如何使用這 3 份分析報告顯著提高 2015 年的轉化率
已發表: 2015-01-07這是 Justin Rondeau 的客座帖子,我應該測試一下嗎?
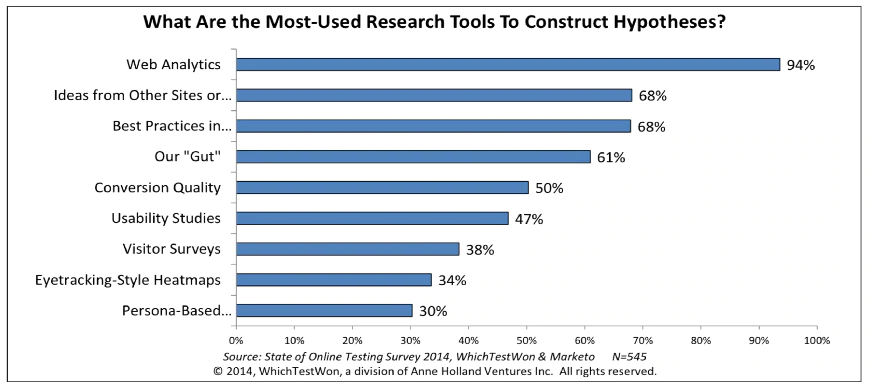
沒有分析的測試就像沒有麵包的三明治,很混亂,最終無法令人滿意。 根據 WhichTestWon & Marketo 的一項調查,94% 的營銷人員報告說他們在識別測試假設時會參考他們的分析報告——老實說,我不知道其他 6% 的人在做什麼……

分析是任何偉大測試的支柱,不幸的是,信息太多,很容易丟失。 今天,您將學習在分析報告中尋找測試靈感的三個重要方面。
在哪裡看
每當我接手一個新客戶時,我都會立即要求訪問他們的分析平台。 任何在不了解基礎數據點的情況下提供建議的“專家”都只是在猜測什麼可能對您有用。 在我們的數據驅動世界中,猜測毫無意義。
在分析了 2,500 多個測試並與從小型企業到財富 500 強公司的數十家客戶合作後,我注意到了一些有趣的趨勢。 如果您不熟悉測試,這三份報告將為您的測試帶來最大的收益。
1. 網站搜索
網站搜索可以說是任何電子商務網站最重要的報告之一。 這個單一的報告可以深入了解您的客戶想要什麼,以及哪些頁面不能滿足他們的需求。

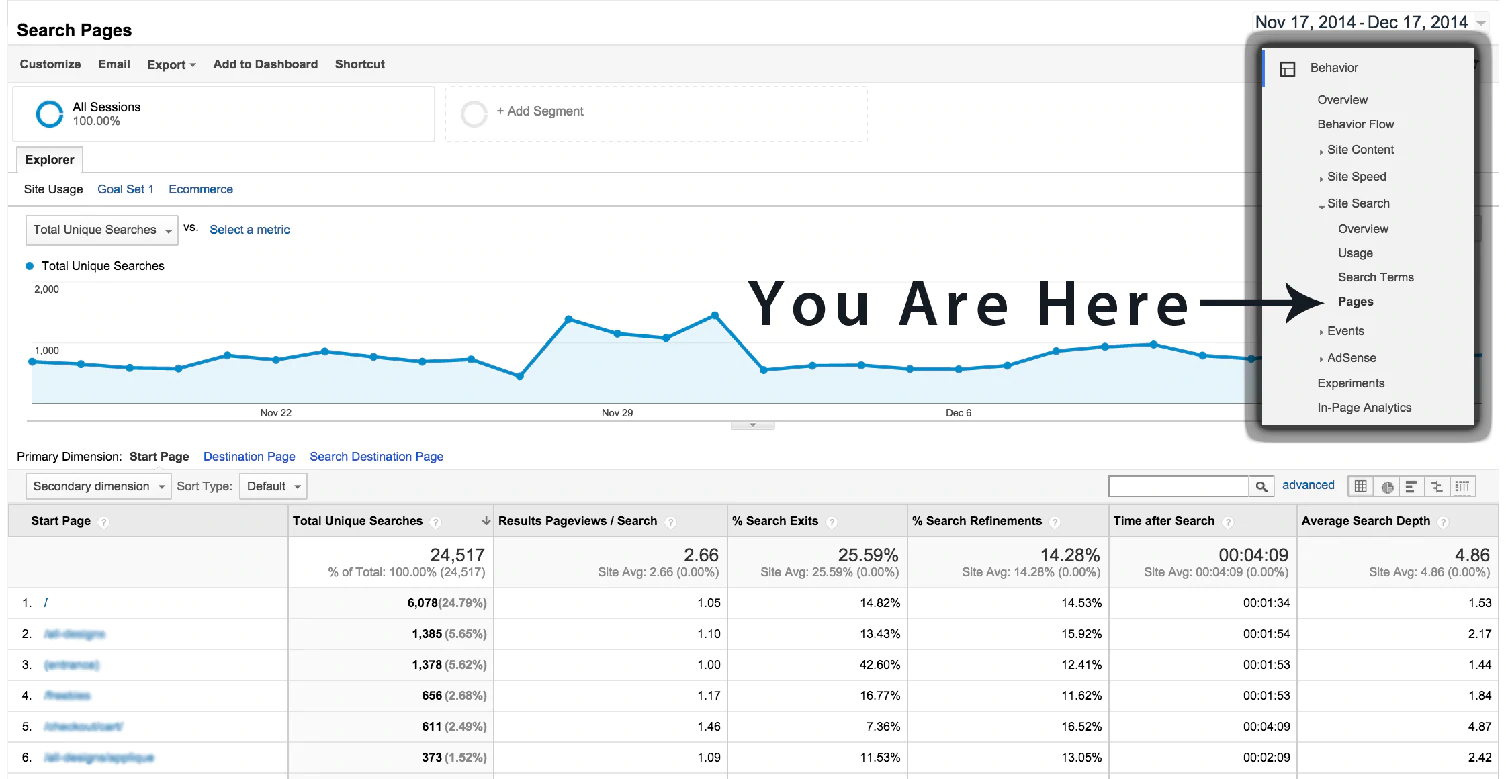
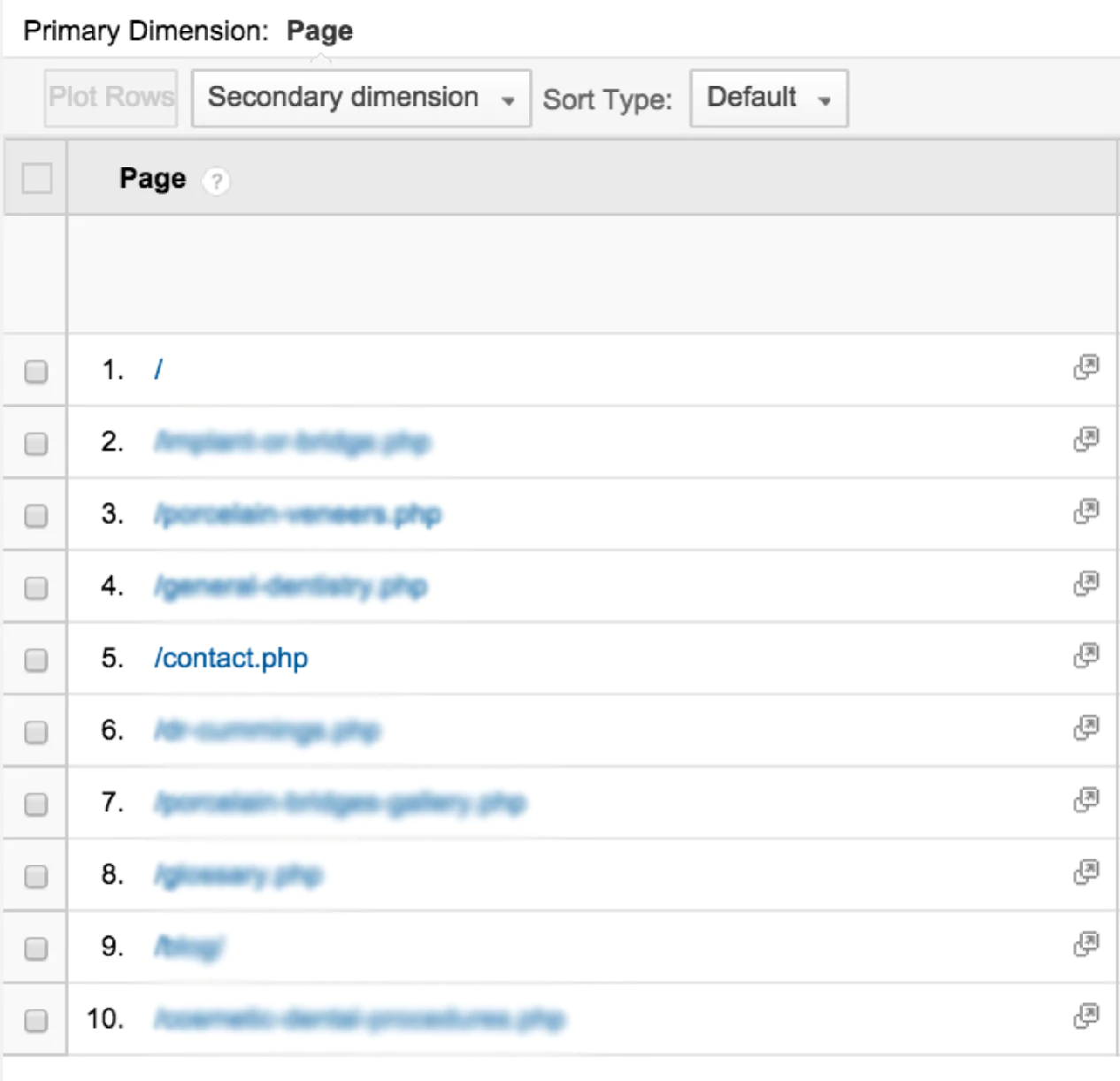
要查找此報告,請單擊“行為”,然後單擊“站點搜索”,最後單擊“頁面”。
你在看什麼
此報告告訴您訪問者開始站點搜索的頁面。 那麼這到底是什麼意思呢? 這意味著訪問者無法在您的頁面上找到他們要查找的內容!
在此示例中,搜索最多的頁面是主頁,這可能是大多數讀者的情況。 單擊“/”以獲取此頁面上搜索詞的完整列表。

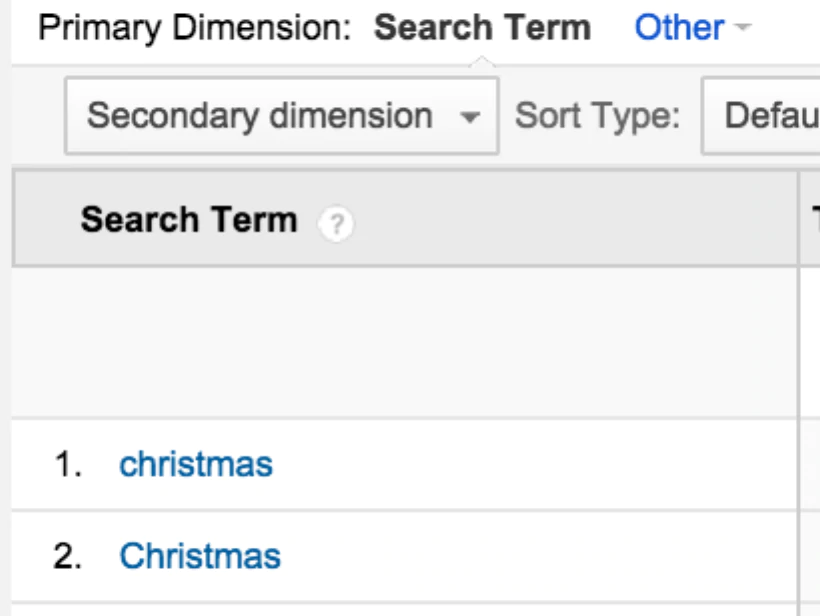
對於這家公司,“聖誕節”一詞是主頁上搜索次數最多的詞。 如果客戶正在尋找聖誕產品,在主頁上提供您的聖誕產品更有意義。
您確定了訪問者想要什麼以及他們想要的地方,現在就給他們吧! 簡單吧?
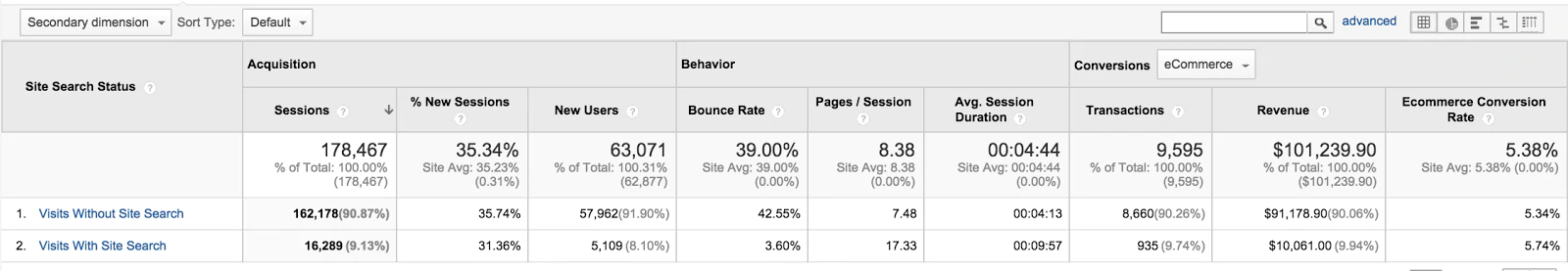
另一個有趣的搜索報告是“使用情況”報告。 一般來說,使用站點搜索的訪問者的轉化率是不使用站點搜索的用戶的 5-6 倍。 換句話說,使用網站搜索的訪問者的轉化率應該更高。

站點搜索的有趣之處在於,如果使用站點搜索的訪問者可以在第一頁找到他們要查找的內容,則他們更有可能進行轉換。 如果沒有,請考慮該訪客。
提示:如果您的轉化率相同,或者更糟,您知道您的搜索結果頁面需要立即進行測試!
以下是受站點搜索報告啟發的三個測試:
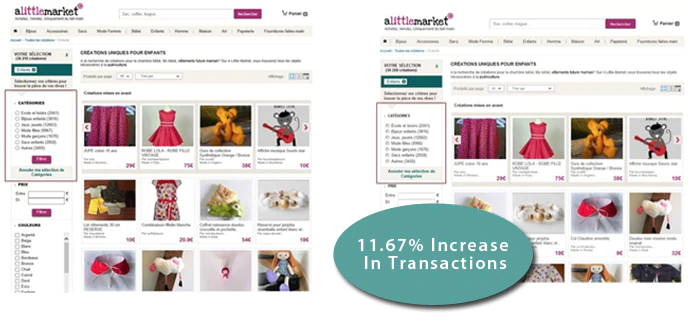
- 搜索結果頁面測試– 查看您的頁面並找出人們不轉換的原因。 在這個案例研究中,團隊做了一件比分析他們的搜索結果頁面更好的事情——他們將他們的類別頁面變成了一個搜索結果頁面。 減少感知的頁面路徑是提高轉化率的好方法。 使搜索更容易和自動是這個電子商務網站的一大勝利。

- 產品/內容測試- 嘗試根據您的標準內容在您搜索最多的頁面上放置基於搜索詞的相關內容。
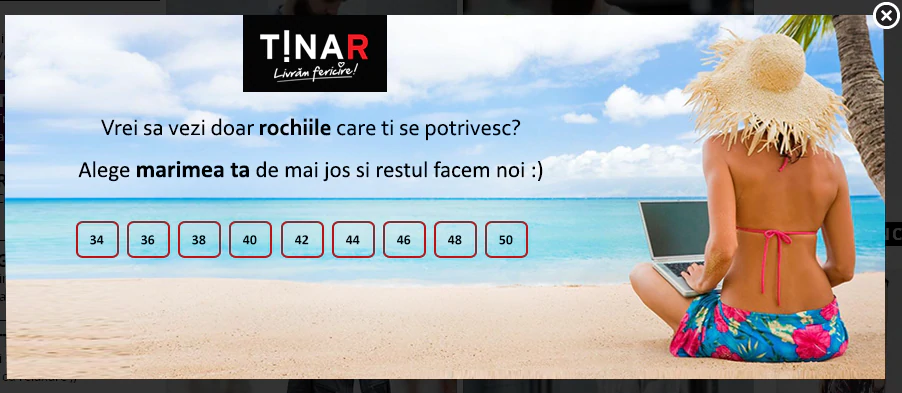
 當訪問者沒有使用任何搜索過濾器但使用特定關鍵字進行內部搜索時,此測試會啟動退出覆蓋。 結果是驚人的! 這個退出覆蓋增加了 42.68% 的收入!
當訪問者沒有使用任何搜索過濾器但使用特定關鍵字進行內部搜索時,此測試會啟動退出覆蓋。 結果是驚人的! 這個退出覆蓋增加了 42.68% 的收入! - 個性化測試——使用個性化技術在搜索頁面上為回訪者顯示搜索詞相關產品。
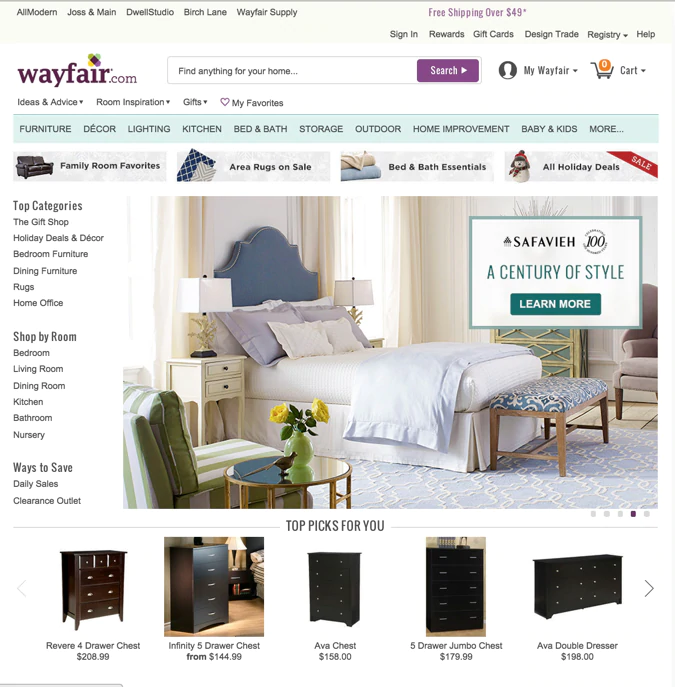
 在我第一次訪問 Wayfair.com 時,我搜索了梳妝台。 在我回訪“您的首選”部分時,那裡擺滿了梳妝台。 這是一種簡單的個性化策略,可以提高轉化率。 對於個性化測試,您需要確保獲得足夠的流量並適當地擴展您的學習。 換句話說,如果您對回訪者進行測試,請不要認為它適用於新訪問者!
在我第一次訪問 Wayfair.com 時,我搜索了梳妝台。 在我回訪“您的首選”部分時,那裡擺滿了梳妝台。 這是一種簡單的個性化策略,可以提高轉化率。 對於個性化測試,您需要確保獲得足夠的流量並適當地擴展您的學習。 換句話說,如果您對回訪者進行測試,請不要認為它適用於新訪問者!
2. 退出頁面
與反彈相反,退出本質上並不是一個糟糕的指標。 事實上,它們在您的內容結束頁面上是完全合理的。 當退出頁面出現在並非最終內容的頁面上時,它們就會成為一個問題。 這些是適合測試的頁面。

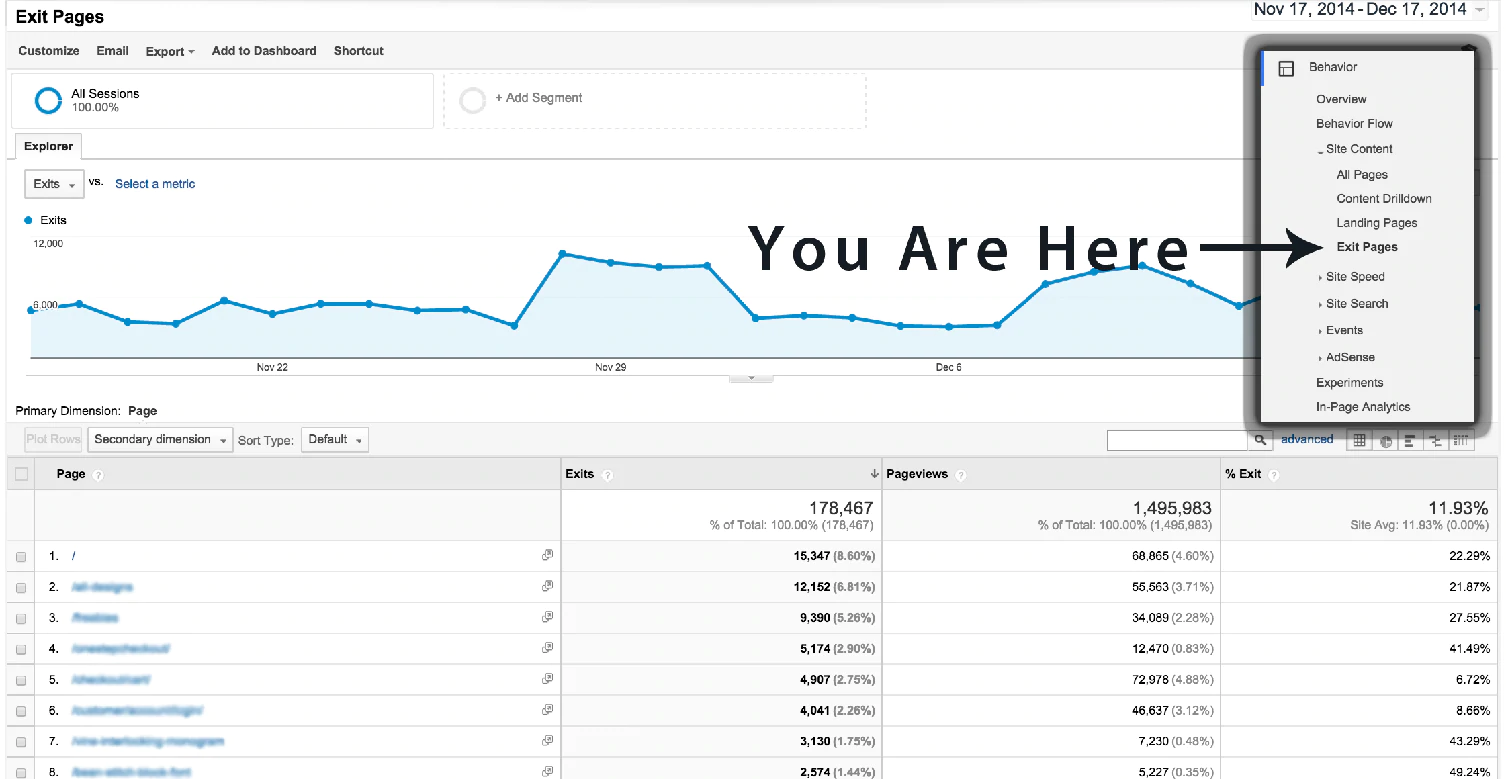
要查找此報告,請單擊行為,然後單擊站點內容,最後單擊退出頁面。
你在看什麼
此頁面概述了您網站上的熱門退出頁面。 您的主頁也可能是此報告的首頁。 僅僅因為您的主頁是頂部退出頁面,我並不打算告訴您立即測試您的主頁。 坦率地說,您的主頁將始終位於此列表的頂部。
除了主頁,您應該尋找一個不是最後一點內容但退出率很高的頁面。 完美的例子是您的購物車或聯繫頁面。 這些頁面可能會在您的前 10 名中,並且有真正的機會來測試這些頁面。

在此示例中,聯繫頁面位於退出次數最多的前 10 個頁面中。 當我向我的客戶指出這一點時,他們並不高興——主要是因為這是他們產生潛在客戶最重要的頁面之一。
分析指出,此頁面存在重大問題,但就分析而言。 您必須將這些數字放在上下文中,並分析頁面以找出人們離開的原因。 這就是我們測試的原因!
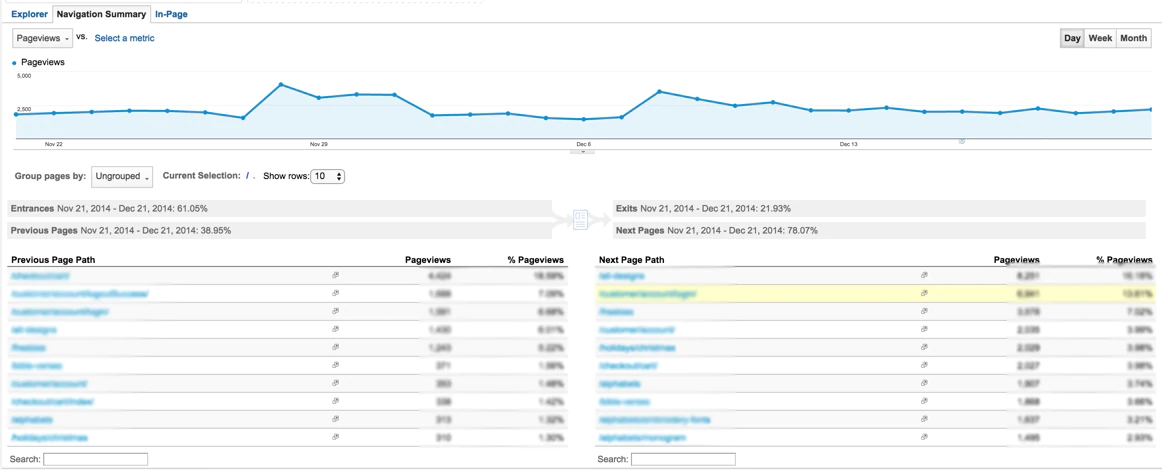
這是一份直截了當的報告,有助於指出頁面上的漏洞。 我還建議查看前一頁路徑,以確保前一頁內容和退出頁面之間沒有重大脫節。

如果內容不匹配,例如,前一頁上的報價在退出頁面上沒有重複,那麼您就找到了問題!
以下是受退出報告啟發的三個測試想法:
- 標題或號召性用語測試- 人們可能會退出,因為他們不清楚您的提議或下一步該做什麼。 標題和號召性用語是您頁面上一些最重要的內容,因此這些測試可以幫助提高清晰度並減少退出!
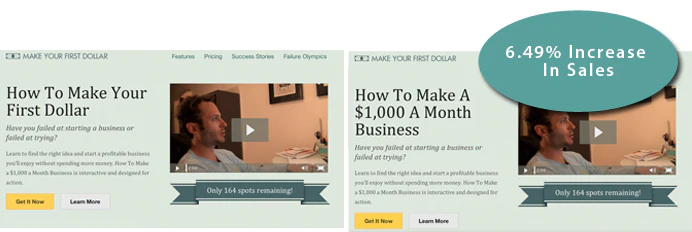
 這是確保您的信息符合訪問者期望的一個很好的例子。 只需將標題更改為“如何每月賺取 1,000 美元的業務”,該頁面就能夠實現最終目標,而不是第一步。
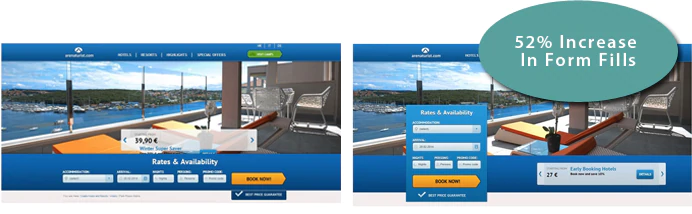
這是確保您的信息符合訪問者期望的一個很好的例子。 只需將標題更改為“如何每月賺取 1,000 美元的業務”,該頁面就能夠實現最終目標,而不是第一步。 - 內容佈局測試- 嘗試測試您的內容佈局,以確保正確放置您最重要的信息。 例如,如果您在聯繫頁面上,但聯繫表格隱藏在首屏下方 - 那麼您已經找到了問題!

這是一個被忽視形式的經典案例。 水平佈局創造了一個尷尬的視線,很容易上釉。 垂直佈局“打破了網格”,並立即給訪問者明確的指示。 - 退出覆蓋測試- 讓我們面對現實吧,您的頁面永遠不會出現 0 個退出。 人們會離開你的網站,所以盡量充分利用他們。 對於即將放棄購物車的訪客,一個簡單的“你確定嗎”就足夠了。 對於離開一般內容頁面的訪問者,您可能希望觸發時事通訊表單以將其轉變為可銷售的潛在客戶。
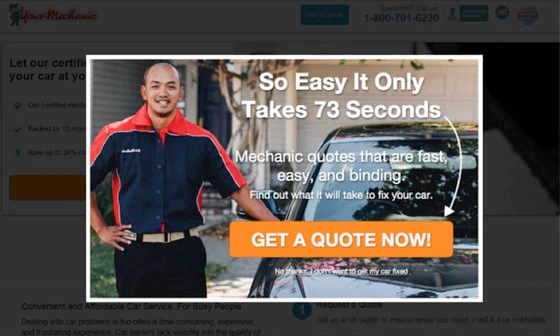
 當 YourMechanic在他們的 PPC 登陸頁面上添加退出覆蓋時,他們轉換了 7.16%的訪問者,這些訪問者本來會放棄該頁面。 還有幾個出口覆蓋帖子來自這裡。
當 YourMechanic在他們的 PPC 登陸頁面上添加退出覆蓋時,他們轉換了 7.16%的訪問者,這些訪問者本來會放棄該頁面。 還有幾個出口覆蓋帖子來自這裡。
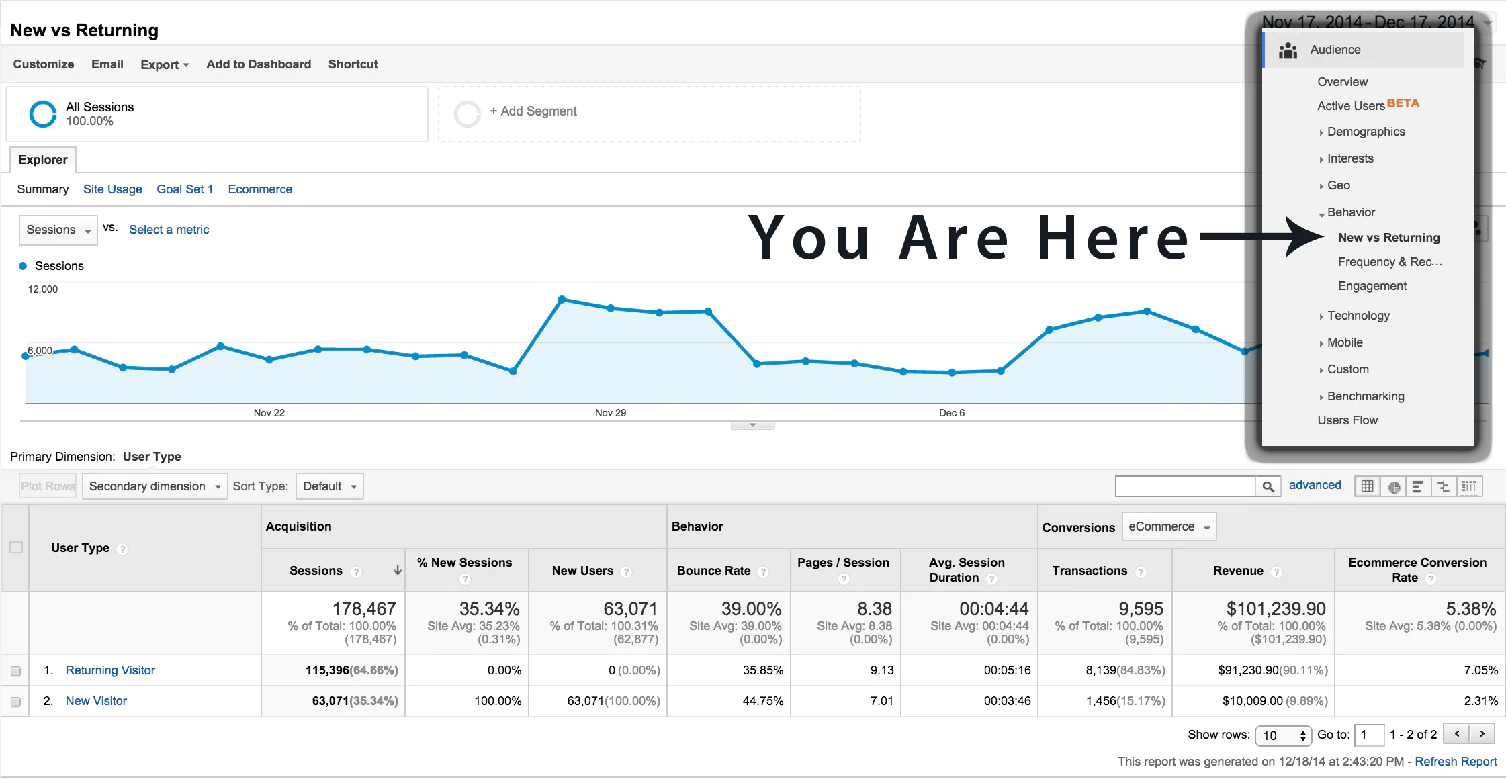
新VS。 回頭客
這是劃分用戶的最基本方法之一,但仍然非常強大。 對於那些剛接觸細分的人,請保持簡單——這就是本報告的意義所在:簡單。


新訪客的行為與回訪者大不相同。 在大多數情況下,新訪客只是熟悉您的品牌,並了解您是否可靠地滿足他們的需求。
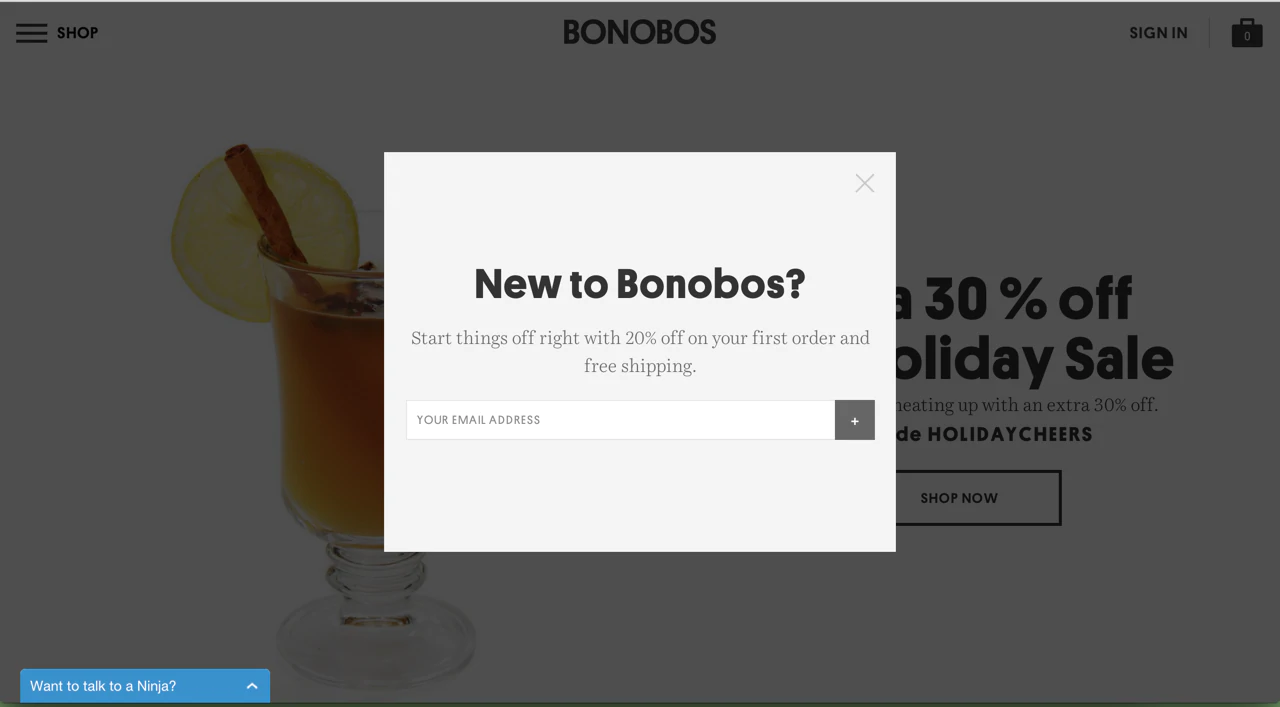
如果您有大量新訪問者,我建議您盡快將他們列入您的營銷列表。 最好的方法是使用微交互,例如覆蓋。

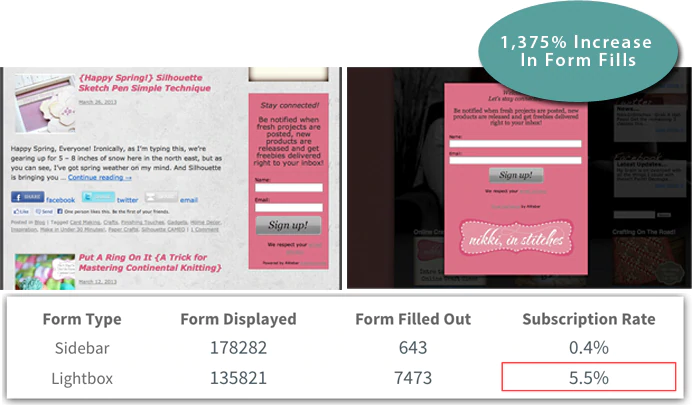
這是嘗試在營銷列表中吸引新訪問者的一個很好的示例。
您可以根據網站停留時間、頁面深度、滾動深度或退出點擊/意圖觸發這些疊加。 這種破壞性的方法非常有效,如果做得好,則被認為是一種資產,而不是一種煩惱。 如果您想了解更多詳細信息,請查看這篇關於正確覆蓋協議的文章。
當有大量回訪者時,可能是時候定制更符合他們需求的體驗了。 這時候使用個性化來提醒他們以前的購買、產品視圖或交互非常重要。

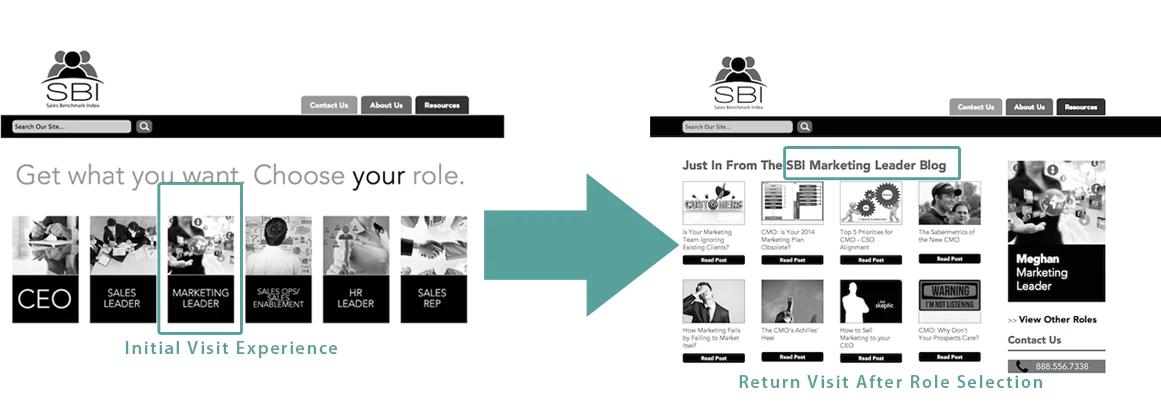
HubSpot 通過銷售基準指數分享了一個有趣的例子。 在您初次進入該網站時,您會被要求通過選擇您的角色來自我細分。 下次您返回站點時,默認的入口頁面將加載您最初選擇的角色。 這是一個很好的方式來提供他們想要的返回流量。
如果您不具備為回訪者個性化體驗的複雜性,至少要確保您的新訪客微交互不會被顯示! 好消息,如果您是 Shopify 用戶,您確實可以使用這項技術 - 所以開始吧!

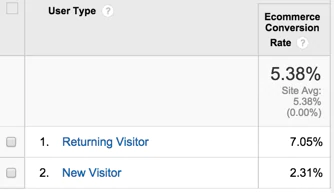
在上面的截圖中,您注意到電子商務的轉化率了嗎? 新訪客僅佔電子商務轉化的 2.31%,回訪者佔 7.05%! 該網站的最終目標是將盡可能多的新訪問者轉化為回訪者,因為他們以更高的速度購買產品。
這是增加與客戶的接觸點以使他們返回您的網站的完美案例。 一項研究發現,新客戶平均花費 24.50 美元,回頭客平均花費 52.50 美元。 回頭客比新客戶更容易轉化的概念並不是什麼新鮮事,本報告將這一信息發送回家。
如果你從這份報告中拿走一件事,那就是:
新訪客的行為與回訪者截然不同——不要給他們相同的體驗!
以下是受新舊報告啟發的三個測試想法:
- 定時入口覆蓋測試——時間很關鍵,所以這可能需要幾次迭代。 我建議測試 5 秒和 15 秒。 如果您有流量,我還建議在定時入口覆蓋和出口覆蓋之間進行測試。 AWeber 在使用入口覆蓋的博客上分享了一個很棒的案例研究。 覆蓋圖每 60 天顯示一次,並在訪問者在網站上停留 2 秒後觸發。 如果您不惹惱您的訪問者,該疊加層非常有用。 小心翼翼,盡量不要成為滋擾者。

- 回訪者個性化- 嘗試根據回訪者的入口點為回訪者發送歡迎回消息。 如果他們單擊電子郵件活動中的鏈接,請確保歡迎回复消息與語氣一致,並兌現電子郵件中的承諾。

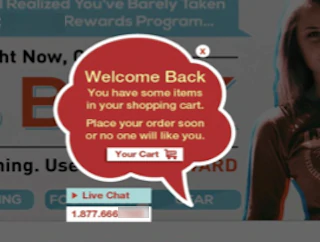
在此示例中,該零售商測試了來自任何入口點的廢棄購物車訪客的退貨消息。 每當先前放棄購物車的訪問者訪問該網站時,疊加層就會顯示。 這導致購物車放棄者的結賬增加了 17%。 Nosto 是一款出色的 Shopify 應用,適用於目前提到的許多個性化選項。
關鍵:了解您的受眾及其提高轉化率的意圖。 - 客人結帳測試- 如果您不提供客人結帳,請嘗試一下。 這不會疏遠那些 1) 不想要帳戶或 2) 具有不同購買意圖的新訪客,例如,為朋友購買禮物並且不打算返回。
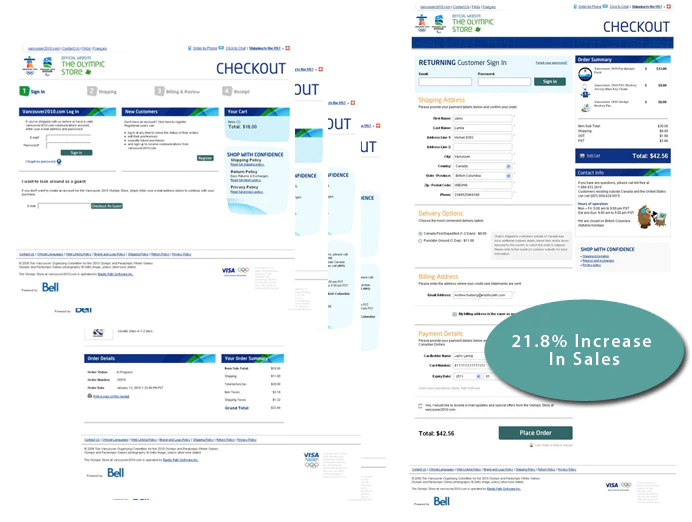
 該測試由 ElasticPath 發布,展示了單步結賬的強大功能。 這個測試最有趣的是,獲勝的變體不需要訪問者創建帳戶。 此頁面還有其他更改,但很明顯,簡單的購物車比複雜的購物車要好!
該測試由 ElasticPath 發布,展示了單步結賬的強大功能。 這個測試最有趣的是,獲勝的變體不需要訪問者創建帳戶。 此頁面還有其他更改,但很明顯,簡單的購物車比複雜的購物車要好!
哦,如果您想讓人們創建帳戶,請在“謝謝”頁面上完成購買後讓他們創建帳戶。
測試 1 的主要目標是將新訪問者轉變為回訪者,測試 2 專注於為回訪者定制定制體驗以幫助他們進行轉化。 測試 3 有點不同; 它認識到並非所有新訪客都會回來。 通過測試訪客結賬,您的主要目標是提高新訪客的購買率。
因此,在深入研究這些報告後,您可以提出九種測試。 酷吧?
請記住,這只是冰山一角; 測試時還有許多其他因素需要考慮,例如客戶調查、點擊跟踪和其他定性數據點。
如果您開始考慮分析來開發測試,您的測試將更加有效。
快樂測試!
關於作者: Justin Rondeau 是一位叛逆的哲學家,後來變成了數字分析和測試演講者。 他是我應該測試那個嗎? 喜歡好喝的啤酒、新的聯繫和舞會。
