您應該應用於著陸頁的 6 條網頁設計原則
已發表: 2019-08-29無論您銷售什麼產品或服務,登陸頁面通常只有一個目的——鼓勵用戶訂閱或購買。 當然,這意味著優化良好的著陸頁可以為您帶來源源不斷的潛在客戶和銷售。
創建有效的著陸頁具有挑戰性,這已不是什麼秘密。 但是,通過在著陸頁設計中實施最佳網頁設計實踐,您可以顯著提高轉化率。
在本指南中,我們將討論網站設計中主要使用的六項設計原則,在嘗試創建有效且實用的登錄頁面時不應忽視這些原則。
1.留白的力量
只要有可能,保持著陸頁佈局乾淨和簡約是個好主意,這樣人們就不會被太多的視覺元素分散注意力。 使用空白可以讓訪問者專注於您的產品並呼籲採取行動。

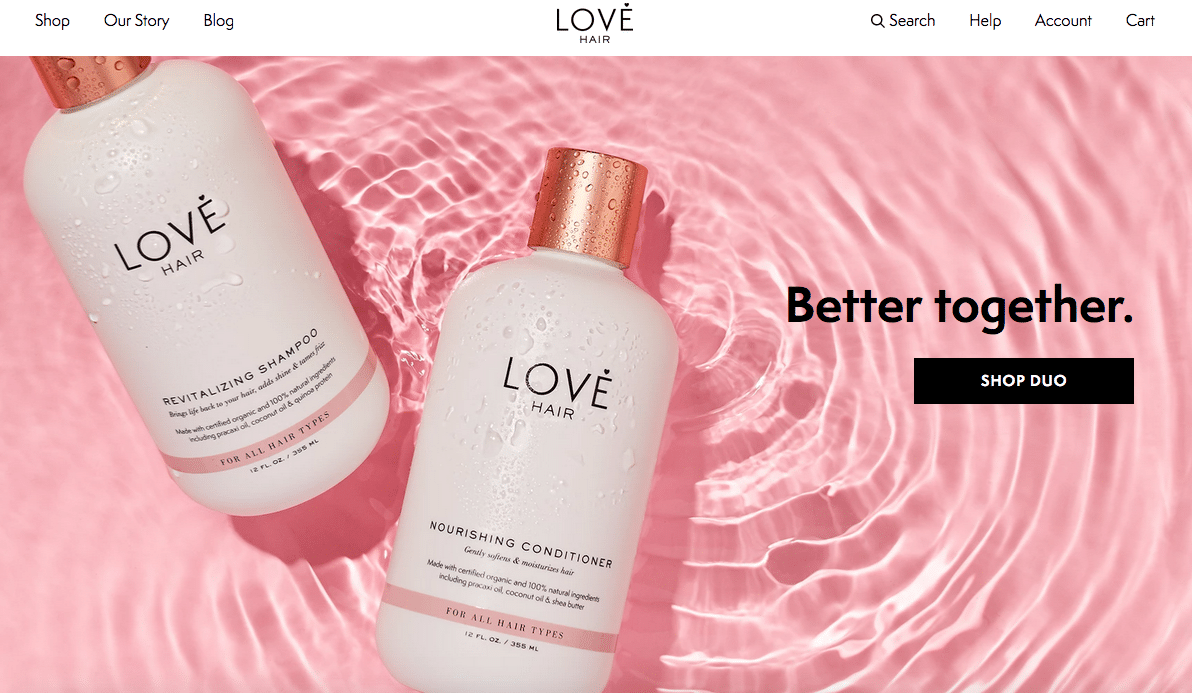
Love Hair 白色空間的美麗運用
許多營銷人員陷入一種思維定式,即他們需要包含大量社會證明和其他文本,以說服人們採取所需的行動。 但是當人們看到一個充滿文字的頁面時,他們很可能只是點擊一下。
請記住,這並不意味著您不能添加更多文本或使用一兩個推薦。 只要確保你的副標題、要點和其他添加的內容有足夠的喘息空間。 有時,添加這些元素之一實際上更可取。 例如,Copyblogger 發現副標題鼓勵人們閱讀您的內容,而不是快速掃描它。

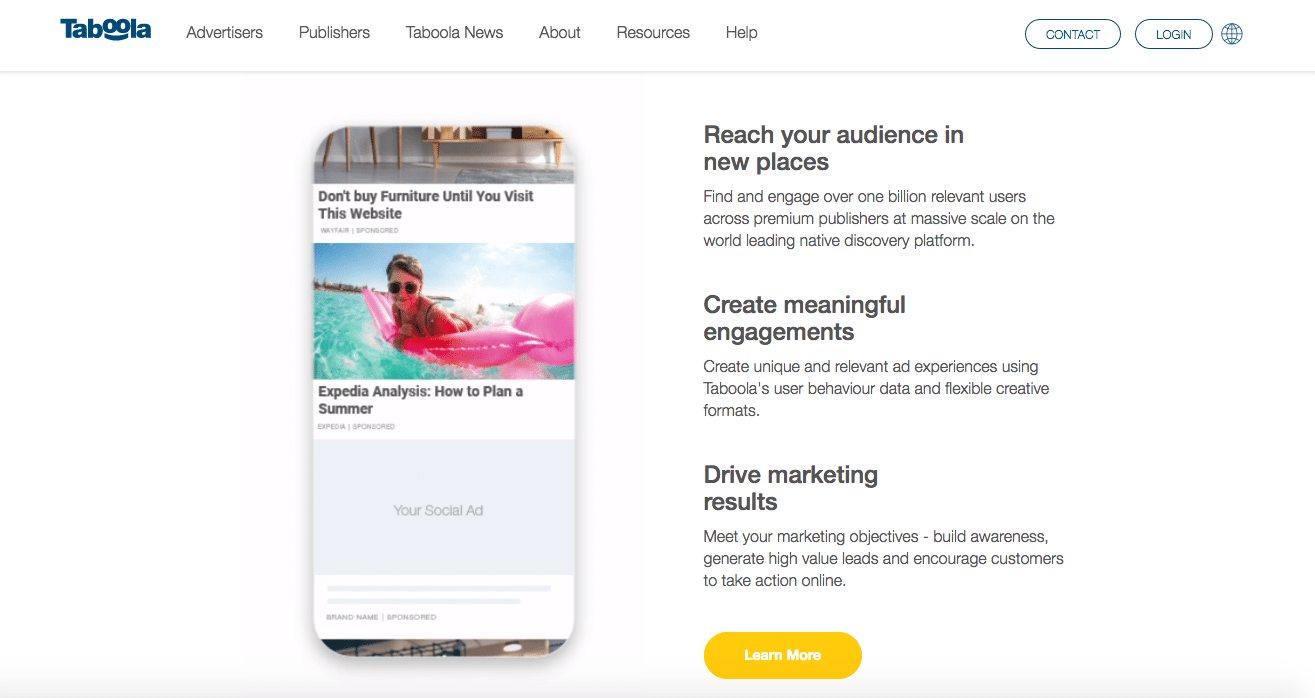
在 Taboola 的登錄頁面上吸引子標題
2. 使用 F 模式
您知道不同的佈局會影響用戶行為嗎? 您的佈局可以成就或破壞用戶體驗。 在設計著陸頁時要牢記的一種有效設計策略是 F 佈局。
大量的眼球追踪研究表明,用戶會掃描各種形狀的網頁和手機屏幕,其中一個是字母 F 的形狀。這意味著人們先看頁面頂部,然後看左上角,然後屏幕左側(並且只是偶爾瞥一眼屏幕右側)。
當您知道屏幕上哪些區域被查看最多時,您可以將重要元素(例如徽標、CTA 按鈕或商品)放置在設計的左上象限中。
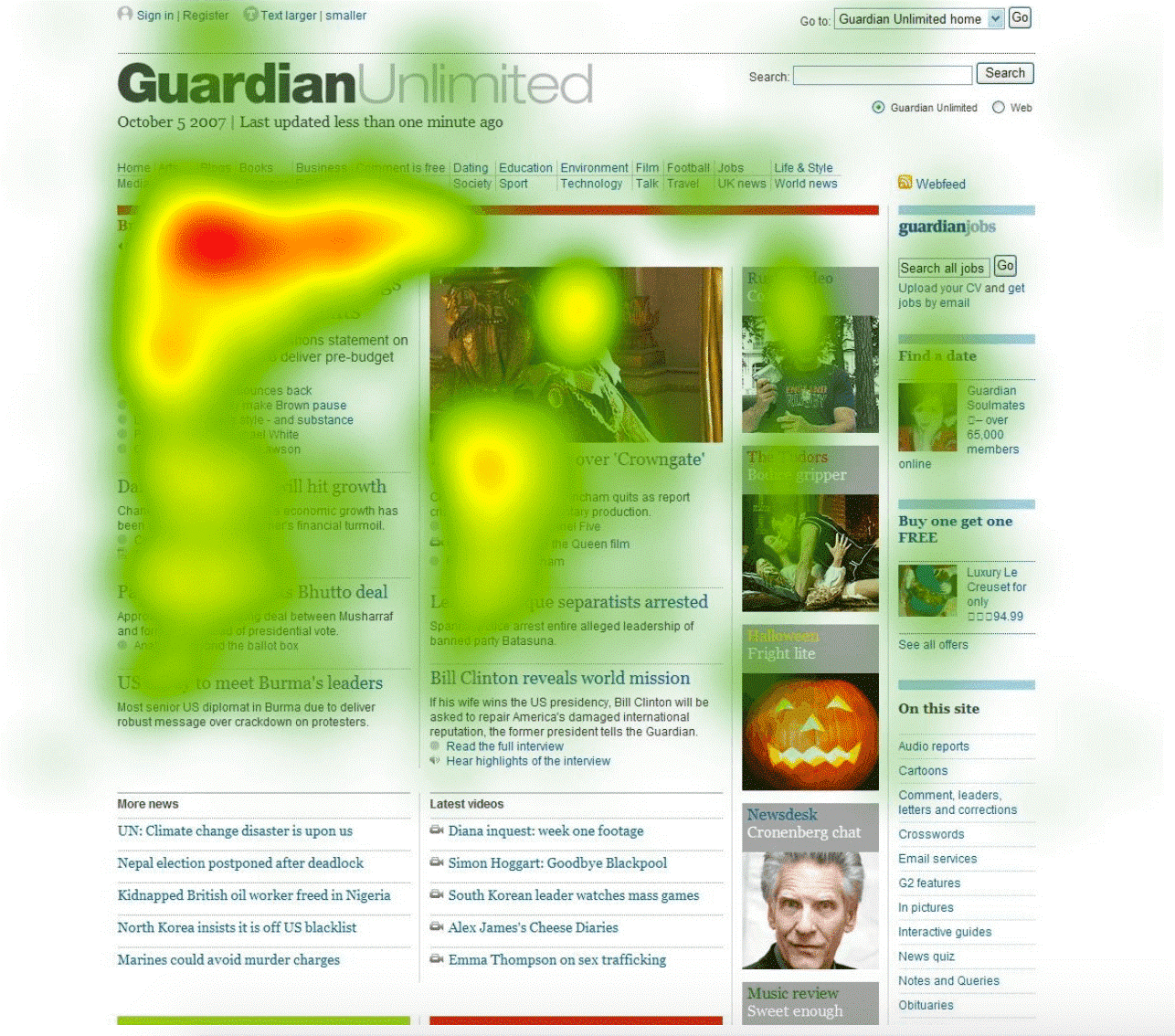
看看 Guardian Unlimited 的這個熱圖:

搜索引擎期刊
紅色和橙色的熱點顯示了人們注意力停留時間最長的地方。
請注意,瀏覽網頁的方式與人們閱讀書籍的方式相同——從左到右,從上到下。 通常會短暫注意到側邊欄。 品牌標誌、圖像和副標題最受關注。
因此,如果您想確保看到著陸頁消息中最重要的部分,請嘗試將其放在頁面頂部,因為並非所有用戶都會逐行閱讀頁面上的所有內容。
3.應用對比度和顏色
當用戶登陸您的網頁時,他們只需點擊一兩次即可完成轉化。 您絕對不想僅僅因為您沒有考慮對比度和顏色而在這裡絆倒。 您的網站設計應包含對您的品牌有意義的配色方案,絕不會分散注意力,並且永遠不會妨礙著陸頁上文本的可讀性。
正如 Neil Patel 所說,“考慮到消費者在購物時將視覺外觀和顏色置於其他因素之上,這一點至關重要。”
他還建議您應該根據著陸頁的性質選擇顏色:使用紅色、橙色、黑色和寶藍色來實現目標衝動轉換
- 用海軍藍吸引預算有限的購物者
- 以粉紅色和淺藍色等柔和色彩的服裝品牌吸引女性
- 使用綠色幫助用戶放鬆
- 奢侈品網站使用黑色

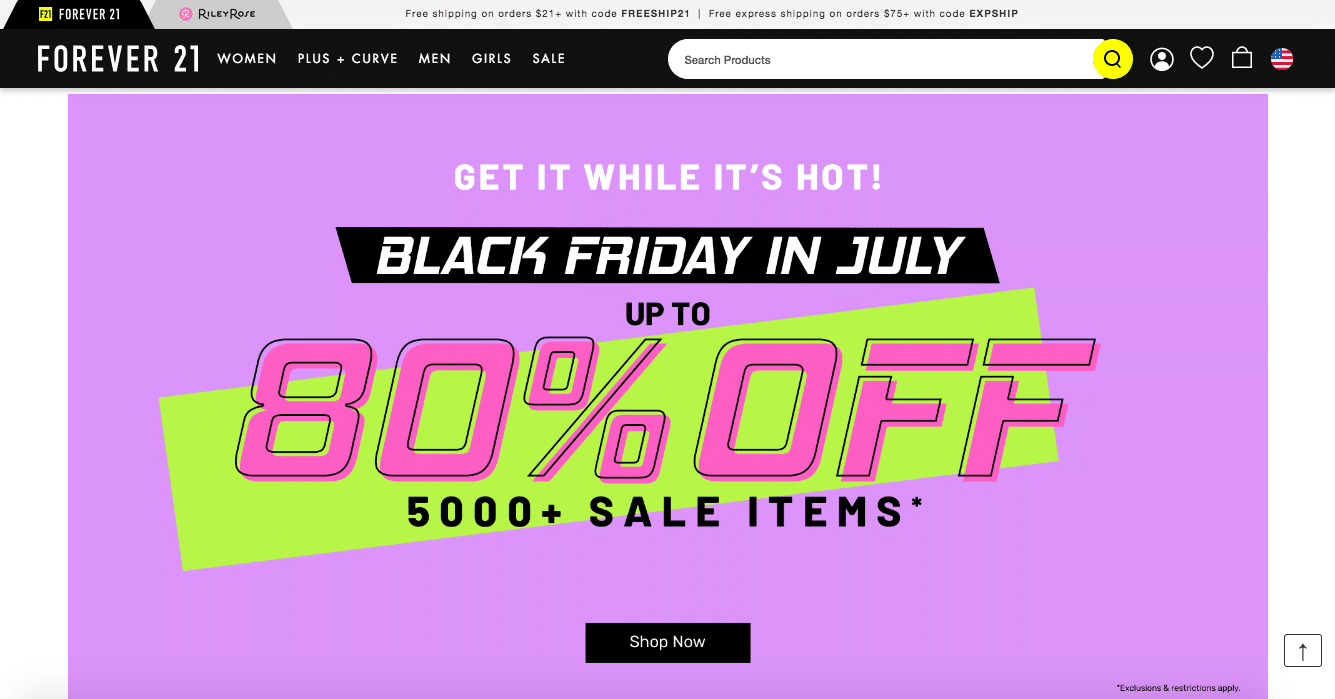
Forever 21 在他們的配色方案中使用柔和的顏色
美國服裝品牌 Forever 21 似乎很了解這條規則——他們使用柔和的紫色和粉紅色來做銷售彈出窗口。
顏色和對比度也可用於突出著陸頁最重要的部分,例如 CTA 按鈕。 大量研究表明,紅色按鈕比藍色按鈕轉換效果更好。 但這不僅僅是關於紅色。
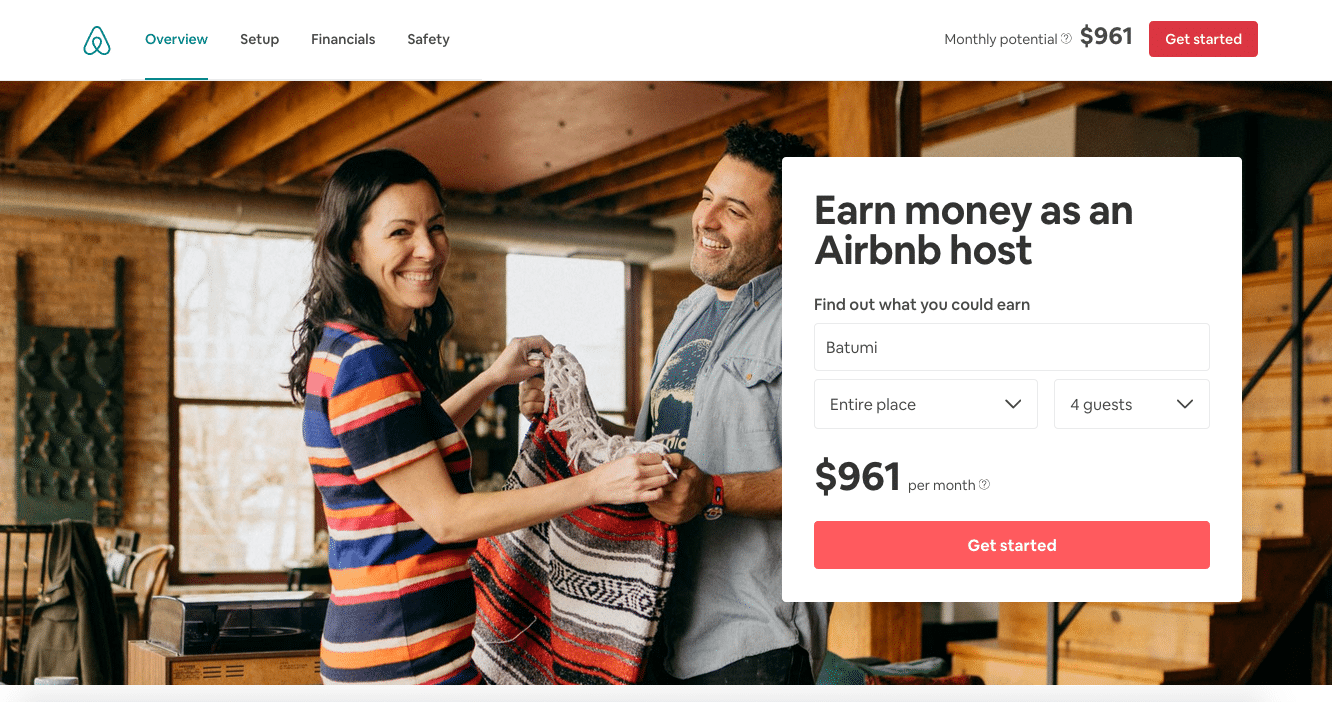
例如,您可以為 CTA 按鈕使用單獨的顏色,該顏色以前從未像 Airbnb 那樣在頁面上的任何地方使用過。 你會讓它脫穎而出並引起注意。

Airbnb 紅色 CTA 按鈕不容錯過
您的文本和背景之間的對比度也應該非常高。 以圖像、圖形或插圖為特色的背景會使文本難以閱讀。 確保您的著陸頁不是這種情況。 畢竟,那幾行文本通常是獲得轉換的關鍵部分。 Airbnb 示例展示了複雜的背景如何不會影響您的磁鐵報價的可讀性。
4. 不要忘記移動優先設計
人們每天越來越多地使用移動設備。 2019 年到目前為止,62% 的互聯網流量是通過手機完成的。 除非您使用付費促銷專門針對桌面用戶,否則很大一部分訪問者將是使用智能手機查看您的著陸頁的人。
我們提到這一點的原因是因為許多登陸頁面構建器,尤其是便宜的,並不像人們想像的那麼可靠。 它們都為您提供模板並鼓勵您使用給定的構建塊來修改這些模板,確保您的軟件將優化所有屏幕尺寸的視圖。 但是,在許多情況下,對所選模板的重大更改會使某些元素與其他屏幕尺寸不對齊。
因此,無論您使用什麼工具,請務必在使用多個設備上線時徹底測試您的著陸頁,以確保您擁有響應式著陸頁。

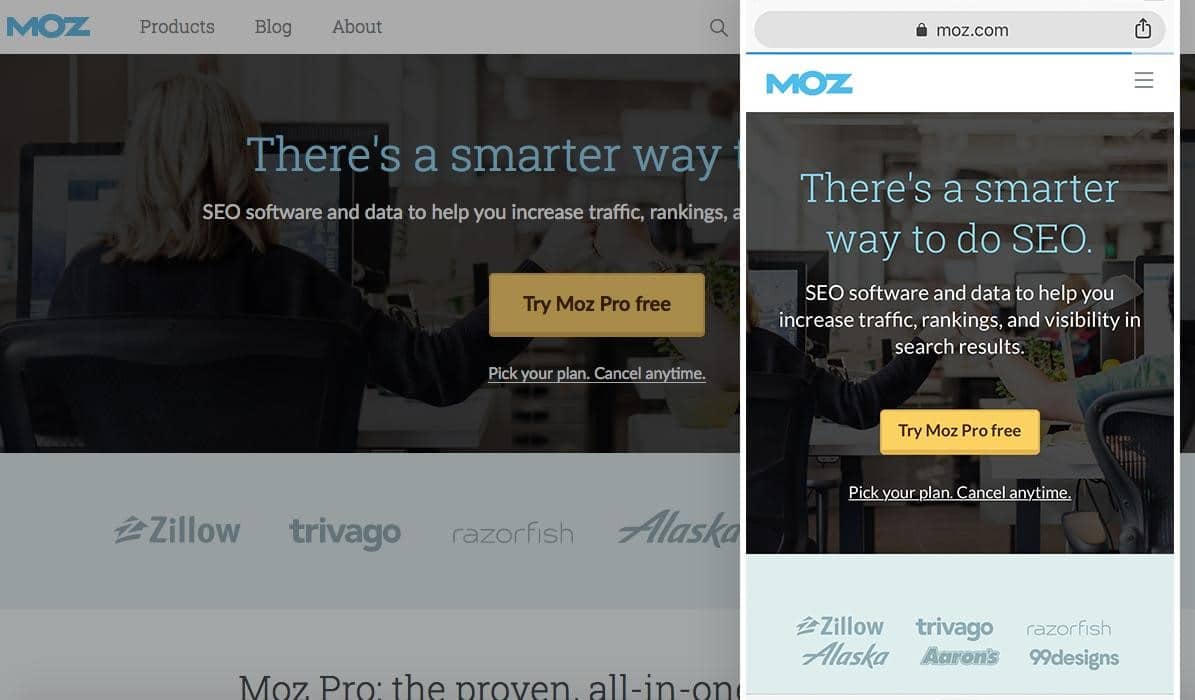
Moz.com 的桌面版和移動版響應迅速
如果你有一個更複雜的登陸頁面,你還應該考慮為不同的設備製作不同的版本。 沒有規定所有相同的元素必須在每個設備上都可見!
5. 使用個人照片建立信任
當一個人考慮在線購買時,主要問題是信任。 他們怎麼知道這個網站值得信賴? 最近的研究表明,消費者會將人物照片與產品聯繫起來。
這是所有行業的許多影響者在其主頁上使用漂亮頭像的主要原因之一。


Aleyda Solis(營銷影響者)
Medalia Art 是一家在線藝術商店,在其主頁上展示著名藝術家的畫作。 他們決定進行 A/B 測試,看看如果畫作被藝術家的照片取代會發生什麼。


藝術家照片截圖
他們了解到,畫作的轉化率為 8.8%,而個人照片的轉化率翻了一番,達到 17.2%。
MarketingExperiments 進行的類似研究表明,當他們用創始人的照片代替普通的庫存照片時,轉化率開始提高。 他們看到註冊人數增加了 35%。

設計與庫存照片

與真人一起設計
因此,人物照片肯定會對您的轉化和網站的可信度產生積極影響。 嘗試使用真實圖像而不是庫存照片。 此外,專注於面部的人的照片將具有更強的情感聯繫。
6. 保持簡單
到現在為止,您應該知道完美的著陸頁設計包括乾淨的佈局和大量的空白。
應用 KISS 原則(保持簡單,愚蠢)將鼓勵您保持頁面簡約。 這在實踐中意味著什麼?
它的意思是:
- 選擇一種您將在登陸頁面上使用的字體,如果您需要一些多樣性,請專注於該字體的變體
- 選擇您將在設計元素(例如表單、文本、CTA)上使用的兩種或三種顏色; 您的品牌顏色通常是不錯的選擇
- 使用必要的最少文本量
- 堅持一種或兩種設計格式(例如矩形、正方形、圓形、橢圓形)
- 使用單個 CTA
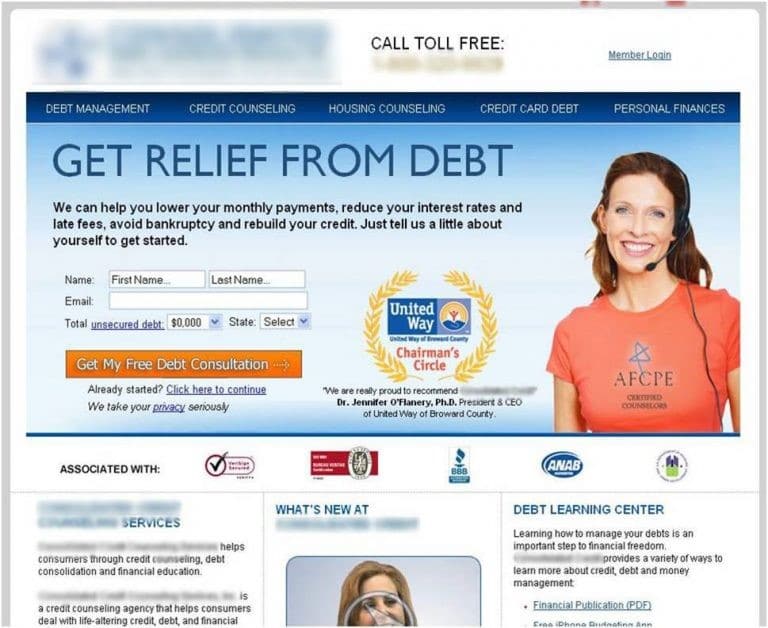
看看這個打破所有這些規則的網站設計:

糟糕的網站設計示例
雖然這是一個極端的例子,但您可以理解訪問者如何想立即放棄該網站。 查看本指南,了解其他煩人的網站設計趨勢,您在設計著陸頁(或網站上的任何其他頁面,就此而言)時應避免這些趨勢。
以同樣的方式,這裡有一個頁面示例,它使用了多個 CTA,這只會混淆訪問者並肯定會破壞整體轉化率。

清理著陸頁很重要
你的著陸頁的重點應該是向你推銷一件事——你的產品或服務——這也是它應該並且可以保持簡單的原因。
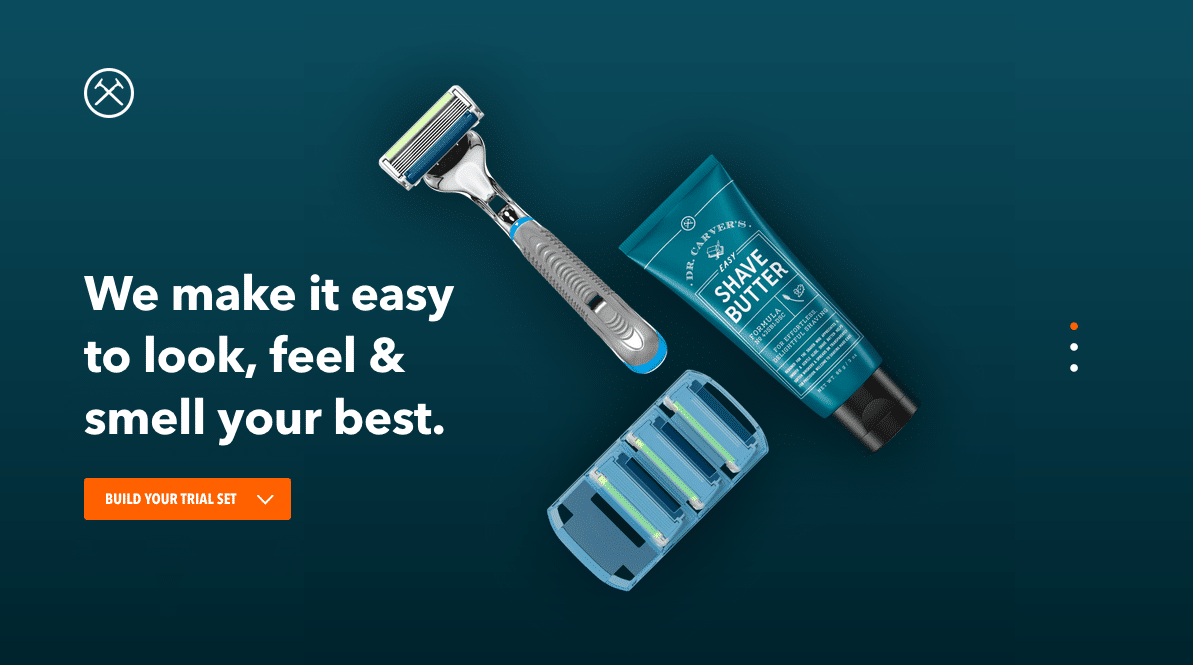
最後,這裡有一個極好的登錄頁面示例,它具有極簡美學、對比鮮明的 CTA 按鈕和大量空白:

來自 Dollar Shave Club 的一個簡單而漂亮的登陸頁面示例
結論
毫無疑問,在設計下一個著陸頁時,要牢記上述原則很重要。 保持佈局乾淨簡單,巧妙地放置,在選擇顏色時做一些研究,盡可能使用真實圖像而不是庫存照片,並在多個設備上測試您的網站。
立即創建您的第一個登陸頁面
今天開始它是免費的,我們不需要您的信用卡。
