在 ShortStack 的 Campaign Builder 中調整和使用圖像的指南
已發表: 2020-05-12ShortStack 的模板是一個很好的指南,可幫助您構建具有專業外觀的登錄頁面、競賽和贈品,但是當您正在尋找真正的自定義外觀時,沒有什麼比使用自定義圖像來補充您的品牌外觀更合適的了。
在著陸頁中使用圖形和圖像時,了解一些交易技巧將使您的活動更上一層樓。 圖片大小和位置最終取決於您,但我們想分享一些優化著陸頁圖片的最佳做法。 在本文中,我們將概述在 ShortStack 廣告系列中調整和使用圖像時需要了解的所有信息。
標題圖片
標題圖片承擔著傳遞廣告系列第一印象的重要責任。 即使加上引人注目的標題,標題圖片也可以激發訪問者留下來繼續閱讀或反彈。 因此,毫不誇張地說,標題圖片可以成就或破壞您的廣告系列。 此外,標題圖像帶有最複雜的“規則”集。 出於這些原因,我們將首先解決如何成功顯示強大的標題圖像。
屏幕尺寸很重要
當您每天看同一個屏幕時,很容易忘記外面有一個不同屏幕尺寸的世界。 您可能會設計出一些在您習慣觀看的 15 英寸 MacBook 顯示器上看起來很棒的東西,但對於那些使用閃亮 Thunderbolt 的人來說,您的 15 英寸設計看起來會有很大不同。
移動設備約占美國所有在線流量的 40%
選擇標題圖像時,請確保它足夠大以跨越大多數屏幕。 我們無法解釋那些使用電視大小顯示器的設計師,但對於使用 20 英寸或更小的屏幕的我們中的大多數人來說,我們可以享受按預期瀏覽著陸頁的樂趣。 為此,請將寬度保持在 2000 像素左右。 高度由你決定。
要進行全面的盡職調查,您還必須考慮查看您的廣告系列的最小屏幕。 這一步非常重要,因為移動設備約占美國所有在線流量的 40%。 如果您的標題圖形對廣告系列的設計至關重要,請確保在縮小屏幕時它仍能按預期呈現。 圖形是否保持其縱橫比將取決於它的顯示方式,這是進入下一個主題的完美過渡……
背景與前景
在創建功能良好的設計時,了解圖形的像素寬度似乎非常簡單。 然而,知道何時將圖形顯示為背景或前景中的固定圖像似乎有點令人困惑。 我將分解兩者之間的差異,以便您知道何時將圖像作為背景包含更好,或者何時使用 ShortStack 的圖像小部件顯示它。
要了解背景圖像的功能,請考慮戲劇中使用的場景。 當演員在它前面移動時,它會留在舞台上。 在 ShortStack 中,這也是背景圖像的工作方式。 將圖像添加為背景時,小部件中的內容將放置在它的前面,並將根據周圍的其他小部件定位。

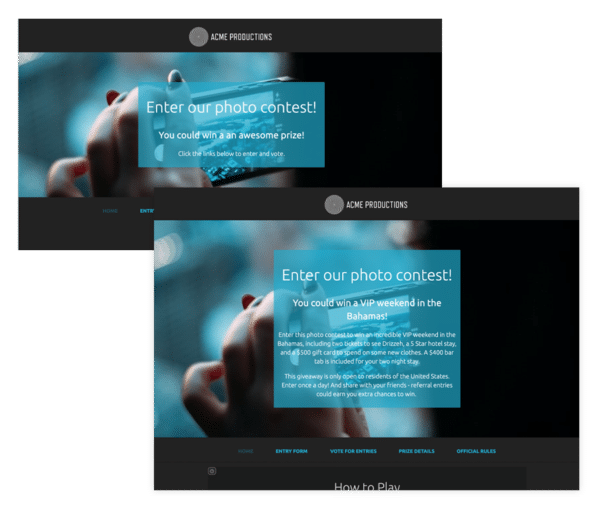
查看添加更多文本如何影響背景圖像的整體大小和裁剪
更重要的是,當背景顯示在較小或較大的屏幕上時,縱橫比不會保持固定。 這意味著文本、輸入表單和放置在背景頂部的任何其他內容將移動以適合設備的屏幕,但背景不會縮小或擴展以適合。

大部分圖像已被裁剪為移動寬度
因此,標題圖像最好包含重複或非實質性圖像。 就像森林、海洋或隨機的對象集合。 換句話說,問問自己——如果標題圖片只有一小部分可見,它在您的廣告系列中仍然看起來不錯並且有意義嗎? 如果答案是肯定的,那麼用作背景是安全的。


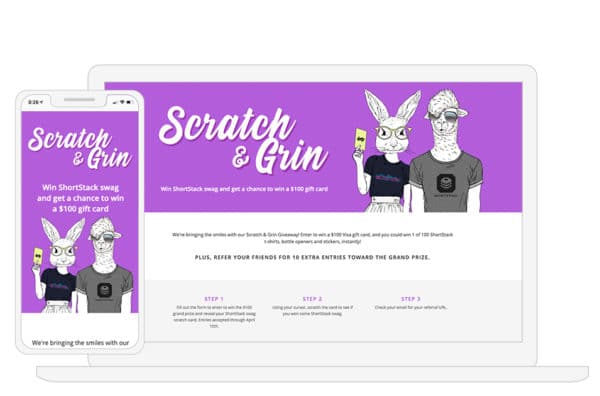
此圖像可以在所有屏幕尺寸上正常工作
當您需要顯示 100% 的標題圖像時,請使用圖像小部件來保持其縱橫比。 這意味著,當它縮小到移動設備上的屏幕時,您仍然會看到所有內容。
儘管圖像會縮小而不是裁剪,但您仍然需要在各種屏幕尺寸上測試您的固定圖像。 如果它太小,則可能需要重新考慮一下。 在此示例中,設計人員創建了標題圖像的特殊移動版本,並使用桌面和移動可見性設置在其預期屏幕上顯示相應圖像。

您可能需要更垂直的移動設備佈局。
身體圖像
保持一致性
著陸頁正文中的圖像不一定會產生任何成敗的第一印象,但您會希望通過遵守一些寬鬆的法律來保持廣告系列專業外觀的連續性。
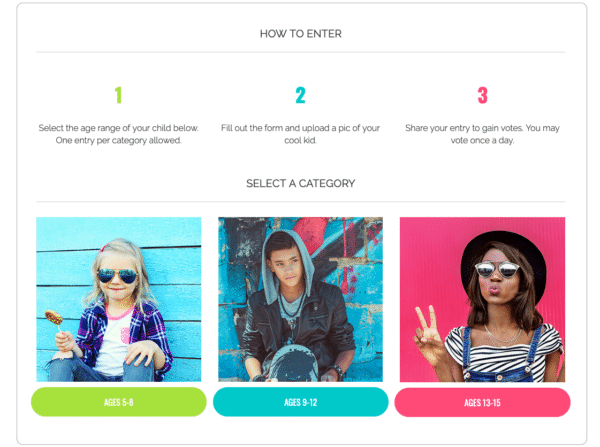
例如,您可能希望在列或行中顯示圖像。 通過在所有圖像中保持相同的縱橫比,外觀將令人滿意地統一。

這些圖像的縱橫比均為 1:1
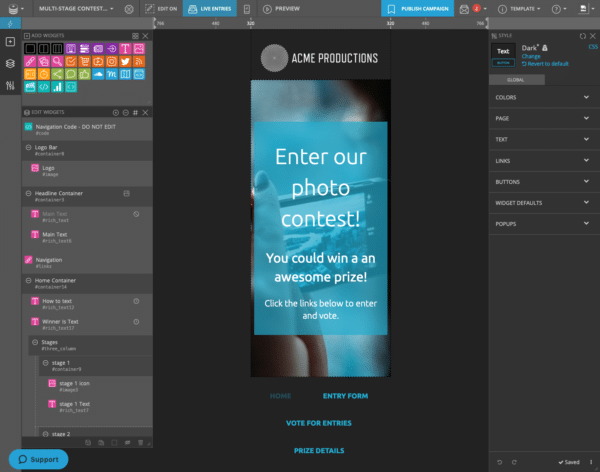
我將再次提及這一點,因為它說得還不夠多:確保測試圖像在不同屏幕尺寸上的外觀。 在 ShortStack 中,感謝 Campaign Builder 中的預覽標尺,這只需幾秒鐘。
上傳/可投票的圖像
舉辦攝影比賽時,您可能會覺得自己對提交的內容及其在廣告系列中的顯示方式沒有太多控制權,但是,您可以選擇一些選項來幫助您的比賽保持最佳狀態。
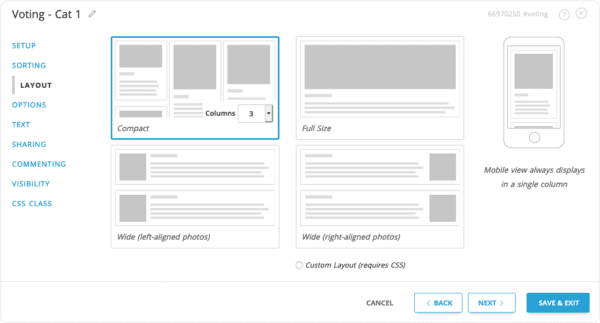
在 ShortStack 中,使用 Voting Widget 中的顯示選項來更改條目在頁面上的顯示方式。 也許每個條目都值得一整行,或者條目的數量最好顯示為平舖的畫廊。

此處的文本示例。
如果您想獲得更多的細節,您始終可以要求上傳條目使用特定的縱橫比,並使用 ShortStack 的審核功能來拒絕那些不符合您要求的條目。 但是,這可能會嚴重影響您的廣告系列的參與率。 另一種方法是只允許來自 Instagram 的條目,但同樣,儘管您的條目大小相似,但由於 Instagram 照片上傳和某些瀏覽器的一些限制,這不被視為最佳實踐。
摘要和資源
以下是在廣告系列中使用圖片時要遵循的一些規則:
- 將 2,000 像素的寬度用於標題圖像或您希望跨越大多數屏幕的任何圖像。
- 使用重複或任意圖像作為背景。 背景不會保持其縱橫比。
- 無論是使用背景還是固定圖像,始終始終檢查移動設備和其他屏幕尺寸。
- 對行或列中的圖像使用一致的縱橫比。
- 收集用戶生成的圖像時,請選擇最適合您的廣告系列的佈局。
資源
如果您對圖像大小的理解以及在 Campaign Builder 中使用它們的理解仍然有點模糊,這裡有一些資源可以幫助澄清這些概念。
- 尺碼指南
- 使用背景
如果您仍有疑問,請不要害羞! 我們的支持團隊隨時待命。 發送電子郵件至 [email protected]。
