3D 在網頁設計中的 10 個前沿應用
已發表: 2021-08-243D還是不3D? 這是我們需要問自己的問題。
3D 技術和設計已經成為我們生活中根深蒂固的部分。 它存在於電影、遊戲、電視節目、智能手機、打印機、AR 和 VR 中。
但是,它在網頁設計中佔有一席之地嗎? 如果是這樣,到什麼程度? 我們會創建一個完全 3D 的網站嗎? 可能不是。
對於初學者來說,大多數網站不應該感覺像是可以迷失的身臨其境的世界。如果目標是讓訪問者採取行動,那麼您需要為他們設計簡單的旅程。
還有性能問題。 您的電視可能不會被 3D 超載,但它可能會對網絡託管造成影響——尤其是如果 3D 渲染是由外部插件或 API 生成的。 和第二計數的每一個部分,當涉及到您的訪客,根據最近的數據。
但這並不意味著 3D 在網頁設計中沒有立足之地。 事實上,3D 可以做很多事情,而且還有很多不同的方向。
讓我們看看哪種 3D 最適合網絡,如何使用它們,然後看看當今使用 3D 的 10 個很棒的網站示例。
目錄
- 什麼是網頁設計中的 3D?
- 3D 網頁設計的歷史
- 3D 在網頁設計中的好處
- 網頁設計中 3D 的 10 個驚人示例
什麼是網頁設計中的 3D?
所有 3D 網頁設計都意味著我們沿 x 軸、y 軸和 z 軸放置對象。
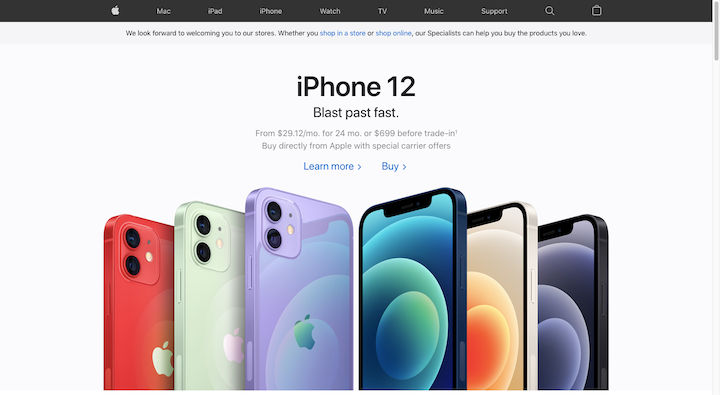
對 3D 設計最常見的解釋是我們在 Apple 網站上看到的:

這張英雄形像中的 iPhone 12 款式存在於三個維度中。 圖形沒有移動,但是,我們仍然可以看到它們有深度。
也就是說,Richard Sancho 網站上的英雄形像也是 3D 網頁設計的樣子:

沒有可見的 3D 對象。 但是,很明顯文本後面的浮動(和交互式)顏色球體在不同的平面(或多個平面)上移動。
因此,與 2D 網頁設計不同,您可以讓設計和對像變寬或變高,3D 網頁設計允許您為其添加深度以及前後移動它們。
3D 網頁設計的歷史
在 1950 年代和 60 年代,開發了許多具有進行 3D 計算機建模能力的計算機程序。 Ivan Sutherland 的 Robot Draftsman 軟件,也稱為 Sketchpad,是第一個使用圖形用戶界面 (GUI) 的軟件,它引領了計算機輔助設計 (CAD) 的發展。
儘管如今 CAD 主要用於創建建築物、產品和其他物理對像等事物的 3D 渲染,但很容易看出這些早期技術如何為現代 3D 網頁設計鋪平了道路。
現在,我們還沒有看到 3D 主導網頁設計趨勢的原因之一是因為它並不總是那麼容易創建。
1994 年 — 引入虛擬現實標記語言 (VRML)
VRML 在互聯網的早期就出現了。 它是一種文件格式,也稱為“世界”(.wrl),允許設計人員創建 3D 對象和場景。
1997 — Flash 出現
為了在網站上啟用 Flash 3D 圖形和動畫,開發人員必須獲得 Flash 軟件許可,使用 ActionScript 對其進行編碼,然後將其嵌入網站。 這需要大量的工作,而且還嚴重影響了網站加載時間,尤其是在撥號期間。
2001 — X3D 成為 VRML 的繼承者
今天,X3D 是由 Web3D 聯盟維護的免版稅開放標準。 它可用於各種 3D 應用程序:CAD、地理空間可視化、人體動畫、AR、VR、3D 打印、醫學培訓,當然還有網頁設計。 更重要的是,它不依賴於在瀏覽器中運行的插件。
2010 年——擬物化流行起來
擬物化是一種設計趨勢,用於使界面和/或其元素看起來像它們所基於的真實對象。 這種趨勢並沒有持續多久,因為除了看起來很酷之外,它沒有提供許多額外的好處。 因此,平面設計主導了未來幾年的網頁設計趨勢。
2011 年——WebGL 被引入
WebGL 是一種免版稅的 API,使設計人員和開發人員能夠創建適用於大多數現代 Web 瀏覽器的 3D 圖形。 WebGL 的唯一問題是它很難使用。 您必須使用 JavaScript、Java 或 Objective C 以及 GLSL 來編寫 3D 圖形。
2012 年——《紐約時報》雪落文章發表
視差網頁設計長期以來一直用於視頻遊戲設計。 然而,直到 2012 年《紐約時報》發表其多媒體雪落文章時,我們才真正開始看到人造 3D 滾動效果在網絡上流行起來。
2014 年——谷歌開發其材料設計系統
Material Design 的創建有很多原因。 然而,它對網頁設計的最大貢獻之一是它為頁面帶來了深度和触感,這有助於提高可用性。 雖然設計系統有其問題,但它給網頁設計世界留下了持久的印象,今天仍然可以在平面設計 2.0 的分層和陰影中看到它的一些細節。
2021 — 選擇你的毒藥
現在有許多應用程序可以讓網頁設計師創建自定義和復雜的 3D 設計:
- AutoCAD
- 攪拌機
- 草圖
- 維克瑞
您還可以使用多種 AR 和 VR 技術為這些特定用例創建 3D 渲染。
如果您不想創建整個 3D 世界,請考慮使用 Elementor 的樣式工具為您的網站組件和運動效果添加深度,使您的設計栩栩如生。
3D 在網頁設計中的好處
設計趨勢來來去去。 所以,你必須問自己——3D 是一種值得投資的設計技術或趨勢嗎?
以下是您可能希望在工作中開始使用它的一些原因:
它從平面設計中脫穎而出
當大多數網站都是扁平的時,具有 3D 功能的網站將立即脫穎而出。
只要確保它以良好的品味並符合網頁設計原則即可。 如果 3D 場景或對象毫無意義並且僅用作吸引註意力的策略,它們將使您的網站脫穎而出——只是出於錯誤的原因。
您可以創建更多吸引人的界面
您可以通過多種方式在網頁設計中使用 3D。 例如:
- 在訪客第一次進入網站時創造身臨其境的世界體驗
- 讓您最重要的圖形栩栩如生
- 為訪問者提供更精細的演練或 360 度產品視圖
通過將網頁設計中的正確元素移動到第三個平面,您將為訪問者創造更具吸引力的體驗。
通過挖掘訪客的感官,您可以挖掘他們的情緒
我們的感官與我們的情緒密切相關,觸覺也不例外。 雖然訪問者顯然無法實際接觸 3D 網站,但它提供了平面設計無法提供的觸感。
因為觸摸通常可以幫助人們與他人建立更多聯繫並加深他們對世界的體驗,所以我們可以假設與網站上的 3D 元素互動也可能使訪問者更接近品牌。 即使事實並非如此,設計的觸覺特性也會給他們留下持久的印象。
它可以提高您的轉化率優化
3D 網頁設計有大量的實際應用。 例如,您可以將產品、屬性和事件的 3D 渲染添加到網站。
我們已經知道消費者在沒有親眼看到的情況下在線購買某些高價商品是多麼困難。 通過在網站上添加栩栩如生的效果圖,您可以幫助他們更快、更順利地做出決策。 有了更自信和更滿意的購物者,您可能會從中獲得更多轉化。
網頁設計中 3D 的 10 個驚人示例
即使現在 3D 設計在網絡上並不無處不在,但如果您找到正確的方式為客戶的網站執行它,這絕對是一個值得的趨勢。
如果您正在尋找靈感,請查看以下網頁設計中的 3D 創意示例。 完成後,前往我們的動畫網站綜述。 並非所有示例都使用 3D,但不容錯過的示例!
1. 羅伯特·伯格爾
這是我們第二次在此博客上介紹 Robert Burgel 的平面設計機構。 它第一次出現在我們的最佳投資組合網站列表中。 這次是因為主頁上的原始英雄形象。
黑色橫幅上有拼寫出羅伯特名字的剪紙。 這些字母只有在背景中霓虹魚在它們身後游動時才會顯露出來。 它讓英雄形象感覺就像你在看魚缸,這是一個你不會很快忘記的設計。
2. Flux 學院
Flux Academy 是網頁設計師通過課程學習如何設計和完善技能的地方。 雖然主頁上有許多 3D 圖形,但它是最有趣的第一個。
當訪問者向下滾動頁面時,與設計相關的浮動圖標全部向下落入雕像的頭部。 對於公司的全部內容,這是一個非常巧妙的比喻。
這個例子還值得注意的是3D圖形相對簡單。 平面圖標。 一塑雕像。 插圖的球體和麵孔。 這只是向您展示,通過正確的陰影和運動效果,您可以實現非常有趣的 3D 體驗。
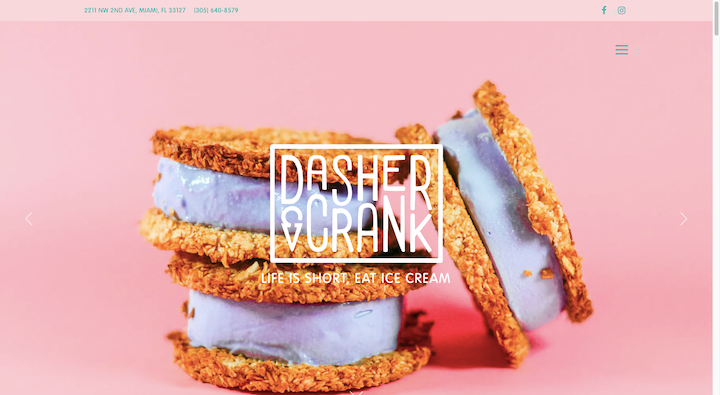
3. 衝刺和曲柄

不僅僅是創意機構可以使用 3D。 只需在 Dasher & Crank 網站上查看這張英雄圖片即可。
很多時候在餐廳網站上,你會看到他們的菜餚和物品是從上面拍攝的,讓他們看起來很平坦。 即使是從側面看到的人,也往往沒有真實感,因為它們是在某人的手、盤子或餐廳背景的背景下拍攝的。
但是這裡有純粉紅色背景,冰淇淋餅乾三明治作為 3D 物體非常漂亮——讓它們看起來足夠好,可以伸手咬進去。
4. 反對“2021 年獨立國”
想想你最後一次坐下來在線閱讀報告或電子書是什麼時候。 嘗試逐段查找與您最相關的數據可能會很痛苦。 此外,其中很多都保存為 PDF 格式,可能有誤。
但 Contra 的《2021 年獨立狀況報告》是一個很好的例子,說明了 3D 如何改變閱讀和教育體驗,只要你使用它就夠了。
整個過程中都有少量 3D 對象,例如斑點和硬幣。 但是,大部分 3D 渲染用於表示整個報告中的數據可視化和自由職業者引述。
5.三星
Apple 並不是唯一一家使用 3D 來突出其產品的智能手機公司。 三星 Galaxy Z Fold 的登陸頁面從人們進入該網站的那一刻起就讓產品栩栩如生。
請注意初始加載頁面上的圖形如何是手機的旋轉 3D 插圖。 當他們進入網站時,訪問者將從各個角度看到實際的手機,以及它打開和關閉時的外觀。
對於想知道折疊式智能手機會是什麼樣子的顧客,他們不需要去商店去了解,因為 3D 效果圖很好地表現了他們。
6. 世界博物館
大英博物館與 Google 文化研究所合作,為世界博物館創建了這個微型網站。 它是由 WEIR+WONG 使用 WebGL 設計的,是一種真正獨特的視覺設計時間線並在其中放置大量數據的方式。
博物館仍然有它的常規網站,遊客可以在那裡了解更多關於他們的收藏品和展品的信息。 然而,這個 3D 時間線不是在網站上展示他們收藏的項目,而是將它們放在它們來自的類別和時間範圍內。
與讓訪問者被動地跟隨時間線或瀏覽您的庫存不同,像這樣的 3D 表示將其轉變為更積極的體驗。
7. 奇巧巧克力
KITKAT Chocolatory 是一個有趣且身臨其境的 3D 網站。 它與 KITKAT 的其他網站完全不同。 這是為什麼? 好吧,這不是一個供想要了解更多關於 KITKAT 品牌及其產品的人的網站。
歡迎喜愛 KITKAT 產品的巴西客戶探索和訂購糖果公司的最新巧克力。 他們還可以使用自己的個人照片定制產品的包裝。
像這樣的品牌和體驗值得擁有一個獨特的 3D 世界。
8. Capsul'in 零影響
很明顯,從一開始我們就應該遵循咖啡膠囊的插圖和手繪草圖,因為它從 Capsul'in Zero Impact 網站上掉下來了。 這是由 Index 的設計師創作的精彩 3D 描繪。
我們首先將其視為帶有插圖的咖啡膠囊。 不久之後,設計師剝去了它的標記,並最終剖析了它的每個不同部分。 與其將 3D 膠囊用作一些花哨的設計選擇,不如將其外觀隨著產品故事和規格在整個頁面中的展示而發生變化。
9. 豪雅
TAG Heuer(泰格豪雅)是一個以時尚時計而聞名的品牌。 雖然有很多方法可以讓網站感覺優雅和優雅,但沒有什麼比在 3D 中展示您的產品更棒的了。 這就是泰格豪雅在這裡所做的。
在這些照片中,我們看到美麗的時計在鮮明的白色和黑色背景下被框起來。 在某些情況下,它只是手錶的照片。 在其他情況下,會產生輕微的視差效應。 在某些情況下,我們會看到手錶在運動,例如表扣打開和關閉時。
這不是一種只能由奢侈品牌使用的 3D 技術。 較小的品牌也可以使用 3D 產品視覺效果來更有效地在線銷售其產品。
10.馬自達
馬自達在這裡所做的很像電子商務公司根據客戶選擇更改產品照片顏色時所做的。 也就是說,馬自達不僅讓客戶能夠在 2D 模型上看到他們的定制。

這種 3D 渲染讓客戶可以在車輛外部移動以及在內部旋轉,以仔細查看模型以及他們的顏色選擇如何影響模型。
任何時候您的網站銷售昂貴的產品,甚至是客戶真正需要在購買前試用的網站,這樣的 3D 購物工具都將是一筆巨大的資產。
明智地使用 3D 網頁設計讓您的訪客眼花繚亂
無論您的 3D 設計有多大或多小。 在網頁設計中使用 3D 時要記住的最重要的事情是它可以改善體驗。 您希望訪問者對他們所看到的東西感到驚嘆,而不是想知道為什麼他們花了幾分鐘觀看 3D 動畫才意識到重要的內容在網站內。
此外,請注意 3D 如何影響您網站的性能。 如果訪問者必須等待超過幾秒鐘才能讓網站加載您的所有 3D 作品,他們可能永遠看不到它。
也就是說,我們今天在這裡看到了一些令人驚嘆的 3D 網頁設計示例。 從他們所做的事情中汲取一些靈感,您應該能夠為您的客戶提供真正偉大的東西,並且對他們的訪客有用和有趣。
