WordPress A/B 測試完整指南
已發表: 2021-06-07您應該為著陸頁選擇一種設計還是另一種設計? 哪一個更好? 你怎麼知道的?
為了回答這些問題和類似問題,網絡創建者可以轉向實施 A/B 測試來選擇最佳選項。
A/B 測試為您提供了一種以數據為依據的決策和改進網站的方法。 您無需猜測哪個版本的設計會產生更多轉化或創造更友好的用戶體驗,您可以轉向數據以獲得真正的答案。
更好的是,在 WordPress 上運行 A/B 測試並沒有那麼複雜,而且不花錢。 如果您可以花 30 分鐘左右的時間進行一些基本設置,則可以使用簡單的可視化編輯器免費開始測試您的網站。
在這篇文章中,我們將逐步向您展示如何使用免費的 Google 優化服務開始對 WordPress 和 Elementor 內容進行 A/B 測試。
除此之外,我們還將為 Elementor 用戶共享一個原生 WordPress 插件選項,讓您可以從 Elementor 編輯器內部設置拆分測試。
準備好開始測試了嗎? 讓我們深入了解!
目錄
- 什麼是 A/B 測試?
- 為什麼要考慮 A/B 測試?
- 如何在 WordPress 上執行 A/B 測試
- 第 1 部分:創建您的原始變體(如果您還沒有這樣做)
- 第 2 部分:將 Google Analytics 和 Google Optimize 添加到您的網站
- 第 3 部分:在 Google Optimize 中設置 A/B 測試
- Elementor 用戶的原生 WordPress A/B 測試選項
- 1. 創建一個新的測試
- 2. 在 Elementor 中設置測試
- 3. 查看測試結果
什麼是 A/B 測試?
A/B 測試是向不同的訪問者顯示頁面的兩個不同版本的過程,以便您可以查看頁面的哪個版本表現更好。
例如,假設您的著陸頁上有一個號召性用語按鈕,並且您希望人們點擊它。 您應該製作“創建帳戶”或“開始免費試用”按鈕的文本嗎? 通過 A/B 測試,您可以嘗試兩種變體,看看哪個版本帶來更多點擊。
根據您要測試的內容以及要進行的複雜程度,您可以使用不同類型的測試。 以下是一些常見的策略:
- A/B 測試——“標準”測試。 您可以將一個頁面的兩個不同版本相互比較,以查看哪個版本的性能更好。 您還可以更進一步,創建 A/B/n 測試,為混合添加更多變化。
- 多變量測試——類似於 A/B 測試,但稍微複雜一些。 您可以測試對頁面多個部分的更改,然後為這些更改的所有可能組合創建變體。 我們的想法是,您不僅可以看到頁面的哪個版本表現更好,而且實際上可以看到哪些特定更改產生了最大的影響。
- 拆分 URL 測試 –您將流量分配到兩個完全不同的 URL 之間,而不是像使用 A/B 測試或多變量測試一樣測試同一頁面的不同版本。 您可能還會看到這稱為“重定向測試”。
- 多頁測試– 這讓您可以在多個頁面上測試一致的更改。 例如,如果您有一個多頁銷售漏斗,您可以看到在整個漏斗中一致地進行不同更改時的效果。
對於大多數人來說,您只想開始使用傳統的 A/B 測試,因為其他類型的測試可能會更複雜一些。 一旦您對基礎知識有了很好的了解,您就可以隨時升級到其他類型的測試。
為什麼要考慮 A/B 測試?
A/B 測試是一種使用數據優化網站的方法。 您可以運行測試並獲得真正的答案,而不是猜測哪種更改最有效。
此外,您優化的目標可能不同,這使得 A/B 測試非常靈活。
根據您設置 A/B 測試的方式,您可以使用 A/B 測試來優化……
- 轉化率 -查看哪些變體帶來更多轉化,這會對您的業務產生積極影響。 您可以通過轉化、電子商務轉化等測試潛在客戶生成。
- 跳出率- 找出哪些變體讓更多人留在您的網站上,而不是讓他們跳出。
- 訪問者痛點– 通過測試解決常見訪問者痛點的不同方法並找到最有效的變體,找到使您的網站更加用戶友好的方法。
- 網站重新設計——獲取數據來支持您的設計決策,以便您做出更明智的選擇。
您還可以使用多個 A/B 測試來針對這些不同的目標進行優化。 例如,您可以針對轉化優化著陸頁,以便最大限度地提高收入和投資回報率 (ROI),同時您可以針對參與度優化博客頁面,以找到降低內容頁面跳出率的方法。
一旦您學會瞭如何開始對 WordPress 內容進行 A/B 測試,您就可以根據需要嘗試這些不同的目標。
如何在 WordPress 上執行 A/B 測試
現在您知道 A/B 測試為何如此有用,讓我們進入 A/B 測試 WordPress 網站的實際“如何”部分。
在第一個教程中,我們將使用免費的 Google Optimize 服務。
Google Optimize 是 Google 提供的一項免費服務,可讓您對網站上的任何內容和設計進行 A/B 測試。 它不是特定於 WordPress 的,但它確實適用於 WordPress 網站,包括您使用 Elementor 創建的設計(以及您可能正在使用的任何其他插件)。
使用 Google Optimize 設置 A/B 測試的過程大致可以分為三個部分:
- 創建您的原始測試變體。 如果您尚未創建要測試的頁面,則需要在開始之前啟動並運行該頁面。
- 在您的網站上設置 Google 優化工具。 這涉及通過 Google 優化工具界面添加您的網站,並在您的網站上添加代碼段。 您還需要使用 Google Analytics 來啟用 Google 優化工具,因此如果您尚未使用 Google Analytics,則需要進行設置。
- 在 Google Optimize 中設置新的 A/B 測試。 您可以使用可視化編輯器來設置您的變體,包括更改文本和設計。
我們將把我們的教程分解成同樣的三個部分。 讓我們開始吧!
第 1 部分:創建您的原始變體(如果您還沒有這樣做)
如果您已經創建了要測試的頁面,則可以跳到下一部分。 但如果您從零開始,您的第一步是創建您想要測試的設計。
這將是您測試的基準,您將能夠在本教程的後面添加一個或多個變體。
要創建原始頁面,您可以像往常一樣使用 Elementor。 您可以從空白畫布創建頁面,也可以從 Elementor 的許多包含模板之一開始。
如果您需要幫助,可以查看我們的指南,了解如何使用 Elementor 製作登陸頁面。
創建頁面後,請確保將其發佈為可供公眾訪問 - 這在您設置 Google 優化工具時非常重要。
第 2 部分:將 Google Analytics 和 Google Optimize 添加到您的網站
在開始使用 Google 優化工具創建 A/B 測試之前,您首先需要:
- 將您的網站添加到 Google 優化工具。
- 將 Google 優化工具提供給您的代碼段添加到您網站的<head>部分。
要使用 Google 優化工具,您還需要使用 Google Analytics。 因此,如果您尚未使用 Google Analytics 設置您的 WordPress 網站,您還需要在進入 Google 優化部分之前進行設置。
谷歌分析的過程是類似的——你首先需要通過谷歌分析界面添加你的網站,然後你需要將代碼片段添加到你的 WordPress 網站。
您可以通過多種方式為這兩個站點添加代碼片段。 對於高級用戶,您可以手動添加代碼片段。 或者,對於不想使用代碼的人,您可以使用插件。
有幾個插件同時支持 Google Analytics 和 Google Optimize。 以下是一些最好的:
- GA 谷歌分析
- 官方 Google Site Kit 插件
- 怪物洞察
對於這一部分,我們將使用免費的 GA Google Analytics 插件,因為它輕量級並且使過程非常簡單。 但是,如果您覺得這樣做很舒服,您可以選擇不同的插件或手動方法。
1. 設置 Google Analytics Universal Analytics 媒體資源
如果您尚未使用 Google Analytics(分析)設置您的網站,則需要先進行設置,然後才能將 Google 優化工具添加到組合中。
我們有一個關於將 Google Analytics 添加到 WordPress 的完整指南,但這裡是快速版本。
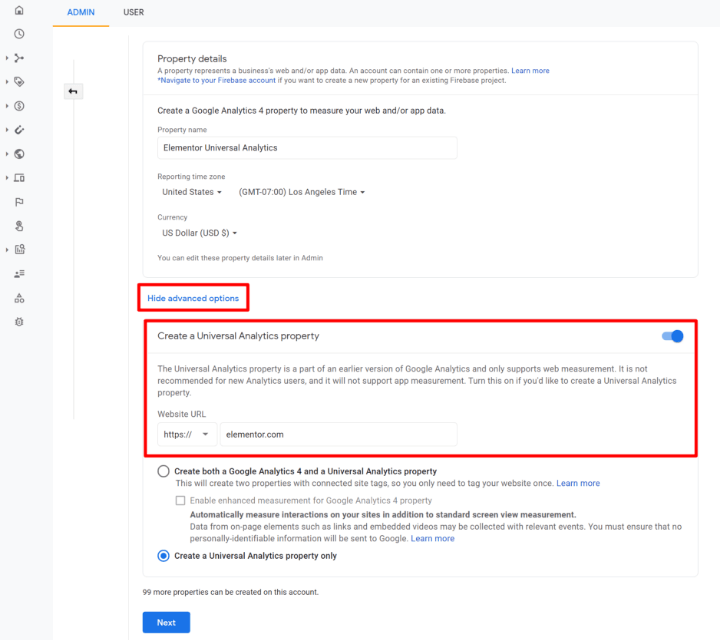
首先,請轉到 Google Analytics(分析)並登錄您的帳戶。 然後,按照此處的說明創建 Universal Analytics 媒體資源。
使用 Google Analytics 的 Universal Analytics 版本非常重要,因為您目前無法將新的 Google Analytics 4 鏈接到 Google Optimize(儘管 Google 表示這將在今年晚些時候推出)。
要創建通用屬性,您需要在設置屬性時顯示高級選項。 然後,您可以使用切換來啟用通用選項:

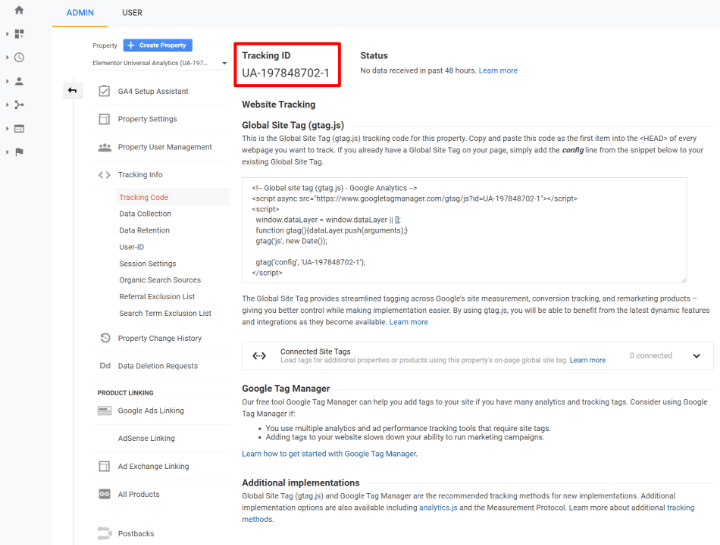
創建媒體資源後,Google Analytics(分析)應向您顯示一個包含您的跟踪 ID的屏幕(或者您可以按照這些說明進行查找)。 把它放在手邊,因為你需要它來設置你的 WordPress 網站:

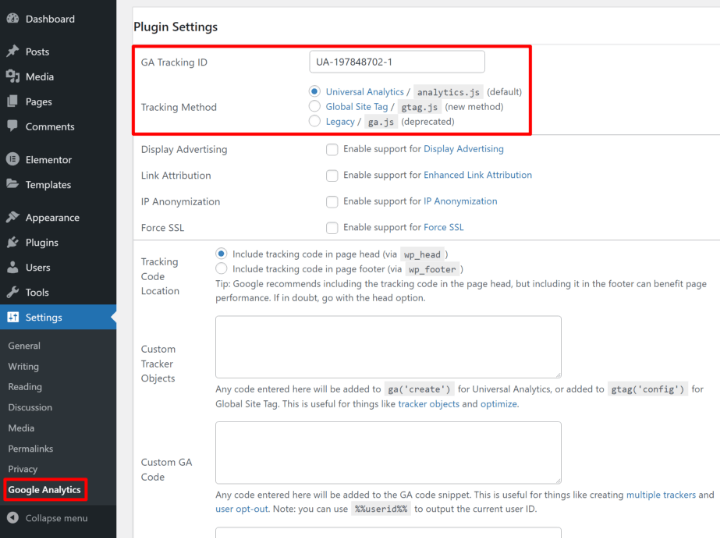
如果您使用的是 GA Google Analytics 插件(同樣 - 這就是我們在本教程中使用的插件),您只需將您的GA 跟踪 ID粘貼到插件的設置中(設置 → Google Analytics )。
確保選擇正確的跟踪方法,即Universal Analytics :

注意– 如果您過去已將 Google Analytics 添加到您的網站,則很可能您已經在使用 Universal Analytics 選項,除非您是在過去幾個月內剛剛創建您的網站。
2. 創建 Google Optimize 容器並添加代碼片段
接下來,您需要將您的網站添加到 Google Optimize,然後將它提供給您的代碼片段添加到您的 WordPress 網站。
轉到 Google Optimize 網站並使用您的 Google 帳戶登錄。
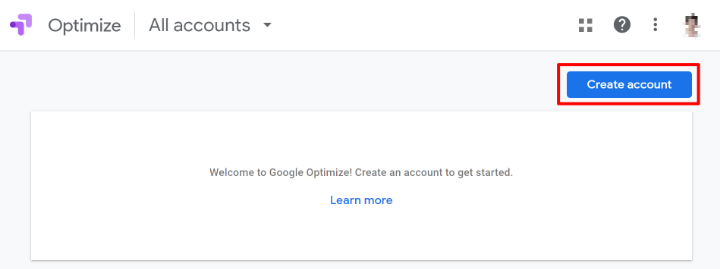
然後您應該會看到創建帳戶的提示 - 單擊創建帳戶按鈕:

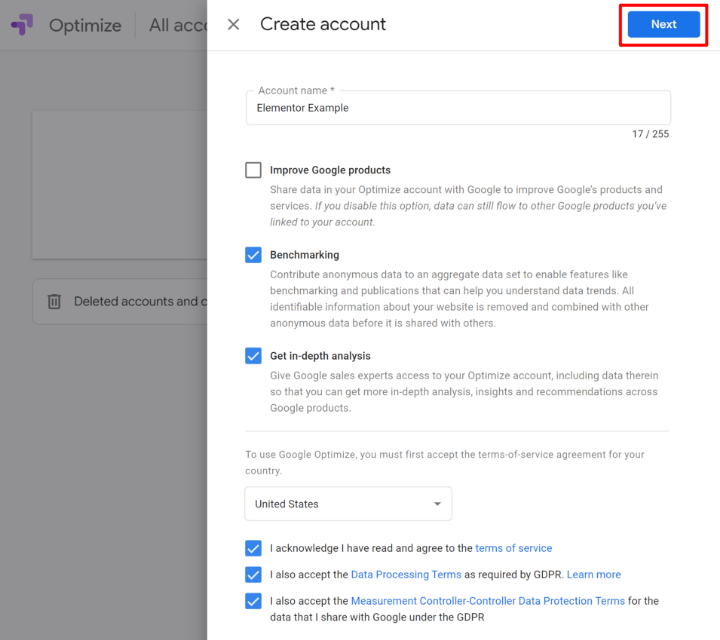
給它一個名字——例如“個人網站”——並使用複選框。 然後,單擊下一步:

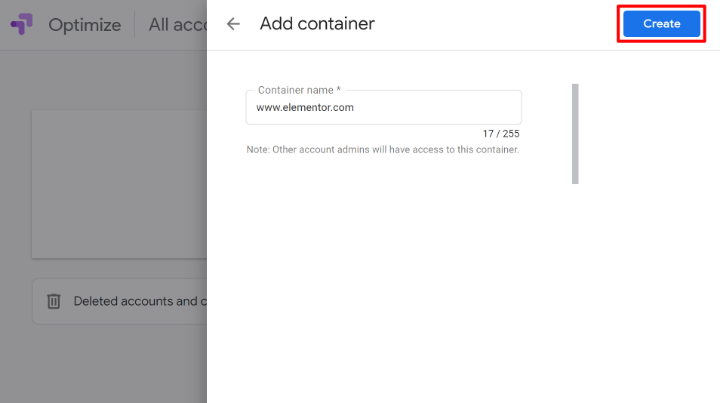
現在,系統會提示您創建一個Container 。 輸入您站點的名稱或域名作為容器名稱,然後單擊Create :

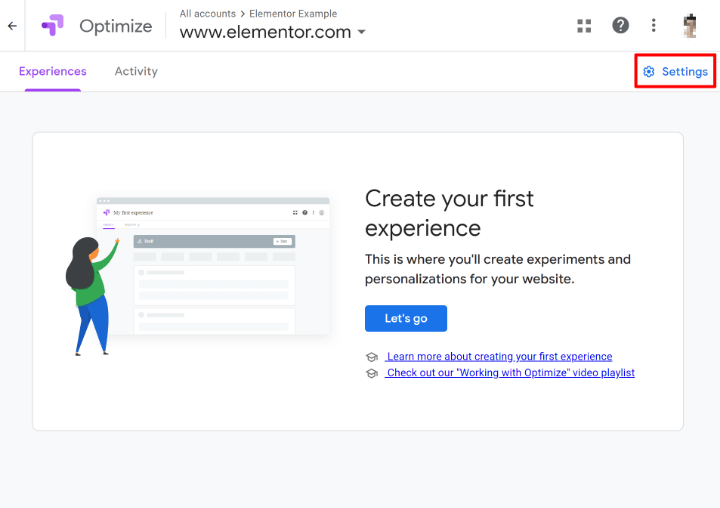
您現在應該位於容器的設置區域。 單擊“設置”選項以在滑出式面板中展開一些新選項:

你需要在這裡做幾件事。
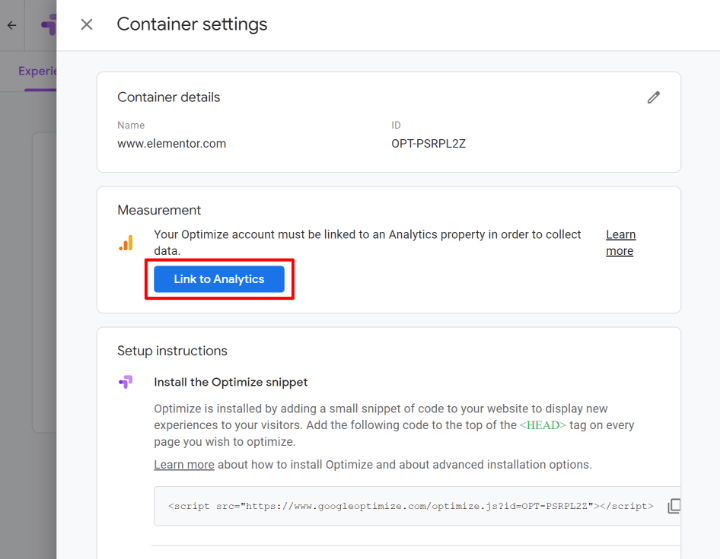
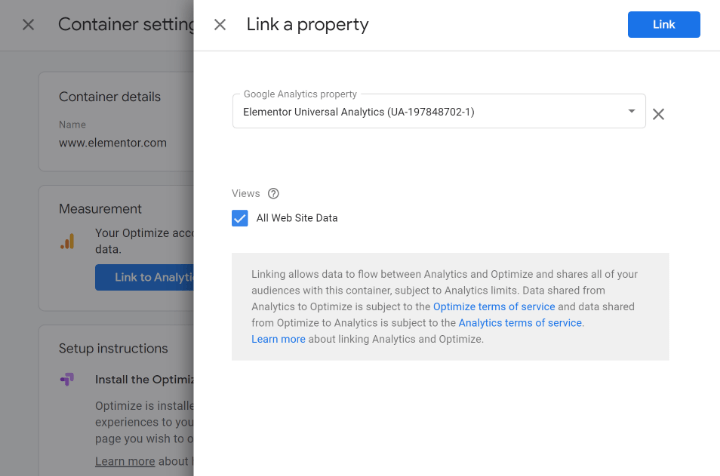
首先,單擊“鏈接到分析”按鈕,將您的 Google 優化工具容器鏈接到您網站在 Google Analytics 中的屬性。 這就是允許 Google Optimize 收集有關您的測試變體的數據的原因:

在Link a property設置中,在 Google Analytics 中選擇您網站的網絡媒體資源,然後點擊Link :

如果 Google 優化工具不允許您關聯該媒體資源,則您可能不小心創建了 Google Analytics 4 媒體資源,而不是使用通用跟踪方法。 返回上一步並確保您設置了 Google Analytics Universal Tracking 屬性。

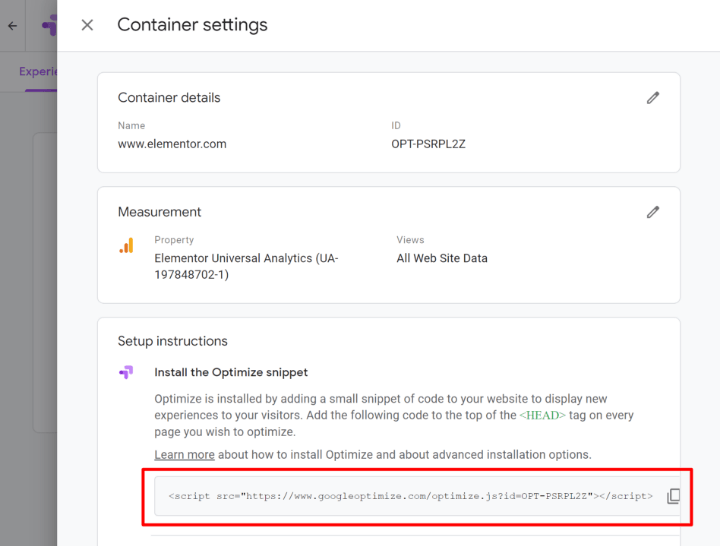
接下來,您需要安裝 Google Optimize 代碼段,您將在安裝說明下看到該代碼段:

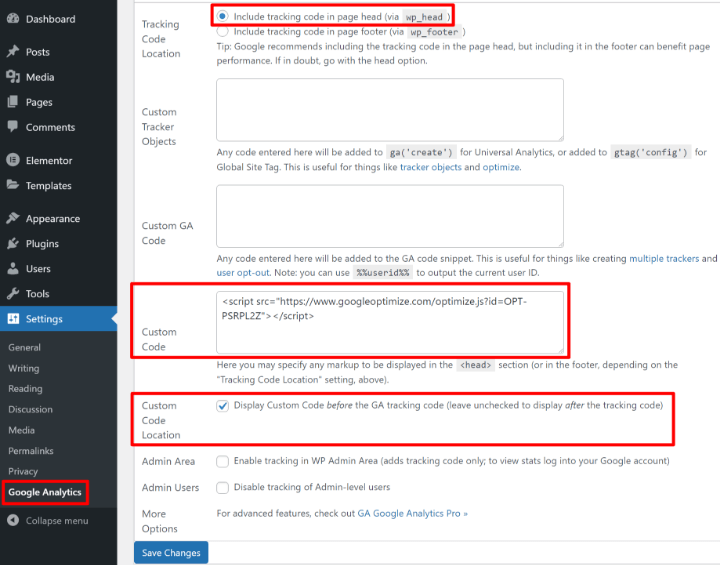
您需要將此代碼段添加到 WordPress 網站的<head>部分。 如果您使用的是 GA Google Analytics 插件,則可以通過轉至設置 → Google Analytics並將 Google 優化代碼段粘貼到自定義代碼框中來實現。
確保將跟踪代碼位置設置為頁眉(默認)並選中自定義代碼位置框,以便您的站點首先加載 Google 優化腳本:

稍後,我們將分享 Google 優化工具提供的診斷工具,以確保您正確設置代碼段。 但是現在,只要您遵循這些說明,就應該可以繼續使用。
第 3 部分:在 Google Optimize 中設置 A/B 測試
現在,您已準備好開始創建測試變體。 Google Optimize 將每個測試稱為“體驗”。 創建體驗後,您將能夠設置測試變體。
在開始之前,請確保您使用的是 Chrome 瀏覽器。 您還需要安裝官方的 Google Optimize Chrome 擴展程序,它可以讓您使用 Google Optimize 的可視化編輯器來設置您的測試變體。
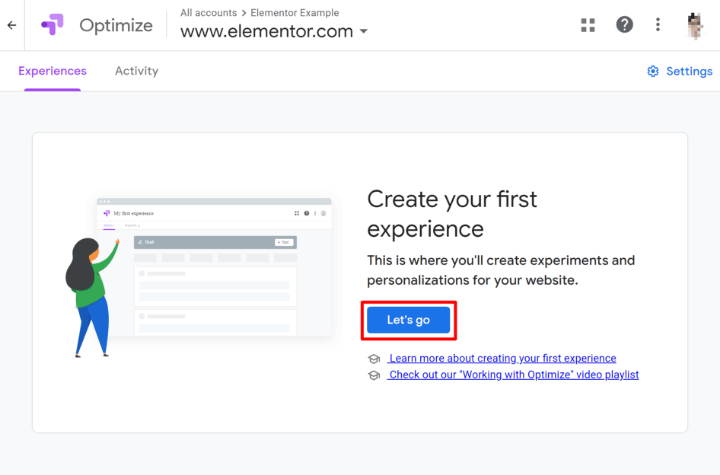
1. 創造體驗
如果您打開在谷歌優化您的網站,你會看到一個提示,以創建通過點擊讓我們去的第一個經驗:

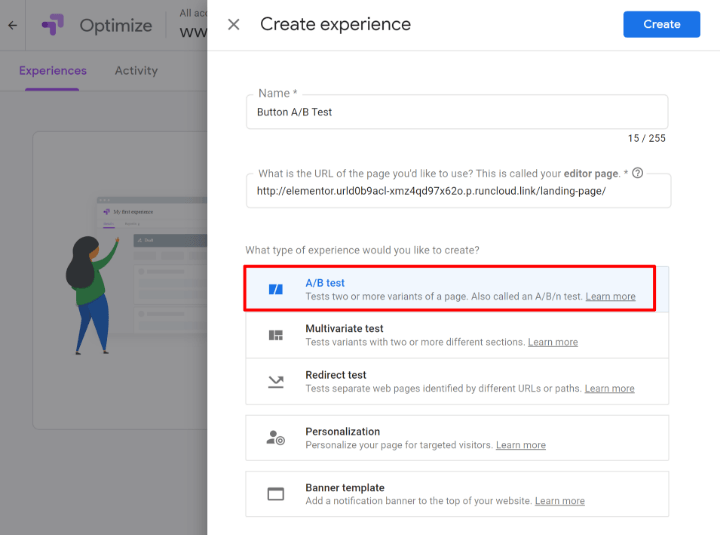
這將打開一個滑出:
- 為您的實驗命名——例如“測試不同的 CTA 按鈕”。
- 輸入要測試的頁面的 URL(這是您在第 1 部分中創建的)。
- 選擇A/B 測試作為體驗類型。 您可以稍後嘗試不同的測試類型,但我們現在將保持簡單。

然後,您將進入儀表板以獲得您的體驗。
2. 創建一個變體
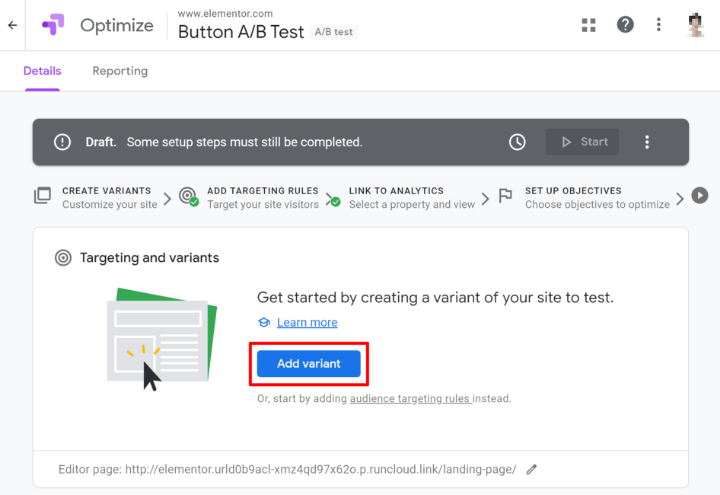
在體驗儀表板中,您應該會看到創建新變體的提示 -添加變體以開始使用:

在幻燈片中,為其命名並單擊“完成” 。
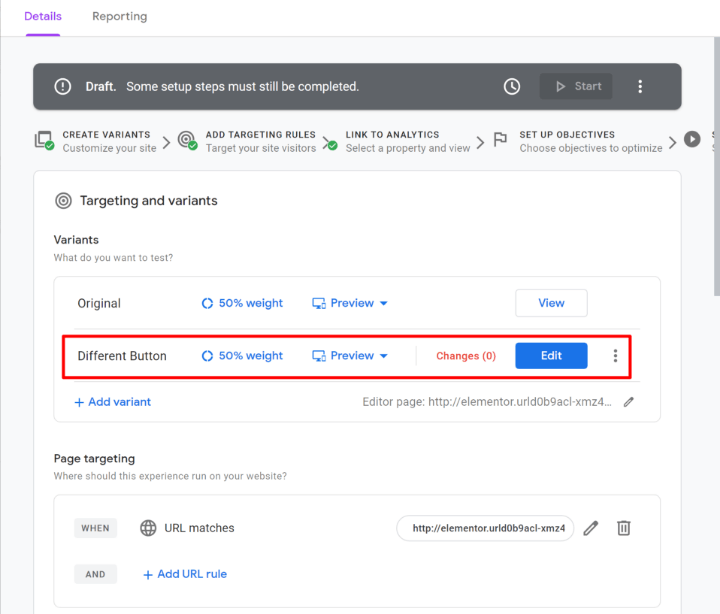
然後您應該會看到它顯示在變體列表中。 要進行設計更改,請單擊“編輯”按鈕(在執行此操作之前,請確保您已經安裝了 Google Optimize Chrome 擴展程序):

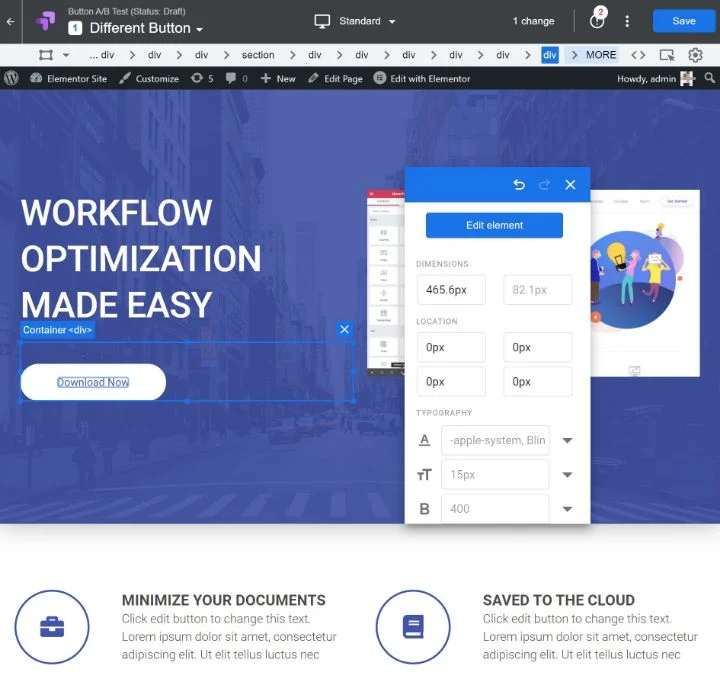
這將啟動可視化編輯器,其工作方式與 Elementor 非常相似。 要更改元素的內容或設計,您可以單擊它以打開其設置。
例如,要將按鈕文本從“開始使用”更改為“立即下載”,您需要單擊按鈕並選擇“編輯”元素以能夠編輯文本或 HTML:

對於某些元素,直接編輯文本可能很困難,因此有時您可能需要將元素編輯為 HTML 並以這種方式更改內容。
您可以根據需要進行任意數量的更改。 完成後只需單擊“保存”按鈕。 然後,單擊“完成”返回 Google 優化工具界面以完成您的 A/B 測試。
3. 配置其他設置並運行診斷
退出可視化編輯器後,您應該會返回 Google 優化工具界面。 您可以在此區域向下滾動以根據需要配置其他設置。
例如,您可以添加更多變體、更改變體之間的流量權重、僅針對特定類型的用戶等。
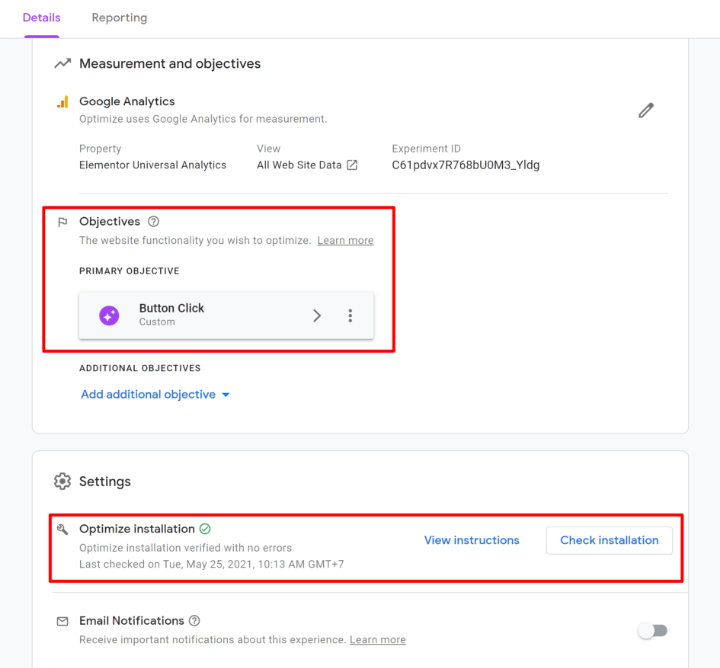
確保在目標設置中選擇主要目標,因為這是 Google Analytics 將在變體之間衡量的內容。 您可以設置自定義事件來跟踪按鈕點擊(此處為教程),或者您可以測試跳出率等通用內容。
在底部的設置區域中,您還會看到檢查安裝的提示,這讓您可以驗證是否正確安裝了 Google 優化工具代碼段。
如果您使用廣告攔截器,請確保在運行診斷之前在您運行測試的網站上禁用廣告攔截器。 Google Optimize 將在您的瀏覽器中打開實際站點以運行診斷 - 因此,如果您啟用了廣告攔截器,則廣告攔截器可能會阻止 Google Optimize 腳本,即使您正確安裝了該腳本,您的站點也會“失敗”診斷。
因此,在您進行瘋狂追逐以找出問題所在之前,請不要讓自己感到沮喪,並確保您禁用了廣告攔截器。

4. 開始你的測試
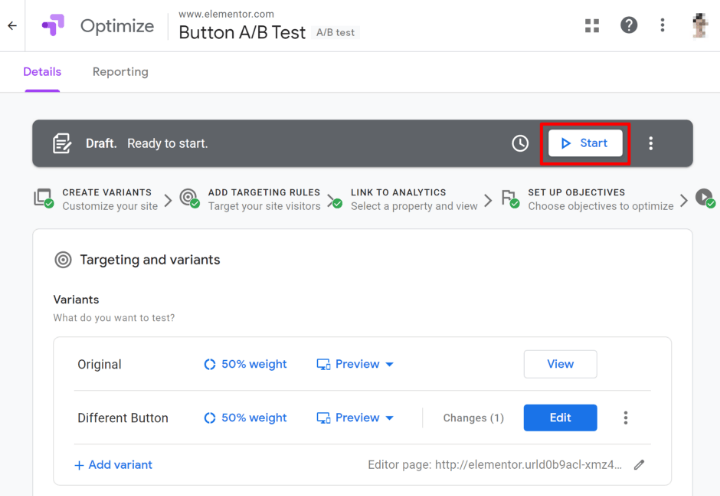
完成設置後,滾動回頁面頂部並單擊“開始”按鈕開始 A/B 測試:

或者,您可以單擊左側的時鐘圖標來安排測試在將來的某個時間運行。
然後,您將看到一個確認彈出窗口 - 再次單擊“開始”以使測試生效。
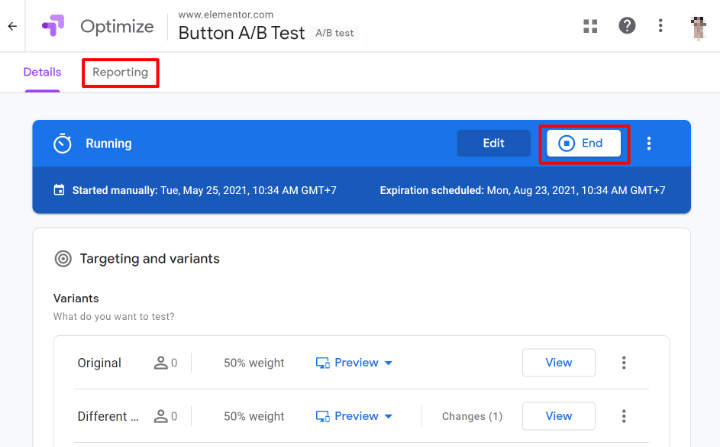
就是這樣! 您剛剛開始了您的第一個 WordPress A/B 測試實驗。 默認情況下,Google 優化工具會添加一個 4 週後的到期時間。 您始終可以通過單擊“結束”按鈕提前手動結束您的測試,並且您將能夠從“報告”選項卡查看實驗性能:

Elementor 用戶的原生 WordPress A/B 測試選項
Google Optimize 適用於對任何類型的 WordPress 內容進行 A/B 測試。 這包括您的 Elementor 設計,但它也適用於來自常規 WordPress 編輯器的內容、您的主題以及您可能正在使用的任何其他內容。
但是,如果您特別想對 Elementor 內容進行 A/B 測試,那麼還有一個專用插件可以讓您做到這一點,並且設置過程要簡單得多 - Split Test For Elementor。
Split Test For Elementor 是來自不同開發人員的第三方插件,因此 Elementor 團隊無法直接控制它。 但在我們編寫本指南時,它的評價很高並且完全有效。
WordPress.org 上有一個免費版本,但如果您想為 A/B 測試的設計啟用頁面緩存,則需要高級版本(因為高級版本包含“緩存破壞”功能)。
以下是如何使用它:
1. 創建一個新的測試
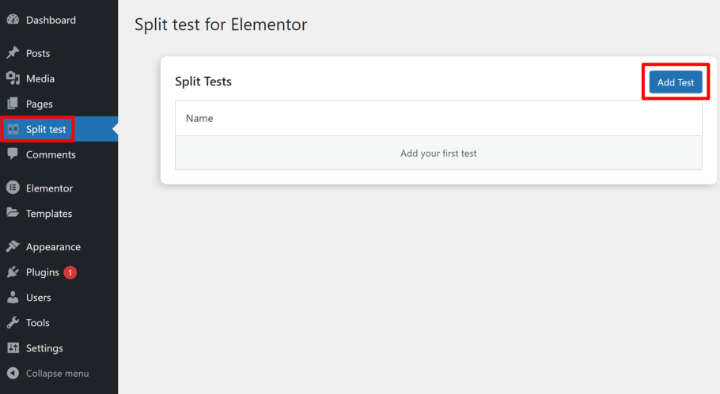
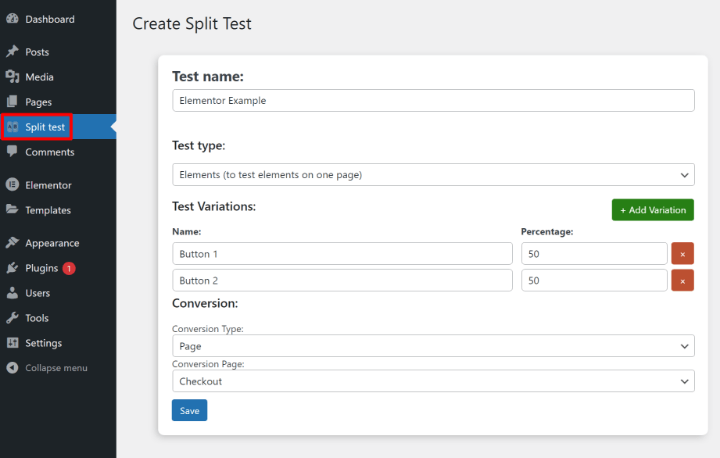
激活插件後,您可以轉到拆分測試→添加測試以創建新測試:

您可以選擇兩種不同的測試類型:
- 元素 –在同一頁面上測試不同的元素(小部件、部分等)。
- 頁面– 相互測試完全不同的頁面。
選擇測試類型後,您需要輸入兩個或多個變體的名稱,以及您希望如何劃分流量。
在此之下,您可以設置轉化目標,即內部或外部頁面(該插件在設置轉化目標時不如 Google 優化工具靈活):

2. 在 Elementor 中設置測試
創建測試後,打開要進行 A/B 測試的設計的 Elementor 編輯器。
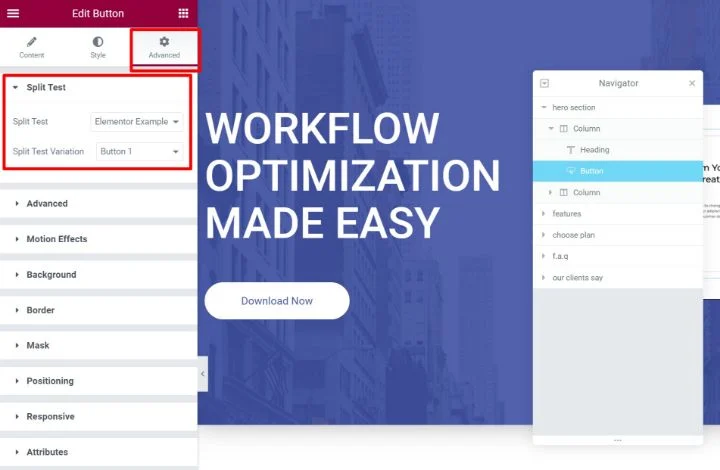
然後,打開要測試的元素的原始變體的設置——例如按鈕小部件。 當您轉到“高級”選項卡時,您會看到一個新的“拆分測試”選項。
選擇您在上一步中創建的拆分測試,然後將 Elementor 小部件/部分分配給拆分測試變體之一。
分配給此變體的任何元素將僅顯示在此特定變體上:

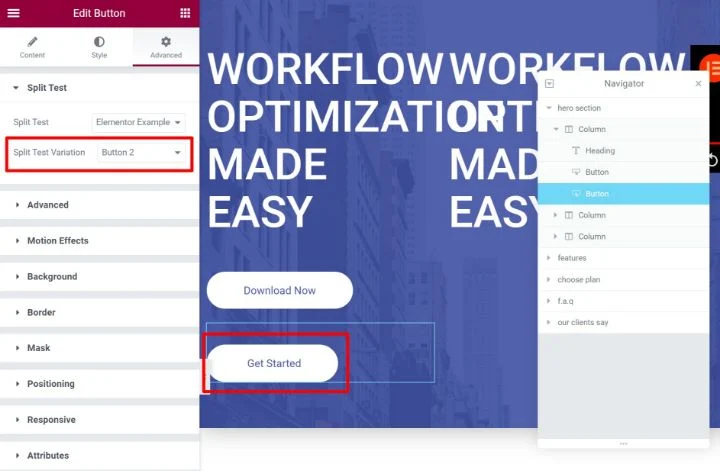
現在,創建要用於其他變體的其他元素,並按照相同的步驟將它們分配給不同的變體。
例如,如果您對兩個不同的按鈕進行 A/B 測試,您實際上會在 Elementor 編輯器中看到兩個按鈕:

但是,由於您已將每個按鈕分配給不同的變體,因此您的訪問者一次只能看到一個按鈕。 他們看到的確切按鈕取決於他們正在查看的變體。
完成後,請務必保存對 Elementor 設計的更改。
3. 查看測試結果
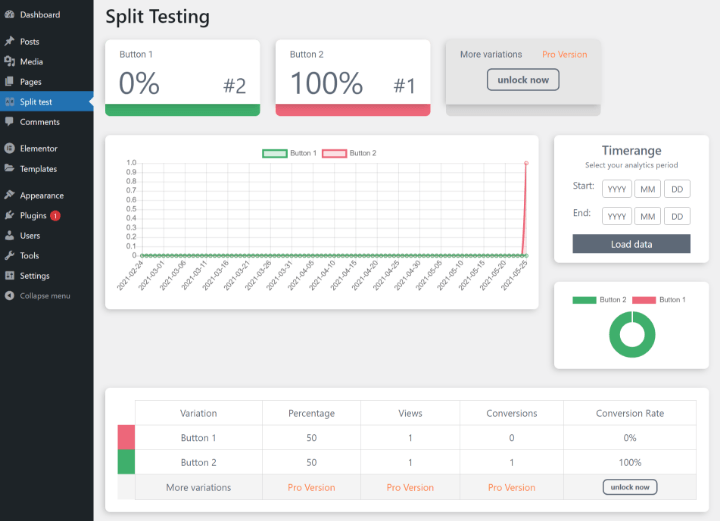
現在,您的測試已上線。 要查看進展情況,請轉到儀表板中的拆分測試區域,然後單擊測試旁邊的統計信息按鈕。
然後,您將看到每個變體的基本轉化率數據:

實施 A/B 測試,為您的訪客找到最具吸引力的設計
總的來說,A/B 測試 WordPress 是使用真實數據改進網站的好方法。
最常見的用例是使用 A/B 測試來提高潛在客戶捕獲表單或登錄頁面的轉化率,但您也可以使用 A/B 測試來降低跳出率、解決用戶痛點,否則只需創建一個更有效的網站。
如果您使用 WordPress 和 Elementor,最靈活的 A/B 測試解決方案之一就是使用免費的 Google Optimize 服務。 使用 Google 優化工具實際設置您的網站需要一些學習曲線。 但是一旦您開始使用它,您就可以使用 Google Optimize 的可視化編輯器輕鬆創建新的測試變體。
對於特定於 Elementor 的選項,您還可以考慮第三方 Split Test for Elementor 插件。 這個插件不太靈活,因為它只允許您測試有限的轉換目標,但使用起來更簡單,您可以使用常規 Elementor 編輯器設置變體。
您對 WordPress 的 A/B 測試還有任何疑問嗎? 在評論部分詢問我們,我們會盡力提供幫助!
