Outlook 電子郵件呈現:我如何學會停止擔心和熱愛 Outlook
已發表: 2021-07-02我們都去過那裡。 您可以使用有趣的 GIF、可訪問的按鈕和引人注目的圖像創建精美的電子郵件。 然後你測試它,它看起來很棒……除了在 Outlook 中,它完全壞了。 人們無法按照您希望的方式與損壞的電子郵件互動。
長期以來,Outlook 一直困擾著電子郵件營銷人員,但必須如此嗎? 我們如何使用它? 繼續閱讀以了解我是如何愛上 Outlook 的,儘管它有很多缺點。 我將介紹:
- Outlook 的版本
- Outlook 怪癖的提示
- 進行修復的代碼
許多版本的 Microsoft Outlook
“Outlook”這個名字涵蓋了幾個不同的電子郵件客戶端,它們有幾個不同的渲染引擎和至少兩種不同的查看設置。 如果你任其發展,所有這一切都可能令人頭疼。 讓我們深入研究一下,看看我們是否可以把它理順一點。
展望 2007-2019
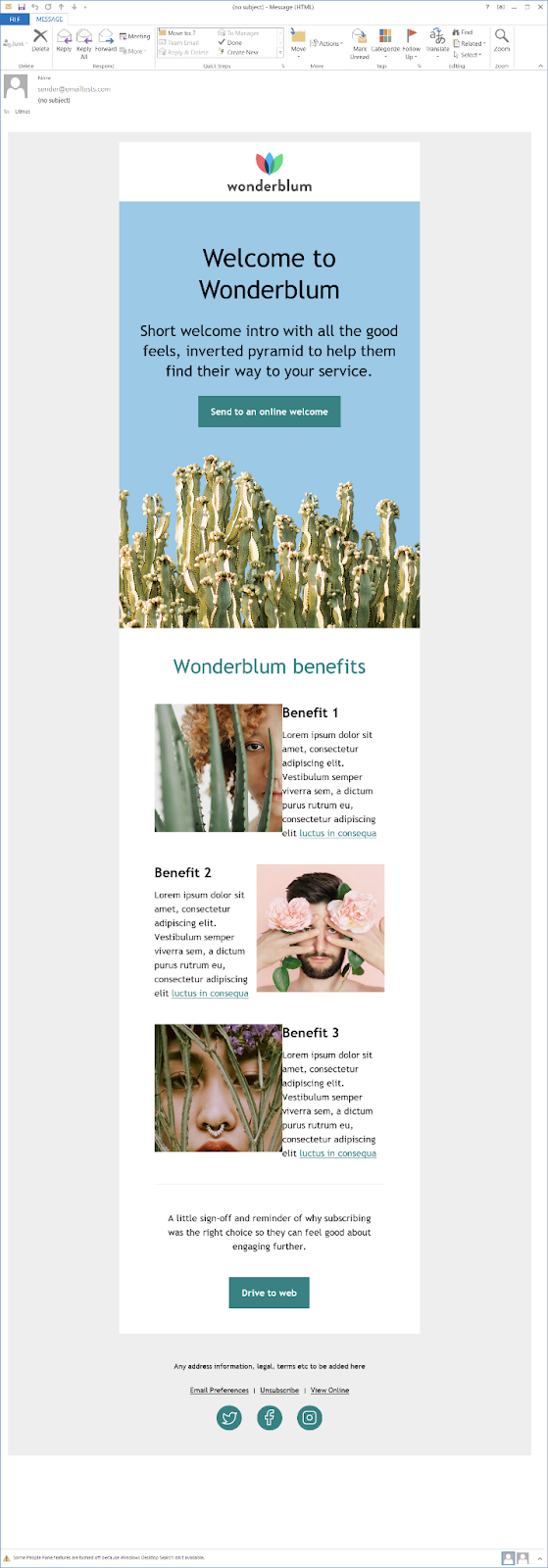
這些是 Outlook 的 Windows 桌面版本。 它們使用 Word 作為渲染引擎,這在電子郵件就像寫信一樣的時候很有意義。 啊,簡單的時代。 但是,對於電子郵件營銷人員來說,它並沒有削減它來呈現 HTML 電子郵件。
120 DPI (每英寸點數)增加了複雜性。 Windows 用戶可以選擇 120 DPI 來增加他們的屏幕分辨率。 如果他們這樣做,桌面電子郵件客戶端將尊重這一點,並將更新圖像和文本以更大。 這可能會對您的電子郵件造成嚴重破壞。
Mac 版 Outlook
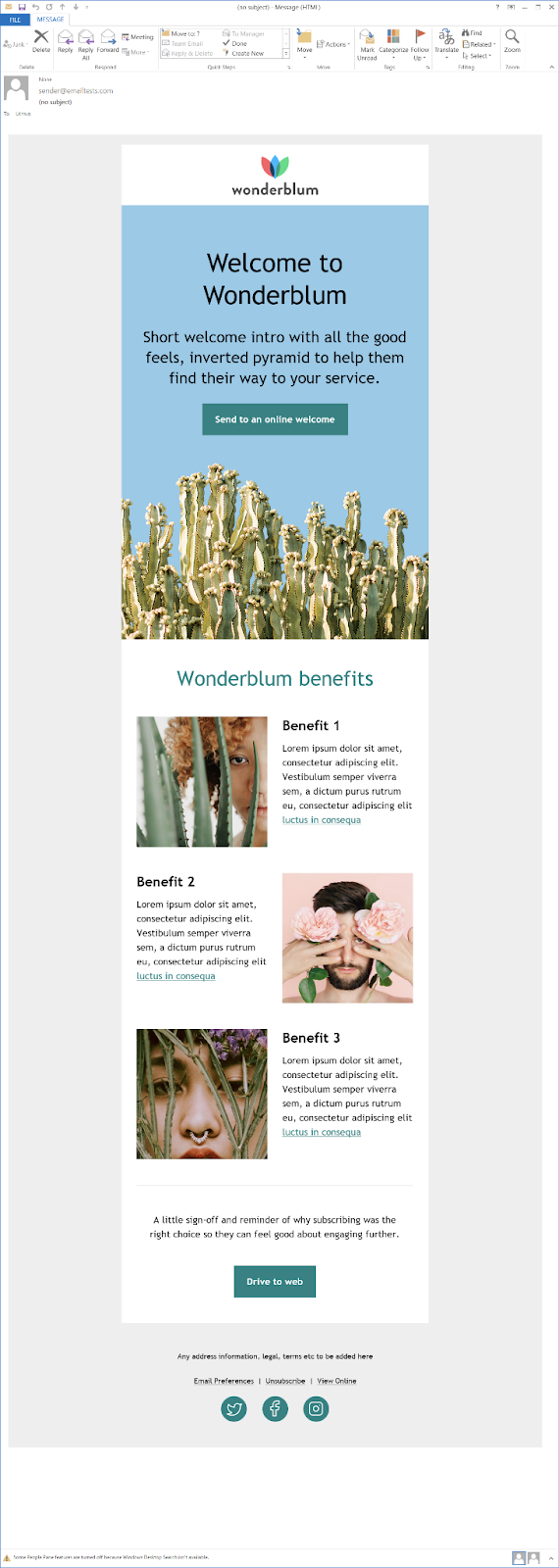
這是 Outlook 的 Mac 桌面版本。 它使用 Webkit 作為渲染引擎。 這意味著就電子郵件呈現而言,它通常與 Apple Mail 和 iOS 相當。 如果它在您的瀏覽器中看起來不錯,那麼它在這裡看起來也不錯。
Outlook.com 和 Outlook 移動應用
這些客戶端使用 Webkit 或基於 Webkit 的渲染引擎,因此它們提供良好的 HTML 渲染並且通常不會破壞您的電子郵件。
展望辦公室 365
Outlook Office 365 有兩個不同版本,桌面電子郵件客戶端和基於 Web 的電子郵件客戶端。 桌面版與 Outlook 2007-2019 類似,使用 Word 作為渲染引擎(難以用於電子郵件)。 基於 Web 的電子郵件客戶端使用 Webkit 或 Blink 並以類似於 Outlook.com 的方式呈現電子郵件(更容易)。
 | 不再有損壞的電子郵件 在 90 多個電子郵件客戶端、應用程序和設備(包括所有版本的 Outlook)中預覽您的電子郵件,以確保獲得品牌一致、無錯誤的訂閱者體驗。 了解如何 → |
一個展望來統治一切
一月份,微軟宣布了他們的“One Outlook”願景,即從 2022 年的某個時候開始,用一個可以在任何地方運行的客戶端取代桌面客戶端。
新的電子郵件客戶端將基於當前的 Outlook Web 應用程序。 所以希望它有一個基於 Webkit 的渲染引擎,並且能夠很好地渲染 HTML 電子郵件。 不幸的是,當這種情況發生時,所有那些舊的桌面客戶端不會消失,因此它們仍然需要在一定程度上得到支持。
做或者不做,不可以嘗試
你的頭還暈嗎?
如果是,那麼讓我們為您提煉它:關鍵要點是我們正在使用兩種不同的渲染引擎——Word 和 Webkit。 Webkit 更容易編碼,而 Word 更難。 兩者都沒有好壞之分。 它們只是需要不同的方法,並且需要考慮不同的怪癖。
讓我們看看 Outlook 桌面客戶端中的一些常見呈現問題以及如何解決這些問題。
請在圖像上包含寬度和高度屬性
Outlook 不支持寬度和高度的 CSS 樣式,如果您不包含寬度和高度屬性,Outlook 將以其實際大小顯示您的圖像。 如果您使用的是視網膜圖像(應該如此),這意味著您將獲得會破壞電子郵件的巨大圖像。

包括 ALT 文本
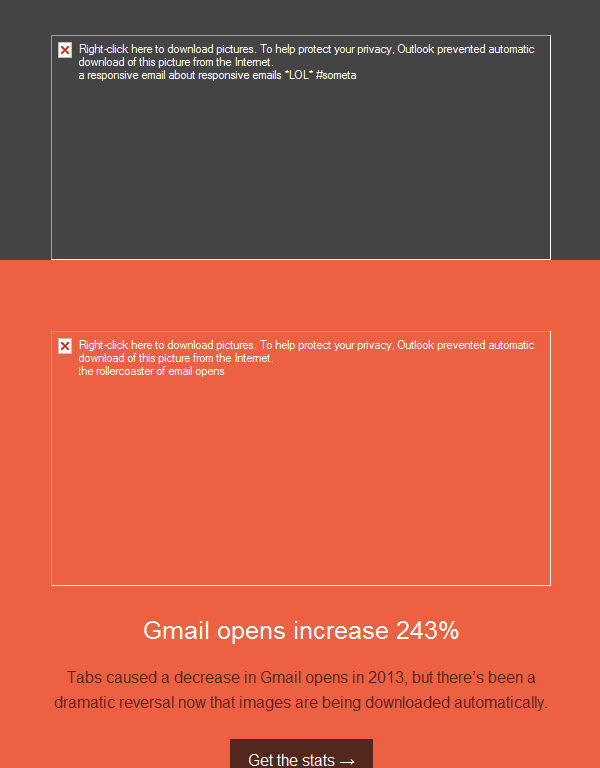
不要讓 Outlook 的安全消息代表您的圖像。 確保包含 ALT 文本。 特別是因為 Outlook 默認不顯示圖像,除非人們打開該功能。

使用表格
電子郵件已經走了很長一段路,您可以在許多電子郵件客戶端中使用 <div> 塊,但 Outlook 不是其中之一。 Outlook 將忽略您應用於 <div> 標籤的大多數樣式,包括寬度和填充。 因此,為您的內容使用 <table> 標籤很重要。
一定要使用 Outlook 特定的代碼來解決呈現問題
這可能無法解決您的所有問題,但很多時候包含一些特定於 Outlook 的 CSS 可以幫助您解決僅在 Outlook 上看到的呈現問題。 或者你可以隱藏不上的Outlook工作小塊,和使用條件代碼來顯示一個版本,將用於Outlook的特定版本。 (稍後會詳細介紹條件代碼。)
為小圖像或表格單元格添加行高
Outlook 設置表格單元格和圖像的最小高度。 因此,如果您使用表格單元格作為分隔符或有一個小圖像,請確保為元素添加一個行高屬性,該屬性等於您希望它們出現的高度。 例如: