如何創建絕對有效的精美防彈電子郵件按鈕
已發表: 2021-06-11如果您的網頁是您的商店,而您的電子郵件是您的商店櫥窗,那麼您的號召性用語 (CTA) 按鈕就是讓人們進入的令人驚嘆的櫥窗展示。或其他東西。 我的比喻可能在那里分崩離析。
毋庸置疑,您的 CTA 是電子郵件中最重要的部分之一。 如果很難找到、難以使用或以任何方式損壞,您的訂閱者就會逃跑。 (逃跑!)
不過不用擔心。 我們是來幫助確保您的 CTA 按鈕不會把您的訂閱者趕走的嗜血兔子。 在這篇博文中,我們將更深入地探討製作按鈕的方法,以確保它們對您的訂閱者來說是防彈的。
準備學習:
- 什麼是防彈按鈕?
- 按鈕設計最佳實踐
- 5種編碼技術
- 條件填充按鈕
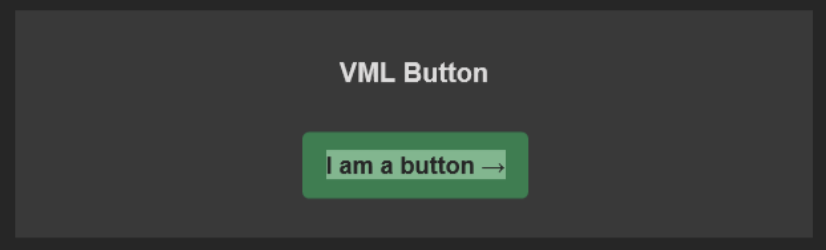
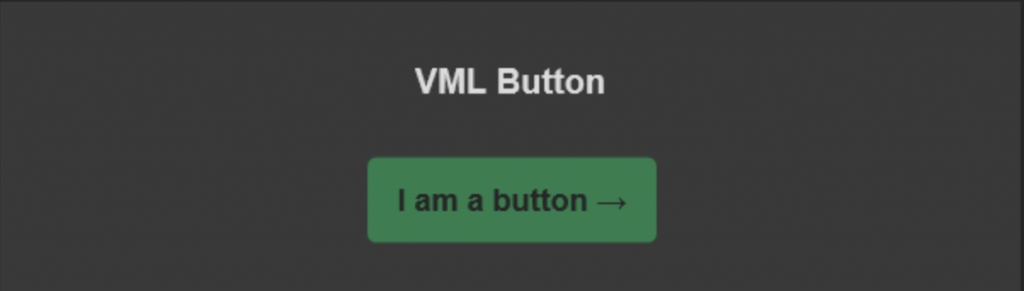
- VML 按鈕
- 填充按鈕
- 邊框按鈕
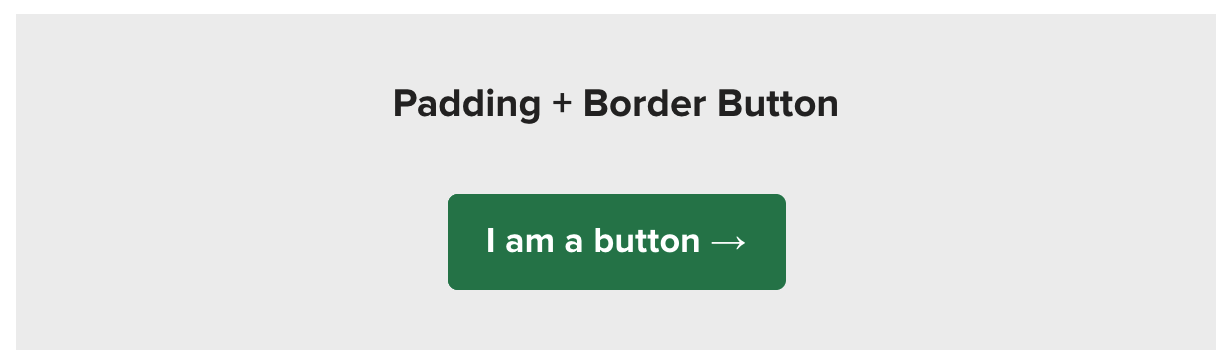
- 填充 + 邊框按鈕
- 高級增強功能
- 電子郵件客戶端支持
什麼是防彈按鈕?
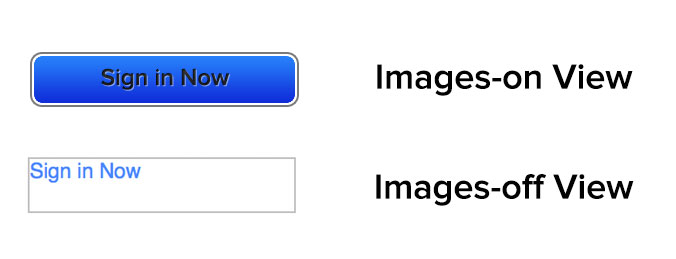
防彈按鈕是用代碼而不是圖像構建的號召性用語按鈕。 您可以可靠地將 GIF、PNG 和 JPEG 替換為 HTML 和 CSS。 通過僅使用代碼,即使關閉圖像,該按鈕也會顯示在所有電子郵件客戶端中,從而使它們成為“防彈”。
此外,您可以通過簡單地編輯 HTML 模板來更新按鈕的內容和样式。 您不再需要浪費時間在 Photoshop 等設計工具中製作按鈕、將它們上傳到服務器以及更新您的 HTML。
不要使用圖像
我要說一次,然後再也不說。 唯一真正防彈的按鈕是圖像。
*喘氣*
我知道。 但這確實是確保您的按鈕在 100% 的電子郵件客戶端中看起來完全相同的唯一方法。 因為我們都知道我們的電子郵件在不同的電子郵件客戶端、應用程序和設備上看起來是多麼不一致。
儘管如此,您永遠不應該使用基於圖像的按鈕。 由於圖像阻塞而關閉圖像時,圖像按鈕會丟失,並且使用屏幕閱讀器的訂閱者無法訪問它們(稍後將詳細介紹)。

如果您的號召性用語包含在圖像中,則訂閱者很可能會錯過您的消息。 更糟糕的是,他們沒有與您的廣告系列互動。
使用基於圖像的 CTA 按鈕也會影響電子郵件的可訪問性。 如果您將 CTA 的上下文隱藏在圖像中,屏幕閱讀器可能無法閱讀它們,從而使視障訂閱者無法訪問您的電子郵件。
現在您對圖像按鈕有了更多的了解,您應該意識到我最初的陳述只是大部分是正確的。 基於圖像的按鈕在打開圖像的每個電子郵件客戶端中看起來都相同,並且僅當訂閱者未使用屏幕閱讀器時。 那麼它們真的防彈嗎? 不,他們不是。 由於無法使用標準電子郵件跟踪來跟踪上述兩種情況,因此您無法知道有多少訂閱者有這種糟糕的體驗。
因此,放棄圖片號召性用語並確保您的訂閱者無論使用什麼設備都可以看到和使用您的號召性用語。
一個漂亮的按鈕設計的氣質
按鈕不僅僅是代碼。 有幾個因素可以使您的按鈕可用且引人注目。
按鈕形狀
讓你的按鈕看起來像按鈕。
我們都喜歡製作有趣且獨特的按鈕,但通常如果您偏離預期太遠,訂閱者就會錯過意圖,而不會採取行動。 是的,這些詞可能會說某些東西是可點擊的,但正如他們所說,“一張圖片勝過一千個詞。”

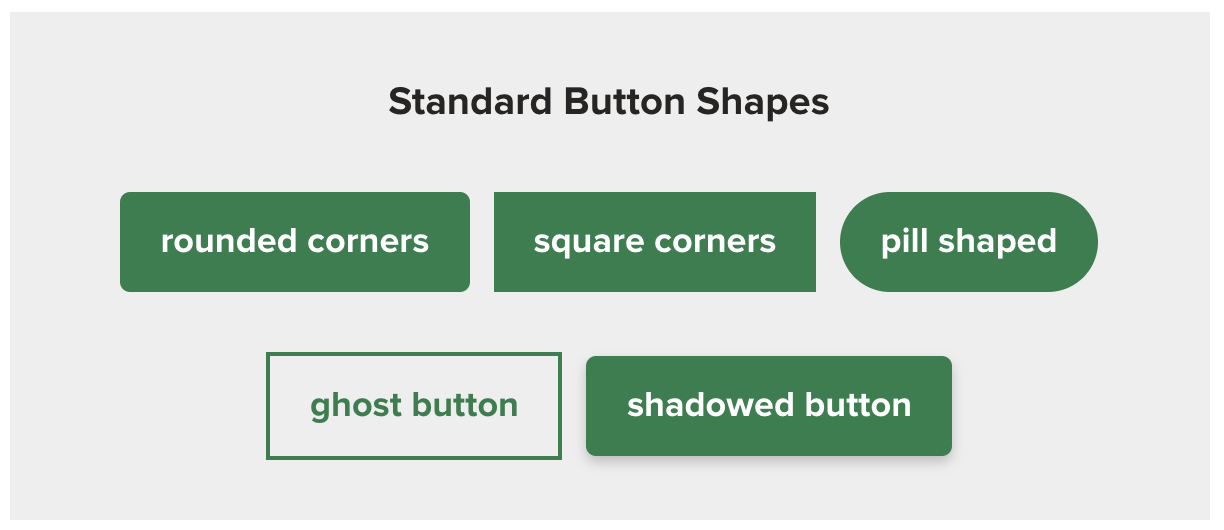
使用標準按鈕形狀以確保吸引人們的注意力,尤其是當他們正在掃描時。 標準形狀包括:
- 圓角
- 方角
- 丸狀
- 幽靈按鈕
- 陰影按鈕
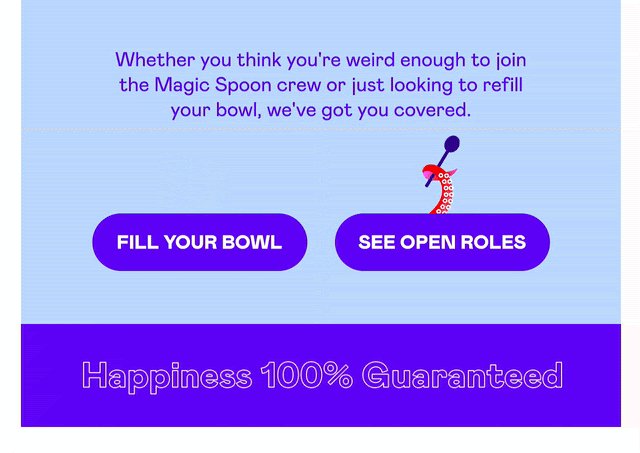
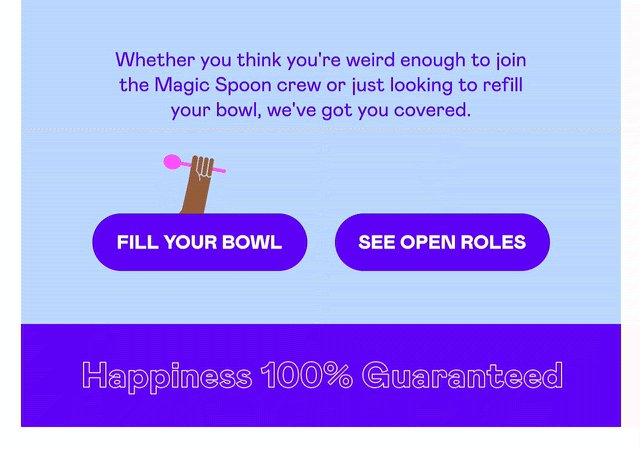
這並不是說你不能用按鈕做有趣的事情。 Magic Spoon 在按鈕上添加了一些有趣的動畫 GIF,以吸引更多的注意力。

按鈕尺寸
根據我們的年度電子郵件客戶端市場份額數據,超過 40% 的訂閱者在移動設備上打開電子郵件,因此按鈕的設計使其適用於所有設備非常重要。
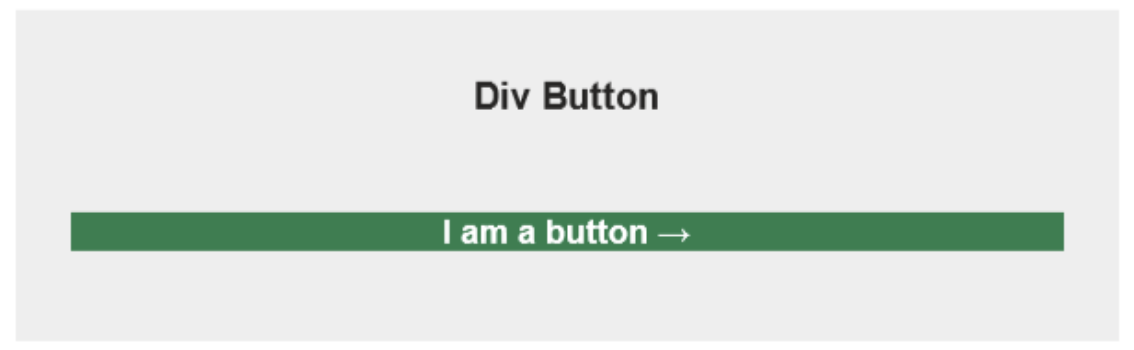
如果您的按鈕太小,將很難在移動設備上點擊。 如果它太大,它看起來不像一個按鈕,而更像是一個設計元素。
已經有幾項關於觸摸屏按鈕大小的研究,但研究似乎最常見的是以毫米為主要測量單位。 這不太理想。 但有些人已經取得了不錯的毫米像素比。
用於在移動設備上輕鬆點擊的按鈕的理想尺寸已轉換為 42 像素和 72 像素(約 11-19 毫米)之間。 這似乎是在 Web 上看到的按鈕高度的平均值,我們在 Litmus 使用的按鈕也屬於該範圍。
在一項高達 30 毫米的研究中,點擊精度達到 20 毫米,因此按鈕大小不再有太大差異。
按鈕空間
確保按鈕周圍也有足夠的空白,以便它們脫穎而出。 這也使您的訂閱者更容易點擊正確的按鈕。
最好的例子是在一個段落中有很多鏈接的電子郵件。 如果您將鏈接集中在一起,您的訂閱者將永遠無法準確點擊您希望他們點擊的內容,尤其是在移動設備上。
視覺反饋
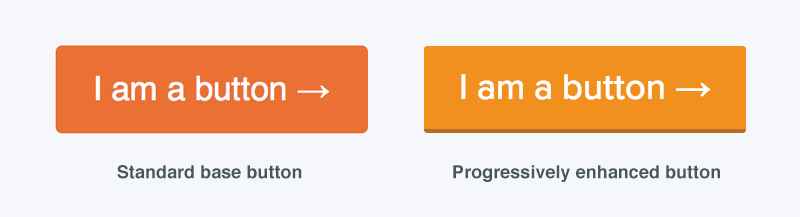
並非每個電子郵件客戶端都支持交互元素,但在可能的情況下,添加一些交互性以提供視覺反饋有助於訂閱者知道他們的交互已註冊。
這對他們來說是一個額外的跡象,表明某些東西是可點擊的。
這可以像改變顏色一樣簡單,也可以像您想要的那樣複雜。 (我們知道有時全力以赴很有趣,所以不要退縮——但要知道什麼時候控制自己。)
我們自己的標準按鈕具有顏色變化和按鈕效果。

但是我們也確實嘗試了一些新的東西,並且我們的一月時事通訊按鈕很有趣。 一個很棒的設計元素,“推動”也很有趣。

按鈕文字
保持您的實際 CTA 副本或標籤可操作且切中要害。 盡可能清晰簡潔地告訴訂閱者您希望他們做什麼。
通常 1 到 5 個單詞就足夠了。
該長度還可以使您的電子郵件可掃描。 如果你還有更多的話要說? 將其包含在按鈕上方的標題中。 通過定期將 CTA 保持在 1 到 5 個單詞內,它可以讓您回顧的罕見時刻以更有意義的方式脫穎而出。
編寫防彈按鈕的 5 種方法
擁有超過 300,000 個潛在的電子郵件效果圖,您不能製作一個適用於所有地方的通用按鈕真的很令人驚訝嗎?
您可以做的是製作一個幾乎可以在任何地方使用的按鈕。 根據您的需要,有幾種不同的方法可以創建這些按鈕。 看看這些,找出最適合支持訂閱者的方法。
1. 條件填充按鈕
感謝 Mark Robbins 提供了這個條件填充按鈕。 這是我們在 Litmus 使用的那個。

此按鈕使用鏈接上的樣式來為除 Outlook 之外的所有人設置樣式。 然後,它使用條件代碼添加特定於 Outlook 的填充。 由於 Outlook 填充是單獨控制的,因此您可以編輯 Outlook 填充而不會影響按鈕在其他電子郵件客戶端中的外觀。