10 個必須知道的 SEO 圖像優化性能技巧
已發表: 2021-10-22未優化的大型圖像會減慢網站速度並使人們遠離您的商店。 研究表明,如果電子商務網站的加載速度低於預期,超過 45% 的訪問者承認他們不太可能進行購買。
很明顯,圖像優化是您想要掌握的一門藝術。 從吸引瀏覽 Google 圖片的購物者到減少網站加載時間,圖片優化是構建成功電子商務網站的重要組成部分,因為產品攝影是在線商店的基石。
以下問題有沒有讓你摸不著頭腦?
- 為什麼當我進行谷歌圖片搜索時,我的產品照片永遠不會出現?
- 我需要為我的圖像添加 alt 屬性嗎?
- JPEG、GIF 和 PNG 有什麼區別? 我什麼時候應該使用一個而不是另一個?
本文將涵蓋這一點。
捷徑️
- 什麼是圖像優化?
- 我們為什麼要優化圖像?
- 十大圖像優化技術
- 圖像優化工具
- 保持美麗的照片功能
- 圖像優化常見問題
什麼是圖像優化?
圖像優化是在不犧牲質量的情況下盡可能減少圖像的文件大小,因此您的頁面加載時間保持較低。 這也是關於圖像搜索引擎優化。 也就是說,讓您的產品圖片和裝飾圖片在 Google 和其他圖片搜索引擎上排名。
圖像優化意味著確保您的圖像在桌面和移動設備上看起來完美無瑕。 並且它們不會妨礙網絡性能。
圖像優化的目標是創建具有最小文件大小的高質量圖像。 三個主要元素在這裡發揮作用:
- 圖像文件大小(JPEG、PNG 和 WEBP 圖像)
- 壓縮等級
- 圖像高度和寬度
通過找到三者之間的平衡,您可以減小圖像大小並提高網站性能。
我們為什麼要優化圖像?
圖像是整個頁面大小的最大貢獻者,這使得頁面加載緩慢。 HTTP Archive 的數據顯示,未經優化的圖像平均佔整個網頁權重的 75%。 這可能會對您的網站性能產生負面影響。
圖像優化有助於降低網頁的重量,是良好電子商務網頁設計的核心原則,它帶來以下好處:
提高網站速度
存在針對 Web 和移動設備的圖像優化以使網頁加載更快。 它們為購物者創造了更好的瀏覽體驗。 如果您的頁面速度僅延遲兩秒,您的跳出率就會增加 103%。
頁面速度是頁面上內容的加載速度。 它經常被描述為:
- 頁面加載時間,或在頁面上顯示內容所需的時間
- 第一個字節的時間,您的瀏覽器從您的網絡服務器接收第一個字節信息所需的毫秒數
谷歌建議網站速度是其算法用來對頁面進行排名的信號之一。 Moz 的研究表明,Google 在考慮頁面速度時可能會專門測量第一個字節的時間。 緩慢的頁面意味著搜索引擎使用其抓取預算抓取的頁面更少,這會對您的索引編制產生負面影響。
更好的瀏覽體驗
頁面速度對訪問者的體驗很重要。 人們可以檢測到短至 1/10 秒的延遲。 任何比這更長的時間都不會讓人感覺“即時”。 一秒鐘的延遲足以打斷一個人的思維過程。
BBC 發現,頁面加載時間每增加一秒,就會有 10% 的用戶離開。
加載時間較長的頁面往往具有較高的跳出率和較低的平均頁面停留時間。 將頁面加載時間減少一秒鐘也將改善您的用戶體驗。 改進的用戶體驗和與您網站的交互對搜索引擎排名產生積極影響,這可以提高參與度、轉化率和客戶保留率。
改進的搜索性能
優化的圖像可以幫助讀者和搜索引擎更好地了解您的網站,並讓您的內容在線看到。 最近的數據顯示,32% 的 Google 搜索查詢返回了圖像。 圖片優化可以幫助您在 Google 的圖片搜索中對圖片進行排名,從而為您的網站帶來更多流量並建立您的品牌。
更重要的是,視覺搜索變得越來越重要,正如穀歌引入了一種新的搜索功能,將圖像和文本組合到一個查詢中。 大約 62% 的 Z 世代和千禧一代消費者比任何其他新技術都更需要視覺搜索。
十大圖像優化技術
1.使用簡潔直接的圖像名稱
瀏覽數百張產品照片並保留相機指定的默認文件名真的很容易。
在圖像搜索引擎優化方面,使用相關關鍵字來幫助您的網頁在搜索引擎上排名很重要。 創建描述性、關鍵字豐富的文件名對於圖像優化至關重要。 搜索引擎不僅會抓取您網頁上的文本,還會抓取您的圖片文件名。
以這張圖片為例。

您可以使用您的相機分配給圖像的通用名稱(例如,DCMIMAGE10.jpg)。 但是,最好將文件命名為 2012-Ford-Mustang-LX-Red.jpg。
想想您的客戶如何在您的網站上搜索產品。 他們在搜索時使用什麼命名模式? 在上面的示例中,購車者可能會搜索以下字詞:
- 2012 紅色福特野馬 LX
- 福特野馬 LX 紅色 2012
- 紅色福特野馬 LX 2012
查看您的網站分析,了解您的客戶遵循哪些關鍵字模式。 確定他們使用的最常見的命名模式,並將該公式應用於您的圖像文件命名過程。
如果您不打算以數據為依據,請確保在命名圖像時使用相關、有用的關鍵字(即盡量具有描述性)。
查看 Moz 的此問答,了解戰略性地命名您網站上的圖像文件的重要性。 它絕對可以改善您的頁面搜索引擎優化,但它也可以幫助您的頁面和圖像在搜索引擎結果頁面 (SERP) 上排名更高。
2.仔細優化你的alt屬性
當瀏覽器無法正確呈現圖像時,Alt 屬性是圖像的替代文本。 它們還用於 Web 可訪問性。 即使在渲染圖像時,如果將鼠標懸停在它上面,您也會看到 alt 屬性文本(取決於您的瀏覽器設置)。
alt 屬性還會為您的網站添加 SEO 價值。 將包含相關關鍵字的適當 alt 屬性添加到您網站上的圖像可以幫助您在搜索引擎中獲得更好的排名。 事實上,使用 alt 屬性可能是您的電子商務產品出現在 Google 圖片和網絡搜索中的最佳方式。
我們來看一個alt屬性的源碼。

在圖像優化方面,第一要務是為您網站上的每個產品圖像填寫 alt 屬性。
以下是 alt 屬性的一些簡單規則:
- 用簡單的語言描述您的圖像,就像您為圖像文件名所做的那樣。
- 如果您銷售具有型號或序列號的產品,請在您的 alt 屬性中使用它們。
- 不要用關鍵字填充您的 alt 屬性(例如 alt="ford mustang 肌肉車現在購買便宜的最優惠價格")。
- 不要對裝飾圖像使用 alt 屬性。 搜索引擎可能會因過度優化而懲罰您。
最後,始終不時進行健全性檢查。 查看網頁的來源並檢查您的 alt 屬性是否填寫正確。 當你以創業的速度前進時,你會對你錯過的東西感到驚訝。
3.明智地選擇您的圖像尺寸和產品角度
展示產品的多個角度是一種常見的做法。 回到福特野馬的例子,你不想只展示汽車的一張照片,特別是如果你想賣掉它。 展示以下照片符合您的最大利益:
- 內飾
- 後部(尤其是空氣擾流板)
- 輪輞
- 引擎(畢竟是野馬)
利用這些額外照片的最佳方法是填寫您的 alt 屬性。 您可以通過為每個產品鏡頭創建獨特的 alt 屬性來做到這一點:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> 使用 alt 屬性:alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> 使用 alt 屬性:alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
這裡的關鍵是為您的基本 alt 屬性添加描述,以便潛在的搜索者登陸您的網站。 如果你做額外的工作,谷歌會用搜索者獎勵你。
關於提供更大圖像的警告
現在您可能希望為訪問者提供更大的視圖,這可以帶來出色的用戶體驗,但要小心。
無論您做什麼,都不要在網頁上放置最大的圖像,而只是通過源代碼縮小尺寸。 由於與圖像關聯的文件較大,這將增加您的頁面加載時間。
相反,將其設為較小的圖像,並提供在彈出窗口或單獨網頁上查看較大圖像的選項。 提示:了解如何使用 jQuery 圖像縮放使產品圖像在您的主題中可縮放。
4.調整圖像大小
考慮一下:
- 近 50% 的消費者甚至不會等待電子商務網站加載三秒鐘。
- 在全球範圍內,平均頁面加載時間實際上正在增加。
- 亞馬遜發現,如果它的頁面速度只慢一秒鐘,它每年就會損失 16 億美元。
- 谷歌在其算法中使用頁面加載時間作為排名因素。
如果您的圖像在屏幕上緩慢“流口水”並需要超過 15 秒的時間才能加載? 好吧,你可以吻那個潛在客戶再見了!
所以,你可以做什麼?
當客戶到達您的網站時,加載所有內容可能需要一段時間,具體取決於您的文件有多大。 文件越大,加載網頁所需的時間就越長。 (注意:如果您是 Shopify 商家,您的 Shopify 主題會自動壓縮圖像,因此這對您來說應該不是問題。)
如果您可以減小網頁上圖像文件的大小並提高頁面加載速度,那麼訪問您網站的人就會減少。
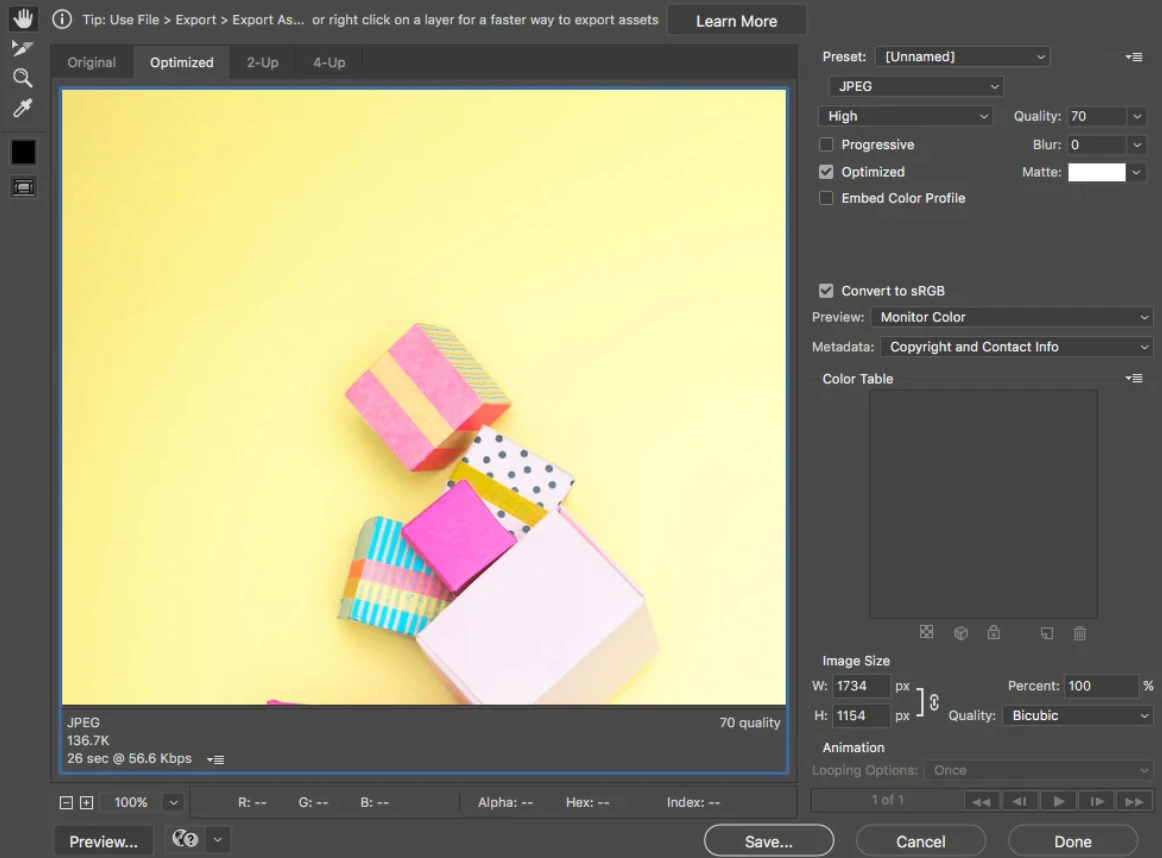
減小圖像文件大小的一種方法是使用 Adobe Photoshop 中的 Save for Web 命令。 使用此命令時,您希望將圖像調整為盡可能小的文件大小,同時注意圖像質量。

- 質量:在右上角找到這個(例如,70)。
- 文件格式:在右上角找到這個(例如,JPEG)。
- 優化:在右上角找到此復選框(例如,優化)。
- 顏色:在右上角找到此復選框(例如,轉換為 sRBG)。
- 縮小和銳化:在右下角找到它(例如,W: 和 H:)。
- 預期文件大小:在左下角找到它(例如,136.7K)。
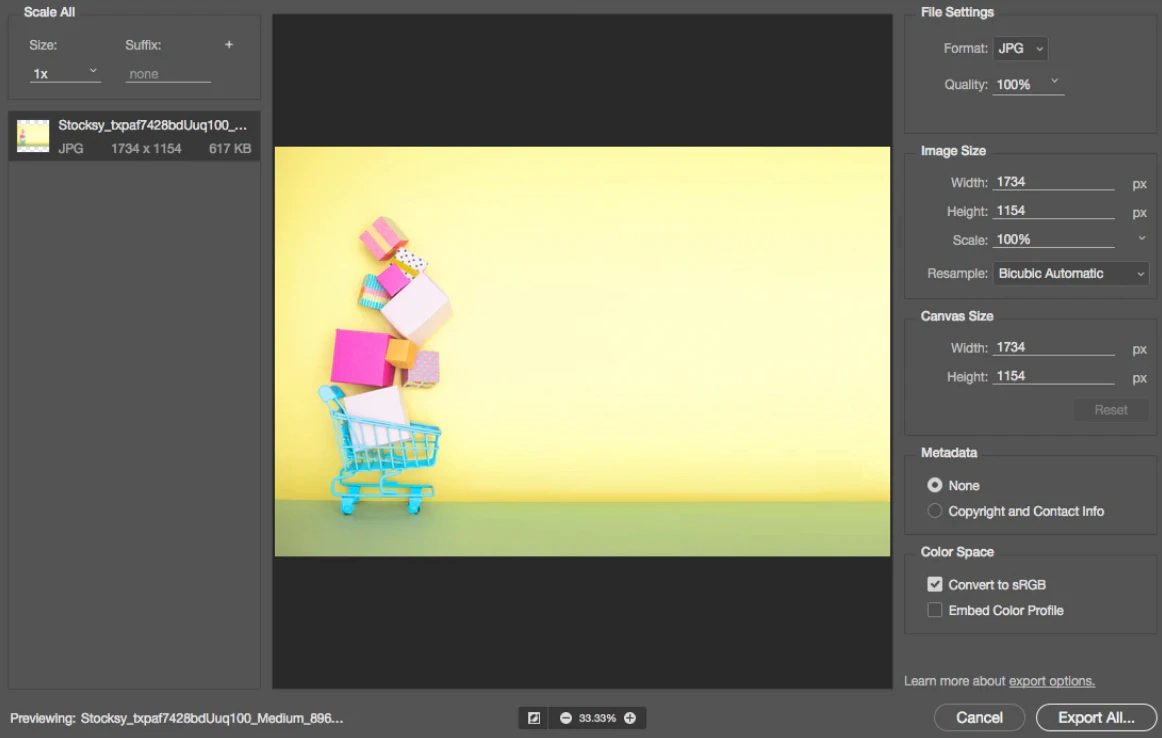
您也可以選擇使用導出為。

如果您沒有 Adobe Photoshop,則可以使用許多在線工具進行圖像編輯。 Adobe 甚至還有一款適用於智能手機和平板電腦的免費圖像編輯應用程序 Photoshop Express。 該工具不具備 Adobe Photoshop 桌面版的所有功能,但它涵蓋了圖像編輯的所有基礎知識,而且不費吹灰之力。
以下是其他一些令人印象深刻的在線圖像編輯工具:
- PicMonkey 被專家描述為“非常棒的照片編輯工具”。
- PIXLR 超級用戶友好,並為您的智能手機配備了 100% 免費的應用程序,因此您可以隨時隨地進行編輯。
- Canva 是另一個相當先進的在線圖像編輯器。
最後,總有 GIMP。 GIMP 是一個開源的免費圖像編輯軟件應用程序,可以在 Windows、Mac 或 Linux 上運行。 它可以做 Photoshop 可以做的所有事情,但往往有點笨拙。 但是對於免費的圖像編輯應用程序,您無法擊敗它。
對於電子商務圖像,一個好的經驗法則是盡量將圖像文件大小保持在 70 KB 以下。 有時這可能很困難,尤其是對於較大的圖像。
5.選擇正確的圖像格式
有三種常見的文件類型可用於將圖像發佈到 Web:JPEG、GIF 和 PNG。
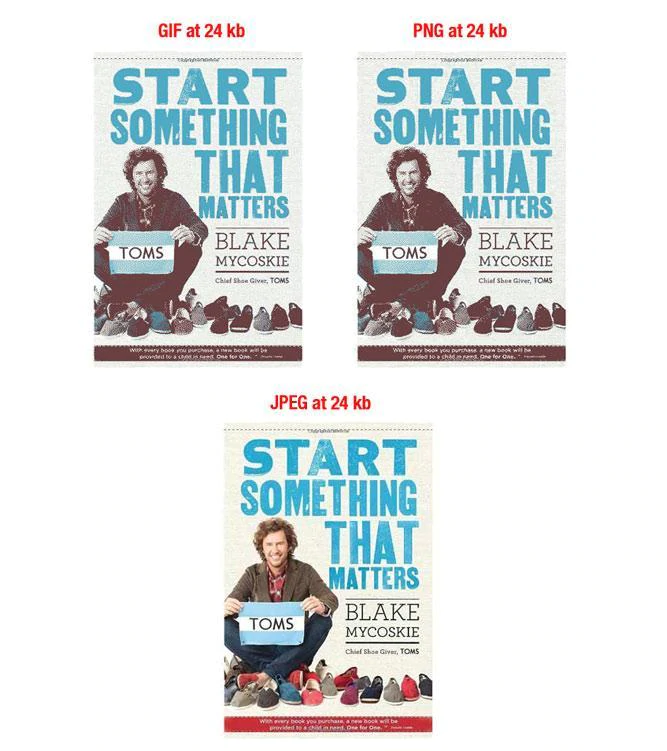
讓我們看看這三種類型以及它們如何影響同一圖像:

JPEG(或 .jpg)是事實上的網絡標準圖像文件類型。 JPEG 圖像可以被大大壓縮,這會產生具有小文件大小的高質量圖像。 在上圖中,JPEG 格式可以在較小的文件大小下實現不錯的質量。

GIF (.gif) 圖像的質量低於 JPEG 圖像,並且用於更簡單的圖像,例如圖標和裝飾圖像。 GIF 還支持動畫。
關於圖像優化,GIF 非常適合網頁上那些僅包含幾種顏色的簡單圖像。

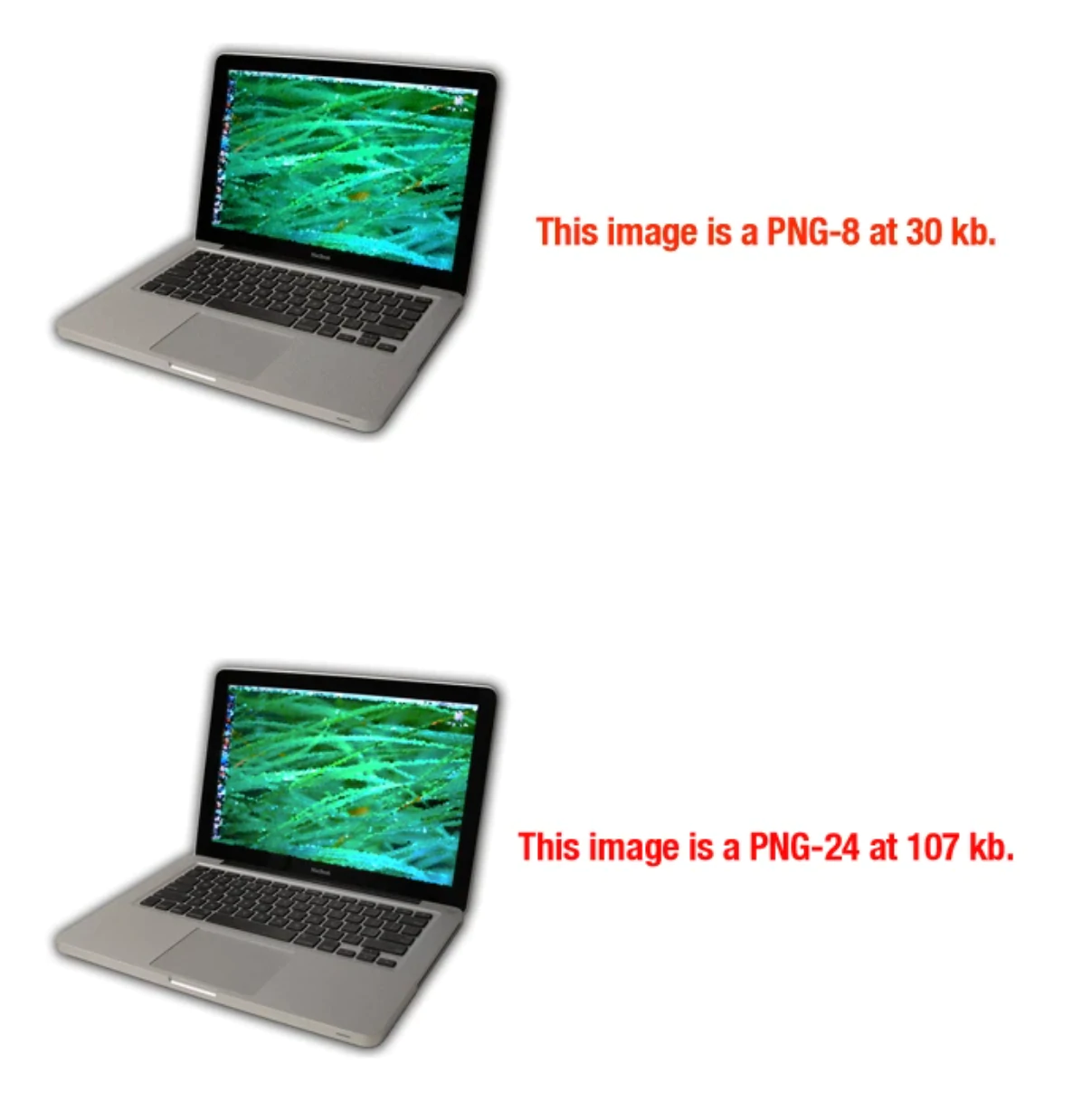
PNG圖像作為GIF的替代品變得越來越流行。 PNG 比 GIF 支持更多的顏色,並且它們不會像 JPEG 那樣隨著時間的推移隨著重新保存而退化。 儘管 PNG 文件類型開始被更頻繁地使用,但文件大小仍可能比 JPEG 圖像大得多。
請注意,PNG-24 圖像的文件大小是 PNG-8 的三倍多。 這就是為什麼您需要非常小心使用 PNG 的原因。
這是一個極端示例,其中所有三種文件類型的圖像文件大小都保持在 24 KB:

如您所見,JPEG 是明顯的贏家。 GIF 和 PNG 會降低質量以保持相同的低文件大小。
以下是選擇文件類型時要記住的一些提示:
- 在電子商務的大多數情況下,JPEG 將是您最好的選擇。 它們以最小的文件大小提供最佳的圖像質量。
- 切勿將 GIF 用於大型產品圖片。 文件大小會很大,沒有好辦法減小它。 僅將 GIF 用於縮略圖和裝飾圖像。
- PNG 可以很好地替代 JPEG 和 GIF。 如果您只能獲取 PNG 格式的產品照片,請嘗試使用 PNG-8 而不是 PNG-24。 PNG 由於文件非常小,因此非常適合作為簡單的裝飾圖像。
大多數圖像編輯軟件可以將圖像保存為上述任何文件格式。
6.優化你的縮略圖
許多電子商務網站將使用縮略圖,尤其是在類別頁面上。 他們在不佔用太多空間的情況下快速展示產品。

縮略圖很棒,但要小心:它們可能會成為無聲殺手。 受害者? 您的頁面加載速度。 縮略圖通常出現在購物過程中的關鍵點。 如果他們阻止您的類別頁面快速加載,您可能會失去潛在客戶。 (注意:Shopify 商家不必擔心縮略圖優化,因為我們會為您處理。)
所以,你可以做什麼?
- 使您的縮略圖文件盡可能小。 在這裡讓質量下滑以支持較小的文件大小可能是值得的。 請記住,縮略圖的累積影響將對您的頁面加載時間產生巨大影響。
- 改變您的 alt 屬性文本,以免重複您將用於同一圖像的較大版本的文本。 事實上,讓您的 alt 文本大不相同。 您想要的最後一件事是索引縮略圖而不是較大的圖像。 可以提出完全省略替代文本的案例。
7.使用圖片站點地圖
如果您的網站使用 Javascript 庫、圖片彈出窗口或其他“華麗”方式來改善整體購物體驗,圖片站點地圖將有助於讓 Google 注意到您的圖片。
網頁爬蟲無法抓取網頁源代碼中沒有專門調出的圖片。 因此,為了讓爬蟲了解未識別的圖像,您必須在圖像站點地圖中列出它們的位置。
您可以在 robots.txt 文件中插入以下行,顯示站點地圖的路徑:
站點地圖:http://example.com/sitemap_location.xml
或者,您可以使用 Search Console 將站點地圖提交給 Google。
谷歌有許多圖片發布指南,這可能有助於您的網站在 SERP 上排名更高。 此外,您可以使用 Google 站點地圖向 Google 提供有關您網站上的圖片的更多信息,這可以幫助 Google 找到比單獨查找更多的圖片。
使用站點地圖並不能保證您的圖像會被 Google 索引,但這無疑是朝著圖像 SEO 邁出的積極一步。 谷歌網站管理員工具有許多正確格式化站點地圖的建議。
為所有圖像添加特定標籤對您來說很重要。 您還可以創建單獨的站點地圖以專門列出圖像。 重要的是在使用特定標籤的同時將所有必要的信息添加到您擁有或將要創建的任何站點地圖中。 在創建包含圖像信息的站點地圖時,請遵循 Google 建議的這些準則。
8.當心裝飾圖像
網站通常有各種各樣的裝飾圖像,例如背景圖像、按鈕和邊框。 任何與產品無關的東西都可能被視為裝飾圖像。

儘管裝飾性圖像可以為網頁增添許多美感,但它們可能會導致組合文件大小過大和加載時間變慢。 因此,您可能需要考慮仔細查看您的裝飾圖像,以免它們影響您的網站將訪問者轉化為客戶的能力。
您想檢查網站上所有裝飾圖像的文件大小,並使用最小化文件大小的模板。
以下是減少裝飾圖像文件大小的一些技巧:
- 對於構成邊框或簡單圖案的圖像,將它們設為 PNG-8 或 GIF。 您可以創建只有幾百字節大小的漂亮圖像。
- 如果可能,請使用 CSS 來創建彩色區域,而不是使用圖像。 盡可能使用 CSS 樣式來替換任何裝飾性圖像。
- 仔細看看那個大牆紙風格的背景圖片。 這些可能是巨大的文件。 在不破壞圖像質量的情況下盡可能縮小它們。
您可以使用一個技巧來消除背景圖像的大小,即剪掉背景圖像的中間部分,使其成為純色甚至透明。 這可以大大減小文件大小。
9. 使用內容交付網絡 (CDN) 時要小心
Shopify 商家不必擔心這一點,因為我們是託管解決方案,但其他人應該密切關注。 內容交付網絡 (CDN) 是託管圖像和其他媒體文件的首選之地。 它們可以提高您的頁面加載速度並幫助解決帶寬問題。
一個缺點是在反向鏈接方面。 您可能知道,反向鏈接對 SEO 至關重要,您擁有的反向鏈接越多,您的網站在搜索引擎中的表現就越好。
通過將圖像放在 CDN 上,您很可能會從域中刪除圖像並將其放置在 CDN 的域中。 因此,當有人鏈接到您的圖像時,他們實際上是在鏈接到 CDN 域。
因此,請牢記以下最佳做法:
- 僅僅因為某件事是“時髦的”並不意味著你應該像羊一樣追隨它。 首先確定這是否真的是您業務的最佳舉措。
- 如果您的網站每個月都有大量業務,那麼 CDN 很可能是一個好主意,因為它可以幫助解決帶寬問題。
- 如果您的網站現在每天只有數千名訪問者,那麼您當前的託管情況很可能可以處理負載。
有一些方法可以解決與 CDN 相關的圖像 SEO 問題,但請務必先讓專業人士幫助您制定行動策略。
10. 測試你的圖像
優化圖像的全部目的是幫助增加您的底線。 我們已經討論過減小文件大小並讓搜索引擎為您的圖像編制索引,但是測試圖像以查看哪些內容可以轉化為更多客戶呢?
- 測試每頁的產品圖片數量。 由於加載時間是一些非託管電子商務網站的問題,您可能會發現減少頁面上的圖像數量會提高點擊率和銷售額。 每頁提供大量圖像也可能會改善用戶體驗並帶來更多銷售。 找出這一點的唯一方法是測試它。
- 測試您的客戶喜歡什麼角度。 通過提供客戶希望看到的視圖,您可能會看到客戶忠誠度的提高。 解決這個問題的一個好方法是調查您的客戶,了解他們在查看您的產品照片時最喜歡什麼。 一般來說,調查和與客戶交談是一個很好的習慣。 不過,通過測試來驗證。
- 測試您應該在類別頁面上擁有多少產品列表。 10、20、100 種產品? 測試您在類別頁面上列出的產品數量,看看哪些產品最適合您的客戶。
免費指南:DIY產品攝影
通過我們免費、全面的視頻指南,了解如何在預算內拍攝精美的產品照片。
將我們的精美產品攝影 DIY 指南直接發送到您的收件箱。
快到了:請在下面輸入您的電子郵件以獲得即時訪問權限。
我們還將通過 Shopify 時事通訊向您發送有關新教育指南和成功案例的更新。 我們討厭垃圾郵件,並承諾保證您的電子郵件地址安全。
圖像優化工具
既然您已經了解了圖像優化的最佳實踐,那麼讓我們來看看您可以為您的網站使用的一些優化插件。
AVADA SEO:圖像優化器

AVADA SEO Image Optimizer 是 Shopify 應用商店中的頂級應用之一。 它有超過 1,100 條評論,並保持 4.9 分(滿分 5 星)。 在為您的商店優化圖像時,它可以節省您的時間和精力。 只需單擊一下,您就可以使用 AVADA 將圖像優化置於自動駕駛儀上。
很酷的功能包括:
- 產品頁面、收藏頁面和博客文章上的每個圖像的自動 alt 標籤
- 高質量圖像壓縮以提高加載速度
- 一鍵優化谷歌結構化元數據
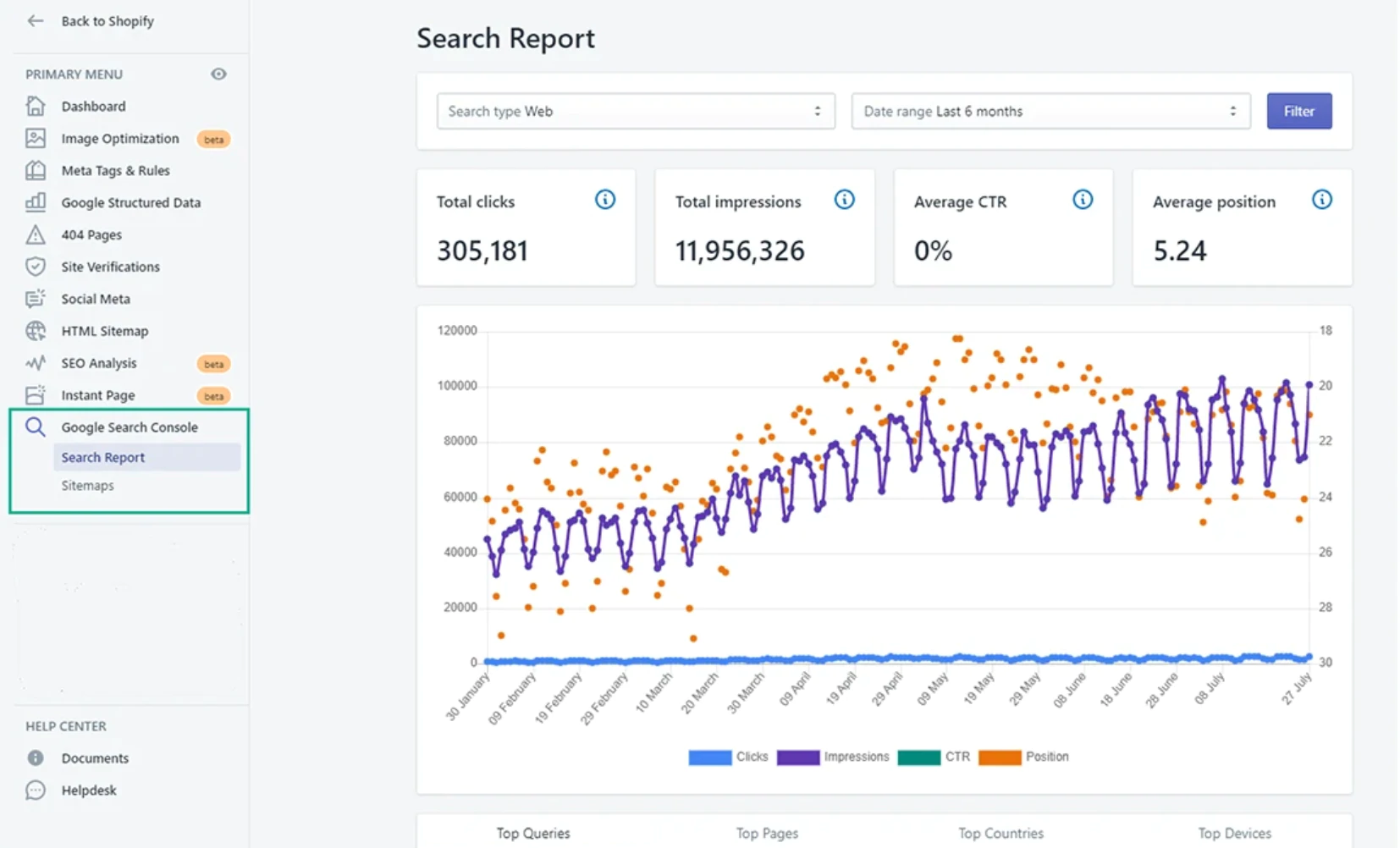
- 用於指標跟踪的 Google Search Console 集成
- 站點地圖生成器,因此搜索引擎可以輕鬆閱讀您的網站
TinyIMG 搜索引擎優化和圖像優化器

TinyIMG SEO & Image Optimizer 是 Shopify 店主的另一個出色的優化工具。 它會自動優化圖像並將其上傳到您的 Shopify 商店。 您也可以隨時恢復到原始圖像並手動優化圖像。
TinyIMG 還提供:
- 圖像大小調整
- 能夠修復技術 SEO 和速度問題
- 斷開的鏈接重定向
- JSON 邏輯代碼
- 現場支持
- 自動圖像優化
小PNG

TinyPNG 是網絡上最流行的圖像優化工具。 它使用智能有損壓縮技術來減小網頁 (WEBP)、JPEG 和 PNG 文件的圖像文件大小。 您可以縮小應用或商店的圖像,還可以縮小動畫圖像。
TinyPNG 的 API 會自動調整縮略圖的圖像大小,刪除任何不必要的部分並添加更多背景。 如果您在 WordPress 上運行您的網站,它可以作為 WordPress 插件使用。
保持美麗的照片功能
現在,有關您的電子商務圖像的問題不會讓您輾轉反側幾個小時。
您知道一些圖像 SEO 策略,可以將您的產品照片放入 Google 圖片搜索結果中。 您知道如何充分利用 alt 屬性。 您知道文件類型之間的區別以及何時選擇每個選項。
儘管如此,圖像優化仍然很複雜,我們只是觸及了表面,所以請隨時在下面的評論中留下您可能有的任何問題。
準備好創建您的業務了嗎? 開始 14 天免費試用 Shopify — 無需信用卡。
圖像優化常見問題
圖像優化是什麼意思?
優化圖像有什麼好處?
- 提高網站速度
- 創造更好的瀏覽體驗
- 提高搜索性能
什麼是圖像優化技術?
- 使用簡潔直接的圖像名稱
- 優化您的 alt 屬性
- 明智地選擇圖像尺寸和產品角度
- 調整圖像大小
- 選擇正確的圖像格式
- 優化縮略圖
- 使用圖片站點地圖
