2018 年要利用的 10 個最佳網站設計趨勢
已發表: 2018-02-17似乎每一年都有稱霸全國的趨勢; 無論是通過社交媒體、時尚還是娛樂。 網頁設計也是如此。 當一家公司或組織為整個網站找到了一個成功的模型或只是一組真正使他們的網站流行的設計元素時,它們可以迅速成為流行的主食。

隨著技術的不斷發展,2018 年將成為有史以來技術和設計最先進的年份之一。 增強現實和虛擬現實的發展不僅將主導網頁設計,而且也開始在移動交互性方面表現突出。 GIF 和其他動畫設計有助於增加趣味性和色彩元素,使網站看起來更具吸引力。
去年 12 月,DesignRush 自己的 Ross Brown 編制了一份列表,預測了今年將爆發的十大網頁設計趨勢——響應式設計、平面設計、材料設計的趨勢,一直到對不斷發展的圖像和圖形的評論。 現在,進入 2018 年的第二個月,隨著趨勢開始出現,這裡是今年讓您的網站脫穎而出的 10 件最佳事情。
1. 可變字體/創造性排版
任何好的網頁設計的一個關鍵部分不僅是字體的外觀,還有它與網站內容的匹配程度。 你不想成為那個以向嘲笑你的超級明星籃球運動員寫一封嚴厲的信而聞名的人,在漫畫sans。 (看著你,丹吉爾伯特。)
字體越具有創造性和創造性,它就越能脫穎而出並吸引讀者的注意力。 排版也是任何網站最終都會以某種方式整合的一個方面,並且根據網站或頁面的副本數量,可供使用的不同字體或排版的數量將呈指數級增長。
Artnet 的首席用戶體驗設計師 Jon Peterson 再次強調了排版在成功網站上的重要性:
“它不僅在考慮您的字體和背景之間的對比度方面在可讀性和可用性方面發揮著巨大的作用,而且這是我能說的區分好設計師和差設計師的第一件事,”彼得森說。“排版是設計中最重要的方面之一,也是最重要的方面之一,也是最難學習的方面之一,因為這是一個非常古老的領域(並且)那裡有很多東西要吸收。我真的認為這是其中之一大塊。

2. 虛擬現實/增強現實
也許其中之一,如果不是增長最快的技術趨勢,就是替代“現實”。 這是創建和接收內容的新方法。 從看到與藍天使一起飛行會是什麼樣子,到軍事訓練演習等更實際的用途,虛擬現實正在蓬勃發展。
相對較新的增強現實服務更具有創造性、娛樂性,但隨著它的發展和適應速度很快,看到 AR 的更多實際應用也就不足為奇了。 由於 VR 和 AR 都相對較新,因此能夠有效地使用它可以使您與其他品牌區分開來。
彼得森說,這種增長可以歸因於技術最終能夠實現網頁設計師想要創造的東西。
“我認為這肯定會留下來,”彼得森說。 “它繼續成為一種越來越好的體驗。 我認為它顯然在遊戲和其他娛樂方面擁有巨大的機會。”
彼得森還提到了紐約時報為讀者提供的體驗,讓他們通過移動設備上的 AR 以全新的方式觀看奧運會。 儘管使用替代現實的許多方法可能很有趣,但他仍然表示該技術也有實際用途。
“我相信我們會看到 VR 用於越來越多的東西,比如部隊的戰鬥模擬器,以幫助他們更好地為不同的戰鬥情況做準備。我們可能會在醫療培訓中看到它,這完全不會讓我感到驚訝。 ”
3. 人工智能
雖然不像 AR 和 VR 那樣新,但人工智能的進步令人震驚。 您的手機或計算機從您的行為中學習的能力,雖然對某些人來說是可怕的,但也使您每天與技術互動的方式變得更加容易。
使用 AI 的兩個最受歡迎和最成功的網站是大多數人每天使用的網站:Facebook 和 Google。 從計算你最喜歡看到哪些推薦或推薦的帖子,到提供那些——有時很奇怪但總是很有趣的——搜索建議,在這一點上,優點似乎超過了人工智能的缺點。
也許最近幾個月最引人注目的人工智能實例是 Sophia 的創建。 第一個有足夠感知能力獲得公民身份的機器人。 對她越來越受歡迎的反應是驚訝和恐懼的混合。 許多人認為,雖然她說她想與人類交朋友,但這可能與“黑鏡式”創作有點太接近了。
值得慶幸的是,與網頁設計相關的人工智能的許多用途幾乎沒有經過仔細審查,並且非常值得包括以幫助改善用戶體驗。
想要更多設計趨勢? 註冊我們的通訊!

4. 包容性設計
在一個不斷變化的世界中——無論是設計內外——包容性設計是一個相對較新的事物。 為了更容易理解,已經建立了包容性設計的七項原則。 他們是:
- 提供可比的經驗
- 考慮情況
- 始終如一
- 給予控制
- 提供選擇
- 優先內容
- 增加價值
所有這些原則都回到了這樣一個想法:您的設計應該是一致的,所有人都可以訪問,無論情況如何,都以相同的方式向每個人提供,並讓用戶控制他們訪問內容的方式。

5. 大膽、更具冒險精神的色彩
這是不言自明的,但也是在數百個其他網站中脫穎而出的重要因素。 顏色可以成為網站的一個很好的口音,因為它可以是提及品牌時首先想到的事情之一。
當你聽到“推特”這個詞時,你可能會想到鳥身上的淺藍色。 “Netflix?” 那煙熏的深紅色。 甚至採用簡單的顏色並對其進行獨特的調整,使您擁有自己的大膽、可識別和明亮的顏色,類似於本賽季開始前設計工作室為英超聯賽所做的更名。 Khroma 允許其他設計師在編輯顏色時做同樣的事情。
任何對用戶來說在美學上令人愉悅並且可以立即吸引他們眼球的東西都是您正在尋找的東西。 對前景、背景和口音使用不同的 Pantone 顏色是匹配網站整體主題的好方法。 如果您能夠喚起您試圖通過您的內容傳達的情感——僅通過您網站前面戰略性選擇的調色板——您就做得很好。

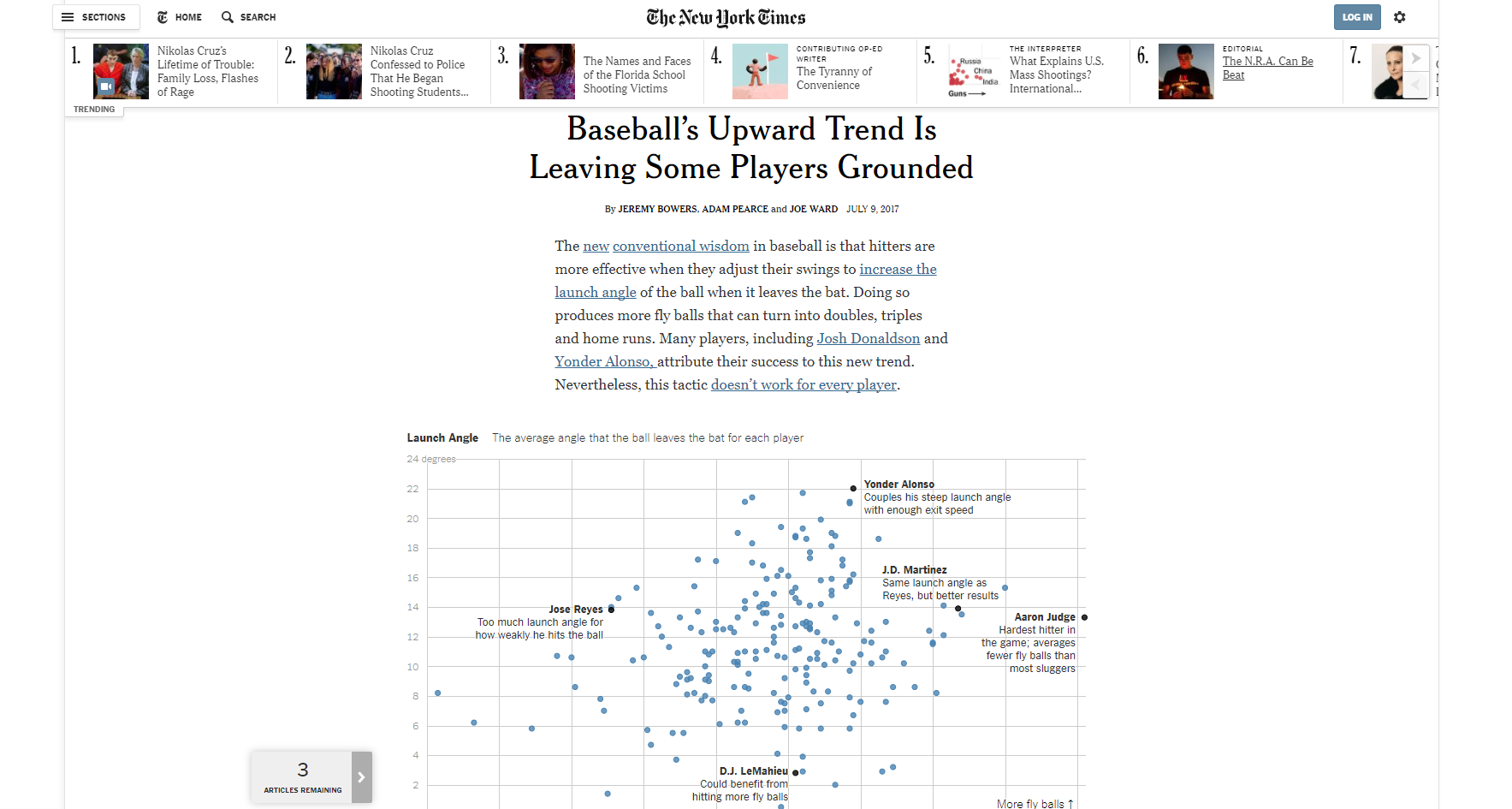
6. 數據講故事
有效講好故事的能力是少數幸運兒擁有的技能。 除了小說家和某些音樂家之外,自由職業者和專業人士的記者和記者是能夠有效傳播他們所寫故事的下一層。
過去一年新聞業的最大趨勢之一是能夠使用大量數據來增強其報導的影響力。 它產生的效果是雙重的:它讓讀者退後一步說:“哇! 我不知道有這麼多用戶這樣做,”它允許作者以一種創造性的方式展示他們的故事和數據。
從設計的角度來看,最常見的方法是通過靜態圖形和圖表,通常是多色的,如果幸運的話,您將能夠理解它試圖向您展示的內容。 但通常情況下,他們會被注視幾秒鐘,然後滾動過去。 數據講故事的真正好例子包括不僅以視覺上吸引人的方式而且以用戶可以與之交互的方式顯示的數據。
來自紐約時報的一個很好的例子是,用戶不僅可以看到支持和幫助講述他們故事的多個圖表,還可以讓他們將鼠標懸停在不同的數據點上以獲取更多信息。
這只是數據講故事的眾多成功例子之一,雖然並非所有故事都需要數據主幹,但那些做得好和做得對的故事才能真正脫穎而出。

7. 網絡動畫
現代數字媒體消費者不僅在尋找一個包含他們正在尋找的信息或內容的精心組合的網站,而且還希望一個美觀的網站吸引他們。 吸引觀眾和點擊的一種方法是以不同的方式向網站的不同部分添加動畫。
Lottie 是 Airbnb 的一款應用程序,它允許 After Effects 用戶拍攝靜態圖像並為其添加動畫,以用於網站和其他設計。 也有多種方法可以完成此動畫。
對於依賴於上述數據敘事類型的網站,點擊或查看某些數據點所帶來的交互性和移動性會讓用戶感覺參與了信息。 動畫可以用來表示用戶可能在網站上採取的不同操作,無論是結賬和完成購買,還是讓用戶對遇到 404 錯誤感覺更好。 我的意思是,誰會因為巧妙的動畫告訴他們無法找到他們的頁面而心煩意亂?
重要的是要注意,動畫也不一定是驚天動地的。 創意機構 We Are Young Blood 通過一個簡單的 GIF 動畫歡迎用戶訪問他們的主頁,該 GIF 具有色彩鮮豔、拼接在一起的作品示例,並從一開始就吸引了訪問者。 這是一個簡單但極其有效的壯舉,很容易複製。

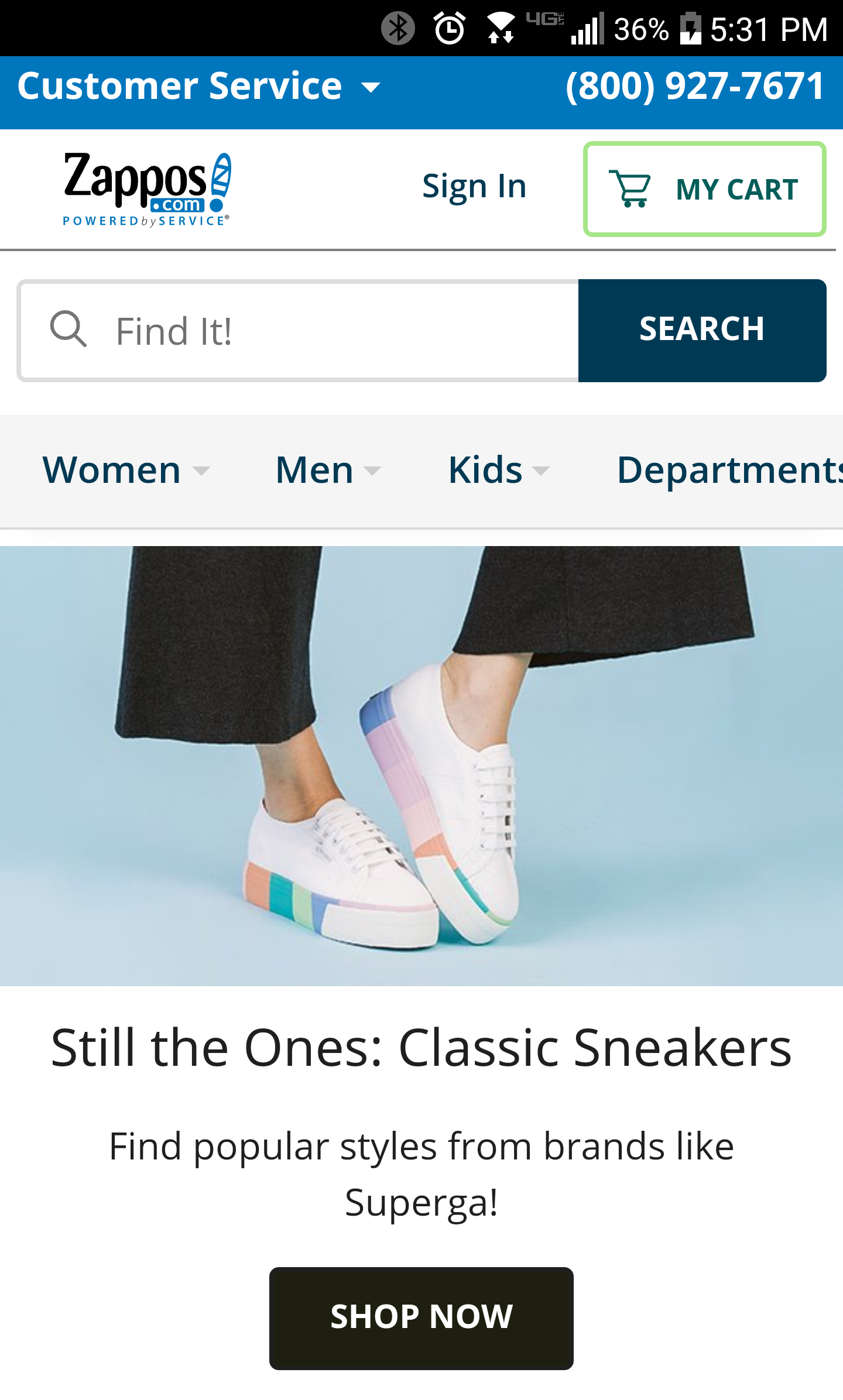
8. 移動友好設計
沒有什麼比解鎖你的手機去訪問一個網站並讓它像冰上的半卡車一樣操控或者在 12 輪的激烈比賽后看起來像一個拳擊手更令人沮喪的了。 好吧...也許有很多事情比這更令人沮喪的,但可以肯定的是該用戶的痛苦,給網站壞名聲,是東西,是可以避免的。
Zappos 是成功設計桌面和移動站點的網站的最佳示例之一。 他們流線型、易於導航的桌面設計與其現代直觀的移動設計之間的差異很小,確保他們的客戶在任何和所有設備上都能獲得無縫的購物體驗。
10 到 15 年前,盡可能與移動設備兼容遠沒有像現在這樣令人擔憂。 由於手機不斷連接到用戶,網頁設計師永遠無法確定某人何時想要或需要查看他們的網站。 對用戶來說越簡單/愉快,網站看起來就越好,用戶再次回來的機會就越大。

9.漸變色
你的顏色不僅應該是人們看到它時會留下來的東西,它還應該被用作強調網站上某些“可接受”功能的方式——因為缺乏一個更好的詞。 圖片、圖形或圖表、生物等。使用顏色漸變是完成此任務的好方法。
通過使重音區域比周圍區域更亮或更暗,它允許更多的“流行”。 漸變也很有效,可以為用戶正在查看的頁面或區域提供溫暖或涼爽的效果,從而改變他們在該頁面上的感受的動態。 作為一種過渡工具,漸變可以用於部分之間的過渡、一種顏色的色調之間的過渡,以及完全另一種顏色的過渡。 例如,古怪的歐洲歌手和天鵝愛好者 Björk 在她的網站設計中使用大膽的漸變作為背景,為她的品牌設定了獨特的基調。
10. 創意佈局
類似於正確使用顏色來傳達情感並獲得反應,選擇正確的佈局真的可以讓您的用戶驚嘆不已。 創造性和有效地使用圖像、副本和組織對於令人驚嘆的網頁設計至關重要。 任何人都可以跳上 Wix 或 Squarespace,將帶有漂亮圖片和一些文字的網站放在一起。 當然,這是讓您的品牌成長並向公眾發佈內容的快速方法,但是如果您花時間,您將無法按照您希望的那樣精確地設計它 - 這將需要一些時間時間 - 自己動手並添加您認為網站需要的所有細微差別。
現在,坐在這裡很容易說:“你需要有前所未見的過渡和顏色!” 但這真的不是創建一個好的網站的最終目標。 並非一切都必須是全新的東西,您只是想避免平淡乏味。 遠離常用字體、顏色和網格是一個很好的起點。
您希望您的網頁設計與您想要做的事情相匹配。 因此,如果您認為您應該使用某些其他人可能不會使用的某種顏色,或者為所有內容使用非常大膽或柔和的字體,那就去吧! 如果它符合您對品牌的願景,那麼它就是有效的。
網頁設計趨勢一直在發展,但通過現在利用這些網頁設計趨勢,您將為未來的成功做好準備。 即使環境發生變化,您也已經處於領先地位。
想要掌握網頁設計的所有內容嗎? 註冊我們的通訊!