立即吸引用戶的 10 大交互式網站設計
已發表: 2018-04-13如果您的網站沒有發揮作用,用戶就不會參與其中。 事實上,如果 40% 的用戶發現您的網站佈局雜亂無章,他們就會離開。
網頁設計趨勢不斷變化,新設計元素的集成對於保持用戶的參與和興奮變得勢在必行。 無論是改變配色方案、玩漸變、添加動畫、引入攝影還是提升您的用戶體驗設計,重要的是品牌不斷評估他們的 Web 開發項目並對其進行改進。
網頁設計領域越來越流行的趨勢是引入交互式和響應式網站元素,以在用戶的整個旅程中為用戶提供更令人愉悅和引人入勝的用戶體驗。
用戶交互性在設計和開發領域呈上升趨勢,並且很可能越來越多的組織將通過他們的網頁設計加入這一潮流。 並且有充分的理由。 人們想要以用戶為中心的設計,那麼為什麼不讓用戶參與進來呢?
向您的網頁添加互動元素可以增加用戶在您網頁上花費的時間,提高品牌知名度並展示您品牌的整體設計才能和創造力。

品牌可以通過在他們的網頁中引入滾動觸發動畫或微交互來做到這一點——這讓用戶能夠提供實時反饋,從而讓他們參與進來。 它還提供了更加動態和令人興奮的體驗,將用戶的注意力準確地指向您想要的地方。
隨著公司開始將這些設計元素融入他們的設計中,重要的是你開始展示這些創造力。
人們不再只想看,他們也想觸摸。 他們想要感覺自己是體驗的一部分,而不僅僅是見證這一切。 交互設計元素是一種刺激方式,可以讓用戶覺得他們很重要,並且他們正在扮演積極的角色。
這 10 個網站將交互性放在首位。
可負擔性不排除交互性 - 在我們關於頂級邁阿密網頁設計公司的文章中親自查看!
10 個交互式網站設計激發您的下一個 Web 項目

1. 50 年的瑞士音樂排行榜
音樂一直是一種互動體驗,但 50 年的 Swiss Much Charts 網站通過其引人入勝和身臨其境的網頁設計將這一想法提升到一個全新的水平。
該網站由一系列歌曲組成 - 年復一年地引導用戶輕掃和點擊鼠標。 漸變背景將您拉入其中,而您的鼠標移動將帶您踏上音樂之旅。
直觀、簡約和現代——這個網站設計非常吸引人,給用戶一種他們不會忘記的體驗。
經過快速無縫的加載過程後,網站充滿了運動和互動元素。 這個網站實際上是按照宇宙的形象創建的,用戶可以 360 度全方位查看過去 50 年來吸引觀眾的所有歌曲,就像他們看著夜空中的星星一樣。
單擊“明星”或年份會將您帶到一首特定歌曲,用戶會在其中看到有關其名稱、藝術家和錄製年份的信息。 在遠處,其他歌曲像遙遠的太陽系一樣懸掛。
在這個設計中,用戶只需點擊鼠標和滾動頁面,就可以穿越時空。 他們可以穿梭於過去和回到過去,而這些互動功能確實讓用戶體驗到了一種與生俱來的體驗。

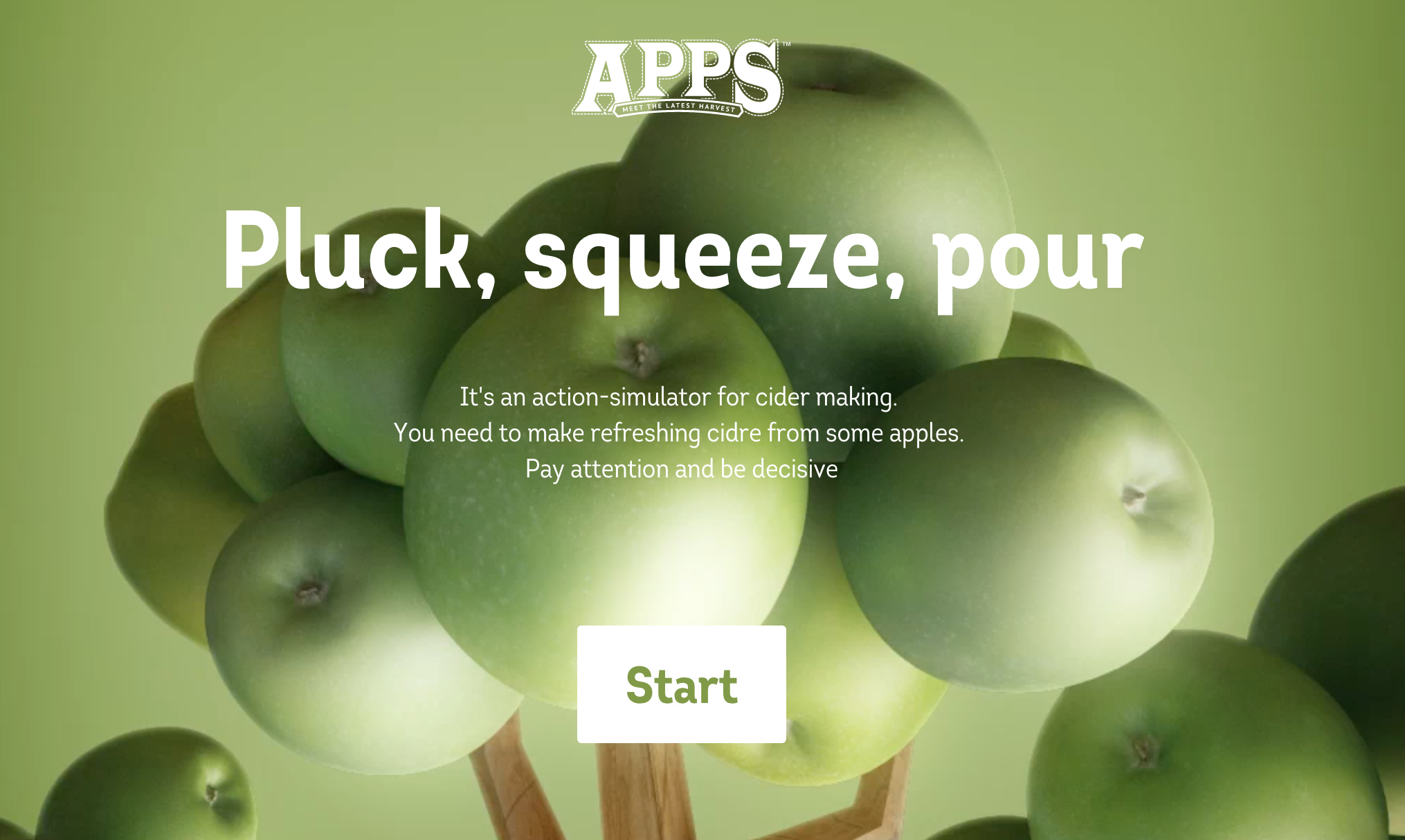
2. 應用程序
Apps 是一家蘋果酒釀酒廠,通過其網站設計為蘋果酒飲用者提供非常互動、身臨其境和有趣的體驗。
Apps 使用鮮豔的色彩、生動的攝影和直接的號召性用語,完全致力於讓用戶參與到整個蘋果酒體驗中。
當用戶訪問該網頁時,他們首先會看到一個綠色的加載頁面,然後會看到一棵完整而豐富的蘋果樹。 然後提示用戶通過單擊開始來“開始”他們的旅程。
從這裡開始,該網站通過按屏幕上的字母鍵提示他們一起玩,以了解更多有關蘋果酒製作過程和這些酒愛好者創造的蘋果酒的信息。
當您單擊相應的字母時,一個蘋果會掉下來,您會看到蘋果變成一瓶蘋果酒的動畫。
拼出應用程序後,您將被帶到產品頁面。 這些生動的動畫和圖像輔以醒目的白色字體,清楚地說明了信息和旅程。
然後你會被帶到一個屏幕,每個產品都有自己的幻燈片。 您了解產品並可以瀏覽產品。 在明亮的顏色漸變的幫助下,每種蘋果酒的味道都會滑過。
很亮。 很大膽。 而且非常有趣。 該網站背後的設計師確保他們可以玩一些 - 並確保訪問者也可以。

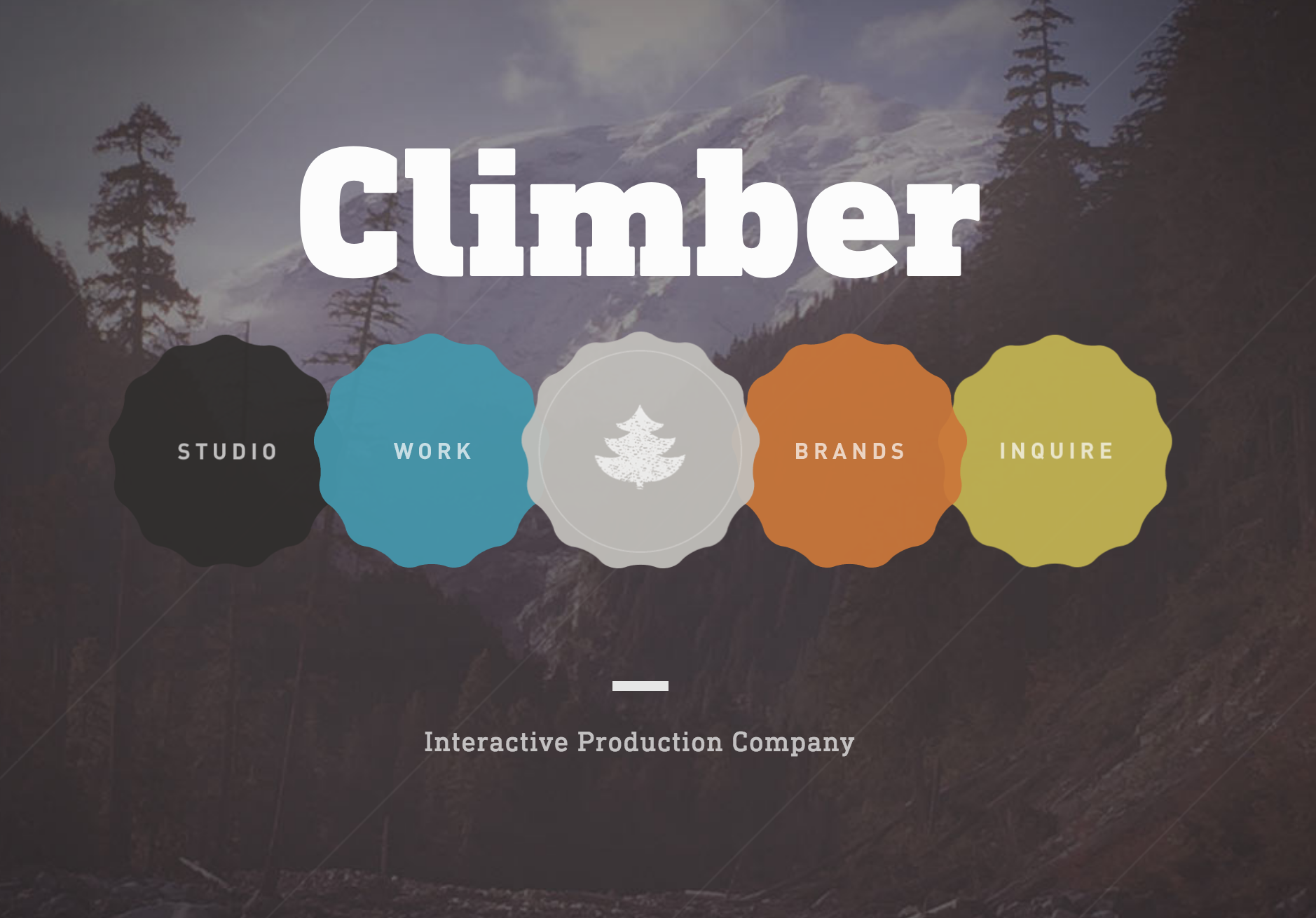
3.登山者
Climber 是一家專注於真正優秀設計的交互式製作公司——當你查看他們的網頁時,這一點非常明顯。
當你第一次打開頁面時,你會看到一個波浪狀的動作,就像加載屏幕一樣。 這些顏色的波浪沖刷了屏幕,露出了下面的登錄頁面。
在柔軟而時髦的加載膜下,您會看到令人驚嘆的攝影作品、可愛的插圖和大膽的無襯線字體。 這會立即吸引您的注意力並使您捲入其中。整個網站如此有機和流暢地融合在一起的方式確實是夢想成真。
每個登錄頁面都在頁面頂部由浮動徽章表示。 當您將光標移到這些徽章上時,它們會隨著鼠標的移動而彈跳和移動。
當用戶登陸他們的網頁時,這個網頁背後的設計師想要創造一種無縫和有趣的體驗。
幻燈片運行流暢,頁面加載時帶有酷炫而時髦的動作,顏色也毫不費力地融合在一起。 在整個旅程中,您會以一種干淨而平靜的方式得到引導——同時也可以瞥見內在的藝術能力。

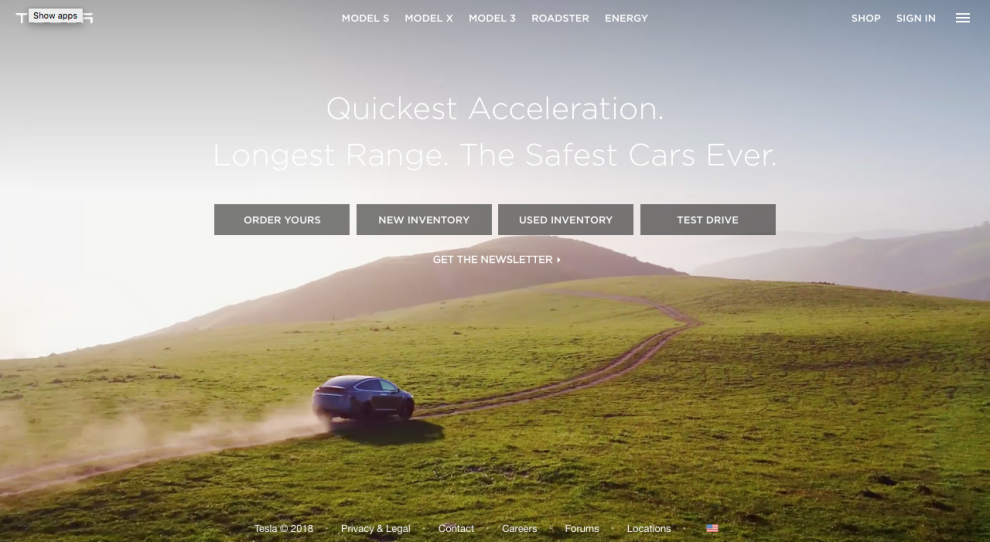
4.特斯拉
特斯拉的網站設計將他們的汽車放在首位,讓他們的陛下完成所有的繁重工作。
這個網站設計是身臨其境的,流暢的和無縫的。 視頻自動播放,功能活躍起來,用戶可以非常近距離地了解特斯拉必須提供的汽車。
當您登陸主頁時,首先映入眼簾的是一段視頻,該視頻開始自動顯示汽車沿著蜿蜒的土路行駛。 這是鼓舞人心的,立即引人注目。 這種動態的視頻和設計選擇讓用戶完全沉浸在這個世界中。
該視頻優雅而迷人,歡迎用戶並向他們介紹特斯拉可以從他們那裡做些什麼,以及如果他們選擇購買其中一輛時尚現代的汽車,他們的生活會是什麼樣子。
從這裡,用戶可以查看不同的模型,了解安全功能並獲得完整的 Tesla 體驗。
網站上有更多視頻可以參與和提供信息,動態 360 度移動圖像允許用戶導航自己的特斯拉汽車,以更好地了解和了解這些汽車所提供的功能。
當您進入“構建自己的特斯拉”頁面時,交互也會提升一個檔次,您可以在其中構建自己的特斯拉模型。
該網站設計流暢,引人注目且優雅。 它以一種引人入勝和鼓舞人心的方式準確地告訴消費者他們想知道什麼。

5. Enso 的 Eames
這個內容豐富的網站讓用戶可以一窺兩位傳奇設計師的生活,他們對網頁設計世界產生了影響。 它竭盡全力確保用戶從頭到尾獲得完全身臨其境和引人入勝的體驗。
借助運動和流暢的動畫,用戶會受到既令人興奮又提供信息的歷史課程的歡迎。
該網站使用定格動畫圖形來吸引您,並使用深沉和深色的調色板來增加神秘感並讓您保持參與。
使用光標上下滾動,但不要期待過時和非原創的上下移動。 哦不,而是觀看圖像左右滑動,吸引您的注意力並發表聲明。 這種開箱即用的技術真正以高度互動和身臨其境的方式帶您體驗這些設計師的生活。
沒有視頻,沒有刺耳的圖形。 它自由流動,開放而流暢。
這種無縫移動的使用是展示內容的一種微妙而復雜的方式,它使用戶想要學習更多,而不是對學習體驗感到有義務或沮喪。
想要了解不斷變化的設計趨勢嗎? 註冊我們的時事通訊!

6. 培育
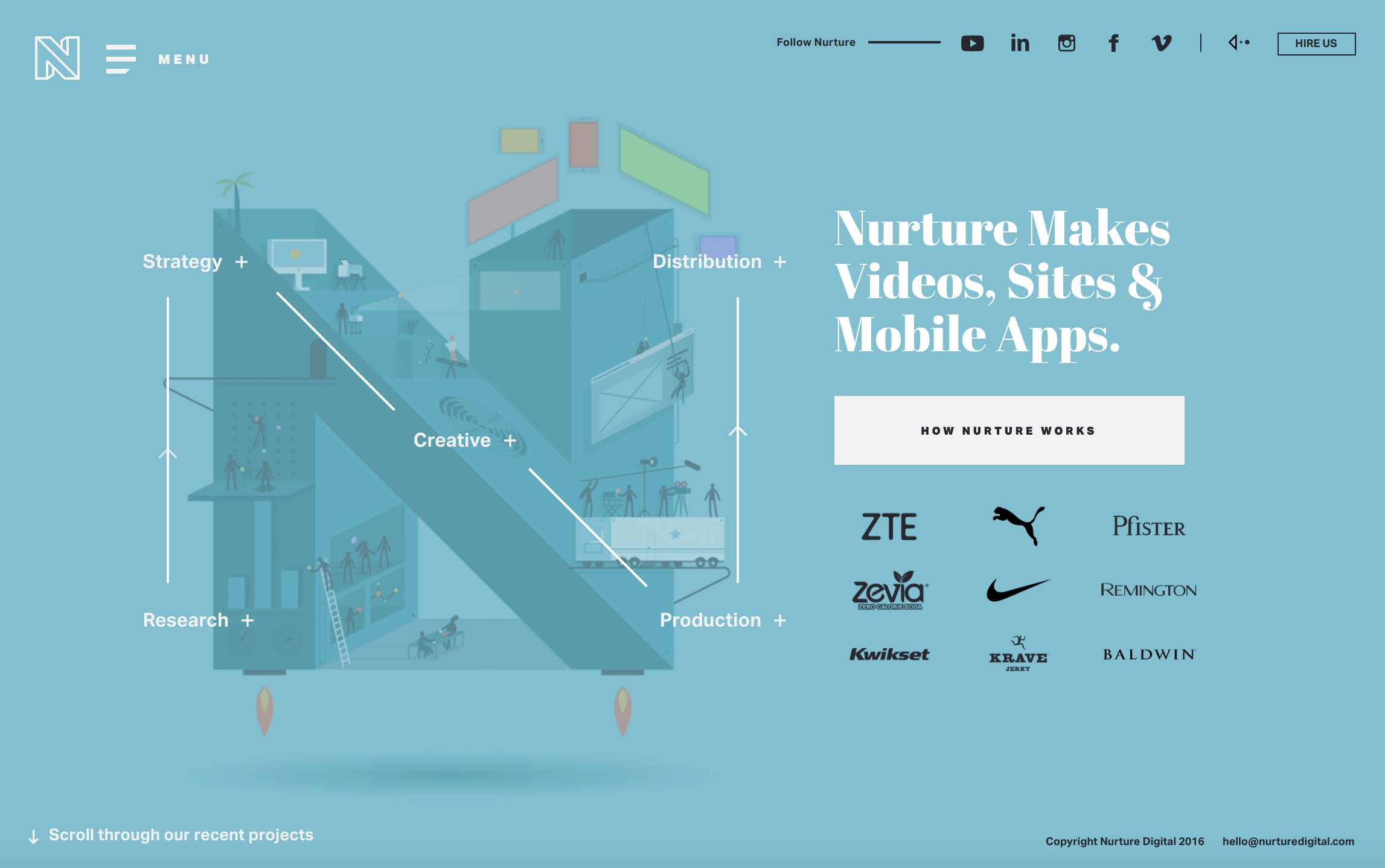
Nurture 是一家數字營銷公司,通過網頁設計充分展示他們的設計才能和創意。

登陸主頁後,淡藍色的背景立即將您拉入其中,但左側的白色移動插圖真正讓您產生共鳴。 首先,它是顏色——它是平靜和誘人的。 然後是厚厚的白色塊狀字體吸引你的眼球。
但接下來是充滿動感動畫和巧妙插圖的彈跳動畫 N。 在這個 3D N 中是網站上不同的登陸頁面——從戰略到生產再到分銷以及介於兩者之間的一切。
箭頭使用戶沿著旅程移動,將他們的眼睛從一個部分帶到另一個部分。 這些箭頭移動,引導你的方式。 N 中也有一些可以移動和講述故事的小圖。
這種設計極具互動性和動畫性。 它迫使用戶下意識地跟隨,讓他們在頁面上停留的時間比他們在那裡停留的時間更長。
一旦您單擊要關注的特定頁面,就會彈出一個屏幕,其中會出現一個更精緻的卡通動畫,佔據中心位置。 下面是一段黑白副本,進一步闡述了這些想法。
這種設計的微妙動畫、平靜的配色方案和清晰的排版使它成為一個難以忽視的設計。

7.黑色負片
Black Negative 的目標是“讓網絡變得更美好”,他們的網站設計無疑實現了這一目標。
一旦您登陸主頁,這家設計機構幾乎立即將您拉入其中。 迎接您的第一件事是一個完全由視頻組成的頁面 - 森林中樹梢的視頻。 太陽正在窺視。 它神秘、迷人且美麗。
視頻上有一個疊在一起的標題:講述引人入勝的故事。 當您將鼠標懸停在這些單詞上時,每個單詞都會移動並且可以單擊。 點擊後,他們會顯示一行簡短的文字,說明他們作為一個機構的使命。
要了解有關該團隊所做工作的更多信息,您必須左右滾動,這是一種獨特且極具互動性的方式,可以讓人們參與進來,並使用戶更有興趣了解更多有關該機構可能為他們做些什麼的信息。
當您在網格狀結構中從一側滾動到另一側時,會播放引人注目的攝影作品和無縫視頻。 這些頁面上有一小盒空白區域,副本最少,讓您了解他們的服務。
同樣,您滾動得越多,您的視野中就會出現越多的信息。 這個副本以一種非常引人注目的方式疊加在這些視覺效果上。 這位攝影、視頻和設計人才的美讓人無法忘懷。
該網站的互動性與令人驚嘆的視覺效果相結合,讓人難以移開視線。 如果您正在尋找一家能夠對數字工作感到震驚的機構,那麼這就是您的最佳選擇。

8. 《華爾街日報》的可卡因經濟學
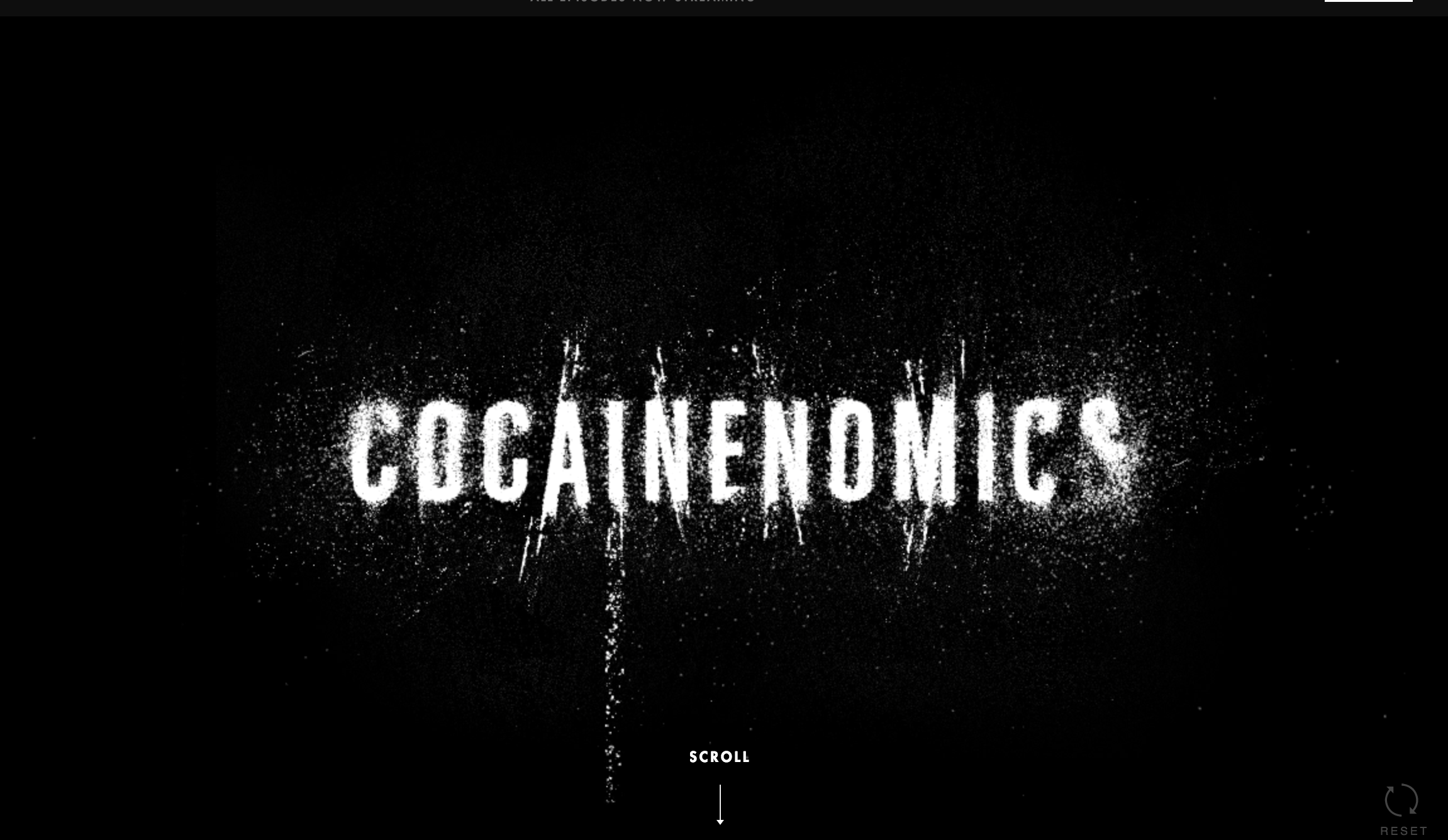
該網頁由《華爾街日報》創建,描述了麥德林卡特爾的故事。 這是為熱門 Netflix 節目 Narcos 創建的讚助網站。 從一開始,就突出了這個故事的堅韌不拔。
帶有白色雪狀斑點的黑色背景散落在屏幕上。 然後,白色的絨毛一起飛來拼出這個詞:可卡因經濟學。 在這一點上很明顯白色是為了看起來像可卡因。
為了提高這種設計的交互性,創作者可以玩弄標題。 如果您將光標移到名稱上,可卡因就會移位並四處飛散。 這是一個很小的影響,但很明顯。
然後系統會提示您向下滾動,並彈出一張地圖,其中帶有箭頭圖像和副本,帶您了解我們世界上見過的一些最臭名昭著的毒梟的故事。
當您滾動時,您會看到大而粗的黑色副本,上面有划痕和粗糙。 生動的照片和鮮豔的色彩在屏幕上飛濺,讓您向下滾動頁面並了解這些罪犯的生活。
視頻、動畫和其他插圖繼續在您所做的兔子洞中越往下彈出。 這種運動和深度確實為頁面上的內容增添了一定程度的真實性,讓您想了解更多。
鼠標的移動為您將獲得的體驗奠定了基礎。 您必須不斷滾動並不斷學習才能看到出現在屏幕上的新動畫、地圖和設計。
考慮到這個網頁本質上是一堂歷史課,它背後的設計師知道他們必須玩弄用戶交互性以保持人們的參與。 即使你喜歡歷史,享受一點樂趣也無妨。
在這種設計中,它使體驗具有標誌性。

9. 30種,30件
動物保護和虐待動物是過去幾年幾乎每週都成為頭條新聞的熱門話題。 無論是關於設施中的可怕待遇還是殺死瀕臨滅絕的動物,對很多人來說,重要的是要告知和教育群眾他們可以做些什麼來確保我們的星球及其動物保持安全和受到保護。
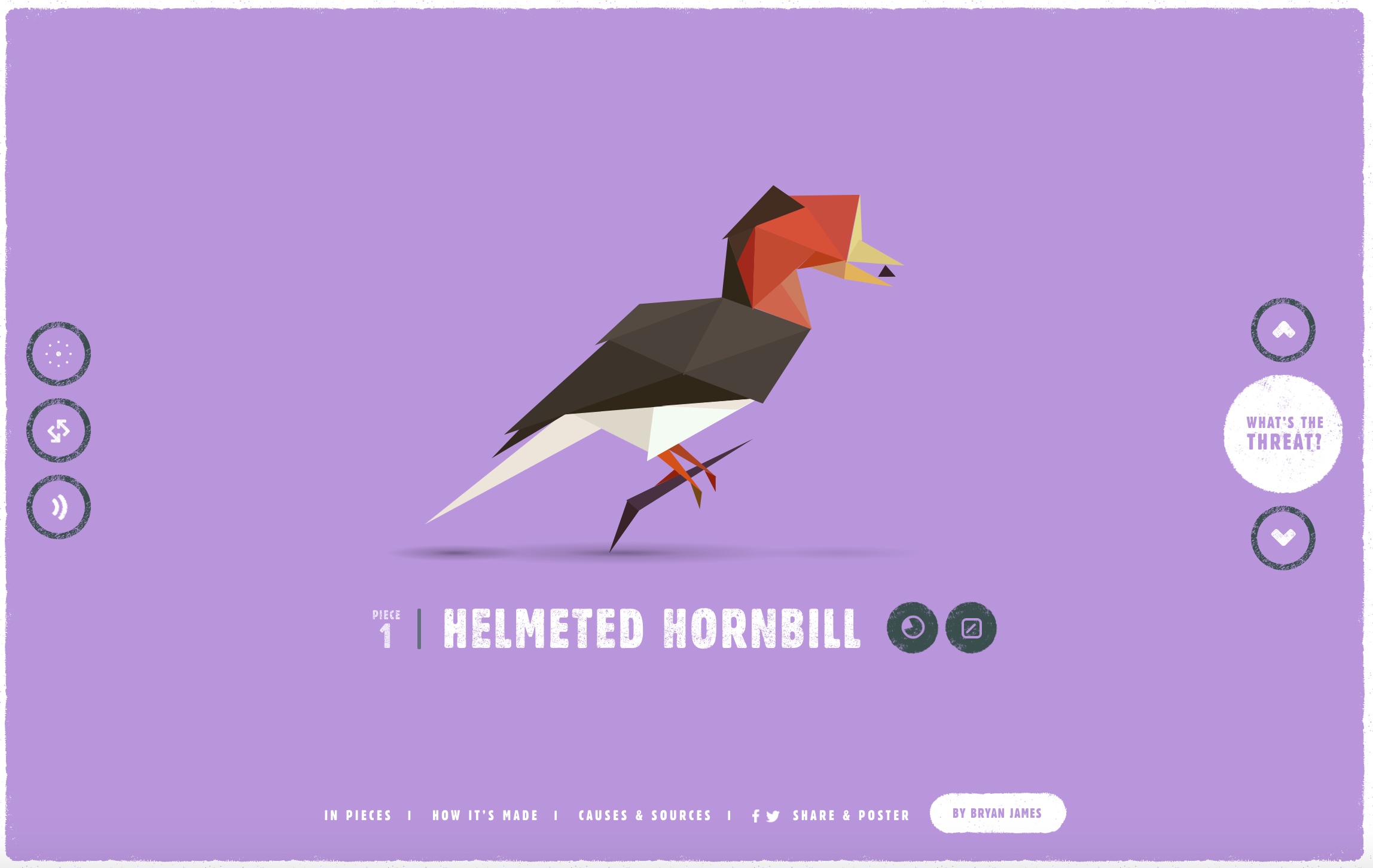
這就是網站 30 Species, 30 Pieces 的用武之地。這個在線互動展覽描繪了動物由於人類干預而經歷的滅絕週期。
主頁由黑色背景和網站標題的紅粉色移動顏色漸變組成。 系統會提示您開始展覽,一旦您點擊探索,迷人的設計就會接管
小小的幾何碎片開始在屏幕上飛舞,最後變成了一種已經成為瀕危物種的動物。
當您坐在頁面上時,這些設計會稍微移動,然後您就可以四處玩耍以了解更多關於動物的信息,了解它的歷史以及您可以採取哪些措施來防止滅絕。
您可以循環瀏覽所有動物,看著這些五彩繽紛的形狀在屏幕上飛舞。 您可以停在特定的動物上。 您也可以選擇讓聲音引導您的旅程。
在這個設計中選項是無窮無盡的,而且用戶似乎有無限的機會進行交互並使這種體驗特定於他們。 用戶可以通過這個網站獲得他們想要的體驗,設計師做得很好,讓用戶個性化他們的旅程。
試圖告知和教育往往會變得枯燥乏味。 但這種設計以一種引人入勝、令人興奮和喚起情感的方式做到了。

10.飼料音樂
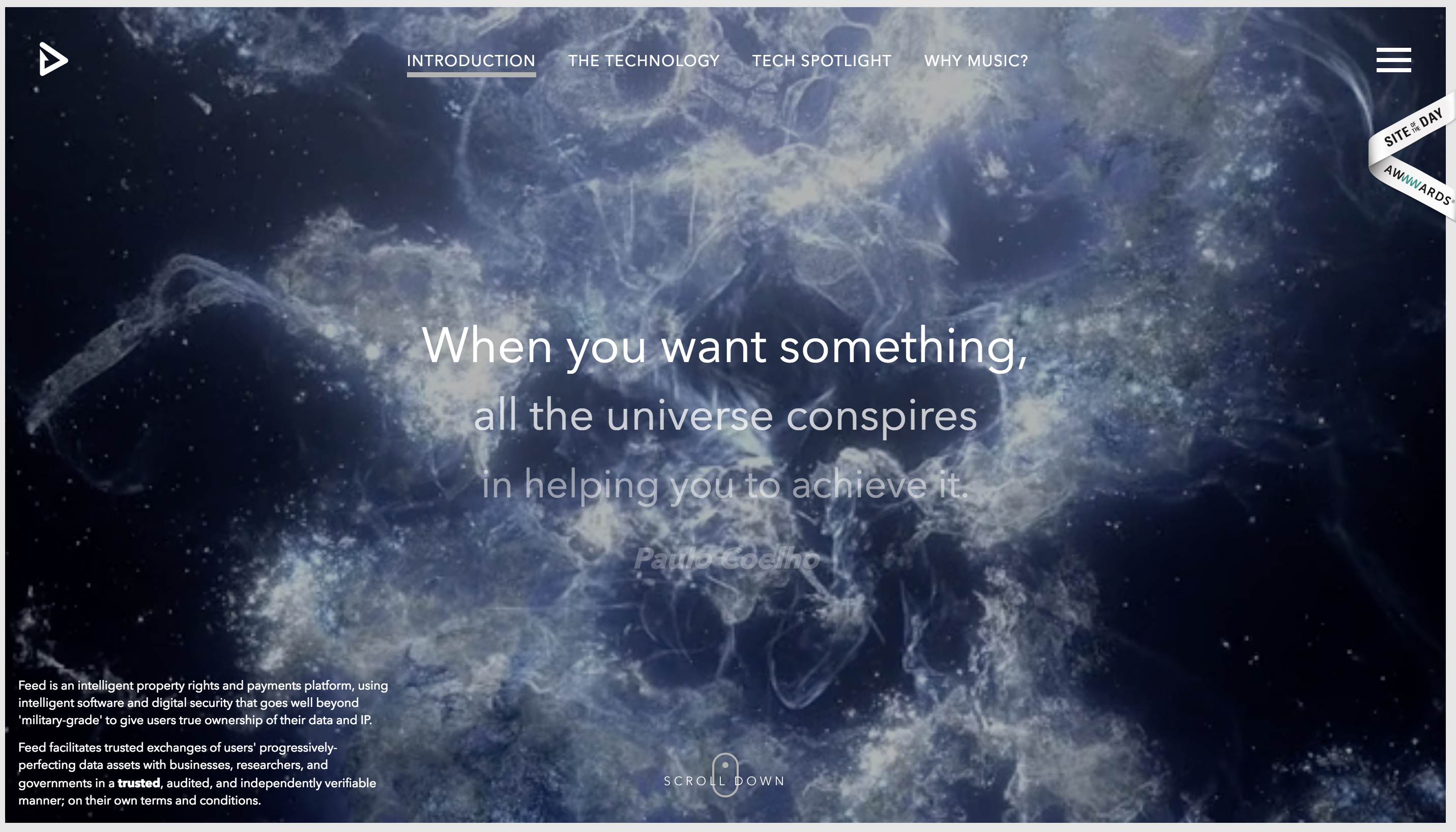
音樂具有改變的力量,但這並沒有阻止 Feed Music 網站背後的網站設計者從其他互動和鼓舞人心的元素中獲得樂趣。
主頁打開時是黑色屏幕,背景是煙霧狀圖像。 在這張圖片上分層是公司的使命宣言,就像星球大戰的開場一樣滾動。 當您的鼠標移動時,文本也會移動。
它進入和退出屏幕,淡入淡出,同時增大和縮小尺寸。 你必須滾動才能看到更多的文字,所以你不得不這樣做。
通讀主頁面的使命聲明後,您將通過令人驚嘆的轉換進入網站的其餘部分,在那裡您可以了解有關動態音樂的更多信息。 歡迎您使用此信息以及更多動畫。
滾動對於此設計至關重要,因為如果停止,您將無法了解更多信息。 滾動是促使動畫移動和文本出現的原因。 如果您停止滾動,網站的移動也會停止。
這迫使用戶不斷參與。 他們不能停止互動,否則他們將停止收集他們正在尋找的信息。 這是讓用戶記住他們正在查看的內容而不是漫無目的地滾動瀏覽的好方法。 它肯定是一個值得效仿的設計。
為什麼交互式網站設計很重要
交互性為設計增添了樂趣——當它被添加到網站設計中時,結果會非常令人滿意。
用戶互動會帶來更多流量、更長的頁面停留時間、提高品牌知名度並讓品牌展示他們的創造力。 對於品牌來說,這是一種引人入勝且身臨其境的方式,可以引導用戶找到他們希望他們看到的信息。
創建成功的網頁不僅僅是搜索引擎優化和優質內容。 這是關於整個包。 品牌需要通過使用交互式媒體在桌面和移動應用程序上集成響應式設計。 這就是人機交互發揮作用的地方,它讓人們參與到更深層次的活動中。
這10個品牌增加了鼓舞人心、洞察力和影響力的互動元素。 它們以無縫和流暢的方式引導用戶獲得正確的信息。 他們告知用戶他們可能會忽略的問題。 它們以強制用戶交互和了解更多信息的方式展示內容。
隨著我們的世界變得更加移動優先,品牌被迫在設計領域做更多的事情,交互性將繼續增長。 那是因為它具有影響力、強大和獨特。 這些元素使品牌與眾不同,並使它們成為領導者。
品牌應該開始將這些交互式和移動友好的網站元素整合到他們自己的設計中,以便脫穎而出並發表聲明。 它不僅會引起他們內心的情緒反應,而且會讓你在他們的腦海中繼續前進。
以這 10 個網站為靈感,您應該能夠輕鬆地為您的網站設計添加一些樂趣和天賦。
想要更多網頁設計靈感? 註冊我們的通訊!
