10 分鐘電子郵件:我如何節省開發時間
已發表: 2021-02-03我記得我看了第一封被告知要編輯代碼的電子郵件,然後說:“什麼? 為什麼他們有這麼多桌子!?” 然後“修復”它,讓它在我的 Apple Mail 上工作。 不知何故,那封電子郵件讓我在營銷團隊中找到了一份工作,負責構建電子郵件和登錄頁面。 這聽起來可能很熟悉; 似乎大多數人都偶然發現了電子郵件營銷。
您沒有意識到自己也遇到的一件事是在短時間內創建了大量電子郵件。 作為開發人員,這可能是一項艱鉅的任務。 使用正確的工具可能是創建一封電子郵件需要一整天時間還是需要 10 分鐘的區別。
在這篇博文中,我將分享我的個人經歷,從一個漫長的電子郵件構建過程到一個更短的過程。 希望對你有所啟發!
將我的腳趾浸入開發人員工具箱中的省時工具
最近,我編碼了製藥(pharma)電子郵件。 電子郵件營銷中有幾個行業有大量的監督和大量的要求,這意味著您必須對他們的電子郵件進行非常有創意的編碼。 製藥公司就是其中之一。 我不知道我花了多少小時試圖讓腳註準確對齊,或者在 Outlook 中獲得恰到好處的字體大小。
所以我一直在尋找產品或方法來減少我的開發時間,讓我把更多的時間花在小小的電子郵件怪癖上。
電子郵件框架
我發現的第一件事是電子郵件框架。 它們允許您使用專門的標記語言編寫更少的代碼,然後將這些語言編譯並翻譯回正常的 HTML 和 CSS 以用於您的電子郵件。 是的,這意味著您必須學習一種新的編碼語言。 但是一旦你這樣做了,你可以通過編寫幾行代碼來獲得整個代碼塊。 所以。 簡單。 但是,如果您沒有時間學習一門新語言,這些可能不適合您。
CSS 內聯器
有幾種 CSS 內聯工具可供您使用,因此您的樣式可以在 HTML 的頭部寫入一次,然後在整個正文中內聯。 這很重要,因為一些電子郵件客戶端會刪除 head 元素中的 CSS 樣式,從而破壞電子郵件的外觀。 但是逐行為每個段落、鏈接等插入樣式元素非常痛苦。 自動內聯獲勝!
我最喜歡的工具之一是 Gulp 工作流程,用於構建電子郵件,將 HTML 和 Sass 文件編譯為電子郵件就緒 HTML。 但是,當我搬到製藥行業時,這些工具變得不那麼方便了。 由於設計中的所有細微差別(例如,一個 <p> 標籤可能是一種顏色,而另一個 <p> 標籤必須是不同的顏色),我不能再依賴 <style> 標籤中的 CSS 或自動內聯了。 我不得不手動編碼樣式內聯。
那麼面對這一切該怎麼辦呢? 一天結束時,我將代碼片段(可重複使用的電子郵件模塊)存儲在代碼編輯器中,而模板則放在 Dropbox 的文件夾中。 該系統將開發時間縮短了一半。 這對於一個人的電子郵件團隊來說很棒,但是當我們開始擴大團隊時,這個過程就崩潰了。
 | 了解如何使用模板更快地構建電子郵件 更多、更多、更多的電子郵件。 沒有足夠的時間或資源。 誰能聯繫上? 使用可擴展、可重複使用和可靠的電子郵件模板啟動更高效、更高效的電子郵件工作流程。 獲取指南 → |
終極的電子郵件開發效率:Litmus Builder
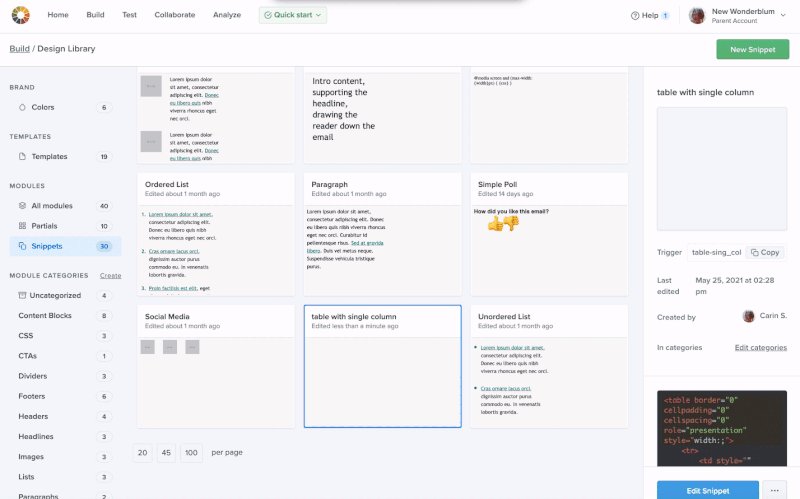
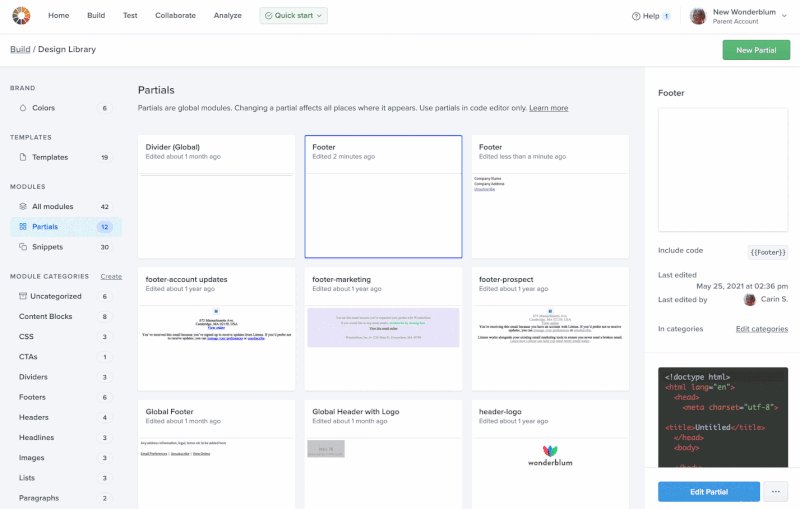
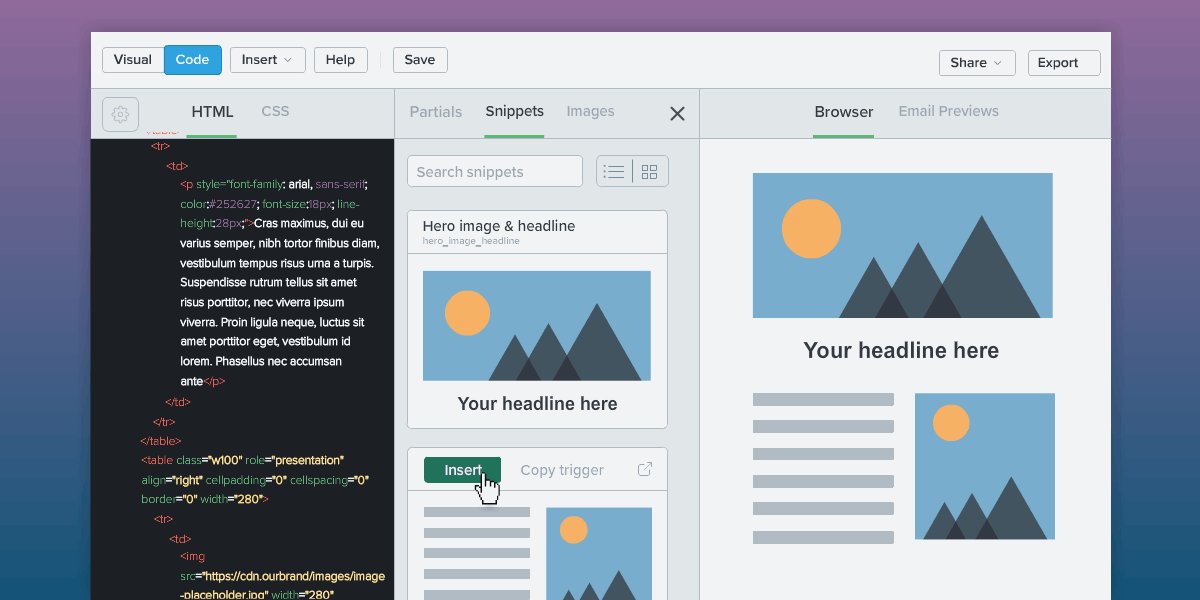
當 Litmus Builder 出現在我的生活中時,我感到非常高興。 Builder 被設置為處理創建、使用和存儲您的所有片段和模板,從而使團隊的擴展變得容易。 他們的代碼片段都位於設計庫中的一個位置,您可以直接從 Builder 輕鬆訪問,供整個團隊使用。
結合我們在 Litmus 創建的電子郵件設計系統,我們能夠在大約 10 分鐘內創建大多數電子郵件。 對於新的或自定義的電子郵件,基本框架可以在同樣的 10 分鐘內完成,從而留出更多時間來編碼和測試自定義電子郵件,並與不斷變化的電子郵件客戶端保持同步。
不相信我? 我製作了一個視頻,展示了我們最近的產品更新電子郵件的創建過程。 使用 Litmus Builder 中的片段、部分和可視化編輯器創建整封電子郵件只花了 10 多分鐘。
看看我自己花得有多快(並找出我在此過程中卡住了哪首歌):

如何設置自己以節省時間,也是
“這一切都很好,”你說,“但是你花了多長時間來設置所有這些片段、部分和模板?” 我很高興地告訴你,這並沒有花很長時間! 我會告訴你怎麼做。
主要結構
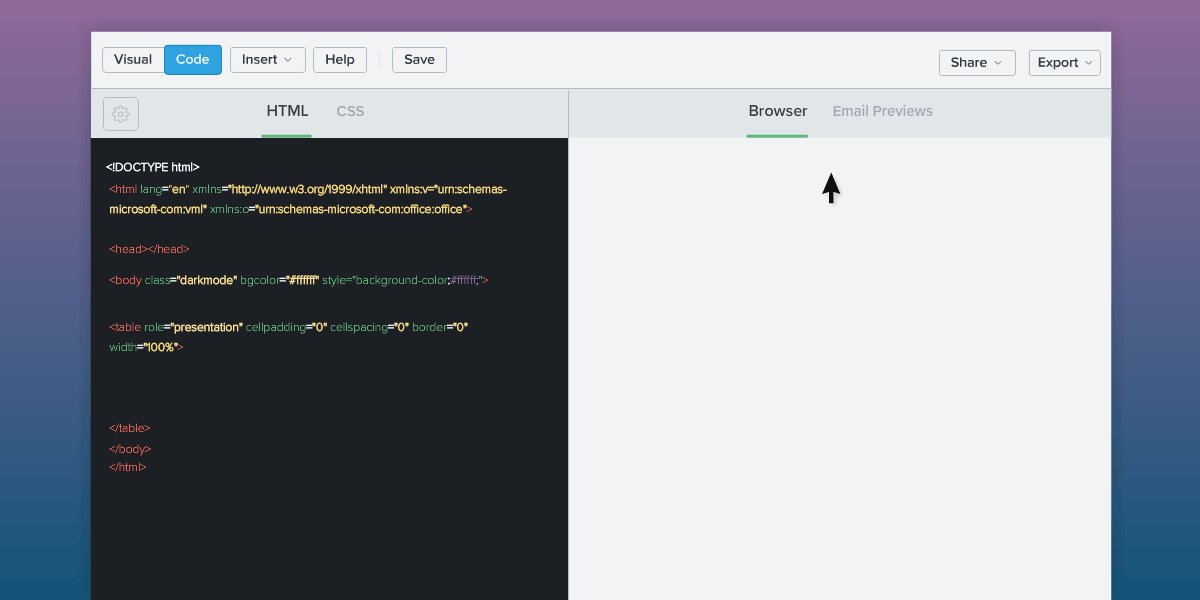
首先,您必須構建將用於每封電子郵件的主要結構。 這是您公司的標準 CSS 和框架代碼,代碼段和部分將添加到其中。 很有可能,您可能已經在某處擁有此版本。
然後,您將其另存為模板,以便於訪問。 該樣板或入門模板是您構建但尚未設置模板的任何自定義電子郵件的起點。
部分與片段
接下來,決定將哪些內容創建為部分內容以及將哪些內容創建為片段。
在基本級別上,部分和片段都是可重用代碼塊,您將在構建每封電子郵件時將它們插入到樣板中。 它們以基本相同的方式輸入 Litmus,儘管片段需要觸發詞,而部分不需要。
最大的區別是部分代碼在代碼中是不可編輯的。 所以弄清楚哪些塊你不會改變太多並製作這些部分。 在 Litmus,這些是頁眉和頁腳。 其他一切都是片段。
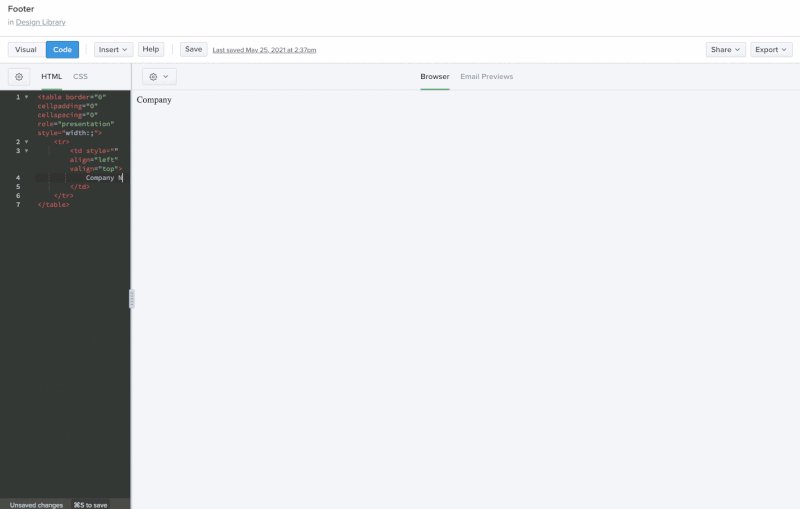
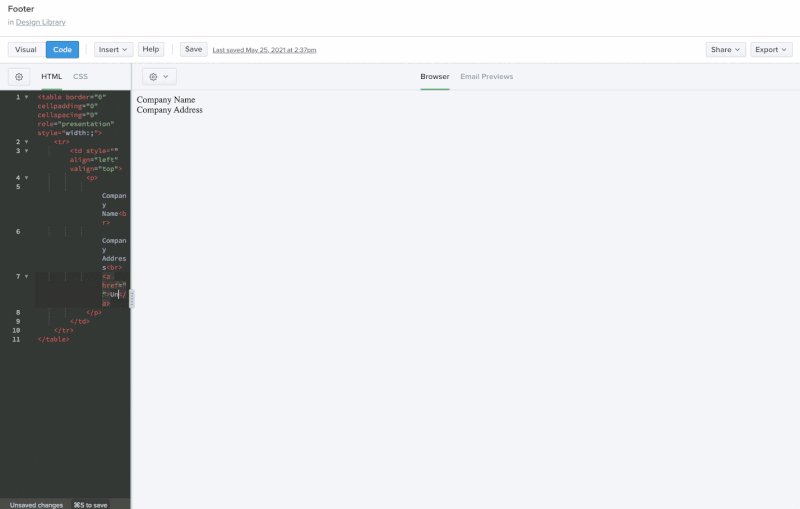
創建代碼塊
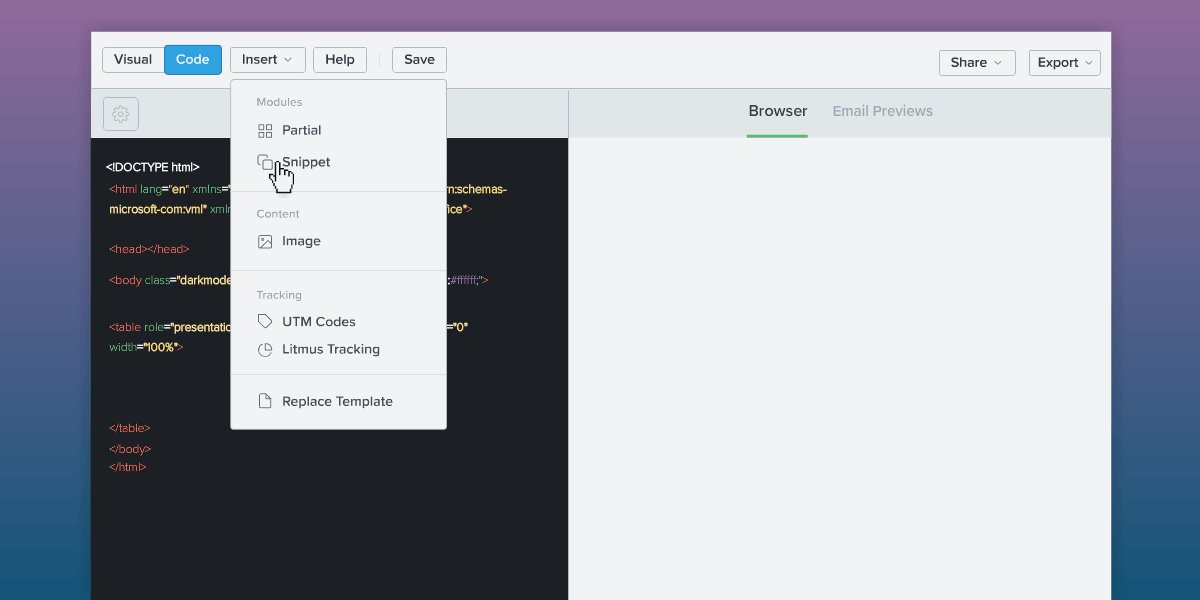
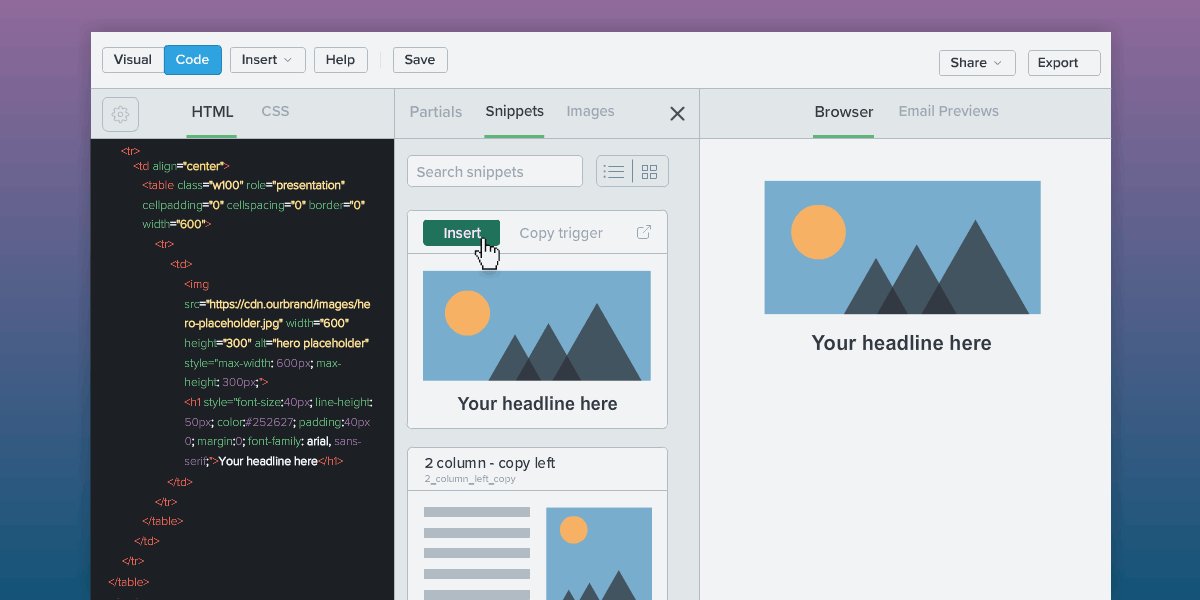
一旦決定瞭如何劃分代碼塊,就可以通過選擇在 Litmus 中創建新的部分或片段來創建它們。 就像粘貼你的代碼一樣簡單,給它一個名字,在代碼片段的情況下,一個觸發詞。
要創建一個片段:
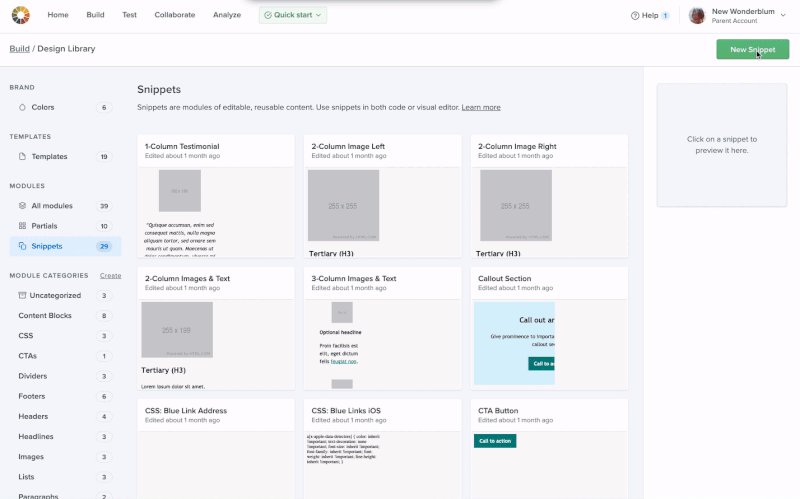
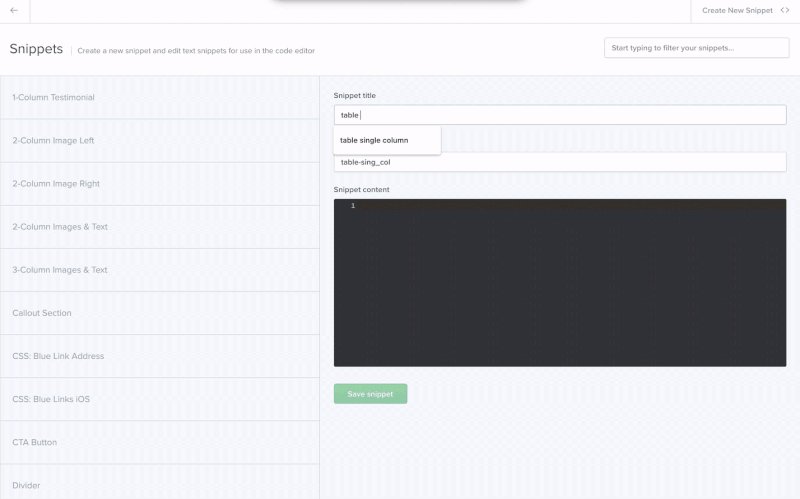
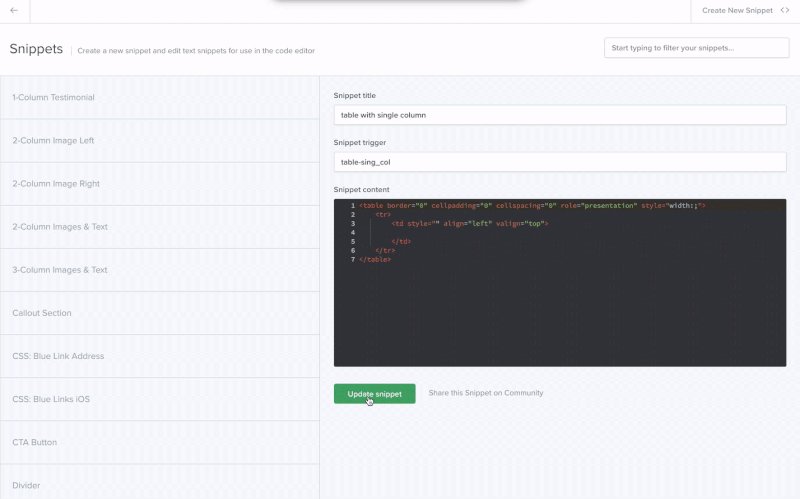
從設計庫中,打開片段庫,然後單擊右上角的“新建片段”按鈕。 在下一個屏幕中,您可以命名代碼段、分配觸發詞並粘貼代碼段的代碼。

您可以使用右上角的“創建新代碼段”按鈕創建更多代碼段,也可以返回代碼段庫查找新代碼段。 如果單擊您的代碼段,您將在右側打開詳細信息窗口,您可以在其中查看所有信息並再次編輯代碼段。
專業提示:不要保留您的片段。 是的,它們可以是代碼塊,但也可以比這更小。 我們有品牌顏色十六進制值的片段以及表情符號和頭像的片段。 片段可以大可小,隨您的需要而定。 你發現自己經常使用的任何東西都應該是一個片段。
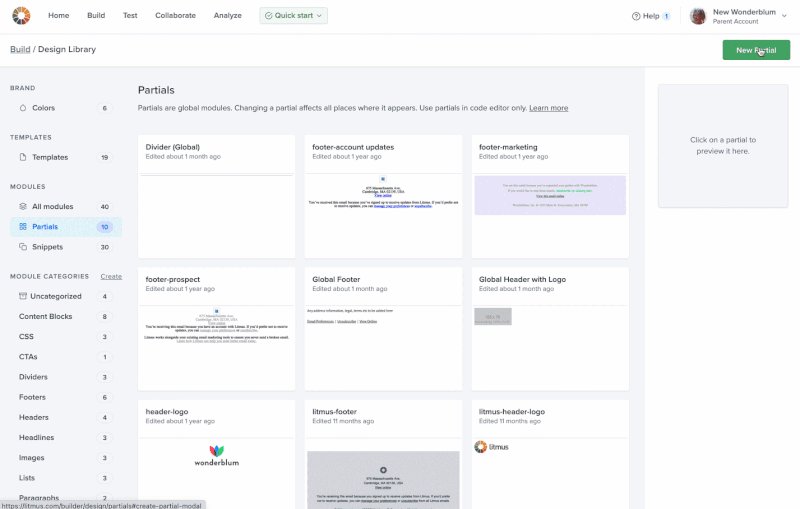
創建部分:
從設計庫中,打開分音庫,然後單擊右上角的“新建分音”按鈕。 命名你的部分,你會被帶到一個看起來像 Builder 的屏幕。 編碼出你想要的部分(如果你先編碼你的片段,你可以使用它們來創建部分)。 點擊“保存”。

要返迴聲部庫並找到新的聲部,請單擊聲部名稱下方左上角的“聲部”鏈接。 如果您點擊它,您將在右側打開詳細信息窗口,您可以在其中查看所有信息並在忘記某些內容時再次編輯部分信息。
從這裡,您可以在 Litmus Builder 中輕鬆地將片段和部分提取到您的電子郵件中。 就是這樣!

旅程還在繼續……
當我回想我過去如何創建電子郵件時,我幾乎無法相信我已經走了多遠。 我從來沒有想過我可以在幾個小時內創建一封電子郵件——即使我有所有最好的提示和技巧——在短短 10 分鐘內完成!
Litmus Builder 為我的電子郵件工作流程充電。 我們在大約三天內在 Litmus 中創建了 170 多個片段和部分。 但我在這裡的工作還沒有完成。 隨著我們的電子郵件設計系統不斷發展,我們能夠編輯我們的片段和部分或根據需要添加更多內容。 添加它們後,它們就可以立即使用。
利用節省的時間,我現在可以專注於製作有趣的動畫、學習矢量標記語言 (VML),並嘗試弄清楚 Gmail 的黑暗模式中到底發生了什麼。
你還在等什麼? 開始使用 Litmus 快速製作電子郵件(像我一樣!)。
開始免費試用 →
石蕊客戶? 直接進入 →
