非設計師的 9 個競賽和登陸頁面設計技巧
已發表: 2020-02-27還記得你的父母和老師告訴你“你可以成為任何你想成為的人”嗎? 在某種程度上,今天尤其如此。 在這個信息時代,我們可以學到任何東西——只是需要一些時間來消化一些“如何”文章和 YouTube 視頻。 這並不是說你可以學習成為一名外科醫生,甚至可以根據一些互聯網研究改變職業,但你當然可以學習一些新技能。 如果您想成為一名更好的作家,學習雜耍或鋪瓷磚浴室地板,谷歌可以教你。
提高您的圖形設計能力是您可以使用在線可用資源做的事情之一。 儘管專業的平面設計師對於品牌發展的某些階段至關重要,但您不希望花費大量的計費時間讓他們進行日常設計。 例如,在構建競賽、贈品或登錄頁面時,使用這些簡單的設計原則和触手可及的工具,幫助您使其看起來像任何專業設計師一樣令人驚嘆。 學習一些 DIY 設計技能將節省您的金錢和時間,並使您的專業平面設計師專注於您技能範圍之外的任務。
這裡有九個技巧可以幫助您像專業人士一樣進行設計。
1.從模板開始
模板是由專業人士設計的,因此使用模板將有助於讓您的設計看起來像是由專業人士創建的。 使用模板中的佈局作為構建比賽或登錄頁面的指南。 模板還有其他好處——它們減輕了從“空白畫布”開始的任何焦慮,以節省您的時間。 作為獎勵,仔細閱讀模板庫可以幫助您集思廣益新想法。

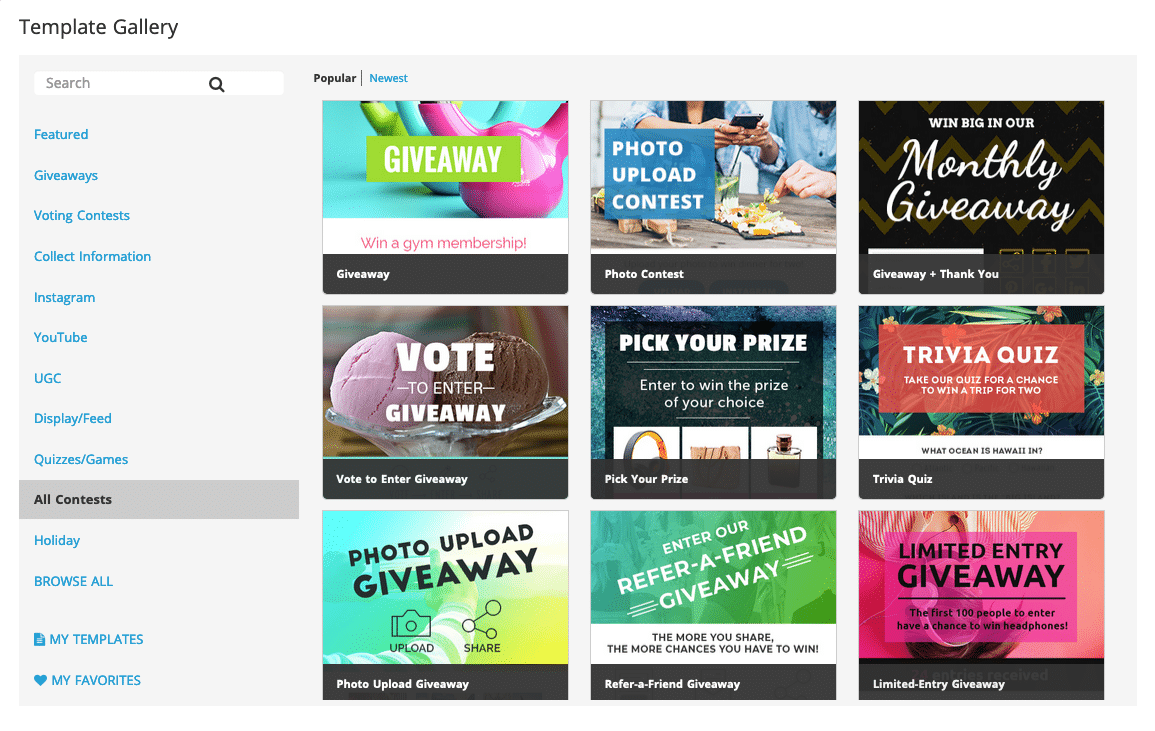
ShortStack 的模板庫
如果您想構建競賽或登錄頁面,ShortStack 等競賽構建器提供了數十種模板來幫助您正確起步。 最重要的是,使用這些模板之一不會將您限制在模板的參數中。 例如,ShortStack 的模板是 100% 可定制的。
2. 使用簡單的工具
對於許多人來說,設計可能感覺像是一項遙不可及的技能,因為設計師通常使用強大的軟件程序,如 Illustrator 或 Photoshop。 在創建您的設計時,您可能還沒有準備好,或者沒有時間學習這樣的平台。 不要擔心! 還有其他簡單的工具可供像你我這樣的非設計師使用。 例如,Canva 可以輕鬆地在圖形上疊加文本,以獲得具有專業外觀的標題和英雄圖像。
有許多簡單易用的工具可供非專業人士使用。 這裡還有一些。
3.使用層次
在設計中,層次結構是您呈現信息的順序以及信息的顯示方式。 創建層次結構很重要,因為它有助於直觀地引導用戶瀏覽比賽或著陸頁上的文本。 例如,典型的層次結構包括屏幕頂部的標題或英雄圖像。 這是您頁面的標題,將宣布您的期望。 例如“2019 年假期贈品”或“贏得巴哈馬之旅”。 使用此文本片段來吸引讀者的注意力。
然後,標題下方是副標題。 由於您的標題應該很短,子標題可以提供更多關於標題的細節。 例如,如果您的標題是“贏得巴哈馬之旅”,那麼您的副標題可以詳細說明“進入以贏得浪漫之旅,並獲得兩個額外的大獎”。

在排版中使用層次結構
4.不要使用太多的文字
對於非設計師來說,這是一項艱鉅的任務。 我們的本能衝動是賣,賣,賣。 因此,我們在一個空間裡(用文字)做的“銷售”越多越好,對吧? 實際上,過多的文字會產生吸引讀者的相反效果。 相反,它可以壓倒大腦。 聽說過 TL;DR(太長,沒看懂)這個詞嗎?
保持您的 CTA(號召性用語)簡短和/或您的段落小。 在編寫規則或條款和條件時,您可能會發瘋,因為它們很容易隱藏在鏈接後面並顯示在單獨的彈出窗口中。 但是,當涉及到著陸頁或比賽的主要房地產時,最佳做法是保持簡短和甜蜜。
5. 不要過度使用字體和顏色
我很興奮地翻閱字體。 可能有點太激動了。 因此,除非您是真正的專業人士並且知道自己在做什麼,否則請確保最多將字體限制為兩到三種。
就像文本一樣,太多的字體會淹沒大腦並引起混亂。 更不用說,它們可以像花卉窗簾一樣與格子牆紙發生衝突。 事實上,字體的使用可能是您留在專業圖形設計人員手中的事情之一。 換句話說,堅持使用您的品牌中已經使用的字體。 這是進入下一個技巧的絕佳轉折點……

6. 反映您的品牌
您花費大量時間和辛勤工作建立一個聲譽良好的品牌是有原因的。 儘管登陸頁面或競賽可能不是您網站的主要內容,但反映您品牌的設計元素(徽標、字體、調色板以及關鍵字)將有助於您保持專業外觀並有助於灌輸可信度。
當要求參與者和訪問者將他們的個人信息提交到參賽表格時尤其如此——通過反映您公司的品牌,登陸頁面或比賽變得值得信賴並鼓勵更多參賽作品。
7.可讀性>漂亮
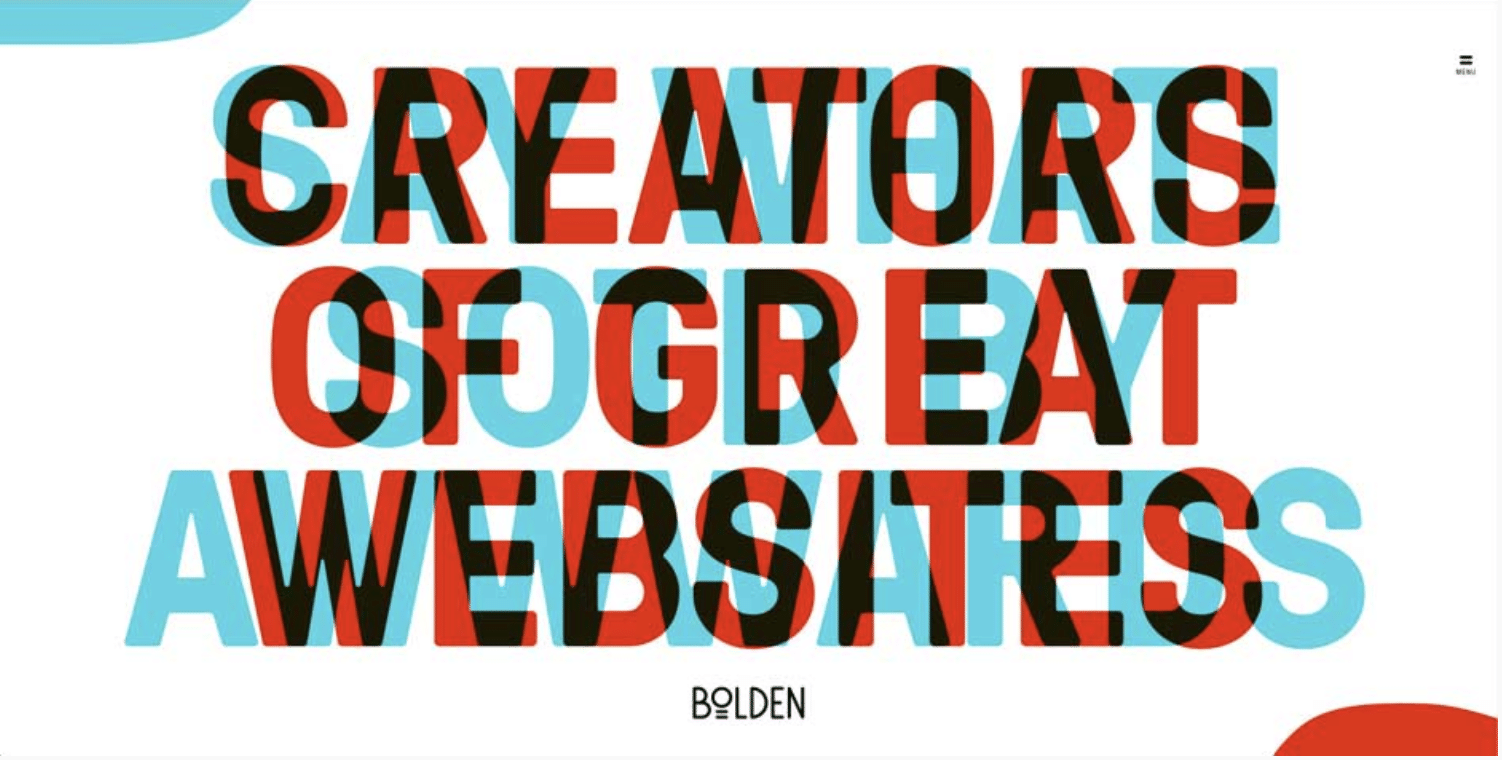
即使是專業人士也可能為此感到內疚。 有時,設計看起來很酷,但代價是清晰易讀。 下面是一個例子:

不要為了酷設計而犧牲可讀性
確保您更喜歡易讀性而不是設計。 訪問者對您的廣告系列的興趣可能很脆弱,因此請確保您傳遞的信息盡可能清晰,而不會讓訪問者難以閱讀。
8.擁抱負空間
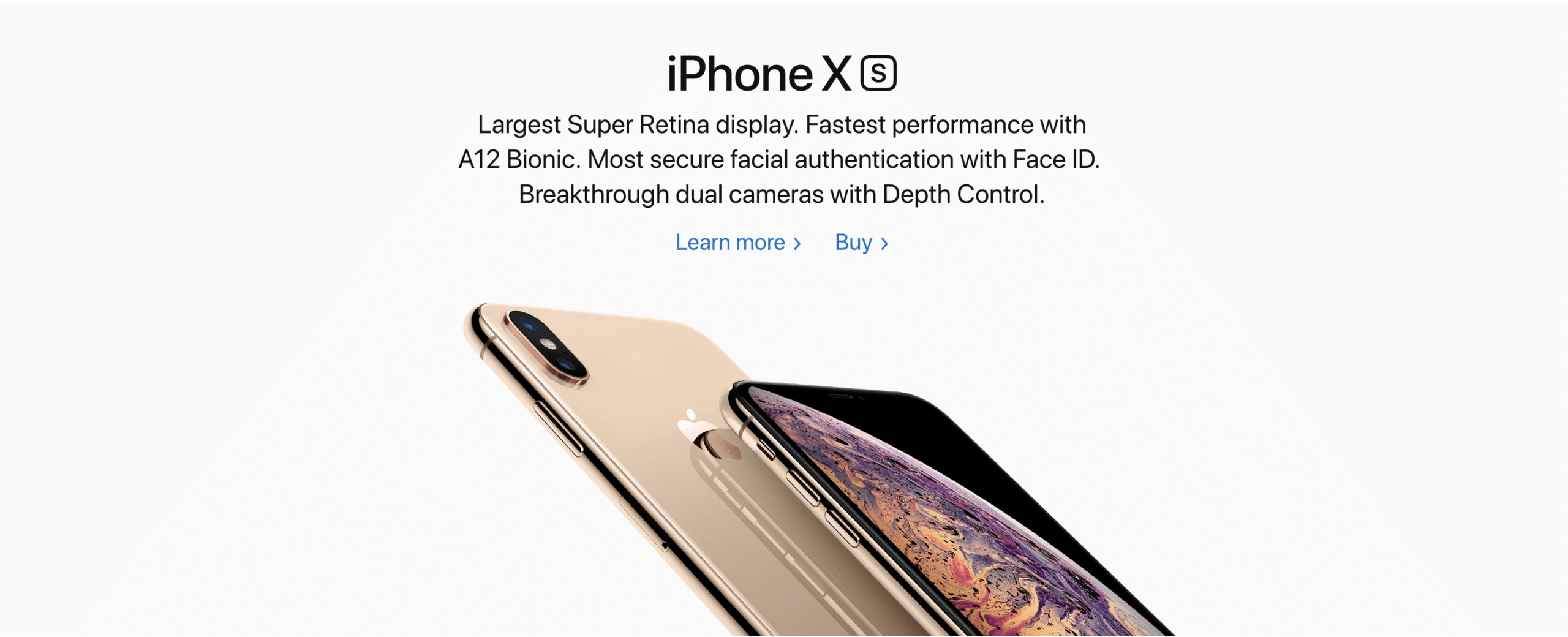
負空間是圖像或文本周圍的實心或“空”空間。 注意,你會開始注意到設計中使用的負空間幾乎無處不在。 許多主要品牌都接受了這一非常重要的設計原則的力量,因為它的天才有兩個方面:負空間將注意力吸引到焦點上,強調一些被認為重要的東西,並且還創造了一個乾淨、超專業的外觀設計。

負空間有助於強調您的信息
9.測試,測試,測試
測試您構建的內容通常是一個被忽視的步驟,但卻是非常重要的一步。 在製作廣告系列時,有很多因素需要考慮,但對您來說可能並不明顯。 首先,您的比賽或登陸頁面在移動設備上是什麼樣子的? 還是平板電腦? 測試瀏覽器、設備和功能以確保啟動後的流暢用戶體驗非常重要。 為確保您充分發揮輪胎的作用,這裡有一些用於測試您構建的產品的最佳實踐。
更進一步,您甚至可以對廣告系列中的元素進行 A/B 測試,以幫助您確定效果最佳的內容。 然後,在構建未來的比賽和登陸頁面時使用它。 A/B 測試是指您為同一著陸頁創建多個版本。 借助像 ShortStack 這樣的競賽構建平台,您可以構建連接到同一個參賽表格的多個版本的活動。 這意味著,無論用戶看到哪個版本的活動,條目都將被收集到同一個列表中,從而可以輕鬆選擇獲勝者或建立一個電子郵件列表,同時查看哪個版本的活動表現最好。
沒有任何文章或 YouTube 視頻可以教你的設計元素。 好的設計也來自經驗——作為生活在地球上的人類,你沉浸在一個例子的世界中,每天都在見證偉大和可怕的設計。 因此,請遵循這些基本原則,但也要跟隨您的直覺。 即使是最好的專業設計師有時也會按照“因為它看起來很酷”這本書來設計,所以找點樂子,選擇合適的。
立即創建您的第一場比賽
今天開始它是免費的,我們不需要您的信用卡。
