電子郵件中的動畫 GIF 指南
已發表: 2021-02-24作為電子郵件營銷人員,您總是試圖通過使用文案、設計和圖像來改進您的營銷活動。 但是,由於對訂閱者註意力的競爭如此激烈,因此您可能想要一些讓您與眾不同的東西——吸引讀者點擊並關注您的信息,這並不奇怪。 一種方法來做到這一點? 動畫 GIF。
添加動畫可能正是您增加訂閱者參與度所需要的。 像您這樣的電子郵件營銷人員越來越多地轉向電子郵件中的動畫 GIF 以提供額外的興趣。 根據我們的 2020 年電子郵件狀態數據,51.28% 的營銷人員表示他們至少有時在營銷電子郵件中使用動畫 GIF。
那麼你怎麼能參與這個行動呢? 在這篇博文中,我們將介紹:
- 什麼是 GIF
- 好處(有啟發性的例子)
- 動畫 GIF 的缺點
- 如何製作動畫 GIF
- 電子郵件客戶端支持和加載時間
什麼是 GIF?
GIF 代表圖形交換格式,是 CompuServe 於 1987 年開發的一種圖像格式。由於瀏覽器和電子郵件客戶端的廣泛支持,GIF 從互聯網的早期就成為一種流行的圖像格式。
更重要的是,GIF 可以動畫化。 與動畫書的工作方式類似,GIF 可快速顯示一系列圖像以產生運動錯覺。 在互聯網的早期,GIF(以及選取框和閃爍標籤)是向網頁添加動作的主要方法。
自 1990 年代以來發生了很多變化。 動畫 GIF 在網絡和電子郵件營銷中都在復興。 雖然對於“GIF”的實際發音仍存在一些爭議,但大多數人都會同意 GIF 是一種出色的營銷工具。
電子郵件中 GIF 動畫的好處
無論您喜歡硬的“G”還是喜歡用某種品牌的花生醬押韻 GIF,讓我們看看為什麼 GIF 在電子郵件中如此有用。
吸引訂閱者的注意力
使用 GIF 為您的電子郵件添加動作是吸引訂閱者註意力的好方法,將他們指向您希望他們採取的行動,或者讓他們滾動以確保他們收到您的全部信息。
谷歌使用可愛的 GIF 來慶祝他們的訂閱者。

Grammarly 使用微妙的動畫來吸引更多的注意力。

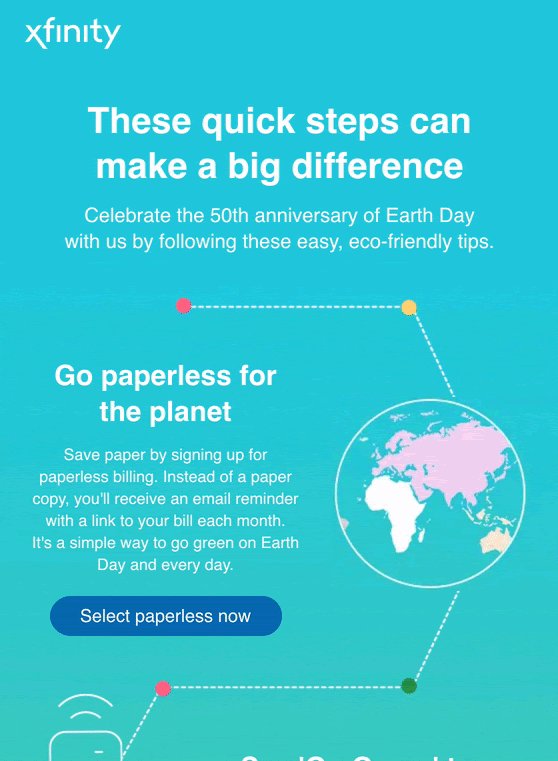
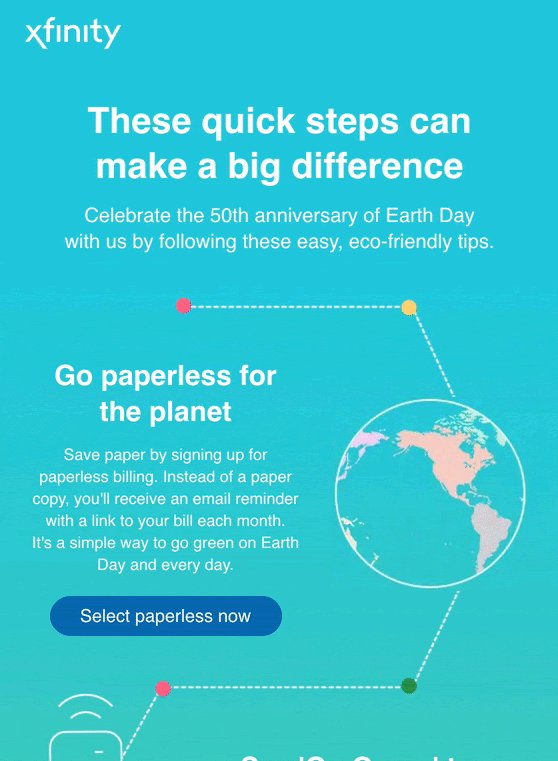
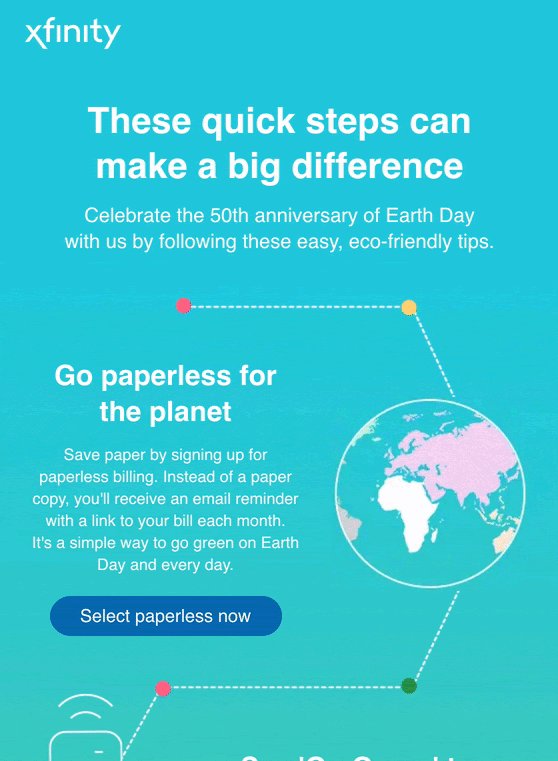
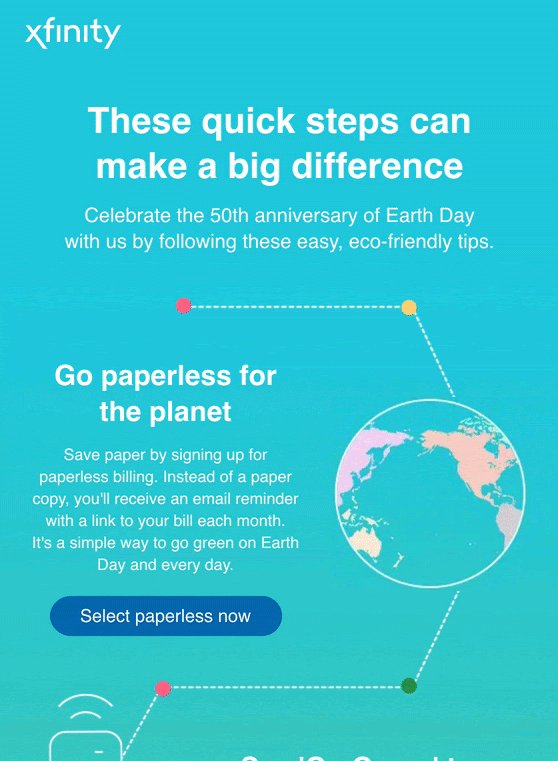
Xfinity 將他們的 GIF 進一步放在電子郵件中以吸引他們的訂閱者並鼓勵他們滾動。

我們使用了一個人造視頻 GIF 來吸引人們對我們視頻的關注,並讓訂閱者有興趣點擊查看更多內容。

展示您的產品和服務
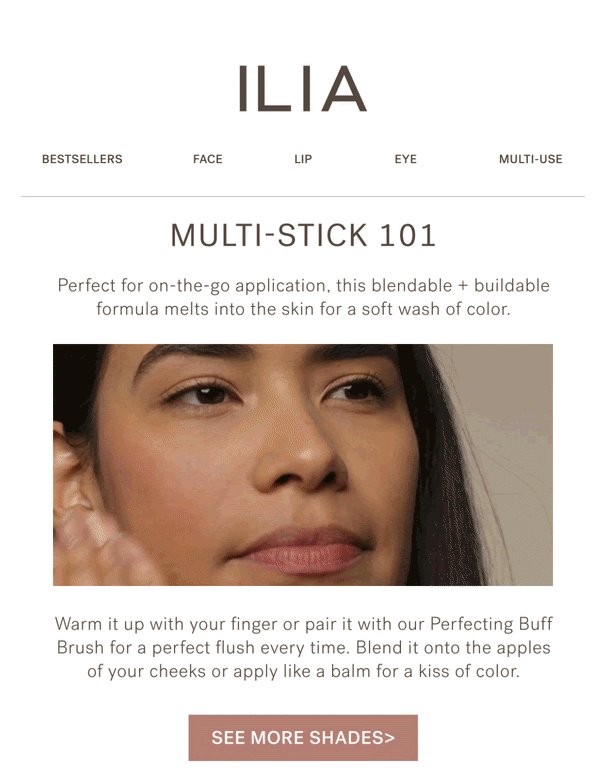
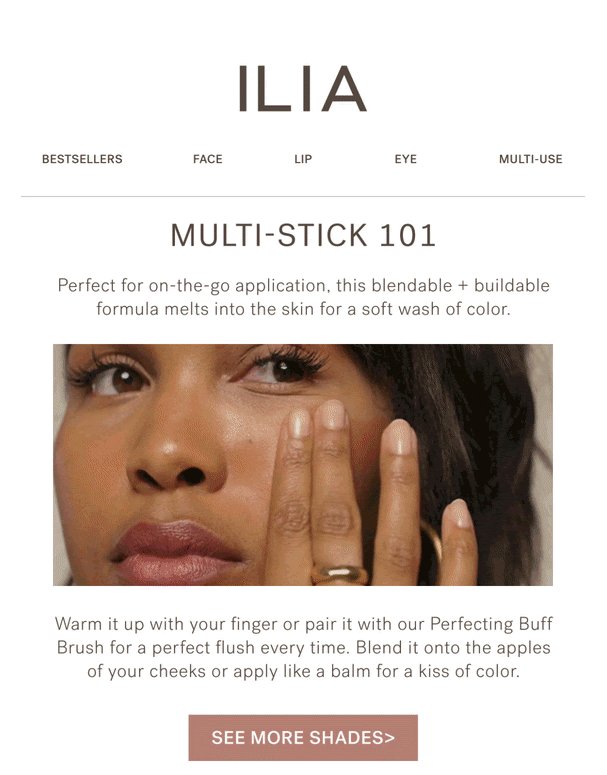
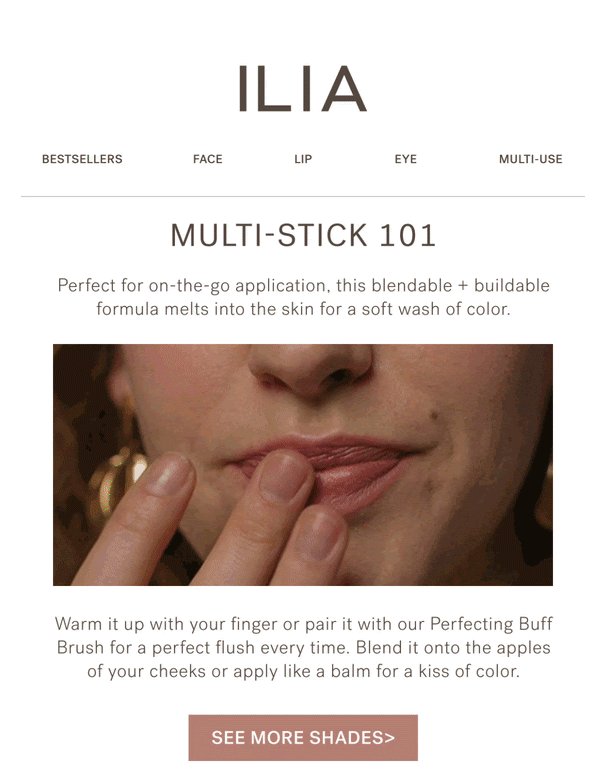
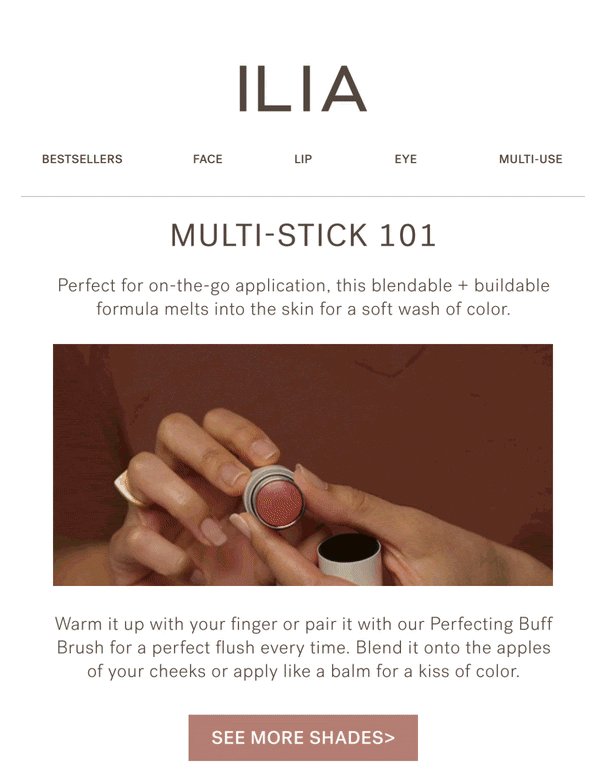
你知道你的產品很棒。 確保您的訂閱者也知道這一點。 沒有什麼比動畫 GIF 更能展示您的產品或服務的運作方式了。
ILIA Beauty 與真人一起展示他們的產品。

Webflow 展示了他們的產品,以便訂閱者知道會發生什麼。

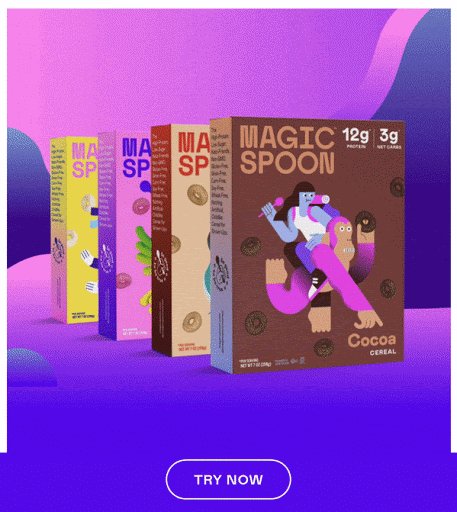
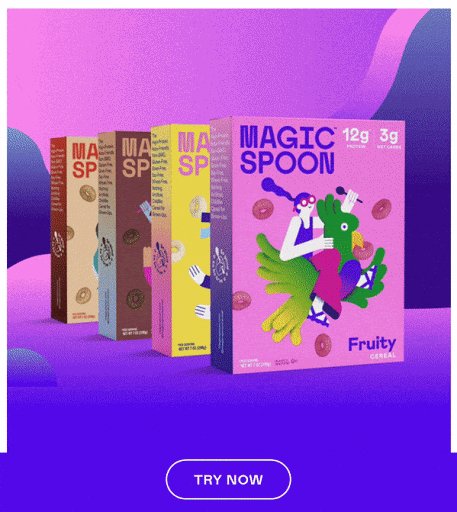
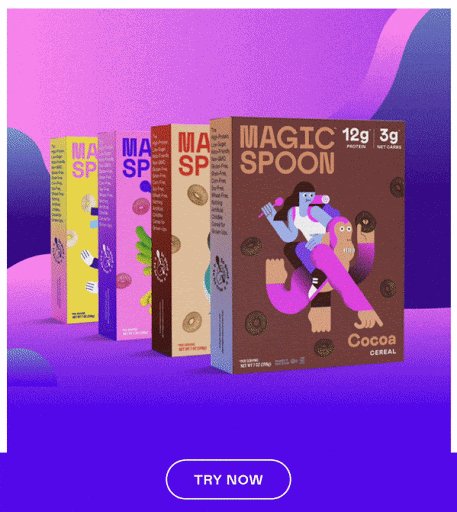
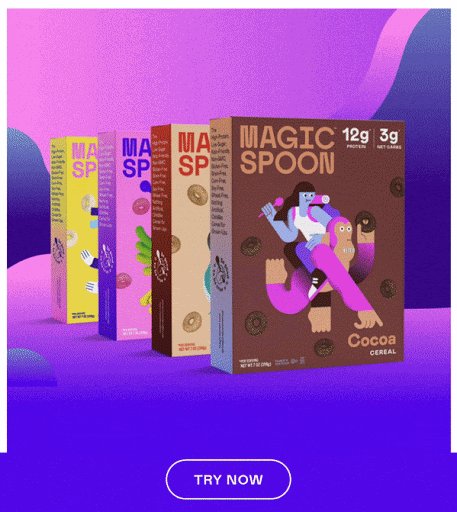
Magic Spoon 展示了他們不同的口味和很棒的包裝設計。

簡化複雜的想法
如果一張圖片值一千字,那麼一張動畫圖片可能更值錢。 使用動畫 GIF 來說明復雜的想法或向您的訂閱者展示事情比他們想像的更容易。
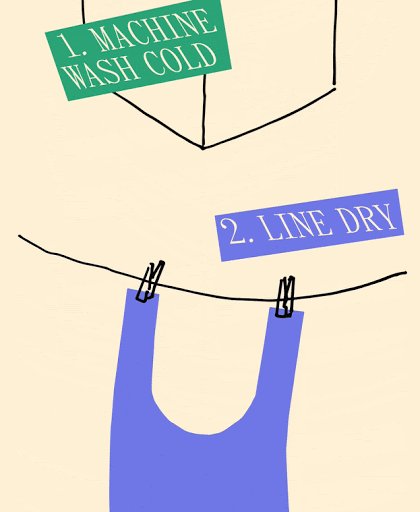
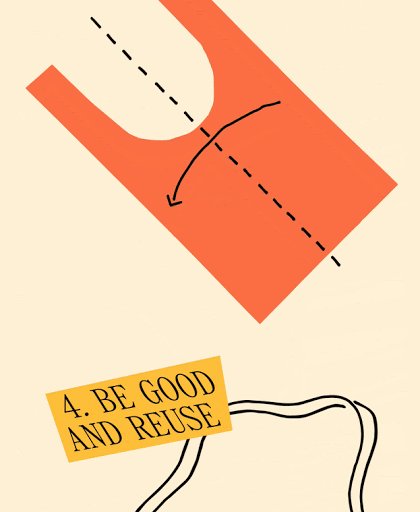
Baggu 通過動畫將簡單的清潔指示提升到一個新的水平。 通過製作四種不同的動畫,訂閱者必須滾動才能看到整個故事。

尋找平靜聽起來很簡單。 但在過去的一年裡,我們都意識到這有多難。 Headspace 向您展示瞭如何通過 GIF 找到比任何人都可以用文字解釋的更好的平靜。

取笑新的或即將推出的東西
您是否有即將發布的新內容或產品? 有一個很棒的優惠即將推出嗎? 使用動畫 GIF 來提高對您產品的認知度或興趣,並讓訂閱者留意您的下一封電子郵件。
蘋果取笑延長黑色星期五促銷,並敦促訂閱者“保存日期”購物,以免錯過優惠。

這封電子郵件的陰影部分暗示了 Linus 的電動自行車。 訂閱者必須點擊查看實際產品。

Tinker 用這個動畫 GIF 戲弄黑色星期五特賣和限量版手錶,讓訂閱者留意下一封包含更多信息的電子郵件。

動畫 GIF 的缺點
與動畫 GIF 一樣精彩,它們也不是沒有缺點。
缺乏可訪問性
由於各種原因,動畫 GIF 可能會在可訪問性方面造成問題。
2 Hz 到 55 Hz 之間的內容閃爍率可能會傷害患有光敏性癲癇症的用戶。 此外,在動畫更改之前,視障用戶可能難以閱讀或查看 GIF 上的內容。 因此,請確保您的動畫 GIF 具有平滑的過渡,或者不要以高速率從一幀到下一幀進行動畫處理。
而且,由於 GIF 是圖像文件,因此您應該始終為依賴屏幕閱讀器等輔助技術的用戶提供適當的替代文本。 很多人天生就無法訪問圖像,因此提供副本和上下文可以讓他們更清楚地理解您的信息。
 | 為所有訂閱者創建可訪問的包容性電子郵件 獲取編寫、設計和編碼電子郵件所需的見解和分步建議,讓任何人都可以使用——無論他們的能力如何。 了解如何 → |
背景透明度差
如果您需要為動畫內容添加更多顏色或一些背景透明度,那麼動畫 GIF 可能不是最佳選擇。
當涉及到透明背景時,GIF 並不優雅。 但不要擔心,您可以以動畫 PNG (APNG) 的形式為電子郵件提供動畫替代方案。 請務必注意我們接下來分享的相同壓縮技巧和技巧,因為 APNG 也喜歡堆積千字節 (KB)。
如果您正在尋找動畫 GIF 的另一種替代方法,您可能想要探索 CSS 動畫。
如何為電子郵件製作動畫 GIF
可以通過多種方式創建 GIF。 您可以使用在線製作工具,讓您可以為精選照片製作動畫或將視頻轉換為 GIF 動畫。 或者,您可以使用 Adobe Photoshop 或 Adobe Animate 等軟件使自定義設計動起來。
我創建動畫 GIF 的首選方法是在 Adobe Animate 中工作。 這源於過去多年在 Flash 中的工作。 隨著 Flash 退役,Adobe Animate 接手,保留了 Flash 的一些功能,同時引入了更多的輸出選項,如 HTML5、視頻和動畫 GIF。
所以我將深入研究如何在 Adobe Animate 中製作動畫 GIF。
使用 Adobe Animate 創建
第 1 步:創建一個新文件並輸入維度
要在 Adobe Animate 中製作 GIF,首先創建一個新文件並輸入您想要的尺寸。 專業提示:為視網膜顯示創建兩倍大小的動畫,就像靜態圖像一樣。
第二步:導入要製作動畫的圖形
您可以使用軟件的形狀和繪圖工具直接在畫布上設計動畫,為每個元素創建一個圖層。 如果您在 Adobe Illustrator 中為動畫創建了設計,則只需將矢量圖形複製並粘貼到畫布上即可。 否則,您可以通過轉至文件 > 導入 > 導入到舞台將圖形導入 Adobe Animate。 或者,如果您要導入將重複使用多次的圖形,您可以“導入到庫”。
第 3 步:創建動畫
現在您可以使用時間軸來創建動畫。 像這樣的軟件有很多可能性,很難在一篇博文中涉及所有這些。 但是,YouTube、Adobe 的在線教程和軟件本身提供了大量資源和許多有用的指南。
我建議特別注意符號、補間和緩動周圍的內容。 僅使用這三個功能,您就可以創建高度引人入勝的動畫,以幫助吸引註意力、推送您的信息並取悅您的觀眾。 同時為您的電子郵件帶來大量品牌個性。
符號
元件是一個圖形、按鈕或影片剪輯,您可以創建一次,然後通過從庫中選擇它來重新使用。
創建元件後,您可以在動畫中重複使用它 — 這稱為實例。 如果您要編輯符號(例如更改顏色),則會在所有實例中進行該更改(類似於電子郵件部分)。 但是如果您要編輯一個實例,您的更改將僅適用於該實例。
對於動畫 GIF,我建議只將您的設計元素轉換為圖形符號。 影片剪輯和按鈕都有自己的時間線附加到它們,因此您可以獨立於主時間線對它們進行動畫處理。 但是,由於在將動畫導出為 GIF 時,在主時間軸之外創建的任何動畫都不會受到尊重,因此堅持使用僅在主時間軸上動畫的圖形符號是有意義的。
補間
補間是您將動畫從一種狀態轉換為另一種狀態的方式。 您可以使用形狀、運動或經典補間。
補間形狀只能與您在畫布上繪製的形狀或元素或使用 AI 導入器首選項(而不是位圖)導入的矢量一起使用。 這是因為形狀補間使您能夠改變對象的形狀。 例如:您可以在時間軸上的一個關鍵幀上添加一個圓,在另一個關鍵幀上添加一個正方形,然後將您的圓變形為具有補間形狀的正方形。

補間動畫用於通過指定第一幀和最後一幀之間的不同值來創建動畫運動。 使用這種補間,您可以更改對象的屬性,包括位置、大小、顏色、效果、過濾器和旋轉。

經典補間非常類似於補間動畫。 它是從 Flash 繼承而來的,並作為附加選項保留在 Animate 中。 這是我應用補間動畫的首選方式,因為緩動技術(下面討論)更容易應用。

舒適
緩動與補間齊頭並進。 如果使用時間軸將對像從一個位置移動到另一個位置是蛋糕,那麼緩動就是糖霜!
使用 Animate 的緩動功能,您可以使補間在開始或結束時加速或減速。 或者在補間完成時添加一點反彈。 這確實有助於為您的動畫帶來一些個性。

應用於此補間的緩動會快速啟動動畫並在結束時減慢。

在這裡,我對我的補間應用了反彈緩動。
有關如何應用緩動的信息,請查看 YouTube 上的此視頻。
第 4 步:導出動畫 GIF
將 Adobe Animate 中的動畫保存為 GIF 既簡單又好。 只需前往文件 > 導出 > 導出動畫 GIF。
減小文件大小
無論您如何創建動畫 GIF(使用 Adobe Animate 或其他工具),減小文件大小對於電子郵件來說都至關重要。 有一些值得考慮的事情可以幫助您保持動畫盡可能輕巧。
壓縮
Animate 和 Photoshop 等工具對 GIF 的壓縮選項有限; 通常最好使用外部軟件來代替壓縮。 我推薦 ImageOptim,它可以免費下載,或者 EZgif,一個免費的在線 GIF 優化工具,可以將您的文件大小減小到最佳重量。 就我個人而言,我喜歡將我的文件大小保持在 1 兆字節 (MB) 以下,但最佳文件大小會有所不同,並取決於我們將在本博文後面討論的電子郵件加載時間。
單色
由於其中包含的顏色和陰影數量,在動畫中包含攝影或漸變會增加重量。 GIF 只能包含 256 種顏色——而 JPEG 可以包含超過 1600 萬種顏色——這通常會導致質量下降。 所以保持簡單是關鍵。
有限的幀數
動畫越短越好。 動畫包含的每一幀都會增加 GIF 的權重。 由於動畫確實應該是讚美您的副本,因此限制動畫播放的時間並鼓勵讀者向下移動電子郵件是有意義的。
如果您發現您的 GIF 在保存和壓縮後承載了太多的重量,您可以使用 Photoshop 或 EZgif 刪除幀。
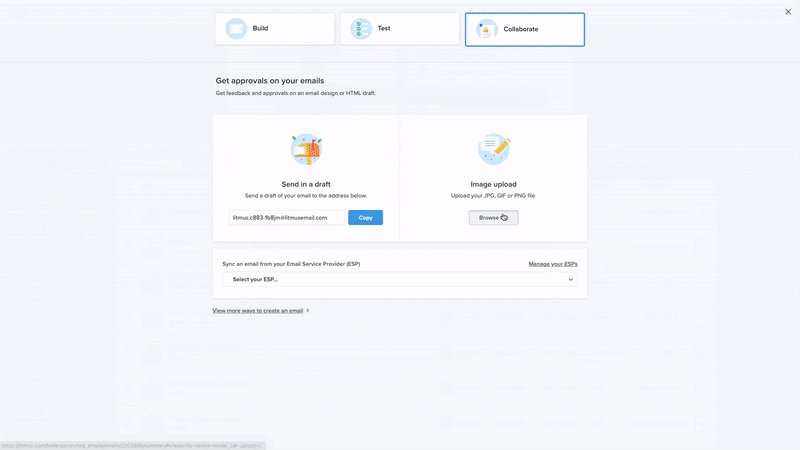
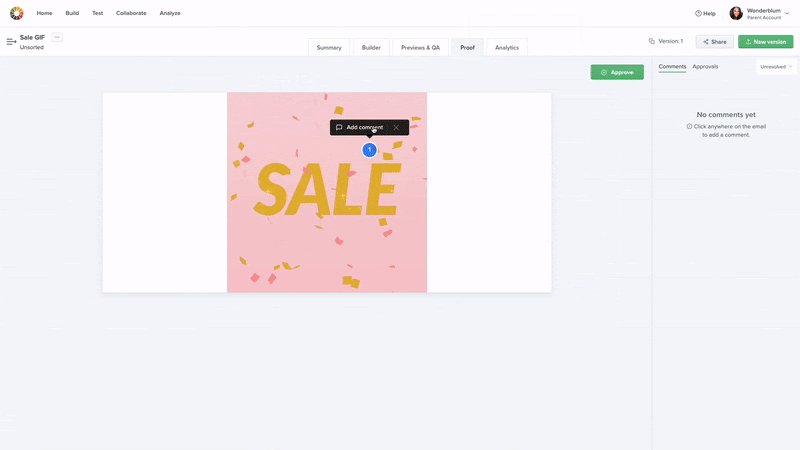
校對您的動畫 GIF
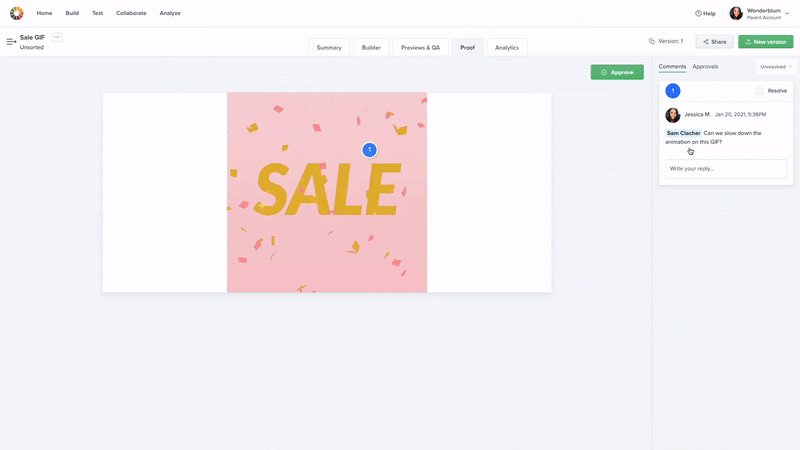
現在您已經完成了您的 GIF,您可能希望在將其放入您的電子郵件之前獲得反饋或批准。 使用 Litmus Proof 等實時協作工具,您可以集中每個人的評論和批准。

在電子郵件中實現動畫 GIF
準備好 GIF 後,您可以像添加任何其他圖像文件一樣將其包含在電子郵件中:
