5 種讓大腦活躍並讓訪客點擊的心理設計策略
已發表: 2015-09-15第一印象可以成就或破壞您的業務。
您網站的設計、您使用的顏色和佈局、購買按鈕的副本——設計就是第一印象的一切。
這就是為什麼重要的是要挖掘讓大腦運轉的因素,以及為什麼某些設計美學會說服訪問者在您的網站上採取所需的行動。
Shopify 學院課程:如何設計您的在線商店
創意總監 Stephan Peralta 展示瞭如何設計一個人們喜愛的品牌和一個在線商店,即使是最隨意的瀏覽器也想從中購買。
免費註冊1. 使用人類行為作為設計的催化劑

在構建您的網站時,可能會忽略首先為人類設計的想法。 更重要的是,首先為您的目標市場設計。 僅僅因為某些東西對您有意義,並不意味著它對訪問者或您的企業有意義。
那是什麼意思? 好吧,讓我們來看看互聯網上最受歡迎的網站之一。
Craigslist 有一個臭名昭著的……基於當今標準的有趣設計。 事實上,一些人已經嘗試重新設計它。 但是為什麼他們沒有改變呢?
Craigslist 的目的是做兩件事:發布廣告或查找廣告。 他們是一家數據驅動型公司,其業務基於熟悉度和易用性。 他們知道他們的目標市場是什麼,以及他們的網站需要服務的目的。
而且,他們做得很完美。
這與 Reddit 的前提幾乎相同。 是的,這是非常簡單的——但訪問者不需要(並且在大多數情況下,不想要)他們正在做的事情的美麗設計體驗。
您如何在您的網站中實現這種簡單性和為人類設計的概念,以便訪問者更容易使用?
考慮一下:看看 The User is My Mom 進行一些有趣的用戶測試。 看看您的網站是否在設計時考慮到了人類。 不想花錢請人測試您的網站? 為什麼不讓年長的朋友、親戚或同事試一試並獲得他們的反饋!
2. 顏色會影響購物者

在設計和營銷方面,色彩理論是我最喜歡的話題之一。 某些顏色可以傳達如此多不同的情緒和行為,這一事實令人著迷。
有很多關於顏色的蓬鬆理論——主要是因為個人喜好、歷史等很多事情都會影響某些顏色的含義。 紅色對我意味著什麼,對你來說可能意味著完全不同的東西。
話雖如此,當涉及到營銷時,了解色彩理論的基本原理很重要。
看看 The Logo Company 的這張信息圖表,它分析了品牌使用的不同顏色,以及每種顏色的含義。

通過標誌公司
在 KISSmetrics 團隊的一項研究中,他們發現了一些關於色彩心理學的非常有趣的信息。
紅色:增加心率,產生緊迫感,通常與銷售有關。
藍色:創造信任和安全感,通常與銀行有關。
綠色:通常與財富有關,是眼睛最容易處理的顏色。
我認為值得一提的另一件事是,在該研究中,KISSmetrics 發現 93% 的購物者在查看營銷材料時認為視覺外觀比任何其他感官都更重要。
此外,他們發現男性更喜歡鮮豔的顏色,而女性更喜歡柔和、柔和的顏色。

通過 KISSmetrics
這裡有什麼可以應用到您的網站的嗎?
考慮一下:請務必查看 Shopify 主題商店的新設計,該設計可能會根據顏色預設激起訪問者的興趣。
3. 希克定律說選擇太多意味著沒有決定

有多少次你發現自己在雜貨店試圖決定買什麼類型的薯條? 你正盯著一堵色彩斑斕的牆,一想到要在Lays上挑選Vickies 小姐,就會引起恐慌。

當您在網站上為訪問者提供太多選項時,同樣的事情也會發生在訪問者身上。
太多的導航鏈接、要選擇的產品、要查看的圖像,甚至要考慮的運輸選項,對於訪問者來說可能太多了。 他們會不知所措,並且會在沒有完成購買或採取所需行動的情況下離開。
談到網頁設計——想想一些最受歡迎的網站以及它們的設計方式。 當您訪問 Facebook、Twitter 甚至 Shopify 時,您有多少選擇? 您最有可能點擊的內容很少——頁面上最突出的內容是所需的操作是什麼。 無論是註冊表單、圖片還是購買按鈕,這一切都是為了最大限度地減少選項。
使用 Wayback Machine,您會注意到這些公司已經經歷了多次登陸頁面的迭代,現在已經成為它們曾經的精簡版。
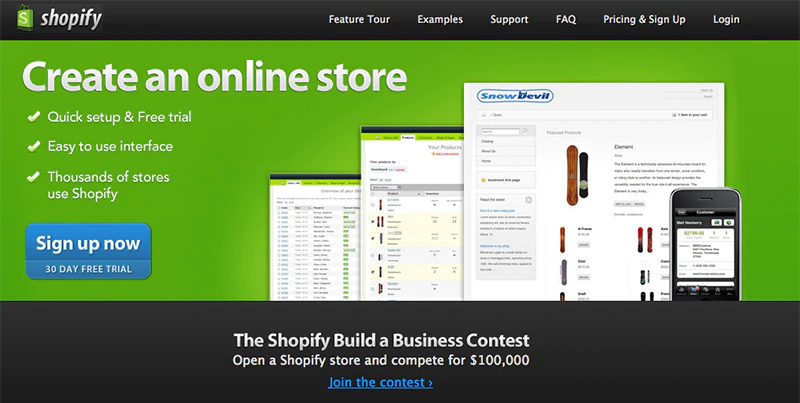
這是 2010 年 Shopify 的示例:

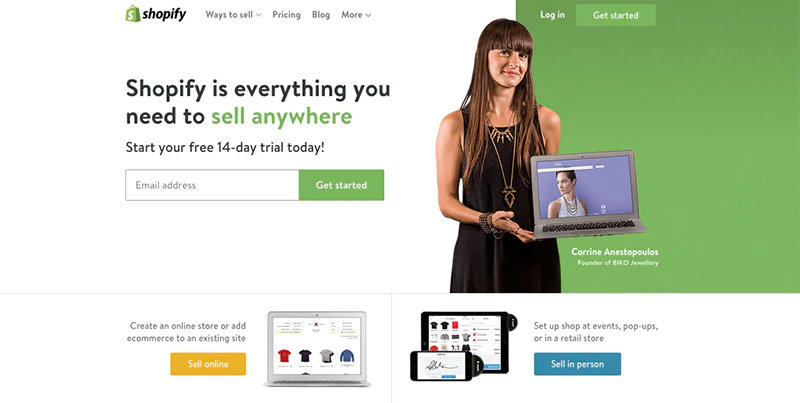
這是今天的樣子:

請注意頁面上的雜亂程度要少得多,並且導航要簡單得多?
考慮一下:從您的網站中刪除噪音。 導航鏈接、照片或收藏集太多? 快速清除並取出並非絕對必要的任何東西。
4. 考慮移動和易用性

好的,所以我們現在知道移動正在接管世界。 誰知道台式機和筆記本電腦完全過時需要多長時間。
這可能是一個大膽的聲明——但在設計界,為了舒適和易用而設計,知道人們正在使用他們的拇指和手指與您的網站進行交互是必不可少的。
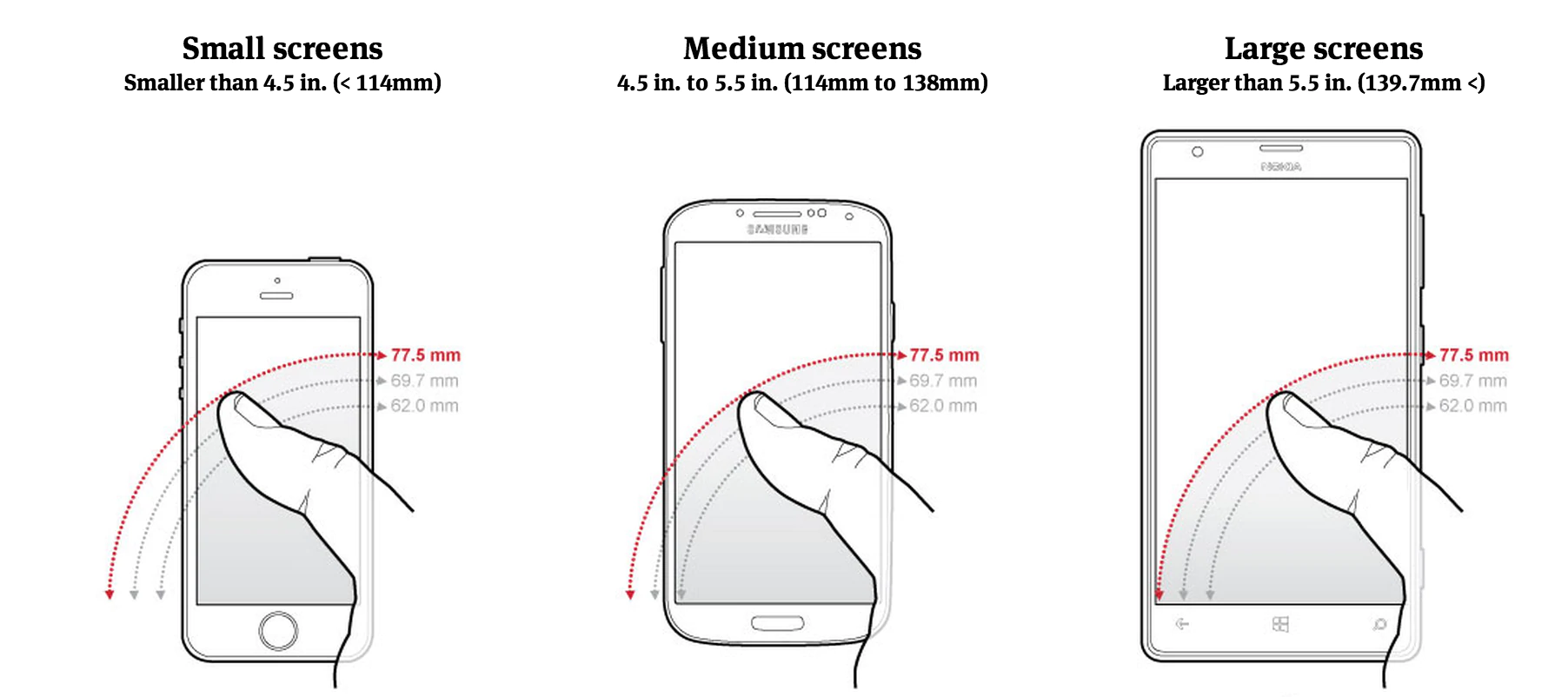
看看這張來自 9to5mac 的精彩信息圖——它有助於解釋移動舒適的概念。

通過 9to5mac
這裡的目標? 讓別人用他們的拇指輕鬆使用您的商店。 根據用戶是在移動設備還是平板電腦上瀏覽,在“拇指範圍”內製作特定的號召性用語按鈕或複制。
考慮一下:在不同的移動設備上玩弄你的網站,看看是否有任何重要的按鈕或鏈接不在“拇指範圍”內。 必要時進行編輯。
5. 面孔是人性化和真誠的

你喜歡看到笑臉。 誰沒有? 這可能是世界上最熟悉和最愉快的事情之一。 這是每個人都能理解的唯一事情之一——無論你說什麼語言,或者你的背景是什麼。
加州理工學院的一項研究表明,我們的大腦中的細胞只對面孔有反應。 大腦的這一部分被稱為梭狀回——沒有其他物體、形式或物品可以讓大腦的這一部分產生火花。 很酷,對吧? 現在,你怎樣才能讓訪客大腦的那部分開始發射呢?
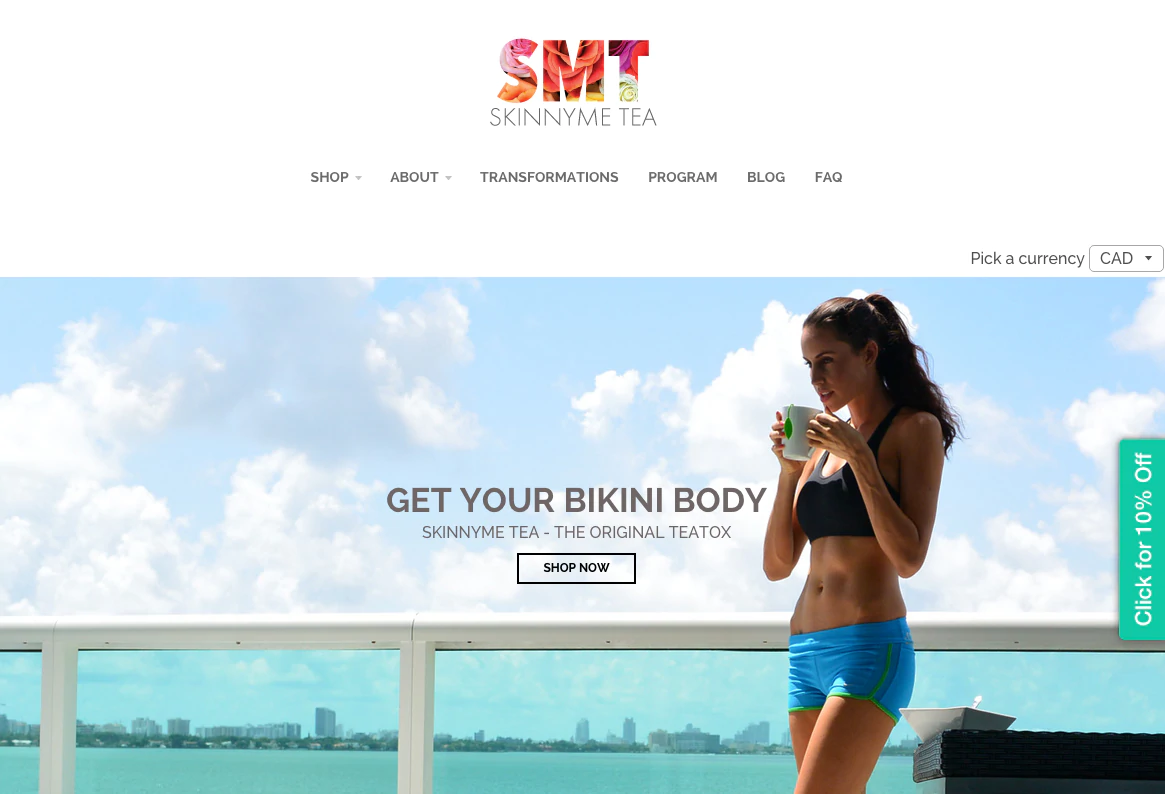
看看 SkinnyMe Tea 如何在他們的主要英雄形像中使用它來強調他們的號召性用語。

通過 SkinnyMe 茶
在您的網站設計中還有很多其他使用面孔的方法。 您可以可視化和激發情感、建立信任(使用員工照片)、吸引訪客(有人盯著他們)等等。
這裡的最佳實踐? 有一張某人直視(或指向)您希望訪問者註意的任何東西的照片。
考慮一下:嘗試查找一些包含人臉的免費庫存圖片。 看看是否有任何地方可以將它們包含在您的網站上。
結論
既然我們已經了解了一些可以在您的網站中實施的設計策略,那麼您可以將這些策略付諸實施。
如果有任何其他設計提示和技巧可以說服訪問者採取行動,請在下面的評論中告訴我們,然後點擊!

關於作者
Tucker Schreiber 是 Shopify 的一名企業家和內容工匠。 他寫作是為了啟發和教育讀者了解所有的商業問題。
關注@tuckerschreiber

