移動用戶體驗設計的 6 個最佳實踐
已發表: 2021-10-05這不是我們需要做的大而荒謬的事情。 這是關於可以產生巨大差異的微小事物。
Paul Bennett,TED 演講“設計在於細節”
這不僅關乎隱藏在細節背後的魔鬼——也關乎設計本身。 我們經常聽到設計越少越好,並且最符合我們期望的設計是與之交互的用戶完全不會注意到的設計。 但是現在用戶體驗設計的最佳實踐是什麼,它與我們一年左右以前“喜歡”的有什麼不同? 我們的設計師嘗試實施用戶體驗設計最佳實踐,讓他們與移動企業合作的經驗為他們說話。
1. 標籤導航欄 vs 漢堡菜單。
對於曾經使用過移動界面、初創公司和用戶體驗最佳實踐的每個人來說,這兩者之間的區別是顯而易見的。 實際上,漢堡包菜單(或漢堡包按鈕)是一個通常位於圖形用戶界面頂角的按鈕。 它採用由三個平行水平線(顯示為☰ )組成的圖標形式,暗示一個列表,並因其與漢堡包、煎餅或小圓麵包中的熱狗的層相似而得名。
[來源:維基百科]
下面是一個實現漢堡菜單的例子:
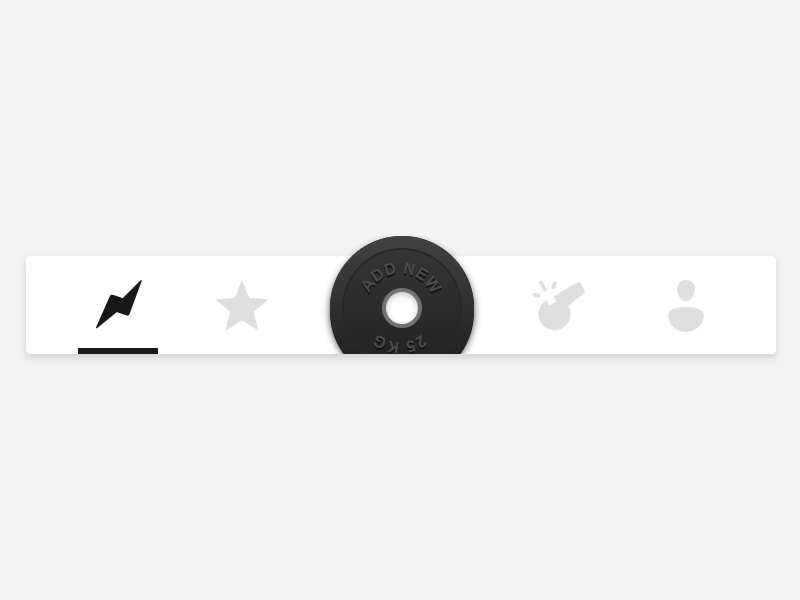
在出現第二個 Tab Bar 選項之前,這些菜單曾經在移動設備上隨處可見。 菜單通常位於應用程序屏幕的底部,其主要目的是讓用戶在此應用程序中簡化其移動體驗。 通常一個標籤欄由 5 個可見的標籤組成,儘管沒有限制 - 只是設備的大小和方向。 標籤欄導航已被證明可以在很多方面最大限度地提高產品的可用性,這是目前還沒有的。

大約一年前,Awwards.com 發布了一些主要與設計趨勢相關的材料; 在他們的帖子中,他們稱讚在為移動設備設計的同時實現了漢堡菜單,因為這是 2015-2016 年間最流行的模式之一。 但是,正如在“2017 年移動應用趨勢”一文中已經提到的那樣,您唯一可以預測的趨勢就是它們會發生變化。 漢堡按鈕也發生了同樣的情況——它已經過時了。 標籤欄導航是當今最常見的做法之一,因為它使用戶界面看起來更易於訪問,並為他保存了標籤歷史記錄。 儘管它是一個面向用戶的響應式選項,但它並不是每個應用程序的自定義用戶體驗設計最佳實踐——例如,優步、谷歌地圖和許多其他流行的案例不需要標籤來進行應用程序內導航對用戶來說很容易; 儘管 UX 設計趨勢表明這個按鈕在未來會消失,而且所有用戶體驗最佳實踐的安全選擇無疑是屏幕下方 5 個或更少的選項卡。
2. 界面模式。
還記得每天早上叫你起床的煩人的警報屏幕嗎? 嗯,這種交互的設計術語是模態。 作為 iOS 人機界面指南的一部分,模態在構建界面用戶對話框中起著至關重要的作用。 設計中的術語模態基本上意味著消息或任務完成覆蓋應用程序的屏幕,用戶需要輪到他選擇是關閉該消息還是閱讀/查看消息。 此外,您通常可以看到一個 x 圖標,而不是眾所周知的後退箭頭,用於取消模態視圖。 x 圖標在這裡非常重要,因為用戶需要找到一種安全且明顯的方式來解除模態任務。 模態也可以分為 4 個部分:
- 全屏(覆蓋整個屏幕)
- 頁表(部分覆蓋屏幕)
- 表單(以屏幕為中心)
- 當前上下文(涵蓋父視圖)
當您需要將用戶的注意力吸引到某個點時,模態很方便,但 Apple 強烈建議不要過度使用各種彈出窗口 - 只有在必須完成任務才能繼續使用應用程序時,或者彈出窗口中的信息確實是優先的以保持應用程序的工作。
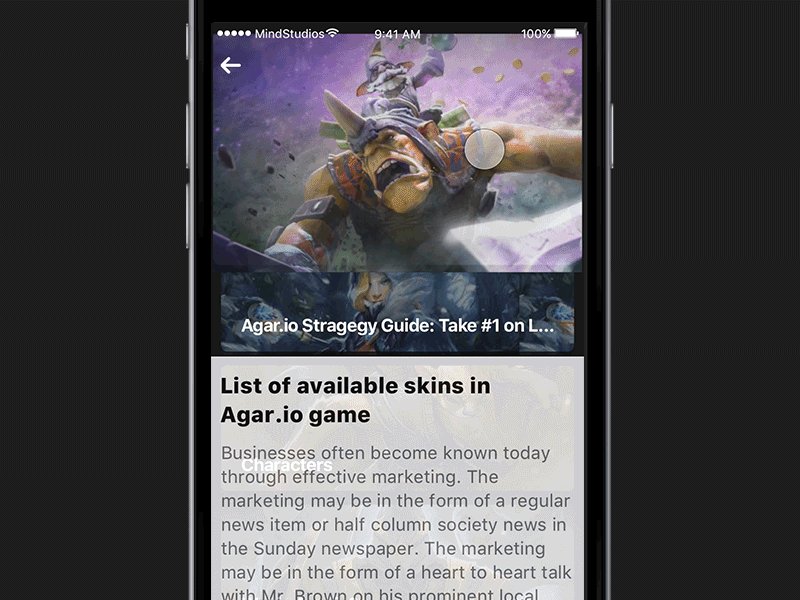
以下是如何在移動應用程序用戶體驗設計中實現模態屏幕的示例之一:

【圖片來源——iOS人機界面指南】
另一個建議是讓你的模式彈出窗口的激勵最少——因為用戶仍然有權關閉你的應用程序的推送通知,一個激勵屏幕可能會誘使他們這樣做。
3. 內容分割。
如果你使用 Instagram、Facebook、Twitter 或任何其他流行的網絡——你會注意到應用內提要由不同類型的內容組成,最好的移動應用程序用戶體驗設計是當內容是可識別的; 當用戶不需要閱讀附加的文本來了解它是視頻還是照片發佈時,因為縮略圖是不言自明的。 這是一個應用程序的概念,廣告各種夜生活活動在其中實施了內容分割。


4. 微交互。
關於應用程序內微交互的重要性,已經寫了一角錢和十幾種材料。 你的每一個動作都由界面本身反映出來,你的動作的結果分別是那些交互。
我們毫不猶豫地推薦的移動 UX 設計最佳實踐包括以下內容:
- 動畫佔位符
- 動畫點贊(如果需要)——因為這兩個提高了你的產品與用戶建立的理解水平,提高了為他們創造的理解水平。
引用 Mind Studios 設計部門負責人 Arsentiy Gorelik 的話, “如果不給用戶提出任何問題,設計可以被描述為完美的設計” 。
Instagram 是響應式設計作品的完美範例,其中包含所有微交互。
5. 2 平面設計方法。
儘管有前面提到的移動應用程序 UX 設計指南,但設計師經常忘記開發實際發生的兩個平面 - x 和 y,它們分別是垂直和水平尺寸。 它們也被稱為線性和橫向思維(根據交互設計基金會)。 移動應用程序的用戶體驗最佳實踐之一是與應用程序內內容的交互在水平和垂直方向上進行組織; 因為每種類型的內容都是為不同類型的用戶合作而創建的。
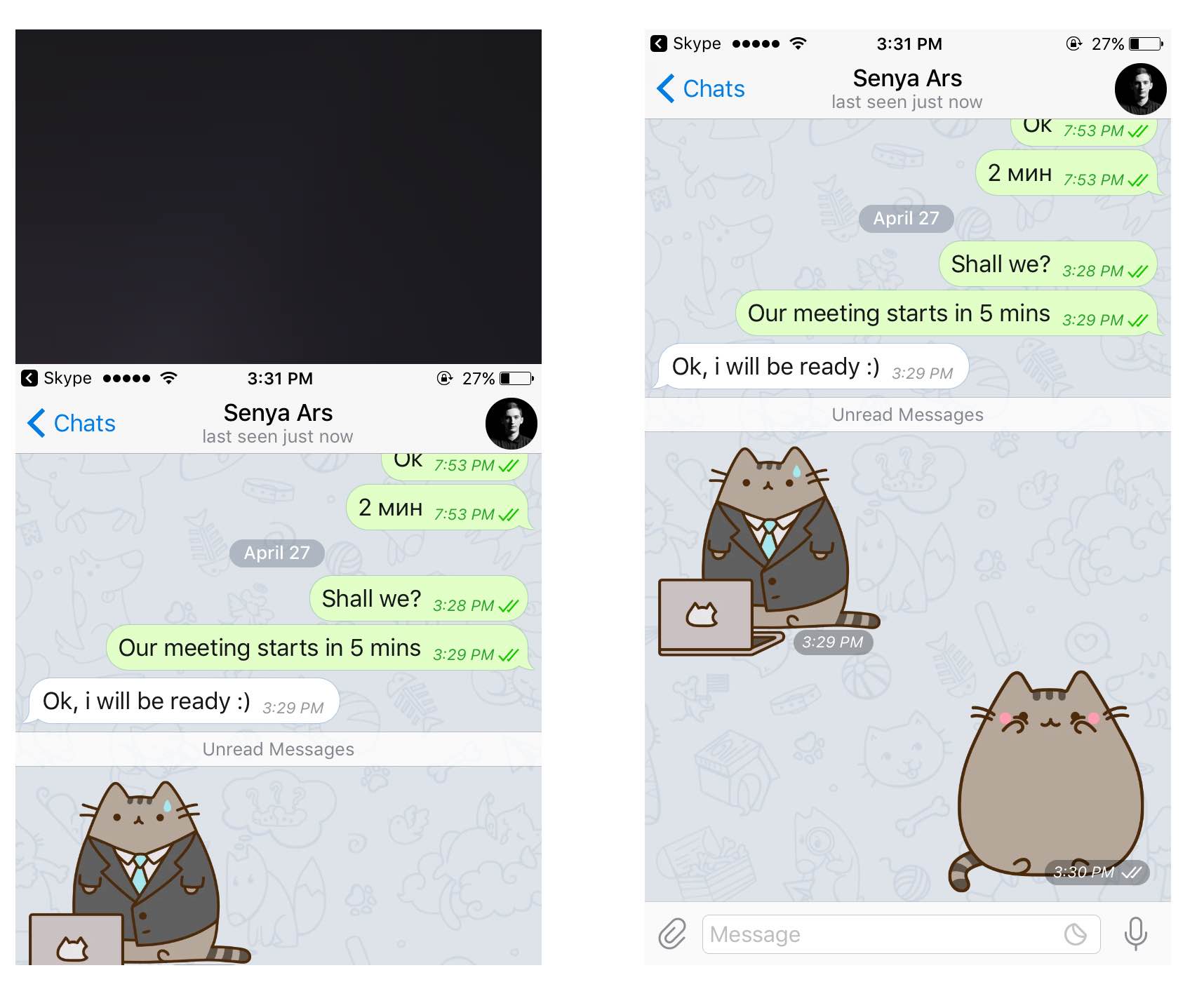
例如,Apple 雙擊主頁按鈕使內容在屏幕上顯示的較低
當涉及到 Y 平面時,提交的滑動和手勢是垂直交互的示例。
6. 與手機上的列表交互。

眾所周知,列表在每個平台上都不同——在 iOS 上,列表可以通過向左滑動來切換,而在 Android 上,它可以在項目符號列表上長按。 今天的智能手機趨勢表明我們正在轉向更大、更笨重的小工具,因此向下滾動整個設備的屏幕只會變得越來越複雜。 因此,移動 UX 設計最佳實踐之一是將所有必要的交互移動到主屏幕的下部,以避免不受歡迎的用戶手勢。
未來的界面。

設計實踐,更具體地說,界面設計實踐在以我們現在所看到的方式出現之前已經走了很長一段路——但這還不是整個界面演變的頂峰。 正如我們的移動用戶體驗設計勇敢地暗示的那樣,未來的界面將包括所有最好的 iOS 和 Android 設計模式和哲學,將它們混合在一個完美的體驗中。 當我們聽到未來的口號——“適用於所有屏幕的應用程序”時,這意味著未來的應用程序必然會變得相似; 在全球所有平台上看起來都一樣。
在這裡,當涉及到圖形移動設計的主題時,我們可以放心推薦用戶體驗設計中最忠實的最佳實踐。 上面給出的信息主要涵蓋了 UI/UX 設計師的見解; 儘管如此,隨著移動網站的創建,它也可能看起來很少,與這一點有些相似。 智能時代已經到來,等待著您和您的設計加入進來——所以也許現在是停止牽馬的好時機?
不要錯過我們的設計流文章:最終會扼殺您可用設計的 5 件事和設計師的 5 大安全字體。
由 Arsentiy Gorelik、Yulia Golovko 和 Elina Bessarabova 撰寫。
