展示成功潛在客戶的 10 大最佳房地產網站
已發表: 2018-05-01超過 90% 的人開始尋找新房子以在線購買或租賃。 但是是什麼讓他們致力於一個房地產平台並幫助他們找到永遠的家? 直觀的房地產網站設計。 更重要的是,在 90% 的在線搜索新家的消費者中,30% 在他們的移動設備上進行搜索。 大約 70% 的購房者或租房者使用移動應用搜索房產。
讓我們來看看美國的房地產營銷。 根據全國房地產經紀人協會 (NAR) 的數據,2017 年售出的房屋超過 600 萬套。 美國大約有 86,000 家房地產經紀公司,這意味著有數千個網站可以滿足每家公司和一般消費者的搜索需求, 也。 由於競爭激烈,直觀的房地產網站使搜索、選擇和信息收集變得容易,是高轉化率的關鍵。 畢竟,100%(是的,這個數字是正確的!)房地產消費者會在購房過程中的某個時候使用互聯網。

那麼在如此高的市場需求下,房地產公司、初創公司和代理機構如何吸引用戶並鼓勵他們忠於他們的平台和信息? 通過乾淨的佈局、漂亮的設計、易用性和提供的價值。 歸根結底,能夠快速輕鬆地傳達信息的用戶友好的網站設計將永遠勝出——這 10 個直觀的房地產網頁設計展示了這些元素的正確使用。
10 個展示高轉化率的最佳房地產網頁設計

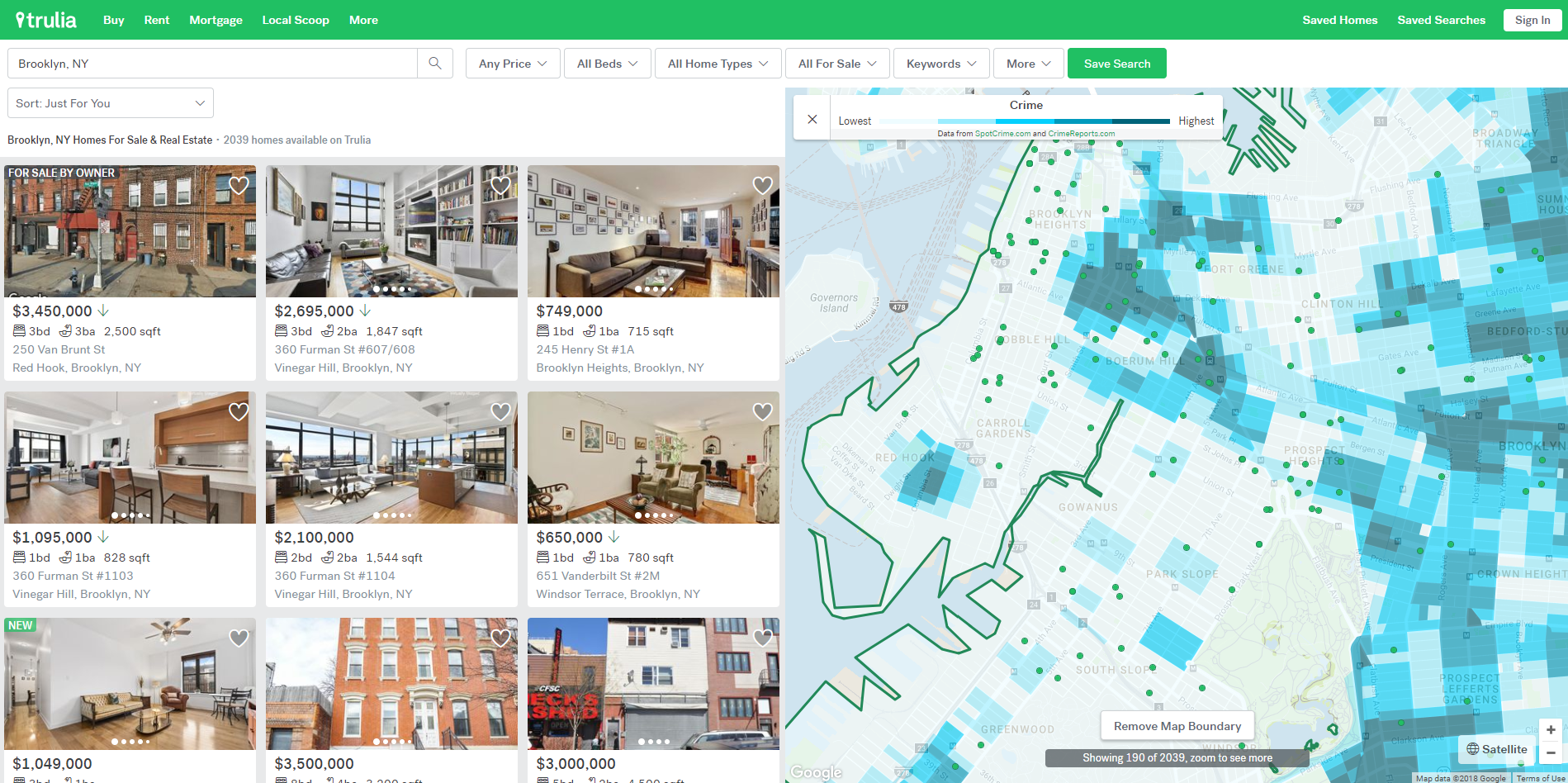
1. 特魯利亞
據 NAR 稱,Trulia 是房地產經紀人發布房源的三大網站之一,這是理所當然的。 它是最直觀的房地產網站之一,真正採用以用戶為中心的網站設計和用戶體驗方法,無論用戶是買家、租戶還是房地產專業人士。
在分析主頁時,我們看到 Trulia 的重定向技巧非常強——這是一個很好的方法,因為買房不是一個簡單或快速的過程。 在現實生活中,買家的旅程自然要長得多,而且涉及很多研究。 根據市場領導者的說法,購房者的旅程現在持續 11 到 27 個月! 如此漫長而漫長的過程很容易讓人分心。
Bur Trulia 會記住用戶的搜索和查看,並使用該信息使每次訪問站點變得簡單。 如果您在他們的網站上只輸入了一次感興趣的區域,下次主頁將向您展示您已經看到的列表、市場上尚未看到的新列表,以及更具體的按附加值捆綁列表,例如帶游泳池和最安全社區的房產。
Trulia 做對了,就像以下大多數網站一樣。 他們明白人們不只是單獨購買或租賃房產——他們對他們將居住的環境以及周圍的社區感興趣。 這些附加值是吸引用戶注意力並使他們致力於該特定網站的原因。
Trulia 的附加價值體現在智能過濾器和熱圖上,並巧妙地使用了房產清單上的圖標。 例如,他們甚至在人們將“寵物”用作搜索過濾器之前就在某些屬性上貼上了“寵物友好”標籤。 這是一個合乎邏輯的選擇,因為它在整個 Web 體驗的多個區域和多個點提供信息。 (另外,Trulia 了解這個過濾器的價值,所以他們甚至對最好和最差的城市進行了研究,以租用帶寵物的房子。)
Trulia 還在某些房產上貼了一個清晰的“贊助帖子”標籤。 很高興知道有些資產是受讚助的——它在網站訪問者和 Trulia 之間建立了信任,顯示了他們的透明度。 Trulia 還分享其有關以前出售的房產的數據。 這些信息對代理商和未來的購房者很重要,這樣他們就可以了解市場動態、某些地區的住房需求和負擔能力。
Trulia 的主要強項是熱圖——它們詳盡、直觀、清晰且信息豐富。 一些熱圖包括學校附近的學校評級、犯罪報告、通勤時間(包括步行、騎自行車、公交和乘車)、餐館、娛樂場所、超市等等。 他們明白人們不僅僅購買或出租房產——他們對周圍的環境、地標、商店附近等感興趣。 它們甚至包括該物業所在街道的坡度。 這都是附加值。

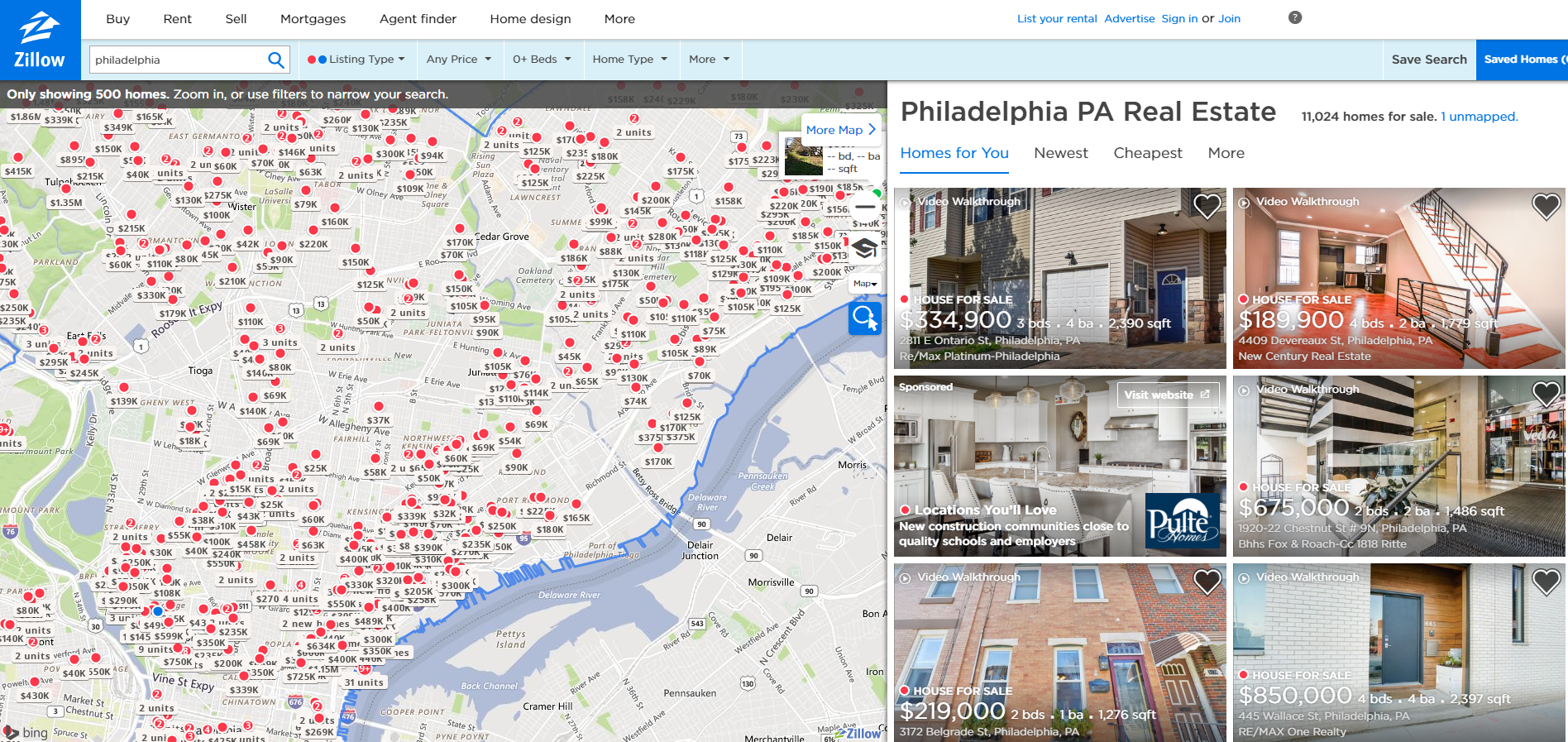
2. Zillow
儘管 Zillow 沒有 Trulia 那樣強大的重定向遊戲,但他們的主頁很簡單,而且 Zillow 在搜索列表頁面和過濾器上大放異彩。 可以在地圖上看到出色的用戶體驗。 放大後,地圖會顯示物業位置、價格,甚至是綜合大樓內的單位數量。
購房者可以使用精心設計的房產過濾選項,並從代理商或房主出售的房產、新建房產、即將上市的房產中進行選擇,甚至可以選擇止贖房產。 如果我們考慮到 88% 的買家使用代理,67% 的買家經常使用代理,那麼這個過濾器對用戶來說是一個重要的附加值。 Zillow 還具有大量工具提示,使網站的可用性更容易,並且設計簡單且不受不必要文本的影響。
房產列表在一個大的彈出窗口中打開,這是一個好主意,因為您與所有其他列表仍然在同一張地圖上,單擊一下即可返回地圖視圖。 這使得瀏覽更加容易。 該物業的圖片列在首屏的畫廊中,因為人們自然希望先看到這些圖片。 但是 Zillow 通過採用畫廊中畫廊的方法,可以輕鬆地一次滾動瀏覽多張圖片。 您可以輕鬆滾動瀏覽圖片,一次捆綁了八張,然後從中選擇您想在完整預覽模式下查看的圖片。
Zillow 包括視覺平面圖、側面的簡單請求旅遊聯繫表和可點擊的電話號碼等信息。 一些功能以圖標形式呈現,一些以列表和手風琴形式呈現,這使得滾動更容易,並且信息真正彈出。

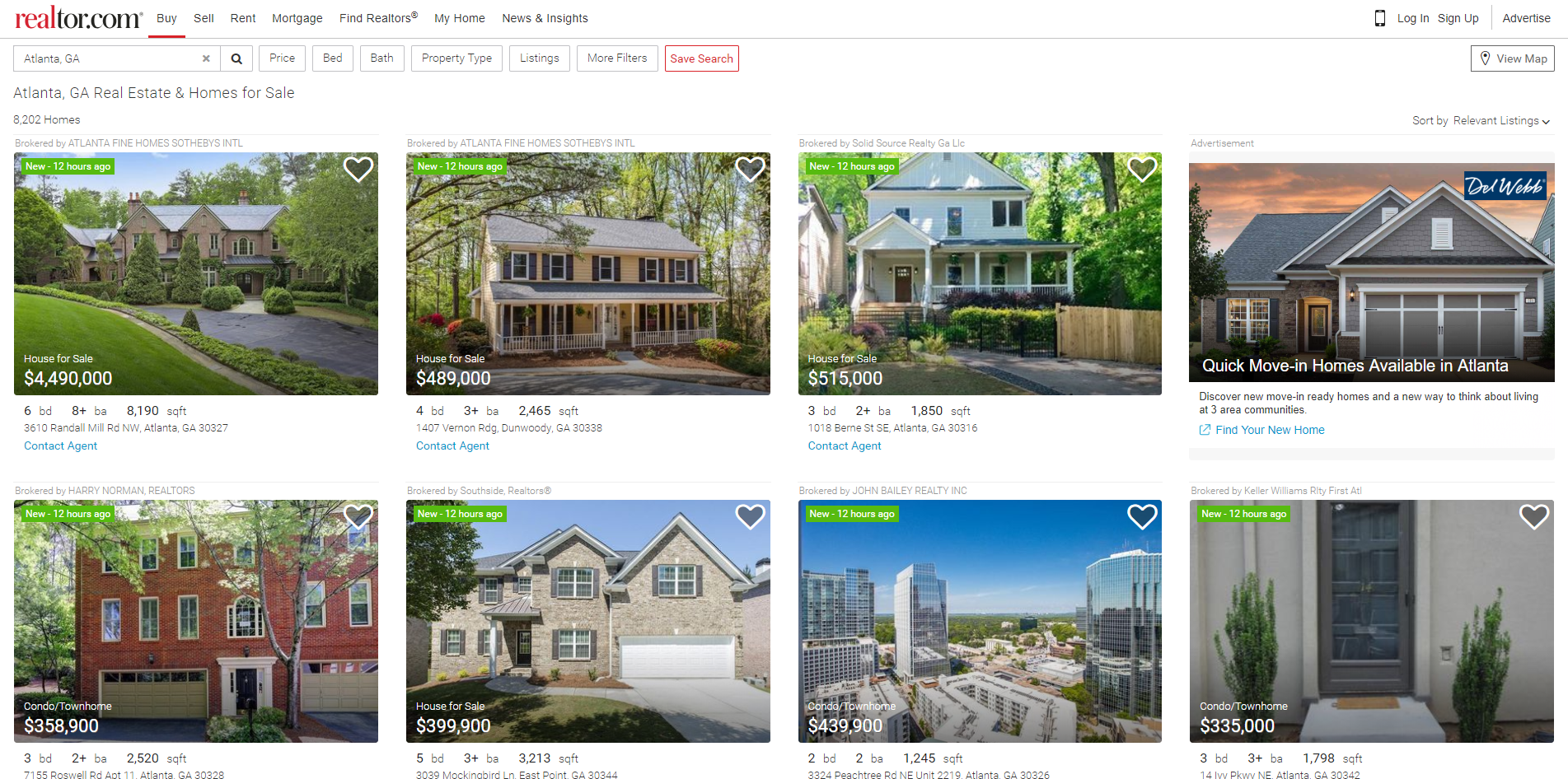
3. Realtor.com
儘管 Trulia 和 Zillow 在某些設計和功能方面相同,但在其他方面卻截然不同,但 Realtor 採取了完全不同的方法。 它的房產列表不是基於地圖的,而是基於列表的,頁面上有大的房產圖片,旁邊是簡單的信息。
房地產經紀人可以方便地在房產列表中放置廣告和相互鏈接的博客文章。 每個列表都有自己的獨立頁面,多單元屬性有多個平面圖。 某些功能以圖標形式呈現,但大多數是基於列表的。 這些獨立頁面有地圖和一些熱圖過濾器,但它們不如 Trulia 全面。 另一個附加值是帶有估計值的移動成本計算器。
雖然 Realtor.com 在標題中有多個過濾選項,但它的強項是顯示有關鄰里和社區的信息。 根據 NAR 2013 年的社區偏好調查,超過 78% 的購房者表示社區質量比房屋大小更重要,如果這意味著通勤時間到興趣點,則 57% 願意犧牲院子空間比如學校和工作會更短。
有人可能認為 Realtor.com 有意保留一些復古的網站設計和功能,以便它可能會吸引可能不擅長技術的年長用戶(如千禧一代)。 但即使沒有華麗的細節,根據 NAR,Realtor.com 也是最常用的房地產搜索網站之一,因為它的功能和易於導航的網站。

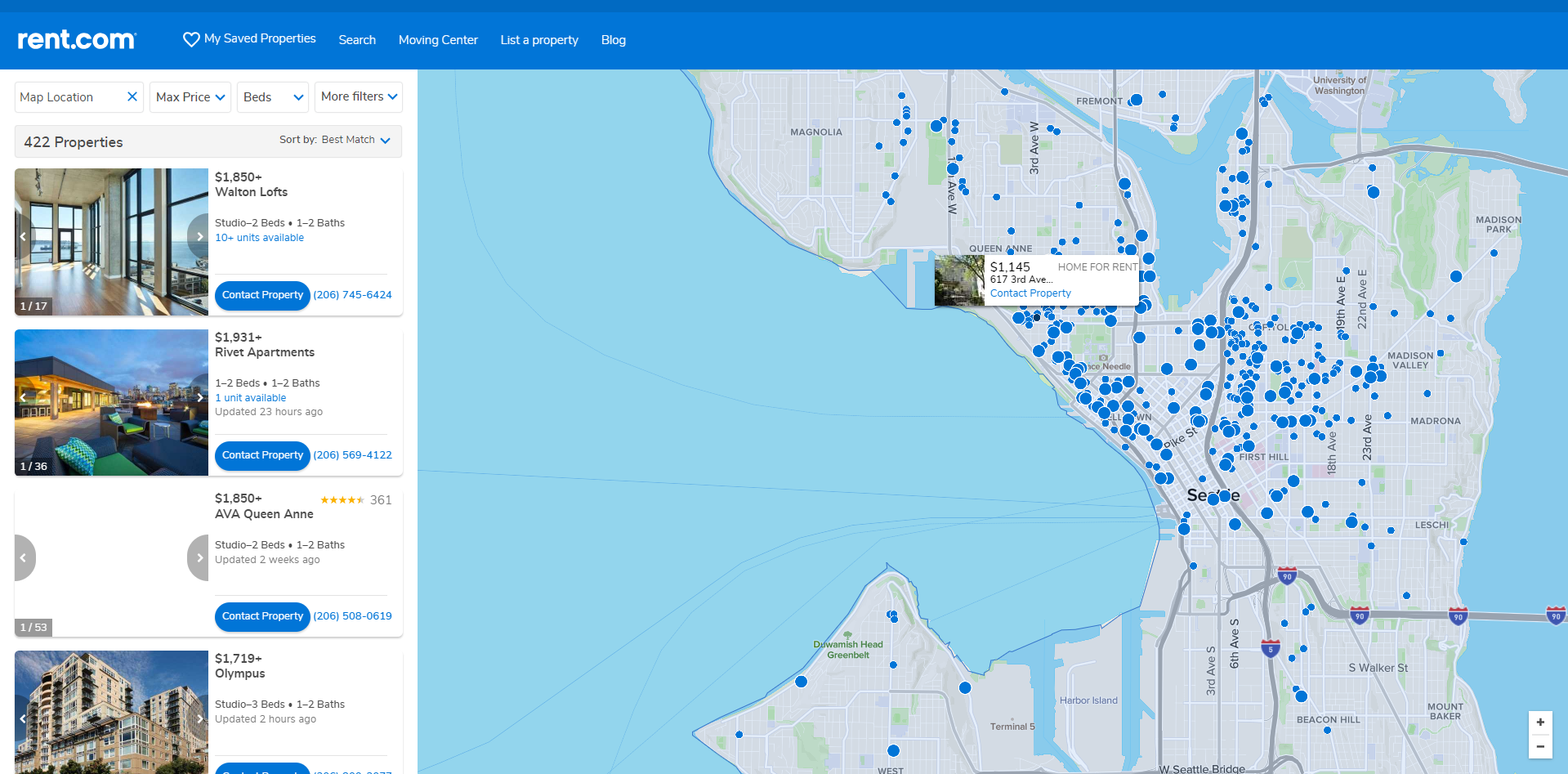
4.Rent.com
該網站專為租房者設計,並沒有像其他網站一樣採用“一刀切”的方式來購買和出租。 相反,通過提供僅供出租的房產清單,Rent.com 確保功能和設計絕對適合這項任務。
主頁旨在通過突出網站的附加價值來吸引訪問者,這是合乎邏輯的,因為在市場上很難與 Zillow、Trulia 和 Realtor.com 等巨頭打交道。 他們明白,為了吸引訪問者,他們只需要提供更好的服務,他們正在通過他們的頂級房地產網頁設計慢慢贏得市場和用戶。
想要更多成功的網站設計技巧嗎? 註冊您的 DesignRush Daily Dose,然後將它們直接發送到您的收件箱!
如果我們分析閱讀模式,左邊的物體總是會先於右邊的物體被注意到。 我們確實從左到右閱讀,我們的大腦就是這樣連接的。 因此,通過在左側放置屬性列表,在右側放置地圖,Rent.com 使用戶界面更加直觀。
屬性也有用戶評級和突出的 CTA 按鈕,用於直接在列表視圖中聯繫屬性經理。 在獨立的屬性頁面上,Rent.com 提供 3D 和高清平面圖、虛擬遊覽和全屏圖片。 用戶評級有幾個標準和來自認證租戶的書面評論,這是一個很大的附加值,因為它建立了信任,是一個很好的財產過濾器。 Rent.com 也有專門用於搬家的整個網站部分,包括估算和搬家計算器,以及搬家技巧

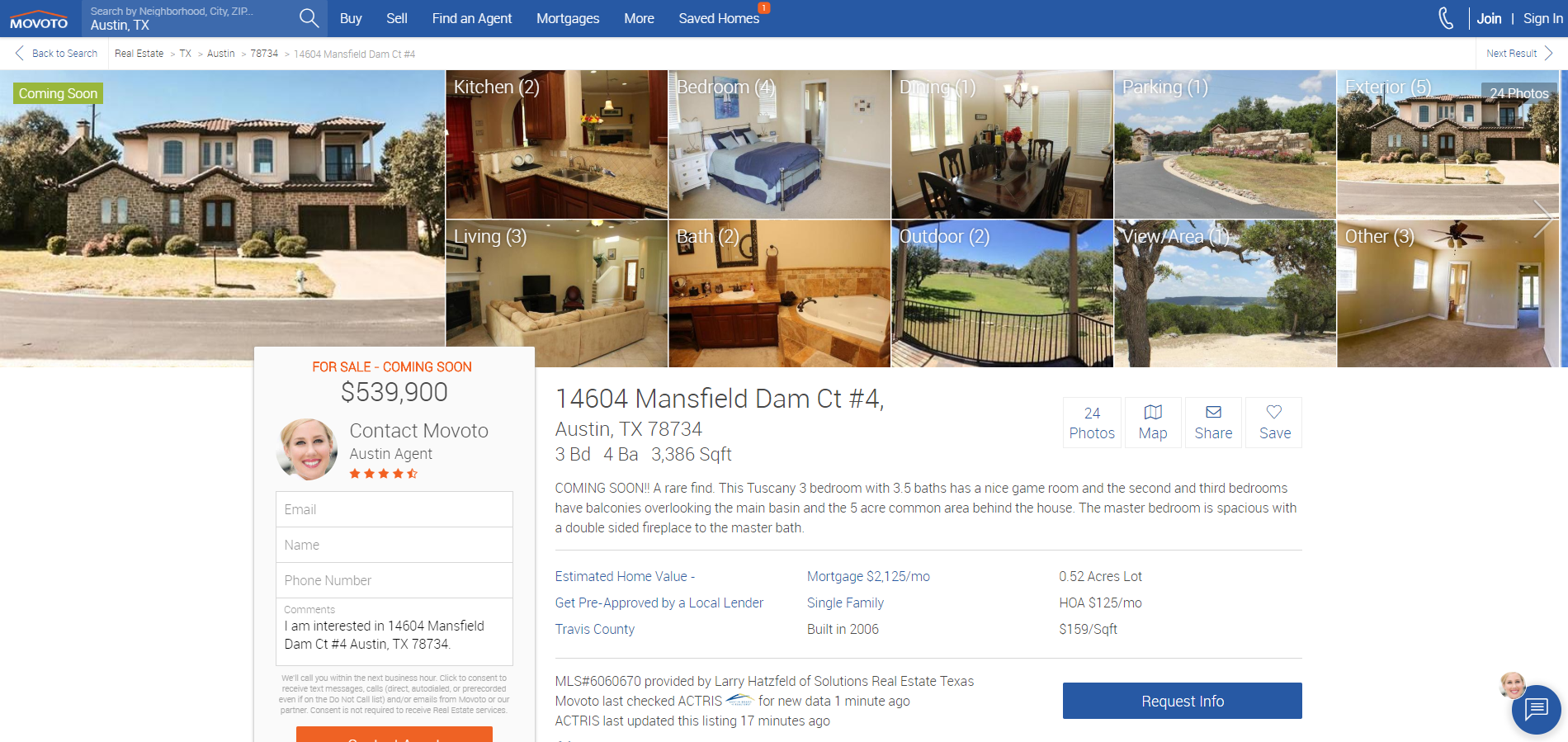
5. 摩托
據 Movoto 稱,該網站在 2017 年為超過 1.75 億次家庭搜索提供了動力。Movoto 配備了專門的代理,這是用戶選擇在線的附加價值之一。 無需搜索他們提供的代理或物業——Movoto 將一切盡在同一屋簷下,這就是功能的定義。 就像 Rent.com 僅用於出租一樣,Movoto 僅用於購買房產。

在直觀的網頁設計方面,Movoto 真正掌握了無障礙設計的概念,並在其網站上留有大量空白。 進入房產列表獨立頁面後,您可以輕鬆了解房屋和社區概覽。 信息通過大量圖標、手風琴菜單和站點上的大量號召性用語按鈕呈現。 顯然,用戶體驗是他們的首要任務。
強大的文字描述使賣家能夠在不增加網站負擔的情況下吸引買家。 畫廊是多向的,圖片都是全屏的,這樣你就不會錯過任何細節。 畫廊也是按類別組織的,用戶可以查看圖片一個在另一個下面,或者用左右箭頭滾動。 在任何時候,都有一個聯繫按鈕,這使轉換更容易。 Movoto 有一個查看計劃程序、一個帶有重要位置、興趣點和學校圖標的地圖,甚至還有易於使用的共享按鈕。

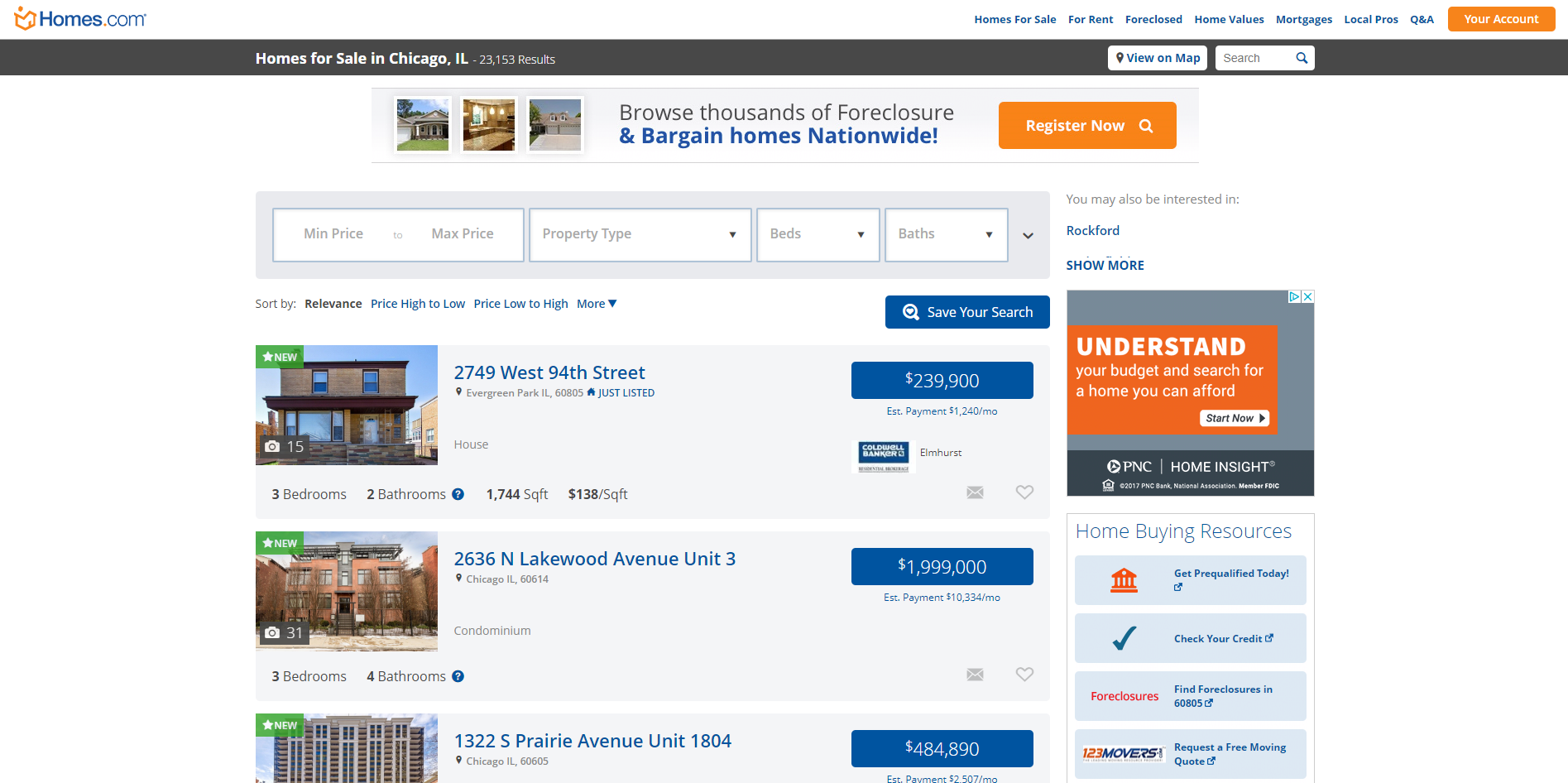
6. Homes.com
Homes.com 是一個網站,它有一個可愛的房產列表概述,有大量的負空間,所以列表不會顯得擁擠和小。 列表的整個區域都是可點擊的,這是一個很棒的功能——人們不必尋找按鈕。 但即使他們這樣做了,這個網站上的按鈕也非常突出和吸引人。 事實上,按鈕本身就是我們將此站點列入列表的主要原因之一。 根據 Crazy Egg 的高轉化按鈕指南,Homes.com 的按鈕具有良好的位置、最佳尺寸、有說服力的副本和在網站上引人注目的良好配色方案——所有這些都提高了企業的在線形象。
Homes.com 缺乏高級過濾選項,這是該網站的主要缺點,但有些元素值得一提。 在右側,有一個由用戶提供的問答部分,由 Homes.com 社區回答。 查看屬性下方的推薦列表是延長在網站上花費的時間的好方法。

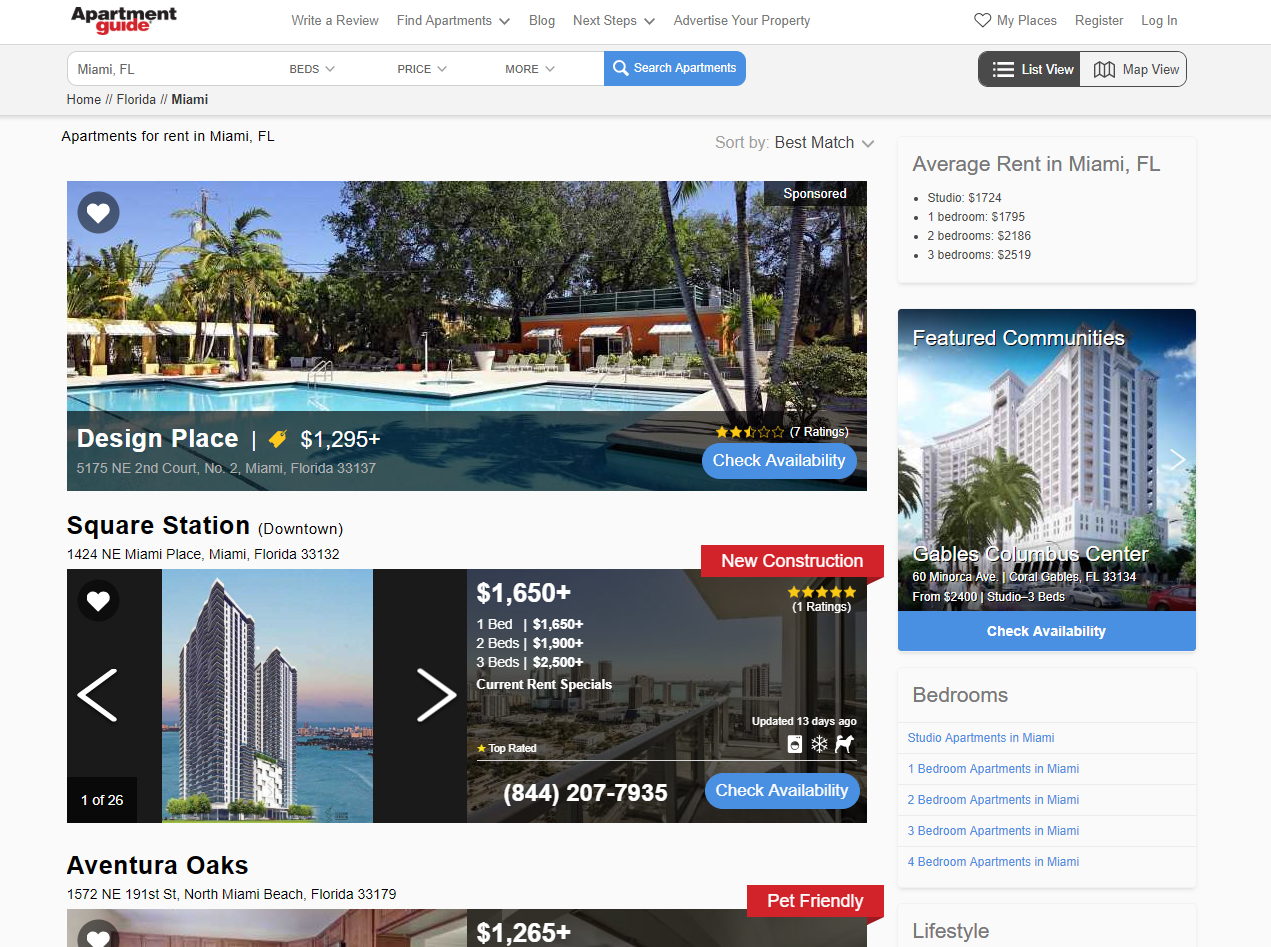
7. 公寓指南
Apartment Guide 的佈局與 Homes.com 非常相似——只是更好。 原因如下:屬性列表非常用戶友好且一目了然。 大多數網站只使用一張主照片作為列表,這應該足以吸引用戶,以便他們查看列表的獨立頁面。 然而,《公寓指南》巧妙地在主圖上使用了一個畫廊,甚至還有一個覆蓋著深色透明層的畫廊,您可以在其中找到有關該物業的更多信息。
這是一個很好的策略,可以同時顯示更多的圖片,避免枯燥的背景,同時實現統一佈局。 如果可用,每個列表都會顯示一個評級,以及用於設施和寵物政策的不言自明的圖標。 用戶可以通過按心形圖標輕鬆保存他們喜歡的屬性。 在屬性列表中,大多數信息通過圖標呈現。

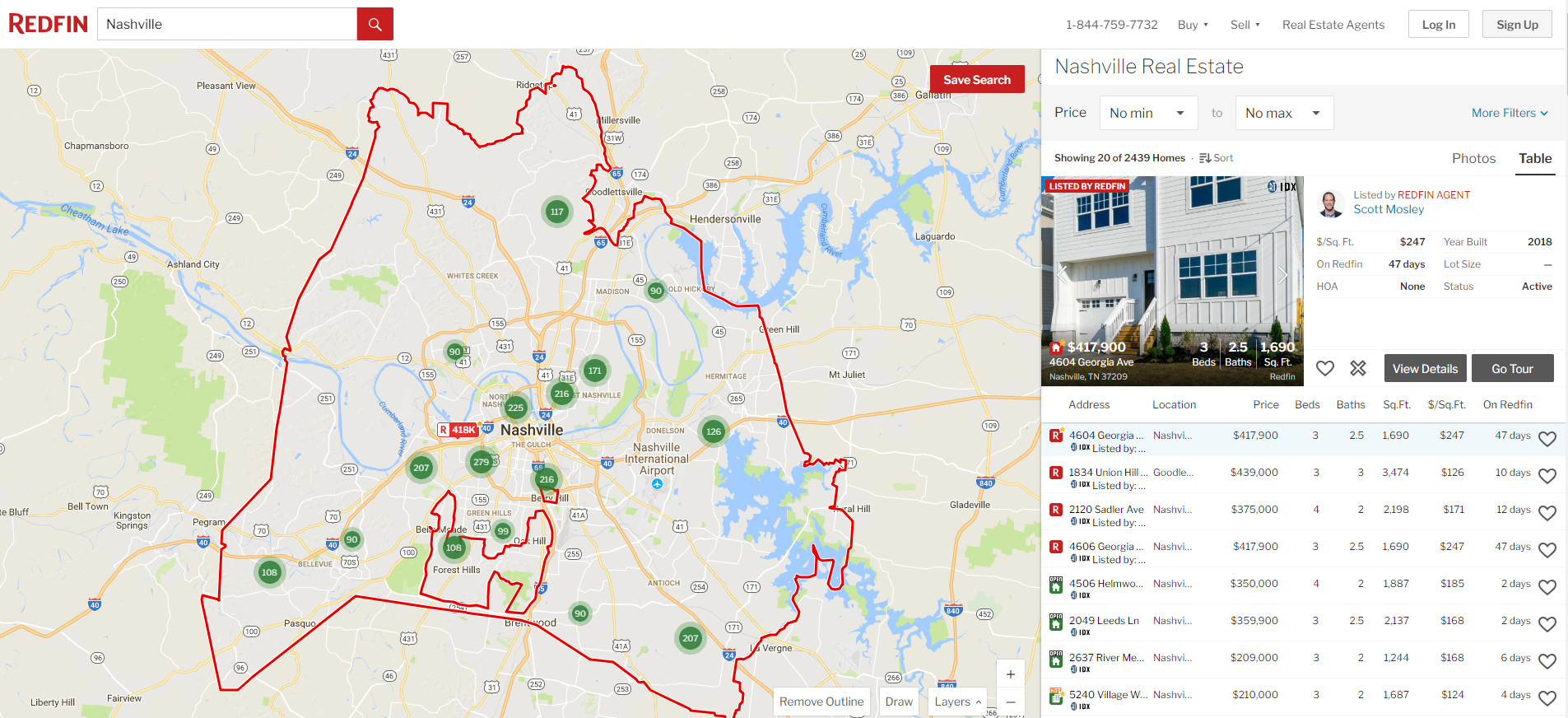
8. 紅鰭
由於著名的 Redfin 代理商及其直觀的房地產網站設計,Redfin 是知名的房地產平台之一。 Redfin 擁有最詳盡的房產清單之一,其中包含來自儀表板的附加信息,可提高客戶滿意度和瀏覽體驗。 儘管有這麼多信息,Redfin 的設計仍然保持簡單和輕便。
所有重要的轉換操作都可以從儀表板完成——甚至是遊覽時間表。 除了功能佈局外,Redfin 的詳細屬性視圖還為用戶增加了價值。 圖片庫很突出,圖片很專業。 房源帶有 3D 虛擬遊覽,這使得查看房產更具互動性。 這絕對比點擊和滾動靜態照片更有趣。 統計數據支持這些說法——Aerial MG 承認,帶有 3D 導覽功能的房屋的銷售速度比沒有它們的房產要快得多,而且社交媒體的參與度增加了 700%,令人震驚。
Redfin 不會用太多信息阻礙列表頁面,並通過使用白色負空間讓網站呼吸。 右側帶有閃亮紅色按鈕的固定側邊欄始終吸引您的注意力,無論您在何處滾動,這都能使轉換更大,安排更容易。
Redfin 還提供了一個付款計算器,乍一看只是提供信息,但它提供了大量定制選項,使估算更加準確。 Redfin 與銀行貸款合作,讓用戶開始資格預審流程,並幫助他們進一步購買夢想中的房產。

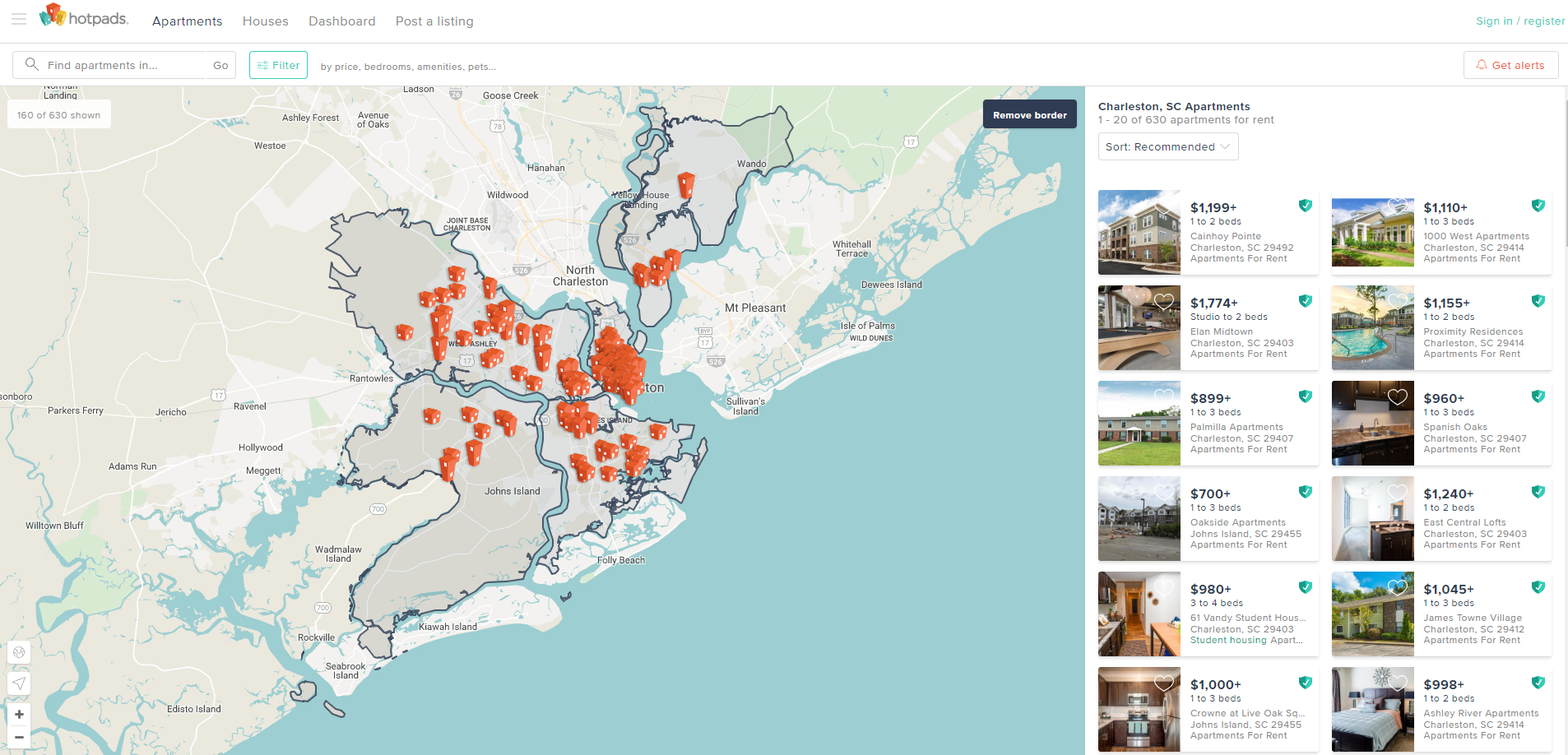
9. 熱墊
Hotpads 提供與許多競爭對手類似的搜索解決方案,包括交互式地圖和綜合列表佈局。 但是,Hotpads 還提供了由屬性功能捆綁的過濾器。 您可以選擇查看供老年人、學生、軍用住房、公司使用的房源,甚至可以查看轉租物業和出租房間。 甚至還有額外的過濾器,如自行車和交通覆蓋。
Hotpads 有一個很酷的功能,可讓您在保留地圖視圖的同時查看右側的屬性。 在可用性和設計方面,該網站擁有此列表中最好、最具視覺吸引力的字體。 便利設施以列表形式呈現,其中圖標可能更直觀。
Hotpads 網站上的另一個附加值是使用 UtilityScore 估算的公用事業成本。 當我們談論為網站帶來更多流量的明智舉措時,Hotpads 使用了一個巧妙放置且顯眼的分享按鈕,位於酒店圖庫下方。 如今,人們希望聽取朋友和家人的意見,而這種一鍵式解決方案使該功能易於使用。

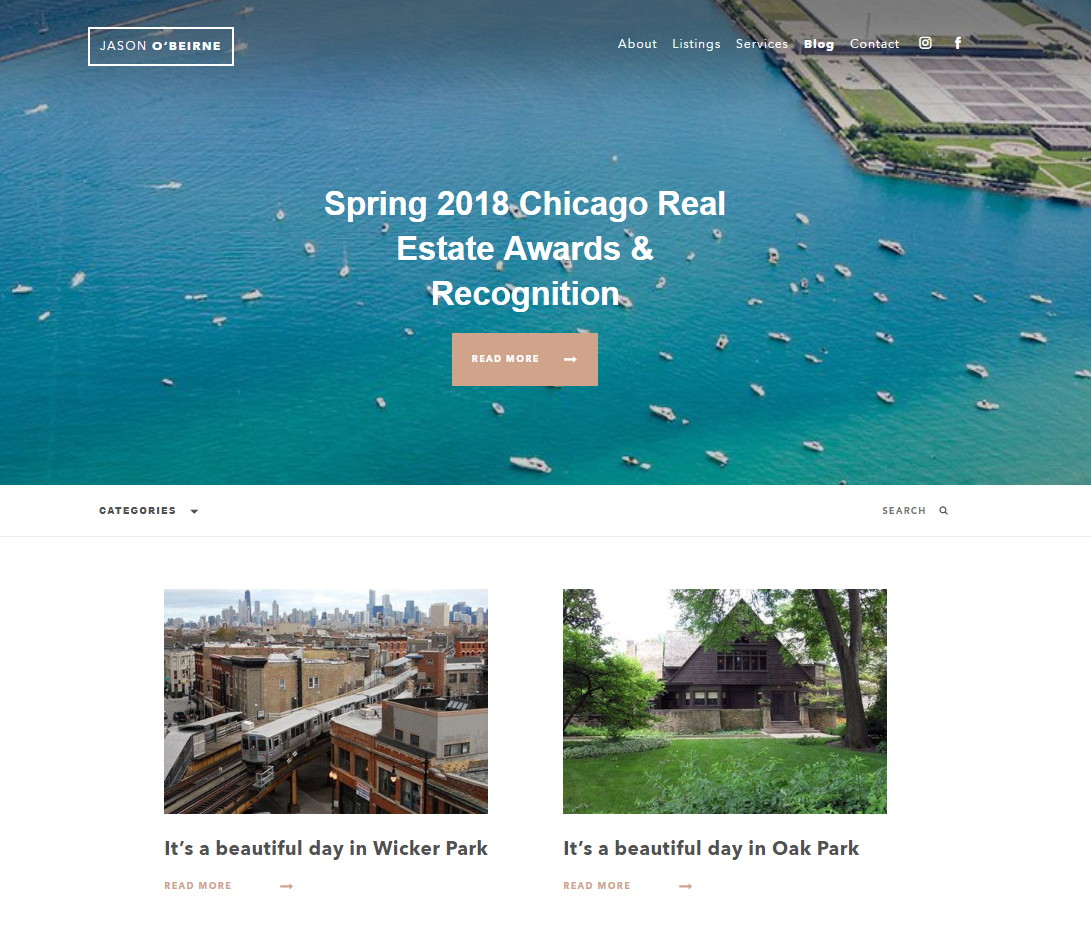
10. 傑森·奧貝恩
巨人並不是唯一可以在市場上比賽的人! 我們在房地產搜索引擎和平台中包含了一個特定的房地產經紀人網站,因為其設計非常吸引人,並且非常適合商業模式。 棕色和金色的時尚配色方案增加了威望,與白色字體形成鮮明對比。 粗體的網站文案會吸引註意力,但最佳長度可確保訪問者不會感到無聊。 Jason O'Beirne 的登錄頁面具有簡單而有效的業務目標——潛在客戶培養、權威建立和轉換。
那是因為特色列表是如此突出和誘人。 從一開始就很明顯,這個網站是定制的。 當我們觀察功能時,所有屬性列表的信息都顯示在選項卡中,這讓所有使用幾乎無休止滾動的其他人感到寬慰。 交互式地圖嵌入了大量過濾器和信息。 這裡最重要的選項卡可能是抵押貸款計算器和成本估算器。 但是,我們觀察到調度程序和聯繫信息位於屬性列表的頂部,並且不夠突出,這可能會降低轉化率。
該網站還使用內容營銷通過 Jason O'Beirne 的博客產生更多潛在客戶。 這種數字營銷策略也顯示出商業頭腦——寫博客的房地產網站比不寫博客的網站獲得的潛在客戶多 55%。
網站,例如 Jason's,也應該針對移動搜索進行優化。 谷歌 2015 年的更新使移動響應成為可行的 SEO 信號。 一個適合移動設備的網站現在的排名會比沒有針對移動設備優化的網站更好,即使您是在桌面設備上進行搜索也是如此。 你的網站友好嗎? 只需將 URL 粘貼到 Google 的控制台中即可查看。
什麼頂級房地產網站可以教其他行業有關用戶友好的設計
那麼,我們可以從這次綜述中學到什麼? 最終,頂級房地產搜索網站採用的最佳實踐可以轉化為任何行業的數字目的地,以產生潛在客戶並增加轉化率。 但是按照下面的提示,您一定會設計一個用戶友好的網站,易於瀏覽且賞心悅目。
- 交互式地圖——例如覆蓋圖和堆地圖——看起來都很棒並且改進了網站功能。
- 針對移動設備優化您的網站。 三分之一的用戶使用移動設備訪問房地產網站和瀏覽列表——而其他行業的數字可能更高。
- 添加交互式但個性化的估算,例如搬家成本、銀行報價和資格預審流程的抵押貸款估算、公用事業成本以及頂級房地產網站包含的其他花絮。
- 不要用冗長的文本阻礙您直觀的網站。 以更圖形化、更直觀的方式呈現所有可行的信息。
- 不要瀏覽過濾選項 - 幫助人們搜索他們夢想中的購買。 另外,缺少過濾器(或無效的過濾器)只會讓網站訪問者感到沮喪。
- 添加大呼叫按鈕和可點擊的號碼。 谷歌喜歡它,客戶喜歡它,他們帶來了更多的轉化。
- 如果適用,請添加計劃頁面。 為搜索結果或簡單的聯繫表單創建一個精心設計的頁面,但要使其可見且突出。
- 提供相似的搜索結果以增加在網站上花費的總時間並為人們提供更多選擇。
- 使用社交媒體、博客、高質量圖片和 3D 導覽等技術進步來吸引用戶並產生潛在客戶。
- 歸根結底,一切都與附加值有關。 許多網站提供相同的基本服務,因此小細節很重要,可以幫助您從人群中脫穎而出。
此外,通過仔細閱讀頂級設計為您的品牌網站尋找靈感,並在 DesignRush 上找到一家網站開發機構,該機構可以創建可以發展您的業務的在線網站。
想要更多的設計見解來改善您的業務? 註冊我們的通訊!
