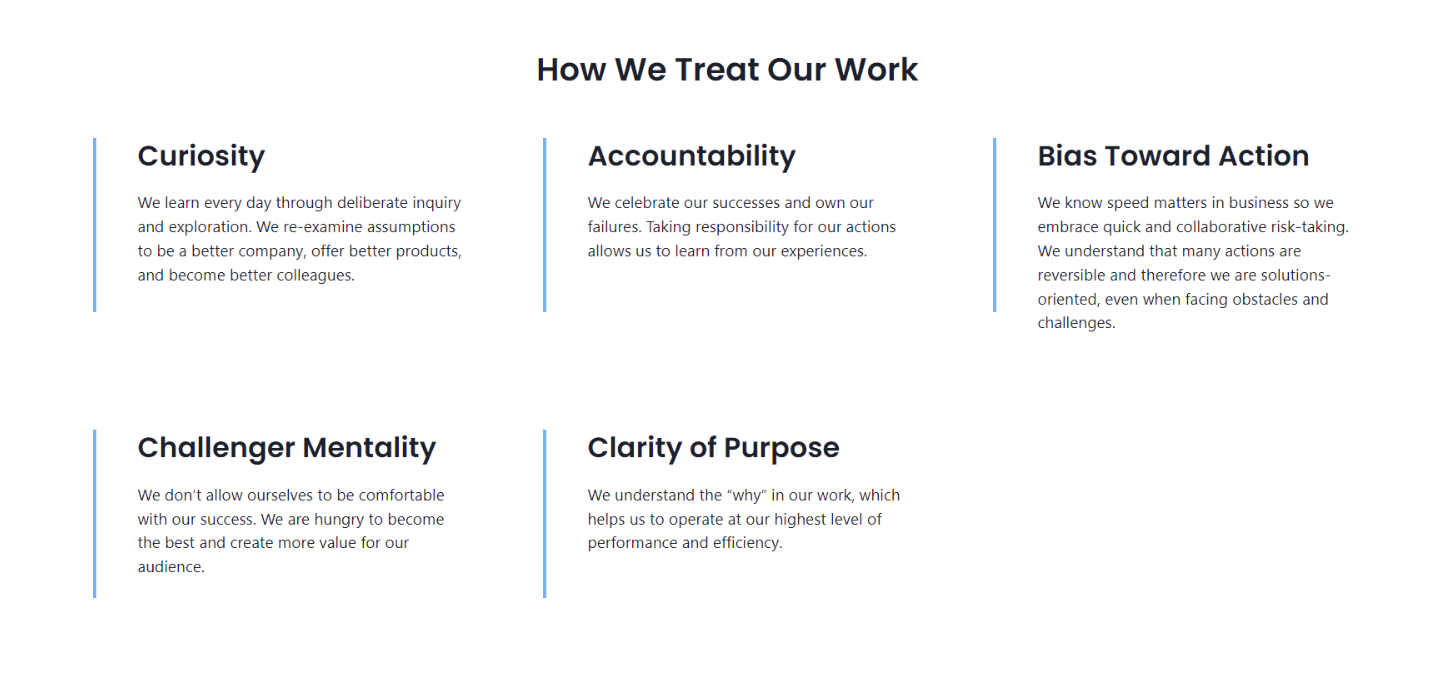
Morning Brew“就商业世界、金钱和他们的职业生涯向当今和未来的领导者和决策者提供信息、教育并赋予他们权力。” 考虑到这一点,该页面的主要重点是传达公司的使命。 再往下看,您会发现三个基本原则,指导他们作为同事如何互动以及如何开展工作。 来源 您可以在他们的“关于我们”页面上找到您想要了解的有关 Morning Brew 的所有信息。 从他们的品牌列表,到他们团队的详细信息以及他们对多元化和包容性的奉献,您可以在此页面上找到所有内容。
来源 您可以在他们的“关于我们”页面上找到您想要了解的有关 Morning Brew 的所有信息。 从他们的品牌列表,到他们团队的详细信息以及他们对多元化和包容性的奉献,您可以在此页面上找到所有内容。塞罗斯
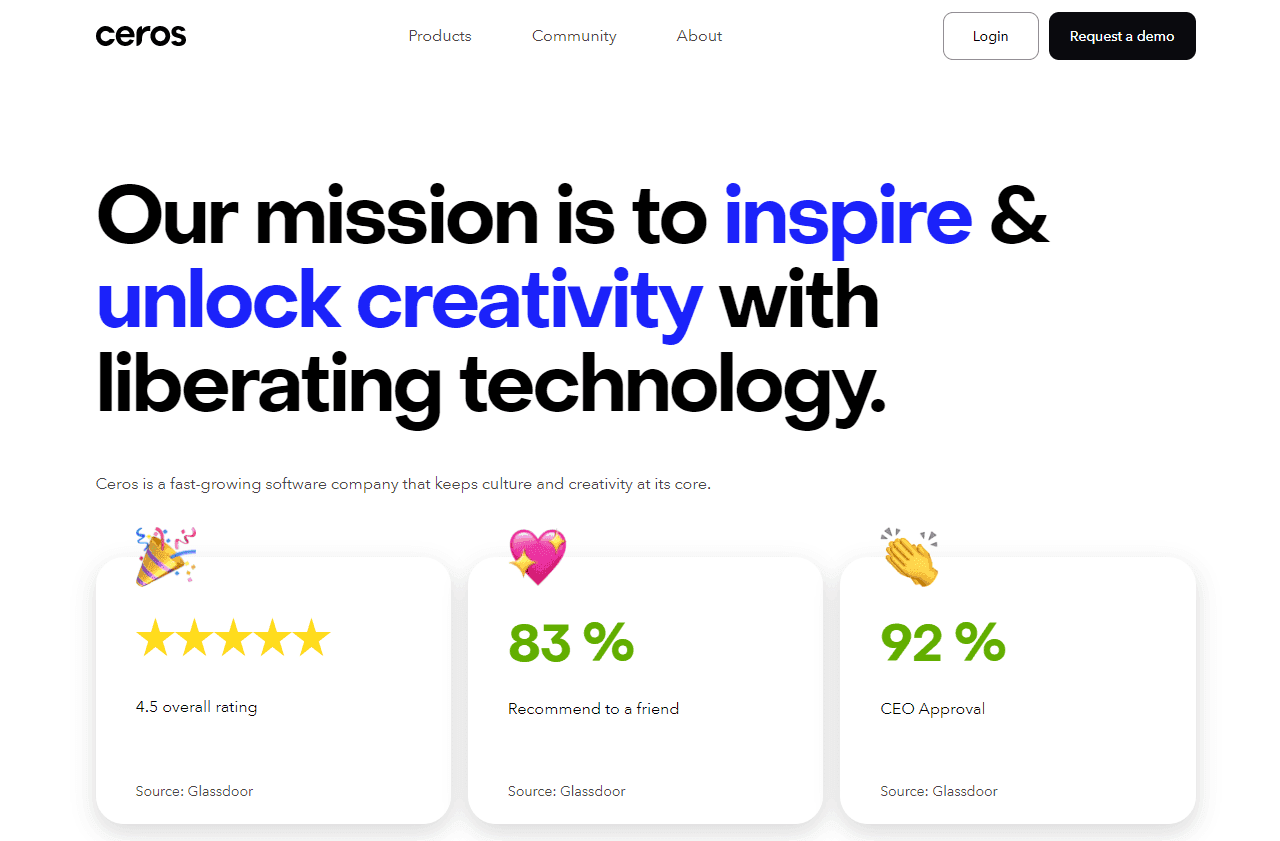
Ceros 的“关于我们”页面具有互动性和吸引力。 向下滚动页面时,您可以看到公司自 2006 年以来取得的成就年表。 之后,公司获得了一长串荣誉。 Ceros 是求职者的首选品牌。 Glassdoor 评级的使用激发了读者的信任,而表情符号的使用增加了一个有趣的元素,与他们的使命宣言“激发和释放创造力”相一致。 Source Ceros 使页面上的文字简短而甜美,并带有诸如“通过释放创造力来解放技术”之类的有力陈述。 它引起了读者的注意,并使他们想更多地了解他们的工作。
Source Ceros 使页面上的文字简短而甜美,并带有诸如“通过释放创造力来解放技术”之类的有力陈述。 它引起了读者的注意,并使他们想更多地了解他们的工作。家得宝
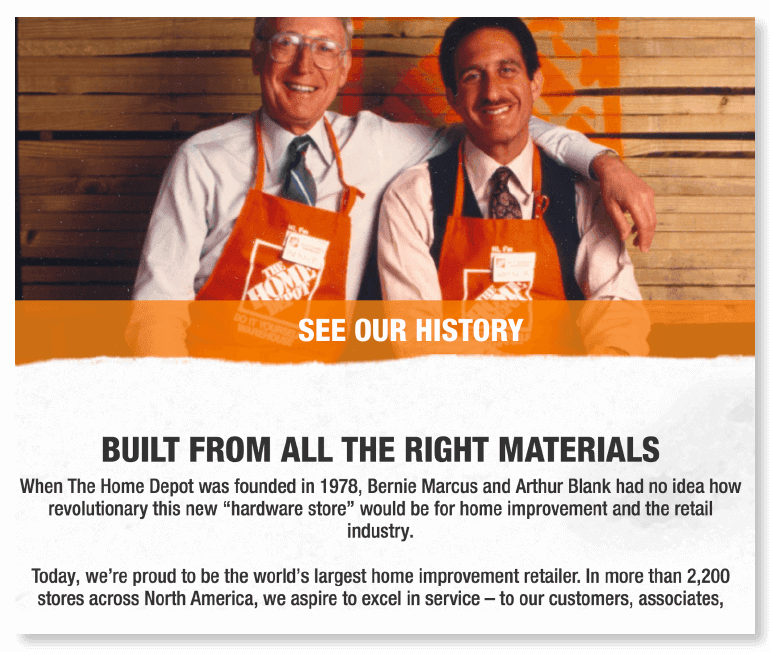
五金连锁店家得宝 (Home Depot) 的例子很简单,但注入了强烈的意象和品牌的声音和基调,超越了通用性。 例如,它不是基本的“关于家得宝”标题,而是使用对其品牌有吸引力的语言(用“正确的材料”构建,这是对五金店的恰当暗示)。 资源
资源丰田
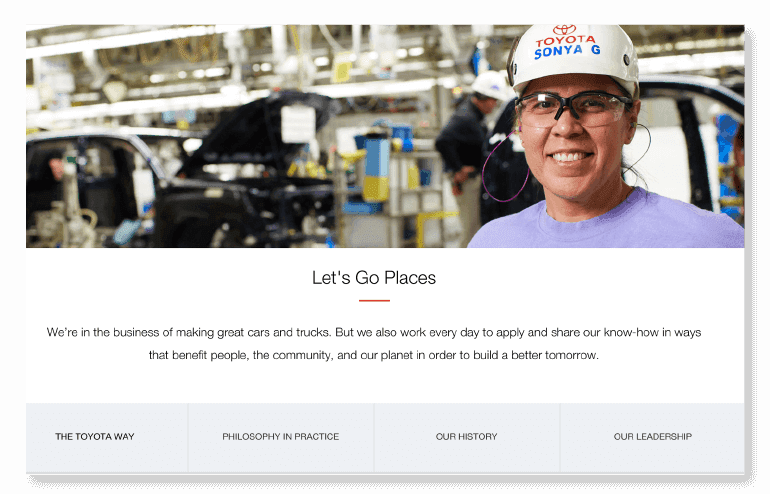
丰田的一个小改动是考虑在这些页面上将人而不是产品放在首位和居中(它们是关于组成你公司的人,就像他们关于你制造或销售的东西一样,之后全部)。 此外,简单的导航栏也能很好地使页面移动变得容易: 资源
资源索康尼
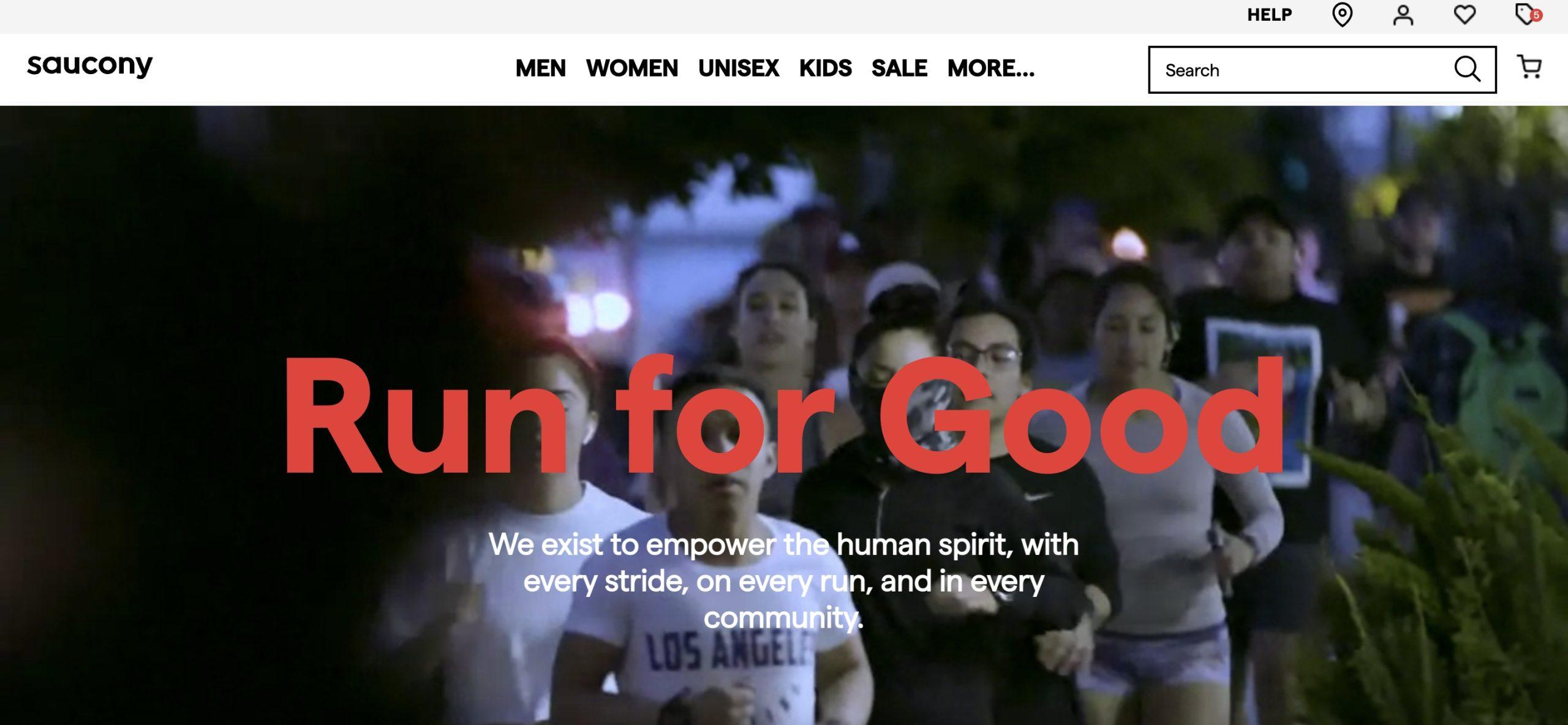
鞋履和服装制造商 Saucony 通过一些引人注目的设计作品和强大的视觉效果提升了一个档次: 来源当您向下滚动页面时,它会在包含品牌故事和历史的不同部分的章节之间进行动画处理(请注意底部的章节导航选项卡):
来源当您向下滚动页面时,它会在包含品牌故事和历史的不同部分的章节之间进行动画处理(请注意底部的章节导航选项卡):  来源 如果您可以接触到技术娴熟的 Web 开发团队,并且有时间和资源来构建这样的东西,那么额外的努力是值得的。
来源 如果您可以接触到技术娴熟的 Web 开发团队,并且有时间和资源来构建这样的东西,那么额外的努力是值得的。企鹅书屋
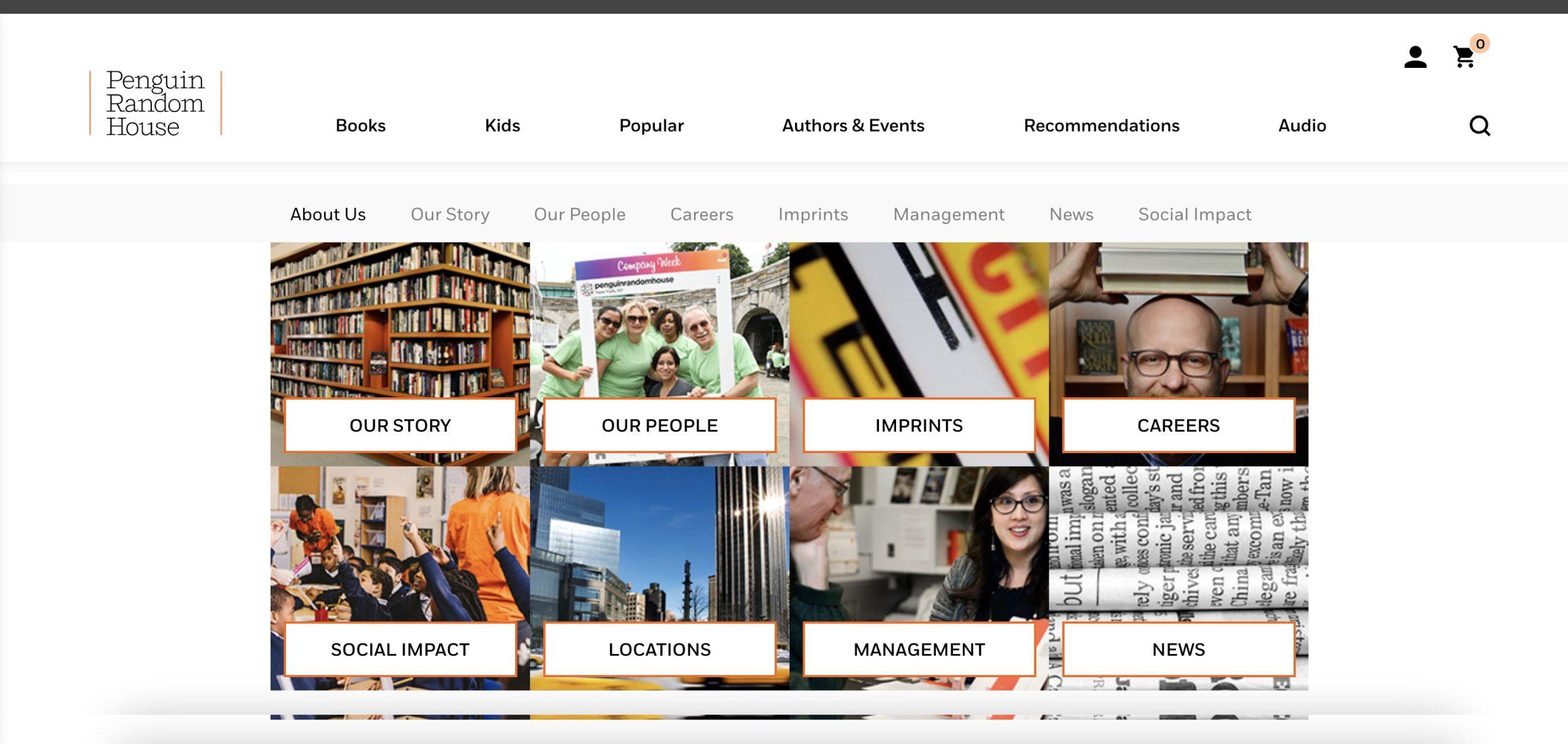
当您第一次从 Penguin Random House 访问此页面时,您会发现一个链接到多个页面的平铺布局: 来源 这很有效,因为它使读者可以轻松准确地找到他们正在寻找的内容(可能包括从他们的公司故事到空缺职位列表的任何内容)。
来源 这很有效,因为它使读者可以轻松准确地找到他们正在寻找的内容(可能包括从他们的公司故事到空缺职位列表的任何内容)。 推荐读物:如何通过 50 个示例和 7 个模板编写将潜在客户转化为客户的强大案例研究
45 个关于我们最佳页面的真实例子
如果您想查看更多示例,请浏览下面的列表并单击任何听起来有趣的品牌名称。 有各种各样的行业、公司和网站。- 耐克
- 谷歌
- 微软
- 无螺纹
- 纽约时报
- 土坯
- 亚马逊
- 推特
- 宜家
- Spotify 音乐
- 甜水
- 宝马
- 松弛
- 索尼
- 三星
- 时尚布
- 订书机
- 第一资本
- 典范
- CoSchedule(嘿,就是我们!)
- 声音
- 美捷步
- G2人群
- Zazzle
- 红泡泡
- 加州大学洛杉矶分校
- 敲敲门
- 现代艺术博物馆
- 英特尔
- 生命值
- 直觉
- 电子艺术
- 邮件黑猩猩
- 风子
- 世嘉
- 露华浓
- 维基百科
- 摩斯拉
- 自动
- 切换
- 目标
- 印象笔记
- 纽约公司
- 差距
- 平特雷斯特
编写关于我们页面的 7 个步骤
那么,如何让自己的故事脱颖而出呢? 从头到尾遵循这个简单的过程。 您最终能够创建的内容可能取决于您可用的设计和开发资源。 但是,作为营销人员,您完全可以控制的一件事是确保您的书面内容准确无误。第 1 步:弄清楚您的页面将包含的所有内容
在你没有一个清晰的计划之前就开始写作很容易,认为你可以即兴发挥,并且仍然有效地完成它。 这是个错误。 在没有某种计划或大纲的情况下工作意味着您很可能会错过细节、浪费时间并创建质量较低的页面。 所以,首先弄清楚以下几点:- 您的页面需要哪些部分? 一些常见的部分包括您的使命宣言、公司简介、公司历史和核心价值观。
- 您可能需要与谁交谈以获取更多信息? 寻找主题专家和在贵公司任职多年的任何人,他们可能能够帮助填写您需要的信息。 在公司日历上设置一些会议时间。
- 你将如何创建图形? 如果你有一个设计团队,这个问题已经为你解答了。 如果你是一个人,你可能需要弄清楚你自己能做什么。
推荐阅读:网站内容模板:如何每次都在第一时间获得正确的内容
第 2 步:从您的使命宣言开始
如今,越来越多的人想从他们信任的公司购买产品。仅仅生产产品并将其展示在人们面前并不总是足够的。 相反,在许多行业(尤其是服装和食品等行业),客户希望感觉他们正在购买一种能说明他们自己的运动。 例如,想想缅因州汤姆斯这样的公司。 他们生产牙膏和除臭剂等产品,竞争激烈,价格敏感的消费者有很多选择。 来源 但是,与大多数替代品不同,Tom's of Maine 有一个独特的使命:创造使用安全且对环境或您自己没有潜在有害副作用的产品。 事实上,他们成立的明确原因是联合创始人 Tom 和 Kate Chappell 想要为他们的家人提供天然卫生用品,并且对市场上的产品不满意。 以下是他们今天的确切使命宣言:
来源 但是,与大多数替代品不同,Tom's of Maine 有一个独特的使命:创造使用安全且对环境或您自己没有潜在有害副作用的产品。 事实上,他们成立的明确原因是联合创始人 Tom 和 Kate Chappell 想要为他们的家人提供天然卫生用品,并且对市场上的产品不满意。 以下是他们今天的确切使命宣言:  来源 您的公司可能没有如此宏伟的使命。 但你几乎肯定有存在的理由,即使你卖的是像牙膏这样普通的东西。
来源 您的公司可能没有如此宏伟的使命。 但你几乎肯定有存在的理由,即使你卖的是像牙膏这样普通的东西。 推荐读物:如何制定营销策略,让您的业绩飙升 9,360%
第 3 步:更详细地解释您的工作和提供的服务
除了你为什么做你所做的事情之外,人们还需要清楚地知道你实际创造或销售的是什么。 需要考虑的一些要点包括:- 你到底卖什么?
- 您的价值观和使命如何为更优质的产品做出贡献?
- 这对客户使用您的产品的日常生活有何影响?
 所以,弄清楚你的“什么”背后的“为什么”。 请按照以下两点执行此操作:
所以,弄清楚你的“什么”背后的“为什么”。 请按照以下两点执行此操作:- 不要谈论销售产品,而是谈论这些产品解决的解决方案。
- 与其关注你的公司,不如关注你如何帮助你的客户。
推荐读物:如何通过 10 个步骤构建最佳编辑风格指南(免费模板)
第 4 步:规划您的公司历史
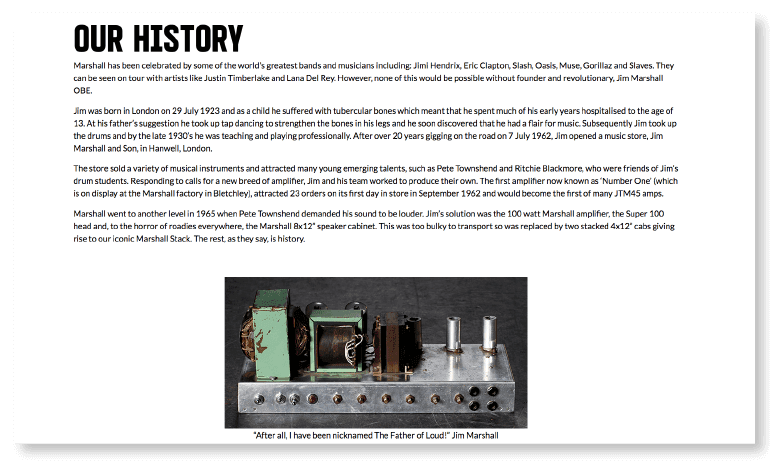
有时要知道你要去哪里,了解你去过哪里会有所帮助。 向观众展示这一点的一种方法是绘制公司的历史。 这不仅可以帮助客户更好地了解您的公司,而且如果您已经存在一段时间,还可以帮助加强您的品牌权威。 这是 Marshall Amplification 的一个简单示例: 来源 这是来自 CoSchedule 的示例:
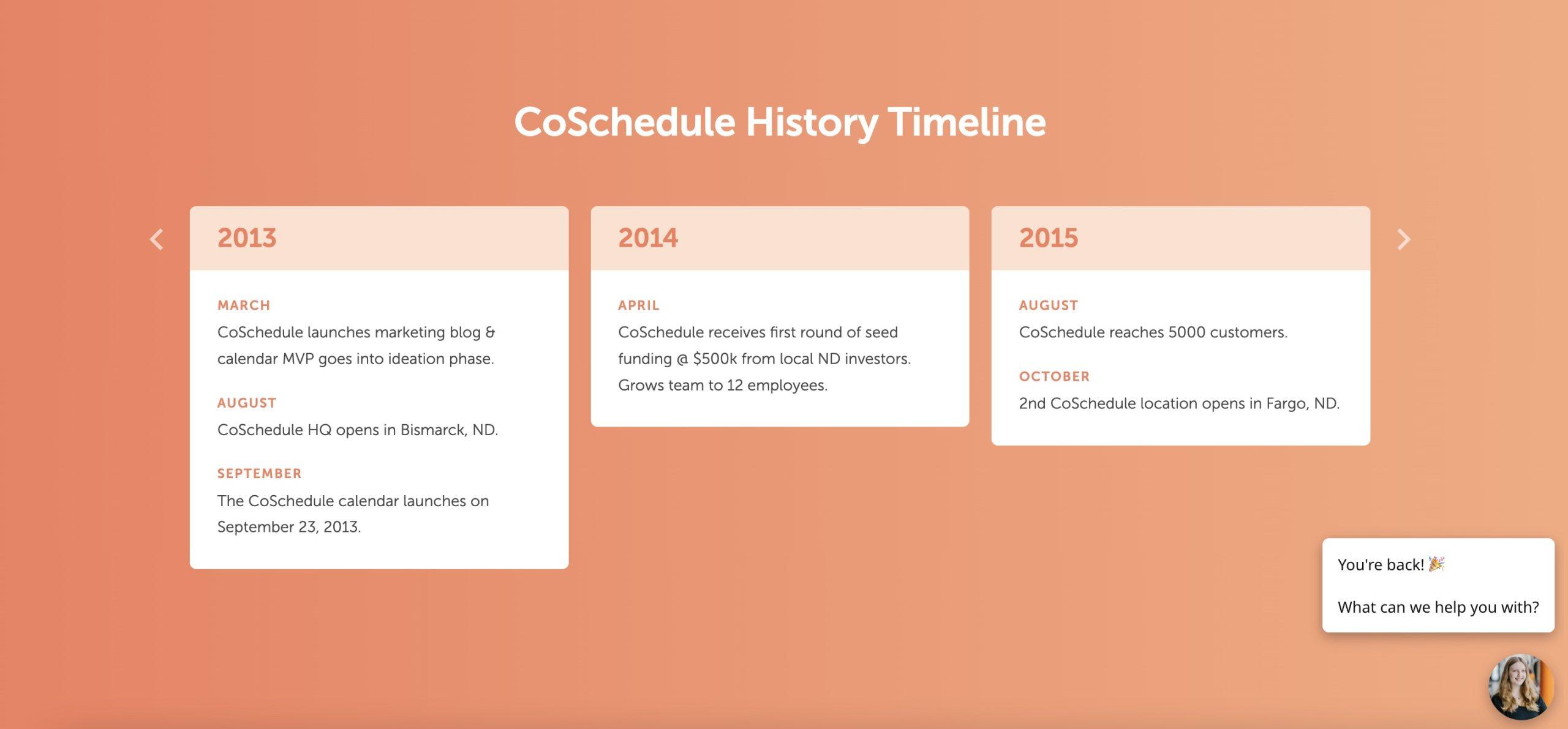
来源 这是来自 CoSchedule 的示例:  要开始,请按照下列步骤操作:
要开始,请按照下列步骤操作:- 找出贵公司的关键历史里程碑。 与可能提供帮助的内部利益相关者进行面谈(CMO、创始人和高管可能是很好的联系人)。
- 创建大纲。 打开一个文档并按时间顺序列出它们。
- 为每个人写一个简短的简介。 如果您要创建公司历史图表,请让每个点都充满活力,以保持视觉流动。
- Timeline.js:用于构建交互式时间线的免费开源工具。
- Piktochart:此免费增值信息图表设计工具可用于创建时间线。
- Canva:类似于 Piktochart。 易于使用并提供极大的灵活性。
 另一种选择是创建一个独立的公司历史页面,然后在“关于我们”页面的显着位置链接到它。
另一种选择是创建一个独立的公司历史页面,然后在“关于我们”页面的显着位置链接到它。 推荐阅读:营销人员的最佳社交媒体图像尺寸指南
第 5 步:融入您的价值观
大多数公司都有某种核心价值观或原则。 这些通常是指导您的文化和经营理念的五六点。 这些通常被当作钉在墙上而被遗忘的东西,存在只是因为有人决定有一天他们需要。 但是,当它们经过精心设计并根植于您公司的运营方式时,它们可以成为员工应该如何处理他们的工作和您的客户的有力指南。 例如,看看 Ben and Jerry's。 他们的价值观是他们所做一切的核心,他们在自己的网站上明确表示:
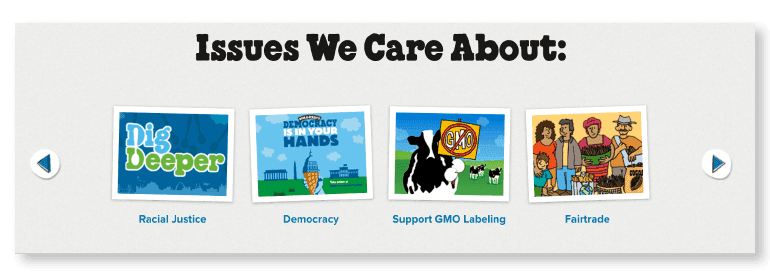
例如,看看 Ben and Jerry's。 他们的价值观是他们所做一切的核心,他们在自己的网站上明确表示:  来源 该页面还包含一个嵌入式 YouTube 视频,有助于传达他们的使命和价值观:
来源 该页面还包含一个嵌入式 YouTube 视频,有助于传达他们的使命和价值观: 
推荐读物:如何克服临时营销:CoSchedule 买家指南
第 6 步:包括视觉元素
接下来,添加您的视觉设计元素。 这可能包括:- 公司照片。
- 设计的图形。
- 幻灯片平台。
- 视频。
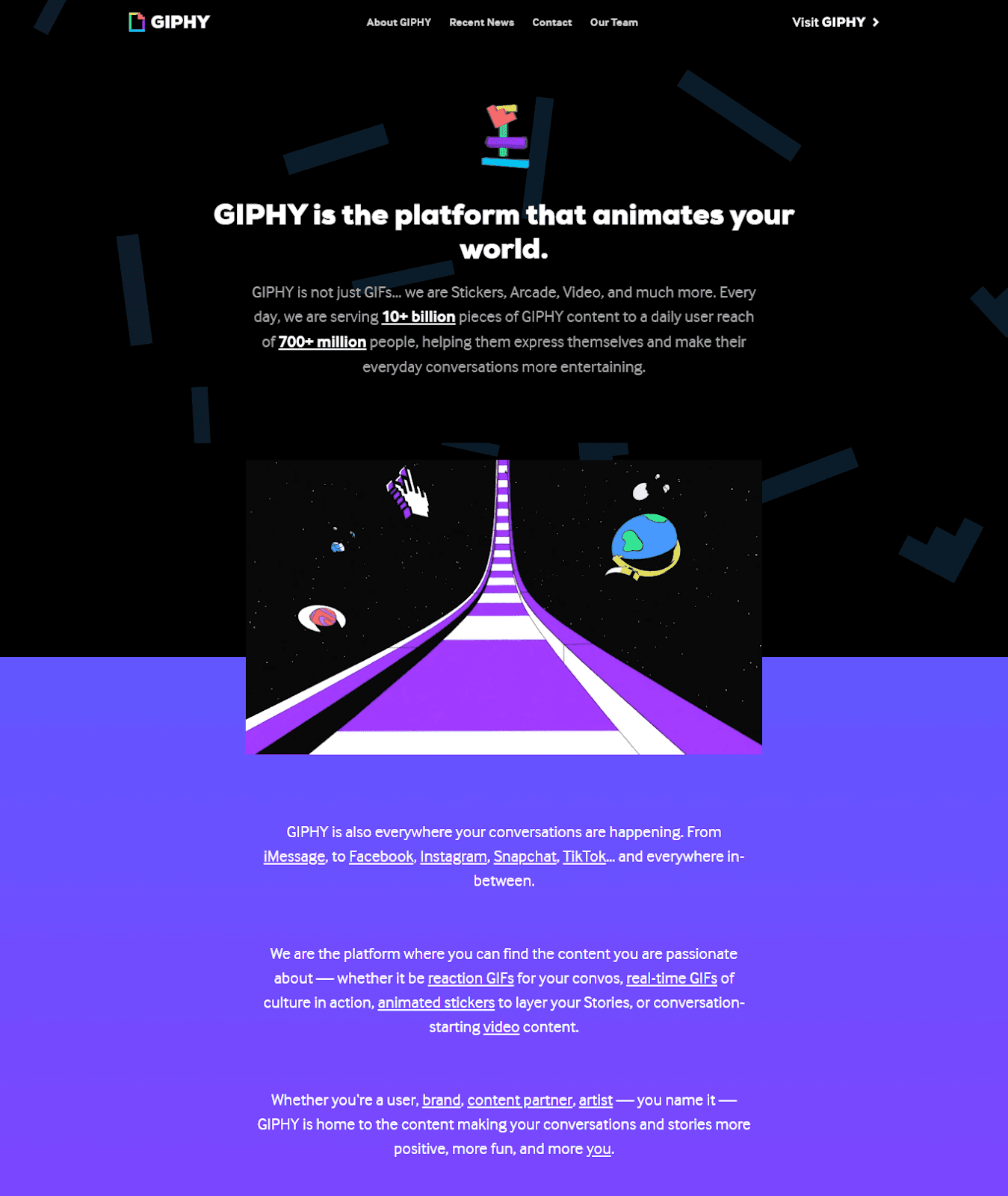
图片标题:标题:描述:图片文字:这应该足以让他们将您的想法变为现实。 如果您想让页面的背景突出显示,GIPHY 将向您展示正确的做法。 在概述公司使命和理想的简短动画之后,页面转变成增强现实风格的 GIF,将读者带入故事中。 由于 GIPHY 的目的是展示其在动画图形方面的熟练程度,因此该公司的叙事在展示各种此类效果时最有效,所有这些效果都是新鲜的、令人兴奋的和原创的。
 资源
资源第 7 步:告诉他们下一步是什么
除了提供有关贵公司的基本信息外,“关于我们”页面还可以成为您在线展示的其他区域的门户,例如博客文章或社交媒体资料。 如果您希望读者了解有关某个主题的更多信息,您应该包含相关资源的链接,并考虑通过鼓励他们:- 关注您的社交媒体帐户
- 订阅您的电子邮件列表
- 查看您的产品
- 向贵公司提交工作申请
- 访问您的博客
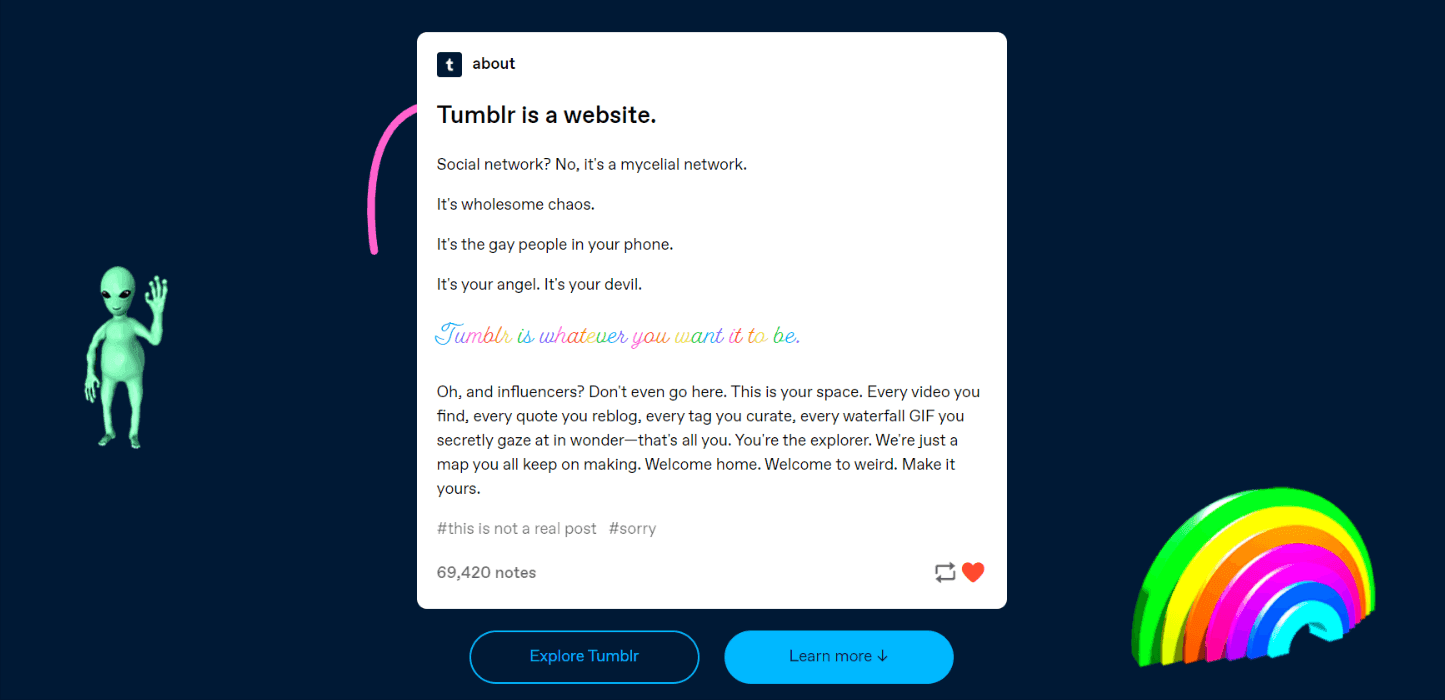
 Source Tumblr 在其关于我们的简短声明末尾有两个号召性用语——探索博客平台和了解公司更多信息的链接。 在页面末尾,它还可以选择注册其邮件列表。
Source Tumblr 在其关于我们的简短声明末尾有两个号召性用语——探索博客平台和了解公司更多信息的链接。 在页面末尾,它还可以选择注册其邮件列表。  来源 这篇文章最初由 Ben Sailer 撰写,发表于 2018 年 10 月 1 日。更新于 2022 年 12 月 19 日。
来源 这篇文章最初由 Ben Sailer 撰写,发表于 2018 年 10 月 1 日。更新于 2022 年 12 月 19 日。 