20 多個 404 頁的很棒的例子
已發表: 2018-05-16通過嚴格挑選的最有趣的 404 頁面列表來保持訪問者的積極性。
登陸“找不到頁面”真的會讓訪問者發瘋。
增強訪問者用戶體驗的最佳方法之一是讓他們保持積極性並與您的網站互動。 這可以通過漂亮的設計、引人入勝的內容或健康的幽默來完成。 一個有創意且聰明的錯誤頁面在將訪問者的皺眉變成微笑方面大有幫助。 它還可以對您的 SEO 產生積極影響,因為通過提供內部鏈接、導航和問題解決方案——即使您只是提供一個指向您的主頁的鏈接——您可以讓用戶滿意並在您的銷售渠道中。
使用 Elementor 自定義您的 404 頁面設計
目錄
- 什麼是 404 頁面,為什麼必須要有?
- 1. Bluegg - 文字遊戲
- 2. Drift - 嵌入古怪的視頻
- 3. 9Gag - 合併荒謬資產
- 4. 飛輪 - 極簡而微妙的幽默
- 5. Slack - 這很有趣,因為它很奇怪
- 6. Dan Woodger - 有時只需要一個可愛的插圖
- 7. 可可隊 - 愚蠢的 gifs
- 8. Comedy Central - 歇斯底里卻又名副其實
- 9. NMFH - 最好的黑色幽默
- 10. HBO - 使用內部笑話
- 11. The New Yorker - 充分利用已經有效的方法
- 12. 暴雪 - 讓你的觀眾大吃一驚
- 13. eHarmony - 將主題與您的服務相關聯
- 14.蒸餾 - 口音很有趣
- 15. Emailcenter - 個性化
- 16. IMDB - 變得有趣需要時間和精力
- 17. Orangecoat - 添加可視化圖表
- 18. Github - 笑話
- 19. CSS-Tricks - 少即是笑
- 20. Mashable - 有趣的迷失
- 21. Taco Bell - 另一個傻笑
- 22. 史蒂夫蘭伯特 - 承認尷尬
- 23. SHOCK - 404 頁面模板出售
什麼是 404 頁面,為什麼必須擁有一個頁面?
404 頁面,也稱為“錯誤頁面”,是用戶點擊您網站上損壞或刪除的鏈接時被定向到的頁面。
隨著時間的推移,頁面可能會被刪除,或移動到一個新的 URL,而無需永久重定向。 如果用戶嘗試訪問此鏈接,他們會被發送到“404 頁面”,通知他們他們嘗試訪問的鏈接已損壞。
發生這種情況時,重要的是不要完全失去用戶,相反,您應該努力讓他們與網站保持互動,並最好將他們引導到正確的鏈接。 一些公司在設計 404 頁面時,通過結合動畫、插圖和交互元素獲得真正的創意。
這一切都很好,但毫無疑問,最有效和最令人難忘的 404 頁是有趣的。 這就是為什麼我決定收集網絡上最有趣的 404 頁面示例。
幽默的“未找到”頁面具有不需要高預算的優勢,因此它們非常適合自由職業者和小公司,而不僅僅是大品牌。
在這篇文章中,我們將探索 404 頁面中最搞笑的例子,並分析是什麼讓每個頁面都有效。 一旦您了解了這些頁面共享的基本喜劇策略,它將幫助您想出自己的原創 404 頁面。
這裡有 23 個出色的 404 頁示例。
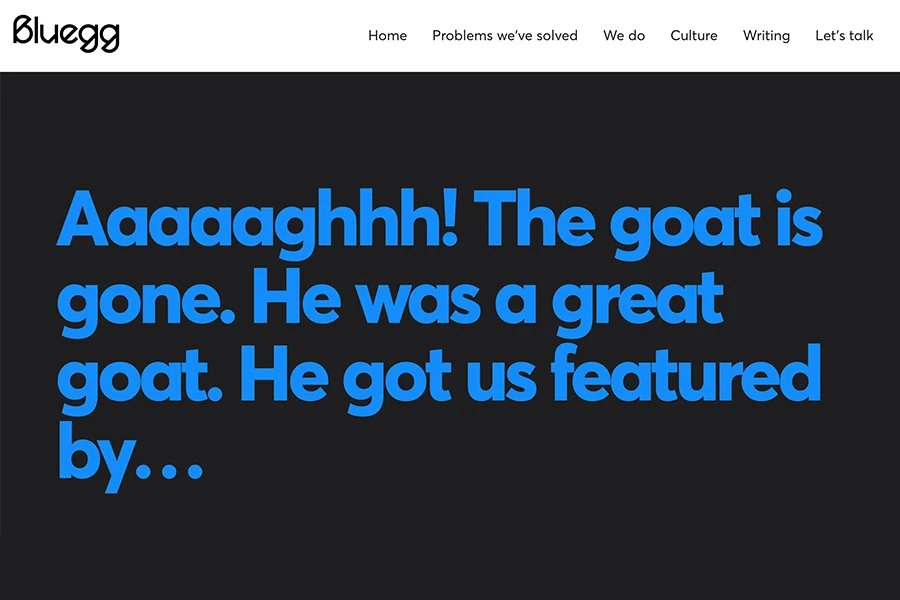
1. Bluegg - 文字遊戲

視覺圖像在 404 頁面中很常見,但僅依賴內容也會產生同樣大的影響。
Bluegg 為“山羊”製作了訃告,顯然是指他們的錯誤頁面。 您會在 404 頁中看到許多與死亡相關的笑話。 如果您是黑色幽默的粉絲,同樣類型的噱頭也適用於您的頁面。
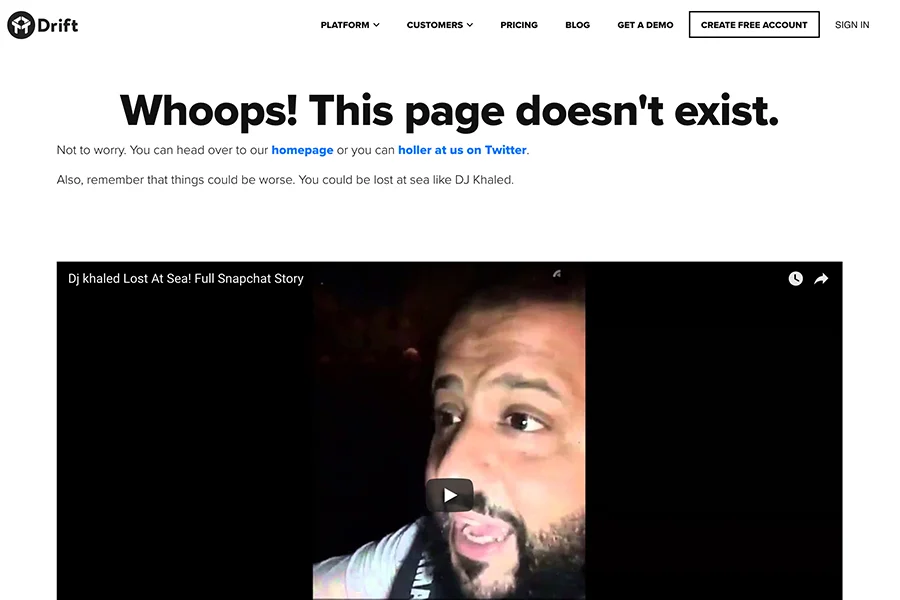
2. Drift - 嵌入古怪的視頻

驚喜元素是成功提供新穎 404 的關鍵。
Drift 添加了 Dj Khaled 的低質量自拍視頻,顯然是在海上迷路了。 他們通過表明事情可能會更糟——遊客可能會像 DJ 一樣在海上迷路,從而扭轉了局面。
展示一個誇張的場景來掩蓋訪問者當前的情況是讓他們感覺更好的好方法。
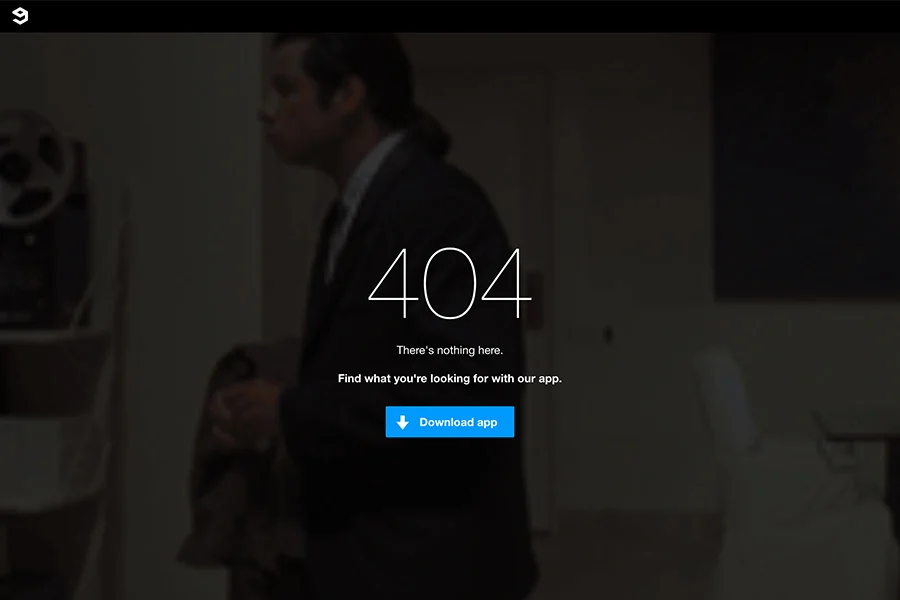
3. 9Gag - 合併荒謬資產

史蒂夫喬布斯說:“創造力只是將事物聯繫起來”。 很難注意到,但 9Gag 在最受歡迎的 GIF 動圖之一 Confused Travolta 與其 404 頁面之間建立了創造性的聯繫。 結果可能不是“哈哈”大笑,但它是將您的品牌視覺資產之一與“未找到頁面”相關聯的一個典型例子。
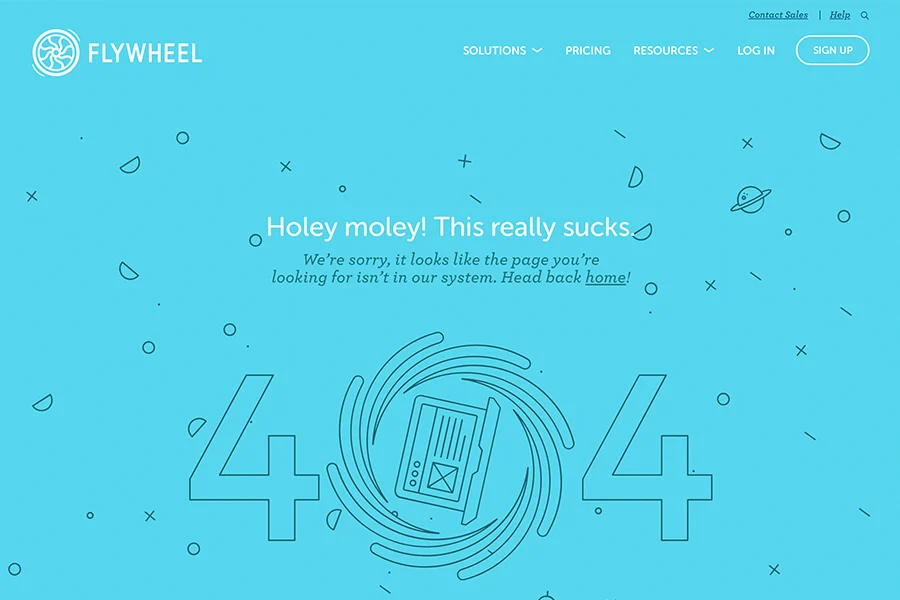
4. 飛輪 - 極簡而微妙的幽默

Flywheel 創建了一個 404 頁面,非常適合其複雜的面向設計師的受眾。 將“0”變成一個黑洞並添加“這真的很糟糕”是一個很好的旋轉。 這很簡單,避免太努力開玩笑。
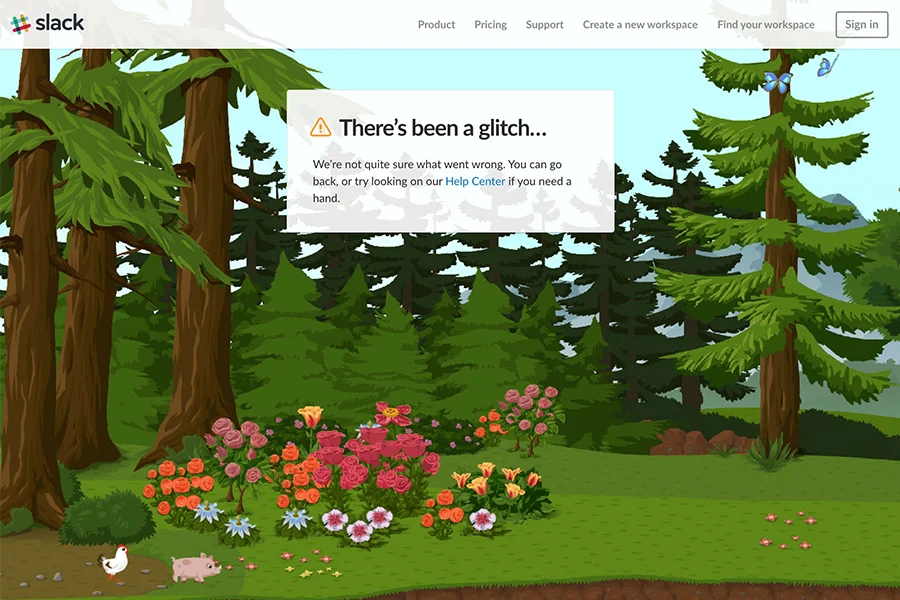
5. Slack - 這很有趣,因為它很奇怪

Slack 的 404 內容直截了當,但他們添加了全景圖背景動畫,嗯……太古怪了,以至於它起作用了。 你降落在一個有農場動物盤旋的世外桃源夢幻般的世界。 與丟失的頁面沒有任何關係,除瞭如果您在那裡 - 您肯定會丟失的事實。
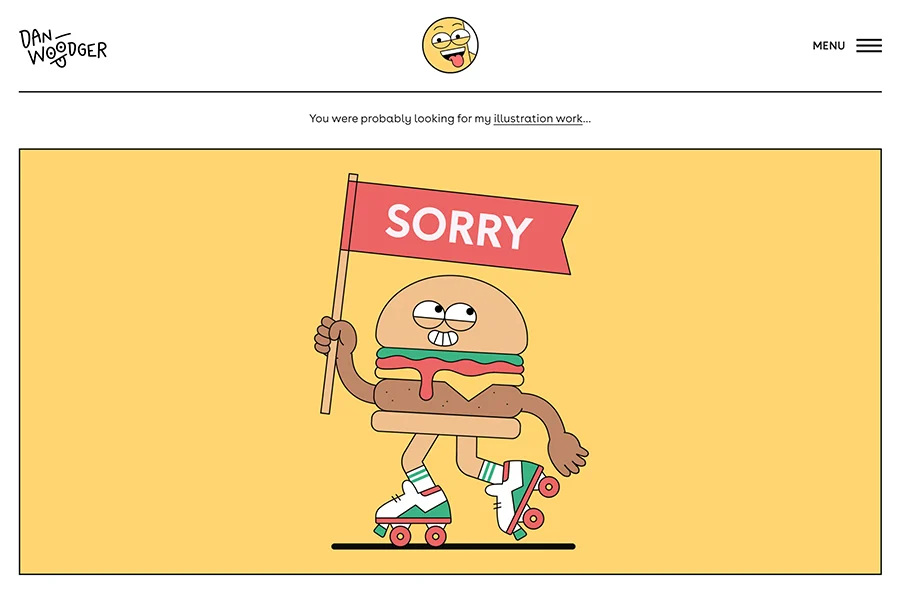
6. Dan Woodger - 有時只需要一個可愛的插圖

在這個例子中,我們在溜冰鞋上看到一個可愛的漢堡卡通,舉著一個抱歉的標誌。 這證明一張圖片值一千字。 使用插圖是讓您的 404 頁面變得詼諧的好方法。
伍德格還巧妙地將訪客與他的作品集聯繫起來,這句話“你可能正在尋找我的插圖作品......”
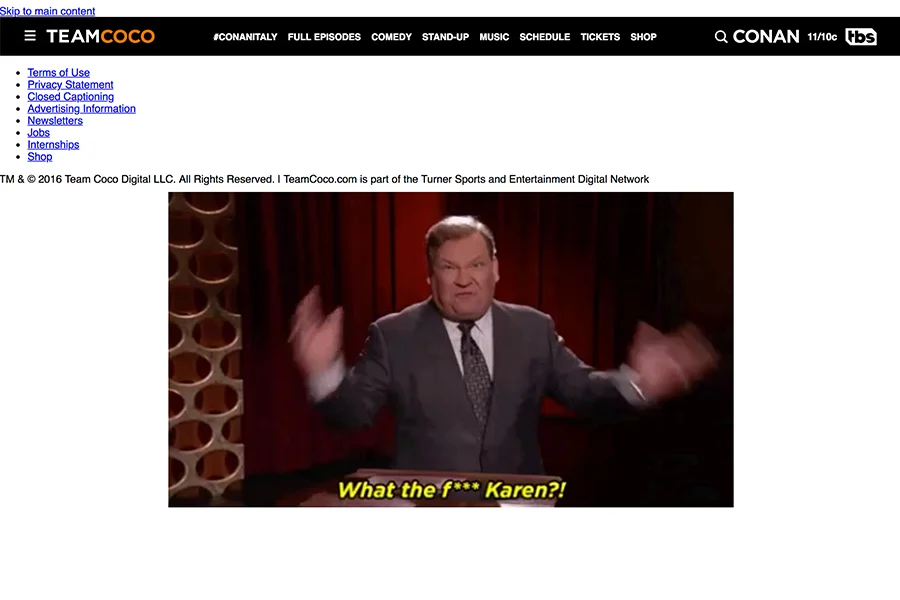
7. 可可隊 - 愚蠢的 gifs

儘管它顯然有一些錯誤並顯示了裸露的 HTML,但柯南·奧布萊恩的網站仍然很有趣,使用一系列 gif 來聚焦安迪和柯南的困境。
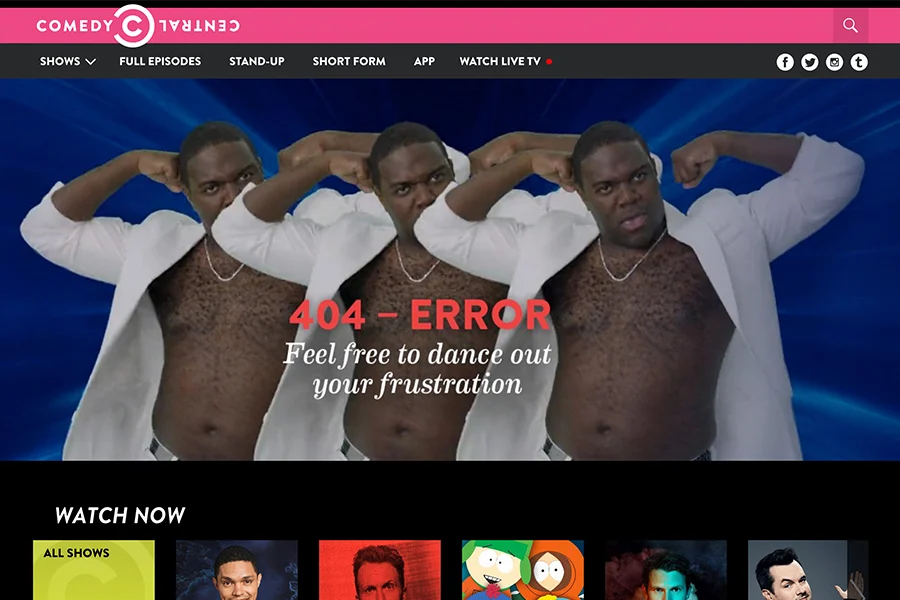
8. Comedy Central - 歇斯底里卻又名副其實

Comedy Central 足夠聰明,可以顯示他們節目中的幾個角色,並為每個角色分配一個 404 頁面相關的引用。 例如,《每日秀》的特雷弗·諾亞 (Trevor Noah) 出現了一張困惑的臉,並引用了與他節目中的“禪宗時刻”片段相關的一句話。
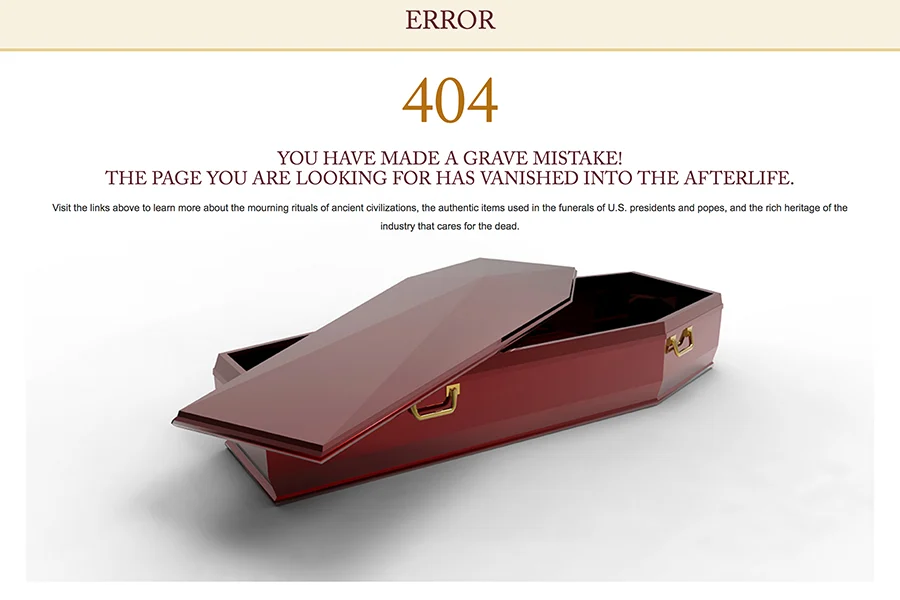
9. NMFH - 最好的黑色幽默

我只需要展示這個例子,因為它是一個小型葬禮歷史博物館的 404 頁面。 我敢肯定他們沒有龐大的網頁設計預算,但他們仍然設法設計了一個帶有開放墳墓的創意 404 頁面,告訴訪問者:'你犯了一個嚴重的錯誤! 你正在尋找的頁面已經消失在來世。
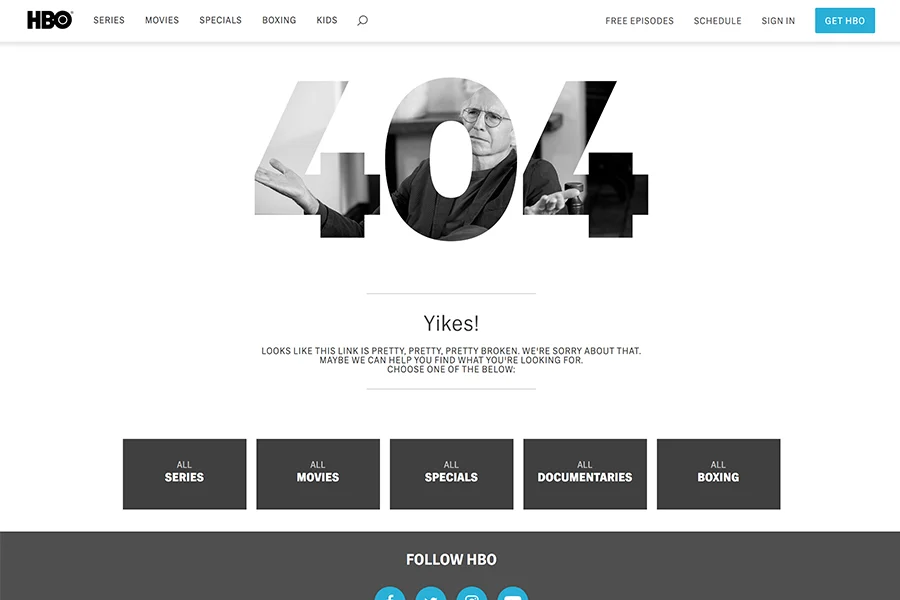
10. HBO - 使用內部笑話

HBO 的 404 是我的最愛之一。 它展示瞭如何使用內部笑話來獲得笑聲。 在這種情況下,他們在 404 個字母后面添加了“遏制你的熱情”圖像,並添加了文字:“看起來這個鏈接很漂亮,很漂亮,很壞。” 任何看過這部劇的人都會立即得到它。

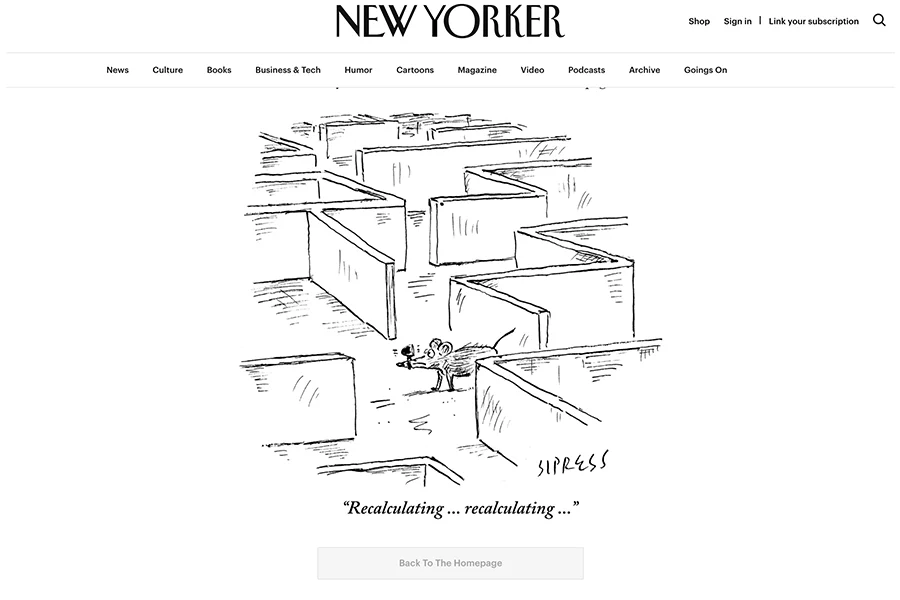
11. The New Yorker - 利用已經有效的方法

紐約客的例子展示瞭如何將一個已經很有趣的品牌資產與迷路相關,並將其展示在 404 頁面上。 這幅漫畫來自 2011 年的一期,展示了一隻戴著 GPS 的鼠標——這是在“找不到頁面”頁面上使用的完美漫畫。
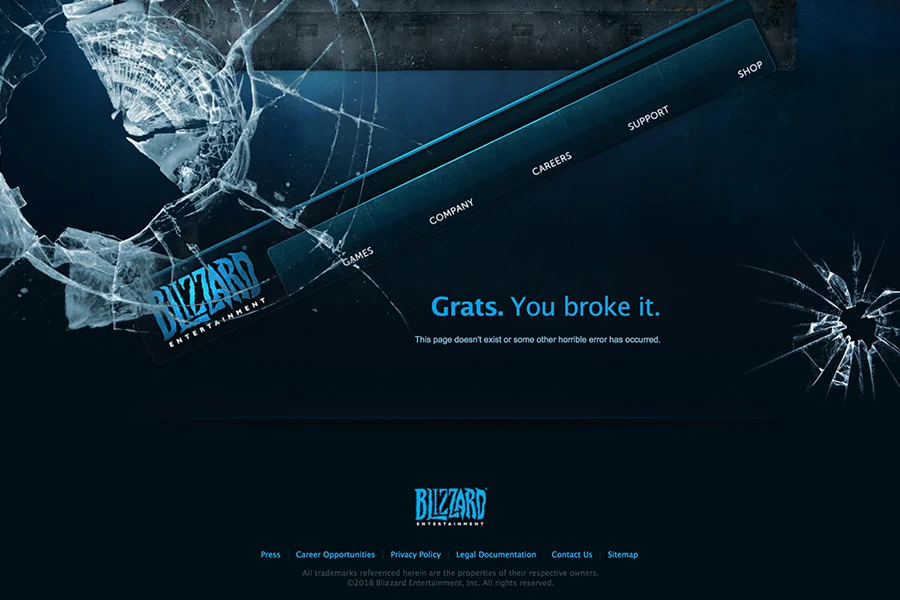
12. 暴雪 - 讓你的觀眾大吃一驚

這是另一個原創且出乎意料的 404 頁面設計。 暴雪娛樂有一個破碎的窗戶,一個似乎已經掉下來的菜單,還有一個指責:'Grats(恭喜)。 你打破了它。
暴雪有“膽量”來扭轉局面並責怪訪客。 您會從中受益,因為它與您通常在 404 頁上閱讀的預期道歉語氣完全相反。 同時,指責別人自己的錯誤是一種非常人性化的特質。 這就像一個小孩因為灑了牛奶而被父母抓住,然後責怪他們的父親。
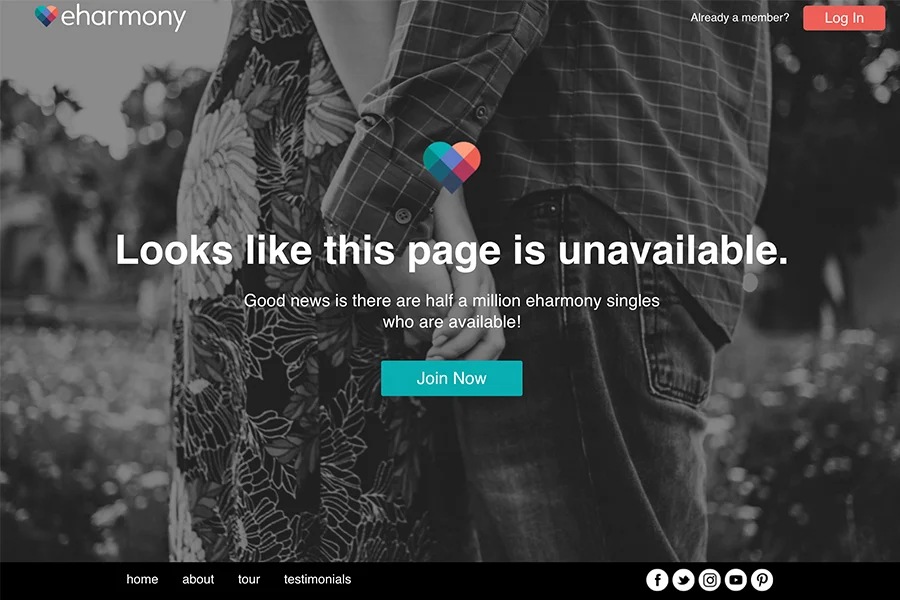
13. eHarmony - 將主題與您的服務相關聯

正如我們已經看到的,在看似無關的事物之間建立意想不到的聯繫需要獨創性和幽默感。 您通常不會將約會網站與“找不到頁面”相關聯。 與其他一百萬個 eharmony 單曲不同,eHarmony 通過顯示“頁面不可用”的消息來很好地做到這一點。
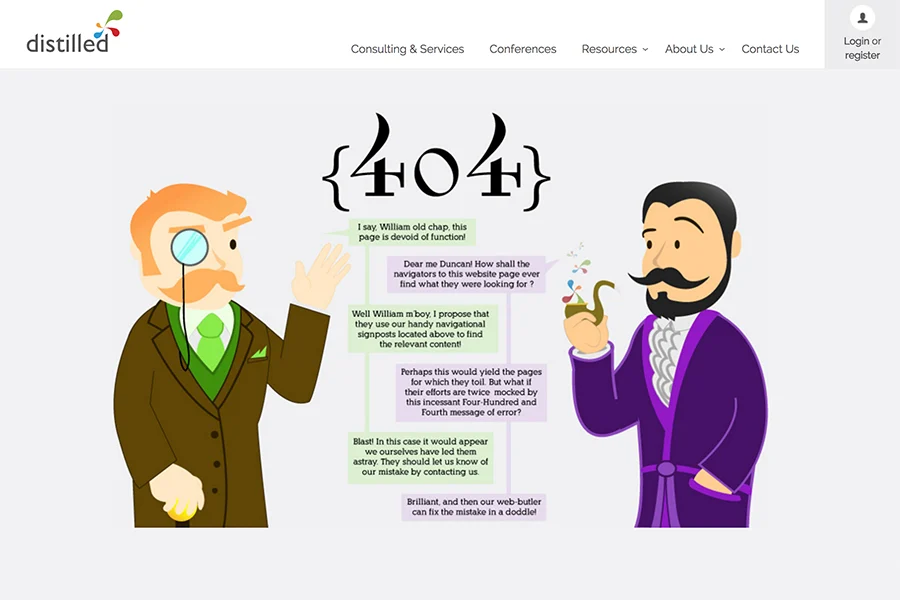
14.蒸餾 - 口音很有趣

Distilled 的 404 頁面有一段滑稽的英國對話,裡面充斥著諸如“老傢伙”和“被炸毀”之類的短語。 他們稱他們的 404 為“四百零四條錯誤消息”,這本身就很有趣。
雖然口音目前在喜劇中是一個有爭議的問題(辛普森一家的創作者可以證明),但它們仍然非常有趣。 幸運的是,優雅的英國口音仍然是一個公認的可笑目標。
蒸餾出來的是英國人,這使得整個頁面更加愚蠢。 這讓我想起了巨蟒的四個約克郡人素描,這總是讓我感到震驚。
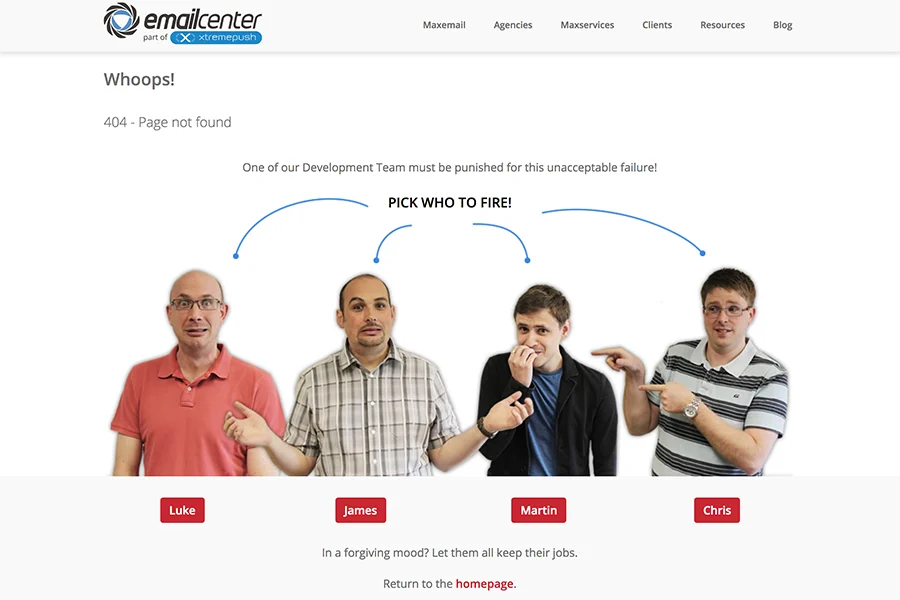
15. Emailcenter - 個性化

這個錯誤頁面是最有趣的頁面之一,正是因為它非常個性化。 它還通過顯示來自開發團隊的四個可能的罪魁禍首,並讓您有機會選擇因這個“不可接受的失敗”而被解僱的人,從而將“未找到頁面”登陸到極致。 這太離譜了,證明這家公司既有幽默感,又可以自嘲。
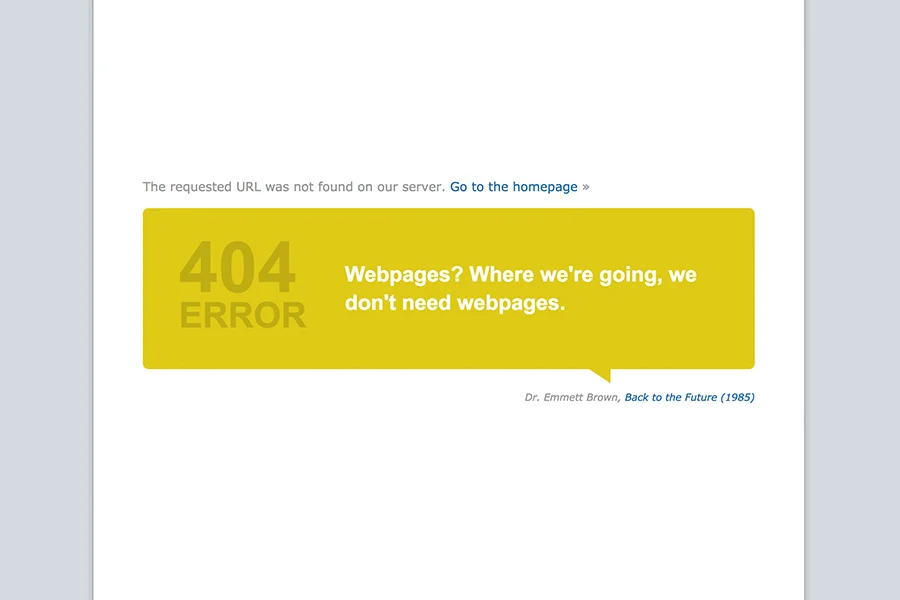
16. IMDB - 變得有趣需要時間和精力

IMDB 提供了一個看似簡單但經過深思熟慮的錯誤頁面,可將著名的電影引用改編為錯誤消息。 對於經常訪問 IMDB 的影迷來說,它提供了一種愉快的體驗,並吸引他們刷新頁面以閱讀更多引用。
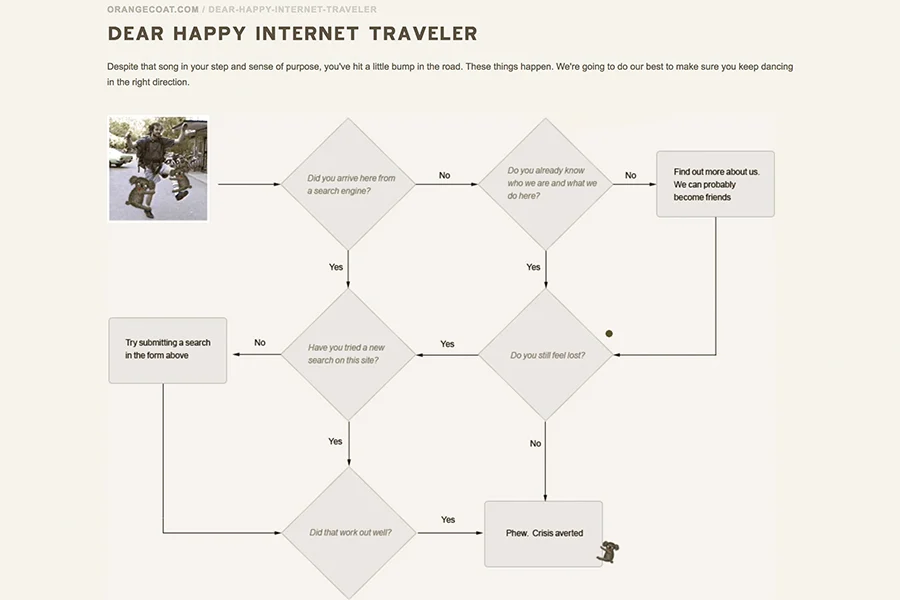
17. Orangecoat - 添加可視化圖表

雖然這不是最引人注目的 404 頁面,但它確實因提供創造性和交互式體驗而獲得分數,並且本質上也是視覺性的。
對於這些頁面,使用圖表實際上是一個好主意。 無論是流程圖、ven-charts 還是您能想到的任何其他圖表。 它之所以有效,是因為它是一種完全不同的顯示不可用頁面的方式。 我想知道餅圖是否也適用。
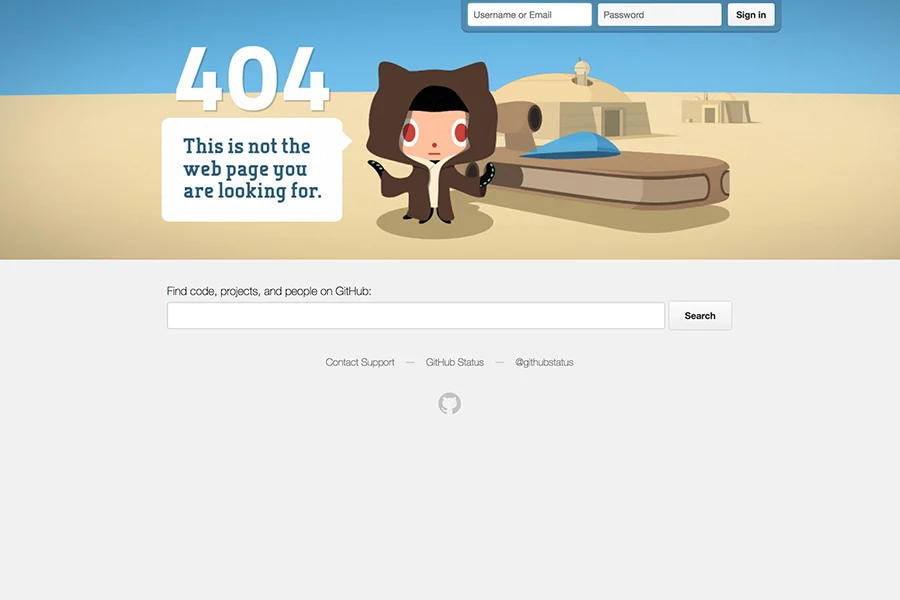
18. Github - 笑話

Github 的受眾是極客開發者。 他們以 Octocat 吉祥物為特色的星球大戰風格場景和“這不是您要找的網頁”這句話對他們的觀眾來說是一個非常匹配的信息。 另請注意,通過將搜索欄置於中心,它們如何為從此頁面導航提供出色的解決方案。
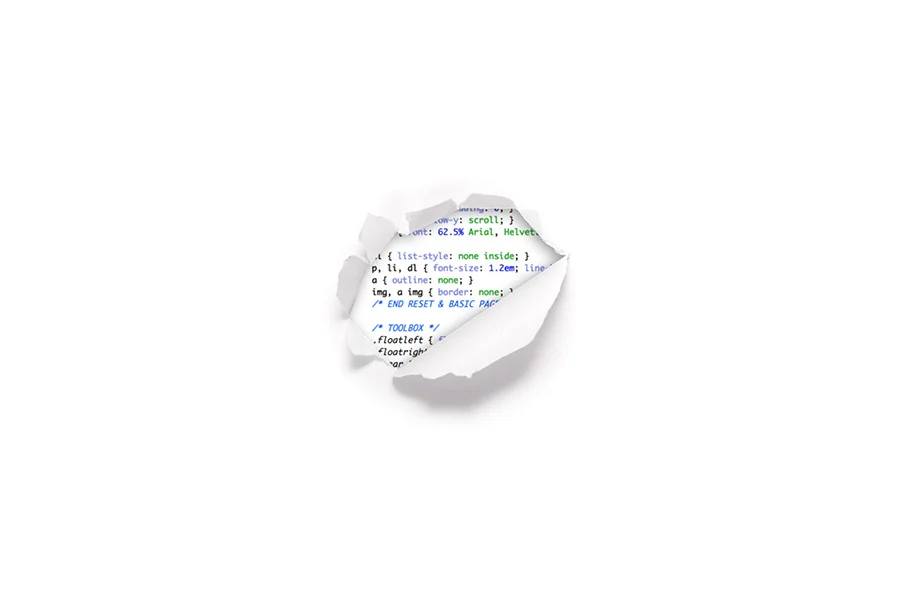
19. CSS-Tricks - 少即是笑

CSS Tricks 通過使用純粹的極簡主義設法給訪問者帶來驚喜。 沒有文本,沒有消息,只是一個空白頁面,其中有一個在背景中顯示的 CSS 代碼。 他們成功地傳遞了沒有文字的信息,這是一件具有挑戰性的事情。 這類似於為什麼無聲電影今天仍然讓我們發笑,因為它們依賴於非語言幽默。
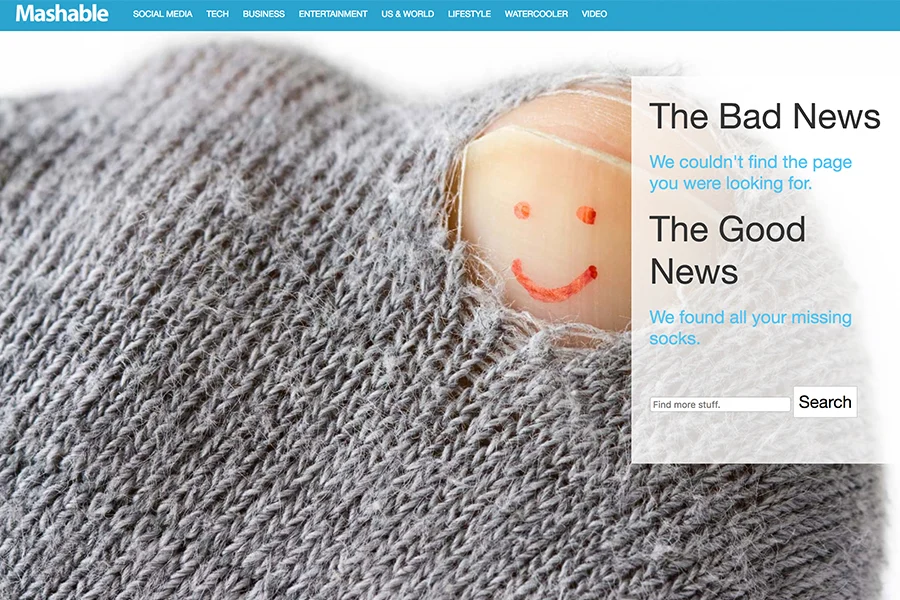
20. Mashable - 有趣的迷失

此頁面具有娛樂性 404 頁面的所有元素。 一個巨大的撕裂襪子的圖像,腳趾上畫著一個笑臉,暗指人們在洗衣服時丟失的所有單只襪子。 儘管它與實際網站無關,但它非常愚蠢,這就是它起作用的原因。
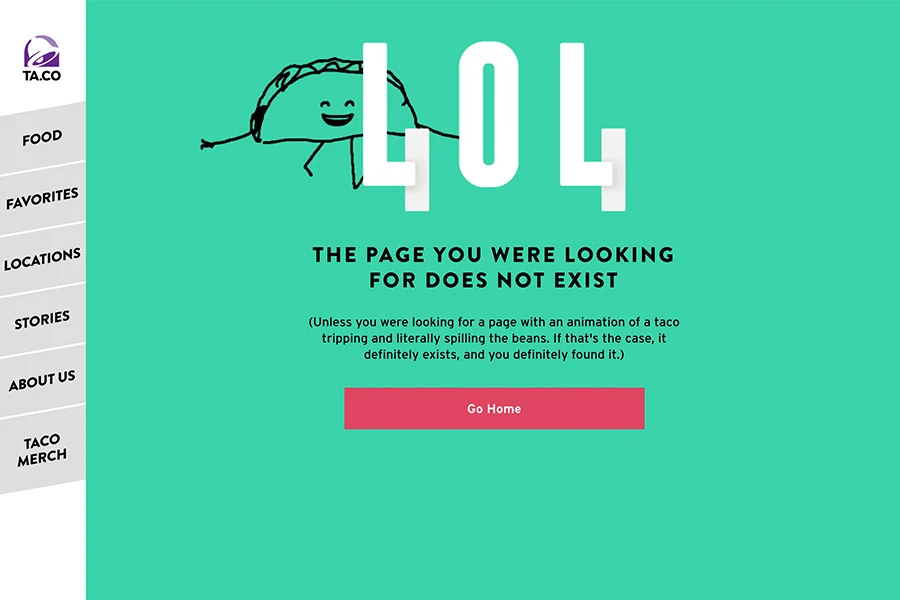
21. Taco Bell - 另一個傻笑

塔可鐘是一個知道如何在社交媒體上開玩笑的品牌。 他們的 404 頁面也得到了笑聲,它的 taco 動畫和愚蠢的文字:“你正在尋找的頁面不存在(除非你正在尋找一個帶有 taco 絆倒和字面上灑豆子的動畫的頁面。如果那是情況下,它肯定存在,你肯定找到了。)”
22. 史蒂夫蘭伯特 - 承認尷尬

最後但並非最不重要的是,這個熱鬧的 404 頁面幾乎沒有預算或特殊效果。 好像登陸斷開的鏈接還不夠尷尬,史蒂夫蘭伯特通過展示“互聯網上最尷尬的 404 未找到頁面”將其提升到一個新的水平。 該頁面顯示了一段蘭伯特對訪問者奇怪地喃喃自語的視頻。 這段視頻讓我想起了矽谷的尷尬時刻。
23. SHOCK - 404 頁面模板出售

即使它不在“有趣”類別中,您也可以購買 SHOCK 模板並將其設置為您的 404 頁面。
SHOCK 是最小的即將推出的頁面,它有 6 種適合任何口味的背景樣式。
結論
我們已經看到了各種有趣的 404 頁面。 幽默並不是一件容易的事,即使是預算最高的最好品牌有時也會失敗。 我希望這些示例能激發您創建自己的錯誤頁面,讓您的訪問者大笑。
如果您想創建自己的 404 頁面,請務必查看 Elementor 的快速404 頁面設計功能。
